Google Drive’ı WordPress medya kitaplığınızla entegre etmek, dosyalarınızı doğrudan web sitenizden yönetmeniz, depolamanız ve bunlara erişmeniz için sorunsuz bir yol sunar.
Tüm Google Drive görsellerinizi kontrol panelinizden görüntüleyebilir ve sunucu alanından tasarruf edebilirsiniz. Bu aynı zamanda size çok fazla zaman ve çaba kazandırabilir. Ayrıca, Google şifrenizi vermeden diğer WordPress kullanıcılarıyla dosya paylaşmanın harika bir yoludur.
Google Drive’ı WordPress medya kitaplığına bağlamanın en kolay yolunu bulmak için birkaç yöntem denedik ve çeşitli eklentileri test ettik. Yol boyunca bazı seçeneklerin çok karmaşık olduğunu veya temel özelliklerinin eksik olduğunu, diğerlerinin ise ihtiyacımız olan güvenilirliği veya kullanım kolaylığını sunmadığını keşfettik.
Birden fazla çözümü test ettikten sonra, Google Drive’ı medya kitaplığınıza bağlamayı basit ve sorunsuz hale getiren bir çözüm bulduk.
Bu makalede, Google Drive’ı WordPress medya kitaplığınıza nasıl bağlayacağınıza dair adım adım talimatlar göstereceğiz.

Google Drive’ı WordPress Medya Kitaplığınıza Neden Bağlamalısınız?
Google Drive, en popüler ücretsiz Google araçlarından biridir ve resimler de dahil olmak üzere her türlü dosyayı depolamak ve paylaşmak için harika bir yoldur.
Google Drive’a düzenli olarak görsel yüklüyorsanız, Google Drive hesabınızı WordPress medya kitaplığına bağlayarak zamandan ve emekten tasarruf edebilirsiniz.
Daha sonra Google Drive hesabınızdaki herhangi bir görsele doğrudan WordPress kontrol panelinden erişebilirsiniz.

Bu entegrasyon sayesinde, tek bir düğmeye tıklayarak herhangi bir sayfaya veya gönderiye Google Drive görselleri ekleyebilirsiniz.
Çok yazarlı bir WordPress blogu yönetiyor veya konuk blogları kabul ediyor musunuz?
WordPress panosunu başkalarıyla paylaşıyorsanız, Google Drive’ı WordPress’e bağlamak Google şifrenizi paylaşmadan görüntü ve dosya paylaşmanıza olanak tanır.
Bu, Google hesabınızı güvende tutmanıza yardımcı olur ve artık erişime ihtiyaç duymadıklarında kişileri Google Drive’ınızdan kilitlemeyi kolaylaştırır.
Bununla birlikte, Google Drive’ı WordPress medya kitaplığınıza nasıl bağlayabileceğinizi görelim.
Google Drive’ı WordPress Medya Kitaplığınıza Bağlama
Google Drive’ı WordPress’e bağlamanın en kolay yolu JoomUnited WP Media Folder Cloud Addon Google Drive Entegrasyonunu kullanmaktır.
Bu eklenti ve addon, WordPress medya kütüphanesinden Google Drive dosyalarına erişmenizi sağlar. Ayrıca klasörler oluşturabilir ve dosyaları Google hesabınız içinde düzenleyebilirsiniz.
Daha fazla bilgi edinmek için ayrıntılı WP Media Folder incelememizi görebilirsiniz.
WP Medya Klasörü Eklentisini Kurun
Yapmanız gereken ilk şey WP Media Folder eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından kurulum sihirbazını göreceksiniz. Başlamak için ‘Ortam kontrolüne devam et’ düğmesine tıklayın.

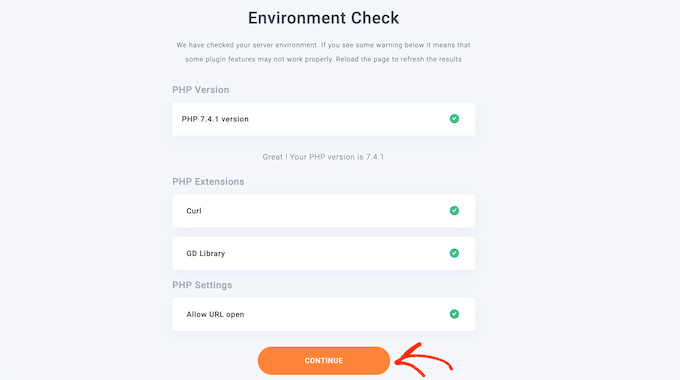
Birkaç dakika sonra WP Media Folder, WordPress ortamınız hakkında PHP sürümü ve uzantıları gibi bazı bilgiler gösterecektir.
Devam etmek için ‘Devam’ düğmesine tıklayın.

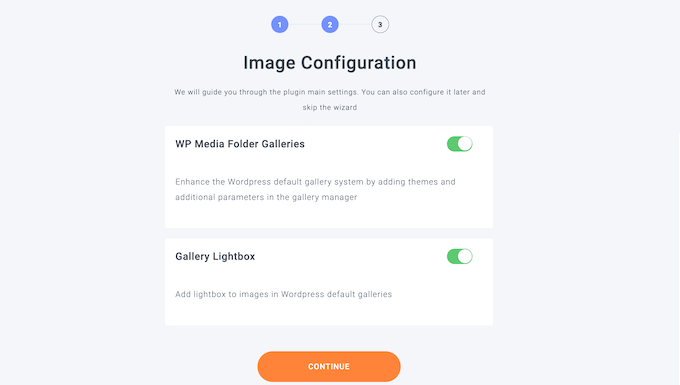
Artık galeri ve ışık kutusu özelliklerini devre dışı bırakıp bırakmayacağınızı seçebilirsiniz.
Bu özellikler WordPress medya kitaplığı içinde klasör oluşturmanıza, düzenlemenize ve silmenize olanak tanır, bu nedenle bunları etkin bırakmanızı öneririz.

Bu işlem tamamlandıktan sonra ‘Devam Et’ düğmesine tıklayın.
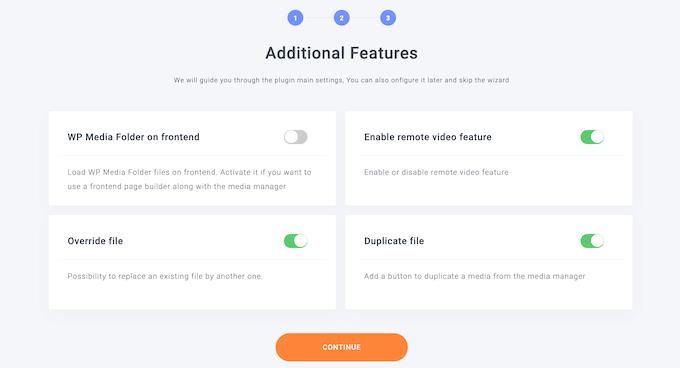
Şimdi kullanmak isteyebileceğiniz bazı ekstra özellikler göreceksiniz. Varsayılan ayarlar çoğu WordPress web sitesi için iyi çalışacaktır, ancak geçişlerini kullanarak ek özellikleri etkinleştirebilirsiniz.
Örneğin, bir WordPress sayfa oluşturucu kullanıyorsanız, ‘WP Media Folder on frontend’ özelliğini etkinleştirmek isteyebilirsiniz.
Ayarlardan memnun olduğunuzda, ‘Devam Et’e tıklayın.

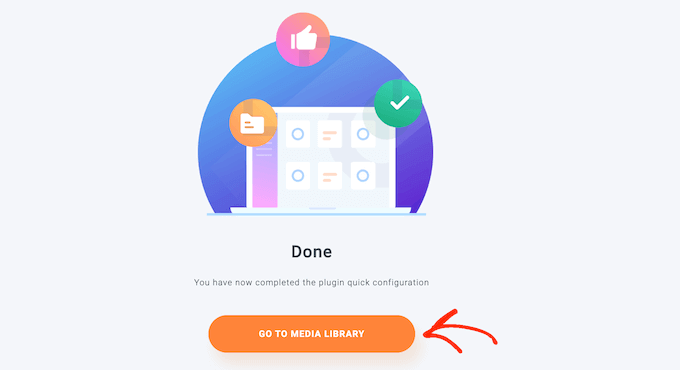
Birkaç dakika sonra aşağıdaki mesajı göreceksiniz: “Eklentinin hızlı yapılandırmasını tamamladınız.
Hazır olduğunuzda, ‘Medya Kitaplığına Git’ düğmesine tıklayın.

WP Media Folder Cloud Addon’u yükleyin
Ardından, WP Media Folder Cloud eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Bu eklentiyi bir WordPress eklentisini yüklediğiniz şekilde yükleyebilirsiniz.
WP Media Folder, Google Cloud Console’da bir proje oluşturmadan WordPress’i Google Drive’a bağlamanıza olanak tanıyan otomatik bir bağlayıcıya sahiptir. Bu nedenle, otomatik bağlayıcıyı kullanmanızı öneririz.
Ancak, bağlayıcıyı kullanamamanız durumunda, bu kılavuzun sonunda Google Drive’a manuel olarak nasıl bağlanacağınızı göstereceğiz.
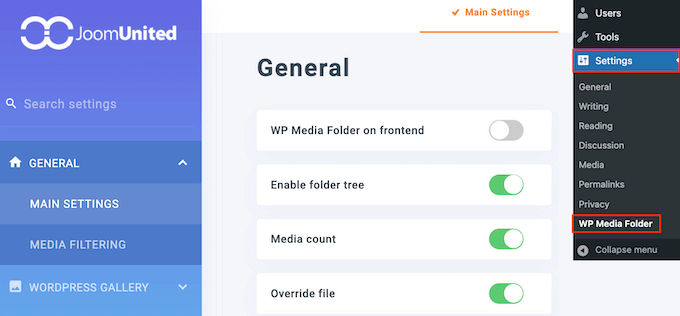
Google Drive’ı WordPress medya kitaplığınıza bağlamak için Ayarlar ” Genel bölümüne gitmeniz gerekir.

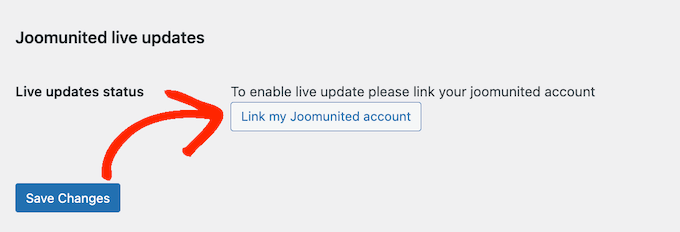
Burada, ‘Joomunited canlı güncellemeleri’ bölümüne ilerleyin.
Ardından, ‘Joomunited hesabımı bağla’ seçeneğine tıklayın.

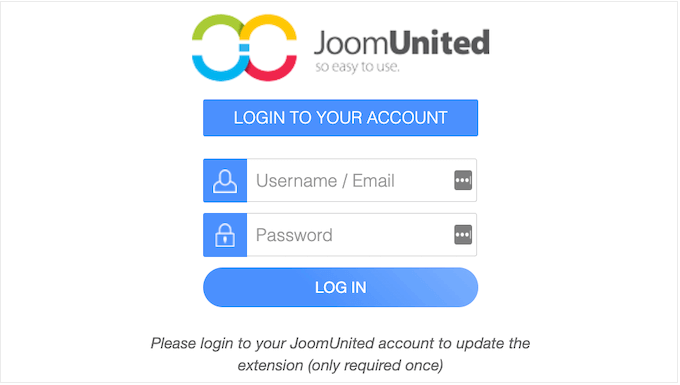
Açılan pencerede JoomUnited hesabınızın e-posta adresini ve şifresini girin.
Bundan sonra, sadece ‘Giriş Yap’a tıklayın.

Artık Google Drive’ı WordPress blogunuza bağlamaya hazırsınız.
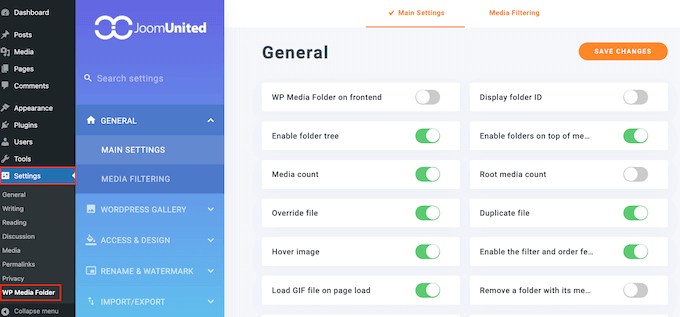
Başlamak için Ayarlar ” WP Medya Klasörü ‘ne gitmeniz yeterlidir.

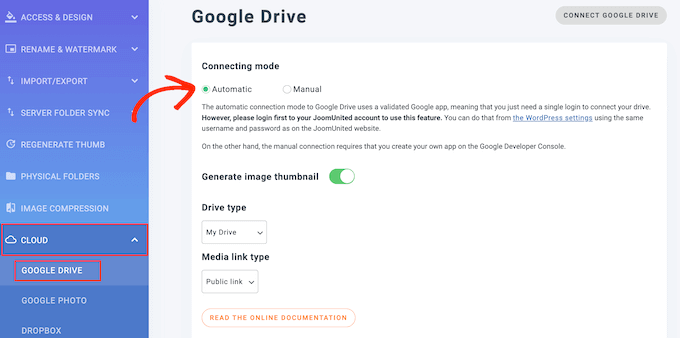
Sol taraftaki menüden ‘Bulut’ ve ‘Google Drive’ı seçin.
Burada, ‘Otomatik’ seçeneğine tıklamanız yeterlidir.

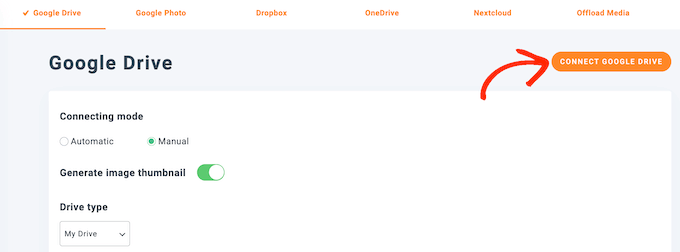
Şimdi devam edebilir ve ‘Google Drive’a Bağlan’ düğmesine tıklayabilirsiniz.
Google Drive Görsellerinizi Düzenleme
Google Drive’a bağlandıktan sonra, dosyalarınıza doğrudan WordPress kontrol panelinden erişebilir ve bunları düzenleyebilirsiniz.
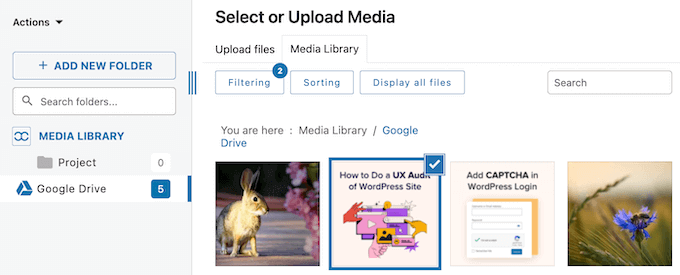
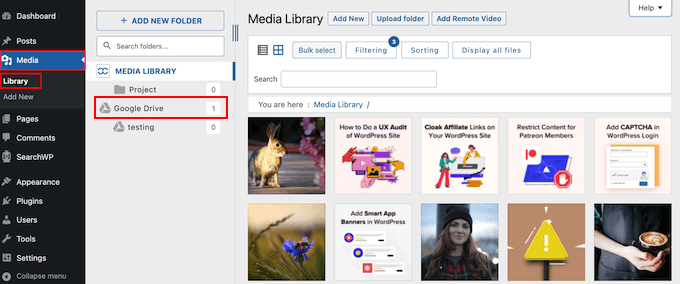
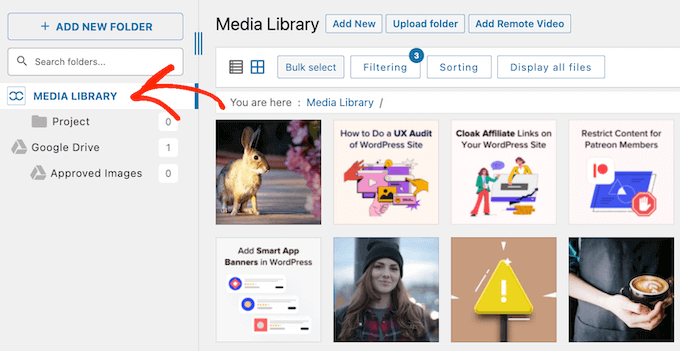
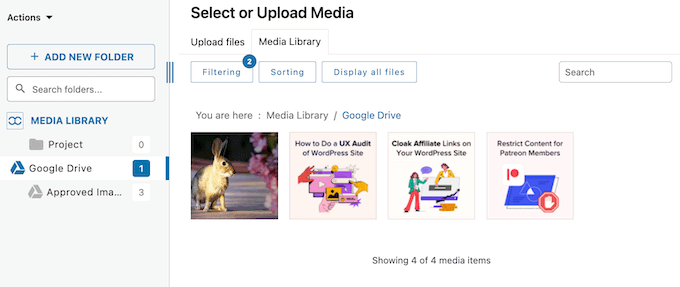
Bunun için Medya ” Kütüphane bölümüne gidin ve sol taraftaki menüden yeni Google Drive seçeneğini seçin.

Artık Google Drive’ınızdaki tüm görsellere göz atabilirsiniz.
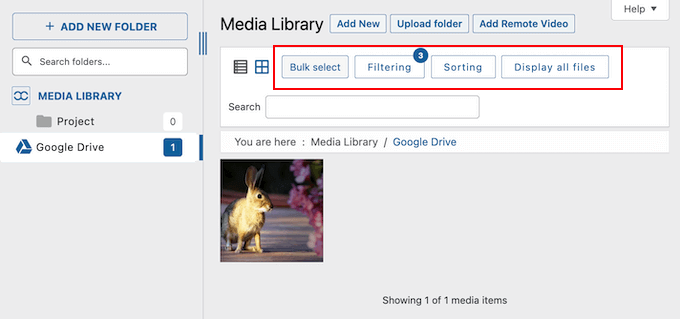
Ayrıca, araç çubuğundaki düğme satırını kullanarak bu görüntüleri filtreleyebilir ve sıralayabilir veya daha fazla dosya türü gösterebilirsiniz.

Resimlerinizi yönetmek için yeni klasörler de oluşturabilirsiniz. WordPress kontrol panelinde yaptığınız tüm değişiklikler otomatik olarak bağlı Google Drive hesabıyla senkronize edilecektir.
Bu şekilde kullanıcılar, bağlı Google hesabına doğrudan erişimleri olmasa bile görüntüleri düzenleyebilir ve yönetebilirler.
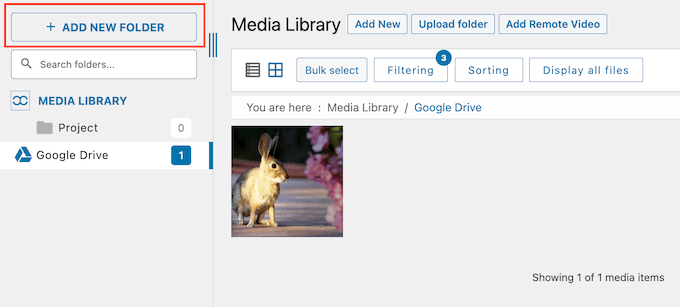
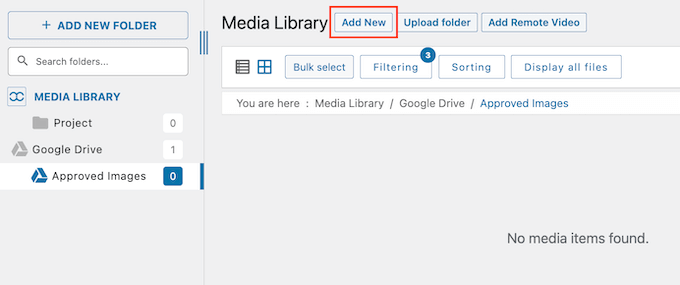
Başlamak için, ‘Yeni Klasör Ekle’ düğmesine tıklayarak yeni bir klasör oluşturabilirsiniz.

Görüntülenen açılır pencerede klasör için bir ad yazın.
Ardından, sadece ‘Oluştur’a tıklayın.

Bu, Google Drive ana klasörü altında yeni bir klasör oluşturur.
Klasöre görsel eklemek için ‘Yeni Ekle’ düğmesine tıklayın ve ardından yerel bilgisayarınızdan bir dosya seçin. Bu görsel hem WordPress medya kitaplığına hem de Google Drive hesabınıza eklenecektir.

WordPress web sitenizi bir süredir çalıştırıyorsanız, medya kitaplığında zaten çok sayıda görseliniz olabilir. Bu durumda, bu dosyaları Google hesabınıza yükleyerek WordPress içeriğinizi Google Drive ‘a kolayca yedekleyebilirsiniz.
Bunu yapmak için ‘Medya Kitaplığı’nı seçmeniz yeterlidir.

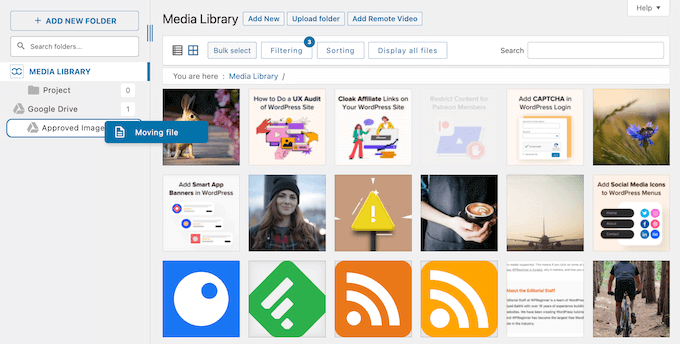
Ardından, Google Drive’a yüklemek istediğiniz görseli bulun.
Görüntüyü ana Google Drive klasörüne veya oluşturduğunuz herhangi bir alt klasöre sürükleyip bırakabilirsiniz.

Medya kitaplığınızdaki WordPress dosyalarını düzenlemek için bu adımları tekrarlamanız yeterlidir.
WordPress Web Sitenize Google Drive Görselleri Ekleme
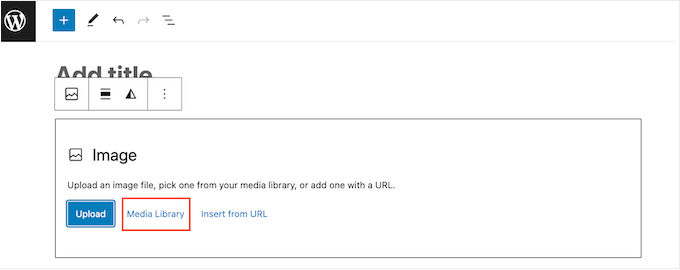
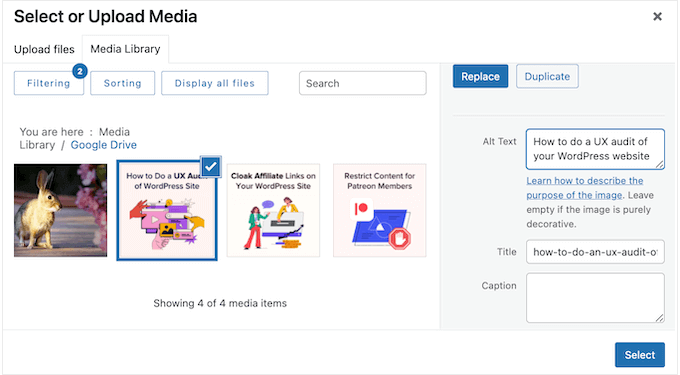
Artık herhangi bir Google Drive görselini WordPress sayfalarınıza ve yazılarınıza kolayca ekleyebilirsiniz. Bunu yapmak için WordPress içerik düzenleyicisine bir Görsel bloğu eklemeniz ve ardından ‘Medya Kitaplığı’ düğmesine tıklamanız yeterlidir.

WordPress medya kitaplığında ‘Google Drive’ı seçin ya da herhangi bir Google Drive klasörünü seçin.
Şimdi ekleyebileceğiniz tüm medya dosyalarını göreceksiniz.

Kullanmak istediğiniz dosyanın üzerine tıklamanız yeterlidir.
Bunu yaptıktan sonra, WordPress’te herhangi bir resim eklediğiniz şekilde resim alt metni yazabilir, başlık ekleyebilir ve daha fazlasını yapabilirsiniz.

Hazır olduğunuzda, ‘Seç’ düğmesine tıklamanız yeterlidir. WP Media Folder şimdi görüntüyü WordPress sayfanıza veya yazınıza ekleyecektir.
Google Drive’ı WordPress Medya Kitaplığınıza Manuel Olarak Bağlama
WP Media Folder’ın otomatik bağlayıcısını kullanmak istemiyorsanız, Google Cloud Console’da Google Drive’a manuel olarak bağlanabilirsiniz.
Bir Google Cloud Projesi Oluşturun
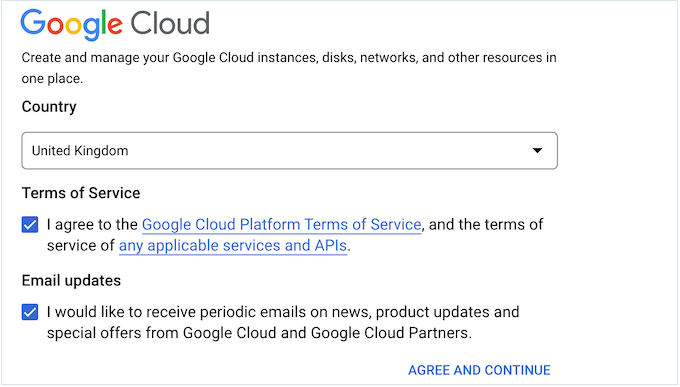
Başlamak için Google Cloud Console‘a gidin. Konsolu ilk kez ziyaret ediyorsanız, hüküm ve koşulları kabul etmeniz ve e-posta güncellemeleri almak isteyip istemediğinizi seçmeniz gerekecektir.
Bu işlem tamamlandıktan sonra ‘Kabul Et ve Devam Et’ seçeneğine tıklayın.

Bu sizi Google Cloud Console’a götürür.
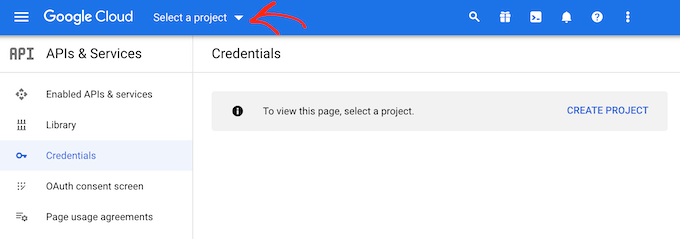
Yeni bir proje oluşturmanız gerekecektir, bu nedenle ‘Bir proje seçin’ seçeneğine tıklayın.

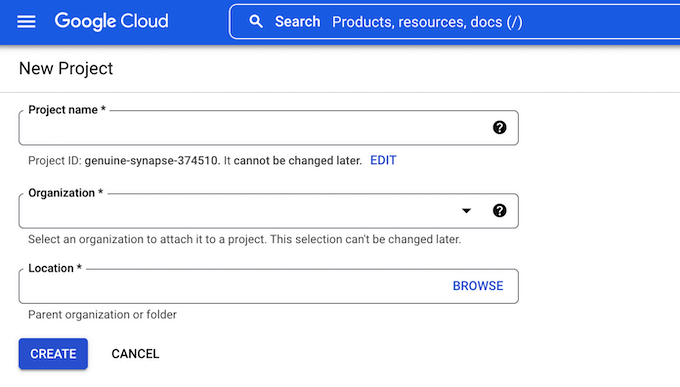
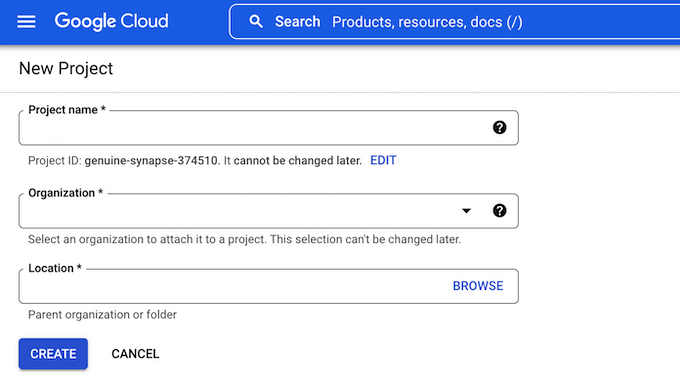
Açılan pencerede ‘Yeni Proje’yi seçin.
Şimdi proje için bir isim yazabilirsiniz. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bu ekranda ayrıca isteğe bağlı bir kuruluş ekleyebilir ve Google Cloud Console’un projenizi oluşturacağı konumu değiştirebilirsiniz.

Girdiğiniz bilgilerden memnun olduğunuzda, devam edin ve ‘Oluştur’a tıklayın.
Google Drive API’sini etkinleştirin
Bundan sonra, sol taraftaki menüden ‘Etkin API’ler ve Hizmetler’i seçin ve ardından ‘API’leri ve Hizmetleri Etkinleştir’e tıklayın.

Bu ekran etkinleştirebileceğiniz tüm farklı API’leri gösterir. Örneğin, YouTube Veri API’sini etkinleştirerek YouTube kanalınızdaki en son videoları gösterebilir veya Takvim API’sini kullanarak WordPress’e bir Google Takvimi ekleyebilirsiniz.
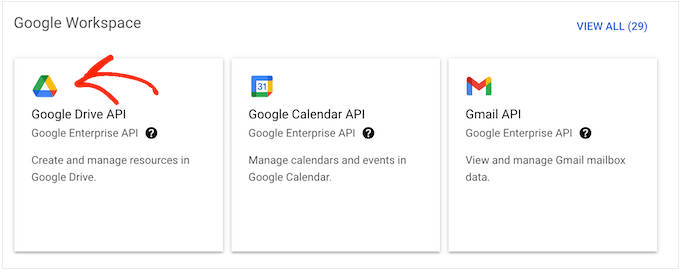
Google Drive’ı WordPress’e bağlamak için ‘Google Workspace’ bölümüne gidin ve ‘Google Drive API’ye tıklayın.

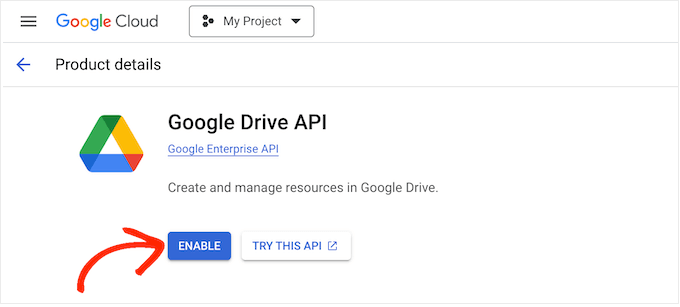
Bu sizi, WordPress’in Google Drive’ınıza erişmek için kullanacağı anahtarı etkinleştirebileceğiniz bir ekrana götürür.
Devam edin ve ‘Etkinleştir’ düğmesine tıklayın.

OAuth 2.0 İstemci Kimliği Oluşturma
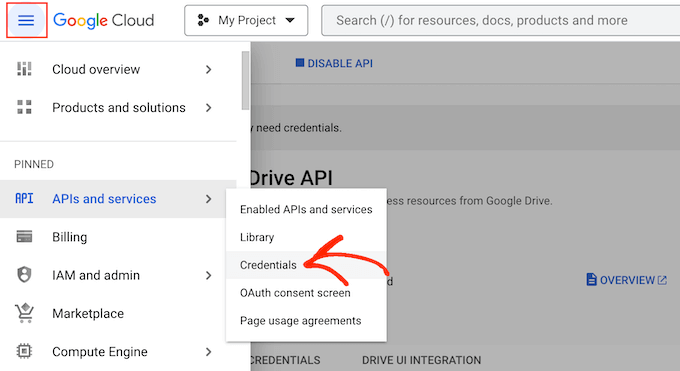
Bunu yaptıktan sonra, sol üst köşedeki çizgi simgesine tıklayarak menüyü açın.
Ardından, ‘API’ler ve Hizmetler’i ve ardından ‘Kimlik Bilgileri’ni seçin.

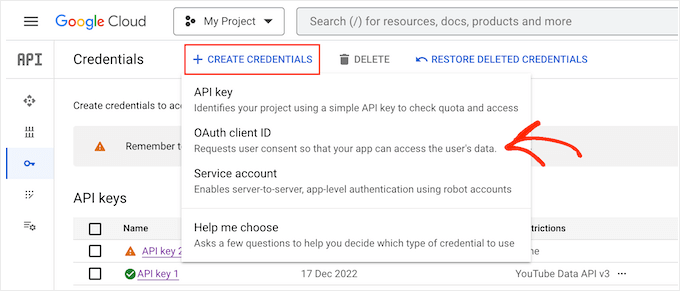
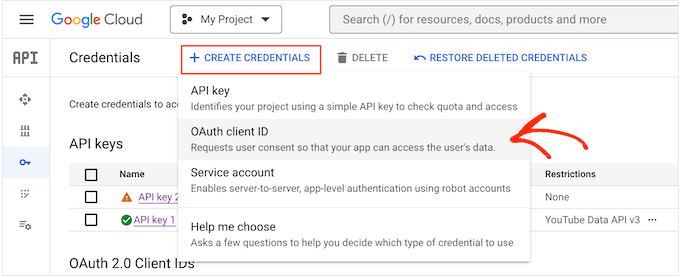
Burada, ‘Kimlik Bilgileri Oluştur’ seçeneğine tıklamanız gerekir.
Açılır menüde ‘OAuth istemci kimliği’ni seçmelisiniz.

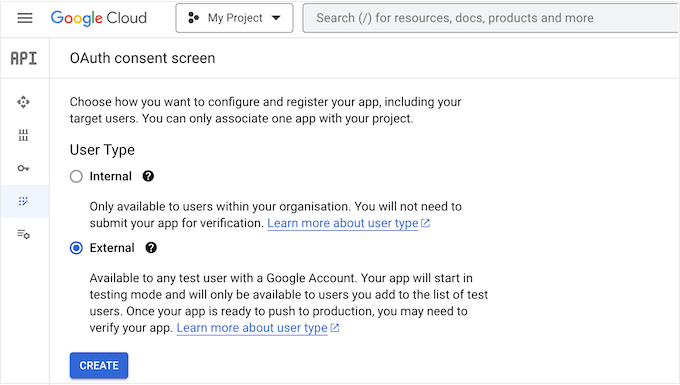
Bir sonraki ekranda, ‘Onay Ekranını Yapılandır’ düğmesine tıklayın.
Artık dahili veya harici bir uygulama oluşturmayı seçebilirsiniz. ‘Dahili’ seçeneğini belirlerseniz, yalnızca kuruluşunuzdaki G Suite kullanıcıları uygulamaya erişebilecektir. ‘Harici’ seçeneğini belirlerseniz, uygulamanız Google hesabı olan herkes tarafından kullanılabilir.
Kararınızı verdikten sonra ‘Oluştur’a tıklayabilirsiniz.

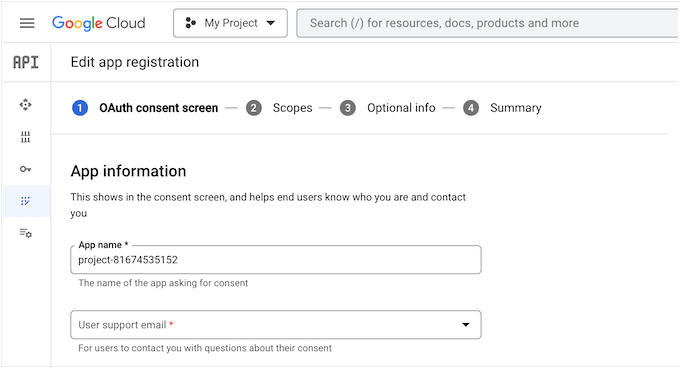
Şimdi, Google uygulaması hakkında bazı bilgiler girmeniz ve işletme e-posta adresinizi eklemeniz gerekecektir.
Ayrıca uygulamayı kullanmayı planladığınız alan adını da yazmanız gerekecektir.

Bu formu doldurduktan sonra ‘Kaydet ve Devam Et’ düğmesine tıklayın.
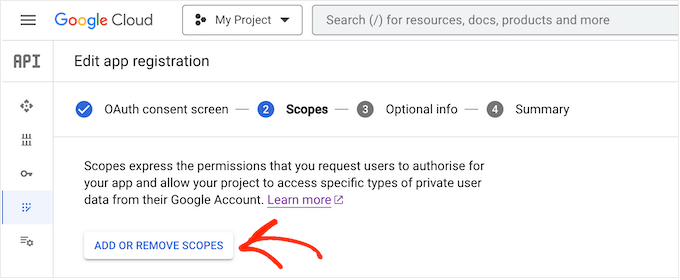
Kapsamlar ekleyerek, artık uygulamanın erişebileceği içeriği ve gerçekleştirebileceği eylemleri belirleyebilirsiniz. Tüm farklı Google Drive kapsamlarını görmek için ‘Kapsam ekle veya kaldır’ düğmesine tıklamanız yeterlidir.

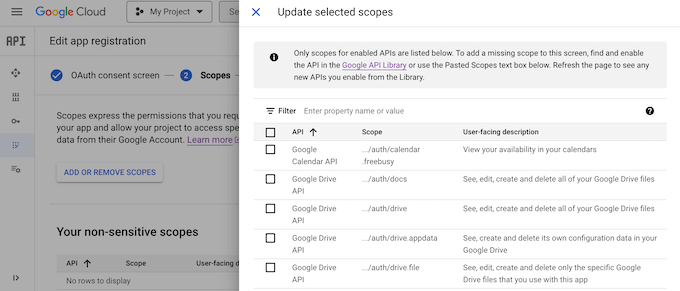
Projenize bir kapsam eklemek için kutusunu işaretlemeniz yeterlidir.
Google’ın hassas olarak işaretlenmiş tüm kapsamları inceleyeceğini unutmayın.

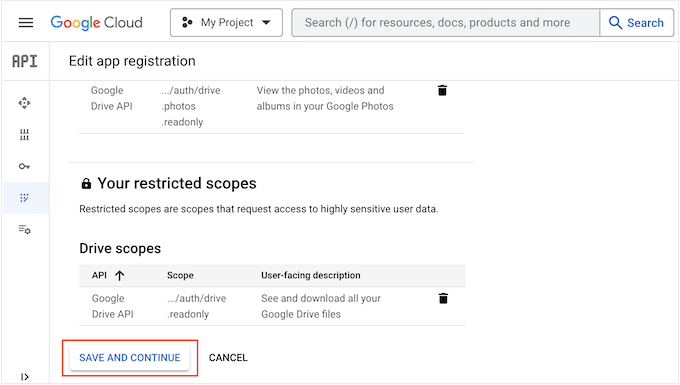
Kullanmak istediğiniz tüm kapsamları ekledikten sonra, ‘Güncelle’ye tıklamanız gerekir.
Bir sonraki ekrana geçmek için ‘Kaydet ve devam et’e tıklayın.

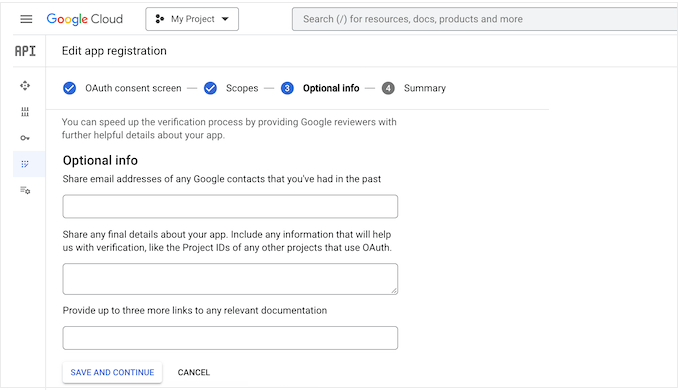
Bu noktada, uygulamayı nasıl kullanmayı planladığınız da dahil olmak üzere uygulamanız hakkında biraz daha bilgi girmek isteyebilirsiniz.
Bu adım isteğe bağlıdır, ancak Google’ın projenizi daha hızlı doğrulamasına ve onaylamasına yardımcı olabilir.

Devam etmeye hazır olduğunuzda, ‘Kaydet ve devam et’ düğmesine tıklamanız yeterlidir. Google şimdi girdiğiniz tüm bilgilerin bir özetini gösterecektir.
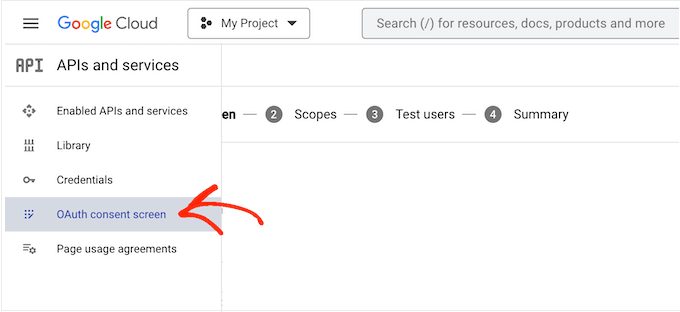
Ardından, çizgi simgesine tıklayarak menüyü açın ve ardından ‘oAuth Onay Ekranı’nı seçin.

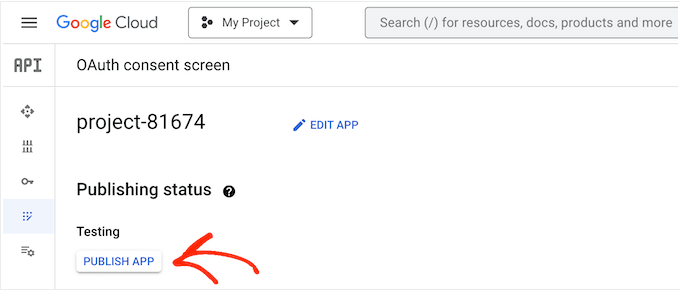
Uygulamanızın şu anda test modunda olduğunu göreceksiniz.
Canlı hale getirmek için devam edin ve ‘Uygulamayı Yayınla’ya tıklayın.

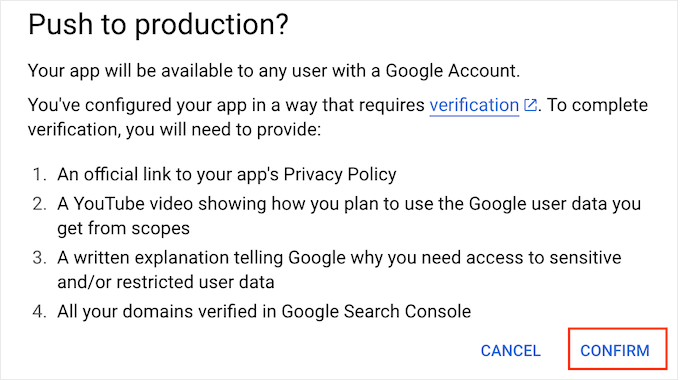
Google Cloud Console şimdi doğrulama sürecini geçmek için atmanız gereken ekstra adımlar hakkında bazı bilgiler gösterecektir. Bunlar arasında gizlilik politikanıza bir bağlantı eklemek ve WordPress sitenizi Google Arama Konsoluna eklemek yer alıyor.
Bu bilgileri okuduktan sonra ‘Onayla’ düğmesine tıklamanız yeterlidir.

Müşteri Kimliğini ve Müşteri Sırrını WordPress’e Ekleme
Bu işlem tamamlandığında, istemci kimliğini ve gizli anahtarı oluşturmaya hazırsınız demektir.
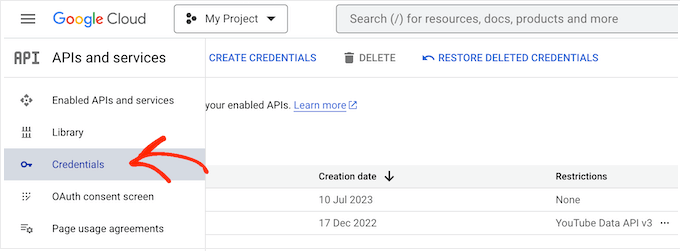
Sol taraftaki menüden ‘Kimlik Bilgileri’ni seçin.

Ardından, ‘Kimlik Bilgileri Oluştur’a tıklayın.
Görüntülenen açılır menüde ‘OAuth istemci kimliği’ni seçmeniz gerekir.

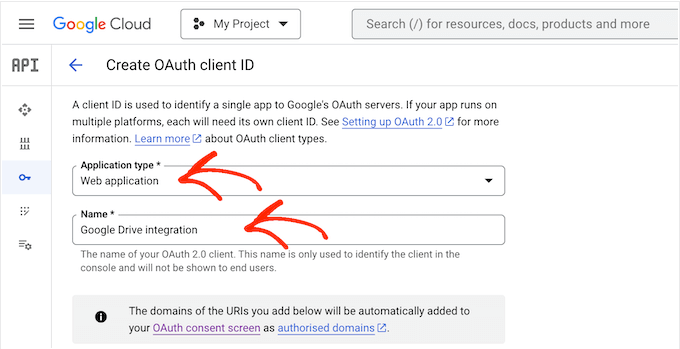
Bir sonraki ekranda, açılır menüyü açın ve ‘Web uygulaması’nı seçin.
Şimdi OAuth 2.0 istemciniz için bir ad yazabilirsiniz. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

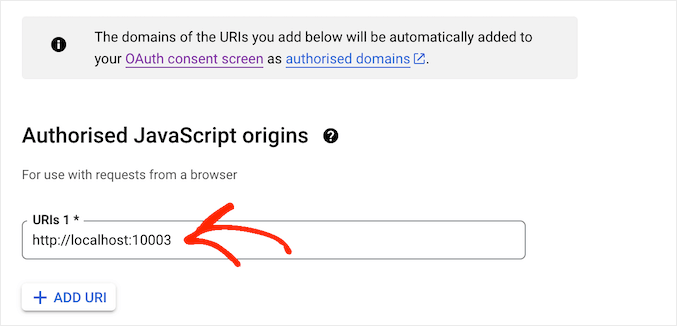
Ardından, ‘Yetkili JavaScript kökenleri’ bölümüne ilerleyin.
Alana web sitenizin alan adını yazın.

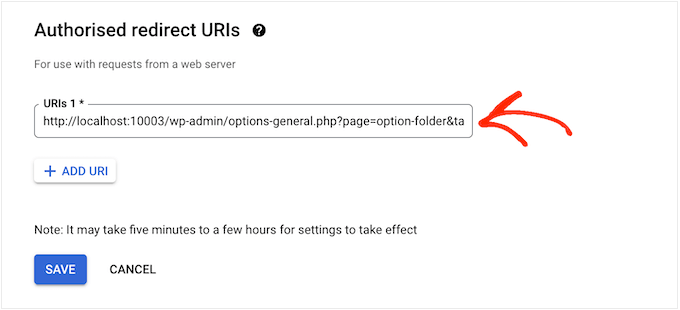
‘Yetkili yönlendirme URI’leri’ altında, ‘https://your-domain.com’ yerine kendi alan adınızı yazdığınızdan emin olarak aşağıdaki URL’yi ekleyin:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

Bunu yaptıktan sonra, ekranın en altına gidin ve ‘Oluştur’a tıklayın.
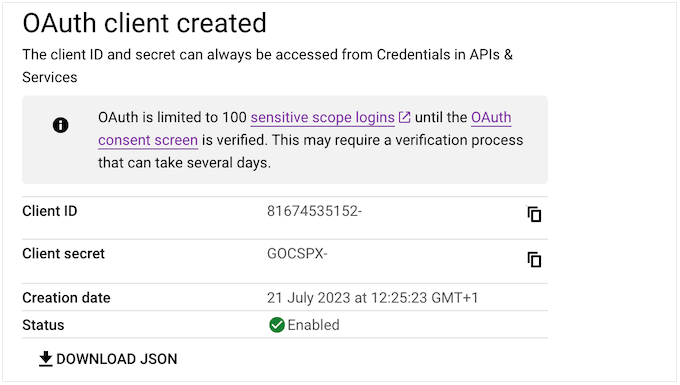
Birkaç dakika sonra Google, bir açılır pencerede müşteri kimliğinizi ve müşteri sırrınızı gösterecektir. Bu bilgilere ihtiyacınız olacak, bu yüzden güvenli bir yere not edin.

Bilgileri JSON dosyası olarak da indirebilirsiniz.
Müşteri kimliğini ve müşteri sırrını WordPress’e eklemek için WordPress kontrol panelinde Ayarlar ” WP Medya Klasörü bölümüne gidin.

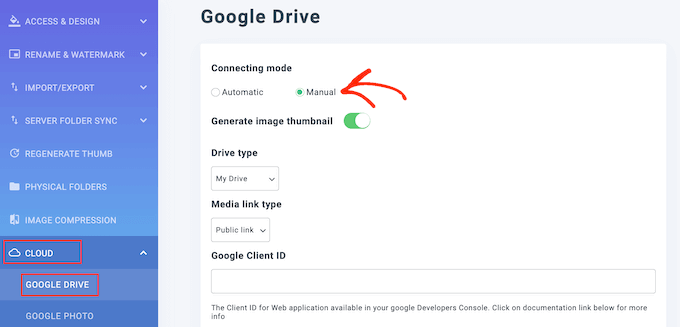
Sol taraftaki menüden ‘Bulut’u ve ardından ‘Google Drive’ı seçin.
Ardından, ‘Manuel’i seçmeniz gerekir.

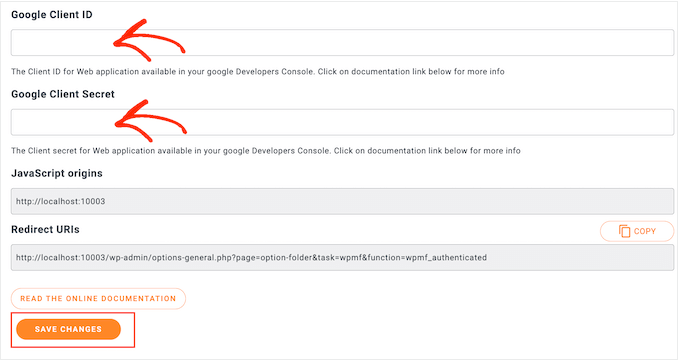
Bunu yaptıktan sonra, müşteri kimliğini ve müşteri sırrını ‘Google Müşteri Kimliği’ ve ‘Google Müşteri Sırrı’ alanlarına yapıştırmanız yeterlidir.
Şimdi, ‘Google Drive’a Bağlan’a tıklayın.

Görüntülenen açılır pencerede, kullanmak istediğiniz Google Drive hesabını seçin.
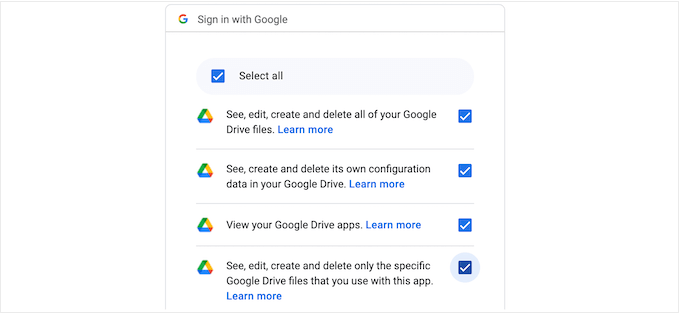
Şimdi uygulamanın erişebileceği tüm veriler ve gerçekleştirebileceği görevler hakkında bazı bilgiler göreceksiniz. Uygulamanın talep ettiği her iznin yanındaki kutuyu işaretlemeniz yeterlidir.

Ardından, ‘Devam Et’ seçeneğine tıklayın.
Son olarak, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Artık Google Drive’ı WordPress medya kitaplığınıza başarıyla bağladınız.
Bonus: Google Dokümanlarını WordPress’e Aktarın
Google Drive’ı web sitenize bağlamanın yanı sıra, Google Docs’u WordPress’e de aktarabilirsiniz.
Örneğin, web sitenizde konuk gönderilerini kabul ediyorsanız ve bir kullanıcı Google Dokümanlar’da bir gönderi gönderirse, içeriği doğrudan kopyalayıp blok düzenleyiciye yapıştıramazsınız.
Bunu yaparsanız, çok sayıda istenmeyen HTML etiketi alırsınız ve bazen tüm orijinal biçimlendirmeyi bile kaybedebilirsiniz.
Bu durumda, Google Docs dosyasını içe aktarmak, içeriği kopyalayıp WordPress’e yapıştırmaktan çok daha kolaydır. Bunu yapmak için popüler bir dilbilgisi aracı olan Grammarly‘yi kullanabilirsiniz.
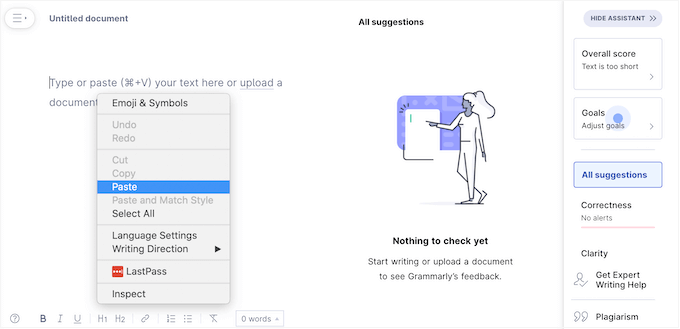
Platformda bir hesap oluşturun ve ardından Google Docs içeriğini düzenleyicisine yapıştırın.

Bunu yaptığınızda, tüm HTML etiketleri içerikten otomatik olarak kaldırılacaktır. Artık blog yazısını kopyalayıp WordPress blok düzenleyicisine yapıştırabilirsiniz, burada HTML etiketleri olmadan uygun formatta görüntülenecektir.
Ayrıntılı talimatlar için lütfen Google Dokümanlar’ı WordPress’e kolayca aktarma hakkındaki eğitimimize bakın.
Umarız bu makale Google Drive’ı WordPress medya kitaplığınıza nasıl bağlayacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress veritabanı yedeklemesinin manuel olarak nasıl yapılacağına ilişkin kılavuzumuzu veya WordPress için en iyi Dropbox eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Whaooo, this is fantastic.
Wordpress is promising with these types of exciting integration.
If this is the case, that means it’s possible I host files like ebooks and audios on Google drive and serve it for downloads through WordPress ?
WPBeginner Support
Yes, you are able to do that
Admin
Yinka
hi,
please is there a way to Link media from hard drive on computer with wp site, instead of uploading it to media library… thanks
WPBeginner Support
We do not have a recommended method for that at the moment as that would require your computer to send the images to anyone trying to view them on your site and if your computer is ever turned off they would no longer be able to see images on your site until it is turned back on.
Admin
sashi hari sulochan
i am using this plugin to embed videos in my wordpress website, how to hide the poput option of google drive
WPBeginner Support
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Admin
Ted Keith
I get all the way through this and have the import from google button. Click on the button and sign in with google. Nothing happens, Just goes right back to the import from google button screen. Sigh… wish stuff just worked sometimes. That’s an hour wasted.
Gabriel
Same as below. I can import photos from Google Drive but it doesn’t upload properly, it shows a grey box. Images are not imported. What should I change? Thanks for your support
derred beh
after following the steps, I can import photos from Google Drive,
but the file size is just 962B, and when try to view them, I just see a black page, with the square box in it.
Looks like the images are not properly imported?
How to fix this?
Giwa
my clients newly design WordPress e-commerce site and he is selling eBook. can he use google drive as storage where the buyer can download the eBook after payment?
thisisyeeseul
I am using it but it’s still using WordPress storage.
i wonder, is it possible to use it without storing wordpress?
plz let me know! thanks!
Stephanie
I just tried to install the plugin and it crashed my entire site. Anything I click on gives me this error.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
This error is the only thing showing on my site to the public right now.
HELP!
WPBeginner Support
Hi Stephanie,
Please uninstall the plugin. Here is how to deactivate plugins when not able to access WordPress admin area.
Admin
Kerry
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before “product name shown to users”. How will it know to access my Gmail account/photos.?
Courtney
This is not working. I uploaded the plugin and had to do a very complicated Developer setup on Google and WordPress setup. But it is does not do what I need. I need to be able to upload the photos out of my Google Photos into my WordPress.org site, period. This does not display all my updated photos and instead has my documents from years back. The few photos it does show import in as a Google code instead of a picture.
Please develop a simple Google Photos upload plug-in instead of this.
Arsyila Maulidia
Yes, nice info, i just apply on my web and succsesfully connect to google drive,
I’m arsyila
Great from Indonesia
Succses for wpbeginner
Tariq
Question,
Is this method will fit Google SEO requirements? I dont think so and this will reduce our score. (If it will work)
The correct way using google drive with ANY website is to have G-Suit account and point an Google website (Only available in G-Suite since last Aug, 31 2017) as a sub domain in your website. This way you will increase your score by hosting static content in CDN.
Good luck.
J. Nijhuis
This is not a CDN, it;s just an addon for directly browsing Google Drive images from within WP. The files are imported into your WP media library just like any other image you upload.
Mayank
Found an error, unable to work.
Uncaught TypeError: Cannot read property ‘add’ of undefined
at Object. (external-media-view.js:23)
Abdulaziz Alnasi
as you know that google offers Google photos service for free with unlimited storage, so what I think about is to store my images into google photos instead of having them on my host.
since I have shared hosting this method will decrease the load on my server.
so the question is: is (Google Drive) way will allow me to store my images into Google photos instead of google drive?
sachin
Google not giving permission for uplkoading iamges from drive
Tariq
No, Google give permission to host your image and call it from Google drive folder inside your website but ONLY if you are G-Suit member.
Virgo
With the plugin version 1.10.14 the callback url is changed from
example.com/index.php?external_media_plugin=GooglePickerAPI
to
example.com/index.php?external_media_plugin=GoogleDrive
And in the Google API Console you need to enable the Google Drive APi too!
Paresh Wadhwani
do the 2 mb file size limit applies while transfering files from google drive…..Please reply
galodu
Great plugin. Thanks a lot for through instructions. Everything is in place. Only issue I am facing is that the images are not properly imported to media library. Images are corrupted. Please let me know how to solve the issue.
Orestis Rovakis
That’s very informational and i will use it soon. But what brought me here waas the search for a way to transfer all my media filew to Google Drive so i can save space from my server. Does anyone know anyway to do that?
Dinil Abeygunawardane
This is great, but this imports files to WP!
Is there a way to display images on WP without importing them?
Tony
I totally agree. This is what brought me here too. A way to display images from a cloud storage service such as Dropbox or Google Drive without storing them into WordPress Media Library!
This would be totally useful. What about CDN’s, do they do that?
vikash
hi Tony
Do Know that how is it possible? please tell me in detail i really need this for my website. thank you
Tariq
This already Google drive offer it exactly in the way you ask but you need to be Google Suit member for 5$/m and they are giving you a real big benefit for this money, not only G-Drive, but much much more.