Yıllar boyunca binlerce kullanıcının web sitesi için form oluşturmasına ve kurmasına yardımcı olduk. Ancak, birçok kullanıcı bize AJAX işlevselliğine sahip bir form oluşturmanın mümkün olup olmadığını sordu.
AJAX iletişim formları, kullanıcıların bir sayfayı yeniden yüklemeden formu göndermelerine olanak tanır. Bu, kullanıcılarınıza daha iyi bir form gönderme deneyimi sunarken kullanıcı etkileşimini artırmanızı sağlar.
Bu makalede, adım adım talimatlarla bir WordPress AJAX iletişim formunun nasıl kolayca oluşturulacağını göstereceğiz.

AJAX Nedir ve Formlarınız İçin Neden Kullanmalısınız?
Asenkron Javascript ve XML’in kısaltması olanAJAX, geliştiricilerin bir sayfayı yeniden yüklemeden veri aktarmasına olanak tanıyan bir JavaScript programlama tekniğidir.
En yaygın olarak web formlarında kullanılır ve kullanıcıların sayfayı yeniden yüklemeden form verilerini göndermesine olanak tanır. Bu, form gönder imini kolay ve hızlı hale getirerek genel kullanıcı deneyimini iyileştirir.
Gmail ve Facebook gibi web uygulamaları, arka planda her şeyin sorunsuz bir şekilde çalışmasını sağlarken kullanıcıları meşgul etmek için bu tekniği yaygın olarak kullanıyor.
WordPress sitenizdeki formlar için AJAX kullanabilirsiniz. Kullanıcıları gereksiz sayfa yeniden yüklemelerinden kurtaracak ve o anda görüntüledikleri sayfayla ilgilenmelerini sağlayacaktır.
Bu, bir e-ticaret mağazası işlettiğinizde ve kullanıcının dikkatini dağıtmadan kullanıcı geri bildirimi toplamak istediğinizde kullanışlı olur.
Aynı AJAX işlevselliğini web sitenizdeki diğer özel formlar için de kullanabilirsiniz. Örneğin, özel bir kullanıcı oturum açma formu, kullanıcıların ek bir sayfa yüklemesi olmadan oturum açmasına olanak tanır.
Bununla birlikte, 4 basit adımda bir WordPress AJAX iletişim formunun nasıl kolayca oluşturulacağına bir göz atalım.
Adım 1: WPForms Eklentisini Kurun
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WPForms piyasadaki en iyi WordPress form oluşturucu eklentisidir. Ajax destekli formları da kolayca oluşturmanıza olanak tanır.
Daha fazla bilgi için WPForms incelememizin tamamına bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms ” Ayarlar sayfasını ziyaret etmeniz gerekir.

Lisans anahtarını girdikten sonra, otomatik güncellemeleri alabilecek ve eklentileri yükleyebileceksiniz.
Artık WordPress’te güzel AJAX formları oluşturmak için her şey hazır.
Adım 2: İlk Formunuzu Oluşturun
Devam edelim ve ilk WordPress formunuzu oluşturalım.
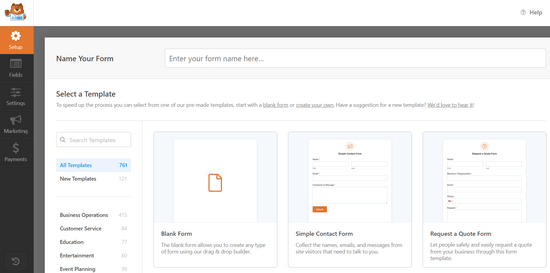
WordPress yönetici alanındaki WPForms ” Yeni Ekle sayfasını ziyaret etmeniz yeterlidir. Formunuz için bir başlık girmeniz ve başlangıç noktası olarak bir şablon seçmeniz istenecektir.

Bu eğitimin amacı doğrultusunda bir iletişim formu oluşturacağız. Ancak, ihtiyacınız olan diğer form türlerini de oluşturabilirsiniz.
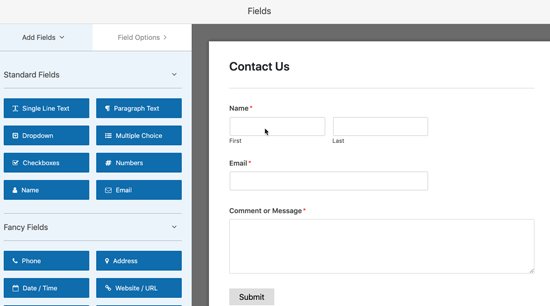
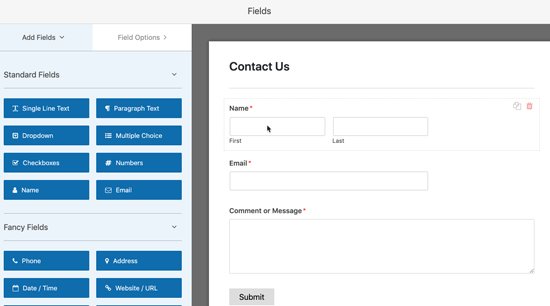
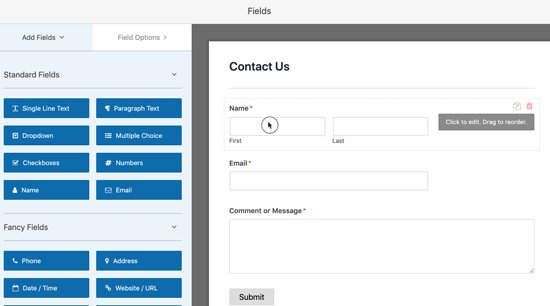
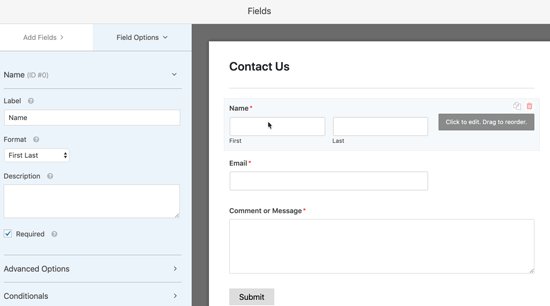
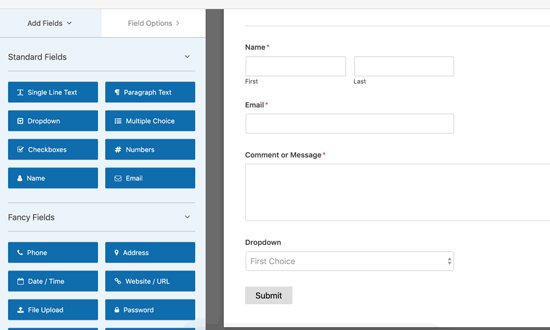
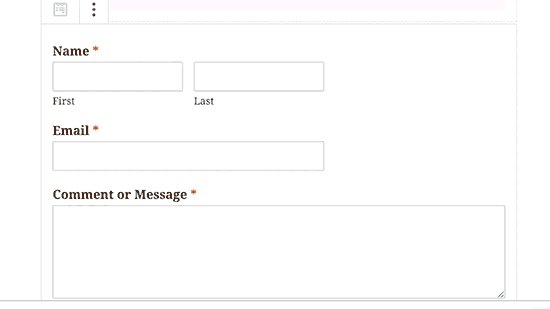
WPForms artık formunuzu temel alanlar eklenmiş olarak yükleyecektir. Düzenlemek için herhangi bir form alanına işaret edip tıklayabilirsiniz.

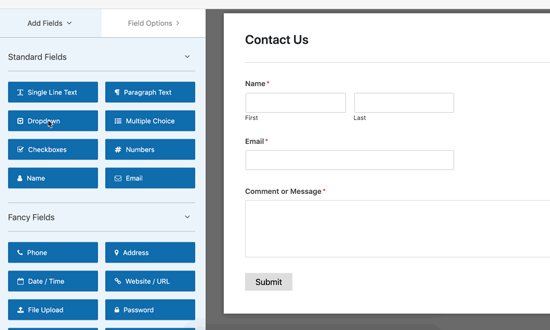
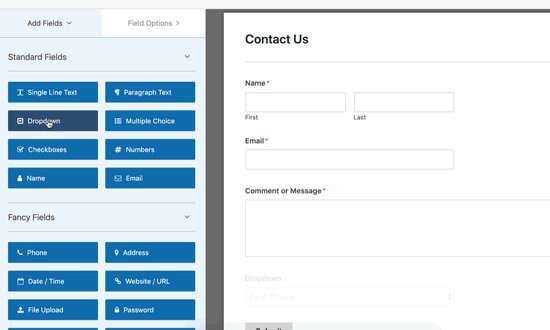
Ayrıca sol sütundan herhangi bir yeni form alanını üzerine tıklayarak ekleyebilirsiniz.
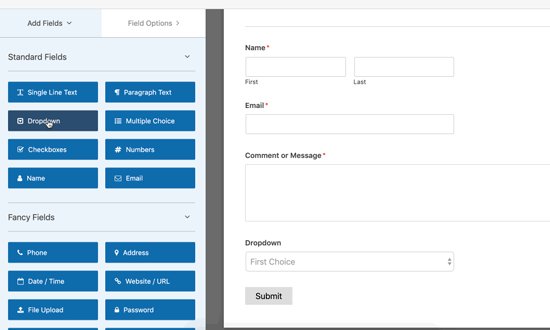
Yeni alan formunuzun alt kısmında, Gönder düğmesinin hemen üzerinde görünecektir.

Form alanlarını formda yukarı ve aşağı taşımak için kolayca sürükleyip bırakabilirsiniz.
Formu düzenlemeyi tamamladıktan sonra bir sonraki adıma geçebilirsiniz.
Adım 3: AJAX Form Gönderme Özelliğini Açın
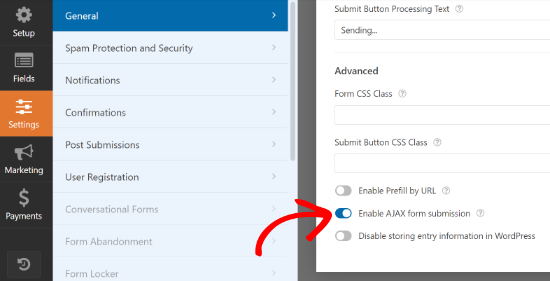
WPForms varsayılan olarak AJAX form gönderimini etkinleştirmez. Formunuz için manuel olarak etkinleştirmeniz gerekecektir.
Form oluşturucudaki ‘Ayarlar’ sekmesine geçmeniz yeterlidir. Genel ayarlar sekmesinde, ‘AJAX form gönderimini etkinleştir’ seçeneğinin yanındaki geçişe tıklayın.

Şimdi form gönderildikten sonra ne olacağını ayarlayalım.
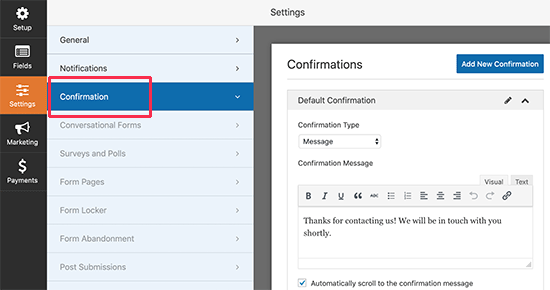
İlk olarak, ayarlar altındaki ‘Onay’ sekmesine geçin. Burası, kullanıcılarınıza form gönderimlerini aldığınızı bildirdiğiniz yerdir.

WPForms bunu farklı şekillerde yapmanıza olanak tanır. Örneğin, kullanıcıları bir URL’ye yönlendirebilir, onlara belirli bir sayfayı gösterebilir veya sadece ekranda bir mesaj görüntüleyebilirsiniz.
Form için AJAX işlevselliğini etkinleştirdiğimizden, kullanıcıları başka bir sayfaya yönlendirmek bir AJAX formu oluşturma amacını ortadan kaldıracaktır.
Mesaj seçeneğini seçmeniz ve onay mesajını düzenlemeniz gerekir. Düzenleyicideki biçimlendirme araç çubuğunu kullanmaktan çekinmeyin veya kullanıcılara bir sonraki adımda nereye gideceklerini söylemek için bir veya iki bağlantı ekleyin.
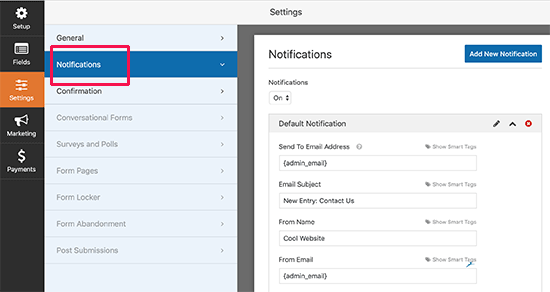
Bundan sonra, bir form gönderimi hakkında nasıl bilgilendirilmek istediğinizi ayarlayabilirsiniz.
Form ayarlarında Bildirimler sekmesine geçin ve bildirim e-posta ayarlarını yapılandırın.

İşiniz bittiğinde formunuzu kaydedebilir ve form oluşturucudan çıkabilirsiniz.
Adım 4: AJAX Özellikli Formunuzu WordPress’e Ekleyin
WPForms, WordPress yazılarınıza, sayfalarınıza ve kenar çubuğu widget’larınıza form eklemeyi çok kolaylaştırır.
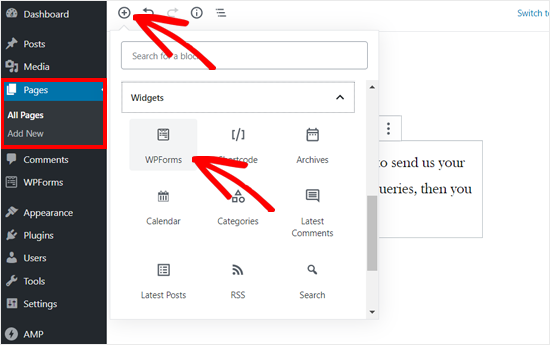
Formu eklemek istediğiniz yazıyı veya sayfayı düzenlemeniz ve WPForms bloğunu içerik alanınıza eklemeniz yeterlidir.

Bundan sonra, bloğun ayarlarından yeni oluşturduğunuz formu seçmeniz gerekir.
WPForms, içerik düzenleyicide formun canlı bir önizlemesini hemen yükleyecektir.

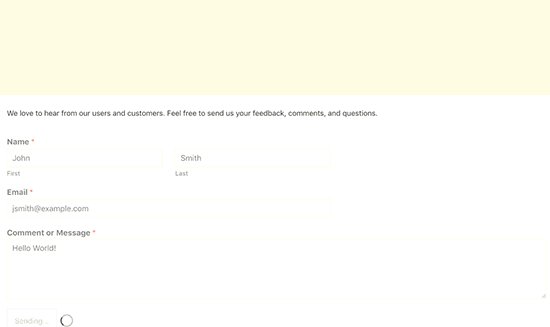
Artık içeriğinizi kaydedebilir veya yayınlayabilir ve ardından formun AJAX işlevselliğini test etmek için web sitenizi ziyaret edebilirsiniz.
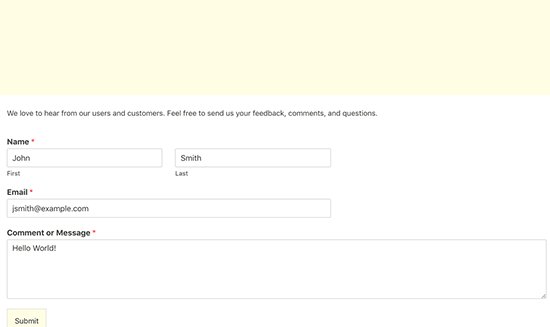
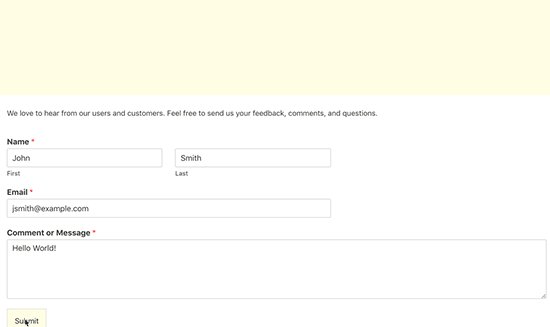
İşte demo sitemizdeki WordPress AJAX form örneğine hızlı bir bakış.

Formunuzu WordPress’teki bir kenar çubuğu widget’ına da ekleyebilirsiniz.
Bunu yapmak için Görünüm ” Widget ‘lar sayfasına gidin ve WPForms widget bloğunu bir kenar çubuğuna ekleyin.

Daha önce oluşturduğunuz formu seçin ve widget ayarlarını saklamak için ‘Güncelle’ düğmesine tıklayın. Artık AJAX destekli formunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Umarız bu makale web siteniz için bir WordPress AJAX iletişim formu oluşturmayı öğrenmenize yardımcı olmuştur. WordPress’te iletişim formu açılır penceresi oluşturma kılavuzumuza veya işletmenizi büyütmek için en iyi e-posta pazarlama hizmetlerine yönelik uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.