Karmaşık yapıya sahip birçok WordPress sitesiyle çalıştık, bu nedenle birçok kullanıcının WordPress sayfalarını yönetmenin ve düzenlemenin daha iyi bir yolunu aradığını anlıyoruz.
Çok sayıda sayfaya sahip bir siteyi yönetmek sinir bozucu olabilir. Varsayılan WordPress arayüzü sayfalarınızı kolayca yeniden sıralamanıza, aralarında ilişkiler kurmanıza veya bunları sıralamanıza izin vermez.
Ancak 100.000'den fazla kullanıcıya WordPress konusunda yardımcı olduk ve sayfalarınızı düzenlemeyi ve eksiksiz web sitelerini kolayca yönetmeyi size öğretmek için buradayız.
Bu makalede, WordPress sayfalarınızı Nested Pages ile nasıl daha iyi yönetebileceğinizi göstereceğiz.

WordPress Sayfalarını İç İçe Sayfalarla Neden Yönetmeli?
WordPress kontrol panelinizde Sayfalar » Tüm Sayfalar bölümüne gittiğinizde, tüm sayfalarınızın bir liste görünümünü göreceksiniz. Bu, yeni bir web sitesi başlattıysanız veya yalnızca birkaç sayfanız varsa sorun değil.
Ancak, WordPress web siteniz büyüdükçe ve zamanla daha fazla sayfa ekledikçe, bunları yönetmek zorlaşabilir. Sayfaları kolayca yeniden sıralayamaz, istediğiniz gibi sıralayamaz ve üst ve alt sayfalar oluşturamazsınız.
İşte Nested Pages eklentisinin kullanışlı olduğu yer burasıdır. WordPress sayfa bölümlerinizi yönetmek için sürükle ve bırak arayüzü ile gelen ücretsiz bir WordPress eklentisidir.
İç İçe Sayfalar, çok sayıda sayfayı kolayca yönetmek için hızlı düzenleme işlevselliğini geliştirir. Yeniden sıralamak için farklı sayfaları sürükleyip bırakabilirsiniz.
Bu temel özelliklerin yanı sıra, sayfa yapınıza uyan yerel bir WordPress menüsü otomatik olarak oluşturur ve birden fazla sayfayı aynı anda oluşturmanıza olanak tanır. Nested Pages'ı herhangi bir özel gönderi türünde de kullanabilirsiniz.
Bununla birlikte, WordPress'te iç içe sayfaları nasıl kullanabileceğinizi görelim.
WordPress Sayfalarını Yönetmek İçin İç İçe Sayfaları Kullanma
Yapmanız gereken ilk şey, Nested Pages eklentisini kurmak ve etkinleştirmektir. Yardıma ihtiyacınız olursa, lütfen WordPress eklentisi nasıl kurulur hakkındaki kılavuzumuza bakın.
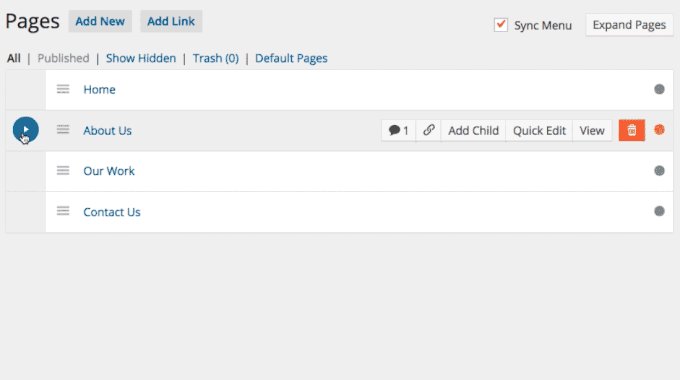
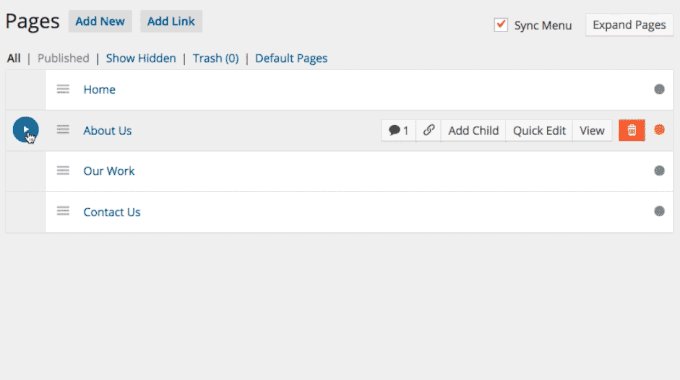
Etkinleştirildikten sonra eklenti kutudan çıktığı gibi çalışır. Çalışırken görmek için WordPress yönetici alanınızdaki Sayfalar ekranına gidebilirsiniz.
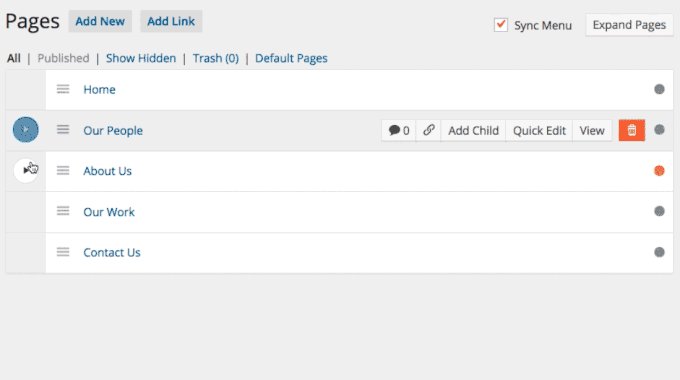
Başlamak için, yönetici panelinizdeki sayfaları yeniden sıralamak üzere sürükleyip bırakabilirsiniz.

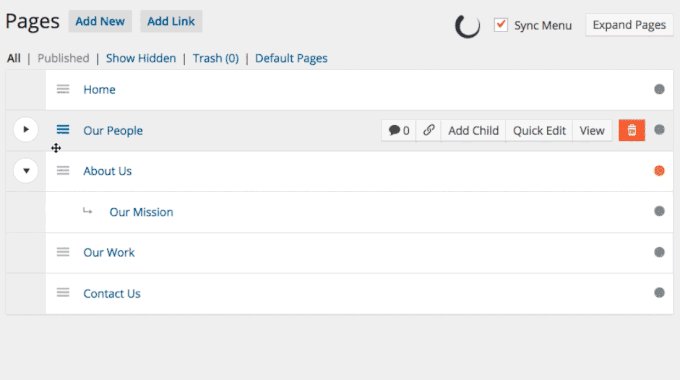
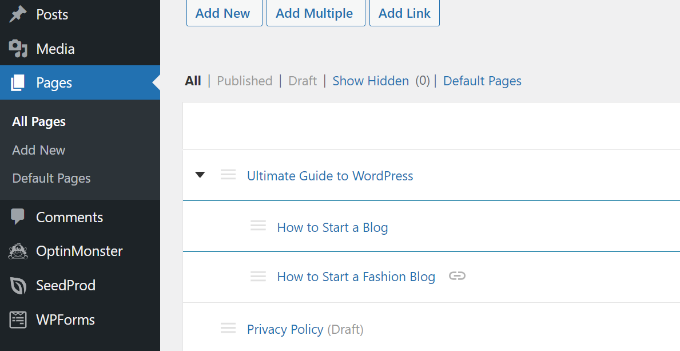
Eklenti ayrıca, sayfayı bir üst sayfanın altına taşıyıp ardından hafifçe sağa kaydırarak alt sayfalar oluşturmanıza olanak tanır. Bu, onu girintili hale getirecek ve alt sayfa durumunu gösteren bir Ok simgesi ekleyecektir.
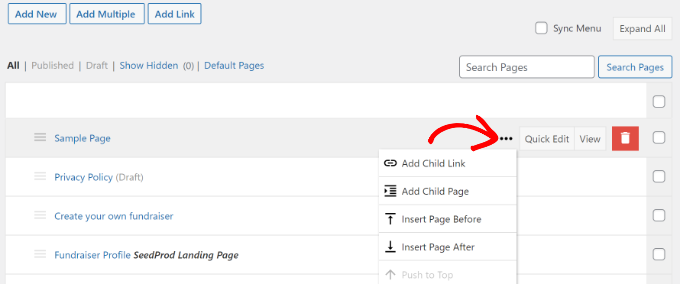
Herhangi bir sayfanın önündeki 3 noktaya tıklayarak yeni bir alt sayfa da ekleyebilirsiniz. Şimdi sadece 'Alt Sayfa Ekle' seçeneğine tıklayabileceğiniz bir açılır menü açılacaktır.

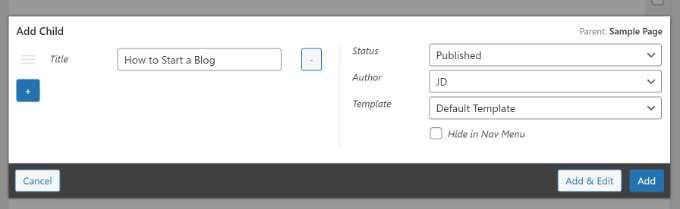
Şimdi, alt sayfanın ayrıntılarını ekleyebileceğiniz yeni bir pencere açılacaktır.
Ardından, alt sayfanın başlığını girmeniz, durumunu seçmeniz, bir yazar seçmeniz ve bir şablon belirlemeniz gerekecektir.

İşiniz bittiğinde 'Ekle' düğmesine tıklamayı unutmayın.
Bu yöntemi kullanarak mevcut bir sayfayı alt sayfa olarak eklemek istiyorsanız, açılır menüden 'Alt Bağlantı Ekle'ye tıklamanız yeterlidir.
Ardından, WordPress Sayfalar kontrol panelinde bir üst sayfanın altındaki alt sayfaları görebilirsiniz.

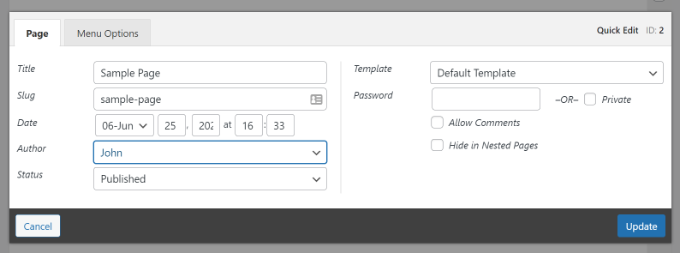
WordPress'teki diğer birçok sayfa yönetimi eklentisinin aksine, Nested Pages ‘Hızlı Düzenleme’ düğmesini tutmanıza olanak tanır.
Yuvalanmış Sayfalar'daki Hızlı Düzenleme arayüzü, varsayılan WordPress seçeneğinden daha temiz ve göze daha hoş gelir.
Sayfa başlığını, bölüm adını, tarihi, yazarı, durumunu ve daha fazlasını WordPress içerik düzenleyicisini açmadan değiştirmenize olanak tanır.

Nested Pages Kullanarak Gezinme Menüleri Oluşturma
Birçok WordPress sitesi sayfaları ana site yapısı olarak kullanır ve bunları gezinme menülerine ekler.
Şimdiye kadar bu işlem birden fazla adım gerektiriyordu çünkü önce sayfaları oluşturmanız, ardından bir menü oluşturmanız ve ardından tüm sayfaları bu menüye ekleyip yeniden sıralamanız gerekiyordu.
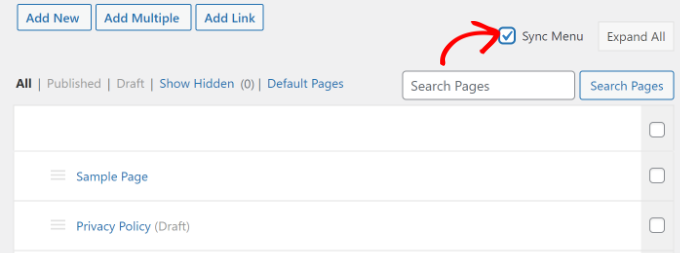
Yuva Sayfalar eklentisi ile 'Menüyü Senkronize Et' onay kutusunu işaretlemeniz yeterlidir. Bu, üst/alt sayfa yapınızı gezinme menülerinizde çoğaltacaktır.

Sayfalar ekranından ayrılmadan her sayfanın gezinme menülerinde nasıl görüneceğini de kontrol edebilirsiniz. Sadece üstteki 'Bağlantı Ekle' düğmesine tıklayın.
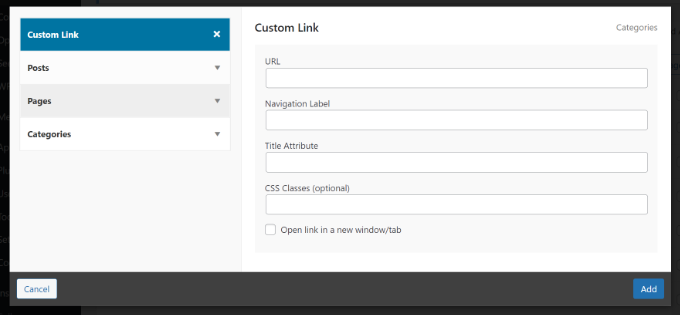
Ardından, menüye özel bir bağlantı ekleyebileceğiniz veya mevcut bir gönderi ve sayfayı seçebileceğiniz bir açılır pencere göreceksiniz.

Örneğin, 'Özel Bağlantı' seçeneğini seçerseniz, bir gezinme etiketi, URL, başlık özniteliği ve daha fazlasını girmeniz gerekir.
İşiniz bittiğinde, 'Ekle' düğmesine tıklamanız yeterlidir.
İç İçe Sayfalar Kullanarak Birden Fazla Sayfayı Aynı Anda Ekleme
Nested Pages'ın bir diğer harika özelliği, birden fazla yeni sayfayı aynı anda hızlı bir şekilde oluşturma yeteneğidir. Sayfa yapınızın nasıl görüneceğini zaten biliyorsanız bu özellik kullanışlıdır.
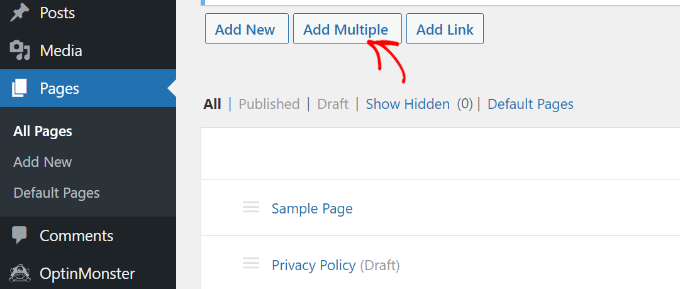
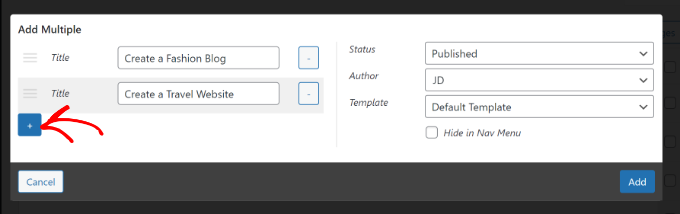
Üstteki 'Birden Çok Ekle' düğmesine tıklayarak birden çok WordPress sayfası eklemeye başlayabilirsiniz.

Bu, bir sayfa başlığı sağlamanıza, durum, yazar ve şablon seçmenize olanak tanıyan yeni bir açılır pencere getirecektir.
Daha fazla sayfa eklemek için '+' simgesine tıklayın ve WordPress blogunuzda oluşturmak istediğiniz tüm sayfalar için işlemi tekrarlayın.

İşiniz bittiğinde, 'Ekle' düğmesine tıklayın.
Oluşturduğunuz sayfaların boş olacağını ve bunları tek tek düzenlemeniz gerekeceğini unutmayın.
Ayrıca, Çoklu Sayfalar açılır penceresinden üst veya alt sayfa ayarlayamayacağınızı unutmayın. Sayfaları alt veya üst sayfa olarak ayarlamak için sürükleyip bırakmanız gerekecektir.
Diğer Gönderi Türleri İçin İç İçe Sayfalar Kullanma
Yuvalanmış Sayfaları, WordPress'teki herhangi bir varsayılan veya özel gönderi türü için kullanabilirsiniz.
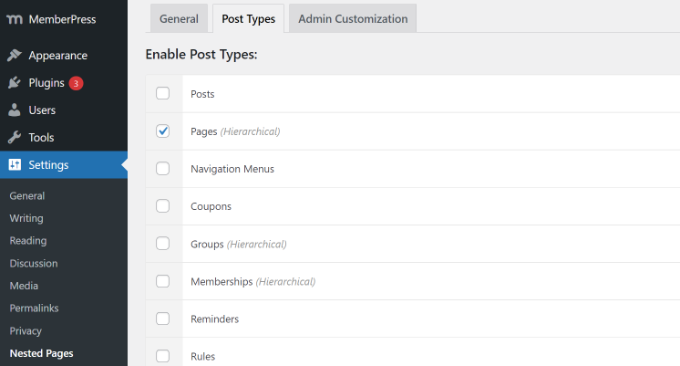
WordPress yöneticisinde Ayarlar » İç İçe Sayfalar'ı ziyaret edin ve 'Yazı Tipleri' sekmesine tıklayın.

Ardından, Yuvalanmış Sayfalar işlevselliğini etkinleştirmek istediğiniz gönderi türlerini seçin ve değişikliklerinizi kaydedin. Artık bu özel gönderi türleri için üst/alt ilişkiler ayarlayabileceksiniz.
Umarım bu makale, Nested Pages ile WordPress sayfalarınızı daha iyi yönetmeyi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te iç içe blokları seçme ve kullanma hakkındaki rehberimize ve en iyi sürükle ve bırak WordPress sayfa oluşturucu eklentileri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Niall Bradley
Merhaba, Sayfaları iç içe yerleştirmek için eklentiyi kullanmaya çalışıyorum ve başarmak oldukça zor. Ana ve alt sayfayı bağlama talimatlarında eksik bağlantılar var mı?
WPBeginner Desteği
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Yönetici
WPBeginner Desteği
You’re welcome, glad our guides can help everyone and not just beginners
Yönetici
Bob
Kendimi kesinlikle acemi olarak görmüyorum ama sizler bana çok önemli şeyler öğretmeye devam ediyorsunuz. Bir sitedeki yaklaşık otuz sayfa ile uğraşmak beni deliye döndürüyordu, bu yüzden bu makaleyi bulmak büyük bir lütuftu.
TEŞEKKÜRLER!
Bruno
harika makale!
Frank Schwarz
“İç içe” SEO ve tarayıcıları nasıl etkiler? Bu harika eklentinin ne gibi bir etkisi olabileceğini merak ediyorum.
Açılır menüler gibi SEO'yu etkiler mi?
Yayın Kadrosu
SEO için hiçbir şeyi değiştirmez. Buradaki fikir kullanıcı deneyimini iyileştirmektir. İç içe / alt sayfalara sahip olacak olanlar zaten sahip olacaklar. Bu sadece her şeyi yönetmeyi kolaylaştırır.
Yönetici
Martin Velthuizen
Sayfaların iç içe geçmesini değiştirmek, sayfanın URL'sini de değiştirir mi (Permalinks 'Gönderi adı' olarak ayarlanmışsa), değil mi?
Sayfaları bu şekilde yeniden düzenlemenin arama motoru sıralaması üzerinde olumsuz bir etkisi olduğunu düşünüyor musunuz?
Connor Rickett
Birden fazla sayfa oluşturmak harika bir özelliktir. WordPress arka ucunu sinir bozucu yapan şeylerin çoğu (sinir bozucu olduğunda), aynı 3-5 adımı tekrar tekrar yapmaktır. Bu tür şeyleri ortadan kaldırmada iyi bir iş çıkardılar ve eklentilerin de aynı şeyi yaptığını görmek güzel.
Tim Taricco
Birçok sitemde Ether Content Builder eklentisini (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) kullanıyorum ve bu Nested Pages eklentisi Ether ile çakışıyor. Oldukça rastgele zamanlarda bir gönderiyi kaydettiğinizde (tahmin edilemez), tüm Ether içeriği ve sitenizin tamamının biçimlendirmesi siliniyor. Neden olduğunu anlamak tam bir kabustu ama Nested Pages'ı devre dışı bıraktığım anda nihayet kararlı bir web sitem oldu.
Yayın Kadrosu
Birden fazla geliştirici dahil olduğunda eklenti çakışmaları yaşanabilir. Onlarla iletişime geçmek ve bir çözüm bulmaya yardımcı olmak en iyisidir.
Ether Content Builder'ı kullanmamış olsak da, Nested Pages'in sitemizde sorunsuz çalıştığını söyleyebiliriz.
Yönetici
hazel beaver
Harika ipucu! Harika bir çözüm!