İndirimler, müşterilerin kullanması kolay olduğunda en iyi sonucu verir.
Birinin bir kodu araması veya manuel olarak girmesi gerekiyorsa, bu sinir bozucu olabilir ve bu da bir indirim almanın heyecanını azaltır.
Bu nedenle, otomatik uygulanan kupon URL'lerini kullanmanızı öneririz. Bu özel bağlantılar, ek bir adım gerektirmeden doğru indirimi anında müşterinizin sepetine uygular. Ödeme sürecini daha sorunsuz ve keyifli hale getirmenin basit bir yoludur.
Birçok WooCommerce mağaza sahibinin bunu kurmasına yardımcı olduk, ve bu genellikle daha iyi dönüşümlere ve daha az terk edilmiş sepete yol açar.
Bu rehberde, WooCommerce'te otomatik kupon URL'lerinin nasıl oluşturulacağını göstereceğiz. Adım adım kurulumu ve satışları artırmak için pazarlamanızda bunları nasıl kullanacağınızı öğreneceksiniz.

WooCommerce Kupon URL'lerini Neden Kullanmalı?
Bağlantılı akıllı kuponlar, online mağazanızda satışları artırmak için harika bir yoldur çünkü müşterilerin kullanması hızlı ve kolaydır.
Alışveriş yapanların uzun ve karmaşık bir kodu yazmasına veya hangi kuponu kullanmak istediklerini hatırlamasına gerek kalmaz. Bunun yerine, kodu otomatik olarak uygulamak için bir bağlantıya tıklayabilirler.
Kupon URL'lerini doğum günü ve yıl dönümü e-postalarınıza, çevrimiçi reklamlara, bloglara veya müşterilerinizle bağlantı kurduğunuz diğer yerlere ekleyebilirsiniz. Özellikle, otomatik olarak uygulanan indirim bağlantıları sosyal medyada paylaşmak için harikadır, çünkü takipçilerin tek bir tıklamayla indiriminizden yararlanmalarını sağlarlar.
Kupon URL'leri, Kara Cuma gibi popüler mevsimsel indirimler sırasında daha fazla satış yapmanıza bile yardımcı olabilir. Bir kupon URL'si çok hızlı ve kullanımı kolay olduğundan, alışveriş yapanlar rakibinizin kodunu kullanmaya kıyasla sizin kuponunuzu kullanma olasılığı daha yüksektir.
Bununla birlikte, müşteri deneyiminizi iyileştirmek için WooCommerce mağazanızda otomatik uygulanan bir kupon kodu URL'si oluşturma adımlarını inceleyelim. İşte ele alacaklarımız:
- Adım 1: Gelişmiş Kuponları Yükleyin ve Etkinleştirin
- Adım 2: Otomatik Uygulanan WooCommerce Kupon URL'nizi Oluşturun
- Adım 3: WooCommerce İçin Otomatik Kuponlarınızı Tanıtın
- Kuponları Otomatik Uygulama Hakkında Sıkça Sorulan Sorular
Hemen başlayalım.
Adım 1: Gelişmiş Kuponları Yükleyin ve Etkinleştirin
WooCommerce'de kupon bağlantıları oluşturmanın en iyi yolu Advanced Coupons kullanmaktır. Pazardaki en iyi WooCommerce kupon eklentilerinden biridir ve e-ticaret mağazanızda kuponları kolayca oluşturmanıza ve yönetmenize olanak tanır.
Bu eklentiyi birçok kez denedik ve deneyimlerimiz hakkında Gelişmiş Kuponlar incelememizde daha fazla bilgi edinebilirsiniz.
Öncelikle, hem ücretsiz Gelişmiş Kuponlar eklentisini hem de premium Gelişmiş Kuponlar eklentisini yükleyip etkinleştirmeniz gerekecek. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
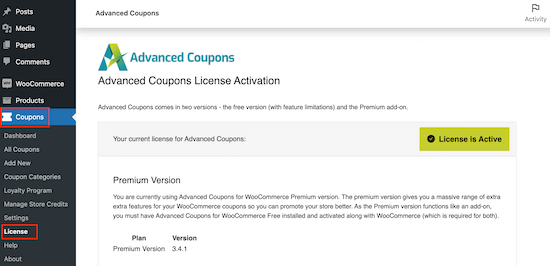
Aktivasyondan sonra Kuponlar » Lisans bölümüne gidin.

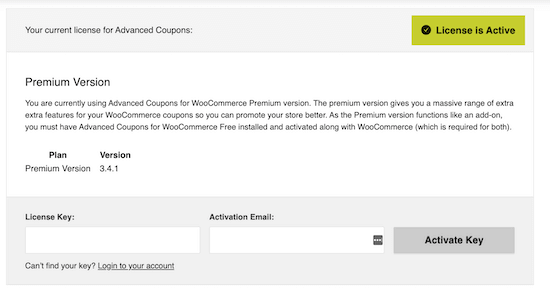
Ardından, lisans anahtarınızı 'Lisans Anahtarı' alanına girin.
Bu bilgiyi, Advanced Coupons web sitesindeki hesabınıza giriş yaparak bulabilirsiniz. Ayrıca, Advanced Coupons'u satın aldığınızda kullandığınız e-posta adresiniz olan 'Etkinleştirme E-postası'nı da girmeniz gerekecektir.
Bunu yaptıktan sonra, ‘Anahtarı Etkinleştir’e tıklayın.

Adım 2: Otomatik Uygulanan WooCommerce Kupon URL'nizi Oluşturun
Bir kupon URL'si oluşturmak için, Pazarlama » Kuponlar sayfasına gidin.
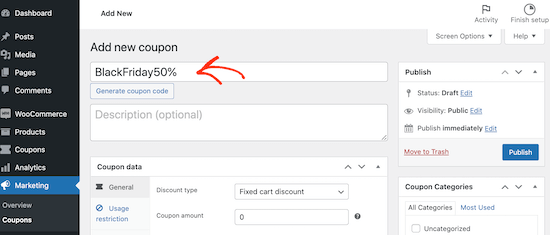
Buradan, yeni bir akıllı kupon oluşturmak için ‘Kupon ekle’ düğmesine tıklayın.

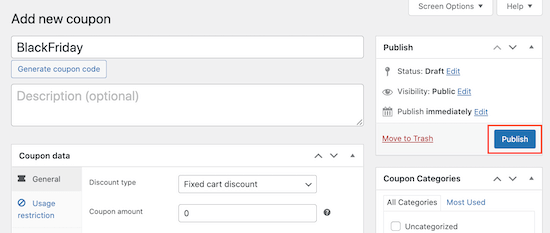
Bir sonraki ekranda, kupon URL'si için bir başlık girmeniz gerekecek. Bu, müşterilerin çevrimiçi pazar yerinizde veya mağazanızda kullanacağı gerçek kupon olacaktır.
Bir kupon URL'si oluşturduğumuz için, çoğu müşteri gerçek kupon kodunu görmeyecektir. Ancak, bazı müşteriler kodu doğrudan WooCommerce ödeme sayfasına girmeyi tercih edebilir.
Bununla birlikte, alışveriş yapanların hatırlaması ve girmesi kolay bir kupon kodu oluşturmak iyi bir fikirdir.

Kendi kupon kodunuzu oluşturmak istemiyorsanız, ‘Kupon kodu oluştur’ düğmesine tıklayabilirsiniz. Bu, rastgele harf ve sayılar kullanarak bir indirim kupon kodu oluşturacaktır.
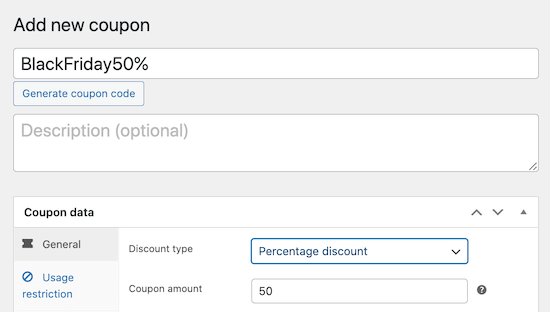
Ardından, ‘Kupon Verileri’ bölümüne kaydırarak kuponun ayrıntılarını girme zamanı.
'İndirim türü' açılır menüsünü açın ve oluşturmak istediğiniz indirim türünü seçin, örneğin bir alana bir bedava teklifi veya WooCommerce'te kargo indirimi.
Bu rehber için %50 indirim oluşturacağız.

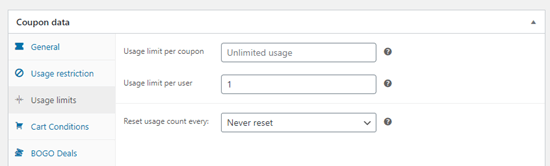
İsterseniz, ‘Kullanım kısıtlaması’ ve ‘Kullanım limitleri’ sekmelerini seçerek müşterilerin kuponu nasıl kullanabileceğine dair bazı indirim kuralları oluşturabilirsiniz.
Örneğin, bir müşteri kuponu yalnızca bir kez kullanabilir.

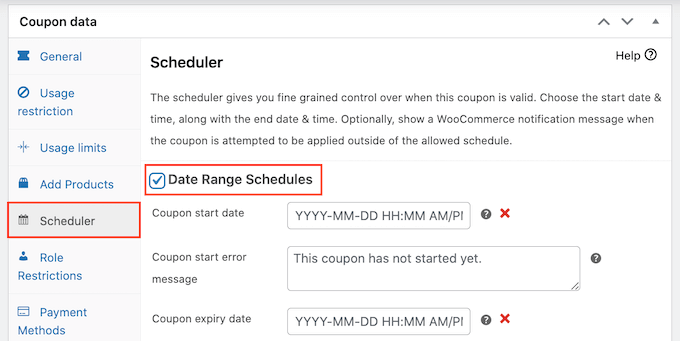
Kuponları planlamak için ‘Zamanlayıcı’ sekmesini seçerek de kuponları planlayabilirsiniz.
Burada, 'Tarih Aralığı Programları' kutusunu işaretleyin.

Artık kuponun ne zaman geçerli olacağını ve müşterilerin kuponu ne zamana kadar kullanamayacağını yazabilirsiniz.
Tüm promosyonlarınızı önceden organize etmek için bu WooCommerce otomasyonunu kullanabilirsiniz. Bu aynı zamanda promosyon bittiğinde kuponu kapatmayı hatırlamanız gerekmediği anlamına gelir.
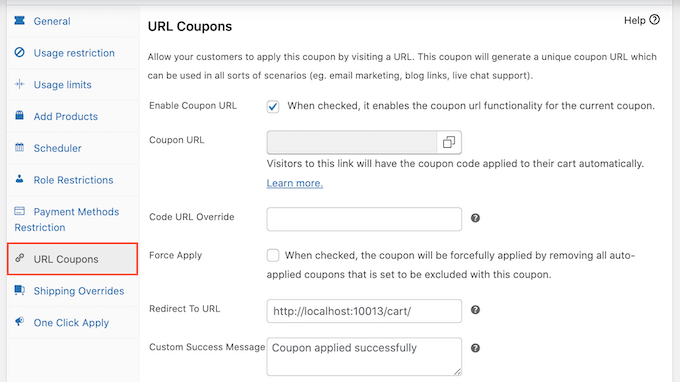
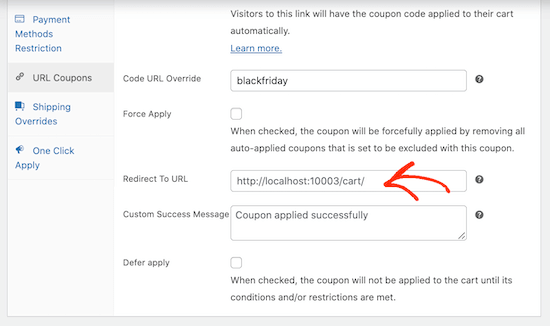
Kuponun nasıl ayarlandığından memnun kaldığınızda, kupon URL'sini oluşturacağınız ‘URL Kuponları’ sekmesine tıklayın.

'Yayınla'ya tıkladığınızda, eklenti otomatik olarak bir URL oluşturacak ve bunu 'Kupon URL' alanına ekleyecektir. Örneğin, kodunuz BlackFriday50 ise, kupon URL'si www.example.com/BlackFriday50 olacaktır.
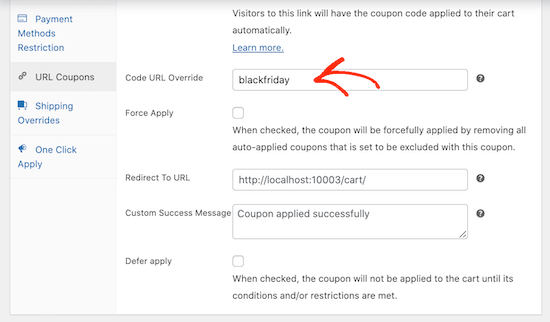
Varsayılan URL çoğu çevrimiçi mağaza için çalışmalıdır, ancak otomatik olarak oluşturulan bağlantıyı istediğiniz herhangi bir şeyle değiştirebilirsiniz. Örneğin, bağlantıyı sosyal medyada paylaşmayı planlıyorsanız daha kısa bir kupon URL'si oluşturmak isteyebilirsiniz.
Bunu yapmak için, yeni değeri ‘Kod URL'si Geçersiz Kılma’ alanına yazmanız yeterlidir.

Bir müşteri kupon URL'si sayfasını ziyaret ettiğinde, Advanced Coupons onları kodun zaten uygulandığı WooCommerce sepet sayfanıza yönlendirecektir.
Bu, ödeme işlemine hemen başlamalarını sağlar, bu nedenle çoğu web sitesi için iyi bir seçenektir. Ancak, müşterileri en popüler ürünlerinizi gösteren bir açılış sayfası gibi farklı bir sayfaya yönlendirmek isteyebilirsiniz.
Bunu yapmak için yeni URL'yi 'URL'ye Yönlendir' alanına girmeniz yeterlidir.

Varsayılan olarak, Gelişmiş Kuponlar, kupon bağlantısını kullanarak WordPress blogunuza veya web sitenize gelen herkese ‘Kupon başarıyla uygulandı’ mesajını gösterecektir. Farklı bir mesaj göstermek istiyorsanız, bunu ‘Özel Başarı Mesajı’ kutusuna yazmanız yeterlidir.
Kuponun nasıl yapılandırıldığından memnun kaldığınızda, yayına almak için 'Yayınla' düğmesine tıklamanız yeterlidir.

Bu bağlantıyı artık müşterilerinizle paylaşabilirsiniz, örneğin onlara bir SMS bildirimi veya e-posta bülteni göndererek. Birisi bağlantıya tıkladığında, Gelişmiş Kuponlar otomatik kupon kodunu hemen sepetlerine uygulayacaktır.
Adım 3: WooCommerce İçin Otomatik Kuponlarınızı Tanıtın
Bir sonraki adım, kupon URL'sini tanıtarak kullanıcıların onu bulmasını ve otomatik olarak uygulamasını sağlamaktır.
Öncelikle, kupon URL'sini e-posta listenize ve sosyal medya takipçilerinize tanıtmak akıllıca olacaktır. Bunu yaptıktan sonra, kupon URL'sini WordPress web sitenizde de tanıtabilirsiniz.
Bunu yapmanın en kolay yolu OptinMonster kullanmaktır. Pazardaki en iyi dönüşüm optimizasyon yazılımıdır ve web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştürmenize yardımcı olur.
Güzel lightbox açılır pencereleri, kayan açılır pencereler, tam ekran karşılama matları ve daha fazlası ile birlikte gelir.

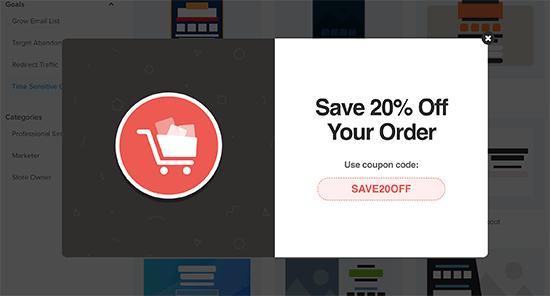
URL kuponunu otomatik olarak uygulayan bir düğmeyle tek tek ürün sayfalarına açılır pencereler ekleyebilirsiniz. Ayrıntılar için, WooCommerce'te kupon açılır pencerelerinin nasıl ekleneceği hakkındaki makalemize bakın.
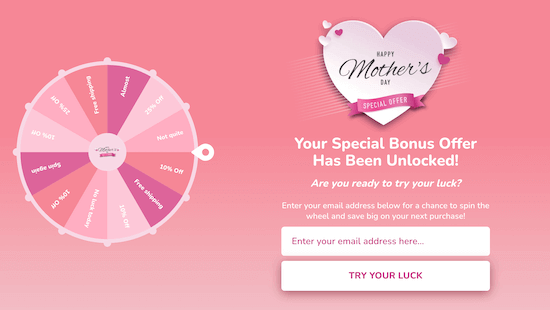
Çok sayıda farklı kupon URL'niz varsa, en iyi teklifi almak için müşterilere bir kazanmak için döndür seçeneği ile meydan okuyabilirsiniz.

Kupon URL'lerinizi nasıl tanıttığınızdan bağımsız olarak, WordPress web sitenize gelen ziyaretçileri izlemeniz ve bu kuponları nasıl kullandıklarını izlemeniz önemlidir.
Bu, nelerin işe yaradığını ve nelerin yaramadığını görmenizi sağlar, böylece daha fazla satış elde etmek için pazarlamanızı ve tekliflerinizi sürekli olarak iyileştirebilirsiniz. Daha fazla bilgi için, WooCommerce dönüşüm izlemeyi nasıl kuracağınız hakkındaki kılavuzumuza bakın.
Kuponları Otomatik Uygulama Hakkında Sıkça Sorulan Sorular
Otomatik uygulanan kuponlar ekleme hakkında okuyucularımızın sıkça sorduğu bazı sorular şunlardır:
Kupon URL'lerini e-postalarda veya reklamlarda kullanabilir miyim?
Kesinlikle! Kupon URL'leri promosyon e-postaları, Google Ads, Facebook Ads ve bağlı kuruluş bağlantıları için mükemmeldir.
İndirim otomatik olarak uygulandığı için, satın alma sürecinden bir adımı kaldırırsınız - bu da müşterilerin satın alma işlemini tamamlamasını kolaylaştırır.
Sadece emin olun:
- Kupon aktif ve süresi dolmamış.
- Bağlantı doğru biçimlendirilmiştir (örneğin,
https://yourstore.com/?coupon=DISCOUNT10). - Hedef sayfa, reklam veya e-posta teklifiyle uyumludur.
Bu yöntem ayrıca izleme araçlarıyla da iyi çalışır, böylece kampanya performansını daha kolay ölçebilirsiniz.
Müşteri kuponu sepetinden kaldırırsa ne olur?
Müşteri, otomatik uygulanan kuponu manuel olarak sepetinden kaldırırsa, kupon URL'sine tekrar tıklamadıkça yeniden uygulanmaz.
Bu, alışveriş yapanlara tam kontrol sağlar ve artık kullanmak istemeyebilecekleri indirimlerin uygulanmasını önler.
Herhangi bir sınırlama veya dikkat edilmesi gereken şeyler var mı?
Kupon URL'leri çok etkili olsa da, akılda tutulması gereken birkaç şey vardır:
- Kullanım kısıtlamaları (minimum sepet tutarı veya belirli ürünler gibi) ayarlarsanız, kupon yalnızca bu koşullar karşılanırsa uygulanır.
- Otomatik uygulanan bağlantılar paylaşılabilir, bu nedenle gerekirse kullanım sayısı veya son kullanma tarihleri gibi sınırlamalar kullandığınızdan emin olun.
- Bazı önbellekleme araçları veya agresif güvenlik eklentileri sorgu parametreleriyle çakışabilir - büyük bir kampanyaya başlamadan önce kapsamlı bir şekilde test edin.
Sorunları önlemek için, müşterilerle paylaşmadan önce kupon URL'lerinizi her zaman özel bir tarayıcıda veya gizli modda test edin.
Bu makalenin, URL'leri kullanarak WooCommerce'de kuponları otomatik olarak nasıl uygulayacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca en iyi WooCommerce eklentileri ve sadakati ve etkileşimi artırmak için bir WooCommerce yarışması oluşturma rehberimiz de ilginizi çekebilir.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
Bu eklentiyi beğendim, kupon kodu eklemek ve kullanıcının tek bir tıklamayla kuponu uygulamasına olanak tanıyan bağlantı oluşturmak için ihtiyacınız olan her şeyi sunuyor. Ödeme ağ geçitlerinin altında, sipariş özetinin üstünde veya altında, mini sepette ve diğer yerlerde ürünleri yükseltebilirim. Kupon için çevir kazan fikrini de beğendim. Bu bilgilendirici gönderi için teşekkürler.
WPBeginner Desteği
Rica ederim!
Yönetici
Jiří Vaněk
Rehber için teşekkürler. WooCommerce ile küçük bir e-mağaza sahibi olmak isteyenlere baskı yapmaya başlıyorum. Uzun zamandır woocomerci ile çalışmadım ve herkes gibi ilk başta karmaşık buluyorum. Kuponlar da bu görevlerden biriydi. Teşekkürler