WordPress sitenizde kullanıcılara yönetici alanına erişim izni vermeden resim yüklemelerine izin vermek ister misiniz? Yalnız değilsiniz.
Birçok site sahibi, sitelerini güvenli ve yönetimi kolay tutarken resim gönderimlerine izin vermek ister. İster bir fotoğraf yarışması düzenliyor olun, ister kullanıcı tarafından gönderilen içerikler topluyor olun, en kolay yol bir resim yükleme formu eklemektir.
Birkaç araç denedik ve bunu yapmanın en etkili yolunu WPForms'un sunduğunu gördük. Bu eklentiyi kullanarak birçok WordPress kullanıcısının resim yükleme işlevselliği kurmasına yardımcı olduk ve gerçekten de kodlama gerektirmeden her şeyi hızlı ve kolay hale getiriyor.
Bu kılavuzda, WordPress sitenizde kullanıcıların kolayca resim yüklemesine nasıl izin vereceğinizi göstereceğiz. Ayrıca, adımları uygulamalı olarak takip etmeyi tercih ederseniz bir video eğitimimiz de var!

Kullanıcıların WordPress'te Güvenli Bir Şekilde Görüntü Yüklemesine İzin Verme
Birden fazla yazara sahip bir blog çalıştırmak istiyorsanız, kullanıcılara resim yükleme izni vermenin en kolay yolu, onları web sitenize yazar olarak eklemektir.
Ancak, kullanıcıların WordPress yönetici alanına erişimini sağlamak, konuk gönderi gönderileri, ürün incelemeleri, fotoğraf yarışmaları ve daha fazlası gibi tek seferlik senaryolar için ideal değildir.
Neyse ki, kullanıcıların web sitenizin güvenliğini tehlikeye atmadan veya onlara WordPress yönetici alanına erişim vermeden resim yüklemelerine olanak tanıyan birkaç WordPress eklentisi bulunmaktadır.
Bunu söyledikten sonra, kullanıcıların WordPress'te kolayca resim yüklemesine izin vermenin bazı yollarına bakalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: Kullanıcıların Bir Dosya Yükleme Formu Kullanarak Resim Yüklemesine İzin Verin
- Yöntem 2: Kullanıcıların Misafir Yazarlar Olarak Resim Yüklemesine İzin Verin
- Ek Yöntem: Yarışma İçin Kullanıcıların Fotoğraf Yüklemesine İzin Verin
- Video Eğitim
Başlayalım.
Yöntem 1: Kullanıcıların Bir Dosya Yükleme Formu Kullanarak Resim Yüklemesine İzin Verin
Bu yöntem, kullanıcıların bir resim veya iş başvuruları, ön yazılar ve benzeri diğer dosyaları yüklemesini istediğinizde mükemmeldir.
Kullanıcının adını, e-posta adresini, yüklenen dosyayı ve isteğe bağlı bir mesajı toplayan bir dosya yükleme formu kolayca oluşturabilirsiniz.
Bu yöntem için, yerleşik bir dosya yükleme alanına sahip olan ve tüm süreci hızlı ve yeni başlayan dostu hale getiren en iyi WordPress form oluşturucu eklentisi olan WPForms'u kullanacağız.
WPBeginner olarak, iletişim ve web sitesi taşıma formlarımızdan yıllık okuyucu anketimize kadar her şey için WPForms kullanıyoruz. Resim yükleme alanları olanlar da dahil olmak üzere her türlü formu oluşturmada ne kadar esnek olduğunu ilk elden gördük!
Eklenti hakkında daha fazla bilgi için lütfen kapsamlı WPForms incelememize bakın!

Başlamak için WPForms eklentisini yükleyip etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WordPress kontrol panelinizdeki WPForms » Ayarlar sayfasını ziyaret etmeniz gerekir.

Lisans anahtarınızı WPForms sitesindeki hesap alanınızda 'İndirmeler' sekmesinde bulabilirsiniz.
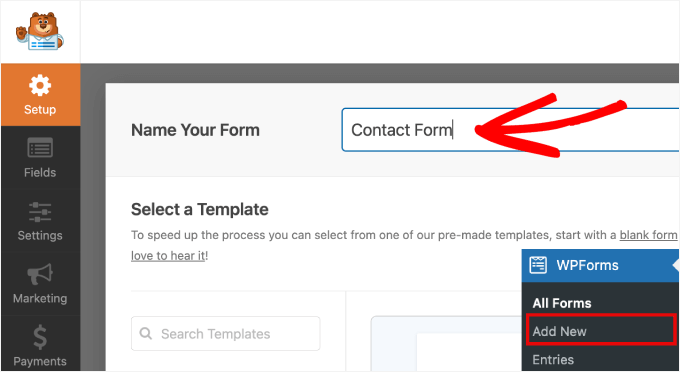
Bu işlem tamamlandıktan sonra, formunuzu oluşturmak için WPForms » Yeni Ekle bölümüne gidin.
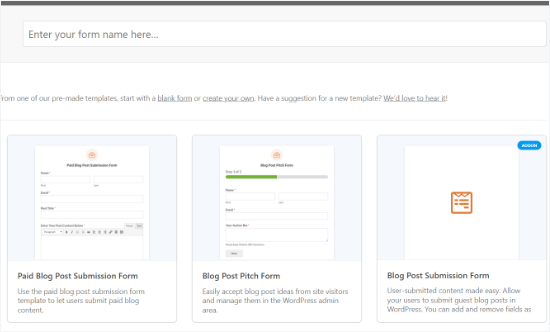
'Kurulum' sayfasında, formunuza 'Formunuza Ad Verin' alanında bir ad verebilirsiniz. Bu yalnızca sizin referansınız içindir, ancak daha kolay organizasyon için açık bir ad kullandığınızdan emin olun.

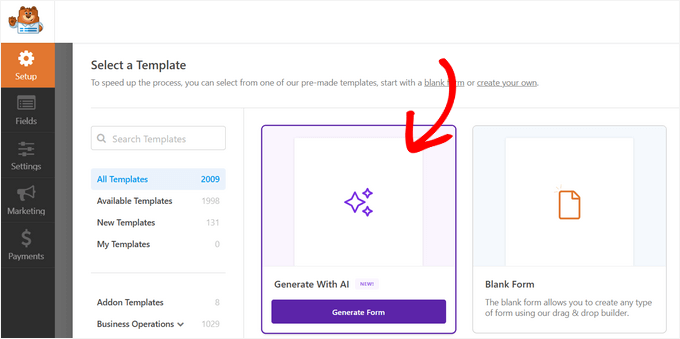
Ardından, WPForms'un formlarınızı boş bir tuval, WPForms AI ve kullanıma hazır şablonlar kullanarak oluşturmanıza olanak tanıdığını göreceksiniz.
Yapay Zeka form oluşturucusunu kullanmak istediğinizi varsayalım. Ardından, 'Yapay Zeka ile Oluştur' kutusunun üzerine gelebilir ve 'Form Oluştur'a tıklayabilirsiniz.

Bir sonraki ekranda yapmanız gereken tek şey basit bir komut istemi yazmaktır. Alternatif olarak, ilgiliyse mevcut komut istemi örneklerinden birini seçebilirsiniz.
Yapay zeka aracı daha sonra formu sizin için oluşturacaktır, işte bu kadar!

Şablonlardan birini kullanmak istiyorsanız, üzerine gelip 'Şablonu Kullan'a tıklamanız gerekir.
WPForms'un 2.000'den fazla hazır şablonu vardır. Seçeneklerinizi daraltmak için her zaman arama özelliğini kullanabilirsiniz.
Örneğin, burada ‘Basit İletişim Formu’nu kullanacağız.

Bu sizi sürükle-bırak form oluşturucuya götürecektir.
Solunuzda formunuza ekleyebileceğiniz tüm alanları görebilirsiniz. Sağınızda ise canlı önizleme yer alır.

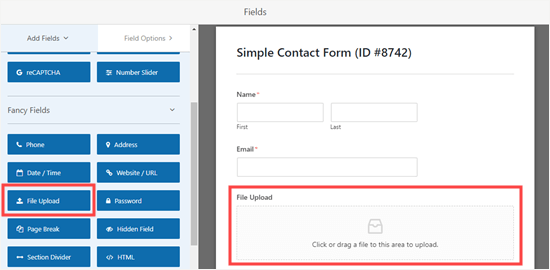
Ardından, formunuza bir 'Dosya Yükleme' alanı sürükleyip bırakalım.
Bu alanı soldaki 'Fancy Fields' bölümünün altında bulabilirsiniz.

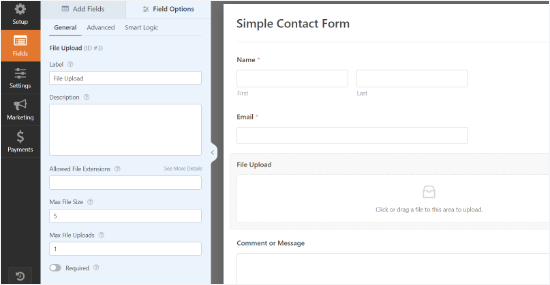
Eklendikten sonra, düzenlemek için formunuzdaki 'Dosya Yükleme' alanına tıklayın.
Bu alanın adını (etiketini) ‘Fotoğrafınız’ olarak değiştireceğiz ve izin verilen dosya uzantılarını belirteceğiz. Yalnızca resim dosyaları istiyoruz, bu nedenle JPG/JPEG, GIF ve PNG dosyalarına izin vereceğiz.
💡 Editörün Notu: Varsayılan olarak WordPress yalnızca belirli resim dosyası türlerinin yüklenmesine izin verir. Örneğin, kullanıcılar .svg resimleri veya .zip dosyalarını açıkça izin verilen listeye eklemediğiniz sürece yükleyemezler.
Bunu nasıl yapacağımızı birazdan açıklayacağız. Şimdilik alan ayarlarımızı incelemeye devam edelim.
Bundan sonra, bir dosya boyutu sınırı belirleyelim.
Bunu 5 MB'a kadar belirtmenizi öneririz, çünkü bu, WordPress barındırma hesabınızda disk maliyetlerinden tasarruf etmenize yardımcı olur. Ayrıca, bu, kullanıcı yüklemelerinin sitenizi yavaşlatmamasını sağlar.
Ardından, kullanıcının bir resim yüklemeden formu gönderemeyeceğinden emin olmak için ‘Gerekli’ yanındaki kutuyu işaretlemeyi unutmayın.

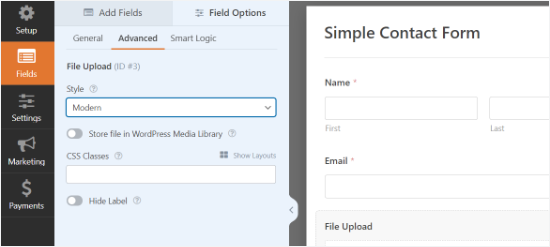
Bu alan için 'Gelişmiş' sekmesine tıklayarak daha fazla seçenek de belirleyebilirsiniz.
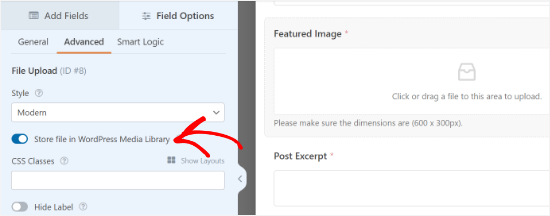
Burada, yükleme alanınızın stilini seçebilirsiniz. Varsayılan olarak 'Modern' sürükle ve bırak alanıdır. İsterseniz, bunu 'Klasik' bir alanla değiştirebilirsiniz.

Ek olarak, geçişi açarak görüntüyü WordPress Medya Kitaplığı'nda saklamayı seçebilirsiniz. Gönderilen resimlerinizi bir blog yazısı veya benzeri için derleyecekseniz bu iyi bir fikirdir.
Formunuzdan memnun kaldığınızda, form oluşturucuyu kaydedip çıkabilirsiniz.
WordPress'e Resim Yükleme Formunuzu Ekleme
Ardından, formunuzu bir WordPress gönderisine veya sayfasına yerleştirmeniz ve kullanıcı tarafından gönderilen resimleri kabul etmeniz gerekir. WPForms, formlarınızı web sitenizin herhangi bir yerine eklemenizi çok kolaylaştırır.
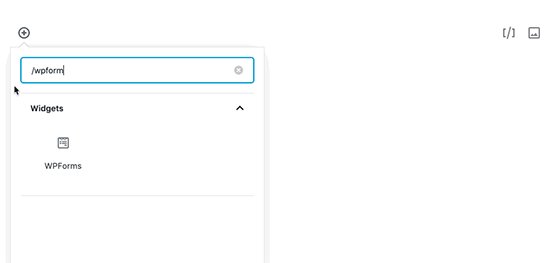
Resim yükleme formunu eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz yeterlidir. WordPress içerik düzenleyicisinde, WPForms bloğunu içerik alanınıza eklemeniz gerekir.

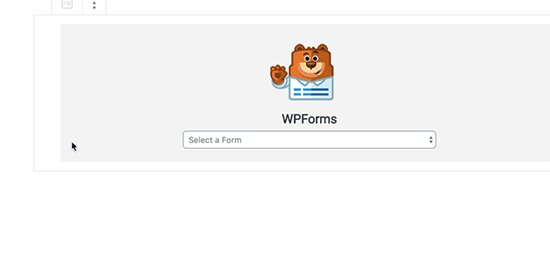
Bundan sonra, açılır menüden daha önce oluşturduğunuz formu seçmeniz gerekir. WPForms, formunuzun bir önizlemesini içerik alanı içinde gösterecektir.
Artık gönderinizi veya sayfanızı kaydedebilir ve resim yükleme formunuzu çalışırken görmek için canlı olarak görüntüleyebilirsiniz.
Yüklenmesine İzin Verilen Ek Dosya Türleri
Bazen, yükleme alanınızın ayarlarında bu dosya türüne izin vermiş olsanız bile, kullanıcılarınız bir dosyayı yüklemeye çalışırken bu hatayı görebilir:
Üzgünüz, güvenlik nedenleriyle bu dosya türüne izin verilmiyor
Sorun şu ki, WordPress varsayılan olarak yalnızca belirli dosya türlerine izin veriyor. Daha fazla dosya türüne izin vermenin en kolay yolu, yardımcı bir eklenti kullanmaktır.
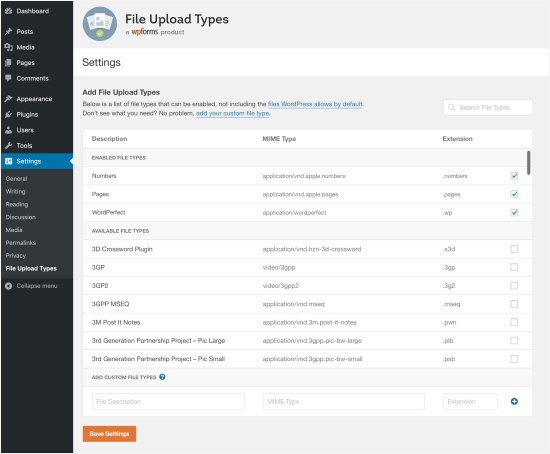
WPForms'tan Dosya Yükleme Türleri eklentisini öneririz. Eklentiyi WordPress'e kurup etkinleştirdikten sonra, Ayarlar » Dosya Yükleme Türleri bölümüne gidin.
Ardından, izin vermek istediğiniz dosya türlerini listeden seçebilir veya özel dosya türleri ekleyebilirsiniz.

WordPress'in varsayılan olarak zaten izin verdiği türler listede yer almamaktadır.
Yalnızca SVG resim yüklemelerine izin vermek istiyorsanız, ücretsiz WPCode eklentisini kullanabilirsiniz. WordPress'e SVG resim dosyalarının nasıl ekleneceği hakkındaki rehberimizde daha fazla bilgi edinebilirsiniz.
Yöntem 2: Kullanıcıların Misafir Yazarlar Olarak Resim Yüklemesine İzin Verin
Kullanıcıların resim yüklemesine izin vermenin önemli bir nedeni, misafir yazısı gönderimleri topluyorsanız. Çok benzer bir yöntemi, referanslar gibi diğer kullanıcı tarafından oluşturulan içerikler için de kullanabilirsiniz.
Öncelikle, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
💡 Not: 'Gönderi Gönderimleri' eklentisini kullanabilmek için 'Pro' sürümüne (veya daha üstüne) ihtiyacınız olacaktır.
Eklentiyi etkinleştirdikten sonra, lisans anahtarınızı girmek için WordPress kontrol panelinizdeki WPForms » Ayarlar sayfasını ziyaret etmeniz gerekir. Lisans anahtarınızı WPForms sitesindeki hesabınızın ‘İndirmeler’ sekmesi altında bulabilirsiniz.
Lisans anahtarını sitenize girdiğinizde göreceğiniz şey budur:

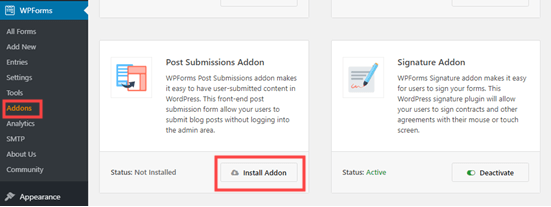
Ardından, Post Submission Eklentisini yüklemek için WPForms » Eklentiler bölümüne gidin.
'Eklenti Yükle' düğmesine tıklayın. Otomatik olarak yüklenecek ve etkinleşecektir

Şimdi, misafir gönderi gönderme formunuzu oluşturmaya başlayabilirsiniz.
WPForms » Yeni Ekle'ye gidin, ardından Blog Yazısı Gönderileri Formunu bulmak için aşağı kaydırın.

Üzerine tıklayın ve yeni formunuz oluşturulacaktır. Konuk yazarın ayrıntıları, önerilen gönderi başlığı, öne çıkan görsel, içerik, gönderi özeti ve kategori için varsayılan alanlara sahip olacaktır.
İsterseniz daha fazla alan (formunuzun bölümleri) ekleyebilirsiniz.
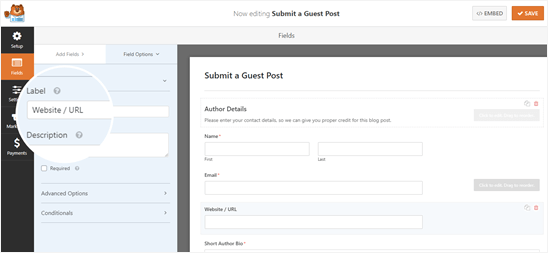
Örneğin, yazarın kendi WordPress blogunun URL'sini girebileceği bir ‘Web Sitesi / URL’ alanı eklemek isteyebilirsiniz.

Bir alandaki etiketi veya formdaki herhangi bir metni değiştirmek için üzerine tıklamanız yeterlidir.
Örneğin, 'Öne Çıkan Görsel' kutusuna tıklayabilir ve öne çıkan görseller için tercih ettiğiniz boyutu belirtmek üzere 'Açıklama'yı değiştirebilirsiniz.

Önceden ayarlanmış ‘Öne Çıkan Görsel’ alanı aracılığıyla yüklenen dosyalar, WordPress içindeki Medya Kitaplığınızda saklanacaktır.
Bu seçeneği, alanın ‘Gelişmiş Seçenekler’ açılır menüsüne tıklayarak açıp kapatabilirsiniz.

🧑💻 Uzman İpucu: Sıfırdan bir form oluşturmak istiyorsanız, ‘Dosya Yükleme’ alanının varsayılan olarak dosyaları Medya Kitaplığına kaydetmediğini unutmayın. Bunu kullanmak istiyorsanız bu ayarı açtığınızdan emin olun.
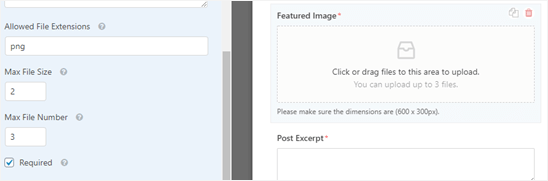
İsterseniz, ‘Dosya Yükleme’ alanının kabul edeceği resim türlerini değiştirebilirsiniz. Örneğin, kullanıcıların yalnızca PNG dosyaları yüklemesini isteyebilirsiniz.
Ayrıca MB cinsinden maksimum dosya boyutu girebilirsiniz. İsterseniz, kullanıcıların 2 veya daha fazla dosya yüklemesine izin verebilirsiniz.

'Modern' yükleme alanı (varsayılan), kullanıcıların dosyaları sürükleyip bırakmasına olanak tanır.
İsterseniz, gelişmiş seçenekler altında bunu 'Classic' bir alana değiştirebilirsiniz. Bunun yalnızca kullanıcıların tek bir dosya yüklemesine izin verdiğini unutmayın.
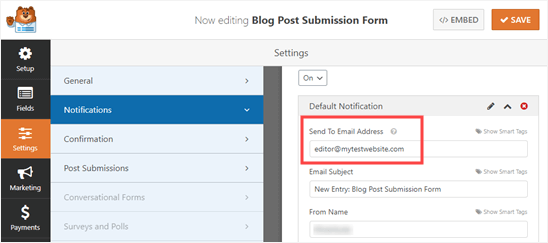
Formunuzda istediğiniz tüm alanları aldıktan sonra, 'Ayarlar' sekmesine gidin. Buradaki 'Bildirimler' altındaki ayrıntıları değiştirmek isteyebilirsiniz.
Örneğin, misafir gönderileriniz bir editöre gidiyorsa, adreslerini ‘E-posta Adresine Gönder’ kutusuna girmek isteyeceksiniz.

Ayrıca, kullanıcının formu gönderdikten sonra gördüğü onay mesajını değiştirmek isteyebilirsiniz. Bunu Ayarlar » Onay altında yapabilirsiniz.
Formunuzdan memnun kaldığınızda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Misafir Gönderi Gönderim Formunu Sitenize Ekleme
Formunuzu sitenizin herhangi bir gönderisine veya sayfasına ekleyebilirsiniz. Misafir gönderi gönderimleri için özel olarak yeni bir sayfa oluşturmak isteyebilirsiniz.
Gutenberg (blok) düzenleyiciyi kullanıyorsanız, yeni bir blok oluşturmak için (+) simgesine tıklamanız yeterlidir. Ardından, düzenleyiciye eklemek için ‘WPForms’ bloğunu seçin.
Ardından, bir WPForms açılır menüsü göreceksiniz. Listeden formunuzu seçin ve gönderinize eklenecektir.

🧑💻 Uzman İpucu: Hala Klasik düzenleyiciyi kullanıyorsanız, bunun yerine 'Ortam Ekle' düğmesinin yanında bir 'Form Ekle' düğmesi göreceksiniz. Formlarınızın açılır listesini almak için buna tıklayın. İstediğinizi seçin, ardından gönderinize eklemek için 'Form Ekle'ye tıklayın.
Elbette oluşturduğunuz herhangi bir formda ‘Dosya Yükleme’ alanını kullanabilirsiniz. Bu, toplamak istediğiniz her türlü kullanıcı tarafından oluşturulan içerik için yukarıdaki yöntemi kullanabileceğiniz anlamına gelir.
Ek Yöntem: Yarışma İçin Kullanıcıların Fotoğraf Yüklemesine İzin Verin
Bir dosya yükleme formu kullanıcılara herhangi bir türde dosya yüklemelerine izin verirken, bir fotoğraf yarışması düzenliyorsanız en iyi çözüm olmayabilir.
Bunun nedeni, WPForms'un bir yarışma eklentisi değil, bir form oluşturucu olmasıdır. Kazananları seçme, viral paylaşım vb. gibi özelliklerle gelmez.
İşte tam burada RafflePress devreye giriyor. Trafiğinizi ve sosyal medya takipçilerinizi artırmak için viral yarışmalar oluşturmanıza olanak tanıyan en iyi WordPress çekiliş eklentisidir.

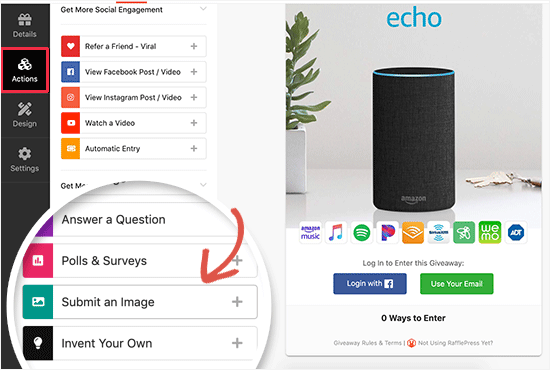
Kullanıcıların fotoğraf yüklemesine izin veren ancak takipçi sayınızı artırmak için paylaşımı ve diğer etkileşim eylemlerini de teşvik eden bir yarışma widget'ı tasarlamak için kullanabilirsiniz.
Yıllık WPBeginner doğum günü çekilişimizi yürütmek için aslında RafflePress'i kullanıyoruz. E-posta listemizi büyütmemize, sosyal paylaşımları artırmamıza ve genel site etkileşimini yükseltmemize yardımcı oldu – tüm bunları WordPress kontrol panelimizden yönetmeyi kolay tutarken.
Tüm özelliklerini kapsamlı RafflePress incelememizde keşfedin!

RafflePress ile WordPress'te fotoğraf yarışması nasıl oluşturulacağına dair ayrıntılı bir kılavuz hazırladık, daha fazla ayrıntı için bunu takip edebilirsiniz.
Video Eğitim
Gitmeden önce, WordPress sitenizde kullanıcıların resim yüklemesine nasıl izin verileceğine dair video eğitimimizi kaçırmayın:
Bu makalenin, bir WordPress sitesinde kullanıcıların resim yüklemesine nasıl izin verileceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress'te albümlerle fotoğraf galerisi oluşturma hakkındaki rehberimize veya WordPress'te AMP formları oluşturma hakkındaki adım adım eğitimimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Juri
Merhaba, resim lisansını kontrol eden bir eklenti var mı? Teşekkürler.
WPBeginner Desteği
Şu anda bu özel amaç için önerilen bir eklentimiz bulunmamaktadır.
Yönetici