WordPress formlarında kullanıcıların bir ödeme yöntemi seçmesine izin vermek, ödeme deneyimini çok daha sorunsuz hale getirebilir. İnsanlara en rahat ettikleri yöntemi kullanarak ödeme yapma özgürlüğü verir ve bu da müşteri güveni oluşturmaya yardımcı olabilir.
İş ortağı markalarımızın çoğu formlarda birden fazla ödeme yöntemi sunuyor ve bunun satışları üzerinde nasıl olumlu bir etkisi olduğunu paylaştılar.
Bu nedenle ödeme seçenekleri sunan bazı popüler WordPress form araçlarını test ettik. Araştırmamız sonucunda WP Simple Pay ve WPForms’un müşterilere bu seçeneği sunmayı çok kolaylaştırdığını gördük. Ve eğer WooCommerce kullanıyorsanız, bunu doğrudan kontrol panelinizden halledebilirsiniz.
Bu makalede, WordPress formlarında kullanıcıların bir ödeme yöntemi seçmesine nasıl izin vereceğinizi göstereceğiz.

WordPress’te Neden Birden Fazla Ödeme Yöntemi Sunmalısınız?
PayPal ve kredi kartları online alışverişlerde ödeme yapmanın iki popüler yoludur. Her birinin artıları ve eksileri vardır ve ziyaretçileriniz muhtemelen zaten birini veya diğerini tercih edecektir.
Dolayısıyla, WordPress web sitenizde ürün veya hizmet satıyorsanız ya da bağış talep ediyorsanız, ziyaretçilerinizin tercih ettikleri ödeme yöntemini kullanmalarına izin vermeniz önemlidir.
Halihazırda bir alışveriş sepetine sahip eksiksiz bir çevrimiçi mağazanız olabilir.
Ancak bir çevrimiçi mağazanız yoksa, iyi haber şu ki, çevrimiçi ödemeleri kabul etmek için bir tane kurmanıza gerek yok. İhtiyacınız olan tek şey, ödeme seçeneklerini içeren basit bir çevrimiçi sipariş formu.
Özellikle tek bir ürün satıyorsanız, hizmetler için ödeme kabul ediyorsanız veya bir amaç ya da hayır kurumu için para topluyorsanız, çözüm kesinlikle daha iyi bir fikirdir.
Web sitenizde ödeme kabul etmeden önce, ödemeleri güvenli bir şekilde kabul edebilmeniz için HTTPS/SSL’yi etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress siteniz için nasıl ücretsiz SSL sertifikası alacağınıza ilişkin kılavuzumuzu takip edebilirsiniz.
Bu kılavuzda, web sitenizde birden fazla ödeme seçeneğini nasıl sunacağınızı göstereceğiz. İhtiyaçlarınıza en uygun olanı seçebilmeniz için üç yöntemi ele alacağız.
Yöntem 1 en basit olanıdır ve tam bir alışveriş sepeti gerektirmez. Bir WooCommerce mağazanız varsa Yöntem 2’yi kullanmalısınız. Online mağazanız yoksa ve PayPal kullanmak ya da daha esnek formlar oluşturmak istiyorsanız Yöntem 3 en iyisidir.
Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıyı kullanmaktan çekinmeyin:
Hazır mısınız? Hadi başlayalım.
Yöntem 1: WP Simple Pay Kullanarak Birden Fazla Ödeme Yöntemi Sunma
WP Simple Pay, sitenizde birden fazla ödeme yöntemi sunmanın kolay bir yoludur. Tam özellikli bir e-ticaret mağazası veya üyelik sitesi kurmadan ödeme almanızı sağlayan lider bir WordPress ödeme eklentisidir.
Daha fazla bilgi için WP Simple Pay incelememize göz atabilirsiniz.
Kredi kartı, Apple Pay, Google Pay, ACH bankamatik, SEPA otomatik ödeme, Alipay, Giropay, iDEAL ve daha fazlasından ödeme kabul etmek için popüler bir ödeme ağ geçidi olan Stripe’ı kullanır.
Şimdi, yapmanız gereken ilk şey WP Simple Pay eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklentinin ücretsiz bir sürümü olsa da, yerinde ödeme formları oluşturmak, Apple Pay’i kabul etmek ve daha fazlası için Pro eklentisine ihtiyacınız var.
Etkinleştirmenin ardından WP Simple Pay kurulum sihirbazı otomatik olarak başlayacaktır. Devam etmek için ‘Başlayalım’ düğmesine tıklamanız yeterlidir.

İlk olarak, lisans anahtarınızı girmeniz istenecektir. Bu bilgiyi WP Simple Pay web sitesindeki hesabınızda bulabilirsiniz.
Bundan sonra, devam etmek için ‘Etkinleştir ve Devam Et’ düğmesine tıklamanız gerekir.

Ardından, WP Simple Pay’i Stripe’a bağlamanız gerekir.
‘Stripe ile Bağlan’ düğmesine tıklayarak başlayın. Buradan Stripe hesabınıza giriş yapabilir veya yeni bir hesap oluşturabilirsiniz. Yasal bir işletmesi olan herkes bir Stripe hesabı oluşturabilir ve çevrimiçi ödeme kabul edebilir.

Daha önce de belirttiğimiz gibi, Stripe sitenizin SSL/HTTPS şifrelemesi kullanmasını gerektirecektir. Web siteniz için halihazırda bir SSL sertifikanız yoksa, lütfen WordPress’te SSL’nin nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
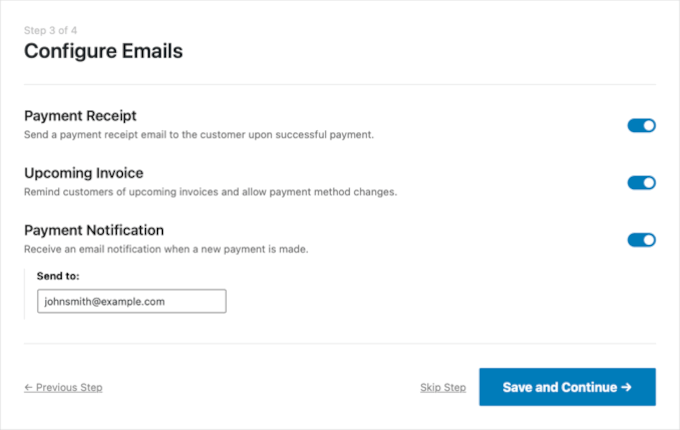
Stripe’a bağlandıktan sonra, WP Simple Pay e-postalarınızı yapılandırmanız istenecektir.

Müşterilerinize ödeme ve fatura e-postaları gönderme seçenekleri sizin için zaten etkinleştirildi. Ödeme bildirimi e-postaları gönderme seçeneği de öyle.
Bu, sadece bildirimlerin gönderileceği e-posta adresini girmeniz gerektiği anlamına gelir.
Bunu yaptıktan sonra, ‘Kaydet ve Devam Et’ düğmesine tıklamanız gerekir. Bu, WP Simple Pay kurulumunuzu tamamlar.

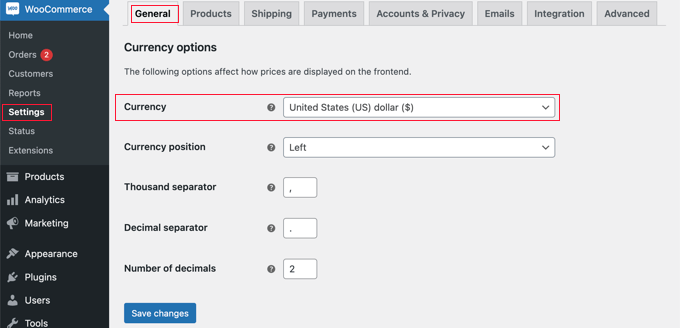
Devam etmeden önce, yapılandırmanız gerekebilecek bir ayar daha var. Bazı ödeme seçenekleri yalnızca belirli para birimleri için çalışır, bu nedenle USD kullanmıyorsanız varsayılan para birimini değiştirmeniz gerekecektir.
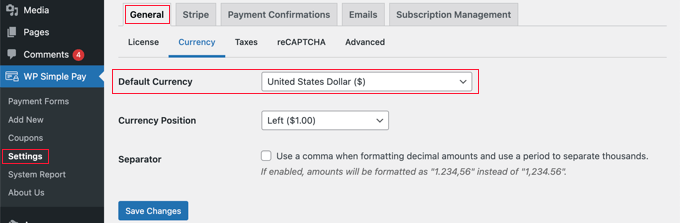
Bunu yapmak için WP Simple Pay ” Ayarlar‘ı ziyaret edelim.
‘Genel’ sekmesinden ‘Para Birimi’ alt sekmesini açmak isteyeceksiniz. Ardından, açılır menüden para biriminizi seçebilirsiniz.

WordPress’te Ödeme Formu Oluşturma
Şimdi ödeme formunuzu oluşturma zamanı. WP Simple Pay, formu özelleştirmek için birçok yol sunar, ancak formunuzun görünümü üzerinde daha fazla kontrole ihtiyacınız varsa, Yöntem 3’teki WPForms’a göz atın.
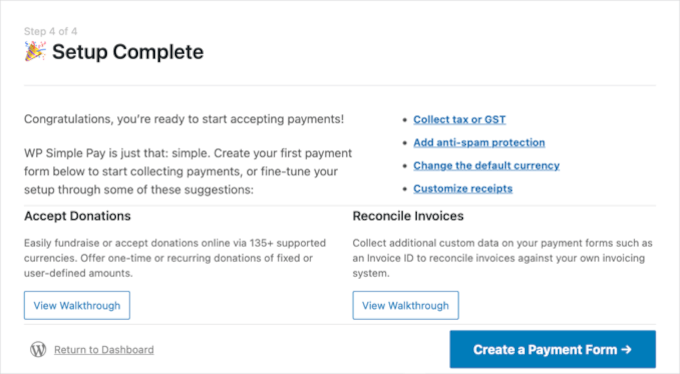
Para biriminizi değiştirmeniz gerekmediyse ve kurulum sihirbazının son sayfasını hala görebiliyorsanız, ‘Ödeme Formu Oluştur’ düğmesine tıklamanız yeterlidir. Aksi takdirde, WP Simple Pay ” Yeni Ekle sayfasına gitmelisiniz.
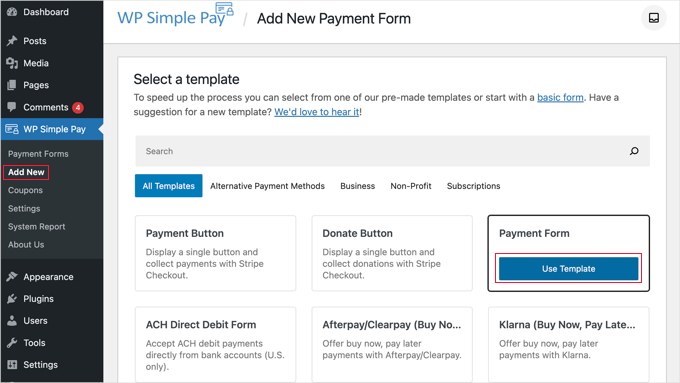
Bu alanda, ödeme formu şablonlarının bir listesini göreceksiniz. ‘Ödeme Formu’ gibi genel bir şablonla başlayabilir ve ardından ödeme yöntemleri ekleyebilirsiniz.
Alternatif olarak, ‘Afterpay / Clearpay’ veya ‘Apple Pay / Google Pay‘ gibi daha spesifik bir şablon arayabilirsiniz.
Bu eğitim için ‘Ödeme Formu’ şablonunu seçeceğiz. Şimdi, kullanmak istediğiniz şablonun üzerine gelin ve göründüğünde ‘Şablonu Kullan’ düğmesine tıklayın.

Bu sizi ödeme formu düzenleyicisine götürecektir.
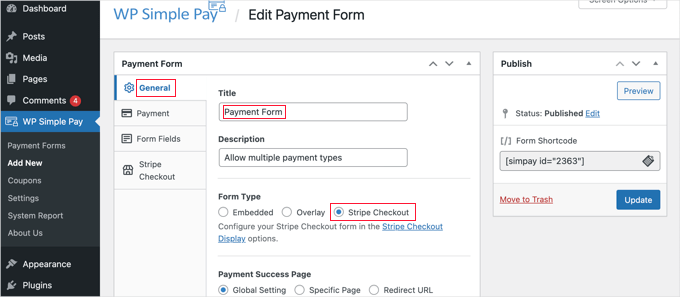
Ödeme formuna bir isim ve açıklama vererek başlamalısınız. Ardından, Form Türü altında ‘Stripe Checkout’ seçeneğini seçebilirsiniz.

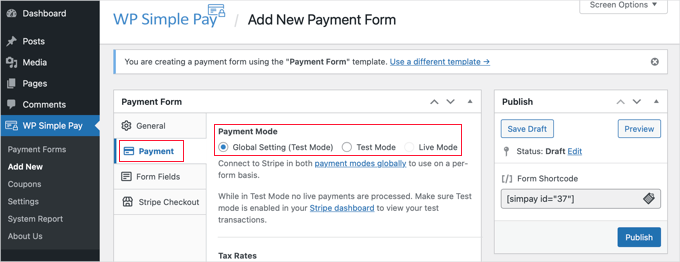
Ardından, ‘Ödeme’ sekmesine tıklamanız gerekir. Burada ödeme modunu canlı ya da test olarak ayarlayabilirsiniz. Test modu, gerçekte tahsil edilmeyen ödemeler yapmanıza izin verir, böylece formunuzun düzgün çalıştığından ve e-postaların gönderildiğinden emin olabilirsiniz.
Testi tamamladığınızda ve müşterilerinizden ödeme almaya hazır olduğunuzda bunu ‘Canlı’ olarak değiştirmeyi unutmayın.

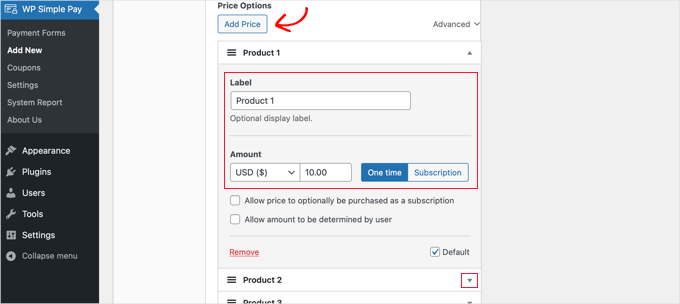
Ayrıca sunduğunuz ürün veya hizmetleri, fiyatları ve tek seferlik ödeme mi yoksa abonelik mi oldukları ile birlikte ekleyebilirsiniz.
İhtiyacınız olan sayıda fiyat ekleyene kadar ‘Fiyat Ekle’ düğmesine tıklamanız yeterlidir. Ardından, her biri için bir etiket ve fiyat eklemeniz gerekecektir. Ayrıca, fiyatın bir abonelik olup olmadığı veya bir bağışta olduğu gibi kullanıcının fiyatı belirleyip belirleyemeyeceği gibi diğer seçenekleri de seçebilirsiniz.

Sağ taraftaki küçük oka tıklayarak bir fiyatı gösterebilir veya gizleyebilirsiniz.
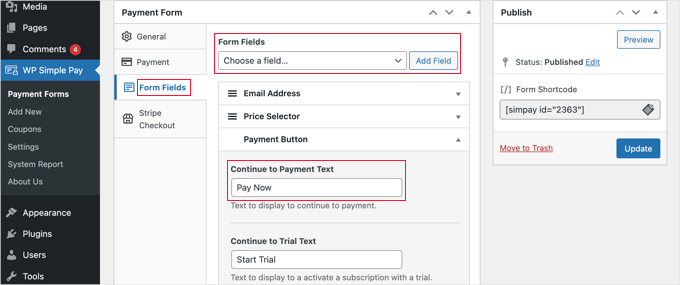
Daha sonra, ‘Form Alanları’ sekmesine geçeceğiz. Temel alanlar forma zaten eklenmiştir ve gerekirse daha fazlasını ekleyebilirsiniz.
‘Form Alanları’ açılır menüsünü kullanarak ek alanlar seçebilir ve ‘Alan Ekle’ düğmesine tıklayarak bunları ekleyebilirsiniz. Seçenekler arasında ad, telefon numarası, adres ve çok daha fazlası bulunur.

Düğmedeki varsayılan metin ‘Kartla Öde’dir. Birden fazla ödeme türünü kabul edeceğiniz için metni “Şimdi Öde” gibi daha genel bir ifadeyle değiştirebilirsiniz. Böylece müşterileriniz kredi kartlarının tek ödeme seçeneği olduğunu düşünmeyecektir.
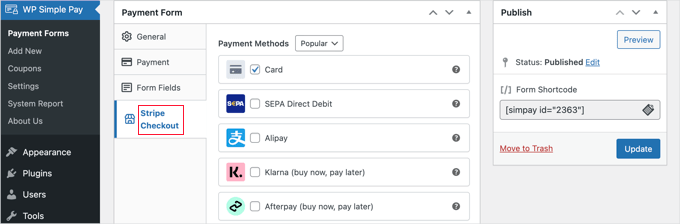
Son olarak, ‘Stripe Checkout’ sekmesine tıklamalı ve sunmak istediğiniz ödeme yöntemlerini seçmelisiniz. Bu eğitim için varsayılan ayarları bırakacağız.

Apple Pay gibi ek ödeme yöntemleri, uyumlu cihazlarda otomatik olarak sunulacaktır. Daha fazla bilgi edinmek için WordPress’te Apple Pay’in nasıl kabul edileceğine ilişkin kılavuzumuza bakın.
Klarna ve Afterpay ‘şimdi al, sonra öde’ hizmetleridir ve müşterilere ürün satın alıp belirli bir süre boyunca taksitle ödeme yapabilecekleri için esneklik sunar. Daha fazla bilgi için WordPress’e ‘şimdi al sonra öde’ ödeme planlarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Ödeme formunuzdan memnun olduğunuzda, ayarlarınızı kaydetmek ve formu yayına almak için ‘Yayınla’ düğmesine tıklayın.
Son adım, formu web sitenizdeki bir gönderiye veya sayfaya eklemektir.
Ödeme Formunu Web Sitenize Ekleme
WP Simple Pay, web sitenizin herhangi bir yerine form eklemeyi çok kolaylaştırır.
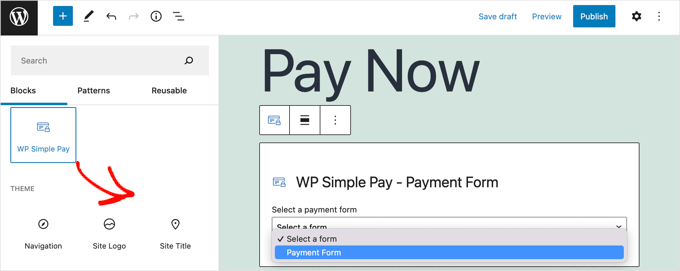
Yeni bir yazı veya sayfa oluşturun ya da mevcut bir yazıyı düzenleyin. Ardından, üstteki artı (+) işaretine tıklayın ve WordPress blok düzenleyicisine bir WP Simple Pay bloğu ekleyin.

Bundan sonra, WP Simple Pay bloğundaki açılır menüden sipariş formunuzu seçin.
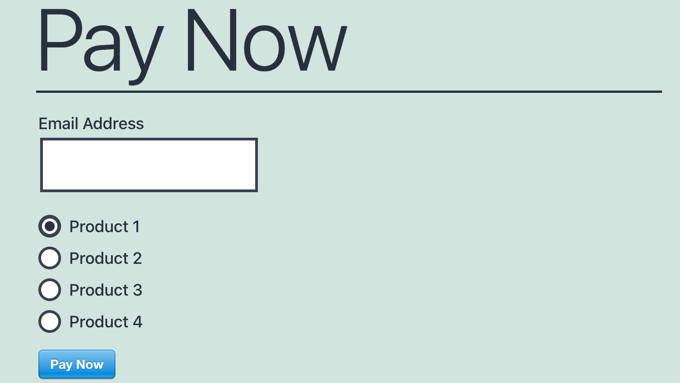
İşiniz bittiğinde, gönderiyi veya sayfayı güncelleyebilir veya yayınlayabilir ve ardından formunuzu çalışırken görmek için önizleme düğmesine tıklayabilirsiniz.

Kullanıcılarınız ‘Şimdi Öde’ düğmesine tıkladığında, Stripe ödeme formu görüntülenecektir. Bu, daha önce işaretlediğiniz tüm ödeme seçeneklerini sunacaktır.
Desteklenen cihazlarda ve tarayıcılarda, Apple Pay gibi ek ödeme seçenekleri de otomatik olarak sunulacaktır.

WP Simple Pay kullanarak müşterilerinize sunabileceğiniz ek bir ödeme yöntemi de yinelenen ödemelerdir. Daha fazla bilgi için WordPress’te yinelenen ödemelerin nasıl kabul edileceğine ilişkin kılavuzumuza bakın.
Yöntem 2: WooCommerce’de Birden Fazla Ödeme Yöntemi Sunma
WooCommerce kullanan bir online mağaza işletiyorsanız, PayPal ve Stripe ödeme ağ geçidini kullanarak kolayca ek ödeme yöntemleri sunabilirsiniz.
WooCommerce, 3,9 milyondan fazla e-ticaret web sitesi tarafından güvenilen ücretsiz bir WordPress eklentisidir. WordPress sitenizi çevrimiçi bir mağazaya dönüştürmek ve ürünlerinizi satmaya başlamak için ihtiyacınız olan tüm araçlarla doludur. WooCommerce incelememizde araç hakkında daha fazla bilgi edinin.
Bu eğitim için WooCommerce’in zaten kurulu olduğunu varsayacağız. Kurulum için yardıma ihtiyacınız varsa, WooCommerce hakkındaki adım adım kılavuzumuza bakın.
WooCommerce Mağazanıza PayPal Ekleme
Bu kılavuzdaki WooCommerce kurulum sihirbazını takip ederken PayPal’ı zaten kurmuş olabilirsiniz. Eğer kurduysanız, bir sonraki bölüme geçebilir ve Stripe’ı kurabilirsiniz.
Değilse, WooCommerce ” Ayarlar bölümüne gitmeniz ve ardından ekranın üst kısmındaki ‘Ödemeler’ sekmesine tıklamanız gerekir.
Bundan sonra, PayPal’ı bulana kadar sayfayı aşağı kaydırın ve ‘Başla’ düğmesine tıklayın.

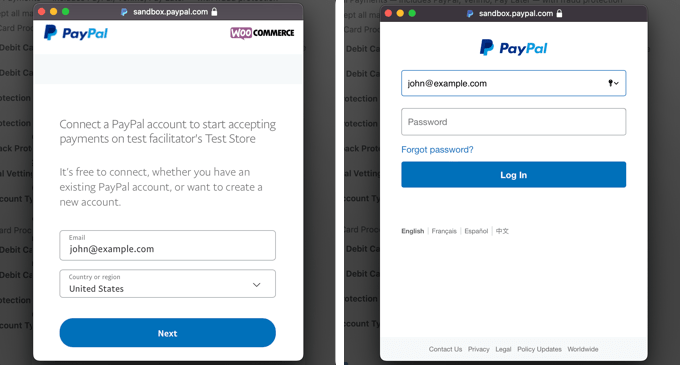
PayPal e-posta adresinizi yazarak ve ardından açılır menüden ülkenizi seçerek başlamanız gerekir.
Bu ayrıntıları girdikten sonra devam etmek için ‘İleri’ düğmesine tıklayabilirsiniz.
Bu e-posta adresini kullanarak zaten bir PayPal hesabınız varsa, şifrenizi girmeniz ve oturum açmanız istenecektir. Aksi takdirde, önce kişisel bilgilerinizi vermeniz ve yeni bir hesap oluşturmanız istenecektir.

Son olarak, PayPal hesabınızı çevrimiçi mağazaya bağlamak için ‘Kabul ve Onay’ düğmesine tıklamanız gerekir.
Bunu yaptıktan sonra, gelen kutunuza giderek ve size gönderilen e-postadaki talimatları izleyerek e-posta adresinizi onaylamanız gerekecektir. Daha sonra açılır pencereyi aşağıya kaydırıp düğmeye tıklayarak kapatabilirsiniz.

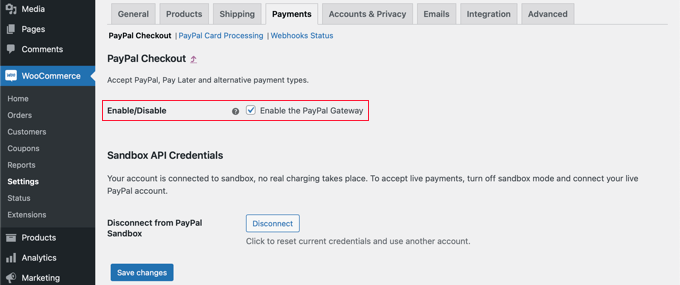
Kendinizi WooCommerce Ödemeleri ayarları sayfasında bulmalısınız. Burada, çevrimiçi mağazanızda PayPal ödeme ağ geçidini etkinleştirmek için kutuyu işaretlemeniz gerekecektir.
Ardından, sayfayı dikkatlice aşağı kaydırın ve tüm ayarların doğru olduğundan emin olun. Mutlu olduğunuzda, sayfanın altındaki ‘Değişiklikleri kaydet’ düğmesine tıklayabilirsiniz.

Müşterileriniz artık ödeme yaparken ödeme seçeneği olarak PayPal’ı kullanabilir.
WooCommerce Mağazanıza Stripe Ekleme
Başlamak için yapmanız gereken ilk şey WooCommerce Stripe Ödeme Ağ Geçidini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bazı ödeme seçenekleri yalnızca belirli para birimleri için kullanılabilir. USD dışında bir para birimi kullanıyorsanız, WooCommerce ” Ayarlar bölümüne gitmeli ve ‘Genel’ sekmesinde olduğunuzdan emin olmalısınız.
Burada online mağazanız için para birimini seçebilirsiniz. Ayarları kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.

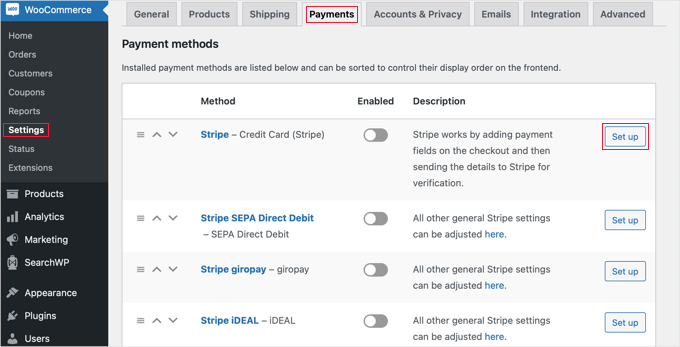
Bundan sonra, ‘Ödemeler’ sekmesine tıklayabilirsiniz.
Bu sekmede, ‘Yöntem’ sütununda ‘Stripe’ seçeneğini bulana kadar aşağı kaydırmak isteyeceksiniz. Birden fazla Stripe ödeme yöntemi olduğuna dikkat edin.

‘Stripe – Kredi Kartı’nın yanındaki ‘Kur’ düğmesine tıklayarak başlamanız gerekir. Bu, WooCommerce’i Stripe’a bağlama adımları boyunca sizi yönlendiren bir kurulum sihirbazını başlatacaktır.
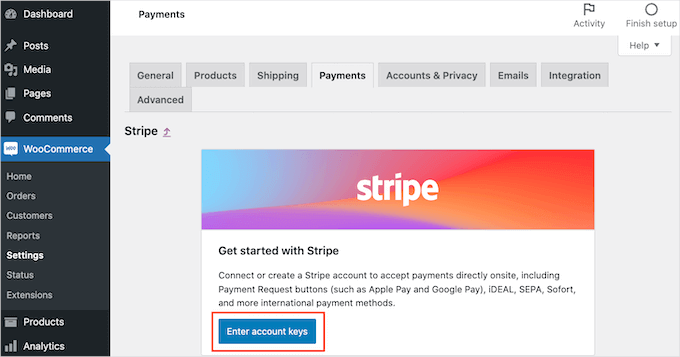
Bir sonraki ekranda, ‘Hesap anahtarlarını girin’ düğmesine tıklayın.

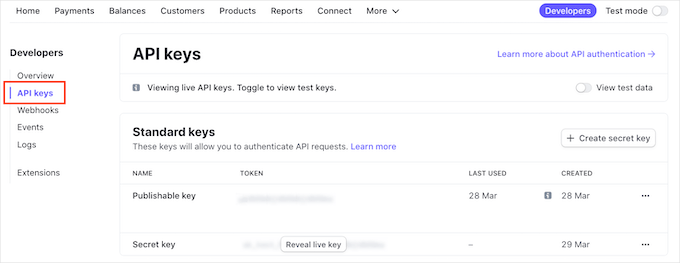
WooCommerce şimdi Stripe hesap anahtarlarınızı isteyecektir. Bu bilgileri almak için yeni bir sekmede Stripe kontrol panelinize giriş yapmanız gerekir.
Stripe kontrol panelinde, ekranın üst kısmındaki ‘Geliştiriciler’ sekmesinde olduğunuzdan emin olmalı ve ardından sol taraftaki menüden ‘API anahtarları’nı seçmelisiniz.

Artık ‘Yayınlanabilir anahtarı’ kopyalayabilirsiniz.
Ardından, WordPress kontrol panelinize geri dönün ve bu anahtarı ‘Canlı yayınlanabilir anahtar’ alanına yapıştırın.

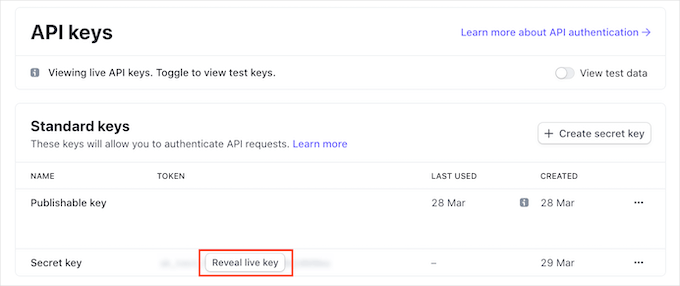
Şimdi, aynı şeyi gizli anahtar için de yapmanız gerekiyor. Stripe kontrol panelinize geri dönün ve ‘Canlı anahtarı göster’ düğmesine tıklayın.
Bu, gizli anahtarınızı gösterecektir.

Anahtarı kopyalamanız ve ardından WordPress kontrol panelinize geri dönüp ‘Canlı gizli anahtar’ alanına yapıştırmanız gerekir.
Bundan sonra, ‘Bağlantıyı test et’ bağlantısına tıklamanız yeterlidir.

Birkaç dakika sonra, bir ‘Bağlantı başarılı’ mesajı göreceksiniz. Bu, WooCommerce’in artık Stripe hesabınıza bağlı olduğu anlamına gelir.
Şimdi devam edebilir ve ‘Canlı anahtarları kaydet’ düğmesine tıklayabilirsiniz.

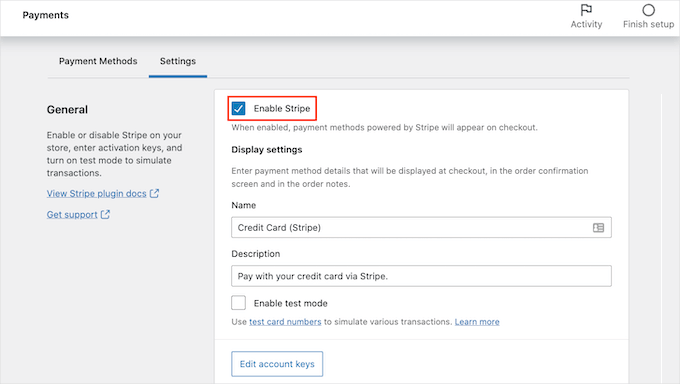
Ardından, Stripe ‘Ayarlar’ ekranına yönlendirileceksiniz.
Bu ekranda, ‘Stripe’ı etkinleştir’ kutusunu işaretlemeniz gerekecektir. İsterseniz, ‘Test modunu etkinleştir’ kutusuna da tıklayabilirsiniz.
Test modu, gerçekte bir hesaptan tahsil edilmeyen ödemeler yapmanızı sağlar. Bu, WooCommerce mağazanızda birden fazla ödeme türünü test ederken kullanışlıdır. Ödeme almaya başlamaya hazır olduğunuzda ayarın işaretini kaldırmayı unutmayın.

Şimdi sayfanın en altına gidebilir ve ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayabilirsiniz.
Artık Stripe kredi kartı ödemelerini etkinleştirdiğinize göre, çevrimiçi mağazanızda sunmak istediğiniz diğer Stripe ödeme yöntemlerini etkinleştirebilirsiniz.
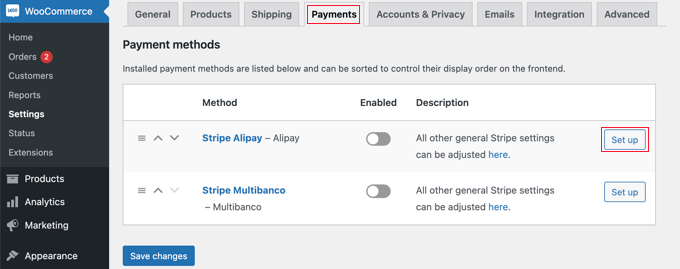
WooCommerce ” Ayarlar bölümüne geri dönün ve ‘Ödemeler’ sekmesine tıklayın. Burada, mağazanızın para birimiyle çalışan ödeme yöntemlerini keşfedebilirsiniz.
Bu eğitim için Alipay’i etkinleştireceğiz. Ödeme yöntemleri listesinde ‘Stripe Alipay’i bulmanız ve ardından ‘Kur’ düğmesine tıklamanız gerekir.

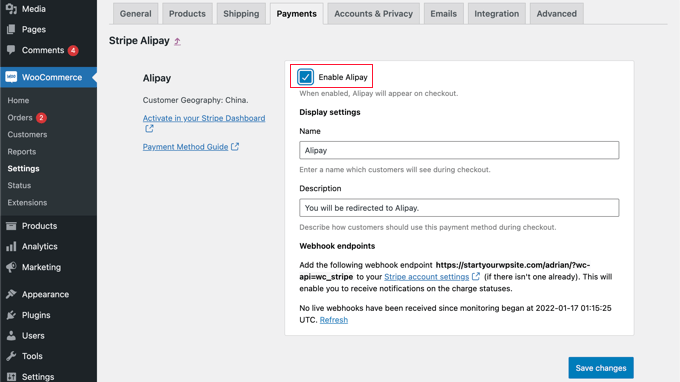
Burada, ‘Alipay’i Etkinleştir’ düğmesine tıklayabilirsiniz. Bu, ödeme yaparken Alipay’i bir ödeme seçeneği olarak gösterecektir.
Ardından, ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklayabilirsiniz.

Alternatif: WooCommerce’in varsayılan Stripe eklentisini kullanmak yerine FunnelKit tarafından oluşturulan ücretsiz Stripe Payment Gateway for WooCommerce eklentisini kullanabilirsiniz.
Stripe, Apple Pay, Google Pay, SEPA, iDEAL ve daha fazlasını destekler. Ayrıca kolay kurulum sihirbazı, otomatik web kancası oluşturma, tek tıkla hızlı ödemeler ve daha fazlası gibi ekstra özelliklerle birlikte gelir.
WooCommerce’e Yinelenen Ödemeler Ekleme
WooCommerce müşterilerinize esnek ödeme düzenlemeleri sunmanın bir başka yolu da, haftalık, aylık, üç aylık veya yıllık olarak otomatik olarak ücretlendirilecek yinelenen ödemeler eklemektir.
Bu, size zaman kazandırmak için faturalama sürecini otomatikleştirir. Faturaları manuel olarak göndermeniz gerekmez ve yinelenen ödemeler genellikle daha az ödeme gecikmesi ve hatasına yol açar.
Daha fazla bilgi edinmek için WordPress’te yinelenen ödemelerin nasıl kabul edileceğine ilişkin kılavuzumuzdaki Yöntem 4’e bakın.
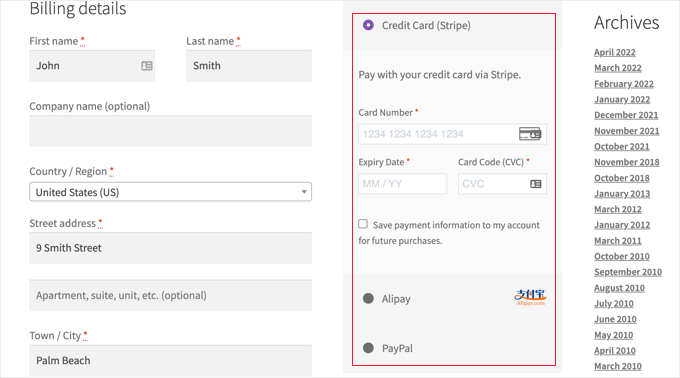
Artık müşterileriniz ödeme yaparken tercih ettikleri ödeme yöntemini seçebilecekler. İşte demo WooCommerce mağazamızdan örnek bir ekran görüntüsü.

Müşterilerimiz kredi kartı, PayPal ve Alipay kullanarak ödeme yapabilmektedir.
Yöntem 3: WPForms Kullanarak Birden Fazla Ödeme Yöntemi Sunma
WPForms, WordPress için en iyi sürükle ve bırak form oluşturucu eklentisidir. Tam teşekküllü bir e-ticaret platformu veya alışveriş sepeti eklentisi ile uğraşmadan basit bir sipariş formu veya bağış formu oluşturmanıza olanak tanır.
Web sitemizde iletişim formumuz, site taşıma talep formumuz ve yıllık kullanıcı anketimiz için WPForms kullanıyoruz. Form oluşturucu hakkında daha fazla bilgi edinmek için kapsamlı WPForms incelememizi okuyun.
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Stripe, PayPal, Square ve Authorize.net ödeme eklentilerine erişmek için Pro planlarına ihtiyacınız olacak. Ayrıca birden fazla sipariş formu şablonu, yinelenen ödemeler ve ek işlem ücreti içermeyen 1800’den fazla şablondan oluşan bir kütüphane sunar.
Tek seferlik Stripe ödemelerini kabul etmenizi sağlayan ücretsiz bir WPForms Lite sürümü vardır. Ancak formlarınız aracılığıyla yapılan ödemelerde %3 ek işlem ücreti alınır.
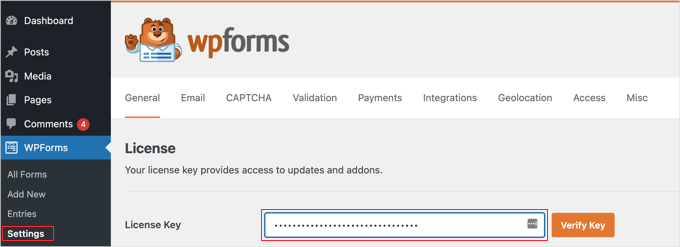
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms ” Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms hesap alanınızda bulabilirsiniz.

Ödeme Platformlarını WPForms’a Bağlama
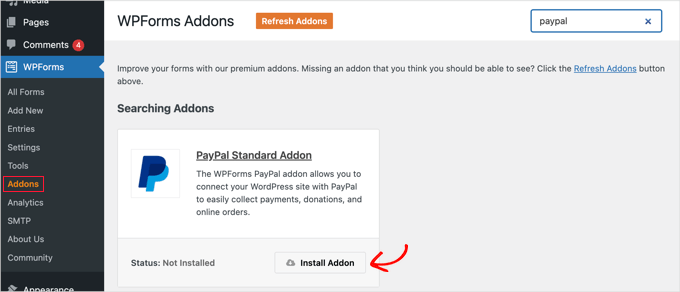
Daha sonra, WPForms’u kullanmayı planladığınız ödeme platformlarına bağlayacağız. Bunu yapmak için WPForms ” Eklentiler bölümüne gitmeniz ve ödeme eklentilerini yüklemeniz gerekir.
Orada, PayPal Standart Eklentisine ilerleyin ve ardından ‘Eklentiyi Yükle’ düğmesine tıklayın.

Eklentinin kurulduğunu ve etkinleştirildiğini belirten bir mesaj göreceksiniz ve düğmedeki metin ‘Devre Dışı Bırak’ olarak değişecektir.
PayPal hesap bilgilerinizi eğitimin ilerleyen bölümlerinde ayarlayacağız.
Ayrıca kredi kartı ödemelerini kabul etmek için bir eklenti yüklemeniz gerekir. WPForms Stripe, Square ve Authorize.net’i destekler. Bu eğitim için Stripe’ı kuracağız, ancak diğer platformları kurma adımları benzerdir.
Stripe Eklentisine ilerlemeniz ve ‘Eklentiyi Yükle’ düğmesine tıklamanız gerekir.

Eklentiler kurulduktan ve etkinleştirildikten sonra, WPForms’u Stripe hesabınıza bağlamanız gerekir.
Bunu yapmak için WPForms ” Ayarlar sayfasına gidin ve ‘Ödemeler’ sekmesine tıklayın. Bundan sonra, ‘Stripe ile Bağlan’ düğmesine tıklayarak Stripe hesabınızı bağlamanız gerekecektir.

Bir sonraki ekranda Stripe e-posta adresinizi girin ve ‘İleri’ düğmesine tıklayın. Bunu yaptıktan sonra, Stripe hesabınıza giriş yapmak için şifrenizi isteyecektir.
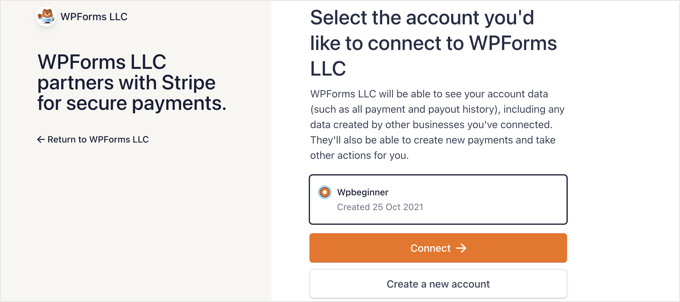
Giriş yaptıktan sonra, Stripe hesabınızı seçebilir ve ardından ‘Bağlan’ düğmesine tıklayabilirsiniz. Daha sonra WPForms Ödemeler ayarları sekmesine geri yönlendirileceksiniz.

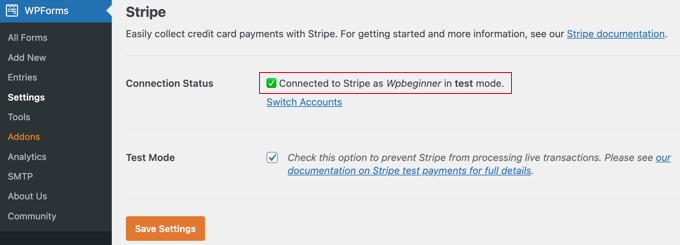
Hesabınızın başarıyla bağlandığından emin olmak için Stripe ayarları altındaki ‘Bağlantı Durumu’ ayarlarına gidebilirsiniz.
Yeşil bir onay işareti gördüğünüzde, bu Stripe hesabınızın artık WPForms ile canlı olduğu anlamına gelir. Devam edin ve ayarlarınızı saklamak için ‘Ayarları Kaydet’ düğmesine tıklayın.

WPForms artık kredi kartı ödemelerini kabul etmeye hazır.
Birden Fazla Ödeme Yöntemiyle Sipariş Formu Oluşturma
Şimdi, hem PayPal hem de kredi kartı ödemelerini kabul edebilen bir çevrimiçi sipariş formu oluşturacağız.
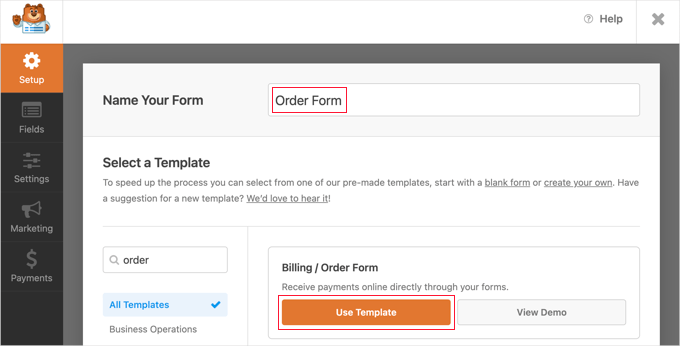
Başlamak için WPForms ” Yeni Ekle sayfasına gidin. Buradan, formunuz için bir başlık sağlamanız ve ardından ‘Faturalama / Sipariş Formu’ şablonunu seçmeniz gerekir.

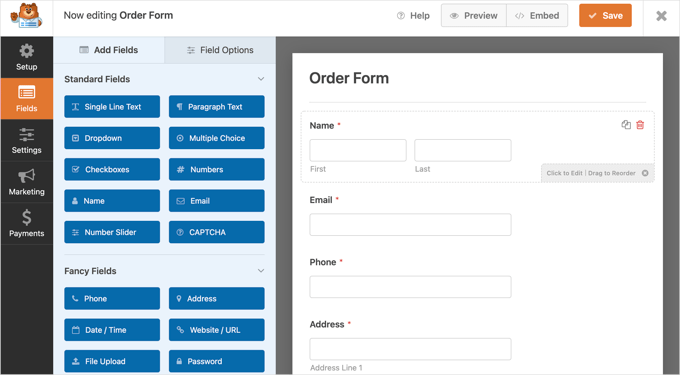
WPForms, form oluşturucuyu yaygın olarak kullanılan alanlara sahip basit bir sipariş formu ile önceden yükleyecektir.
Herhangi bir alanı tıklayarak düzenleyebilirsiniz. Daha iyi bir akış için alanları yeniden düzenlemeniz mi gerekiyor? Bir alanı taşımak için sürükleyip bırakmanız yeterlidir.

Yeni bir alan eklemek için canlı önizlemenin solundaki mevcut alanlar arasından seçim yapabilirsiniz.
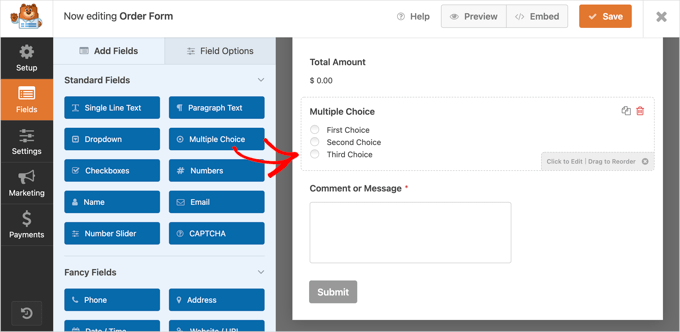
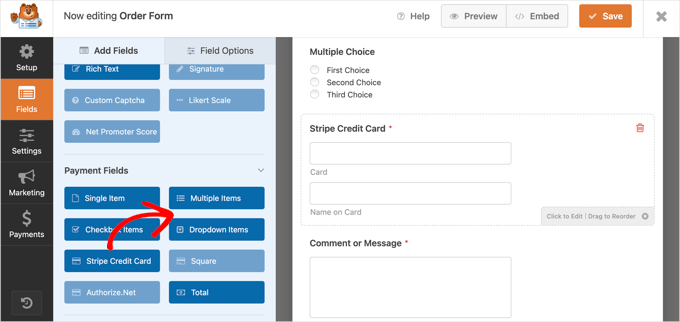
Kullanıcıların tercih ettikleri ödeme seçeneklerini seçmelerini sağlamak için formunuza çoktan seçmeli bir alan eklemeyi deneyelim. Hangi yolu tercih ederseniz edin, alana tıklayabilir veya formun üzerine sürükleyebilirsiniz.

Bundan sonra, ‘Stripe Kredi Kartı’ alanını formun üzerine sürüklemek isteyeceksiniz.
‘Çoktan Seçmeli’ alanının hemen altına yerleştirebilirsiniz.

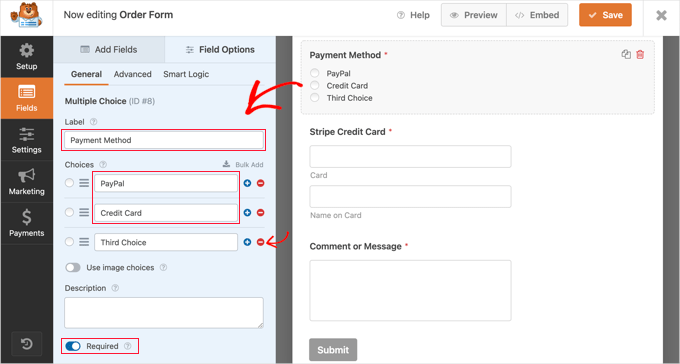
Ardından, ‘Çoktan Seçmeli’ alanına tıklayabilir ve etiketi ve seçenekleri sunduğunuz ödeme yöntemleriyle eşleşecek şekilde değiştirebilirsiniz.
Etiket alanına ‘Ödeme Yöntemi’ yazarak başlayın. Bundan sonra, ilk iki seçeneği ‘PayPal’ ve ‘Kredi Kartı’ olarak adlandırmalısınız. Ardından, kırmızı eksi ‘-‘ düğmesine tıklayarak üçüncü seçeneği kaldırın.

Daha sonra ‘Gerekli’ seçeneğini AÇIK olarak değiştirmek isteyeceksiniz. Bu, kullanıcıların sipariş formunu göndermeden önce bir ödeme yöntemi seçmelerini sağlayacaktır.
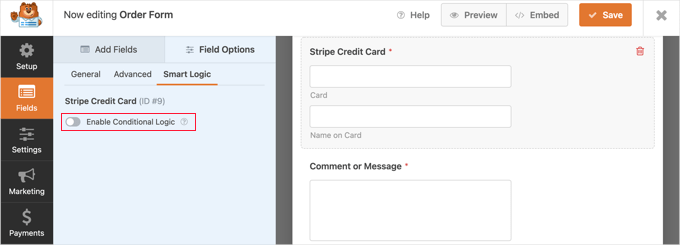
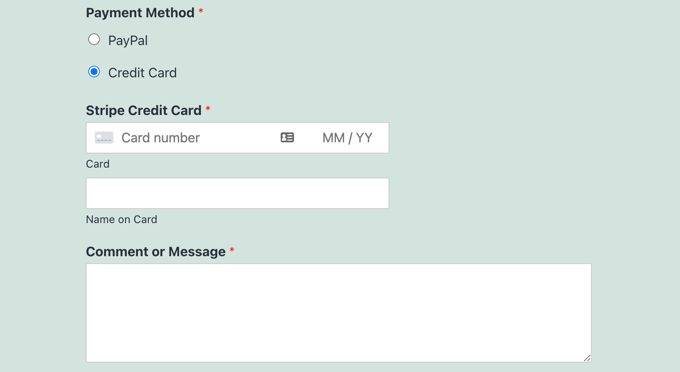
‘Stripe Kredi Kartı’ alanını ayarlamaya geçelim. Bir kullanıcı ödeme seçeneği olarak seçene kadar gizlenmesini istiyoruz, bu nedenle WPForms’un koşullu mantık özelliğini kullanmamız gerekecek.
Başlamak için, düzenleyebilmek amacıyla ‘Stripe’ alanına tıklamanız gerekecektir. Ardından, ‘Akıllı Mantık’ sekmesini açmak ve geçiş anahtarını AÇIK konuma getirerek koşullu mantığı etkinleştirmek isteyeceksiniz.

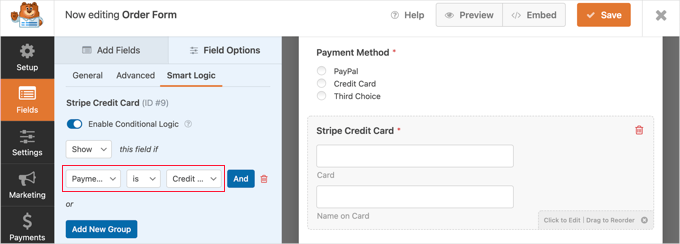
Şimdi alan için kurallar oluşturmanıza olanak tanıyan bazı ek seçenekler göreceksiniz.
İlk seçeneğin ‘Göster’ olarak seçildiğinden emin olmanız ve ardından açılır menüleri kullanarak kalan alanların ‘Ödeme Kredi Kartıdır’ demesini sağlamanız gerekir.

Bu işlem yapıldıktan sonra, ‘Stripe Kredi Kartı’ alanı yalnızca bir kullanıcı ‘Ödeme Yöntemi’ alanından ‘Kredi Kartı’nı seçtikten sonra gösterilecektir.
Sipariş Formunda Ödeme Yöntemlerini Etkinleştirme
Ardından, sipariş formu için PayPal ve Stripe ödemelerini etkinleştireceğiz.
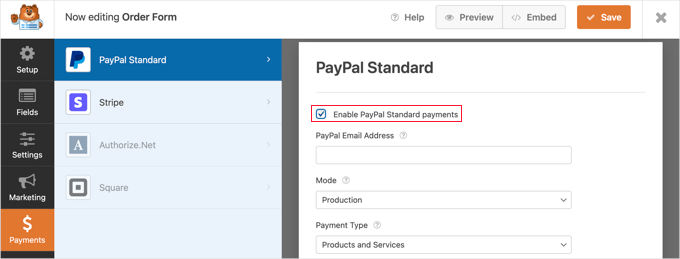
Önce WPForms form oluşturucuda Ödemeler ” PayPal Standardı bölümüne gitmelisiniz. Ardından, sağ paneldeki ‘PayPal Standard ödemelerini etkinleştir’ kutusunu işaretlemelisiniz.

Bu, doldurmanız gereken PayPal form ayrıntılarını açacaktır.
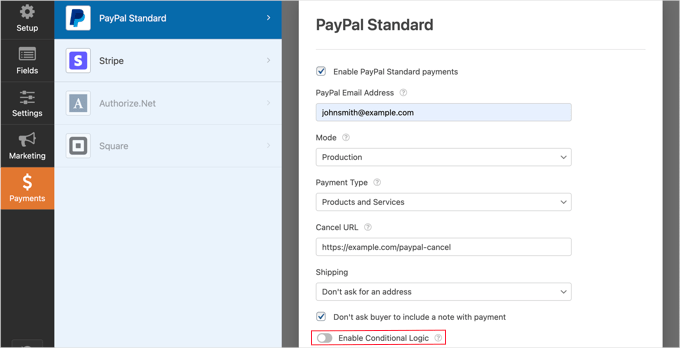
PayPal e-posta adresinizi girmeniz ve hesabı ‘Üretim’ moduna almanız yeterlidir. Ayrıca, kullanıcıların bir gönderim adresi sağlamaları gerekip gerekmediğini de yapılandırmanız gerekecektir.

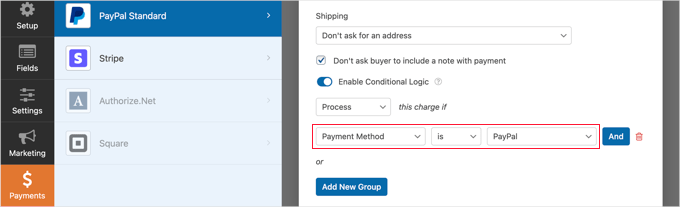
Bundan sonra, ‘Koşullu Mantığı Etkinleştir’ seçeneğine kaydırmanız ve AÇIK konumuna getirmeniz gerekir.
Etkinleştirildiğinde, daha fazla ayar ortaya çıkacaktır.

Kuralı ‘Ödeme Yöntemi PayPal ise bu ücreti işle’ olarak ayarlamalısınız.
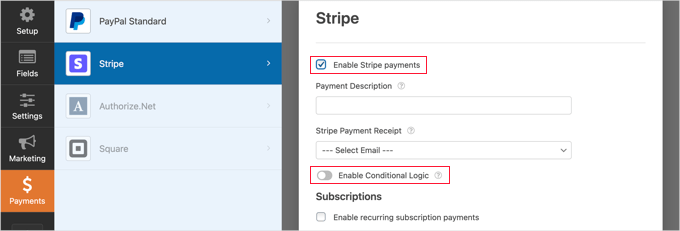
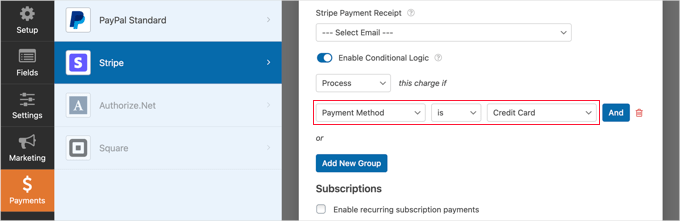
Ardından, ‘Ödemeler’ sekmesinin ‘Stripe’ bölümüne tıklamanız ve ardından ‘Stripe ödemelerini etkinleştir’ kutusunu işaretlemeniz gerekir.

Bir ödeme açıklaması ekleyebilir ve dilerseniz bir makbuzu e-postayla göndermeyi tercih edebilirsiniz.
Bundan sonra, bu ödeme seçeneği için bir kural oluşturabilmeniz için ‘Koşullu Mantığı Etkinleştir’ geçişini AÇIK konuma getirmeniz gerekir.

Kuralı “Ödeme Yöntemi Kredi Kartı ise bu ücreti işleyin” şeklinde yapılandırmanız gerekir.
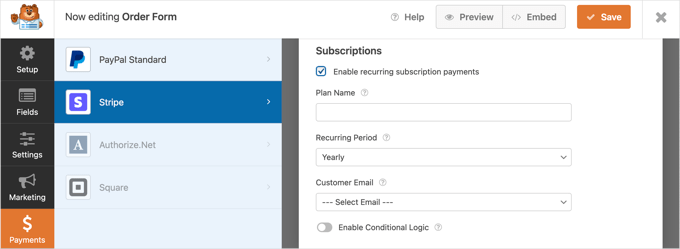
Kredi kartı ile yinelenen abonelik ödemelerini kabul etmek istiyorsanız, Abonelikler bölümüne ilerleyebilir ve yapılandırabilirsiniz.

İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklamanız ve form oluşturucudan çıkmanız gerekir.
WordPress Sitenize Sipariş Formu Ekleme
Birden fazla ödeme seçeneğine sahip çevrimiçi sipariş formunuz artık hazır ve sitenizdeki herhangi bir WordPress sayfasına ekleyebilirsiniz.
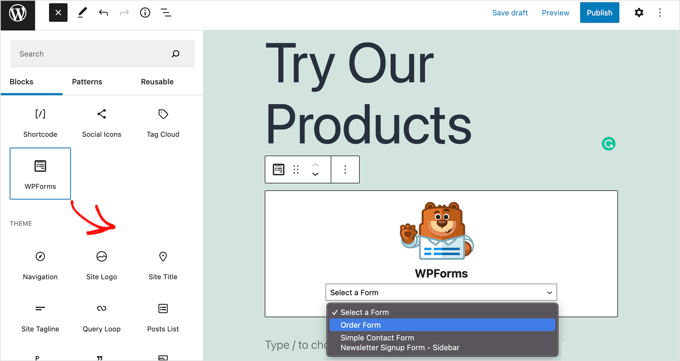
Formunuzu eklemek için bir yazıyı veya sayfayı düzenlemeniz ya da yeni bir tane oluşturmanız yeterlidir. Ardından, sayfanın sağındaki artı ‘+’ işaretine tıklayın ve WordPress editörünüze bir WPForms bloğu ekleyin.

Bundan sonra, WPForms bloğundaki açılır menüye tıklamanız ve ardından sipariş formunuzu seçmeniz gerekir. İşiniz bittiğinde, sayfayı kaydettiğinizden veya yayınladığınızdan emin olun.
Şimdi, ekranın üst kısmındaki ‘Önizleme’ düğmesine tıklayarak formunuzu çalışırken görebilirsiniz.

Bonus İpucu: ‘Şimdi Al, Sonra Öde’ Ödeme Yöntemini Sunun
‘Şimdi Al, Sonra Öde’ (BNPL) seçeneği sunmak, müşterileriniz için alışverişi kolaylaştırmanın akıllıca bir yoludur. Ödemelerini daha küçük, daha yönetilebilir parçalara yaymak isteyenler için mükemmeldir.
WordPress formlarınıza BNPL eklemek ödeme deneyimini daha da geliştirebilir, daha fazla müşteri çekebilir ve hatta satışları artırmaya yardımcı olabilir. İşte neden dikkate almaya değer:
- Eğrinin Önünde Kalın: BNPL, e-ticarette büyüyen bir trenddir ve bunu sunmak işletmenizin rekabetçi kalmasını sağlar.
- Alışveriş Yapanlar İçin Daha Fazla Esneklik: BNPL ile müşteriler daha fazla ödeme seçeneğine sahip olur ve bu da alışveriş sepetini terk etme oranlarını düşürebilir.
- Satışlarınızı Artırın: İnsanlar her şeyi peşin ödemek zorunda olmadıklarında satın almaya daha yatkındırlar.
Hem siz hem de müşterileriniz için bir kazan-kazan! Ayrıca, WP Simple Pay kullanarak bunu yapmak çok kolay.
Ayrıntılı bir kılavuz için WordPress’e ‘Şimdi Al Sonra Öde’ ödeme planları ekleme kılavuzumuza bakın.
Umarız bu eğitim, WordPress formunuzda kullanıcıların bir ödeme yöntemi seçmesine nasıl izin vereceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, uzmanlarımızın seçtiği en iyi hesap makinesi eklentilerini veya WordPress’te hizmet şartları sözleşmesinin nasıl zorunlu kılınacağına ilişkin adım adım kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a big thanks for this super detailed, step-by-step guide on setting up payment methods for WordPress! It’s really helpful.
Just one thing though – I was hoping to see some info on using cryptocurrencies like Bitcoin as a payment option. Is there a plugin out there that could make that happen? It’d be great to have that covered too. But overall, awesome job on this article! Cheers!
WPBeginner Support
For a starting point for cryptocurrencies, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-accept-bitcoin-payments-in-wordpress/
Admin
Dennis Muthomi
awesome!…thanks for sharing and taking the time to provide that helpful resource, I’ll definitely check it out
Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin