WordPress geliştiricileri olarak sık sık belirli yazılara veya sayfalara özel PHP kodu eklememiz gerekmiştir. WordPress güvenlik nedeniyle bu özelliği varsayılan olarak devre dışı bıraksa da, gelişmiş işlevselliğe ihtiyaç duyduğunuzda PHP kodunu uygulamanın güvenli yolları vardır.
İster dinamik içerik eklemek, ister özel işlevler uygulamak veya özel özellikler entegre etmek istiyor olun, yazılarınıza ve sayfalarınıza PHP eklemek güçlü olabilir – ancak sitenizi bozmamak için doğru şekilde yapılması gerekir.
Bu kılavuzda, WordPress yazılarına ve sayfalarına güvenli bir şekilde nasıl PHP kodu ekleyebileceğinizi göstereceğiz

WordPress Yazı ve Sayfalarında PHP‘ye Neden İzin Verilmeli?
PHP kodunu doğrudan WordPress blok editörüne yazmayı denerseniz, WordPress’in kodunuzun çoğunu çıkardığını veya hatta tamamen sildiğini fark edeceksiniz.
WordPress, güvenlik nedeniyle yazılarda ve sayfalarda PHP’ye izin vermez. Bunun nedeni, PHP kodunuzdaki basit bir hatanın her türlü yaygın WordPress hatasına neden olabilmesidir.
Bununla birlikte, WordPress yazılarına ve sayfalarına PHP eklemenin gerekli olabileceği bazı durumlar vardır.
Örneğin, satış ortaklığı yoluyla para kazanıyorsanız, sitenize reklam kodu eklemeniz gerekebilir.
Belirli WordPress eklentilerine olan ihtiyacı karşılamak için kendi PHP işlevlerinizi de geliştirmek isteyebilirsiniz. Sadece tek bir işlev için eklenti kurmanın aşırıya kaçmak gibi göründüğünü düşünüyorsanız bu gerekli olabilir.
WordPress eklentileri vs functions.php hakkındaki makalemizde bu konu hakkında daha fazla bilgi edinebilirsiniz.
Bununla birlikte, WordPress yazılarında ve sayfalarında PHP’ye nasıl izin verebileceğinizi görelim.
⚡ Zorlanmadan gelişmiş WordPress özelleştirmeleri yapmak ister misiniz? WPBeginner Pro Services ‘teki uzman WordPress geliştiricilerimizin web sitenizle ilgilenmesine izin verin, böylece işinizi büyütmeye odaklanabilirsiniz.
WordPress Sayfalarına ve Yazılarına PHP Ekleme
WordPress yazılarına ve sayfalarına PHP kod parçacığı eklemenin en kolay yolu WPCode kullanmaktır. Bu eklenti, istediğiniz kadar kod parçacığı oluşturmanıza ve ardından bunları istediğiniz yazı(lar)a veya sayfa(lar)a eklemenize olanak tanır.
Dahası, bu eklentiyi kullanırsanız PHP eklemek için bir alt tema oluşturmanız gerekmez. Çünkü WPCode tüm özel kodlarınızı tema dosyalarınızdan ayrı olarak güvenli bir şekilde yönetir ve tema güncellemeleri sırasında değişikliklerinizin kaybolmamasını sağlar.
Kısacası, WPCode kullanmak PHP kodu eklemek için tema dosyaları aracılığıyla WordPress’e manuel olarak eklemekten çok daha güvenli bir yoldur.
WPCode incelememizde bu WordPress PHP eklentisi hakkında daha fazla bilgi edinebilirsiniz.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
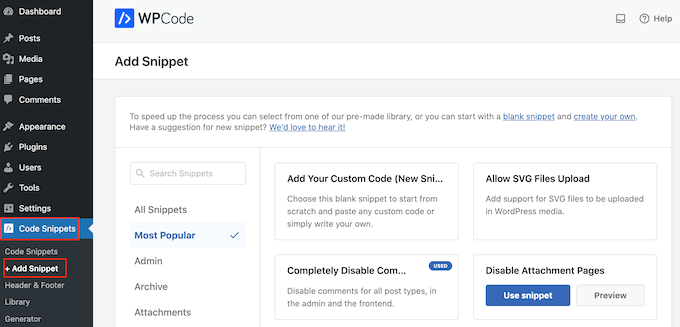
Etkinleştirmenin ardından Kod Parçacıkları “ Parçacık Ekle‘ye gidin.

Burada, web sitenize ekleyebileceğiniz tüm hazır snippet’leri göreceksiniz. Bunlar arasında WordPress yorumlarını tamamen devre dışı bırakmanıza, SVG görüntü dosyalarını yüklemenize ve daha fazlasına olanak tanıyan parçacıklar bulunmaktadır.
Yeni bir snippet oluşturduğunuz için, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelmeniz gerekir. Ardından, ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

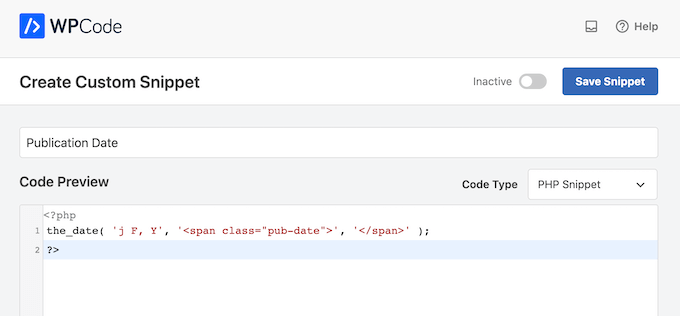
Ardından, ekranda görünen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

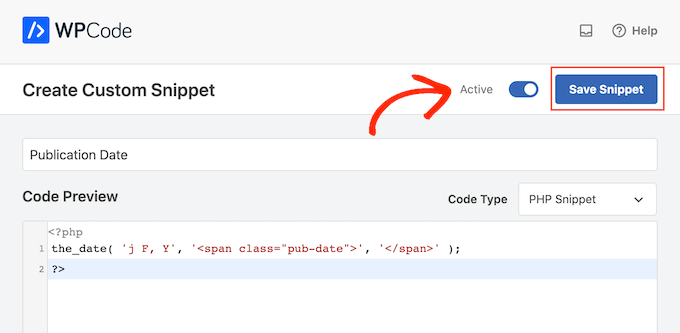
Artık özel kod parçacığı için bir başlık yazabilirsiniz. Bu, kod parçacığını WordPress yönetici alanında tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, kullanmak istediğiniz kodu yazmanız veya ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.
Aşağıdaki görselde, gönderinin yayınlanma tarihini gösteren bir snippet oluşturuyoruz.

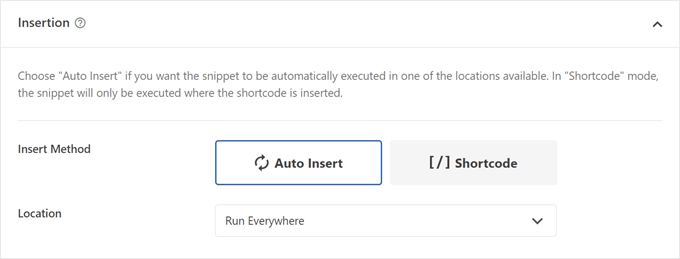
Bu işlem tamamlandıktan sonra, ‘Ekleme’ bölümüne ilerleyin.
WPCode, PHP’yi sayfalara ve yazılara eklemek için iki yol sunar: sayfaya özel bir konum seçerek veya kısa kodlar aracılığıyla.

Her bir seçeneği tek tek inceleyelim:
PHP Kodlarını Sayfaya Özel Bir Konuma Ekleme
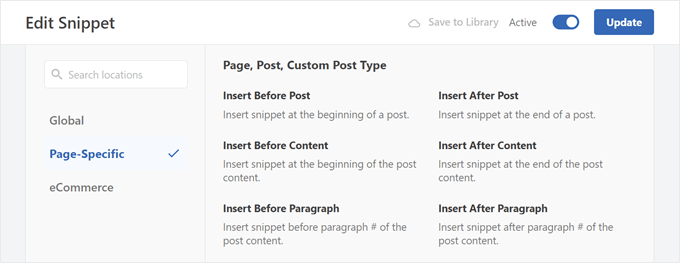
‘Otomatik Ekle’ yöntemini seçerseniz, ‘Sayfaya Özel’ seçeneğini belirleyebilir ve PHP kod parçacığının nereye ekleneceğini seçebilirsiniz.
Yazı içeriğinden önce, sonra, belirli bir paragraftan önce vb. olabilir.

Bu yöntem, tüm sayfalarınıza ve/veya gönderilerinize aynı anda özel PHP kodu eklemek istiyorsanız önerilir. Bir konum seçtikten sonra, ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayabilirsiniz.
Son olarak, snippet’i canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Şimdi, PHP kod parçacıklarını yalnızca tek tek sayfalara veya gönderilere eklemek istiyorsanız, kısa kod seçeneğini öneririz.
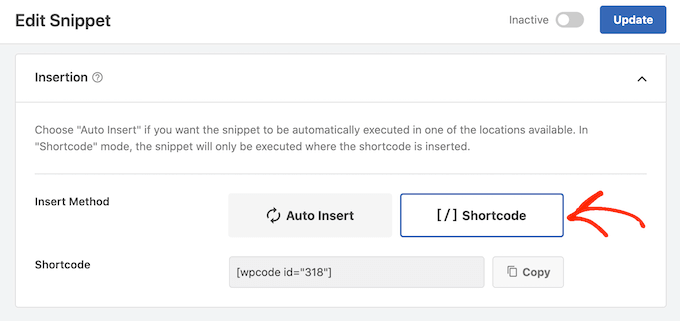
Kısa Kodlar Kullanarak PHP Kod Parçacıkları Ekleme
Kısa kod kullanarak özel PHP eklemek istediğimiz için ‘Kısa Kod’a tıklayın. WPCode şimdi herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebileceğiniz kısa kodu gösterecektir.

Profesyonel İpucu: WPCode Pro‘ya yükseltirseniz, özel bir kısa kod oluşturabilirsiniz. Birden fazla kısa kod oluşturduysanız ve bunları farklılaştırmanız gerekiyorsa bu özellik kullanışlı olacaktır.
Bundan sonra, kod parçacığını etkin hale getirin ve ‘Parçacığı Kaydet’e tıklayın.
Bunu yaptıktan sonra, herhangi bir sayfayı veya yazıyı açarak özel PHP’yi WordPress web sitenize eklemeye hazırsınız demektir.
Blok düzenleyicide, ‘+’ düğmesine tıklayın ve ‘Kısa Kod’ yazın. Görüntülendiğinde, sayfaya veya gönderiye eklemek için Kısa Kod bloğunu seçin.

Artık kısa kodu bu bloğa yapıştırabilirsiniz. Daha fazla bilgi için lütfen WordPress’te nasıl kısa kod ekleneceğine ilişkin başlangıç kılavuzumuza bakın.
Kodu canlı hale getirmeye hazır olduğunuzda, ya yayınlayın ya da sayfayı güncelleyin. Şimdi, web sitemizi ziyaret edersek, kısa kodu çalışırken göreceğiz.
Bu makaledeki adımları daha fazla test etmek istiyorsanız, bu kılavuzları okuyabilirsiniz:
- WordPress İşlevler Dosyası için Son Derece Yararlı Püf Noktaları
- Yeni Başlayanlar İçin Faydalı WordPress Kod Parçacıkları (Uzman Seçimi)
- WordPress’te oEmbed Genişliği ve Yüksekliği Dinamik Olarak Nasıl Değiştirilir
PHP KodParçacıklarınızı Yönetme
Artık özel PHP kod parçacıklarını nasıl oluşturacağınızı bildiğinize göre, bunları nasıl düzgün bir şekilde yöneteceğinizi öğrenelim.
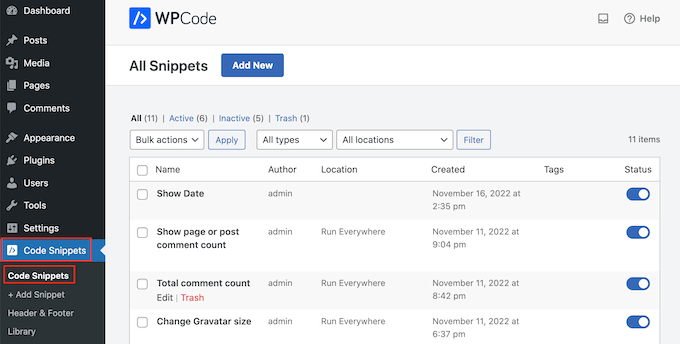
Bunu yapmak için Kod Parçacıkları “ Kod Parçacıkları bölümüne gitmeniz yeterlidir.

Bir noktada, özel bir PHP snippet’ini tüm web sitenizden kaldırmak isteyebilirsiniz. Bu durumda, parçacığı devre dışı bırakabilirsiniz, çünkü bu, her sayfa veya gönderi için devre dışı bırakacaktır.
Bunu yapmak için, devre dışı bırakmak istediğiniz kodu bulabilir ve Etkin (Mavi) konumundan Devre Dışı (Gri) konumuna getirmek için geçiş düğmesine tıklayabilirsiniz.
Bundan sonra, web sitenizi ziyaret etmek ve devre dışı bırakılan kodun herhangi bir soruna neden olup olmadığını kontrol etmek iyi bir fikirdir. Kısa kod yöntemini kullanıyorsanız, tüm kısa kod blok örneklerinin kaldırıldığından da emin olmanız gerekir.
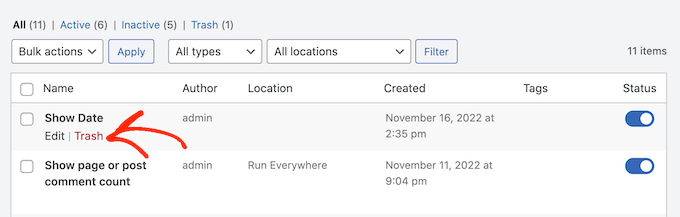
Diyelim ki çok sayıda kod parçacığınız var ve bazılarının uzun süredir devre dışı olduğunu fark ettiniz. Bunları artık kullanmayacaksanız, sitenizdeki gereksiz kod parçacıklarını kaldırmak için silebilirsiniz.
Silmek istediğiniz snippet’in üzerine gelin ve göründüğünde ‘Çöp Kutusu’na tıklayın.

Umarız bu makale WordPress yazılarınızda ve sayfalarınızda PHP’ye izin vermenize yardımcı olmuştur. Ayrıca en iyi WordPress geliştirme araçları listemizi ve WordPress‘ te tema ve eklenti editörlerinin nasıl devre dışı bırakılacağına ilişkin makalemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





fastasleep
var templateDir = “<php bloginfo(‘template_directory’)>”;
fastasleep
Put something like this in your template to create a javascript var to store the path, then use javascript to write it in your content?
(removed some chars so this will show up –
var templateDir = “<php bloginfo(‘template_directory’)>”;
LS
does this work with wordpress version 3.9.1?
griffith phelps
This is good tutiral whihch expalin how wordpress allows PHP code to execte.
Mohamed Tair
thanks