Başardınız! WordPress eklentiniz kullanıma hazır. Şimdi muhtemelen binlerce WordPress kullanıcısının onu keşfedip kullanabilmesi için eklenti deposuna nasıl göndereceğinizi merak ediyorsunuzdur.
WPBeginner’da, resmi dizinde birçok popüler WordPress eklentisi bulunduruyoruz. Bu nedenle, eklentinizin onaylanmasını geciktirebilecek tüm yaygın tuzaklar da dahil olmak üzere, bu gönderim sürecinin içini ve dışını biliyoruz.
WordPress eklenti dizini sadece bir depolama alanı değildir. Her gün milyonlarca kullanıcının çözüm aradığı hareketli bir pazardır. Eklentinizin doğru bir şekilde listelenmesi, bilinmezlik ile yaygın benimsenme arasındaki fark anlamına gelebilir.
Birden fazla eklenti gönderme deneyimimizden, sürecin birçok geliştiricinin beklediği kadar basit olmadığını öğrendik. Ancak endişelenmeyin, WordPress Eklenti Dizini’ne eklenti gönderirken izlemeniz gereken tam adımlarda size yol göstereceğiz.

Eklentinizi Neden WordPress Eklenti Dizinine Eklemelisiniz?
Başkaları için yararlı olacağını düşündüğünüz bir WordPress eklentisi oluşturduysanız, bunu resmi WordPress eklenti dizinine eklemeyi düşünmelisiniz. Bunun bir geliştirici olarak sizin için birçok faydası vardır.
Eklenti dizini, birçok kullanıcının WordPress siteleri için eklenti ararken gittiği ilk yerdir. Eklentinizi WordPress’e eklemek, kullanıcıların onu bulmasını kolaylaştıracak ve bir geliştirici olarak size daha fazla güvenilirlik kazandıracaktır.
Ayrıca, eklentinizi indirmek için gereken bant genişliği için ödeme yapmak zorunda kalmayacaksınız. WordPress deposu ayrıca kaç kişinin indirdiğini otomatik olarak takip edecek ve bir yükseltme olduğunda onları bilgilendirecektir.
Dizin ayrıca eklentiyi desteklemenize de yardımcı olacaktır. Kullanıcılar eklentinizi derecelendirebilir, geri bildirim ve hata raporları bırakabilir ve destek forumundan yararlanabilir.

Elbette bazı gereklilikler ve kısıtlamalar da vardır. Bunlardan ilki, eklentinizin WordPress ile uyumlu bir lisansa sahip olması gerektiğidir. GPLv2 veya üstü önerilir.
Akılda tutulması gereken bazı etik hususlar da vardır. Eklenti yasadışı veya ahlaki açıdan rahatsız edici bir şey yapmamalıdır ve kullanıcıların iznini almadan harici web sitelerine bağlantılar ekleyemezsiniz.
Eklentiyi gönderdikten sonra, yaygın hatalar ve WordPress eklenti gönderme yönergelerine uygunluk açısından manuel olarak incelenecektir. Bu süreç 1 ila 10 gün arasında sürebilir.
Bununla birlikte, eklentinizi WordPress eklenti dizinine nasıl ekleyeceğinize bir göz atalım. İşte ele alacağımız adımlar:
Bu makalede gezinmek için yukarıdaki hızlı bağlantıları kullanabilirsiniz.
Adım 1: Eklentiniz için bir readme.txt Dosyası Oluşturun
Yapmanız gereken ilk şey, eklentiniz için bir ‘Beni Oku’ dosyası oluşturmaktır. Bu, eklentinizin eklenti dizinindeki sayfasında görüntülenecektir ve doğru biçimlendirmeyi kullanması gerekir.
İşte başlangıç noktası olarak kullanabileceğiniz örnek bir dosya. Metin düzenleyicinize yapıştırmanız ve dosyayı eklenti klasörünüze readme.txt olarak kaydetmeniz gerekecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | === Your Plugin Name ===Contributors: Your WordPress.org UsernameTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
Dosyayı kendi eklentiniz için özelleştirmeniz gerekecektir, bu nedenle WordPress eklenti benioku dosyası sözdiziminin nasıl çalıştığını açıklayacağız.
İlk satır ‘Eklenti Adı’dır ve WordPress eklenti dizininde eklentinizin başlığı olarak görünecektir.
Bir sonraki satır ‘Katkıda Bulunanlar’dır. Bunlar eklentinizi yönetmekten sorumlu WordPress.org kullanıcı kimlikleridir. Halihazırda bir kullanıcı kimliğiniz yoksa, ücretsiz bir WordPress.org kullanıcı hesabı oluşturmanız gerekecektir.
‘En az gerektirir’ ve ‘En fazla test edildi’ alanları eklentinizin çalıştığı WordPress sürümlerini ifade eder. ‘Stable etiketi’ kendi eklentinizin sürümüdür.
Lisans alanlarını aynı bırakabilirsiniz. Ardından, eklentinizin ne yaptığını açıklamak için ‘Açıklama’ alanını düzenlemelisiniz.
Eklentinizin benioku dosyasını düzenledikten sonra değişikliklerinizi kaydetmeyi unutmayın. Dosyayı resmi Readme Validator ‘da çalıştırmak ve tespit edilen sorunları gidermek de iyi bir fikirdir.
Son olarak, eklenti klasörünüze sağ tıklamalı ve bir zip dosyası oluşturmalısınız. Mac kullanıcıları ‘Sıkıştır [eklenti adı]’ seçeneğini, Windows kullanıcıları ise ‘Sıkıştırılmış (sıkıştırılmış) klasöre gönder’ seçeneğini seçmelidir.

Adım 2: Eklentinizi İnceleme İçin Dizine Gönderin
Artık eklentiniz WordPress.org’un eklentiler ekibi tarafından incelenmeye hazır.
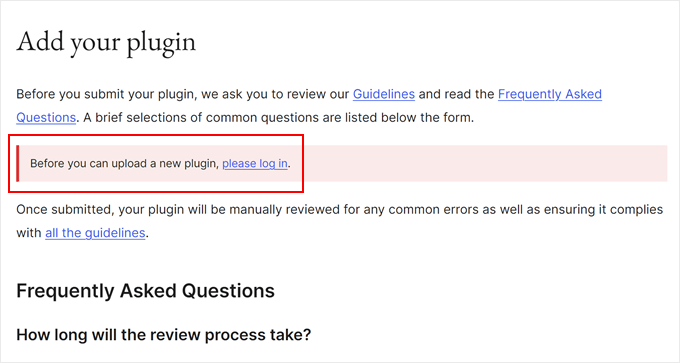
Göndermek için Eklentinizi Ekleyin sayfasını ziyaret edin. Henüz giriş yapmadıysanız, ekranın sağ üst köşesindeki ‘Giriş Yap’ düğmesine tıklayın.

Giriş yaptıktan sonra, eklentinizi yükleyebilir ve incelenmek üzere gönderebilirsiniz.
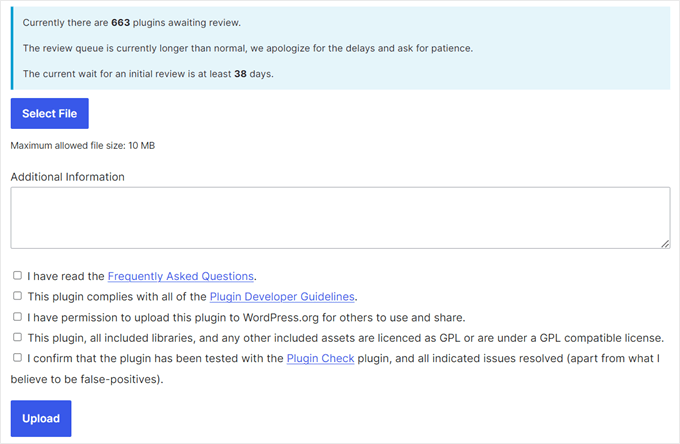
Eklentinizin zip dosyasını seçmek için ‘Dosya Seç’ düğmesine tıklamanız yeterlidir. Ardından, geçerli olan tüm kutuları işaretleyin ve ‘Yükle’ düğmesine tıklayın.

WordPress.org eklenti inceleme ekibi daha sonra yaygın hatalar ve güvenlik kontrolleri için eklenti kodunuza bir göz atacaktır. Onaylandıktan sonra eklenti ekibinden bir e-posta alacaksınız.
Bu e-posta, eklentinizin WordPress.org’da barındırılacağı Subversion (SVN) deposuna bir bağlantı içerecektir. Eklentinizi yüklerken bu bağlantıyı kullanmanız gerekecektir.
Adım 3: Subversion (SVN) Kullanarak Eklentinizi Yükleyin
Eklentiniz onaylandıktan sonra, eklentiyi yüklemek için Subversion (SVN) kullanmanız gerekecektir.
Subversion açık kaynaklı bir sürüm kontrol sistemidir. Kullanıcıların dosya ve dizinlerde değişiklik yapmasına, değişikliklerin kaydını tutmasına, farklı sürümleri yönetmesine ve diğer kullanıcılarla işbirliği yapmasına olanak tanır.
Eklentinizi yüklemek için bilgisayarınızda kurulu bir SVN istemcisine ihtiyacınız olacaktır. Windows kullanıcıları SilkSVN veya TortoiseSVN (ücretsiz) kullanabilir. Mac kullanıcıları SmartSVN veya Versions uygulamasını bilgisayarlarına yükleyebilirler.
Bu makalede, Mac için Versions uygulamasını kullanacağız. Ancak, yukarıda listelenen tüm SVN uygulamalarında süreç çok benzerdir.
Kurulduktan sonra Sürümler uygulamasını açmanız ve WordPress eklentinizin deposunun bir kopyasını kontrol etmeniz gerekir. Bunu yapmak için ‘Yeni Depo Yer İşareti’ düğmesine tıklamanız yeterlidir.

Bu, öncelikle bu yer imi için bir ad sağlamanız gereken bir açılır pencere getirecektir. Eklentinizin adını verebilirsiniz. Bundan sonra, WordPress eklentinizin SVN depo URL’sini eklemeniz gerekir.
Kullanıcı adı ve parola alanlarını boş bırakabilirsiniz.

Şimdi, ‘Oluştur’ düğmesine tıklamalısınız. Versions deponuza bağlanacak ve eklentinizin deposunun bir kopyasını bilgisayarınıza indirecektir.
Ardından, tarayıcı görünümünde depo adına sağ tıklamanız ve ardından ‘Ödeme’ seçeneğini seçmeniz gerekir.

Klasör için bir ad vermeniz ve bilgisayarınızda saklamak istediğiniz bir konum seçmeniz istenecektir. Eklenti dizininizle aynı klasör adını kullanabilir ve devam etmek için ‘Checkout’ düğmesine tıklayabilirsiniz.
Versions uygulaması şimdi bilgisayarınızda eklentiniz için gereken klasörleri oluşturacaktır. Bunu eklentinizin deposunda görüntüleyebilir veya Finder’da göz atabilirsiniz.

Şimdi, eklenti dosyalarınızı kopyalamanız ve yerel deponuzun trunk klasörünün içine yapıştırmanız gerekir.
Bunu yaptığınızda, Sürümler uygulamasında yeni dosyaların yanında bir soru işareti simgesi göreceksiniz.
Bu dosyalar daha önce mevcut olmadığından, onları eklemeniz gerekir. Yeni dosyaları seçin ve bu dosyaları yerel klasörünüze eklemek için ‘Ekle’ düğmesine tıklayın.

Artık eklenti dosyalarınız Subversion’a eklendiğine göre, onları yüklemeye hazırsınız. Bunu, yerel klasörünüzdeki ve subversion dizinindeki değişiklikleri senkronize ederek yaparsınız.
Seçmek için yerel deponuza tıklamalı ve ardından ‘Commit’ simgesine tıklamalısınız.

Yeni bir açılır pencere görünecek ve değişikliklerin listesini ve bir taahhüt mesajı eklemek için bir kutu göreceksiniz.
‘Commit’ düğmesine tıkladığınızda, Versions uygulaması değişikliklerinizi senkronize edecek ve eklentinizin deposuna işleyecektir.

Artık eklenti dosyalarınızı trunk’a yüklediğinize göre, bunları bir sürüme etiketlemenin zamanı geldi.
Eklentinizin yerel kopyasına gidin ve trunk klasörünün içindeki dosyaları kopyalayın. Bundan sonra, tags klas örünü açmanız ve içinde yeni bir klasör oluşturmanız gerekir.
Bu klasöre bir sürüm adı verin. Eklentinizin başlığına girdiğiniz sürümle eşleştiğinden emin olun. Yukarıdaki örnek kodda, eklentimiz için 1.0 sürümünü kullandık.
1.0 klasörünü ekledikten sonra, eklenti dosyalarınızı içine yapıştırmanız gerekir. Bu yeni bir klasör olduğu için, klasörü ve tüm dosyalarını depoya dahil etmek için ‘Ekle’ düğmesine de tıklamanız gerekecektir.

Bundan sonra, değişikliklerinizi daha önce yaptığınız gibi senkronize etmek için devam edebilir ve ‘Commit’ simgesine tıklayabilirsiniz. Artık WordPress eklentileri dizinini ziyaret edebilir ve eklentinizi önizleyebilirsiniz.
Eklenti dosyalarınızı düzenlemeniz gerektiğinde, yerel kopyayı düzenlemelisiniz. Değişikliklerinizi tamamladığınızda, WordPress eklenti dizini ile senkronize etmek için ‘Commit’ simgesine tıklamanız yeterlidir.
Eklentinizde büyük değişiklikler yaptığınızda, etiketler klasörüne bu sürüm numarasına sahip yeni bir klasör ekleyerek yeni bir sürüm eklemek isteyeceksiniz. Sürüm numarasının eklentinizin başlığıyla eşleştiğinden emin olun.
Adım 4: Resimleri WordPress Eklenti Dizinine Ekleyin

Şimdi, WordPress eklenti dizinine bazı çizimler ve ekran görüntüleri ekleyebiliriz. Bu öğelerin standart adlandırma uygulamalarını takip etmesi ve Subversion kullanılarak yüklenmesi gerekir.
Eklenti Başlık Bannerı
Başlık banner’ı, eklenti sayfasının üstünde görünen büyük resimdir. Boyutu 772×250 veya 1544×500 piksel olmalı ve JPEG veya PNG dosya formatını kullanmalısınız.
Görüntünüzün boyutuna ve dosya türüne bağlı olarak, başlık banner’ınıza bu adlardan birini vermeniz gerekecektir:
- banner-772×250.jpg
- banner-772×250.png
- banner-1544×500.jpg
- afiş-1544×500.png
Eklenti Simgesi
Simge daha küçük bir kare resimdir ve arama sonuçlarında ve eklenti listelerinde görüntülenecektir. Boyutu 128×128 veya 256×256 piksel olmalı ve JPEG veya PNG dosya formatını kullanmalısınız.
Görüntünüzün boyutuna ve dosya türüne bağlı olarak, simgenize bu adlardan birini vermeniz gerekecektir:
- icon-128×128.jpg
- icon-128×128.png
- icon-256×256.jpg
- icon-256×256.png
Ekran Görüntüleri
İstediğiniz kadar ekran görüntüsü ekleyebilirsiniz. Bu ekran görüntüleri readme.txt dosyanızdaki ekran görüntüsü açıklamalarında listelenmelidir.
Ekran görüntüsü dosyaları şu şekilde adlandırılmalıdır:
- ekran görüntüsü-1.png
- ekran görüntüsü-2.png
Tüm çizimleri hazırladıktan sonra, bunları eklentinizin yerel kopyasının assets klasörüne yerleştirebilirsiniz.
Bundan sonra, varlıklar klasörünün yanında bir soru işareti simgesi göreceksiniz. Deponuza yeni varlık dosyaları eklemek için ‘Ekle’ düğmesine tıklamanız gerekecektir.

Son olarak, devam edin ve dosyalarınızı WordPress eklenti dizinine yüklemek için ‘Commit’ simgesine tıklayın.
Bir süre sonra, resmin eklenti sayfanızda göründüğünü görebileceksiniz.

Bonus: WordPress Eklenti Geliştiricileri için Kaynaklar
WordPress geliştirme yolculuğunuzu ilerletmek istiyorsanız, işte size bazı değerli kaynaklar:
- WordPress’te Nasıl ve Neden Yorum Bırakmalısınız – Topluluk geri bildiriminin önemini keşfedin ve diğer eklentilere anlamlı yorumlarla nasıl katkıda bulunabileceğinizi öğrenin.
- WordPress için Yeni Özellik Önerileri Nasıl Yapılır – WordPress çekirdeğine yeni özellikleri etkili bir şekilde nasıl önereceğinizi ve platformun gelişimine nasıl katkıda bulunacağınızı öğrenin.
- WordPress Kariyer Seçenekleri – WordPress ile Nasıl Geçinilir – WordPress ekosisteminde eklenti geliştirmeden tema tasarımına ve ötesine kadar çeşitli kariyer yollarını keşfedin.
- Günümüzün En Başarılı WordPress İşletmeleri ve Şirketleri – WordPress dünyasındaki başarı hikayelerinden ilham alın ve özveri ve yenilikle nelerin mümkün olduğunu görün.
Umarız bu eğitim, eklentinizi WordPress eklenti dizinine nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. En iyi WordPress geliştirme ajansları seçimimize ve iPhone, iPad ve Android’de WordPress uygulamasının nasıl kullanılacağına ilişkin nihai kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jindo Nguyen
Thank you !.
You helped me solve the issue when uploading my first plugin. Your guide really easier than using the command line.
This is my new plugin which approval some months ago based on your article.
Mo a
What happens after the plugin is uploaded for the first time? How long should I expect to wait before I can find it on WordPress.org and download it directly via the WordPress plugin search?
Thank you for a great article!
Ralph
When trying to upload my plugin files via Tortoise’s SVN Commit option, the commit was blocked because of the following error: “Please provide the commit message that describes the changes you are making.”
It was easily fixed by entering “First commit.” in the “Message” box (below the “Recent messages” button) of the Commit dialog.
Thanks for the tutorial!
Parth
I have created wordpress plugin
I want to host it into wordpress.org
Can anyone let me know what should be the value of license?
I want to make it free
What should i write in licese for readme.text file
WPBeginner Support
You can add these two lines to the header of your plugin’s readme.txt file
License: GPLv2orlaterLicense URI: http://www.gnu.org/licenses/gpl-2.0.html1-click Use in WordPress
Admin
Ralph
I simply left the license line out of the readme file… WP will then assume your plugin is licensed under the default GPLv2 license, which is fine in most cases.
mihir
Hi i tried to checkout and getting errors which i mentioned in this Q – http://stackoverflow.com/questions/20313760/unable-to-connect-to-wordpress-repository-url-by-tortoise-svn please help.
Haseeb Ahmad Ayazi
A very well-explained post for those who are newbies in wp development like me .
Keely
Wish I could find a SIMPLE tutorial on this – nobody seems to want to explain it REALLY SIMPLY. I hate getting irritated when I’m doing something new.
wpbeginner
@mrahmadawais When it is your first time, then you will SVN all folders…. tags, trunk, branches….
But once that is done, you only need to commit the changes that are needed.
mrahmadawais
@jdblundell can you tell me a bit
mrahmadawais
can someone elaborate me the last step? when we upload through svn ? what should we upload which folder?
jdblundell
Thanks for this! I had one dickens of a time trying to upload my plugin (http://casadeblundell.com/jonathan/wordpress/) originally and after I upgraded it last I haven’t been able to post the latest version.
I’ll have to walk through this and see what I’m missing – although the only real change is that the plugin works with the latest WordPress version.