WordPress widget'ları, kullanıcıların tek bir satır kod yazmadan yazılarına ve sayfalarına farklı işlevler eklemesine olanak tanır. Son gönderileri, sosyal medya akışlarını veya özel HTML'yi görüntülemek olsun, içeriğinize widget eklemek daha dinamik ve etkileşimli bir siteye olanak tanır.
WPBeginner olarak, önemli bilgileri paylaşmak, popüler rehberleri öne çıkarmak ve ek kaynaklar sağlamak için kenar çubuğumuzda ve altbilgimizde çeşitli widget'lar kullanırız. Bu alanlardan tam olarak yararlanarak, siteyi görsel olarak çekici ve işlevsel tutarken kullanıcı deneyimini geliştiren ek içerikler sunabiliyoruz.
Bu makalede, WordPress widget'larını gönderi ve sayfa içeriğine nasıl kolayca ekleyeceğinizi göstereceğiz.

Neden WordPress Widget'larını Yazılara ve Sayfalara Eklemelisiniz?
WordPress widget'ları, genellikle kenar çubuklarınıza, üstbilgilerinize, altbilgilerinize ve diğer alanlara eklediğiniz içerik bloklarıdır. WordPress sitenizin düzenine birçok farklı işlevsellik ve özellik ekleme esnekliği sunarlar.
Örneğin, en son yazılarınızı gösterebilir, bir iletişim formu ekleyebilirsiniz bir widget bloğu kullanarak ve daha fazlasını yapabilirsiniz. En iyi yanı, bunları eklemek için kod düzenlemenize gerek olmamasıdır.
Daha önce WordPress widget'ları yalnızca kenar çubuğu, üstbilgi veya altbilgi gibi widget alanlarına eklenebiliyordu. Ancak, WordPress blok düzenleyicisi ile artık widget'ları blog yazılarınıza ve sayfalarınıza kolayca ekleyebilirsiniz.
Varsayılan olarak WordPress, arşivler, takvimler, kategoriler, özel HTML, kısa kodlar, en son yorumlar, son gönderiler, RSS, arama özellikleri, sosyal simgeler ve daha fazlası için farklı türde widget'lar sunar. Birçok WordPress eklentisi ve teması da kendi WordPress widget'larını sunar.
Bununla birlikte, WordPress widget'larını gönderilere ve sayfalara nasıl ekleyebileceğinize bakalım.
WordPress Widget'larını Yazı ve Sayfa İçeriğine Ekleme
İlk olarak, mevcut bir WordPress yazısını/sayfasını düzenlemeniz veya yenisini eklemeniz gerekecektir.
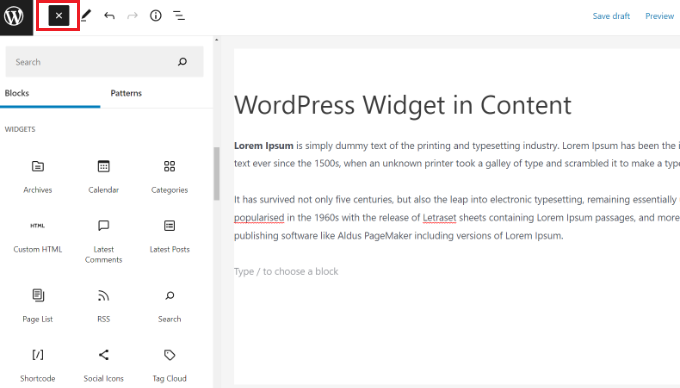
WordPress içerik düzenleyicisindeyken, yeni bir widget eklemek için 'Blok Ekle' (+) düğmesine tıklayın.
Ardından, Widget'lar bölümüne aşağı kaydırın ve eklemek istediğiniz widget bloğunu içerik alanına sürükleyip bırakın.

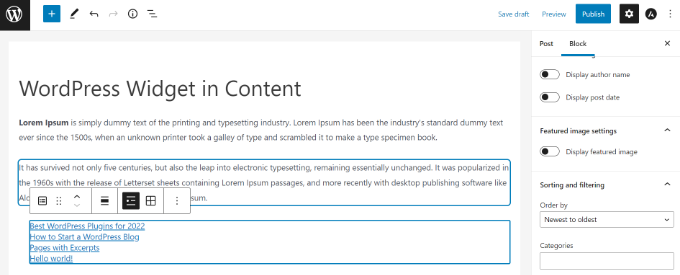
Diyelim ki en son WordPress blog yazılarınızı içeriğinizde göstermek ve etkileşimi artırmak istiyorsunuz.
Bunu yapmak için, Son Gönderiler widget'ına tıklamanız yeterlidir ve en son makaleleriniz içerikte görünecektir.

Widget seçeneklerinizi düzenlemek ve özelleştirmek için sağdaki blok panelinde daha fazla ayar göreceksiniz.
Widget bloklarını kullanarak, kod yazmadan içeriğinize kısa kodlar ve özel HTML ekleyebilirsiniz. Bu, gelişmiş özelleştirme eklemeyi ve sitenizin görünümü üzerinde daha fazla kontrol sahibi olmayı çok kolaylaştırır.
Sayfanıza/gönderinize özel bir widget eklemek isterseniz, özel WordPress widget'larının nasıl oluşturulacağına dair eğitimimize göz atın.
Benzer şekilde, web sitenizde kullandığınız herhangi bir WordPress eklentisi için bir widget bloğu da kullanabilirsiniz.
Örneğin, WPForms kullanıyorsanız, WPForms bloğunu kullanarak formunuzu içeriğe ekleyebilirsiniz.
WPForms bloğunu gönderi ve sayfa içeriğinize eklediğinizde, doğrudan bloktaki açılır menüden formunuzu seçmeniz yeterlidir.

İşiniz bittiğinde, WordPress web sitenizde blog yazınızı veya sayfanızı yayınlayın.
Bonus: Siteniz İçin Kullanışlı Widget'lar
Artık widget'ları sayfalarınıza ve gönderilerinize nasıl ekleyeceğinizi bildiğinize göre, yalnızca seçici widget'lar eklemeyi de unutmamalısınız. Gereksiz widget'lar eklerseniz, sayfalarınız karmaşık görünebilir ve bu da kötü bir kullanıcı deneyimine yol açabilir.
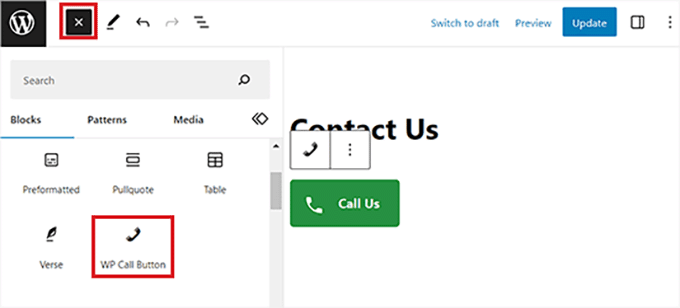
Örneğin, WP Call Button eklentisini yükleyip etkinleştirebilirsiniz. Ardından, eklenti ayarlarını yapılandırabilir ve şimdi ara düğmesini eklemek için widget'ını iletişim sayfanıza ekleyebilirsiniz.
Ayrıntılar için, WordPress'te tıklanabilir telefon numaraları ekleme hakkındaki eğitimimize bakın.

Benzer şekilde, bir çekiliş eklemek için bir RafflePress widget'ı, arşivlerinizi görüntülemek için bir Compact Archive widget'ı, bir ödeme formu eklemek için bir WP Simple Pay widget'ı veya sosyal medya takipçilerinizi görüntülemek için bir Social Count widget'ı ekleyebilirsiniz.
Tüm bu seçenekler etkileşimi artırmanıza, potansiyel müşteriler oluşturmanıza ve sitenizdeki dönüşümleri artırmanıza yardımcı olabilir. Daha fazla bilgi için, en kullanışlı WordPress widget'ları hakkındaki uzman seçimlerimize bakabilirsiniz.
Bu makalenin, WordPress widget'larını gönderi ve sayfa içeriğine nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress'te özel kontrol paneli widget'ları nasıl eklenir hakkındaki eğitimimize veya WordPress gönderi revizyonlarının basitleştirilmesi hakkındaki başlangıç kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Hove
Benim için çalışmıyor: "Widget hiçbir kenar çubuğunda değil".
WPBeginner Desteği
Eklemek istediğiniz widget'ın normal bir widget alanında çalıştığından öncelikle emin olmak istersiniz.
Yönetici
Mick Holmes
Harika! Teşekkürler!
WPBeginner Desteği
You’re welcome
Yönetici
Pat Walter
amr kısa kodlu herhangi bir widget için ÇOK TEŞEKKÜRLER. Diğer kısa kodları çalıştırmayı defalarca denedim ama başaramadım. Ama eklentiniz bana gerçekten yardımcı oldu. Tekrar teşekkürler.
WPBeginner Desteği
Not our plugin but glad our recommendation could help you
Yönetici
Hannah
Merhaba,
Bunu bir eklenti KULLANMADAN nasıl yapacağımızı bize gösterebilir misiniz? Lütfen bana bildirin, teşekkür ederim.
Saygılarımla,
Hannah
WPBeginner Desteği
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Yönetici
Edu Hoffmann
Paylaştığınız için teşekkürler!
Bu ipucu çok faydalı oldu ve bana çok zaman kazandırdı
WPBeginner Desteği
Glad our guide could be helpful
Yönetici
Chris Beller
Merhaba, blok düzenleyicide bunu denedim ve kenar çubuğunun blog sayfamda göründüğü gibi gönderilerimin sağına widget bloğunu nasıl alacağımı bulamadım. Bunu nasıl yapabilirim?
WPBeginner Desteği
Kenar widget alanınızda widget'larınızın olmasını istiyorsanız, gönderiler ve sayfalar için bir widget alanı olup olmadığını öğrenmek için temanızın desteğiyle iletişime geçmelisiniz.
Yönetici
Danny
Bunun için teşekkürler.
Jetpack'in “En Popüler Yazılar ve Sayfalar Widget”ının adı ne olacak?
WPBeginner Desteği
Adı bu şekilde kullanmalı, aksi takdirde eklentinin desteğiyle iletişime geçmelisiniz ve size yardımcı olabilirler.
Yönetici
Danny
Tamam,
Başka bir şey:
Bunu kenar çubuğunda test etmeye çalıştım ve şöyle bir şey aldım: Burada görülecek bir şey yok (yani yeni gönderi yok, ya da öyle sanmıştım)
Yayınlanma tarihine bakılmaksızın en popüler gönderilerimi göstermenin bir yolu var mı?
WPBeginner Desteği
Kullandığınız popüler gönderiler widget'ının gönderileri göstermek için ne kullandığını öğrenmek için o eklentinin desteğiyle iletişime geçmek isteyeceksiniz.
Erik
Harika bir araç, iyi çalışıyor. Kurulum ve ayarlama zahmetsiz. Teşekkürler
Tivon
Merhaba,
Başka bir simge ekleyemiyorum. Düğmeye tıkladığımda hiçbir şey olmuyor.
Karan
Clipper'da çalışmıyor
Andres
Yazı Sayfasına (yani Blog'a) nasıl bir widget ekleyebilirim?
Merhaba
Bunu yapmak için amr widget eklentisini eklemeniz gerekir. Ancak kolaydır.
Siddiqa Pathan
Mükemmel! Eğitim için çok teşekkürler!
Pete
HARİKA! – çok teşekkür ederim. Daha fazla saçımı yolmaktan beni kurtardınız..
marsha
Beyler…lütfen yardım edin…
Wordpress indirme yöneticisi ve kolay dijital indirme'nin yerel wordpress gönderisinde çalışması için ne yapmalıyım…bir gönderiyi eklentilerine yapmak istemiyorum ama kendi wordpress gönderime bir şey göndermek istiyorum…o zaman ne yapmalıyım???
bu yüzden bu eklentinin değerli şeyini sadece kendi wordpress'imde alabilirim
Lütfen yardım edin
Karyn
Merhaba, bu kodları ve HTML şeylerini gerçekten anlamıyorum. Kategoriler widget'ını arşiv kategori sayfama eklemek istiyorum. Ayrıca aylık arşivler widget'ını aynı Arşivler sayfasına eklemek istiyorum, ne yapmalıyım? Gerçekten kayboldum.
Shona
Harika – mükemmel çalıştı. Bu kullanışlı eğitim için teşekkürler!
WPBeginner Desteği
Yardımcı olduğunuza sevindim. Bizi takip ettiğinizden emin olun Facebook.
Yönetici
Carol
Harika çalışıyor, çok teşekkürler!!!
WPBeginner Desteği
Merhaba Carol, yardımcı olabildiğime sevindim. Daha fazla WordPress ipucu ve püf noktası almak için bizi Twitter'da takip ettiğinizden emin olun.
Yönetici
Palla Sridhar
Merhaba.
Aslında farklı bir gereksinimim var.
Aynı kategoriye sahip tüm gönderilerin içeriğine bazı metinler ve html bağlantıları eklemek istiyorum. Farklı bir kategori için farklı metinler ve html bağlantıları eklemek istiyorum. Umarım anlarsınız. Lütfen yardım edin.
Inam U Khan
Herhangi bir widget'ı bir gönderi veya sayfada kullanmak isteyenler için faydalı bir gönderi.
Rahul
Merhaba, yazıya metin widget'ını nasıl kullanabilirim. [do_widget text] kodunu kullandım ama çalışmıyor. Metin widget'ına resim kaydırıcısı eklemek istiyorum, bu konuda veya başka bir konuda bana yardım edin. Teşekkürler
Channing
Bu düzgün çalışmıyor.
Eklentiyi yükledim ve kodu sayfanın altına yapıştırdım ve önizlemeye bastığımda widget, yerleştirdiğim yerde görünmek yerine üst bilgi olarak görünüyor.
JB
Bu, Customizr temasıyla çalışmalı mı? Widget'lar sol ve sağ kenar çubuklarında çalışıyor gibi görünüyor, ancak içerikte değil. Doğru ID'yi [do_widget ] kısa koduna dahil edebilmek için widget ID'leri sağlayan bir eklenti bile yükledim.
Bunu nasıl düzeltebilirim?
Jeffrey Beckers
Merhaba,
Widget'ın son konularını göstermek için eklentinizi kullanıyorum. Ancak kısa kod widget'ta oluşturulmuyor.
Gopi
Bu harika bir eklenti. Eklentinin tasarımını değiştirmenin bir yolu var mı?
Louis
Merhaba, bu harika bir eklenti. Teşekkürler.
AMR'deki widget'ın stillerini, sitenin geri kalanındaki widget'ları etkilemeden değiştirmenin bir yolu var mı? Öncelikle %20 dolgu nedeniyle içeriğin sayfamda garip bir şekilde ortalanmasından endişe ediyorum. .widget css'de bunu %0 yaparsam harika görünüyor ama diğer sayfalardaki widget'lar bozuluyor. AMR içeriğine diğer widget'ları etkilemeyecek şekilde ayrı CSS uygulama yolu var mı?
Mackenzie
Bunun için teşekkürler, sayfalarımdan birinin içeriğinde harika çalışıyor. Ancak, ana sayfamda çalışmıyor gibi görünüyor. Ana sayfa düzenleme alanı, bireysel sayfa yerine tema seçenekleri>görünüm'e gitmem gerektiği için FARKLI. WordPress bana metin eklemek için bir yer veriyor, ancak orada HTML'yi diğer şeyler için kullanıyorum ve onlar iyi çalışıyor gibi görünüyor. Kısa kodu "ana sayfa" düzenleme sayfasına da eklemeyi denedim ama işe yaramadı.
Bu sitedeki başka bir sayfa, alt temanızın functions.php dosyasına şunları eklememi söyledi:
add_filter(‘widget_text’, ‘do_shortcode’);
Ancak sadece bunu eklemek de işe yaramıyor. Ana sayfayla ilgili bunu engelleyen bazı ayarlar olmalı. Fikirleriniz var mı? Teşekkürler
WPBeginner Desteği
Temanız özel bir şablon kullanıyor olabilir. Tema desteğinizle iletişime geçin.
Yönetici
Koç Maria
Bu, her gönderinin altına içerik eklemek için işe yarar mı? (Bir abonelik formu gibi?)
Sudhakar Goverdhanam
İşe yaradı, Teşekkürler
Zaheer Abbas
Teşekkürler... Haber bülteni eklentisi artık sayfalarda ve gönderilerde de çalışıyor, oysa sadece sağ kenar çubuğunda çalışıyordu.
gmanob
Bu eklentiyi indirdim ve etkinleştirdim, ardından Görünüm – Widget'lar'a gittim ancak Kısa Kod'u bulamadım. Fikirleriniz var mı? Teşekkürler!
Andrea Valgoi
Merhaba, bu sorunum var. Belirli bir sayfadaki widget (mükemmel çalışıyor) kaydırdığımda menülerin üzerine geliyor.
Bunu çözmek için herhangi bir fikriniz var mı?
Yuriy
Harika! Teşekkür ederim! Harika bir eklenti! Beklentilerimi tam olarak karşıladı!
Asad Iqbal
Bu eklentiyi kullanmak benim için bir zevk. Çok güzel bir yaklaşım.
Teşekkürler.
Tom
Teşekkürler! Bu işe yaradı.
Nicole @ The Pixel Boutique
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar
php/metin widget'ları için kısa kodları nasıl alabilirim.
bu eklentiler bunlardan herhangi birini göstermiyor
Jessi
Bu eklenti harika! Ancak bir sorum var: Widget'ı, metnin etrafından sarmalayarak gönderinin soluna nasıl hizalarım? Kullanılması gereken tam CSS kodu nedir?
Shonda
Widget'ınızı çok beğendim. Ancak, bir widget'ı farklı verilerle birden fazla gönderide kullanabilmek için nasıl düzenlerim? Örneğin, kullandığım widget kategori ve o kategoride kaç gönderi görüntülemek istediğimi soruyor.
Mevcut durumda, widget'ı kısa kod alanında düzenlemem gerekiyor, sonra onu bir sayfaya yerleştirebilirim. Şimdi widget'ı farklı bir kategori ve gönderi sayısı ile iki başka sayfaya eklemek istiyorum. Şimdiden teşekkürler.
WPBeginner Desteği
widget'ları kısa kodlar kenar çubuğuna sürükleyerek ve widget kimliğini kullanarak gönderide görüntüleyerek birden çok widget ekleyebilirsiniz.
Yönetici
Paul
Bu eklenti için çok teşekkürler!! Ben de aynı widget'ı farklı sayfalara göndermek istiyorum ama widget kimliğini nerede buluyorsunuz?
Sameer Verma
Merhaba,
Widget kimliğini tüm gönderilerde görüntülemenin bir yolu var mı? Tüm gönderi türlerinin altına bir widget yerleştirmek istiyorum.
Aslında bu siteyi tüm gönderilerde ve sayfalarda paylaşmam gerekiyor.
Nasıl yapabilirim??
rianne
Merhaba! Widget'ı ana kenar çubuğuna widget sayfasında ekledim ve kodu sayfaya yapıştırdım. Widget'ı görüyorum, ki bu gerçekten harika, ama aynı zamanda şu mesajı da görüyorum:
Kenar Çubuğu Kısa Kodları, kenar çubuğu kimliği Kısa Kodları boş veya tanımlanmamış.
Widget dooodl! Kısa Kodlar kimliğine sahip kenar çubuğunda değil ve Kısa Kodlar adına sahip
Bunu nasıl silebilirim? Ve neden orada?
Teşekkürler! Selamlar
WPBeginner Desteği
Sayfada görüntülemek istediğiniz widget'ı öncelikle kısa kod kenar çubuğuna sürükleyip bırakmanız gerekir. Ardından widget'ı görüntülemek için kısa kodu bir sayfada kullanın.
Yönetici
Krishna veni
Merhaba,
Widget kimliğini tüm gönderilerde görüntülemenin bir yolu var mı? Widget'ı tüm gönderilerde gönderi başlığının altına eklemek istiyorum
Saygılarımla
Krishna Veni
Cindy Tucker
Yardım! Her gönderinin altına bir abonelik widget'ı yerleştirmek istiyorum ve herhangi bir kod bilmiyorum. Bunu nasıl yaparım?
kory s
Widget'ı kısayol widget'ına ekleyip ardından kısayolu istediğiniz yere şablonunuzda çağırabilirsiniz...
wpbeginner'ın diğer faydalı gönderisini https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/ adresinde görün
Flame Denise
MW widget'ı "Hizmetlerimiz" başlığına sahip bir Metin olursa ne olur?
Bu kısa kodların hepsi çalışmıyor:
[do_widget Text: Hizmetlerimiz]
[do_widget Text:Hizmetlerimiz]
[do_widget “Text: Hizmetlerimiz”]
Alexander Bradley
Yazarın neden size geri dönmediğini bilmiyorum. Aynı sorunu yaşadım ama Widget'ın başlığının sadece Metin olarak adlandırıldığını buldum. Bunu deneyin ve işe yarayıp yaramadığını görün. Metin adlı birden fazla widget'ınız varsa ne olacağından emin değilim ama sanırım yakında göreceğim.
Daniel Nielsen
Merhaba
Aynı widget'ı bir sayfada birden fazla kez kullanmak isterseniz ne ad verilir:
[do_widget count down]
ve
[do_widget count down]
Ashish
örneğin
[do_widget “recent posts”] şu
Bunu belirli bir yükseklik ve genişlikte görünecek şekilde nasıl hizalayabilirim
yazının sağ tarafına veya yazının ortasına, metin etrafını saracak şekilde mi?
Bu mümkün mü?
WPBeginner Desteği
hizalamayı CSS ile ayarlayabilirsiniz.
Yönetici
Sarah
Herhangi bir adım eksik mi? Hata ayıklamayı denedim ve hala çalışmıyor. Hata ayıklama yaptığımda, widget için "text-4" gibi çok genel bir ad alıyorum.
Widget kimliğini manuel olarak ayarlamanın bir yolu var mı?
amr kısa kod widget eklentisiyle ilgili bir sorun mu var? Örneğin, bu hala ağustos 2013 itibarıyla kullanılacak eklenti mi?
Aistis
Ya eklenti güncellendi ya da bu eğitim en başından beri yanlıştı.
[do_widget id=recent-posts-2] veya [do_widget “Recently in news”] kullanın
WPBeginner Desteği
Eğitim doğru, iki kez kontrol ettik ve tam olarak yukarıdaki eğitimde gösterdiğimiz şeyi yapıyorsunuz.
Yönetici
Prashant Ghai
Bu harika bir ipucu. Blogum tek sütunlu bir temaya sahip ve tam da ihtiyacım olan şey buydu. Çok teşekkürler.