Birçok okuyucu, menülerinin web sitelerinde neden görünmediğini veya belirli sayfalar veya gönderiler için farklı menüler oluşturmanın mümkün olup olmadığını sordu.
Her iki sorunun da cevabı evet, ancak WordPress gönderilerine ve sayfalarına menü ekleme süreci kullandığınız temaya göre değişiklik gösterir.
Size yardımcı olmak için, WordPress gezinme menüsünü gönderilere ve sayfalara nasıl ekleyeceğinizi gösteren bu öğreticiyi hazırladık.

Yazılara / Sayfalara WordPress Gezinme Menüsü Neden Eklenir?
Bir navigasyon menüsü, genellikle üstbilgide bulunan ve bir web sitesinin önemli alanlarına işaret eden bağlantıların bir listesidir. Bu bağlantılar, ziyaretçilerin aradıklarını bulmalarına, müşteri deneyimini iyileştirmelerine ve insanların WordPress web sitenizde daha uzun süre kalmalarına yardımcı olabilir.

Menünüzün tam konumu WordPress temanıza bağlıdır. Çoğu tema, menüleri birden fazla alanda göstermenize olanak tanır, ancak bazen bir gönderiye veya sayfaya bir navigasyon menüsü eklemeniz gerekebilir.
Örneğin, belirli bir satış sayfasında belirtilen tüm ürünlere bağlanan benzersiz bir menü eklemek isteyebilirsiniz.
Menüleri ayrıca WordPress blogunuzda belirli gönderileri görüntülemek için de kullanabilirsiniz. Bu navigasyon menüsünü yerleştirerek, okuyucuları daha fazla içeriğinizi kontrol etmeye teşvik edebilirsiniz.
Bu bağlamda, bir WordPress gezinme menüsünü herhangi bir gönderiye veya sayfaya nasıl ekleyebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Tema Özelleştiriciyi Kullanma (Yalnızca Klasik Temalar)
- Yöntem 2: WordPress Gezinme Bloğunu Kullanma (Bireysel Sayfalar ve Gönderiler İçin En İyisi)
- Yöntem 3: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
- Method 4: Creating a Custom WordPress Theme (More Customizable)
Yöntem 1: Tema Özelleştiriciyi Kullanma (Yalnızca Klasik Temalar)
Klasik bir tema kullanıyorsanız ve sayfa bağlantıları listeniz sayfalarınızda ve gönderilerinizde görünmüyorsa, büyük olasılıkla henüz bir menü oluşturmadınız ve temanızın menü konumlarına eklemediniz.
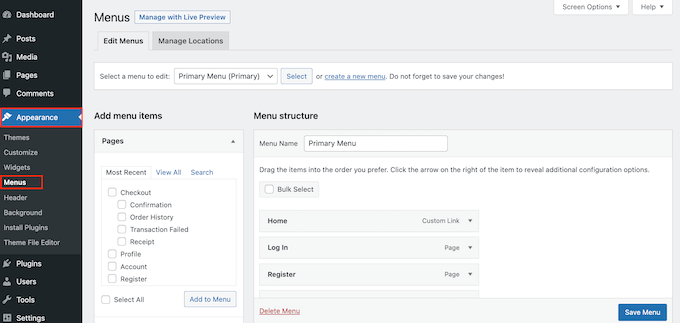
Ama endişelenmeyin, işlem oldukça basit. İlk olarak, WordPress yönetici kontrol panelinizde Görünüm » Menüler sayfasına gidebilirsiniz.

Orada, WordPress'te navigasyon menüsü ekleme konusundaki başlangıç rehberimizdeki adımları izleyebilirsiniz.
Her klasik temanın farklı menü konumlarına sahip olduğunu unutmayın. Bazıları birincil gezinme menüsü (başlık alanının içinde veya çevresinde), altbilgi menüsü ve bazen kenar çubuğu menüsü için konumlar içerebilir.
İstediğiniz menü konumunun temanız tarafından sunulmadığını fark ederseniz, WordPress temalarında özel bir gezinme menüsü oluşturma kılavuzumuza göz atabilirsiniz. Burada, temanıza özel bir menü konumu eklemeyi gösteriyoruz.
Yöntem 2: WordPress Gezinme Bloğunu Kullanma (Bireysel Sayfalar ve Gönderiler İçin En İyisi)
WordPress gezinme menüsünü gönderilere ve sayfalara eklemenin bir başka yolu da yerleşik Gezinme bloğunu kullanmaktır. Bu, bir sayfa veya gönderide herhangi bir yere bir gezinme menüsü göstermenize olanak tanır, ancak her menüyü manuel olarak eklemeniz gerekir.
Bu yönteme başlamak için, WordPress gezinme menüsü eklemek istediğiniz sayfayı veya yazıyı açın. Ardından, sayfaya yeni bir blok eklemek için ‘+’ düğmesine tıklayın.

Açılan pencerede ‘Navigation’ (Gezinme) yazın.
Doğru blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

Gezinme bloğu varsayılan olarak menülerinizden birini gösterecektir.
If you want to add a different menu instead of the main menu, then open the ‘Block’ tab. Then, you need to select the ‘List View’ tab.

Here, you can click on the three dots next to ‘Menu’ to view all the available menu options.
Ardından, kullanmak istediğiniz menü adını seçin veya yeni bir menü oluşturun.

Bazen menüyü daha fazla bağlantı ekleyerek özelleştirmek isteyebilirsiniz. Örneğin, WooCommerce üzerinde bir çevrimiçi mağaza çalıştırıyorsanız, o sayfada belirtilen tüm e-ticaret ürünlerine bağlantı verebilirsiniz.
Gezinme menüsüne özel bağlantılar eklemek için ‘Liste Görünümü’ sekmesindeki ‘+’ simgesine tıklayın.

Bu, farklı seçenekler içeren bir açılır pencere açar.
WordPress sitenizdeki herhangi bir sayfaya bağlantı eklemek için, ‘Sayfa Bağlantısı’na tıklamanız yeterlidir.

Artık açılır menüden bir sayfa seçebilir veya sayfa başlığını yazmaya başlayabilirsiniz. Doğru sayfa göründüğünde, özel menüye eklemek için tıklayın.
Navigasyon menüsüne daha fazla sayfa eklemek için yukarıda açıklanan işlemi tekrarlamanız yeterlidir.

Ayrıca bir WordPress menüsüne sosyal simgiler ekleyebilirsiniz, bu da insanların sizi Twitter, Facebook, YouTube, LinkedIn ve daha fazlasında takip etmesini teşvik edecektir.
Başlamak için 'Liste Görünümü' sekmesindeki '+' simgesine tıklayın. Bu sefer 'Sosyal Simgeler'i seçin.

Bu, sosyal simgeler ekleyebileceğiniz yeni bir alan ekler.
Başlamak için yeni ‘+ Ekle düğmesine tıklayın’ bölümüne tıklayın.

Şimdi, bağlamak istediğiniz sosyal medya ağını seçin.
Örneğin, Twitter sayfanızı WordPress'te tanıtmak için 'Twitter'ı seçebilirsiniz.

Bundan sonra, sosyal simgeyi yapılandırmanız gerekecek.
The exact steps will vary depending on the social network. However, you will typically need to click to select the icon and then type in the URL for your social media profile.

Menüye daha fazla sosyal simge eklemek için bu adımları tekrarlayın.
Son olarak, insanların ilginç sayfaları, gönderileri, ürünleri ve daha fazlasını bulmalarına yardımcı olmak için WordPress menünüze bir arama çubuğu eklemek isteyebilirsiniz.
WordPress'in yerleşik bir arama özelliği vardır, ancak bu temeldir ve her zaman doğru sonuçlar vermez. Bu nedenle, site aramanızı iyileştirmek için bir WordPress arama eklentisi kullanmanızı öneririz.
Hatta daha da iyisi, SearchWP gibi gelişmiş bir eklenti seçerseniz, varsayılan WordPress aramasını değiştirecektir. Eklentiyi yapılandırdıktan sonra, sitenizdeki tüm arama kutuları, gezinme menülerinizdeki arama kutuları dahil olmak üzere otomatik olarak SearchWP'yi kullanacaktır.
Dahili WordPress özelliğini veya SearchWP gibi gelişmiş bir eklentiyi kullanıyor olmanız fark etmeksizin, menüye bir arama çubuğu eklemek için 'Arama'yı seçmeniz yeterlidir.

Menünün içeriğinden memnun kaldığınızda, görünümünü değiştirmek isteyebilirsiniz.
Menünün hizalaması ve yönü dahil olmak üzere düzenini, ‘Ayarlar’ sekmesini seçerek değiştirebilirsiniz.

Ardından, navigasyon menüsünün stilini değiştirebilirsiniz. 'Stiller' sekmesini seçerek arka plan rengini, metin rengini, tipografiyi ve daha fazlasını değiştirebilirsiniz.
Değişiklikler yaptıkça, canlı önizleme otomatik olarak güncellenecektir. Bu, WordPress blogunuz için en iyi neyin işe yaradığını görmek için birçok farklı ayarı deneyebileceğiniz anlamına gelir.

Yapılandırabileceğiniz daha birçok ayar var, ancak bir gönderiye veya sayfaya yardımcı bir WordPress gezinme menüsü eklemek için ihtiyacınız olan tek şey bu.
Navigasyon menüsünü yayına almaya hazır olduğunuzda, 'Güncelle' veya 'Yayınla' düğmesine tıklamanız yeterlidir.

Now, if you visit this page or post, you will see the navigation menu in action.
Yöntem 3: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
Yalnızca birkaç gönderiye ve sayfaya bir gezinme menüsü eklemek istiyorsanız, yöntem 1 harika bir seçenektir. Ancak, her menüyü manuel olarak eklemeniz gerekecektir, bu nedenle aynı menüyü web sitenizin tamamında göstermek istiyorsanız bu en iyi seçenek değildir.
blok tabanlı bir tema kullanıyorsanız, örneğin Hestia Pro gibi, o zaman sayfa veya gönderi şablonuna bir WordPress gezinme menüsü ekleyebilirsiniz.
Bu menü daha sonra, manuel olarak eklemeniz gerekmeden tüm sayfalarınızda veya gönderilerinizde görünecektir. Bu, her zaman aynı gezinme menüsünü tam olarak aynı yerde göstermek istediğinizde mükemmeldir.
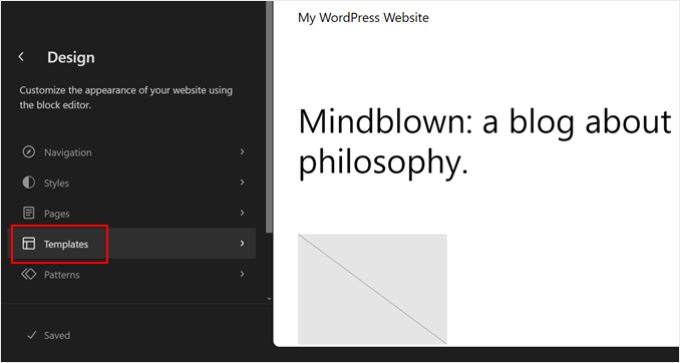
Başlamak için WordPress kontrol panelinde Görünüm » Düzenleyici'ye gidin.

Şimdi sol taraf panelinde bazı menüler göreceksiniz.
WordPress sayfalarınıza veya gönderilerinize bir navigasyon menüsü eklemek için sol kenar çubuğundaki 'Şablonlar'ı tıklayın.

Düzenleyici şimdi WordPress temanızı oluşturan tüm şablonları gösterecektir.
WordPress blog gönderilerinize bir gezinme menüsü eklemek için 'Tekli' şablonunu seçin. Bunun yerine sayfalarınıza bir menü eklemek istiyorsanız, 'Sayfa' şablonunu seçin.

WordPress şimdi seçtiğiniz şablonun önizlemesini gösterecektir.
To edit this template, go ahead and click on the small pencil icon.

Bu işlem tamamlandıktan sonra, sol üst köşedeki mavi '+' simgesine tıklayın.
Görünen arama çubuğuna ‘Navigation’ (Gezinme) yazın.

Doğru blok göründüğünde, onu şablonunuza sürükleyip bırakın.
Varsayılan olarak, blok menülerinizden birini gösterecektir. Bunun yerine farklı bir menü eklemek istiyorsanız, 'Blok' sekmesine tıklayın. Ardından 'Liste Görünümü'nü seçin.

Artık WordPress web sitenizde oluşturduğunuz tüm menüleri görmek için 'Menü' yanındaki üç noktaya tıklayabilirsiniz.
Listeden herhangi bir menü seçin.

Bu yapıldıktan sonra, yöntem 1'deki adımları izleyerek menüye daha fazla sayfa ekleyebilir, bir arama çubuğu ekleyebilir ve daha fazlasını yapabilirsiniz.
Navigasyon menüsünün nasıl göründüğünden memnun kaldığınızda, onu canlı hale getirmek için 'Kaydet' düğmesine tıklayın. Şimdi sitenizi ziyaret ederseniz, tüm WordPress sayfalarınızda veya gönderilerinizde aynı navigasyon menüsünü göreceksiniz.
Tam site düzenleyicisi ve blok düzenleyicisi ile birden fazla navigasyon menüsü deseni oluşturabilir ve yalnızca belirli sayfalarda ve gönderilerde kullanabilirsiniz. Bu size çok zaman ve çaba kazandırabilir.
Daha fazla bilgi için WordPress Tam Site Düzenleme İçin Eksiksiz Başlangıç Rehberimize göz atabilirsiniz.
Yöntem 4: Özel WordPress Teması Oluşturma (Daha Özelleştirilebilir)
Başka bir seçenek de özel bir WordPress teması oluşturmaktır. Bu daha gelişmiş bir yöntemdir, ancak menünün gönderilerinizde veya sayfalarınızda nerede görüneceği üzerinde tam kontrol sağlar.
Geçmişte, özel bir WordPress teması oluşturmak için karmaşık öğreticileri takip etmeniz ve kod yazmanız gerekirdi. Ancak, artık SeedProd kullanarak kendi temalarınızı kolayca oluşturabilirsiniz.
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur ve Pro ve Elite kullanıcıları gelişmiş bir tema oluşturucuya da sahip olur. Bu, kod yazmadan kendi WordPress temalarınızı tasarlamanıza olanak tanır.

For step-by-step instructions, please see our guide on how to create a custom WordPress theme (without any code).
Bir tema oluşturduktan sonra, WordPress web sitenizin herhangi bir yerine bir gezinme menüsü ekleyebilirsiniz.
Yalnızca SeedProd » Tema Oluşturucu'ya gidin ve gönderilerinizin veya sayfalarınızın düzenini kontrol eden şablonu bulun. Bu genellikle 'Tek Gönderi' veya 'Tek Sayfa' olacaktır.

Bu, şablonu SeedProd'un sürükle-bırak sayfa oluşturucusunda açacaktır.
Sol menüde 'Widget'ler' bölümüne gidin. Burada, Navigasyon Menüsü bloğunu bulun ve düzeninize sürükleyin.

Ardından, canlı önizlemedeki Gezinme Menüsü bloğunu seçmek için tıklayın.
Şimdi, 'Menü Seç' açılır menüsünü açın ve göstermek istediğiniz menüyü seçin.

Artık ‘Başlık’ alanına isteğe bağlı bir başlık yazabilirsiniz. Bu, WordPress gezinme menüsünün üzerinde görünecektir.
Menünün web sitenizde nasıl görüneceğini önizlemek için 'Uygula' düğmesine tıklayın.

Ardından, 'Gelişmiş' sekmesine tıklayarak menüyü stilize etmek isteyebilirsiniz.
If you added a title, then you can change the text color, adjust the typography, and add more space between the heading and the menu items.

You can also change the color and font used for the menu items.
Bu değişiklikleri yapmak için 'Metin Tipografisi' ve 'Metin rengi' ayarlarını kullanmanız yeterlidir.

Bundan sonra, ‘Gelişmiş’ sekmesindeki ayarları kullanarak boşlukları değiştirebilir, özel CSS ekleyebilir ve hatta CSS animasyonları ekleyebilirsiniz.
Menünün görünümünden memnun kaldığınızda, SeedProd araç çubuğundaki 'Kaydet' düğmesine tıklayın. Ardından 'Yayınla'yı seçin.

Şimdi web sitenizi ziyaret ederseniz, yeni sayfa veya gönderi düzenini çalışırken göreceksiniz.
Navigasyon Menünüzü Özelleştirmenin Daha Fazla Yolunu Öğrenin
Navigasyon menünüzü bir sonraki seviyeye taşımak ister misiniz? Navigasyon menünüzü özelleştirmek için okuyabileceğiniz bazı uzman rehberleri şunlardır:
- WordPress'e Ok Tuşu Klavye Navigasyonu Nasıl Eklenir
- WordPress'te Dikey Bir Gezinme Menüsü Nasıl Oluşturulur
- WordPress'te Breadcrumb Gezinme Bağlantıları Nasıl Görüntülenir
- WordPress'te Yapışkan Kayar Gezinme Menüsü Nasıl Oluşturulur
- WordPress'te Giriş Yapmış Kullanıcılara Farklı Menüler Nasıl Gösterilir
- WordPress'te Açılır Menü Nasıl Oluşturulur (Yeni Başlayanlar İçin Kılavuz)
- WordPress'te Menülere Koşullu Mantık Nasıl Eklenir (Adım Adım)
Bu makalenin, WordPress'te gönderilere ve sayfalara bir WordPress gezinme menüsü eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress temalarına kaydırmalı panel menüsü ekleme ve yeni başlayanlar için WordPress'te menü öğesini vurgulama hakkındaki rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Merhaba, WPBegginer'ın sitesinde olduğu gibi navigasyona mega menü eklemenin bir yolu olup olmadığını merak ediyordum
Bildiğiniz gibi, bir menü öğesinin üzerine geldiğinizde, örneğin WPBegginer'daki "Buradan başla" üzerine geldiğimde daha fazla öğe gösteriyor. Bence bu, daha fazla içeriği organize etmenin ve sergilemenin güzel bir yolu olabilir.
WPBeginner Desteği
To set up a Mega Menu, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Yönetici
Jiří Vaněk
Bu şekilde kolayca bir breadcrumb menüsü oluşturmak mümkündür veya bir eklenti kullanmak gereklidir. Gutenberg aynı şeyi yapabilir mi?
WPBeginner Desteği
Breadcrumb oluşturmak için, bu yöntemi kullanmak yerine bir eklenti kullanmanızı öneririz, çünkü breadcrumb'ları her sayfa için belirli gönderiye göre oluşturmanız gerekir.
Yönetici
Jiří Vaněk
Yanıtınız ve zamanınız için teşekkür ederim. İyi bir breadcrumb navigasyon eklentisi arayacağım. Herhangi bir öneriniz varsa, tavsiyenizi takdir ederim.
WPBeginner Yorumları
Breadcrumb'lar için birkaç iyi eklenti seçeneği için şunlara göz atın: https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Ralph
Üst çubuk menüsünden farklı özel bir menüyü 5 veya 6 özel makaleye eklemek istedim ve ilk yöntemi kullanacağım. Daha fazla gönderi için zaman alıcı olacaktır, çünkü manueldir, ancak 5 makale için en fazla yarım saat sürer. Ekran görüntüleriyle birlikte ayrıntılı rehber için teşekkürler. Çok yardımcı oluyor.
WPBeginner Desteği
Rehberimizin yardımcı olabildiğine sevindik!
Yönetici
Pier
Blok düzenleyici ile yeni Wordpress 5.x'te Kısa Kod Menüsü benim için çalışmadı. Doğru menüyü alamadı.
"Shortcodes ultimate" adlı başka bir eklenti yükleyerek çözdüm.
WPBeginner Desteği
Thank you for sharing your recommendation
Yönetici
Jon Burr
Menu Shortcode eklentisi depodan kaldırılmıştır.
WPBeginner Desteği
It has not been updated in a while but it is currently available in the repository
Yönetici
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Bunu, tıklayıp bir liste açılacak şekilde bir arama kutusu olarak nasıl yapabileceğimi bilen var mı, umarım anlaşılır olmuştur, çünkü listem yaklaşık 20 bağlantı olacak ve bu sayfada iyi görünmeyecektir.
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
Dikey listeleme (seçilen konu hakkında 50 sayfaya kadar içerik) nedeniyle kendim yapmak zorunda kaldım, sayfada iyi görünmüyor.
Eklenti olarak, sanırım bu terk edilmiş. Vladimir Anokhin tarafından hazırlanan Shortcodes Ultimate'ı son derece yararlı buldum.
Chintan patel
Gönderide açılır menü nasıl oluşturulur
Andrea
Teşekkürler!! Bir sayfada açılır özellikli bir menü görüntülemenin bir yolunu arıyordum ve bu harika. Tek sorunum, açılır alt menüde ilk bağlantının diğerleriyle hizalanmaması. Kodu indirmeden Özel CSS'de bunu düzeltmenin bir yolu var mı?
Thanks
Jose Gonzalez
Yalnızca sosyal medyayı kullanarak İngilizce ve İspanyolca olarak işletmesini öne çıkarmak isteyen küçük bir oto tamir işletmesi için hangi temayı önerirsiniz? Şimdiden teşekkürler.
Michael Martin
Harika bir makale ama Shortcode Menu eklentisinin 2 yıldır güncellenmemiş olması ve muhtemelen gidilecek yol olmaması üzücü.
Gavin Simone
Bilmek çok faydalı. Konuyu göstermek ve kullanıcının içindekileri okuyup okumamak istediğine karar vermesini sağlamak için akordeon modüllerini kullanmayı da seviyorum.
Disqus kullanan sizlere ne oldu? Ona geçtiğinizi sanıyordum. Geri dönmenin herhangi bir nedeni var mı?
WPBeginner Desteği
Yerel WordPress yorumlarına geri döndük. Disqus'tan ayrılma incelememize bakın.
Yönetici
Gavin Simone
İnsanların artık kullanmadığınızı bilmeleri için gönderinize bir cümle eklemek güzel olabilir (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/). Bu makaleyi okuyan herkes geçiş yapabilir ve sonra tekrar geri dönmek zorunda kalabilir. Teşekkürler!
Yayın Kadrosu
Updated. Thanks for the heads up