WhatsApp, dünya çapında 2,8 milyardan fazla kullanıcıya sahip en popüler mesajlaşma platformlarından biridir. WordPress sitenize bir WhatsApp sohbet kutusu ve paylaşım düğmesi eklemek, müşteri etkileşimini artırmanın ve ziyaretçilerin içeriğinizi paylaşmasını kolaylaştırmanın harika bir yoludur.
İster destek sunuyor olun, ister sadece sosyal paylaşımları artırıyor olun, bir WhatsApp sohbet kutusu ve paylaşım düğmeleri eklemek sitenize daha fazla trafik çekebilir.
WPBeginner olarak, okuyucularımızın içeriğimizi arkadaşları ve aileleriyle kolayca paylaşabilmeleri için web sitemize bir WhatsApp paylaşım düğmesi de ekledik.
Bu makalede, WordPress'e kolayca bir WhatsApp paylaşım düğmesinin nasıl ekleneceğini göstereceğiz.

WordPress'e Neden Bir WhatsApp Düğmesi Eklenir?
WhatsApp, insanların dünya çapında kolayca iletişim kurmasını sağlayan bir anlık mesajlaşma uygulamasıdır.
WordPress web sitenize bir WhatsApp paylaşım düğmesi eklemek, ziyaretçilerin içeriğinizi kişilerle kolayca paylaşmasını sağlayacaktır.
Ek olarak, kullanıcıların sizinle doğrudan sohbet edebileceği bir WhatsApp sohbet kutusu ekleyebilirsiniz.
Örneğin, çevrimiçi bir mağazanız varsa, müşteriler herhangi bir formu doldurmak veya müşteri desteğinden geçmek zorunda kalmadan ürün sorguları yapmak için WhatsApp sohbet düğmesini kullanabilirler.
Bu, artan kullanıcı etkileşimine ve daha düşük sepet terk oranlarına yol açabilir.
Bunu söyledikten sonra, WordPress'e kolayca bir WhatsApp paylaşım düğmesi nasıl ekleyebileceğinizi görelim.
- Yöntem 1: WordPress'e Bir WhatsApp Paylaşım Düğmesi Ekleme
- Yöntem 2: WordPress'e Bir WhatsApp Sohbet Kutusu Düğmesi Ekleme
- Bonus: WordPress'e Sosyal Paylaşım Düğmeleri Ekleme
Yöntem 1: WordPress'e Bir WhatsApp Paylaşım Düğmesi Ekleme
Web sitenize bir WhatsApp paylaşım düğmesi eklemek istiyorsanız, bu yöntem tam size göre.
İlk olarak, Sassy Social Share eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen WordPress eklentisi yükleme konusundaki başlangıç kılavuzumuza bakın.
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan Sassy Social Share menüsünü ziyaret edin. Buradan, üstteki ‘Standart Arayüz’ sekmesine geçmelisiniz.
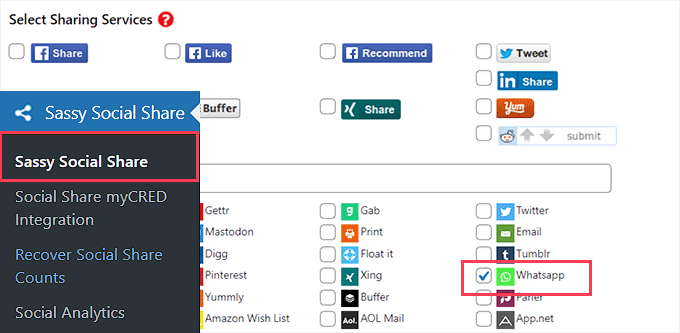
Ardından, 'Paylaşım Hizmetlerini Seç' bölümüne aşağı kaydırın ve WhatsApp seçeneğinin yanındaki kutuyu işaretleyin.

Ayrıca Facebook, Instagram, Pinterest, Twitter ve daha fazlası dahil olmak üzere diğer sosyal medya platformları için Paylaş düğmesini ekleyebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın, ardından ‘Tema Seçimi’ sekmesine gidebilirsiniz.
Buradan, paylaşım düğmelerini boyutlarını, şekillerini, logolarını veya arka plan renklerini ve daha fazlasını değiştirerek özelleştirebilirsiniz. Paylaşım düğmesi için WhatsApp marka renklerini kullanmak iyi bir fikirdir, böylece kullanıcılar onu daha kolay tanıyabilir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
WhatsApp paylaşım düğmenizi görmek için şimdi web sitenizi ziyaret edebilirsiniz.
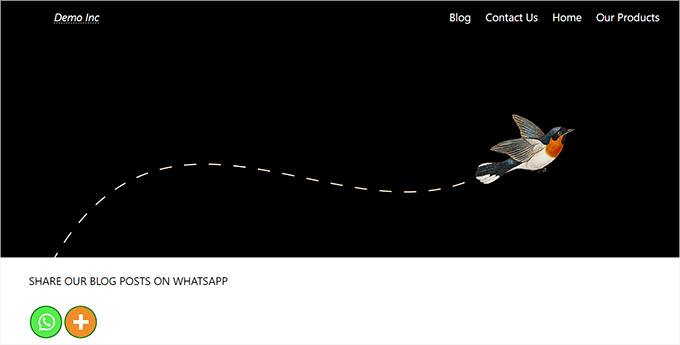
Demo web sitemizde böyle görünüyordu.

Her sayfaya bir WhatsApp düğmesi eklemek istemiyor musunuz? Endişelenmeyin, eklenti bunu tekil gönderilere ve sayfalara da kolayca eklemenize olanak tanır.
Blok Düzenleyicide WhatsApp Paylaşım Düğmesi Ekleme
WhatsApp paylaşım düğmesini yalnızca belirli gönderilerde ve sayfalarda göstermek istiyorsanız, öncelikle paylaşım düğmelerinin genel görünümünü kapatmanız gerekir.
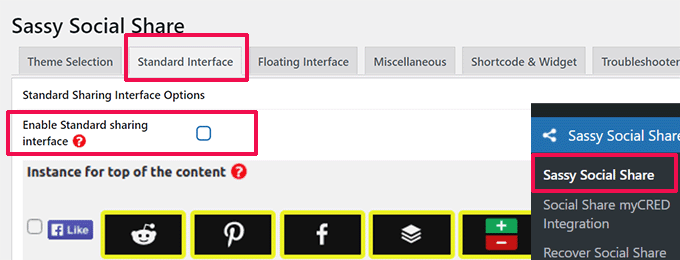
Bunu yapmak için, WordPress yönetici kenar çubuğundaki Sassy Social Share sayfasına gidin ve ‘Standart Arayüz’ sekmesine geçin.
Ardından, ‘Standart paylaşım arayüzünü etkinleştir’ seçeneği için kutunun işaretini kaldırmanız gerekir.

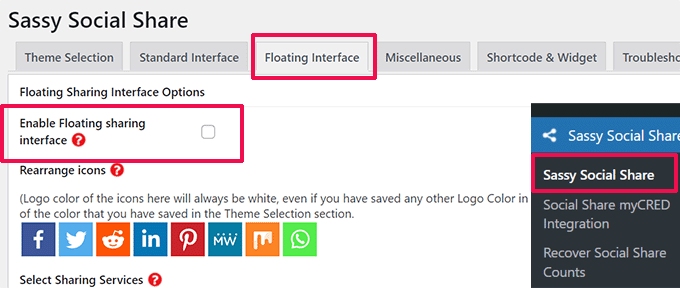
Ardından, 'Kayar Arayüz' sekmesine geçin.
Buradan, 'Kayan paylaşım arayüzünü etkinleştir' seçeneğinin yanındaki kutucuğun işaretini kaldırın.

Standart ve kayan sosyal paylaşım düğmelerini devre dışı bıraktığınıza göre, web sitenizdeki herhangi bir sayfaya veya gönderiye bir kısa kod kullanarak WhatsApp paylaşım düğmesi ekleyebilirsiniz.
WhatsApp paylaş düğmesini görüntülemek istediğiniz gönderiyi veya sayfayı içerik düzenleyicisinde açın veya yenisini oluşturabilirsiniz.
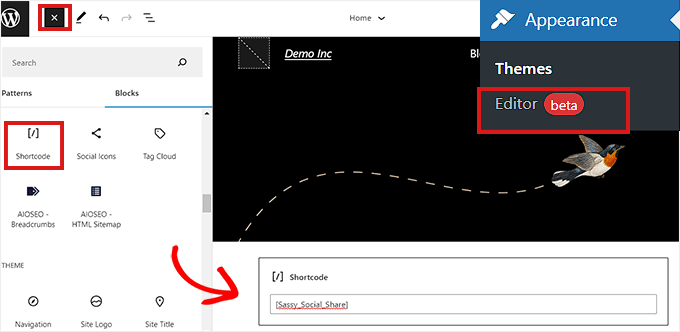
Buradan, sol üst köşedeki Ekle Blok (+) düğmesine tıklayın ve ‘Kısa Kod’ bloğunu arayın. Ardından, bloğu sayfaya ekleyin.

Ardından, aşağıdaki kısa kodu kopyalayıp ‘Kısa Kod’ bloğuna yapıştırmanız gerekir.
[Sassy_Social_Share]
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir. WhatsApp Paylaşım düğmeniz şöyle görünecektir.

WhatsApp Paylaşım Düğmesini Widget Olarak Ekleme
Web sitenizin kenar çubuğuna WhatsApp paylaş düğmesini eklemek için yönetici kenar çubuğundan Görünüm » Widget'lar sayfasına gitmeniz gerekir.
Buradan, sol üst köşedeki Ekle Bloğu (+) düğmesine tıklayın ve 'Kısa Kod' bloğunu bulun.
Ardından, kenar çubuğuna 'Kısa Kod' bloğunu eklemeniz gerekir.

Bundan sonra, aşağıdaki kısa kodu bloğa kopyalayıp yapıştırmanız yeterlidir.
[Sassy_Social_Share]
Ardından, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
WhatsApp paylaşım düğmeniz web sitesi kenar çubuğuna eklendikten sonra bu şekilde görünecektir.

WhatsApp Paylaşım Düğmesini Tam Site Düzenleyicisinde Ekleme
Bir blok teması kullanıyorsanız, tam site düzenleyicisini kullanacaksınız ve 'Widget'ler' sayfasına erişiminiz olmayacaktır.
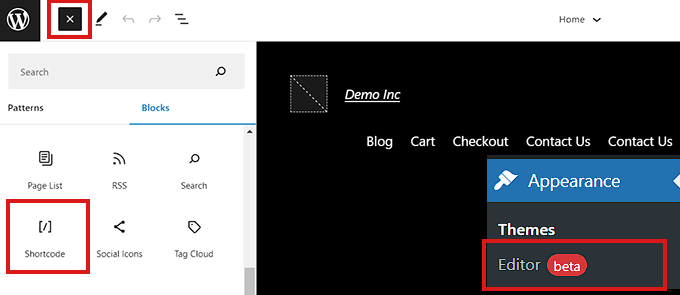
İlk olarak, tam site düzenleyicisini başlatmak için yönetici kenar çubuğundan Görünüm » Düzenleyici seçeneğini ziyaret etmeniz gerekir.
Ardından, ekranın üstündeki 'Blok Ekle' (+) düğmesine tıklayın ve 'Kısa Kod' bloğunu web sitenizde uygun bir yere ekleyin.
Bundan sonra, bloğa aşağıdaki kısa kodu ekleyin.
[Sassy_Social_Share]

İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklayın.
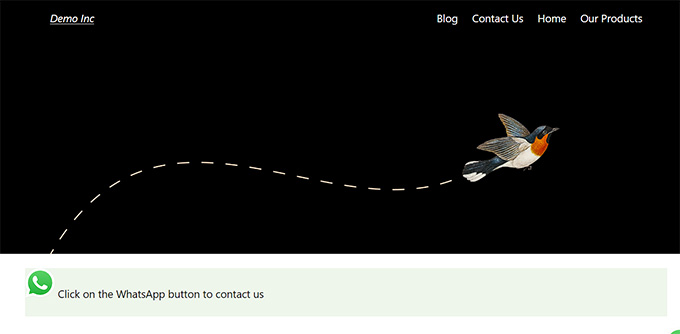
WhatsApp paylaşım düğmesi demo web sitemizde böyle görünüyordu.

Yöntem 2: WordPress'e Bir WhatsApp Sohbet Kutusu Düğmesi Ekleme
Bu yöntem, WordPress'e bir WhatsApp sohbet kutusu düğmesi eklemenizi sağlar.
Bu, bir kullanıcı WhatsApp sohbet düğmesine tıkladığında, WhatsApp telefon numaranıza doğrudan bir mesaj gönderebileceği anlamına gelir.
Not: WordPress kontrol panelinizde doğrudan herhangi bir mesaj almayacaksınız, ancak WhatsApp mobil uygulamasında, web arayüzünde ve masaüstü yazılımında normal şekilde sohbet edebileceksiniz.
Öncelikle, Click to Chat eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
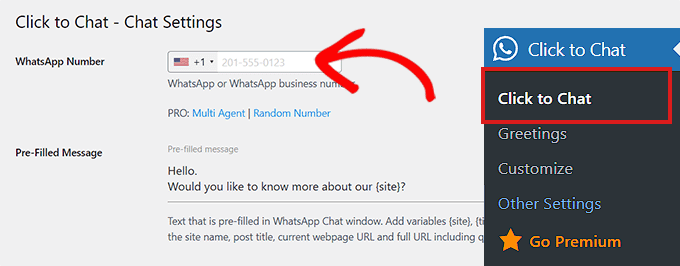
Etkinleştirdikten sonra, WordPress yönetici kontrol panelinizin kenar çubuğuna eklenen Click to Chat menü öğesine gidin.
Burada, öncelikle ‘WhatsApp Numarası’ alanına işletme telefon numaranızı yazarak başlayın.
Kullanıcılardan mesaj alacağınız telefon numarası bu olacaktır.
Bundan sonra, ‘Önceden Doldurulmuş Mesaj’ alanına basit bir mesaj yazabilirsiniz. Bu, WhatsApp sohbet pencerenizde görüntülenecek varsayılan mesaj olacaktır.

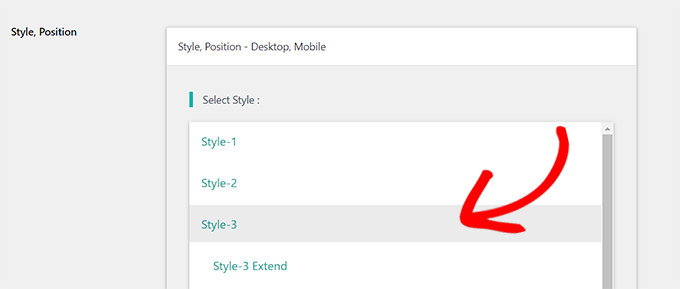
Ardından, ‘Stil, Konum’ bölümüne aşağı kaydırmanız gerekir.
Açılır menüden WhatsApp sohbet kutunuz için bir stil seçerek başlayabilirsiniz. Varsayılan olarak, bu eklenti yaklaşık 8 farklı stil sunar. Sadece tercih ettiğinizi seçin.

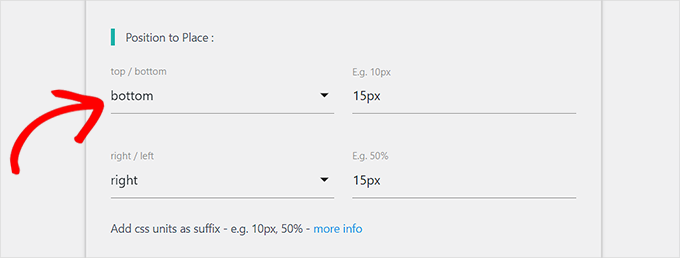
Bundan sonra, 'Yerleştirme Konumu' bölümüne kadar aşağı kaydırmanız gerekir.
Buradan, açılır menülerden sohbet kutunuzun konumunu ve boyutunu seçebilirsiniz.

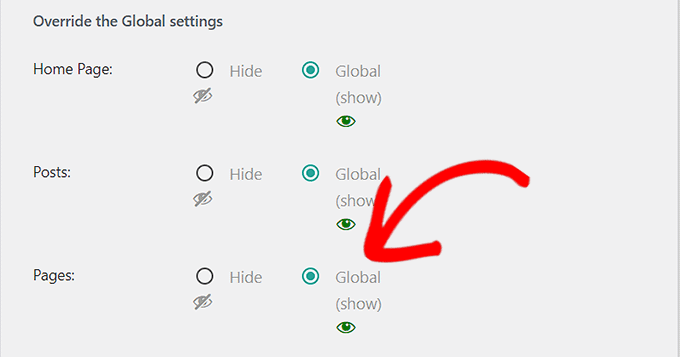
Ardından, 'Görüntü Ayarları' bölümüne gitmeniz gerekir.
Burada, WhatsApp sohbet kutunuzu görüntülemek istediğiniz seçeneklerin yanındaki 'Genel' kutusunu işaretleyin.
Örneğin, sohbet kutusunu gönderilerinizde, sayfalarınızda ve kategori sayfalarınızda görüntülemek istiyorsanız, ‘Genel’ seçeneğini işaretlemeniz gerekir.
Belirli bir sayfada WhatsApp sohbet kutusunu görüntülemek istemiyorsanız 'Gizle' seçeneğini de seçebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
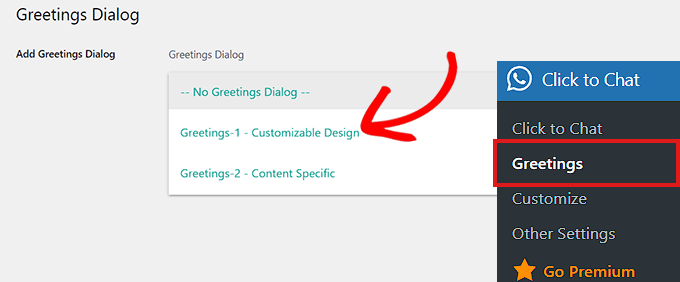
Şimdi, açılır menüden bir Selamlaşma diyaloğu seçmek için Click to Chat » Greetings sayfasına gitmeniz gerekiyor.
Bu karşılama iletişim kutusu, sayfanızdaki WhatsApp düğmesiyle birlikte gösterilecektir.

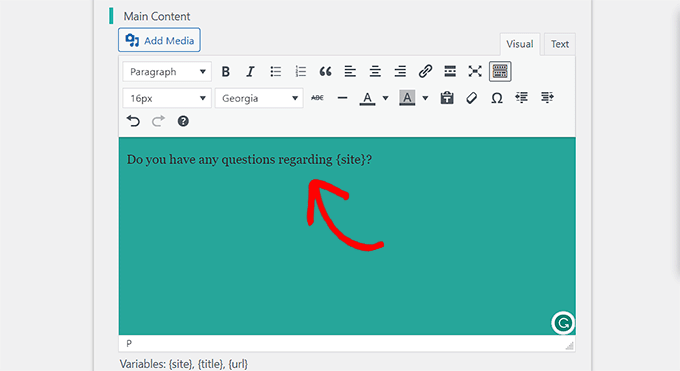
Seçiminizi yaptıktan sonra, karşılama iletişim kutunuzun başlığı, ana içeriği ve harekete geçirici mesajı için içeriği yazmanız gerekecektir.
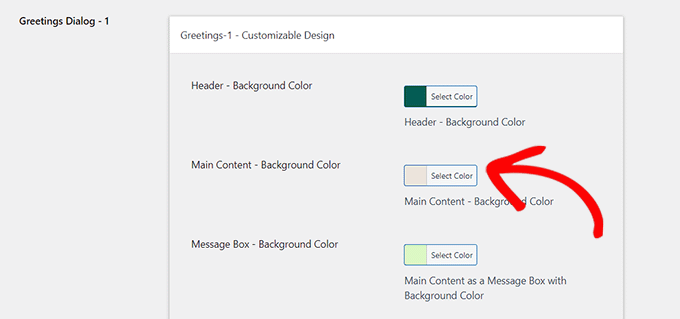
Bundan sonra, ‘Özelleştirilebilir Tasarım’ bölümüne aşağı kaydırın.

Buradayken, ana içeriğinizin, üst bilginizin ve mesaj kutunuzun arka plan renklerini seçebilirsiniz.
Bundan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamanız yeterlidir.

Ardından, web sitenizi ziyaret etmeniz gerekir.
Varsayılan olarak, WhatsApp sohbet kutunuz böyle görünecektir.

Şimdi, WhatsApp sohbet düğmesini blok düzenleyiciye, bir widget olarak ve tam site düzenleyicisine nasıl kolayca ekleyebileceğinizi göstereceğiz.
WhatsApp Sohbet Düğmesini Blok Düzenleyiciye Ekleme
blok düzenleyiciyi kullanarak WhatsApp düğmesini WordPress web sitenizdeki belirli bir sayfaya veya gönderiye kolayca ekleyebilirsiniz.
Bu eğitim için WhatsApp düğmesini bir sayfaya ekleyeceğiz.
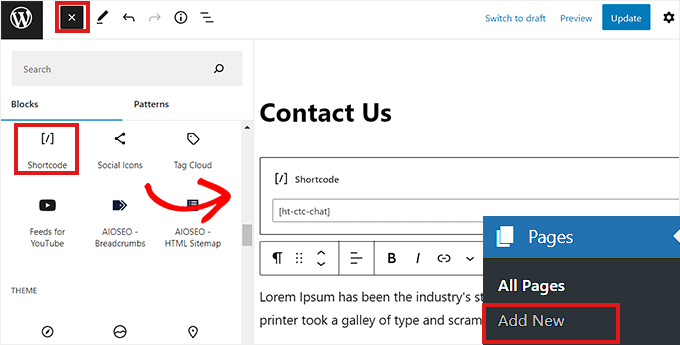
İlk olarak, yönetici kenar çubuğundan Sayfalar » Yeni Ekle sayfasına gitmeniz gerekir.
Bu, blok düzenleyiciyi başlatacaktır.
Şimdi, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklamanız ve ‘Kısa Kod’ bloğunu seçmeniz gerekiyor.

‘Kısa Kod’ bloğu eklendikten sonra, aşağıdaki kısa kodu bloğa kopyalayıp yapıştırmanız gerekir.
[ht-ctc-chat]
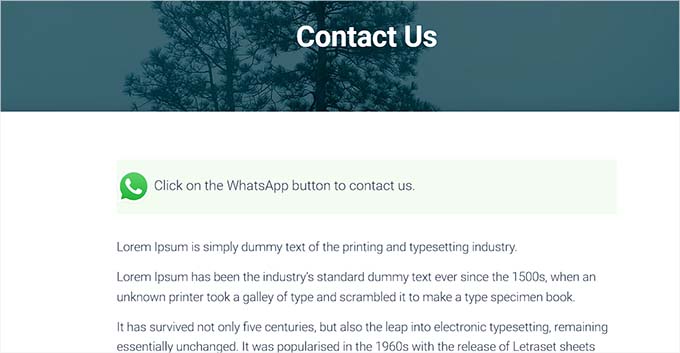
Bundan sonra, üstteki 'Yayınla' düğmesine tıklamanız yeterlidir.
WhatsApp düğmesi demo web sitemizde böyle görünüyordu.

WhatsApp Sohbet Düğmesini Widget Olarak Ekleme
Bu yöntemde, WhatsApp düğmesini web sitenizin kenar çubuğuna kolayca bir widget olarak nasıl ekleyeceğinizi göstereceğiz.
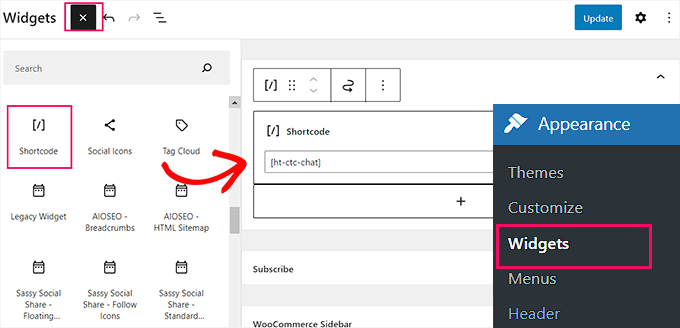
Öncelikle, WordPress kenar çubuğundan Görünüm » Widget'lar sayfasına gidin.
Oradayken, kenar çubuğunu genişletmek için 'Kenar Çubuğu' sekmesine tıklayın ve ardından üstteki 'Blok Ekle' (+) düğmesine tıklayın. Ardından, 'Kısa Kod' bloğunu bulun ve kenar çubuğuna ekleyin.

Şimdi, aşağıdaki kısa kodu bloğa kopyalayıp yapıştırmanız yeterlidir.
[ht-ctc-chat]
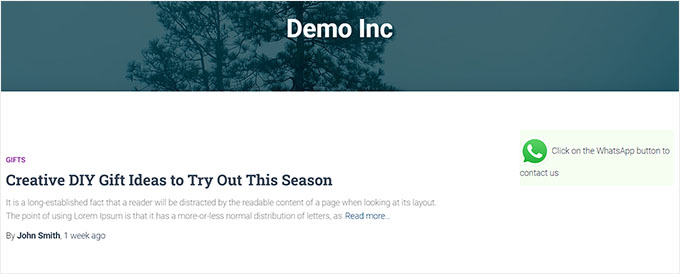
Son olarak, ayarlarınızı kaydetmek için 'Güncelle' düğmesine tıklamayı unutmayın.
Demo web sitemizde kenar çubuğuna eklendikten sonra WhatsApp düğmesinin görünümü bu şekildeydi.

WhatsApp Sohbet Düğmesini Tam Site Düzenleyicisine Ekleme
Tam site düzenleyicili bir blok tabanlı tema kullanıyorsanız, bu yöntem tam size göre. Öncelikle, tam site düzenleyicisini başlatmak için Görünüm » Düzenleyici sayfasına gidin.
Oradayken, ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesine tıklamanız yeterlidir. Şimdi, 'Kısa Kod' bloğunu bulun ve sitenizdeki tercih ettiğiniz yere ekleyin.

Blok eklendikten sonra, aşağıdaki kısa kodu bloğa kopyalayıp yapıştırmanız yeterlidir.
[ht-ctc-chat]
Son olarak, değişikliklerinizi kaydetmek için üstteki ‘Güncelle’ düğmesine tıklamayı unutmayın.
WhatsApp düğmesi sitemizde böyle görünüyordu.

Bonus: WordPress'e Sosyal Paylaşım Düğmeleri Ekleme
WhatsApp dışında, Facebook, Instagram veya Twitter gibi diğer platformlar için de paylaşım düğmeleri ekleyebilirsiniz. Bu, kullanıcıların içeriğinizi sosyal medya profillerinde paylaşmalarını ve erişiminizi artırmanızı sağlayacaktır.
Bunu Social Snap eklentisini kullanarak yapabilirsiniz. Etkinleştirdikten sonra, Social Snap » Ayarlar'ı ziyaret edin ve 'Satır İçi Düğmeler' sekmesini seçin.
Bu, düğmelerin konumunu seçebileceğiniz ve web sitenizde nerede görüntülemek istediğinizi seçebileceğiniz bazı yeni ayarlar açacaktır.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamanız yeterlidir. Ayrıntılar için, WordPress'e sosyal paylaşım düğmelerinin nasıl ekleneceğine dair öğreticimize bakın.
Umarım bu makale, WordPress'e nasıl bir WhatsApp paylaşım düğmesi ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, küçük işletmeler için en iyi canlı sohbet yazılımları ve WordPress'e metinden konuşmaya nasıl eklenir hakkındaki eğitimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Moinuddin Waheed
Çoğu sosyal paylaşım eklentisi WhatsApp paylaşım ve sohbet düğmelerini içermez.
Sassy sosyal paylaşım eklentisinin WhatsApp paylaşımı ve WhatsApp sohbeti için bütünsel bir çözüm sunduğunu bilmek güzel.
Mrteesurez
Tamam, sizi doğru anladıysam, WhatsApp sohbet düğmesinin ziyaretçileri doğrudan WhatsApp mobil uygulamalarına mı götüreceğini yoksa doğrudan Chrome'dan WhatsApp web sürümünde mi sohbet edeceklerini mi kastediyorsunuz?
WPBeginner Desteği
Paylaşım düğmesini kullanarak, kullanıcılar sohbeti başlatmak için WhatsApp'a yönlendirilecektir.
Yönetici
nitin
hangi sosyal paylaşım eklentisini kullanıyorsunuz?
WPBeginner Desteği
At the moment we are using something custom for our site
Yönetici
Anuradha Chawla
Diğer sosyal paylaşım seçenekleriyle karşılaştırıldığında, WhatsApp, Facebook ve Twitter'ın Hindistan'daki sosyal paylaşımın büyük bir kısmını oluşturduğuna inanıyorum. Bu makaleyi paylaştığınız için teşekkürler.
Kat
Resimlere whats app paylaşım düğmesi ekleyebilir misiniz? Blog yazıların birçoğu resim ağırlıklı ve ben gönderinin URL'sinin paylaşılmasını değil, gönderinin içindeki belirli resmin paylaşılmasını istiyorum. Bu mümkün mü?
VIvien
Fark ettiğim şey, sitenize ne kadar çok eklenti eklerseniz, temanız çöktüğünde ne olduğunu o kadar az anladığınızdır.
Toni
Eklentinin ne için kullanıldığına dair bir açıklama olması faydalı olur diye düşünüyorum.
elsieisy
Yüklendi! Teşekkürler.
Ekranımın boyutunu küçülttüm ve gördüm ama mobilde görmedim.
Yardımsever Colin
Not: Bu uygulama, v 4.0.7'nin üzerindeki WordPress'in en son sürümleriyle test edilmemiştir. Sitem WordPress 4.2.4 kullanıyor. Kullanmanın uygun olduğundan nasıl emin olabilirim?
Panagiotis Tabakis
%100 emin olmanın tek yolu kendiniz test etmek veya WP sürümünüzle kullanan kullanıcılara danışmaktır. Geliştirici notuna göre çalışması gerekir.