Venmo, çevrimiçi işlemler için en popüler ödeme yöntemlerinden biri haline geldi. WordPress veya WooCommerce sitenizde sunmak, müşterilerinizin alışveriş deneyimini iyileştirebilir. Kullanışlı ve kullanıcı dostudur ve yaklaşık 70 milyon kişi zaten kullanmaktadır.
Yıllar boyunca, birçok farklı e-ticaret işletmesinin satışlarını artırmak için çevrimiçi mağazalarını oluşturmalarına ve optimize etmelerine yardımcı olduk. Ve birden fazla farklı ödeme seçeneği sunmanın çok etkili olabileceğini gördük.
Kullanıcılar güvendikleri ve kullanımını kolay buldukları ödeme seçeneklerini gördüklerinde, satın alma işlemlerini tamamlama olasılıkları çok daha yüksektir ve bu da daha yüksek dönüşüm oranlarına yol açar.
Neyse ki, ücretsiz bir eklenti kullanarak WordPress’te Venmo ödemelerini kabul etmek de kolaydır. Bu kılavuzda size bunu adım adım nasıl yapacağınızı göstereceğiz.

Ödeme Geçidi Olarak Neden Venmo Kullanılmalı?
Venmo, dünyanın en popüler ve güvenilir çevrimiçi ödeme ağ geçidi olan PayPal’a ait popüler bir mobil ödeme hizmetidir. Venmo şu anda yalnızca ABD’de kullanılabilir.
Amerika Birleşik Devletleri’nde bir WooCommerce mağazanız varsa, Venmo’yu bir ödeme ağ geçidi olarak eklemek harika bir seçenek olabilir çünkü müşterilerinizin herhangi bir güçlük çekmeden cep telefonlarından alışveriş yapmalarına olanak tanır.
Venmo yalnızca kullanıcıların banka hesaplarına kolayca bağlanmakla kalmaz, aynı zamanda Venmo bakiyenizden veya bağlantılı bakiyenizden para göndermek için herhangi bir ücret talep etmez. Bunlar, birçok ABD sakininin bu mobil ödeme uygulamasını tercih etmesinin büyük nedenleridir.
Amazon, Macy’s, Walmart ve Samsung gibi popüler markalar da Venmo’yu müşterilerine bir ödeme ağ geçidi olarak sunuyor. Bununla birlikte, Venmo’yu WordPress’e nasıl kolayca ekleyebileceğinizi görelim.
Özellikle hizmet tabanlı işletmeler için de faydalı olabilir. Örneğin, restoranlar, berberler, fotoğrafçılar ve diğer küçük işletmeler işlem ücretlerinden tasarruf etmek için Venmo’yu kabul etmeyi tercih edebilir.
Şimdi, WordPress ve WooCommerce’de Venmo ödemelerinin nasıl kurulacağına bir göz atalım:
Yöntem 1. Ödeme Eklentileri Braintree Kullanarak WordPress’e Venmo Ekleme
Ödeme Eklentileri Braintree For WooCommerce eklentisini kullanarak Venmo’yu WooCommerce mağazanızla sorunsuz bir şekilde entegre edebilirsiniz.
Bu WooCommerce eklentisi, Venmo’yu çevrimiçi mağazanıza bir ödeme ağ geçidi olarak kolayca eklemenizi sağlar.
İlk olarak, Payment Plugins Braintree eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atın.
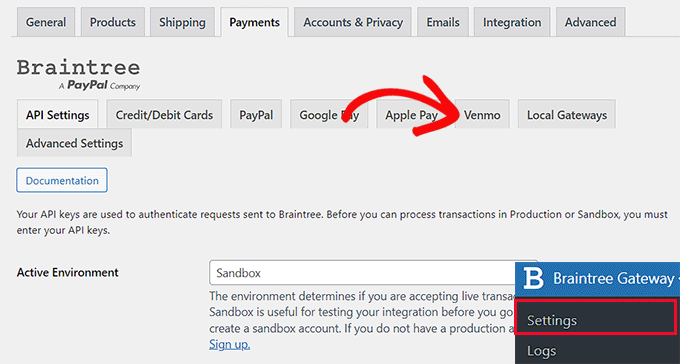
Etkinleştirmenin ardından WordPress yönetici panonuzdan Braintree Gateway ” Ayarlar bölümüne gidin.
Bu aslında sizi WooCommerce ‘Ödemeler’ sayfasına yönlendirecektir. Bu sayfaya WooCommerce ” Ayarlar bölümüne giderek de ulaşabilirsiniz. Tek fark, WooCommerce menü öğesi üzerinden giderseniz, sayfada Braintree logosu olmayacaktır.
Burada, sitenize entegre edebileceğiniz tüm Braintree ağ geçitlerini göreceksiniz. Sadece ‘Venmo’ sekmesine tıklayın.

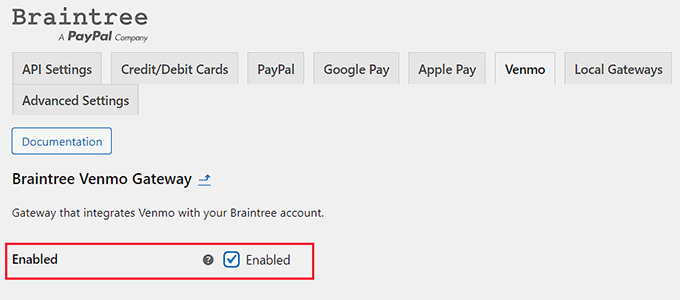
Şimdi ‘Braintree Venmo Gateway’ sekmesinde olduğunuza göre, en üstte bir ‘Etkin’ onay kutusu göreceksiniz.
İşaretli olduğundan emin olmanız gerekir. Bu eklenti sitenizin Venmo ödemelerini kabul etmesini sağlayacaktır.

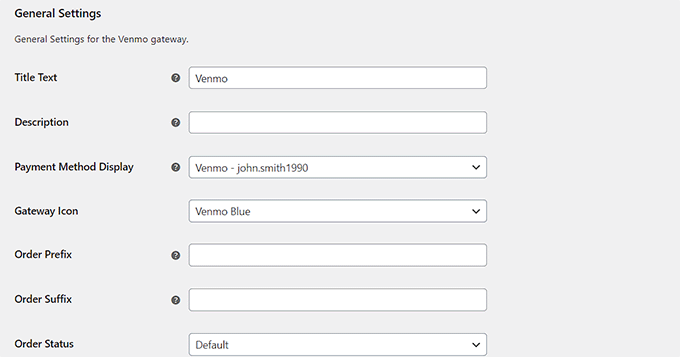
Ardından, ‘Genel Ayarlar’a gidin ve Venmo Ağ Geçidinizi ayarlamak için ayrıntıları doldurun. Örneğin, kullanıcılara görünen başlığı veya simgeyi değiştirebilir veya ödeme yönteminin kısa bir açıklamasını ekleyebilirsiniz.
Bundan sonra, sayfanın altındaki ‘Değişiklikleri Kaydet’ düğmesine tıklayarak değişikliklerinizi kaydedebilirsiniz.

Artık Venmo WordPress sitenize eklendi ve WooCommerce’de ödeme kabul etmeye hazırsınız.
Yöntem 2. Venmo ile Ödeme Eklentisini Kullanarak WordPress’e Venmo Ekleme
WordPress’e Venmo eklemenin bir başka yolu da Checkout With Venmo On WooCommerce eklentisini kullanmaktır.
Yapmanız gereken ilk şey Checkout With Venmo On WooCommerce eklentisini yüklemek ve etkinleştirmektir. Yardım için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atın.
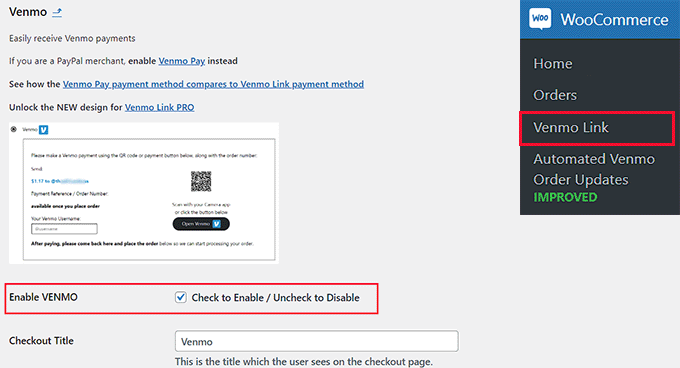
Eklenti etkinleştirildikten sonra, WordPress yönetici panosundan WooCommerce ” Venmo Link ‘e gidin.
Bu, WooCommerce ‘Ödemeler’ sayfasında ‘Venmo’ sekmesini açacaktır.
Sayfanın üst kısmında ‘VENMO’yu Etkinleştir’ seçeneğini bulacaksınız. Kutuyu işaretlediğinizden emin olun.

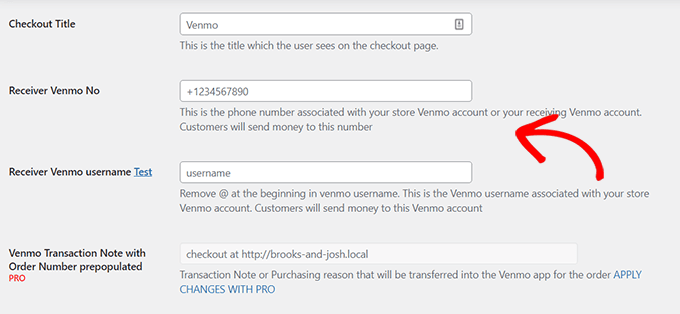
Ardından, aşağıdaki formda yer alan bilgileri doldurmanız ve ardından sayfanın altındaki ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Tebrikler! Venmo’yu WordPress’e başarıyla entegre ettiniz.

Bonus: WooCommerce’de Taksitli Ödemeler Nasıl Kurulur?
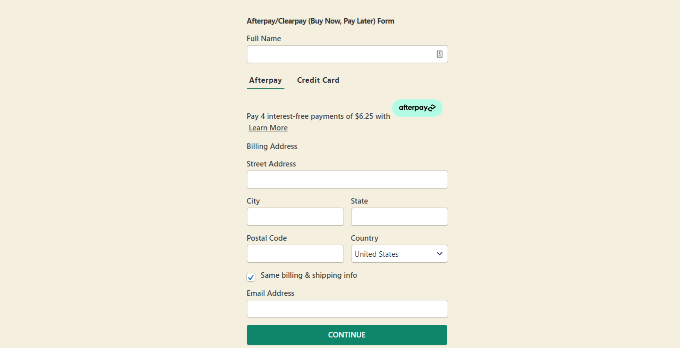
Venmo’yu WooCommerce’e eklediğinize göre, müşteriler için bir ‘şimdi al, sonra öde’ seçeneği de eklemek isteyebilirsiniz.
Taksitli ödemeler, müşterilerin tüm tutarı peşin ödemek yerine, satın alımlarını zaman içinde daha küçük, daha yönetilebilir ödemelere bölmelerine olanak tanır.
Bu, satışları ve dönüşümleri artıracak, yüksek fiyatlı ürünleri daha erişilebilir hale getirecek ve çevrimiçi mağazanızı rakiplerden farklılaştıracaktır.
Tek yapmanız gereken taksit planlarını destekleyen bir Stripe ödeme eklentisi kurmak.
Şimdi al, sonra öde planlarını ve 135’ten fazla para biriminde 13 farklı ödeme yöntemini destekleyen WP Simple Pay’i öneriyoruz. Önceden oluşturulmuş form şablonlarıyla birlikte gelir ve günlere, haftalara, aylara veya yıllara göre faturalandırma dönemini seçmenize olanak tanır.

Daha fazla bilgi edinmek istiyorsanız, WooCommerce için taksit planlarının nasıl ayarlanacağına ilişkin kılavuzumuzu takip edin.
İşte bu kadar! Venmo’yu WordPress ve WooCommerce’e nasıl ekleyeceğinizi öğrendiğinizi umuyoruz. Ayrıca, nihai WooCommerce SEO kılavuzumuza ve mağazanızı büyütmenize yardımcı olacak en iyi WooCommerce eklentileri için uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.