WordPress yazılarınıza ve sayfalarınıza araç ipuçları eklemek içeriğinizi güçlendirebilir.
Fareniz belirli kelimelerin üzerine geldiğinde ekstra bilgi sağlayarak mesajınızı netleştirmeye ve içeriğinizi daha kullanıcı dostu hale getirmeye yardımcı olurlar.
Araç ipuçları, metni karmaşıklaştırmadan gönderilerinize derinlik katmanın etkili ama basit bir yolunu sunar. Araç ipuçlarını kullanarak okuyucularınıza rehberlik edebilir ve gerektiğinde daha fazla bağlam sunabilirsiniz.
Bu makalede, WordPress yazılarınıza ve sayfalarınıza nasıl araç ipuçları ekleyeceğinizi göstereceğiz.

Neden WordPress Yazılarınızda ve Sayfalarınızda Araç İpuçlarını Göstermelisiniz?
Araç ipuçları, WordPress sitenizdeki bir alanın üzerine geldiğinizde açılan küçük kutularda yararlı bilgiler görüntüler. İçeriğinize netlik katmak için harika bir yoldur.
Zor kelimelerin tanımlarını eklemek, önemli gerçekleri vurgulamak ve bilgilerinizin kaynaklarını göstermek için araç ipuçlarını kullanabilirsiniz. Dipnotlar gibi, kullanıcı deneyimini iyileştirebilir ve ziyaretçilerinizle güven oluşturmanıza yardımcı olabilirler.
Ancak, araç ipuçları asla temel bilgiler için kullanılmamalıdır. Gönderiniz, okuyucularınız ipucunu okumasalar bile, görmeme ihtimallerine karşı ihtiyaç duydukları her şeyi içermelidir.
Ayrıca araç ipuçlarını aşırı kullanmadığınızdan emin olmalısınız, aksi takdirde web sitenizin ziyaretçileri için dikkat dağıtıcı olabilirler ve bu da kullanıcı deneyimini bozabilir.
Bunu akılda tutarak, WordPress yazılarınıza ve sayfalarınıza nasıl araç ipuçları ekleyebileceğinize bakalım.
WordPress Yazılarınıza ve Sayfalarınıza Araç İpuçları Ekleme
Yapmanız gereken ilk şey WordPress Tooltips eklentisini yüklemek ve etkinleştirmektir. Daha fazla bilgi edinmek için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, yazılarınıza ve sayfalarınıza araç ipuçları eklemenin birkaç yolu vardır. Bunlardan ilki, belirli anahtar kelimelere otomatik olarak araç ipuçları eklemektir.
Anahtar Kelimelere Otomatik Olarak Araç İpuçları Ekleme
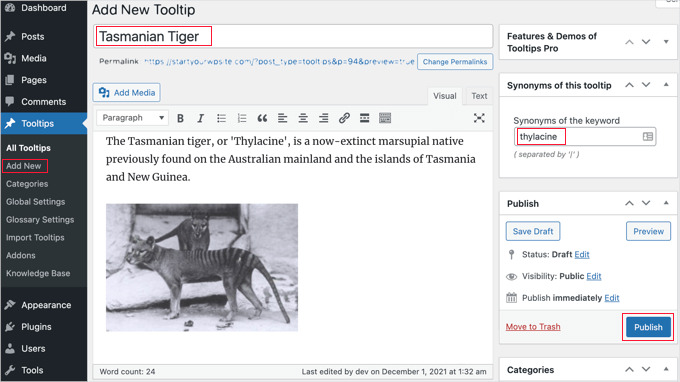
Yeni bir araç ipucu oluşturmak için tek yapmanız gereken Araç İpuçları ” Yeni Ekle ‘ye gitmektir. Bir başlık ekleyerek başlamanız gerekir.
Bu başlık bir anahtar kelimedir ve araç ipucu, anahtar kelimenin yazılarınızda ve sayfalarınızda geçtiği her yerde otomatik olarak görüntülenir. Araç ipucunu sitenizdeki birden fazla konuma manuel olarak eklemeniz gerekmediğinden bu size çok zaman kazandırabilir.
Araç ipucunda başka sözcüklerin de görüntülenmesini istiyorsanız, bunları ekranın sağındaki eşanlamlılar bölümüne girebilirsiniz. Birden fazla eşanlamlı girerseniz, bunlar boru sembolü | ile ayrılmalıdır.

Şimdi, içerik bölümüne araç ipucunuzu ekleyin. Bir araç ipucu yalnızca birkaç kelime uzunluğunda olabileceği gibi, resimler ve diğer medyalarla zenginleştirilmiş birkaç paragraflık bir içerik de olabilir. Ancak, içeriği tam bir yazı için değil, bir araç ipucu için yazdığınızı unutmayın, bu nedenle herhangi bir ekranda kolayca okunabilmesi için mümkün olduğunca kısa tutun.
İşiniz bittiğinde, ekranın sağ tarafındaki ‘Yayınla’ düğmesine tıklamalısınız. Artık araç ipuçları, araç ipucunun başlığının ve eşanlamlılarının bulunduğu her yerde yazılarınızda ve sayfalarınızda otomatik olarak görüntülenecektir.

Kısa Kod Kullanarak Araç İpuçları Ekleme
Araç ipuçları eklemenin bir başka yolu da yazılarınızın ve sayfalarınızın içeriğine bir kısa kod eklemektir.
Bu yöntem, daha kısa araç ipuçları için veya araç ipucunu web sitenizdeki her eşleşen anahtar kelime yerine yalnızca bir kez görüntülemek istediğinizde uygundur.
Kısa kodlar konusunda yeniyseniz, WordPress’te nasıl kısa kod ekleneceğine ilişkin yeni başlayanlar için hazırladığımız kılavuzdan daha fazla bilgi edinebilirsiniz.
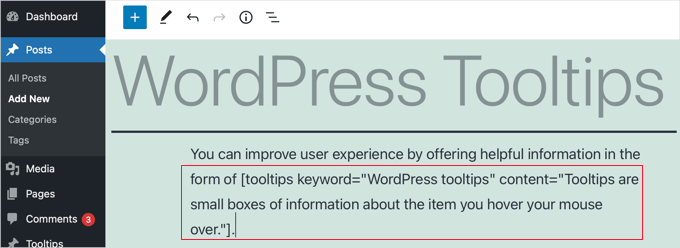
Araç ipucu kısa kodunuzu eklemek için öncelikle içerik düzenleyicide araç ipucunu eklemek istediğiniz yazıyı veya sayfayı açmanız gerekir. Daha sonra bu kısa kodu araç ipucunun görüntülenmesini istediğiniz yere eklemelisiniz:
1 | [tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"] |
YOURKEYWORD yerine araç ipucunu eklemek istediğiniz kelime veya ifadeyi ve YOURTOOLTIPCONTENT yerine araç ipucuna eklemek istediğiniz metni yazmanız yeterlidir. Düzgün çalışması için tırnak işaretlerini kısa kodda bıraktığınızdan emin olun.

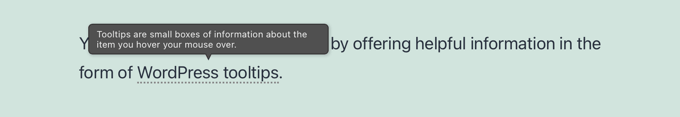
Araç ipucunu çalışırken görmek için sayfayı önizleyebilirsiniz.
Demo sitemizde bu şekilde görünüyor.

Araç İpuçlarınızdan Sözlük Oluşturma
Her araç ipucu, bir sözlük veya sözlükte bulacağınıza benzer şekilde bir anahtar kelimenin açıklamasıdır. Araç ipuçlarını eklemeye devam ettikçe, sanki temel bir sözlük oluşturuyormuşsunuz gibi olur.
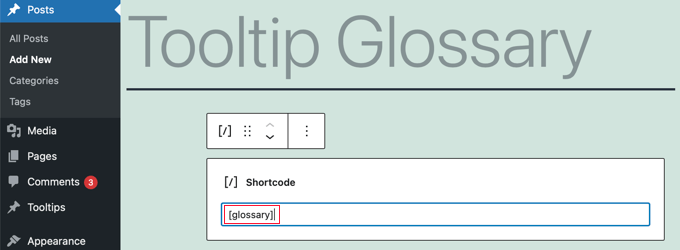
Bu nedenle WordPress Tooltips eklentisi, web sitenizde bir araç ipuçları sözlüğü görüntülemenize olanak tanır. Basitçe [glossary] kısa kodunu görünmesini istediğiniz yazıya veya sayfaya ekleyin.

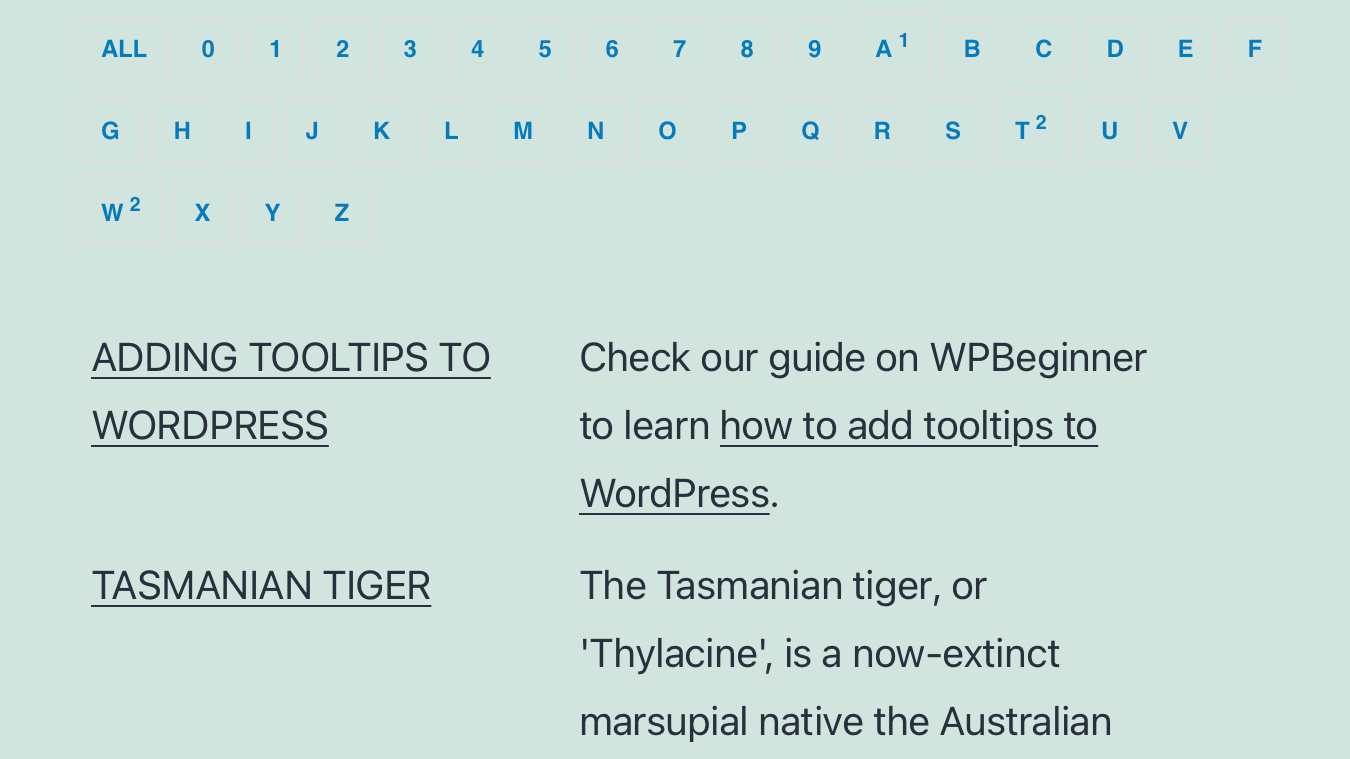
Yazıyı veya sayfayı yayınladıktan sonra, sözlüğü görmek için web sitenizi ziyaret edebilirsiniz.
Demo sitemizde bu şekilde görünüyor. Eklentinin araç ipuçları listesine eklediğimiz araç ipuçlarını içeriyor ancak kısa kod kullanarak oluşturduğumuz araç ipuçlarını içermiyor.

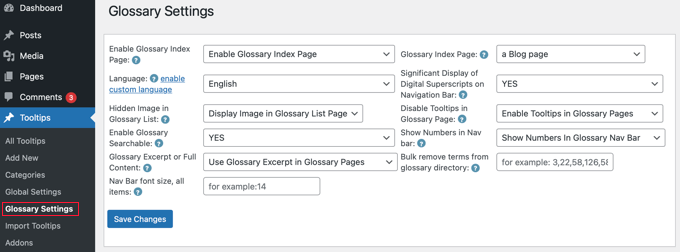
Sözlüğü özelleştirmek istiyorsanız, bunu WordPress kontrol panelinizdeki Araç İpuçları ” Sözlük Ayarları menüsünden yapabilirsiniz.
Burada, sözlüğün nasıl görüntüleneceği ve nelerin dahil edileceği konusunda ince ayar yapabileceğiniz bir dizi seçenek bulacaksınız.

Örneğin, sözlükte resimlerin görüntülenip görüntülenmeyeceğini seçebilir ve dahil etmek istemediğiniz araç ipuçlarının kimliğini listeleyebilirsiniz.
Bonus İpucu: Kitlenize Yeni Araç İpuçlarınız Hakkında Anket Yapın
WordPress’te bir anket oluşturmak, ziyaretçilerinizden geri bildirim almak için çok kullanışlıdır ve bu da onların ilgi alanlarını daha iyi anlamanıza yardımcı olabilir.
Çevrimiçi bir mağaza işletiyorsanız, insanların ürün veya hizmetlerinizde hangi özellikleri istediğini öğrenmek için sorular sorabilirsiniz.
Ya da bir WordPress blogunuz varsa, anketler makalelerinizin yararlı olup olmadığını ve kitlenizin hangi diğer konular hakkında okumak istediğini öğrenmenin harika bir yoludur.
Anket formları, kullanıcı deneyimini iyileştirmeye yönelik öneriler toplamak için de çok yönlü bir araçtır.

Araç ipucu özelliğinin ekranda görünmesi bir veya iki saniye sürebilir, bu nedenle site ziyaretçilerinizin bunları gerçekten fark edip etmediklerini görmek için anket yapmak isteyebilirsiniz. Ayrıca yararlı mı yoksa dikkat dağıtıcı mı olduklarını da bilmek isteyebilirsiniz.
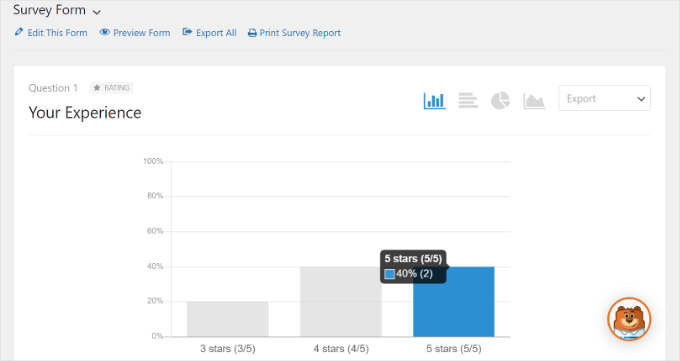
WPForms, WordPress anketleri oluşturmak için en iyi form oluşturucudur. Çeşitli yanıt türleri için yıldız derecelendirmeleri, Likert ölçeği veya net destekleyici puanı kullanabilirsiniz.
Dahası, ihtiyaçlarınıza en uygun olanı bulmak için çeşitli kullanıcı anket formu şablonları arasından seçim yapabilirsiniz.

Anket formları oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, WordPress’te anket oluşturma hakkındaki kılavuzumuza başvurabilirsiniz.
Bu eğitimin WordPress yazılarınıza ve sayfalarınıza nasıl araç ipuçları ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, özel yazı türleri için simgelerin nasıl ekleneceği ve WordPress’te yazılar ve sayfalar için altyazıların nasıl ekleneceği hakkındaki kılavuzlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





sasa
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner
@shovan It works.
shovan
I dont think the plugin works on WP 3
netcaststudio
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner
@Jaxov An article is due for that.
Jaxov
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel
nice tutorial! thanx for this…i never knew how to do that!