Web sitenizin ziyaretçileri ve müşterilerinizle güven ve şeffaflık inşa etmek, tüm çevrimiçi işletmeler için kritik öneme sahiptir. Bu, zaman içinde sadakat oluşturmanıza ve harika bir kullanıcı deneyimi sağlamanıza yardımcı olabilir.
İyi hazırlanmış bir hizmet şartları sözleşmesi, bu güveni oluşturmak ve hem sizin hem de ziyaretçilerinizin beklenti ve sorumluluklarını ana hatlarıyla belirlemek için çok yararlı olabilir.
WPBeginner’da kendi hizmet şartları sözleşmemizi hazırlamak için çok zaman harcadık, bu nedenle başarılı bir sözleşmede yer alan her şeyi araştırdık.
Bu makalede, WordPress web sitenize bir hizmet şartları sözleşmesini nasıl ekleyeceğinizi adım adım göstereceğiz.

Hizmet Şartları Sözleşmesi Nedir ve Neden WordPress’e Eklenmelidir?
Hizmet şartları (TOS) sözleşmesi, kullanıcıların web sitenizi kullanmak, bir form göndermek, fiyat teklifi istemek, e-posta listenize katılmak veya WooCommerce mağazanızdan ürün sipariş etmek için kabul etmesi gereken bir dizi koşuldur. Fikri mülkiyetinizi korur ve kullanıcılara sitenizin güvenilir olduğunu göstererek kullanıcı deneyimini iyileştirir.
WordPress’e hizmet şartları sözleşmesi ekleyerek spam’i önlemeye yardımcı olabilir, sorumluluğunuzu sınırlayabilir ve kullanıcıların belirli web sitesi politikalarını kabul etmesini sağlayabilirsiniz.
Bununla birlikte, WordPress sitenizde bir hizmet şartları sözleşmesini nasıl zorunlu kılacağınızı gösterelim.
WordPress’te Hizmet Şartları Sözleşmesi Oluşturun
Henüz bir hizmet şartları sözleşmeniz yoksa, bir tane oluşturmanız ve WordPress’e eklemeniz gerekir.
Bir TOS sözleşmesi oluşturmanın birden fazla yolu vardır. Örneğin, çevrimiçi bir oluşturucu kullanabilir, metni başka bir siteden kopyalayabilir, bir avukat tutabilir veya sizin için bir tane oluşturması için bir TOS eklentisi kullanabilirsiniz.
Editörün Notu: Web sitenizin hizmet şartlarını oluşturmak için profesyonel bir avukata danışmanızı öneririz. Aşağıdaki otomatik hizmet şartı oluşturucu eklentisi işe yarayabilir, ancak uyumluluğu garanti edemez.
Bu eğitimde, genel hizmet şartları oluşturmak için WP AutoTerms eklentisini kullanacağız, ancak sizin için en uygun yöntemi kullanabilirsiniz.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
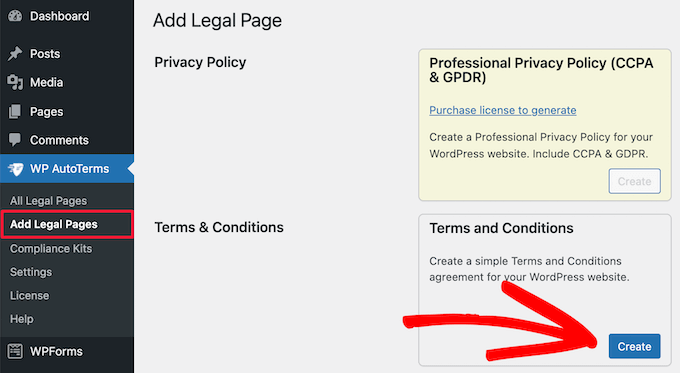
Bundan sonra, WordPress kontrol panelinizde WP AutoTerms ” Yasal Sayfalar Ekle bölümüne gidin.
Ardından, ‘Hüküm ve Koşullar’ alanındaki ‘Oluştur’ düğmesine tıklayın.

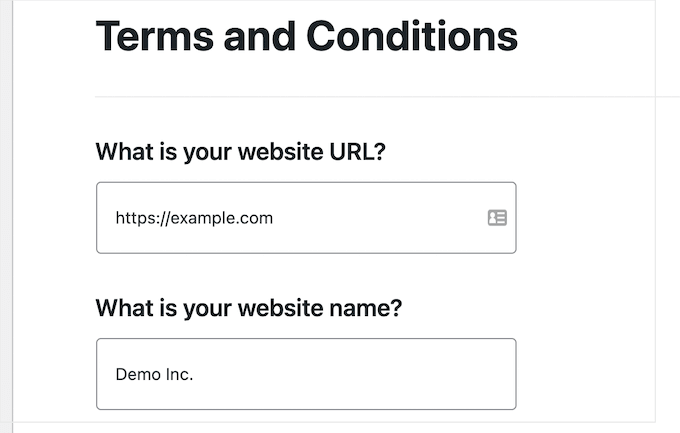
Ardından, işletmeniz hakkında bilgi vermeniz gerekir.
Bu, WordPress web sitenizin URL’sini, şirket adınızı, konumunuzu ve daha fazlasını içerir.

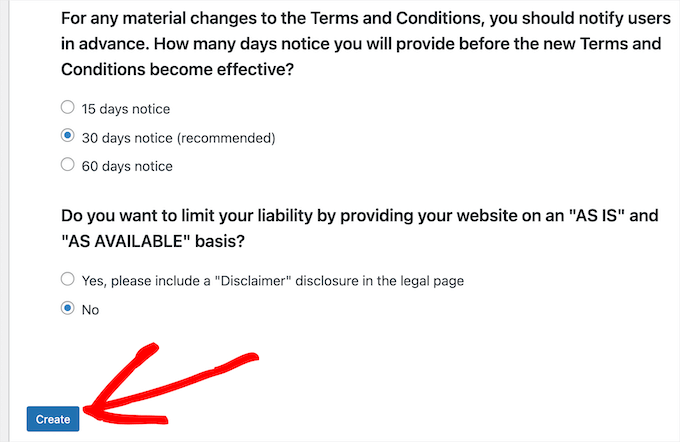
Ayrıca, web siteniz için en iyi şartlar ve hizmet sözleşmesini oluşturmanıza yardımcı olacak soruları da yanıtlamanız gerekir.
İşiniz bittiğinde, ‘Oluştur’ düğmesine tıklayın.

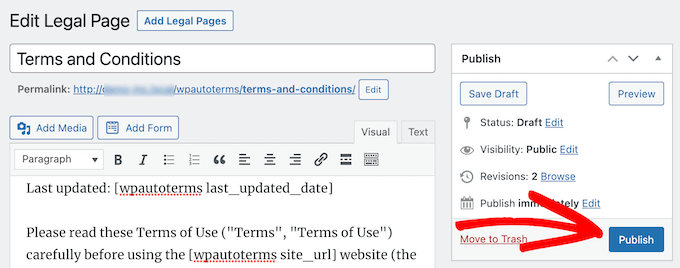
Bu sizi hizmet şartları sözleşmenizi görüntüleyebileceğiniz bir sayfaya götürür.
Sayfadan memnun kaldıysanız, ‘Yayınla’ düğmesine tıklayın.

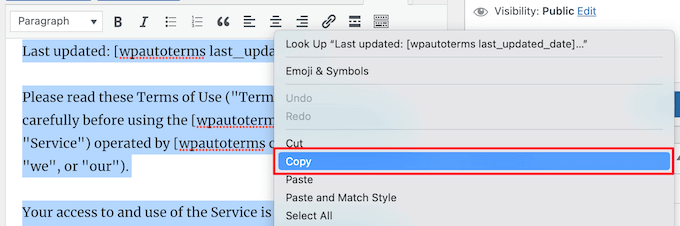
Ardından, aşağıdaki WordPress formunuza eklemek için hizmet şartları metnini kopyalamak istiyorsunuz.
Metni seçin, sağ tıklayın ve ardından ‘Kopyala’ seçeneğine tıklayın.

Hizmet Şartları Sözleşmenizi WordPress Formlarına Ekleyin
TOS sözleşmenizi oluşturduktan sonra, kullanıcıların sitenizde belirli eylemleri gerçekleştirmeleri için kabul etmelerini zorunlu kılabilirsiniz. Bu durumda, TOS sözleşmesini bir WordPress formuna ekleyeceğiz.
Bunu yapmak için WPForms eklentisini kullanmanızı öneririz. Piyasadaki en iyi WordPress form ek lentisidir ve 6 milyondan fazla site tarafından kullanılmaktadır.

Çevrimiçi sipariş formları, basit iletişim formları, bağış formları ve çok daha fazlası dahil olmak üzere sürükle ve bırak oluşturucuyu kullanarak her türlü WordPress formunu hızlı bir şekilde oluşturabilirsiniz.
Biz ve birkaç ortak markamız şu anda web sitelerimizde müşteri sorgularını, kullanıcı kayıtlarını ve geri bildirimleri işlemek için bu eklentiyi kullanıyoruz ve hepimiz harika bir deneyim yaşadık. Daha fazla bilgi edinmek için WPForms incelememize bakın.
Not: Hizmet şartları iletişim formu oluşturmak için eklentinin ücretsiz sürümünü kullanacağız, ancak ek özelliklere, form şablonlarına ve daha fazlasına erişmenizi sağlayan profesyonel sürümü de kullanabilirsiniz.
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Eklentinizi etkinleştirdikten sonra, yeni bir form oluşturmak için WordPress yönetici kenar çubuğundan WPForms ” Yeni Ekle sayfasına gidin.
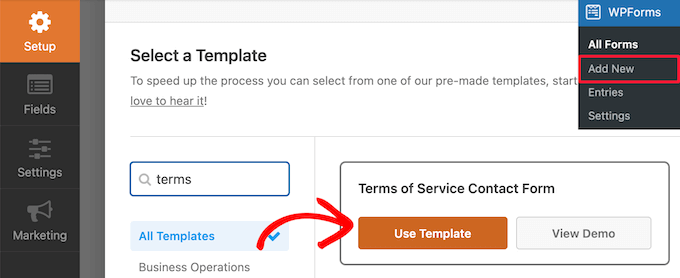
İlk olarak, bir form şablonu seçmeniz gerekir. Basitçe bir şablonun üzerine gelin ve ‘Şablonu Kullan’ düğmesine tıklayın.
Bu eğitimde, bir TOS onay kutusu içerdiği için ‘Hizmet Şartları İletişim Formu’ şablonunu seçeceğiz.

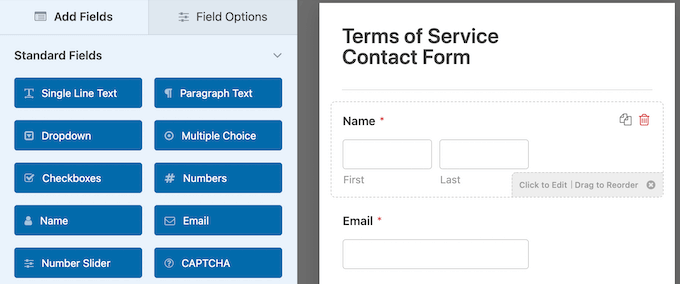
Bu sizi form düzenleyici ekranına getirecektir.
Form tamamen özelleştirilebilir. Sol taraftaki menüden alanları sağ taraftaki formunuza sürükleyebilirsiniz.

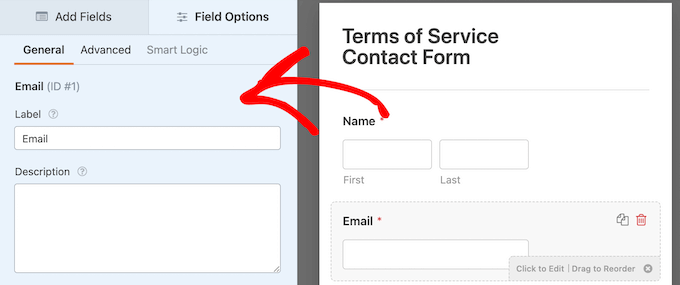
Form alanlarını tek tek düzenlemek için üzerlerine tıklamanız yeterlidir.
Bu, her bir alanı ayrı ayrı özelleştirmenizi sağlayan bir seçenekler menüsü getirir.

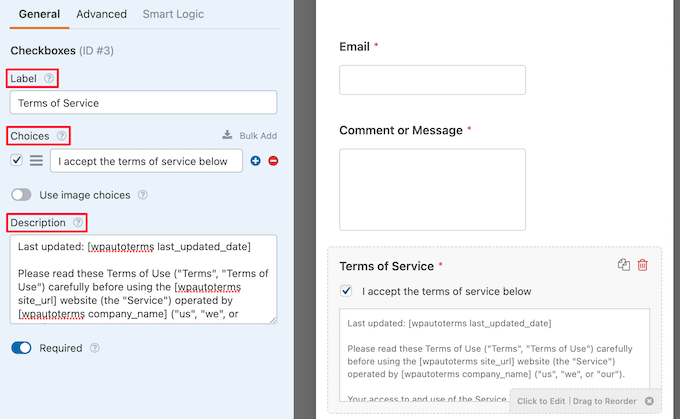
Formunuzu özelleştirmeyi tamamladıktan sonra, ‘Hizmet Şartları’ form alanına tıklayın.
Bu, hizmet şartları ‘Etiketi’ni, onay kutusu açıklamasını değiştirebileceğiniz ve daha önce kopyaladığınız hizmet şartları metnini yapıştırabileceğiniz bir seçenekler paneli getirir.
Ardından, ‘Gerekli’ geçişinin seçili olduğundan emin olun.

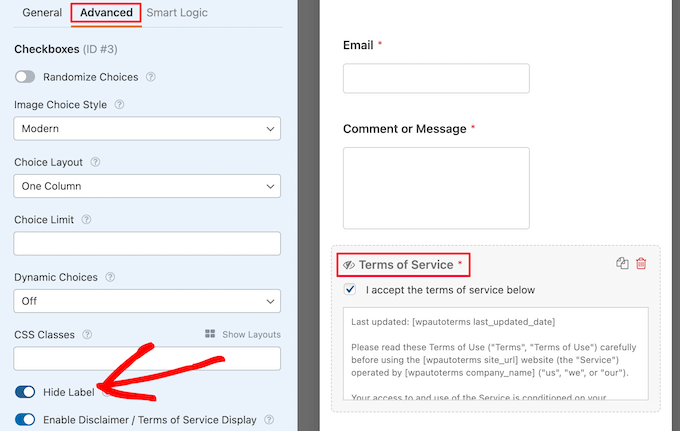
Ardından, ‘Gelişmiş’ sekmesine tıklayın.
Burada, hizmet şartları etiketini gizlemek istiyorsanız ‘Etiketi Gizle’ geçişine tıklayabilirsiniz.

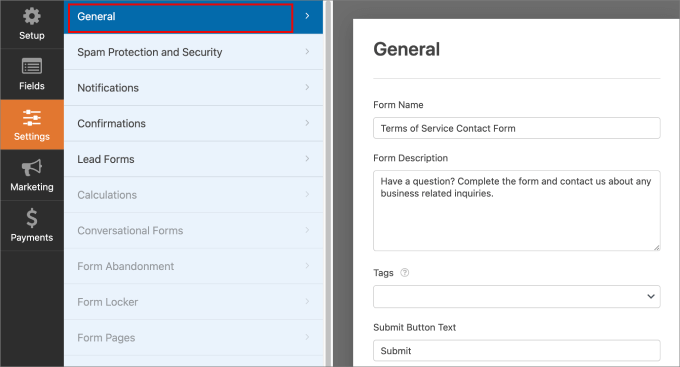
WordPress hüküm ve koşullar formunuzu özelleştirdikten sonra ayarları yapılandırabilirsiniz.
Ayarlar ” Genel bölümüne gidin. Burada Form Adı, Form Açıklaması ve Gönder Düğmesi Metnini düzenleyebilirsiniz.

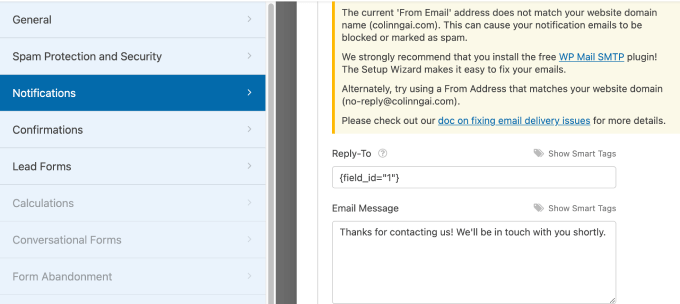
Bunun da ötesinde, ziyaretçiler web sitenizdeki iletişim formunu gönderdikten sonra onlara bir onay mesajı göndermek isteyeceksiniz. Bu, insanların taleplerini aldığınızı bilmelerini sağlar.
Bunu ayarlamak için Onaylar sekmesine gidin. Ardından, e-posta konu satırını, gelen ad, gelen e-posta ve e-posta mesajını özelleştirebilirsiniz.

WordPress’ten e-posta gönderirken WP Mail SMTP eklentisini kullanmanızı öneririz, çünkü varsayılan PHP posta işlevine güvenmek yerine uygun bir SMTP sunucusu aracılığıyla gönderilmelerini sağlayarak teslim edilebilirliği artırır.
Daha fazla bilgi için, WP Mail SMTP’nin herhangi bir host ile nasıl kurulacağına dair nihai kılavuzumuza göz atın.
Bununla birlikte, formunuzun görünümünden memnun olduğunuzda ‘Kaydet’e tıklayıp form oluşturucudan çıkabilirsiniz.
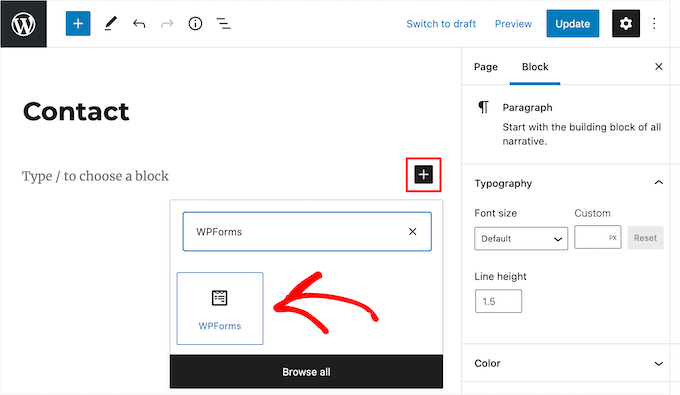
Şimdi, formu WordPress web sitenize eklemeniz gerekiyor. Basitçe bir sayfa açın veya yeni bir sayfa oluşturun, ardından ‘Artı’ blok ekle simgesine tıklayın ve ‘WPForms’ bloğunu seçin.

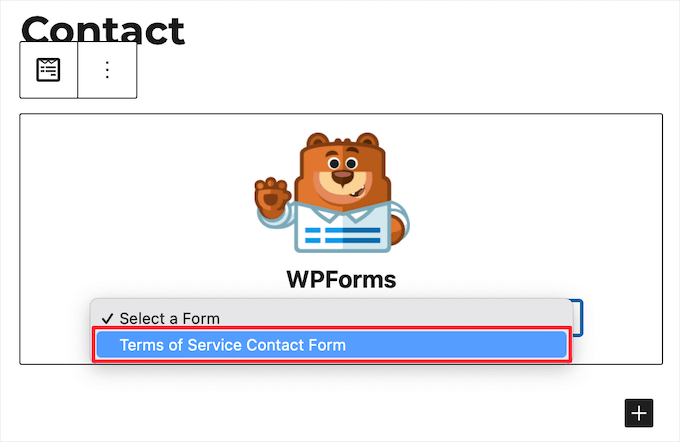
Ardından, açılır listeden formunuzun adını seçin.
Bu, sayfa düzenleyicide formunuzun bir önizlemesini otomatik olarak yükleyecektir.

Ardından, formunuzu canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
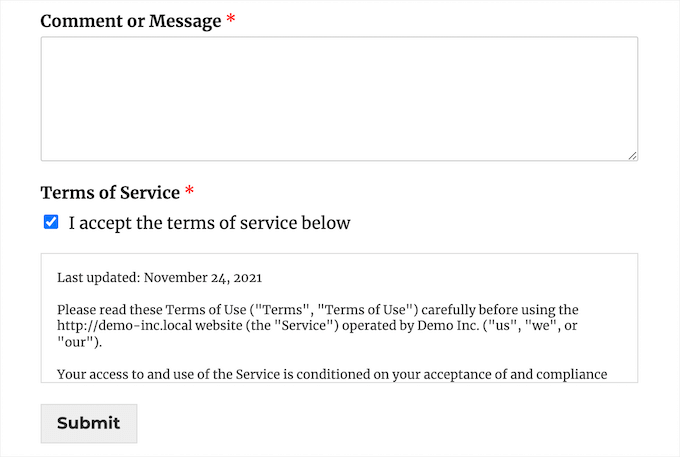
Şimdi, hizmet şartları sözleşmesi formunuzu çalışırken görmek için form sayfanızı ziyaret edebilirsiniz.

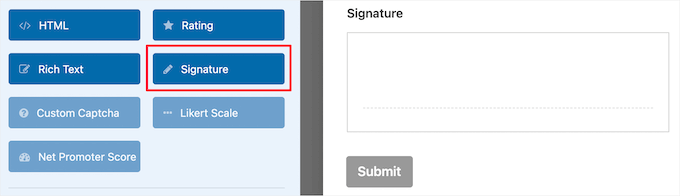
Bonus: WordPress Formlarına Dijital İmza Sözleşmesi Ekleme
Kullanıcılardan TOS’unuzu kabul etmelerini istemenin yanı sıra, kullanıcılara formunuzu dijital olarak imzalama seçeneği de sunmak isteyebilirsiniz.
Bu, başvurular, sözleşmeler, gönüllü formları ve daha fazlası için harika çalışır.
WPForms ile bir sözleşme formu oluşturmak çok kolay. WordPress formlarınıza dijital imzalar eklemeyi kolaylaştıran bir imza alanı eklentisi var.

Daha fazla ayrıntı için WordPress’te dijital imzalı bir sözleşme formu oluşturma hakkındaki kılavuzumuza bakın.
Umarız bu makale WordPress’te hizmet şartları sözleşmesini nasıl zorunlu kılacağınızı öğrenmenize yardımcı olmuştur. WordPress formlarınızı yalnızca oturum açmış kullanıcılarla nasıl kısıtlayacağınıza ilişkin kılavuzumuzu ve WordPress için en iyi Mapbox eklentileri için en iyi seçimlerimizi de görmek isteyebilirsiniz.





Bobbie
Agreeable isn’t being kept up by it’s owners — can you suggest something else?
WPBeginner Support
While we don’t have a recommended alternative at the moment, we will be sure to take a look and update the article as we can.
Admin
Janus Rokkjær
Used agreable for a few days suddenly stopped showing up on login.
Tried to clear all cookies and history, uncheck the lightbox option.
Still not showing up on login… so looking for an altertive
John Campbell
I tried Agreeable on my site, and it wouldn’t work, and it also seemed to create some issues with my site. I deactivated the plugin, and my site worked fine again. I was using the Virtue theme when this occurred, which I really like, but it too has some issues, so I’ve just installed Tempera, which looks good, and has lots of widgets, but seems a little slower loading pages than Virtue. Anyways, Has anyone else had issues with Agreeable working on their site? I think part of the problem is that Agreeable hadn’t been updated for 6 months when I installed it, so it might not have been in compliance with WordPress 4.4. Just a thought.
Charles
Hello,
Nice and helpful post. I want to use this opportunity to thank you for the good voluntary service you render through this website. Please I want to know the difference between Terms & Conditions, Terms of Service and Terms of Use.
Matt
Late reply, but it might help someone else in the future. The name of the agreement has less meaning than the agreement itself. The names Terms and Conditions, Service and Use basically mean the same thing. The use of them should be based on the targeting group and what might be easiest and most convenient for your customers. Hope this helps.