WordPress sitenize taksonomi görselleri veya kategori simgeleri eklemek, kategorileri öne çıkarmanıza yardımcı olabilir.
Ancak WordPress varsayılan olarak bu resimleri yüklemek için bir seçenek sunmaz. Arşiv sayfalarında yalnızca kategori veya taksonomi adlarını görüntüler. Bu sade ve sıkıcı görünebilir.
Eğitimimizde, WordPress’e nasıl taksonomi resimleri veya kategori simgeleri ekleyeceğinizi göstereceğiz. Ayrıca bunları arşiv sayfalarınızda nasıl görüntüleyeceğinizi öğrenerek sitenizi daha ilgi çekici ve kullanıcı dostu hale getireceksiniz.

WordPress’te Neden Taksonomi Görselleri Eklemelisiniz?
Varsayılan olarak, WordPress web siteniz kategoriler ve etiketler (veya başka herhangi bir özel taksonomi) gibi taksonomileriniz için resim ekleme seçeneği içermez.
Kategori arşivleri veya taksonomi arşivi sayfaları da dahil olmak üzere her yerde taksonomi adlarını kullanır.

Bu sıkıcı görünüyor.
Taksonomi sayfalarınız çok fazla arama trafiği alıyorsa, daha ilgi çekici görünmelerini sağlamak isteyebilirsiniz.
Metin ağırlıklı sıkıcı sayfaların yalnızca ilgili görseller eklenerek ilgi çekici sayfalara dönüştüğünü gördük. Bunun nedeni görsellerin özel olması değil, insanların görsel ipuçlarını metne tercih etmesidir.
Bu sayfaları daha kullanıcı dostu ve ilgi çekici hale getirmek için taksonomi görselleri veya kategori simgeleri ekleyebilirsiniz.
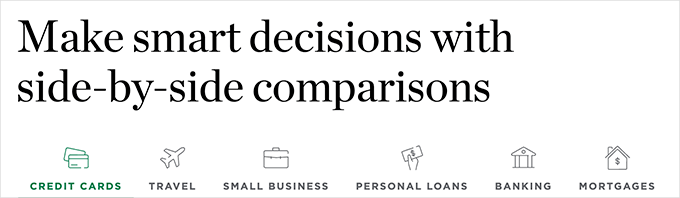
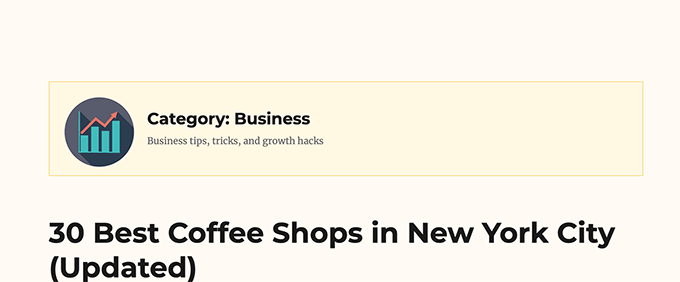
Bunun iyi bir örneği, NerdWallet gibi başlığında kategori simgeleri kullanan bir sitedir:

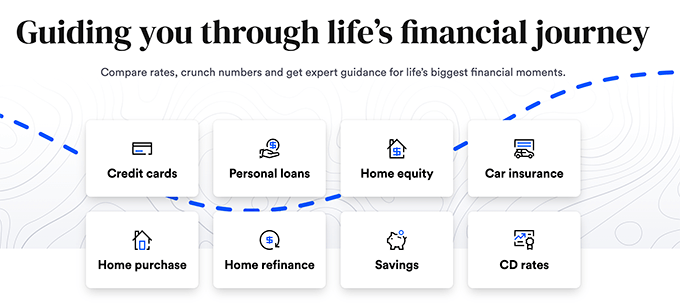
Ana sayfanızda güzel gezinme bölümleri oluşturmak için de kullanabilirsiniz.
İşte Bankrate’in web sitesinden bir örnek:

Bununla birlikte, WordPress’te taksonomi görsellerinin nasıl kolayca eklenebileceğine bakalım.
WordPress’te Taksonomi Görsellerini Kolayca Ekleyin
Yapmanız gereken ilk şey Categories Images eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
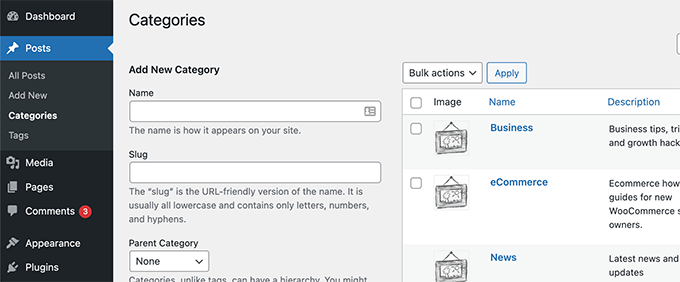
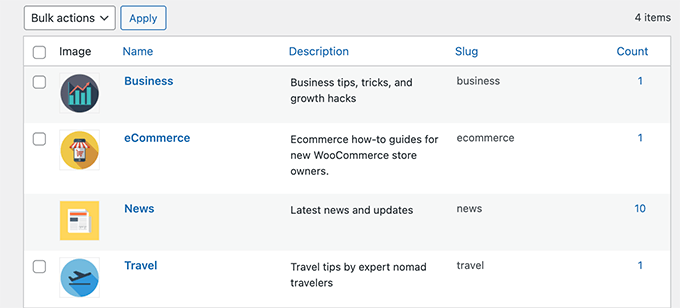
Etkinleştirmenin ardından, basitçe Yazılar ” Kategoriler sayfasına gidebilirsiniz. Eklentinin mevcut kategorileriniz için bir yer tutucu görüntü göstereceğini fark edeceksiniz.

Kendi kategori ikonunuzu seçmek için, bir kategorinin altındaki Düzenle bağlantısına tıklamanız gerekir.
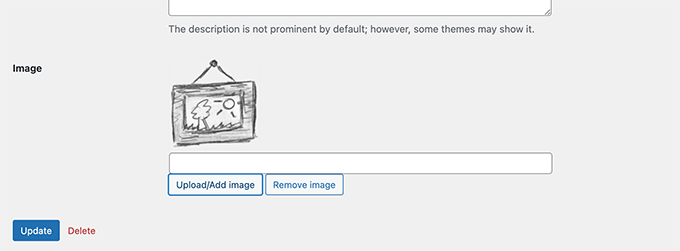
Kategoriyi düzenle sayfasında, aşağıya doğru kaydırın ve kendi taksonomi resminizi yüklemek için bir form bulacaksınız.

Söz konusu kategori için kullanmak istediğiniz görseli yüklemek için ‘Yeni Görsel Yükle/Ekle’ düğmesine tıklamanız yeterlidir.
Değişikliklerinizi kaydetmek için ‘Kategori Ekle’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Ardından, diğer kategoriler için görsel yüklemek üzere işlemi tekrarlayabilirsiniz. Ayrıca etiketleriniz ve diğer taksonomileriniz için de görseller yükleyebilirsiniz.

Şimdi, sorun şu ki, resimleri ekledikten sonra, bir kategori sayfasını ziyaret ederseniz, kategori resminizi orada göremezsiniz.
Bunu görüntülemek için WordPress temanızı veya alt temanızı düzenlemeniz ya da WPCode eklentisini kullanarak kodu eklemeniz gerekir.
Size her iki yöntemi de göstereceğiz ve size daha kolay görünen birini seçebilirsiniz.
Seçenek 1. WPCode Kullanarak Kategori Resim Simgelerini Görüntüleme (Önerilen)
Bu yöntem daha kolaydır çünkü hangi tema dosyasını değiştireceğinizi bulmak zorunda kalmazsınız ve sitenizi bozmadan kodu güvenle ekleyebilirsiniz.
Site editörü desteği olan bir blok teması kullanan kullanıcılar için de önerilir.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme eğitimimize bakın.
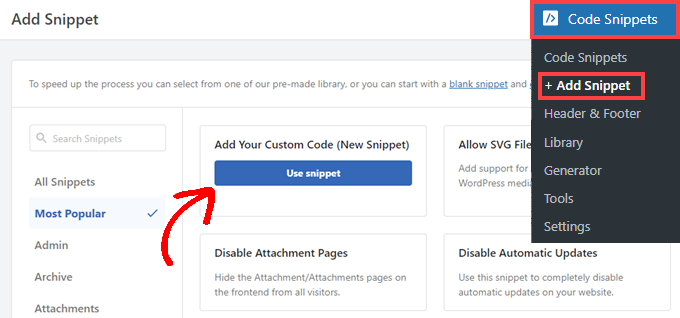
Etkinleştirmenin ardından, WPCode ” + Snippet Ekle sayfasına gidin ve ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ kutusunun altındaki Snippet Kullan düğmesine tıklayın.

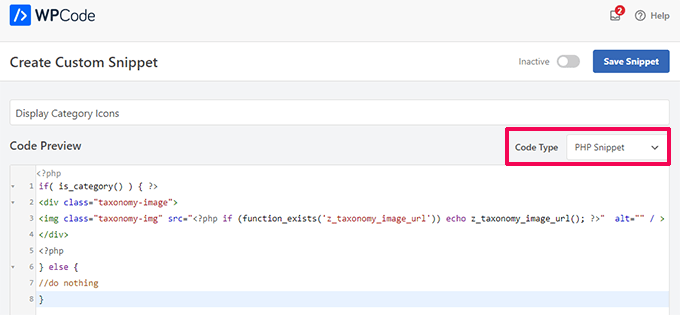
Bir sonraki ekranda, snippet’inize onu tanımlamanıza yardımcı olacak bir başlık verin.
Bundan sonra, kod türünüz olarak PHP snippet’i seçin.

Kod Önizleme kutusunda, aşağıdaki kod parçacığını kopyalayıp yapıştırın:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
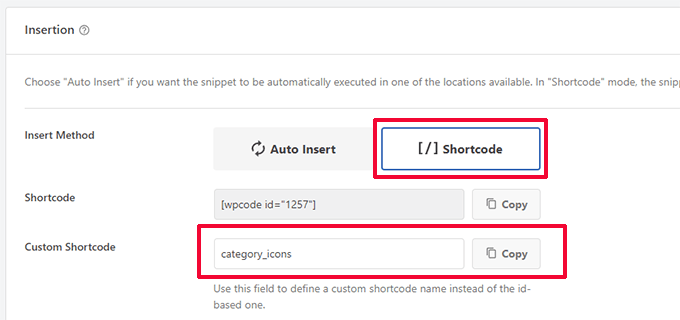
Ardından, Ekleme bölümüne gidin ve Ekleme yöntemi olarak Kısa Kod’u seçin.
WPCode’un otomatik olarak bir kısa kod gösterdiğini fark edeceksiniz. Ancak, hatırlamayı kolaylaştırmak için özel bir kısa kod da oluşturabilirsiniz.

Ardından, özel kısa kod için ‘Kopyala’ düğmesine tıklayın.
Artık arşiv sayfalarınızda kategori resmini görüntülemek için bu kısa kodu kullanabilirsiniz.
Site Düzenleyicisine Kısa Kod Ekleme
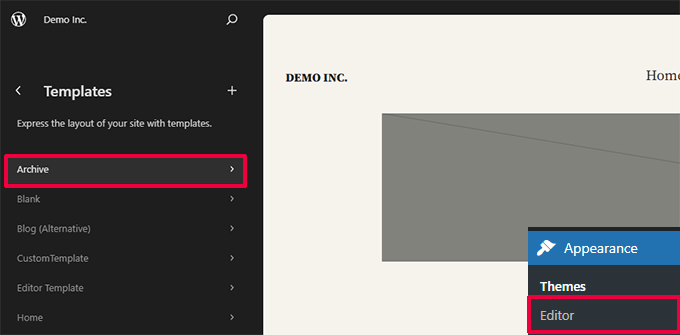
Site düzenleyici desteği olan bir blok teması kullanıyorsanız, Site Düzenleyiciyi başlatmak için Görünüm “ Düzenleyici sayfasına gidin.

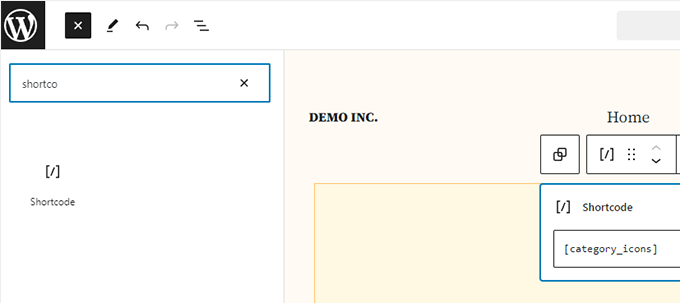
Burada, Arşiv Başlığı bloğundan hemen önce bir kısa kod bloğu ekleyebilirsiniz.
Şimdi daha önce kopyaladığınız kısa kodu kısa kod bloğuna yapıştırın.

Uygulamak için değişikliklerinizi kaydetmeyi unutmayın. Artık kısa kodu çalışırken görmek için kategori arşivi sayfanızı ziyaret edebilirsiniz.
Görüntü doğru görünmüyorsa endişelenmeyin. Daha sonra özel CSS kullanarak nasıl düzelteceğinizi göstereceğiz.

Seçenek 2. Kategori Resim Simgelerini Manuel Olarak Görüntüleme
Bu yöntem için özel kodu WordPress tema dosyalarınıza eklemeniz gerekecektir.
WordPress dosyalarını ilk kez düzenliyorsanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atmak isteyebilirsiniz.
Öncelikle, bir FTP istemcisi veya WordPress barındırma dosya yöneticinizi kullanarak WordPress sitenize bağlanmanız gerekecektir.
Bağlandıktan sonra, taksonomi arşivlerinizi görüntülemekten sorumlu şablonu bulmanız gerekecektir. Bu archives.php, category.php, tag.php veya taxonomy.php dosyaları olabilir.
Daha fazla ayrıntı için, bir WordPress temasında hangi dosyaların düzenleneceğini bulma kılavuzumuza bakın.
Dosyayı bulduktan sonra, bilgisayarınıza indirmeniz ve Notepad veya TextEdit gibi bir metin düzenleyicide açmanız gerekir.
Şimdi aşağıdaki kodu taksonomi resminizi görüntülemek istediğiniz yere yapıştırın. Genellikle bunu taksonomi başlığından veya the_archive_title() etiketinden önce eklemek istersiniz.
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
Kodu ekledikten sonra, bu dosyayı kaydetmeniz ve FTP kullanarak web sitenize geri yüklemeniz gerekir.
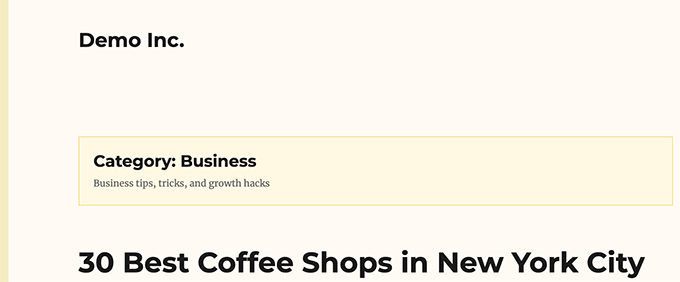
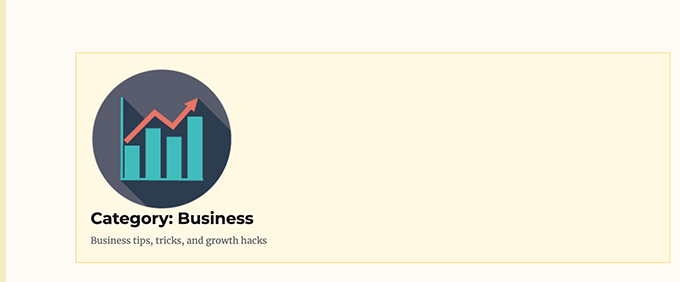
Artık taksonomi resminizin nasıl görüntülendiğini görmek için taksonomi arşiv sayfasını ziyaret edebilirsiniz. İşte demo arşiv sayfamızda nasıl göründüğü.

Şimdi, hala garip görünebilir, ama endişelenmeyin. Bazı özel CSS’ler kullanarak stil verebilirsiniz.
Kategori Simgelerini Özel CSS ile Şekillendirme
Kategori Simgesi veya Taksonomi görsellerini WordPress temanıza ekledikten sonra, görseliniz çok iyi görünmeyebilir.
Bunu düzeltmek için, düzgün şekilde hizalamak üzere CSS kodu eklemeniz gerekecektir.
WordPress’e ilk kez CSS kodu ekliyorsanız, WordPress’e özel CSS ekleme hakkındaki başlangıç kılavuzumuza göz atın.
İşte taksonomi görüntüsü için kullandığımız özel CSS.
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
Temanıza bağlı olarak, arşiv başlığı, taksonomi başlığı ve açıklama gibi çevreleyen öğeleri de şekillendirmeniz gerekebilir.
Taksonomi arşivimizin başlığını ve açıklamasını bir <div> öğesine sardık ve özel bir CSS sınıfı ekledik. Daha sonra başlığı ve açıklamayı ayarlamak için aşağıdaki CSS kodunu kullandık.
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
İşte test web sitemizde daha sonra nasıl göründüğü.

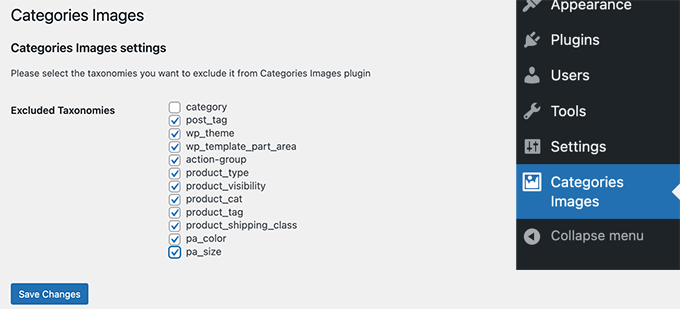
Taksonomileri Taksonomi Görüntülerinin Görüntülenmesinden Çıkarma
Bazı kullanıcılar taksonomi görsellerini yalnızca belirli taksonomiler için kullanmak isteyebilir.
Örneğin, WooCommerce kullanan bir çevrimiçi mağaza işletiyorsanız, ürün kategorilerini hariç tutmak isteyebilirsiniz.
WordPress yönetici alanındaki Kategoriler Görseller sayfasına geri dönün ve hariç tutmak istediğiniz taksonomileri kontrol edin.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Umarız bu makale WordPress’te taksonomi görsellerini nasıl kolayca ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress için bu yararlı kategori hack’lerini ve eklentilerini veya WordPress’te kategori sırasını değiştirme makalemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.