WordPress yazılarınıza ve sayfalarınıza tablolar eklediğinizde verileri düzenleyebilir ve okuyucuların anlamasını kolaylaştırabilirsiniz. WordPress, varsayılan tablo bloğu ile bunu son derece basit hale getirir.
WPBeginner’da son zamanlarda en iyi 5 veya 10 eklentiyi göstermek için toparlama makalelerimizde tablolar kullanmaya başladık. Bu basit değişiklik okuyucularımızın katılımını artırmaya yardımcı oldu.
En iyi kısmı mı? Varsayılan blok, tablolarımızın harika görünmesini sağlamak için ihtiyacımız olan her şeyle birlikte gelir.
Bu kılavuzda, WordPress’te tabloları nasıl kolayca oluşturacağınızı ve yöneteceğinizi göstereceğiz.
Kod yazmayı bilmeden tablo eklemenin temellerini, ayrıca tabloları sıralama ve arama gibi gelişmiş özelliklerle nasıl geliştireceğinizi öğreneceksiniz.

WordPress Yazı ve Sayfalarına Neden Tablo Eklemelisiniz?
WordPress yazılarınıza ve sayfalarınıza tablolar eklemek bilgilerin düzenlenmesine yardımcı olabilir. İçeriği kolayca sindirilebilir parçalara ayırarak daha okuyucu dostu hale getirirler.
İster karşılaştırma grafikleri, ister listeler veya istatistikler sergiliyor olun, tablolar verilerinizi sunmak için temiz ve yapılandırılmış bir yol sağlar.
Ayrıca, tablolar genel kullanıcı deneyimini iyileştirebilir. Okuyucularınız uzun paragraflar arasında gezinmek yerine aradıkları bilgiyi hızlı bir şekilde bulabilirler.
Bu, içeriğinize temiz ve profesyonel bir görünüm kazandırırken aynı zamanda daha ilgi çekici hale getirir.
Bunu söyledikten sonra, WordPress yazılarınızda ve sayfalarınızda nasıl kolayca tablo oluşturabileceğinize bir göz atalım.
WordPress Blok Düzenleyicisinde Tablo Oluşturma
WordPress, varsayılan WordPress blok düzenleyicisini kullanarak tablo eklemeyi çok kolay hale getirir.
Yeni bir gönderi veya sayfa oluşturun ya da mevcut bir gönderiyi düzenleyin. İçerik editörüne girdikten sonra, yeni bir blok eklemek için ‘+’ sembolüne tıklayın ve ardından Tablo bloğunu seçin.
Bunu ‘Metin’ bölümünün altında bulabilir veya arama çubuğuna ‘Tablo’ yazabilirsiniz.

Ardından, tablonuz için istediğiniz sütun ve satır sayısını seçmeniz istenecektir. Her iki rakam da varsayılan olarak 2’dir.
Tam sayıdan %100 emin değilseniz endişelenmeyin çünkü tablo sütunlarını ve satırlarını daha sonra her zaman ekleyebilir/çıkarabilirsiniz.

Satır ve sütun sayısını girmeniz ve ‘Tablo Oluştur’ düğmesine tıklamanız yeterlidir.
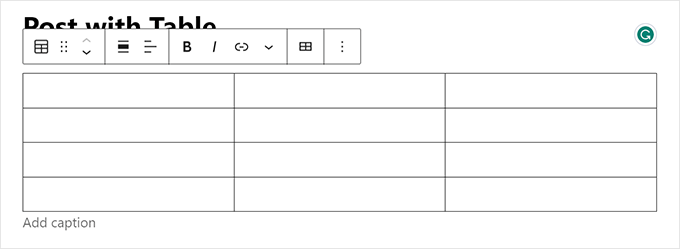
Blok daha sonra tablonuzu oluşturacak ve ekranda görüntüleyecektir.

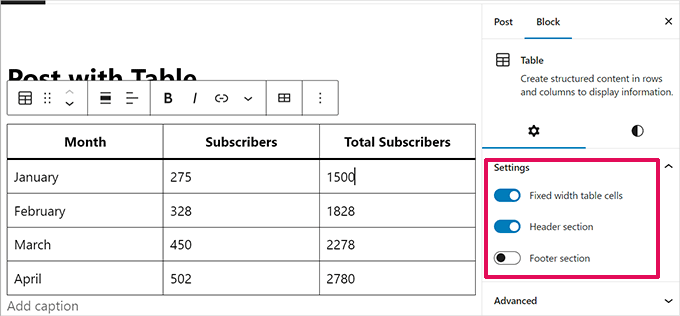
Tablo hücrelerini yazabilirsiniz ve her birindeki içerik miktarına göre otomatik olarak yeniden boyutlandırılırlar.
Hücrelerinizin sabit genişlikte olmasını tercih ediyorsanız bu seçeneği sağ tarafta ayarlayabilirsiniz. Burada ayrıca bir tablo üstbilgisi veya altbilgisi bölümü de ekleyebilirsiniz.

Ayarlar panelinden Stil sekmesine de geçebilirsiniz.
WordPress temanız tablo bloğu için bir dizi stil sunabilir veya arka plan ve metin renklerini seçebilirsiniz.

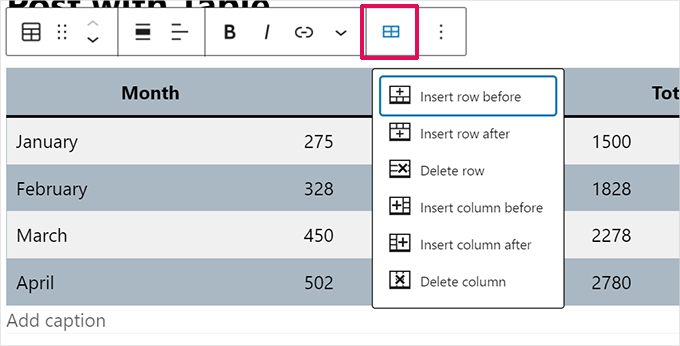
Yeni bir satır veya sütun eklemek istiyorsanız, tabloda eklemek istediğiniz noktadaki bir hücreye tıklamanız yeterlidir. Ardından, ‘Tabloyu Düzenle’ düğmesine tıklayın.
Bu, tablonuza satır ve sütun eklemek veya kaldırmak için bir dizi seçenek gösterecektir.

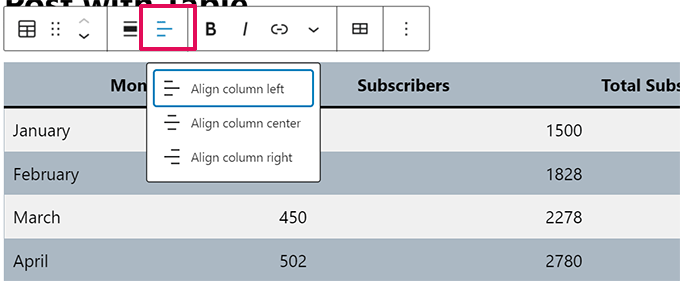
Varsayılan olarak, tablonuzun sütunlarındaki metin sola hizalanır.
Bunu bir sütunun içine tıklayarak ve ardından ‘Sütun Hizalamasını Değiştir’ düğmesine tıklayarak değiştirebilirsiniz:

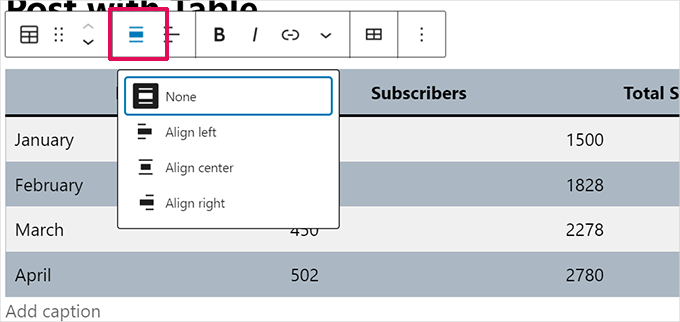
Ayrıca tüm tablonuzun yazı veya sayfa içindeki hizalamasını da değiştirebilirsiniz.
Sadece ‘Hizalamayı değiştir’ düğmesine tıklayın ve listeden bir seçenek seçin.

Bu seçeneklerin tablonuzun gönderi alanınızın normal sınırlarının ötesinde görüntülenmesine neden olabileceğini unutmayın.
Bazıları WordPress web sitenizde garip görünebilir, bu nedenle tablonun nasıl görüneceğini kontrol etmek için lütfen yazınızı veya sayfanızı önizleyin.
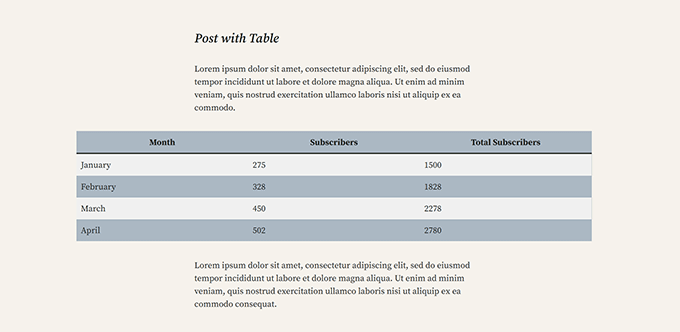
İşte demo sitemizde göründüğü gibi ‘Geniş Genişlik’ olarak ayarlanmış tablomuz:

Gördüğünüz gibi, yazı alanının sol ve sağ kenar boşluklarının ötesine uzanıyor.
Gutenberg editöründe yerleşik olarak bulunan tablo araçları, tablolarınızı görüntülemede size büyük esneklik sağlar. Verileri okuyuculara anlaşılması kolay bir biçimde göstermek için Tablo bloğunu kullanabilirsiniz.
Ancak, blok arama filtreleme, özel sıralama ve daha fazlası gibi gelişmiş özelliklere sahip değildir.
Ayrıca, WordPress web sitenizin kenar çubuğu widget’ları veya diğer sayfalar gibi birden fazla alanında aynı tabloyu verimli bir şekilde kullanmanıza izin vermez.
Gelişmiş tablolar oluşturmak için bir WordPress tablo eklentisi kullanmanız gerekecektir.
TablePress Eklentisini Kullanarak Tablo Oluşturma
TablePress piyasadaki en iyi WordPress tablo eklentilerinden biridir. Ücretsiz bir eklentidir ve tabloları kolayca oluşturmanızı ve yönetmenizi sağlar. Ayrıca, tablonuzu ayrı ayrı düzenleyebilir ve hatta çok sayıda satır ekleyebilirsiniz.
Tablo işlevine sahip olmayan eski klasik WordPress editörünü kullanıyorsanız, TablePress yazılarınıza ve sayfalarınıza tablo eklemenin en iyi yolu olacaktır.
Öncelikle TablePress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
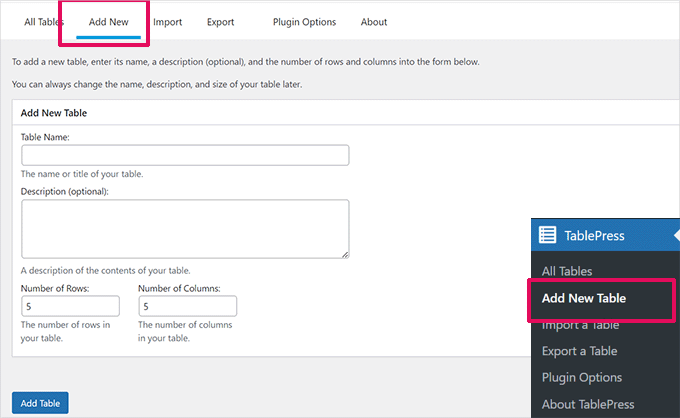
Daha sonra WordPress panonuzda bir TablePress menü öğesi göreceksiniz. Yeni bir tablo oluşturmak için TablePress ” Yeni Ekle ‘ye gidin.

Tablonuz için bir ad yazmanız ve kaç satır ve sütun istediğinize karar vermeniz gerekir. Tablo satırlarını ve sütunlarını daha sonra da her zaman ekleyebilir/çıkarabilirsiniz.
Tablo adını, satırları ve sütunları ekledikten sonra, devam edin ve tablonuzu oluşturmak için ‘Tablo Ekle’ düğmesine tıklayın.
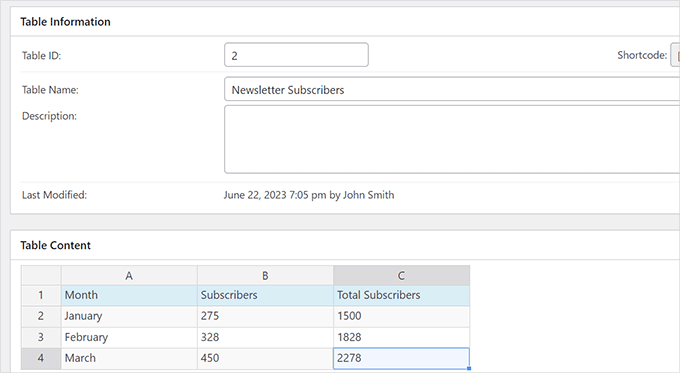
Ardından, tablonuzun bilgilerini içeren bir ekran ve içerik ekleyebileceğiniz bir alan göreceksiniz.

İstediğiniz verileri tablonuzun hücrelerine yazmanız yeterlidir.
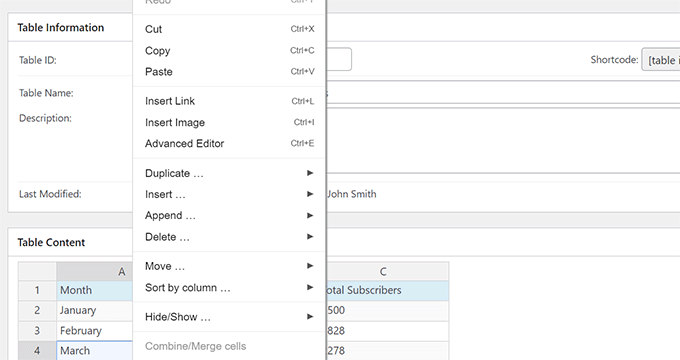
Satır ve sütun eklemek veya kaldırmak ya da sıralama işlemleri gerçekleştirmek için tablonun içine sağ tıklamanız yeterlidir. Bu, daha fazla değişiklik yapabileceğiniz bir seçenekler menüsü gösterecektir.

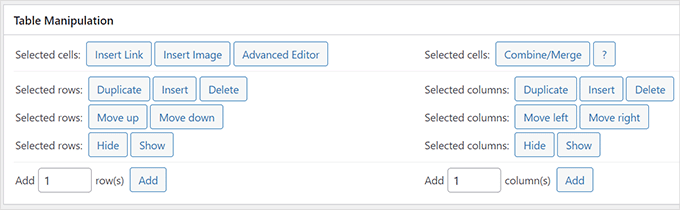
‘Tablo Manipülasyonu’ gibi gelişmiş seçenekler ‘Tablo İçeriği’ alanının altındadır.
Buradan satır ekleyebilir, kaldırabilir ve çoğaltabilirsiniz.

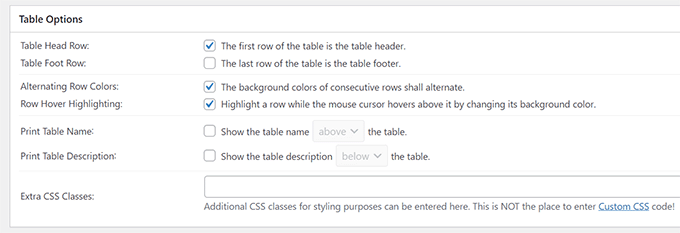
‘Tablo Seçenekleri’nde, verilerle birlikte sıralanmayacak bir üstbilgi ve/veya altbilgi satırı ekleyebilirsiniz.
Tablo adı ve açıklamasının nerede gösterileceğine de karar verebilirsiniz:

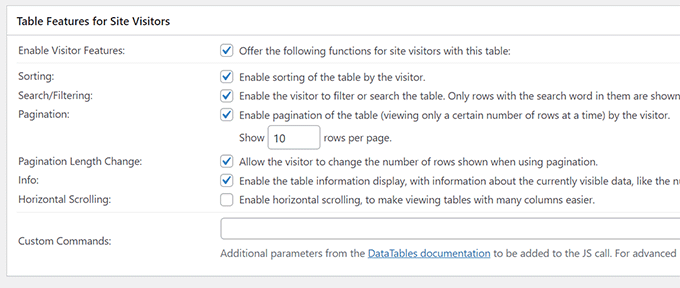
Son olarak, ‘Site Ziyaretçileri için Tablo Özellikleri’ bölümünde çeşitli seçenekleri ayarlayabilirsiniz.
Bu ayarlar, okuyucularınız tarafından filtrelenebilen, aranabilen ve sıralanabilen duyarlı tablolar oluşturmanıza olanak tanır.

Tablonuzdan memnun olduğunuzda, ‘Değişiklikleri Kaydet’i tıklamanız yeterlidir.
Bundan sonra, Tablo kısa kodunu kopyalayın. Bir sonraki adımda buna ihtiyacınız olacak.
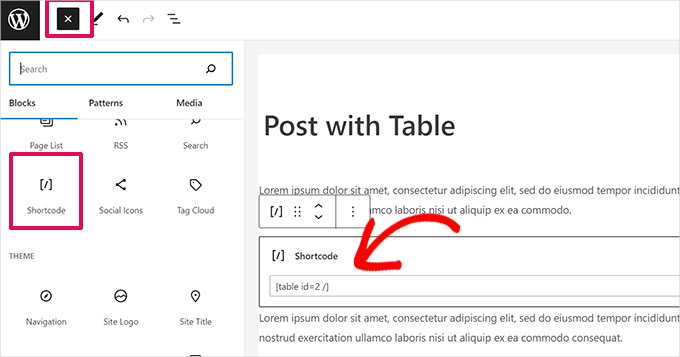
Şimdi, tabloyu görüntülemek istediğiniz yazıyı veya sayfayı düzenleyin ve Kısa Kod bloğunu editöre ekleyin.

Bundan sonra, daha önce kopyaladığınız kısa kodu Kısa Kod bloğuna ekleyin.
Değişikliklerinizi güncellemeyi veya kaydetmeyi unutmayın.
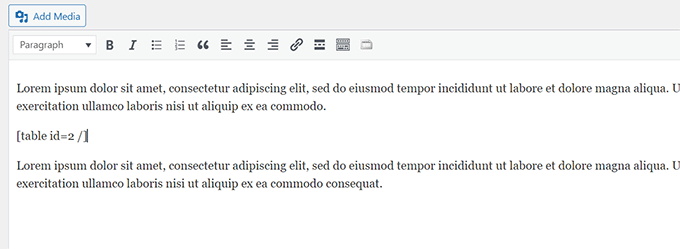
Öte yandan, klasik editör kullanıyorsanız, kısa kodu doğrudan yazınıza eklemeniz yeterlidir:

İleride tablonuzu değiştirmek isterseniz, kontrol panelinizden TablePress’e geri dönebilir ve değişiklik yapabilirsiniz. Tablonuz, onu kullandığınız tüm yazı ve sayfalarda otomatik olarak güncellenecektir.
TablePress ayrıca elektronik tablolardan ve CSV dosyalarından veri almanıza da olanak tanır. Benzer şekilde, TablePress tablo verilerini Microsoft Excel veya Google E-Tablolar gibi herhangi bir elektronik tablo programıyla açabileceğiniz bir CSV dosyasına aktarabilirsiniz.
Video Eğitimi
Yazılı talimatları tercih etmiyorsanız, video eğitimimizi izlemeniz yeterli:
Umarız bu makale HTML kullanmadan WordPress yazılarına ve sayfalarına nasıl tablo ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress ‘te içindekiler tablosu oluşturma rehberimizi ve WordPress editöründe blokları belirli kullanıcılardan gizleme eğitimimizi de beğenebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis
Cannot add table to latest version of WORDPRESS
There is no +
WPBeginner Support
The + is still in the current version of WordPress, if you are using a builder or similar tool instead of the block editor, that is the most common reason why you would not see it.
Admin
Ralph
I use wordpress default tables and while they work great on desktop browser, on the phone everything is messed up. It only allow like 10 characters max and turn nice table into rubbish.
Is there a way to do something with it? Like not squish but scale? Table would be smaller but readable or the same size but we can swipe it?
WPBeginner Support
It heavily depends on how your table is organized, you may want to look into TablePress for more control over the tables.
Admin
Shafi
Is there a way to show html without it being rendered in the front-end ? like i wanna show in the table cell, and i want the output as however, the table is treating it as if there’s an image. How do i solve that
WPBeginner Support
It would depend on the method used but in your toolbar when you have a cell selected you should have the option of setting it as inline code for what you’re wanting to do
Admin
Warren Contreras
The table is exactly what I need, but only if you can input number and display a column sum in the botom row,
WPBeginner Support
For what you are wanting, you would want to use TablePress
Admin
Yemi
Is there a way to break the long table into pages whereby users can click next
WPBeginner Support
To separate the content in your tables into different pages, you want to use TablePress and its pagination options.
Admin
Anita
The background colors don’t work because you need to backspace the quotations and type in your own quotations. I found it by accident. If someone else has already figured that out my apologies but I wasn’t going to go through over 100 comments to check.
WPBeginner Support
Thank you for sharing that should someone run into the background color not working for them
Admin
Andre Victor
Hi. I have an existing table with data of 6 columns and 750 rows. It would be difficult to re-type into blank table in WordPress page. Please advise how I can either import the entire table (can be Excel or Word) or copy and paste the cells’ contents into blank table.
WPBeginner Support
You would want to take a look at TablePress and the import options available to bring in your table.
Admin
Margaret
Hi! I am wondering if it is possible to simply copy->paste a table from an existing document into WordPress? I have tried this and it doesn’t appear to work, but I am wondering if there is a trick to it that I am missing. Thanks!
WPBeginner Support
It would depend on the document but we would normally recommend recreating the table in WordPress
Admin
Nicole
Hi! I want to learn more about WordPress!!
WPBeginner Support
Our site should be able to help you then
Admin
Jim Gharib
Classic editor does have table functionality and a plugin is not needed when using that editor. Check it out.
WPBeginner Support
You would need to use a plugin to enable the classic editor and normally that would require using HTML
Admin
Matthews Otalike
Oh my word, thanks for the guidance on creating tables on WordPress and other resources you have been availing to us. Kudos to you.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
TheFrugalChoice
Helpful post that I can use in my personal finance and financial independence blog.
WPBeginner Support
Thank you
Admin
Monique Robinson
Great article and great plugin. Straight and to the point. Thanks very much.
WPBeginner Support
Glad you liked our article
Admin
Annapurna agrawal
Hi
I have installed the tablepress plugin.
i have issue for user capability. In the user role plugin, i haven’t granted permission to “edit_other_user_tables”. But my contributor user role can still edit other’s table and delete it as well.
How should i avoid access to other’s table?
WPBeginner Support
You would want to reach out to TablePress to see if there is a built-in or recommended method for preventing editing of other tables.
Admin
Nabil Nawaz
Great article.. how can we make parent child in this ? like 1st column’s 1st cell is parent cell and next to it we have information for it’s child info.. like three rows are need to be explained for that 1st cell next to it
sumit kumar gupta
Sir when we click on the TablePress option in Visual editor then only list of table is showing in front of me. No Table creation option is available in Visual Editor. What should I do for create a new table in Post editor?
Wyce Ghiacy
Thanks for the video.
What would you recommend to embed a formatted Excel sheet and collect data from registered WP users? (Like monthly usage reports, and the excel sheet also calculates the quarterly/yearly usage)
Louise Wooding
HI
Thank you for the video. I have created my table and chose Insert Image in one of the cells. It did let me choose the image but it then entered the URL to it rather than the image itself. Have I missed out a step??
Thank you.
Louise
Tom Cullen
Awesome Share, thank you!
Owolabi
This is a nice article boss.
Thanks for sharing.
But I do have a question.
Is there no plugin I can install that can bring the insert table option into the icons on my wordpress post?
Thanks as I await a reply
Ravi Kanani
I want to add a table of specification in which first column is same for all post and second column is different.
How can I add this type of table in post??
Susan Hawthorne
It would be very nice if, in the article about TAblePress it said that you have to upgrade to a business plan to use a plugin!!!!!!!!!!!!
WPBeginner Support
Hi Susan,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barbara
Is there any way to bold some lines of text in the table? Its all plain text, wish there was an easy way to add bold text
Abee
just add an html text at the word
Michael Carter
Actually, you can use CSS if you are ok with it. Use The words you want to emphasize …
banks dada
Thanks a million for this plugin. All i needed was to prepare the list on excel and import it into wordpress.
Sweet and time saving tool.
Bless you guys for this piece
Sadha
Hi, I would like to create links in the table that forward to another page and pass the row number through or any field from the row. How would I do this?
Options I can think of which are not straight forward
1) Use localStorage\sessionStorage
2) Pass the value in the URL but then the next page needs to read this on load – maybe not a bad idea ?
Molly Greger
Wow! such a fantastic tool!! BUT: the colors are so pale I cant see a thing?? How can I change the colors fo rows/columns?
varalakshmi
Thank you……This is helpful to me up to some extent. I satisfied with your post.
Alex Nicholson
Think this only works for users of WordPress.org. Is there any similar guide for those like me who use WordPress.com especially where I can use a coloured background to the cells in a table?
Ray
Hello
I was trying to make an interactive table similar to this that would use a query picking data from a database.
I am using wordpress with a mysql/phpmyadmin database.
My query works in phpmyadmin but does not show values in wordpress?
SELECT * FROM `MyTablename` WHERE 1
Do i need to use a list or print command or database name?
Jhon Carl
I am having the same issue with you. Did you find a way to this already?
Carolyn
I would definitely recommend this plugin. A reminder to blogger when moving from one hosting service to another: don’t forget to back up the tables. There’s no way to recover the data. And if you know how can you share the info.
Dimitar
I recently was struggling to figure out how to add good-looking tables so this will be very helpful, thank you for publishing this.
WPBeginner Support
You are welcome
Admin
Omar Khan
How to create tables on tag/category page
Paco Gimenez
Hi guys,
Thank you very much for support.
This tablepress is interesting.
I was looking a system to do something like that:
In i have a table with some information and colums. table1 for example.
I want when i press some region in my map, i can load an url, like /map#section
Can i do something like load same table in another order? by some colum o something? instead of click in a column, click in a region and load the same url but with the “#” of this table in the order required.
Thank you very much for support.
Ben K
Thought about updating the screenshots on this article?
Divine
Thanks WP. You guys are the best! 4.5stars
Arindam
Thanks for the info. I was wondering if the shortcode will have any SEO value. Is it likely that a table displayed with a shortcode will appear in Google Featured Snippet?