Web sitesi oluşturmaya odaklanan bir WordPress blogu olarak, bazen bir kod parçacığı yapıştırmak veya yorumlarda bir kod paylaşmak isteyen okuyucularla karşılaşırız.
Ancak WordPress, yorumlar, gönderiler veya sayfalar için yerleşik bir sözdizimi vurgulama özelliğiyle gelmez, bu da hem yorumcu hem de kodu anlamaya çalışan diğer okuyucular için zorlayıcı olabilir.
Neyse ki, bu sorunu çözmenin kolay bir yolunu bulduk. Bu makalede, WordPress yorumlarına sözdizimi vurgulamasını kolayca nasıl ekleyeceğinizi göstereceğiz.

WordPress Yorumlarında Sözdizimi Vurgulama Neden ve Ne Zaman Gerekir?
Sözdizimi vurgulama, kodun daha iyi görünmesini ve anlaşılmasını kolaylaştırmanın bir yoludur. Kod parçacıklarına renkler ve satır numaraları ekleyerek daha okunabilir hale getirir. İşte bir örnek:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Web geliştirme veya kodlama hakkında bir WordPress blogunuz varsa, WordPress yorumlarında sözdizimi vurgulamayı etkinleştirmek önemlidir. Bununla okuyucular kodu kolayca okunabilir bir şekilde yazabilirler.
Bu, onların daha fazla yorum bırakmalarını ve kendi kod parçacıklarını paylaşmalarını teşvik edecektir. Bu, yorumları yalnızca daha ilginç hale getirmekle kalmaz, aynı zamanda bir topluluk etkileşimi duygusu da oluşturur.
Ayrıca, okuyucularınızın yardıma ihtiyacı olursa, kodu yorumlara görsel olarak çekici ve diğer yorumcular tarafından anlaşılması kolay bir şekilde kolayca ekleyebilirler.
Bunu akılda tutarak, WordPress web sitenizin yorum formuna sözdizimi vurgulamasını nasıl ekleyebileceğinize bakalım.
Adım 1: Syntax Highlighter Evolved Eklentisini Yükleyin
WordPress'te sözdizimi vurgulama eklemenin en kolay yolu Syntax Highlighter Evolved eklentisidir. Kullanımı çok kolaydır ve WordPress gönderilerinde, sayfalarında ve yorumlarında sözdizimi vurgulamayı etkinleştirmenize olanak tanır.
WPBeginner olarak, kod parçacıklarını eklemek ve görüntülemek için bu eklentiyi kullanıyoruz. Daha fazla ayrıntı için Syntax Highlighter Evolved'ı neden kullandığımıza dair makalemizi okuyabilirsiniz.
İlk olarak, Syntax Highlighter Evolved eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
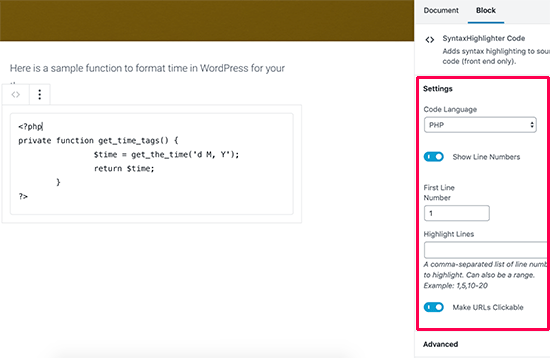
Tamamlandığında, artık bir gönderiyi veya sayfayı düzenleyebilir ve sözdizimi vurgulayıcıyı kullanarak kod ekleyebilirsiniz. Blok düzenleyicide şuna benzer: blok düzenleyicide:

WordPress'te kodu nasıl kolayca görüntüleyeceğiniz hakkındaki makalemizde Syntax Highlighter Evolved eklentisini kullanma hakkında daha fazla bilgi edinebilirsiniz.
Varsayılan olarak, Syntax Highlighter Evolved ziyaretçilerin yorumlarına kod eklemelerine izin verir, ancak bu kod kısa kodlara sarılmalıdır.
Bu kısa kodlar, tüm popüler programlama ve betik dillerinin adlarını taşır. Bu, yorum yapanın kodunu dil adını içeren köşeli parantez içine alması gerektiği anlamına gelir.
Örneğin, PHP kodu içeren bir yorum yayınlamak isteseydiniz, şunu kullanırdınız:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]Benzer şekilde, bir yorum olarak HTML kodu yayınlamak isteseydiniz, onu HTML kısa kodu içine almanız gerekirdi:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Şimdi, bunu zorlaştıran şey, kullanıcıların bu kısa kodlarla aslında sözdizimi vurgulama kullanabileceklerini bilmeyecek olmalarıdır. Bu nedenle, bir bildirim mesajıyla onlara bunu bildirmeniz gerekir.
Adım 2: Yorum Formuna Sözdizimi Vurgulama Bildirimi Ekleme
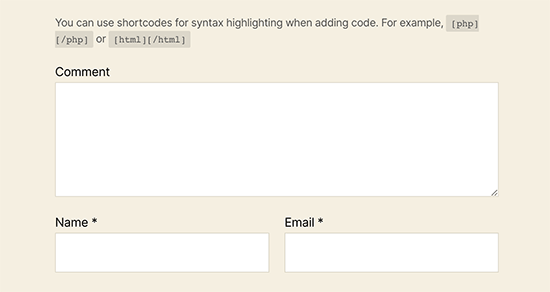
Yorum yapanları sözdizimi vurgulama özelliği hakkında bilgilendirmek için, yorum formunuzun üzerine şöyle bir bildirim mesajı eklemeniz gerekir:

Bunu, WordPress sitenize özel bir kod parçacığı ekleyerek yapabilirsiniz.
Bu öğreticiyi bir kodlama blogunuz olduğu için okuyorsanız, büyük olasılıkla kodlamaya oldukça aşinasınızdır.
Yine de, en gelişmiş kullanıcıların bile tüm kod parçacıklarını takip etmesi zor olabilir. Düzgün yönetilmezse, bazı yaygın WordPress hatalarıyla karşılaşabilir veya sitenizi tamamen bozabilirsiniz.
Bu nedenle, herhangi bir çekirdek WordPress dosyasını düzenlemek zorunda kalmadan WordPress'e özel kod eklemenin en kolay ve en güvenli yolu olan özel kod parçacıklarını eklemek için WPCode kullanmanızı öneririz.
Not: WPCode'un ücretsiz sürümü mevcut olsa da, akıllı koşullu mantık, kod parçacıkları bulut kitaplığına erişim ve daha fazlasına erişim sağladığı için WPCode'un Pro sürümünü kullanmanızı öneririz.
Yapmanız gereken ilk şey WPCode eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisi kurma hakkındaki adım adım rehberimize bakın.
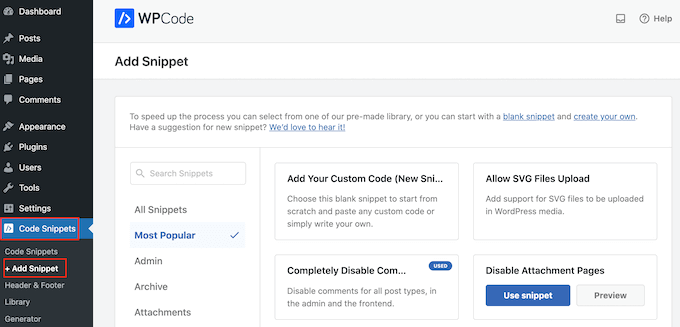
Etkinleştirdikten sonra Kod Parçacıkları » + Parçacık Ekle'ye gidin.

Burada, WordPress web sitenize ekleyebileceğiniz hazır kod parçacıklarını göreceksiniz.
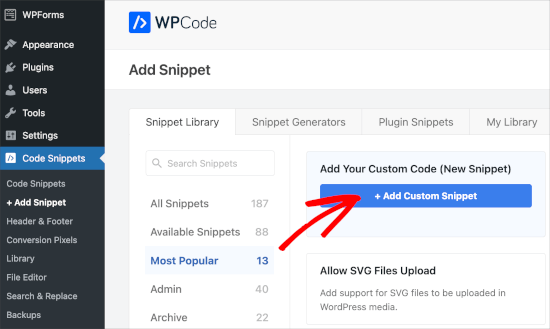
Kendi kod parçacığımızı eklemek istediğimiz için, 'Özel Kodunuzu Ekleyin (Yeni Kod Parçacığı)' üzerine gelin ve ardından '+ Özel Kod Parçacığı Ekle'ye tıklayın.

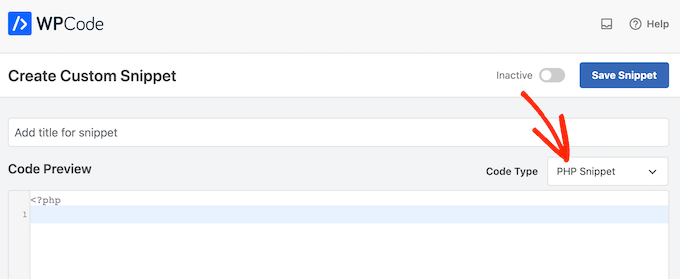
Başlamak için özel kod parçacığına bir başlık girin. Bu, parçacığı tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

Şimdi, aşağıdaki parçacığı kod düzenleyiciye yapıştırmanız yeterlidir:
function wpbeginner_comment_text_before($arg) {
// Add a custom notice to inform users about using shortcodes for syntax highlighting
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>";
// Return the modified comment arguments
return $arg;
}
// Add the filter to apply the custom comment modification function
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
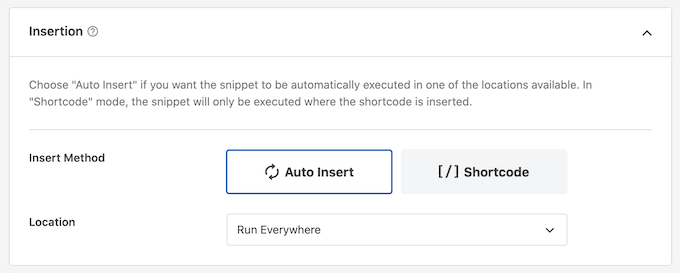
Bundan sonra, 'Konum' açılır menüsünü açın ve 'Her Yerde Çalıştır'ı tıklayın.

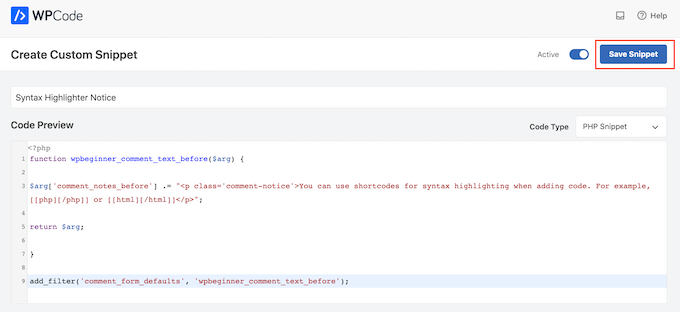
Ardından, ekranın üst kısmına kaydırıp ‘Inactive’ (Etkin Değil) geçişine tıklayarak ‘Active’ (Etkin) olarak değişmesini sağlayabilirsiniz.
Son olarak, kod parçacığını canlı hale getirmek için ‘Kod Parçacığını Kaydet’e tıklayın.

Bu kod, WordPress yorum formundaki yorum alanının üzerine basitçe bir bildirim gösterir. Ancak, hesabınıza giriş yapmışken bu metni göremezsiniz, bu nedenle gizli modda yeni bir tarayıcı penceresi açmanız veya hesabınızdan çıkış yapmanız gerekecektir.
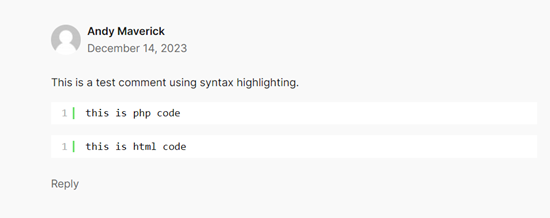
Kısa kodun gerçekten çalışıp çalışmadığını görmek istiyorsanız, web sitenizi gizli modda ziyaret edin, bir blog yazısına yorum yapın ve kısa kodu kullanın. Yorum denetlendi ve onaylandıktan sonra şunu görmelisiniz:

Yorum Etkileşimini Artırmanın Daha Fazla Yolunu Öğrenin
Sözdizimi vurgulama özelliği eklemek, web geliştirme blogunuz varsa yorum etkileşimini artırmanın tek yolu değildir.
Başka bir ipucu da yorumlarınıza beğenme ve beğenmeme eklemektir. Bu, okuyucularınızın belirli yorumlar hakkındaki görüşlerini kolayca ifade etmelerini sağlar. Tartışmaları tetikleyebilir ve topluluğunuzun değerli katkılarını öne çıkarabilir.
Ayrıca, kullanıcıları yorumlarına yanıt aldıklarında bildirebilirsiniz. Bu, konuşmaya dahil olmalarını sağlar ve daha fazlası için geri gelmelerini sağlar.
Ek olarak, yorum formuna özel alanlar eklemek isteyebilirsiniz. Okuyucularınızın yorumlarının yanı sıra kullandıkları programlama dili veya bir çerçevenin sürümü gibi belirli bilgileri sağlamalarını istiyorsanız bunu yapabilirsiniz.
Yorum etkileşimini artırmak için uygulayabileceğiniz diğer ipuçları şunlardır:
- WordPress'te En Çok Yorumlanan Gönderiler Nasıl Görüntülenir
- WordPress'te Yorumları Öne Çıkarma veya Gizleme Nasıl Yapılır
- Kullanıcının Dikkatini Yorum Yönlendirmesi ile Nasıl Yönlendirilir
Umarım bu makale, WordPress yorumlarına sözdizimi vurgulama eklemenize yardımcı olmuştur. Ayrıca, WordPress yorumlarına video ve daha fazlasını ekleme rehberimize ve en iyi WordPress yorum eklentileri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Bir kod parçacığı kullanarak olasılığı gösterdiğiniz için teşekkür ederim. Sitede zaten çalıştırmam gereken oldukça fazla eklentim var ve aynı zamanda teknoloji blogum olduğu için, kullanıcıların yorumlarda kodları vurgulamasına izin vermek istedim. Web sitesinde önemli bir rolü olan diğer kod parçacıkları için WP Code'u kullanıyorum, bu nedenle bir kod parçacığı ile bunu yapabilme olasılığı çok kullanışlıdır. Bir kez daha teşekkür ederim, kod parçacığını diğer siteler için de kod kütüphaneme kaydedeceğim.
Yves
Son güncelleme 9 ay önce. Son Wordpress sürümüyle test edilmedi.
WPBeginner Desteği
Test edilmedi uyarısı için aşağıdaki makalemize göz atmanızı öneririz:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Yönetici
Seth
Güzel ve çok bilgilendirici bir makale. Güncelleme bildirimlerini yeni açtım. İyi iş beyler.
WPBeginner Desteği
Glad our article was helpful
Yönetici