Altyazılar, ana başlığınızdan hemen sonra görünen küçük metinlerdir. Yıllarca blog yazdıktan sonra, bunun kullanıcıları içeriğimizin daha derinlerine inmeye teşvik etmek için yararlı bir unsur olduğunu gördük.
İyi hazırlanmış bir altyazı, sıradan bir tarayıcıyı ilgili bir okuyucuya dönüştüren ekstra bağlam veya entrika sağlayabilir. Ne yazık ki WordPress’in varsayılan bir altyazı bloğu yok (olması gerektiğini düşünsek bile).
Neyse ki, WordPress yazılarınıza ve sayfalarınıza altyazı eklemenin kolay bir yolunu bulduk ve bu kılavuzda size nasıl yapılacağını göstereceğiz.

WordPress’te Yazılara ve Sayfalara Neden Altyazı Ekleyelim?
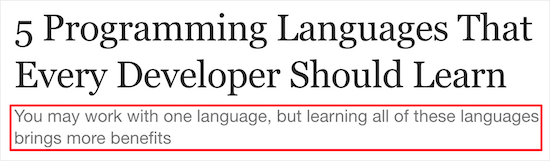
Altyazılar veya ikincil başlıklar, blog yazılarınız hakkında daha fazla bilgi göstermenizi sağlayarak ziyaretçileri daha fazla okumaya teşvik eder.
Medium, Buzzfeed, Mashable, Brain Pickings ve daha fazlası dahil olmak üzere birçok popüler blog bu şekilde altyazı kullanır.

Altyazılar size başlığınızı açıklama ve okuyuculara WordPress blog yazınızı okuduklarında ne elde edeceklerini söyleme şansı verir.
Ayrıca ziyaretçileri sitenizde daha uzun süre kalmaya ve daha fazla içerik okumaya teşvik ederek sayfa görüntülemelerini artırabilir ve hemen çıkma oranını düşürebilir. Bu, arama motorlarına olumlu sinyaller gönderir, bu nedenle WordPress SEO‘nuzu bile geliştirebilir.
Bununla birlikte, WordPress yazılarınıza ve sayfalarınıza nasıl kolayca altyazı ekleyebileceğinizi gösterelim.
WordPress Yazılarına ve Sayfalarına Altyazı Ekleme
WordPress web sitenize altyazı eklemenin en kolay yolu İkincil Başlıklar kullanmaktır.
Bu eklenti, yazılarınıza ve sayfalarınıza kolayca altyazı eklemenize ve ardından bu altyazıların nasıl görüneceğini özelleştirmenize olanak tanır.

Yapmanız gereken ilk şey Secondary Titles eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
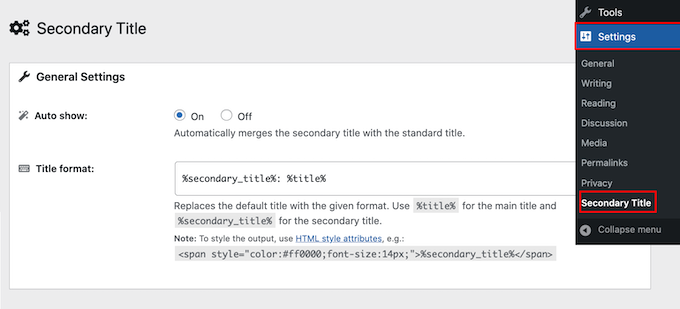
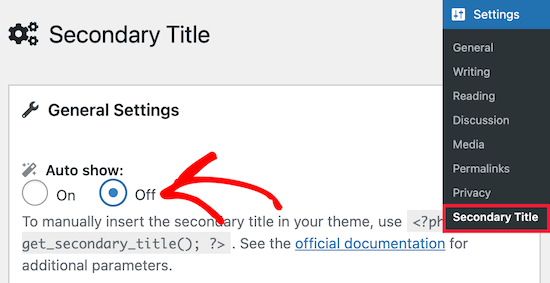
Etkinleştirmenin ardından, eklentinin ayarlarını yapılandırabileceğiniz Ayarlar ” İkincil Başlık bölümüne gidin.

İkincil Başlık, standart başlıkla birleştirerek her sayfa veya gönderi için alt başlığı otomatik olarak gösterebilir. Başka bir seçenek de altyazıyı yalnızca belirli sayfalar ve yazılar için göstermektir.
En kolay seçenek olduğu için, tüm sayfalar ve gönderiler için otomatik olarak bir altyazı göstererek başlayalım. ‘Otomatik göster’ bölümünde ‘Açık’ı seçmeniz yeterlidir.
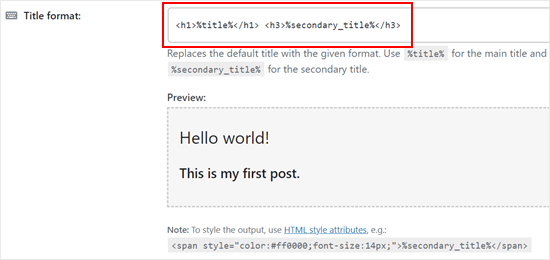
Bundan sonra, alt başlığın nasıl görüneceğini değiştirebilirsiniz. Varsayılan olarak, İkincil Başlık ana başlığı ve iki nokta üst üste ile ayrılmış alt başlığı gösterecektir, bunun gibi:
İkincil Başlık:Gönderi Başlığı
Bunu değiştirmek için ‘Başlık biçimi’ kutusundaki HTML’yi düzenlemeniz yeterlidir.
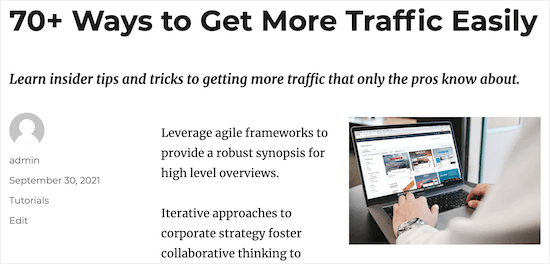
Örneğin, alt başlığı daha küçük yapabilirsiniz. Bu durumda, başlık için H1 başlık etiketlerini ve altyazı için H2 veya H3 gibi daha düşük bir başlık etiketini kullanabilirsiniz.
Ayrıca rengini değiştirebilir ve iki nokta üst üste işaretini kaldırabilir veya kullanmak istediğiniz başka bir sembolle değiştirebilirsiniz.
Siz değişiklik yaptıkça ‘Önizleme’ otomatik olarak güncellenir, böylece WordPress blogunuzda neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

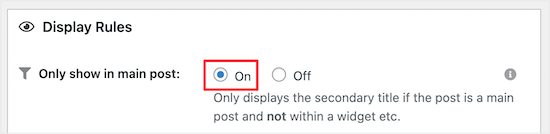
Bundan sonra, ‘Görüntüleme Kuralları’ bölümünde altyazıların nerede görüneceğini kontrol edebilirsiniz.
İlk olarak, ‘Yalnızca ana gönderide göster’ bölümünde ‘Açık’ı seçeceğiz, çünkü bu, altyazıların yalnızca ana blog rulosundaysa görüneceği anlamına gelir.

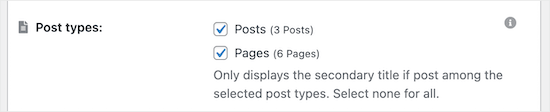
‘Gönderi türleri’ bölümünde, altyazıları göstermek istediğiniz gönderi türlerini seçebilirsiniz.
Altyazıları hem yazılarda hem de sayfalarda görüntülemek için her iki kutuyu da işaretlemeniz yeterlidir.

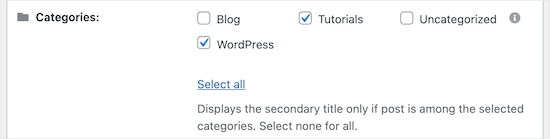
Ardından, altyazılara izin vermek istediğiniz gönderi kategorilerini seçebilirsiniz.
‘Kategoriler’ bölümünde, farklı gönderi kategorilerini işaretlemeniz veya işaretlerini kaldırmanız yeterlidir.

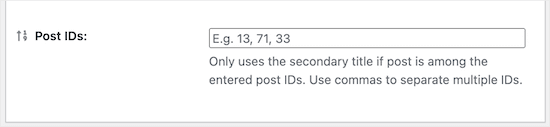
Altyazıları yalnızca belirli gönderiler için mi göstermek istiyorsunuz?
Ardından, ‘Yazı Kimliği’ kutusuna kimliklerini yazmanız yeterlidir. Bu bilgilerin nasıl bulunacağına ilişkin adım adım talimatlar için WordPress’te ID’lerin nasıl bulunacağına ilişkin kılavuzumuza bakın.

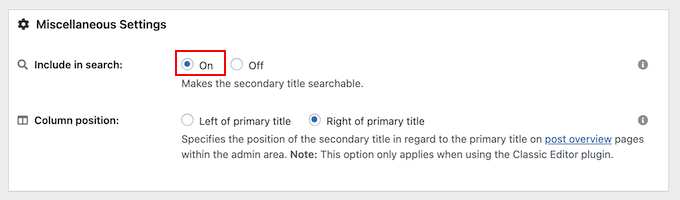
Son ‘Çeşitli Ayarlar’ kutusunda, ‘Açık’ radyo düğmesini seçerek ziyaretçilerin altyazılarını kullanarak gönderileri aramasına izin verebilirsiniz.
Sitenize bağlı olarak, bu WordPress aramasını iyileştirmek için iyi bir yol olabilir.

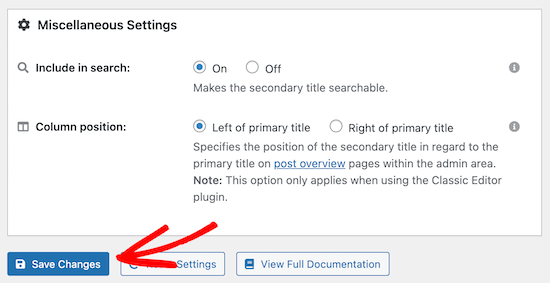
Son olarak, ‘Sütun konumu’ ayarlarını kullanarak alt başlığın birincil başlığın solunda mı yoksa sağında mı görüneceğini değiştirebilirsiniz.
Altyazının nasıl ayarlandığından memnun olduğunuzda, ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.

Bunu yaptıktan sonra, bir gönderi veya sayfa açarak ilk alt başlığınızı oluşturmaya hazırsınız.
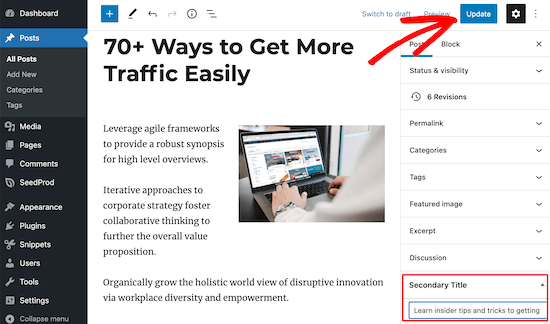
Burada, sağ taraftaki menüde yer alan ‘İkincil Başlık’ kutusuna alt başlığınızı yazmanız yeterlidir. Ardından, değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ya tıklayın.

Artık ziyaretçiler gönderinizi görüntülediklerinde alt başlığı görecekler.
WordPress Yazılarında ve Sayfalarında Altyazıları Manuel Olarak Görüntüleme
Gönderilerinize ve sayfalarınıza manuel olarak da altyazı ekleyebilirsiniz. Bu, altyazılarınızın her bir gönderi ve sayfada nerede görüneceği üzerinde daha fazla kontrol sahibi olmanızı sağlar.
Bunu yapmak için Ayarlar ” İkincil Başlık bölümüne gitmeniz yeterlidir. Ardından, ‘Otomatik göster’ bölümünden ‘Kapalı’ seçeneğini seçin.

Bunu yapmanın bir yolu, ikincil başlığı görüntülemek için kısa kodlar kullanmaktır. Bu, ikincil başlıkları yalnızca belirli sayfalarda ve gönderilerde görüntülemenize olanak tanır.
Bu, eklentinin sağladığı kısa koddur:
1 | [secondary_title] |
Kısa kodlar hakkında daha fazla bilgi için WordPress’te kısa kod ekleme kılavuzumuza göz atın.
Tema şablon dosyalarınıza kod ekleyerek WordPress temanızda ikincil başlıkları manuel olarak da gösterebilirsiniz.
Bunu yapmak istiyorsanız, WPCode kullanmanızı öneririz. Bu kod parçacığı eklentisi, web sitesi dosyalarınıza doğrudan ince ayar yapmadan kod eklemeyi güvenli ve kolay hale getirir.
İlk olarak, eklentiyi WordPress web sitenize yüklemeniz gerekir. Ardından Code Snippets “ + Add Snippet seçeneğine gidin.
Bu sayfada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘Snippet kullan’ düğmesine tıklayın.

Bundan sonra, eklenti aşağıdaki şablon etiketi kod parçacığını eklemenizi önerir:
1 | echo get_secondary_title(); |
Kodu test ettiğimizde, ikincil başlık yazı içeriğiyle hizalı görünmüyordu. Bu nedenle, koda div etiketlerini eklemenizi öneririz.
İşte böyle görünmeli:
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Daha önce kod eklemediyseniz, web’den WordPress‘e kod parçacıkları yapıştırmak için yeni başlayanlar kılavuzumuza bakın.
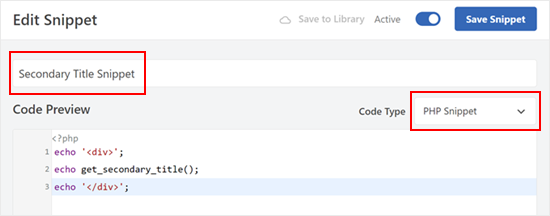
Bunu yaptıktan sonra kod parçacığınızı adlandırabilirsiniz. ‘İkincil Başlık Parçacığı’ gibi bir şey olabilir.
Ayrıca, kodun düzgün çalışması için Kod Türünü ‘PHP Snippet’ olarak değiştirin.

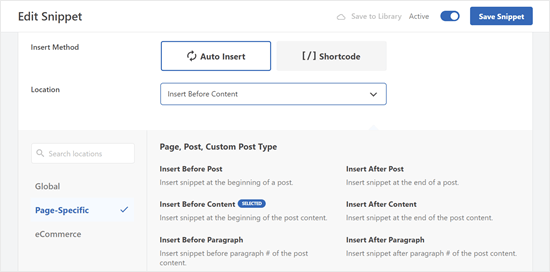
Bundan sonra, aşağı kaydırdığınızdan ve Ekleme Yöntemini ‘Otomatik Ekleme’ olarak bıraktığınızdan emin olun.
Konum için ‘Sayfaya Özel’ sekmesine geçebilir ve istediğiniz konumu tıklayabilirsiniz. Biz ‘İçerikten Önce Ekle’yi seçtik, böylece ikincil başlık başlıktan sonra ve yazının ilk paragrafından önce görünecek.
İkincil başlığı görüntülemek için en iyi yere karar vermek için WordPress şablon hiyerarşisi hile sayfamıza da başvurabilirsiniz.

WPCode ile ilgili harika olan şey, koşullu mantık özelliğine sahip olmasıdır. Bu, altyazıları görüntülemek için İkincil Başlık eklentisinden daha ayrıntılı kurallar oluşturmanıza olanak tanır.
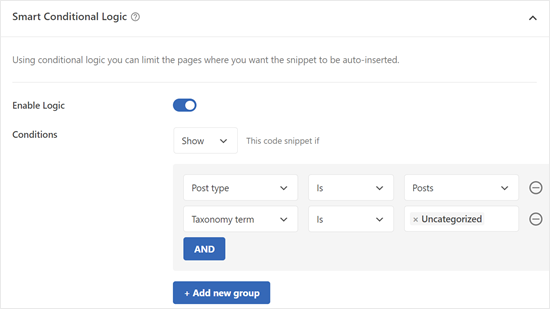
Bunu yapmak için, ‘Akıllı Koşullu Mantık’ özelliğine kaydırın. Ardından, ‘Mantığı Etkinleştir’ düğmesini açın.
Daha sonra altyazıyı göstermek veya gizlemek için kurallar oluşturabilirsiniz. Bu kurallar, sayfayı görüntüleyen ziyaretçinin türü, sayfanın türü, belirli URL slug’ları ve daha fazlası gibi çeşitli koşullara dayanabilir.

Tamamlandığında, kodu aktif hale getirin ve üstteki ‘Snippet’i Kaydet’e tıklayın. İşte bu kadar!
WordPress yazılarınızı ve sayfalarınızı yönetmek için daha fazla ipucu ve püf noktası için aşağıdaki kılavuzlara göz atın:
- WordPress’te Yinelenen Yazı Başlıkları Nasıl Önlenir
- WordPress’te Geçerli Taksonomi Başlığı, URL ve Daha Fazlası Nasıl Gösterilir?
- Seçici WordPress Yazıları ve Sayfaları için Başlık Nasıl Gizlenir
- WordPress’te Yazı Başlığından Harici Bağlantılara Nasıl Bağlantı Verilir?
- WordPress’te Yazı veya Sayfa Başlığı Nasıl Bölünür?
- WordPress Başlıkları için Yasaklı Kelimeler Listesi Nasıl Oluşturulur?
Umarız bu makale WordPress’te yazılarınıza ve sayfalarınıza nasıl altyazı ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi ilgili yazı eklentileri uzman seçimlerimizi ve kullanıcıları WordPress’te rastgele bir yazıya nasıl yönlendireceğinize ilişkin kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?