WordPress web sitenizde bir personel dizini mi oluşturmak istiyorsunuz?
Yıllar boyunca sayısız kullanıcının web sitesi oluşturmasına yardımcı olduk ve sürekli olarak değerli olan bir özellik de bir personel dizinidir. İster yerel bir işletme ister bir danışmanlık firması yönetiyor olun, bir çalışan rehberi potansiyel müşteri ve müşterilerin markanızın arkasındaki yüzleri görmesini sağlar.
Bu makalede, WordPress web sitenizde nasıl bir personel dizini oluşturacağınızı göstereceğiz.

WordPress Sitenizde Neden Personel Dizini Oluşturmalısınız?
Birçok WordPress işletme web sitesi bir çalışan rehberi eklemekten faydalanabilir. Hedef kitlenizle bağlantı kurmanın ve güven oluşturmanın harika bir yoludur.
Örneğin, yerel bir mağaza güler yüzlü personelini sergileyerek müşterilerin hoş karşılandıklarını hissetmelerini sağlayabilir. Danışmanlık firmaları, ekiplerinin niteliklerini vurgulayarak potansiyel müşterileri iş için doğru becerilere sahip olduklarına ikna edebilir.
Eğitim amaçlı web siteleri bile bir personel dizinini faydalı bulabilir. İletişim bilgileri ve uzmanlık alanlarıyla birlikte bir profesör dizini içeren bir üniversite web sitesi düşünün. Bu, doğru öğretim üyesini bulmaya çalışan öğrenciler için büyük bir yardımcı olabilir.
Bunu akılda tutarak, WordPress web sitenize bir personel dizini eklemenin 2 yeni başlayan dostu yoluna bir göz atalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: SeedProd ile Basit Bir Personel Listesi Oluşturun (Küçük Ekipler İçin)
Bu yöntem, en fazla 20 personeliniz varsa ve onları sergilemek için özel bir personel sayfası oluşturmak istiyorsanız mükemmeldir.
Burada, özel sayfalar ve temalar tasarlamak için en iyi WordPress eklentisi olan SeedProd‘u kullanacağız. Varsayılan WordPress editöründen çok daha fazla esneklik, özellik ve eklenti sunuyor.
SeedProd ayrıca görsel olarak çekici bir personel dizini oluşturmanıza olanak tanıyan özel bir ‘Ekip Üyesi’ bloğu içerir.
SeedProd’un özellikleri ve fiyatlandırması hakkında daha fazla bilgi için kapsamlı SeedProd incelememize göz atın.
Adım 1: SeedProd’u Kurun ve Etkinleştirin
Başlamadan önce SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekecek. Bu eğitimde, personel dizinimiz için ‘Ekip Üyesi’ de dahil olmak üzere ek şablonların ve blokların kilidini açan Pro sürümünü kullanacağız.
Eklenti yükleme konusunda yeniyseniz, WordPress eklentilerinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Etkinleştirildikten sonra, WordPress yöneticinizdeki SeedProd ” Ayarlar bölümüne gidin ve SeedProd hesabınızdan lisans anahtarınızı girin. Anahtarı girdikten sonra, Pro özelliklerini etkinleştirmek için ‘Anahtarı doğrula’ seçeneğine tıklayın.

Adım 2: Bir Açılış Sayfası Şablonu Seçin
Şimdi, personel rehberiniz için özel olarak yeni bir açılış sayfası oluşturalım. SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

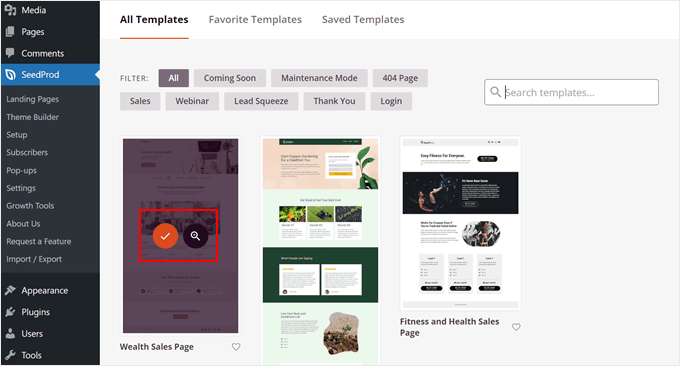
SeedProd, ‘çokyakında‘ veya ‘404 sayfa‘ gibi kampanya türlerine göre düzenlenmiş çeşitli önceden tasarlanmış şablonlar sunar. Ekranın üst kısmındaki sekmeleri kullanarak şablonları bu kategorilere göre filtreleyebilirsiniz.
Önizleme için farenizi bir şablonun üzerine getirin ve daha yakından bakmak için büyüteç simgesine tıklayın. Beğendiğiniz bir şablon bulduğunuzda, seçmek için onay işareti simgesine tıklayın.

Bu örnek için ‘Servet Satış Sayfası’ şablonunu kullanacağız ve bunu bir personel üye listesine dönüştüreceğiz.
Ardından, açılış sayfanıza açıklayıcı bir isim verin. SeedProd bu başlığa göre otomatik olarak bir URL oluşturacaktır, ancak bunu tercihinize göre özelleştirebilirsiniz.

Sayfa adından ve seçtiğiniz şablondan memnun olduğunuzda, personel dizininizi oluşturmaya başlamak için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklamanız yeterlidir.
3. Adım: Özel Sayfanızı Tasarlayın
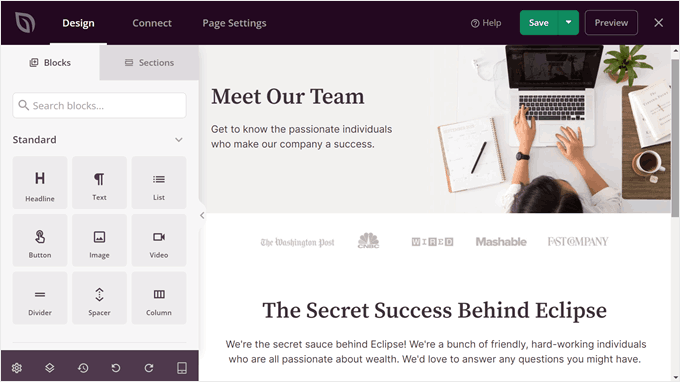
SeedProd şimdi sürükle ve bırak sayfa oluşturucu arayüzünü başlatacaktır. Sağ tarafta ön uç şablonunuzun canlı bir önizlemesini ve sol tarafta blok ayarlarını göreceksiniz. Burada sayfa tasarımını ihtiyaçlarınıza göre özelleştirebilirsiniz.
Sayfa oluşturucu hakkında daha ayrıntılı bilgi edinmek için WordPress ile açılış sayfaları oluşturma kılavuzumuza göz atabilirsiniz.
Bu eğitimde, sayfanın daha çok bir personel dizini gibi görünmesini sağlamak için bazı metinleri değiştirdik. Ayrıca personel profillerine yer açmak için bazı blokları kaldırdık.

Adım 4: Ekip Üyesi Bloğunu Ekleme ve Özelleştirme
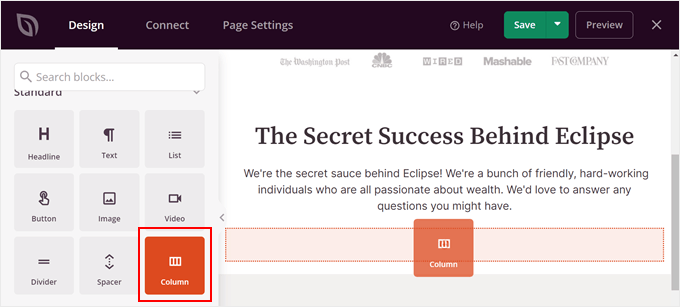
Personel listesi bölümünü eklemek için soldaki blok bölümündeki arama çubuğunu kullanın ve ‘Sütun’ bloğunu seçin. Bu, birden fazla personel üyesini tek bir yerde görüntülemenizi sağlayacaktır. Bulduktan sonra, bu bloğu en iyi görünen yere sürükleyip bırakın.

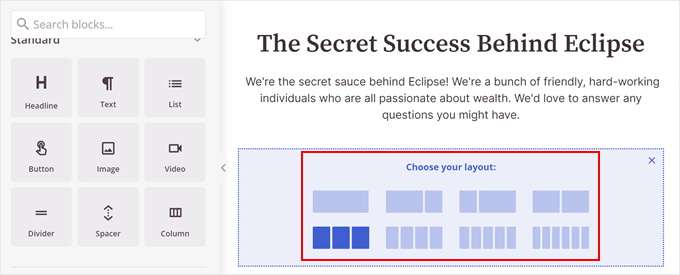
Şimdi bir sütun düzeni seçin.
Bu, kaç personel üyesini sergilemek istediğinize bağlı olacaktır.

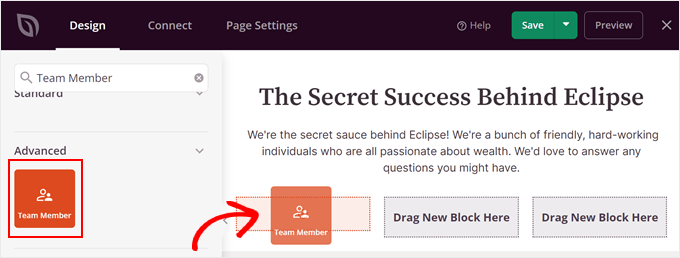
Ardından, ‘Ekip Üyesi’ bloğunu arayın.
Bu bloğu her bir sütuna sürükleyip bırakmanız yeterlidir.

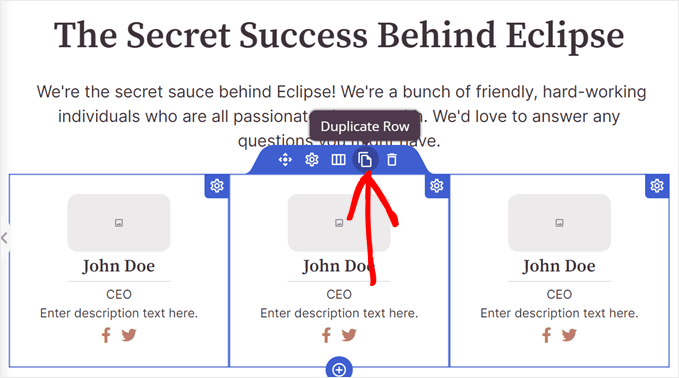
Belki de tüm ekip üyelerinizi görüntülemek için tek bir sütun yeterli olmayacaktır. Eğer durum buysa, kopyalayıp yapıştırabilirsiniz.
Bunu yapmak için, tüm blokların etrafında mavi renk görünene kadar sütun bloğunun üzerine gelin. Ardından, araç çubuğundaki ‘Satırı Çoğalt’ düğmesine tıklayın.

SeedProd otomatik olarak çoğaltılmış satırınızı orijinal satırın altında gösterecektir.
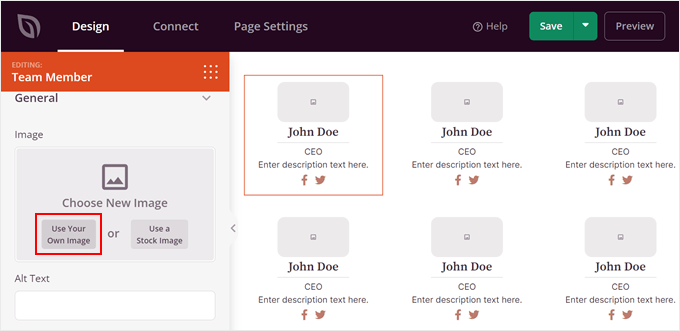
Şimdi her bir personel için bilgi eklemeye başlayabilirsiniz.
Bir görsel ekleyerek başlayalım. Bunu yapmak için bir Ekip Üyesi bloğuna tıklayın ve blok ayarları kenar çubuğunda ‘Kendi Görselinizi Kullanın’ı seçin.

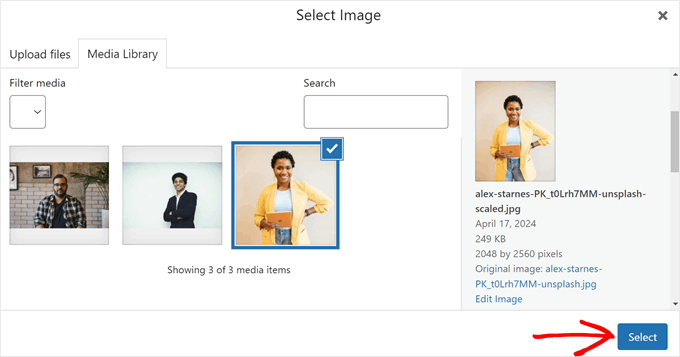
Medya Kitaplığı şimdi açılacaktır.
Devam edin ve bir resim seçin. Ardından, ‘Seç’e tıklayın.

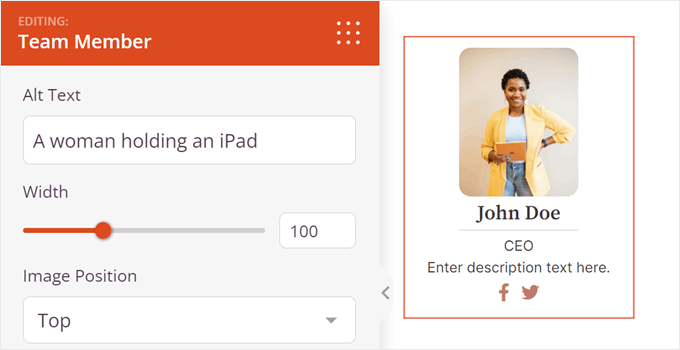
Tamamlandığında, daha fazla görüntü ayarını özelleştirebilirsiniz.
Örneğin, resim alt metni ekleyebilir, genişliği özelleştirebilir ve/veya resim konumunu üstten sola veya sağa değiştirebilirsiniz.

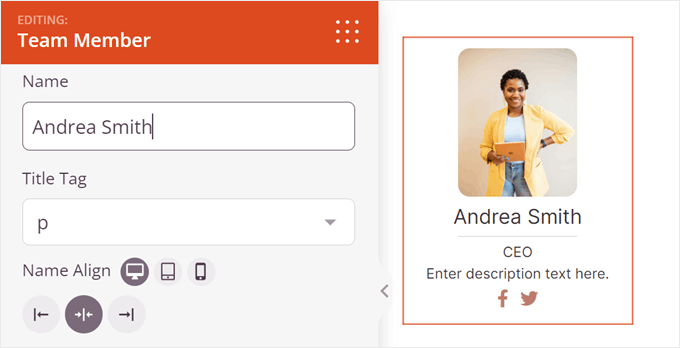
Aşağı kaydırırsanız, varsayılan adı, başlığın başlık etiketini (H1’den paragrafa gibi) ve ad hizalamasını değiştirebilirsiniz.
SeedProd ile, personel rehberi sayfasının mobil, masaüstü veya tablette görüntülenmesine bağlı olarak adın nasıl görüneceğini de ayarlayabilirsiniz.

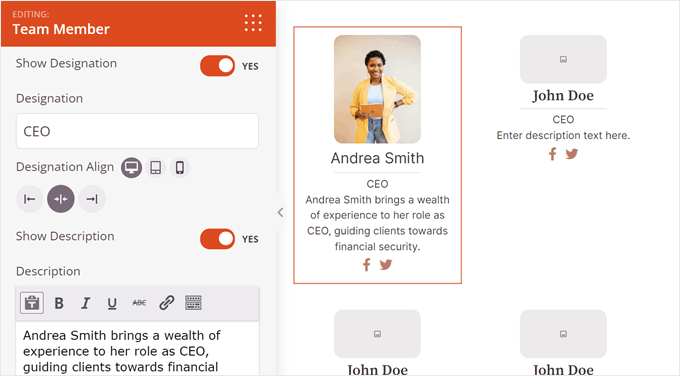
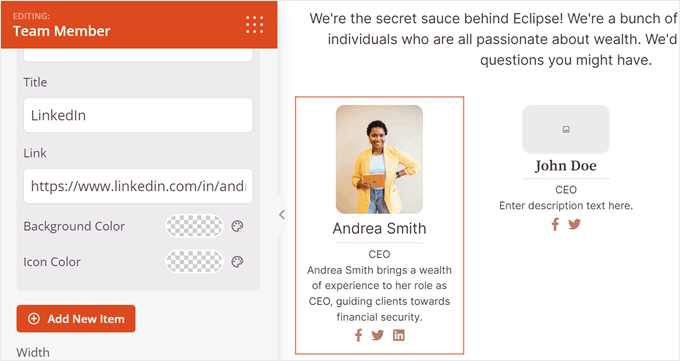
Sırada tanımlama ve açıklama var.
Tanımlama, personelin iş unvanını eklemenizi sağlar.
Öte yandan, açıklama kısmı çalışanla ilgili önemli bilgileri ekleyebileceğiniz yerdir. Kişinin ne iş yaptığına ek olarak, iletişim bilgilerini de (e-posta adresi veya iş telefonu numarası gibi) vermek isteyebilirsiniz.
Adı gibi, bu tanımlamanın ve açıklamanın düzenini de personel dizini sayfasının nereden görüntülendiğine göre ayarlayabilirsiniz.

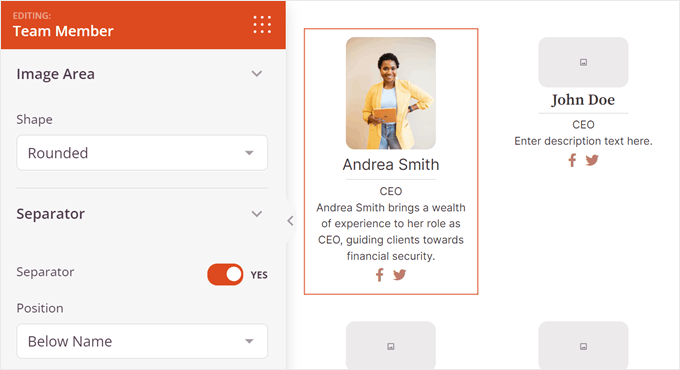
Aşağı doğru ilerlediğinizde, Ekip Üyesi bloğunun tasarımını özelleştirmek için ayarlar bulacaksınız.
Örneğin, görüntünün yuvarlatılmış kenarlıklarını değiştirebilir ve görüntü ile kişinin açıklaması arasında bir ayırıcı etkinleştirebilirsiniz.

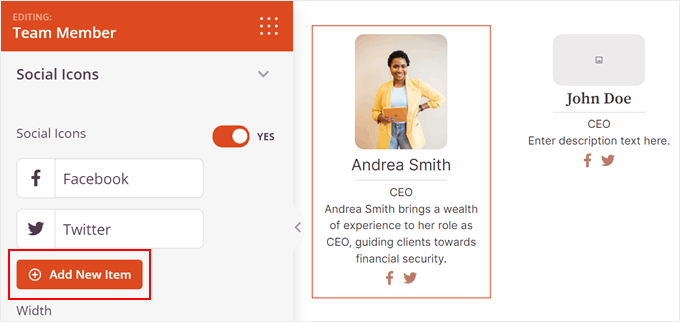
Gerekirse, çalışanın sosyal medya bilgilerini ekleyebilirsiniz. SeedProd varsayılan olarak Facebook ve Twitter için sosyal simgeler ekler, ancak LinkedIn gibi işletmenizle ilgili diğerlerini de ekleyebilirsiniz.
Bunu yapmak için ‘+ Yeni Öğe Ekle’ye tıklamanız yeterlidir.

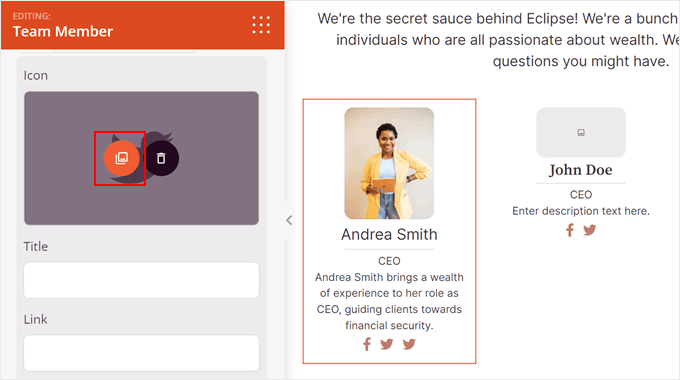
Ardından, sosyal simgeyi özelleştirmek için bir ayarlar listesi göreceksiniz.
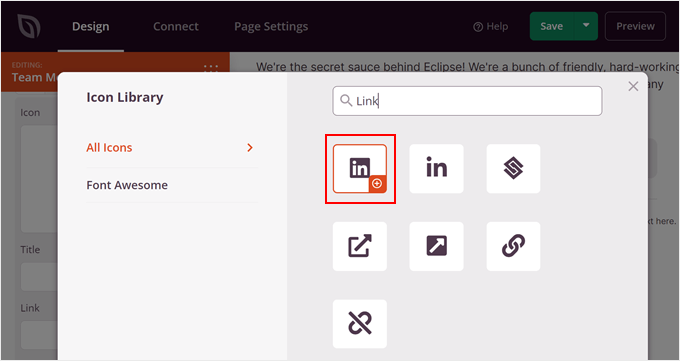
Burada, sosyal simgeyi değiştirmek için resim sembolüne tıklayın.

Simge Kütüphanesi şimdi açılacaktır.
Devam edin ve istediğiniz sosyal medya platformunu arayın ve kullanmak için ‘+’ düğmesine tıklayın.

Şimdi, sosyal medya başlığını ve kişinin sosyal bağlantısını eklemek için biraz aşağı kaydırın.
Simgenin renklerini de değiştirebilirsiniz.

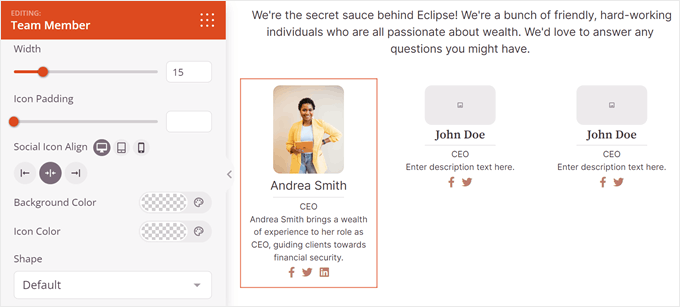
Bu aşamada, ayarlar kenar çubuğuna gidebilirsiniz.
Tüm sosyal simgelerin boyutunu, hizalamasını, renklerini ve şeklini değiştirebileceğiniz yer burasıdır.

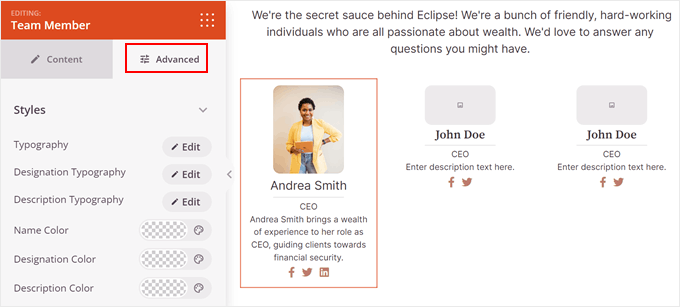
Ekip Üyesi bloğunu daha fazla özelleştirmek istiyorsanız, ‘Gelişmiş’ sekmesine geçin.
Bloğun tasarımını değiştirmek için daha fazla ayar bulacağınız yer burasıdır. Örneğin, dolgu ve kenar boşluklarını özelleştirebilir, gölge efekti ekleyebilir, CSS animasyonlarını etkinleştirebilir ve daha fazlasını yapabilirsiniz.

Bundan sonra yapmanız gereken tek şey aynı adımları diğer personel profilleriniz için de tekrarlamaktır.
Not: Ekip üyesi listenizin iyi göründüğünden emin olmak için tüm profil resimlerinizi aynı boyutta veya oranda yapmanızı öneririz. Rehberlik için WordPress’te temel görüntü düzenlemenin nasıl yapılacağına ilişkin adım adım kılavuzumuza göz atabilirsiniz.
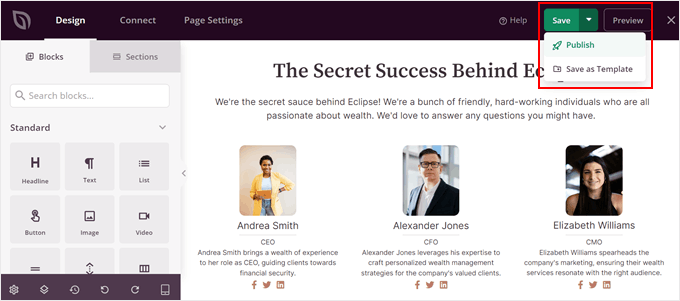
Personel dizini sayfanızın nihai görünümünden ve hissinden memnun olduğunuzda, ilerlemenizi kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Son olarak, personel rehberi sayfanızı web sitenizde canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.

İşte bu kadar! Personel dizininiz artık SeedProd’u kullanarak hazır ve çalışır durumda.
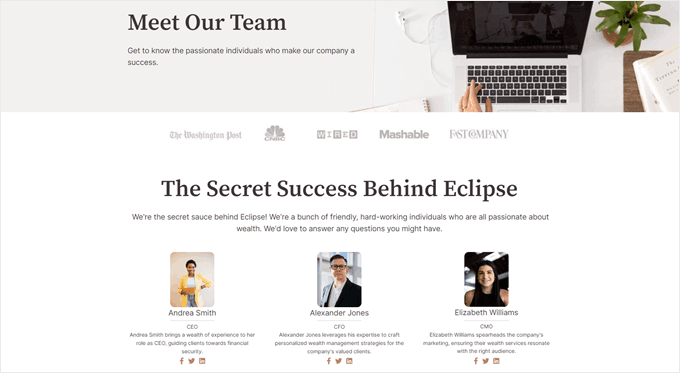
İşte demo web sitemizde bizimki nasıl görünüyor:

Yöntem 2: İş Rehberi Eklentisini Kullanın (Büyük Ekipler İçin)
Küçük bir ekibiniz varsa 1. yöntem yeterli olabilir. Ancak daha büyük ekipler için, tek bir sayfada düzinelerce profil görmek ziyaretçiler için bunaltıcı olabilir.
İşte bu noktada özel bir personel dizini eklentisi işe yarıyor. Biz Business Directory Plugin’in ücretsiz versiyonunu kullanacağız.
Bu eklenti, WordPress web sitenizde bir arama çubuğu, filtreler ve her personel için ayrı profil sayfaları ile tamamlanmış özel bir ekip üyesi dizini oluşturmanıza olanak tanır. Diğer dizin web sitesi türlerini oluşturmak için de kullanabilirsiniz.
Bununla birlikte, premium İşletme Dizini Eklentisine de yükseltebilirsiniz. Bu size ücretli dizinler için ödeme ağ geçitleri, premium temalar, derecelendirmeler/incelemeler ve daha fazlası gibi profesyonel özelliklere erişim sağlayacaktır.
Daha fazla bilgi için Business Directory Plugin incelememize göz atın.
Adım 1: İşletme Dizini Eklentisini Kurun ve Ayarlayın
Öncelikle Business Directory eklentisini yüklemeniz ve etkinleştirmeniz gerekiyor. Daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuzu okuyabilirsiniz.
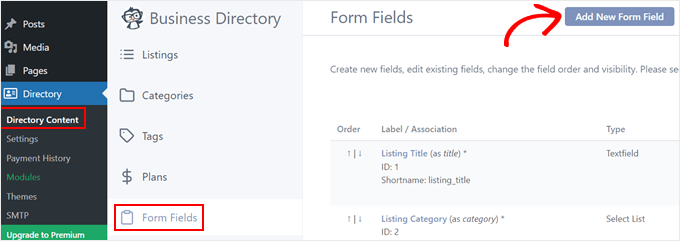
Etkinleştirdikten sonra, Dizin ” Dizin İçeriği ve ardından ‘Form Alanları’ bölümüne gidin. Burada, daha sonra personel bilgilerinizi eklemek için kullanacağınız, açıklamalar, web siteleri, telefon numaraları ve adresler gibi önceden hazırlanmış alanları göreceksiniz.
Bu alanlar iyi bir başlangıç noktasıdır, ancak bunları daha da özelleştirebilirsiniz. Yeni alanlar oluşturmak için ‘Yeni Form Alanı Ekle’ye tıklayalım.

Alan İlişkisi ile başlayalım. Varsayılan olarak, personel listesi eklentisi bunu Post Metadata olarak bırakacaktır, bu da alanın blok düzenleyicideki ana düzenleme alanının altında özel bir alan olarak görüneceği anlamına gelir. Bu seçeneği olduğu gibi bırakacağız.
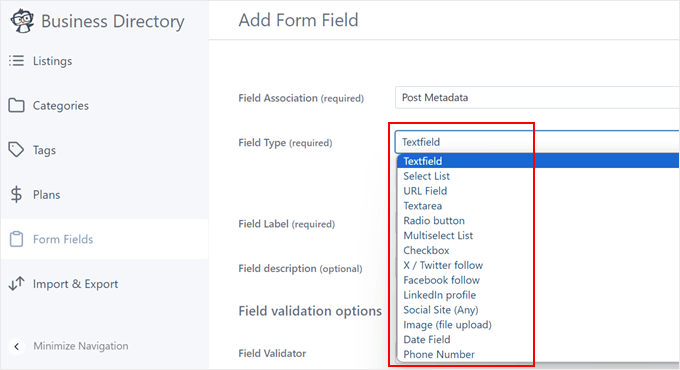
Ayrıca, toplamak istediğiniz bilgilere bağlı olarak alan türünü metinden radyo düğmelerine, sosyal medya bağlantılarına, onay kutularına ve daha fazlasına değiştirebilirsiniz.

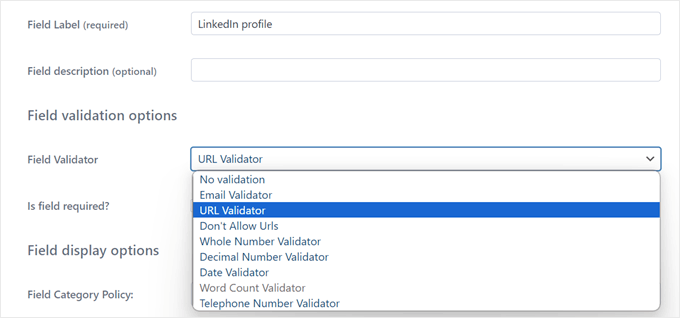
Ardından, her alan için net bir etiket sağlayın (‘LinkedIn Profili’ gibi). Kullanıcıları doldurma sürecinde yönlendirmek için isteğe bağlı bir açıklama da ekleyebilirsiniz.
Belirli veri biçimleri gerektiren alanlar için, doğru bilgilerin girildiğinden emin olmak amacıyla bir alan doğrulayıcı ayarlayabilirsiniz.
E-posta adresleri, URL’ler ve telefon numaraları gibi aralarından seçim yapabileceğiniz çeşitli seçenekler vardır.

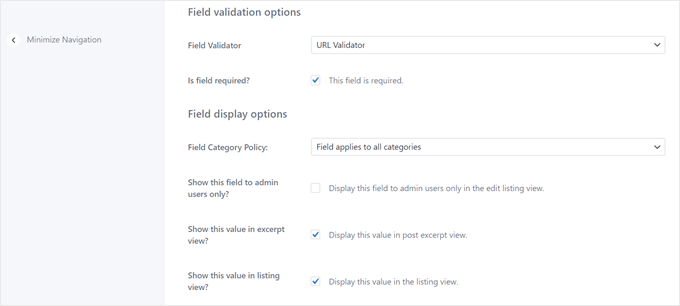
Aşağıda, ‘Gerekli’ kutusunu işaretleyerek belirli alanları zorunlu hale getirebilirsiniz. Bu, temel bilgiler için faydalı olabilir.
‘Alan Görüntüleme Seçenekleri’nde, alanın nerede görüntüleneceğini kontrol edebilirsiniz. Örneğin, tüm dizin kategorileri için mi yoksa yalnızca belirli kategoriler için mi geçerli olacağını, yalnızca yöneticilerin bunları düzenleyip düzenleyemeyeceğini veya alan değerinin ön uçta gizlenip gizlenmeyeceğini seçebilirsiniz.

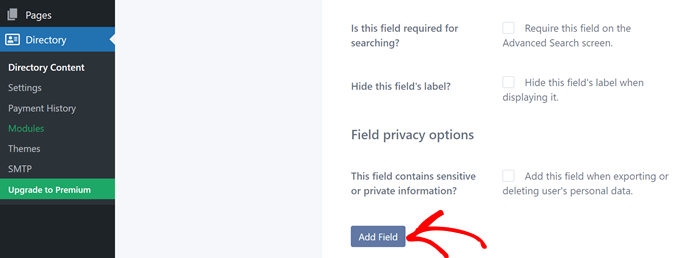
Alan ayarlarını özelleştirmeyi tamamladıktan sonra, devam edin ve aşağıya doğru kaydırın.
Ardından, değişikliklerinizi kaydetmek için ‘Alan Ekle’ye tıklayın.

Çalışan dizini listeniz için ihtiyaç duyduğunuz alanları oluşturana kadar bu adımı tekrarlamaktan çekinmeyin.
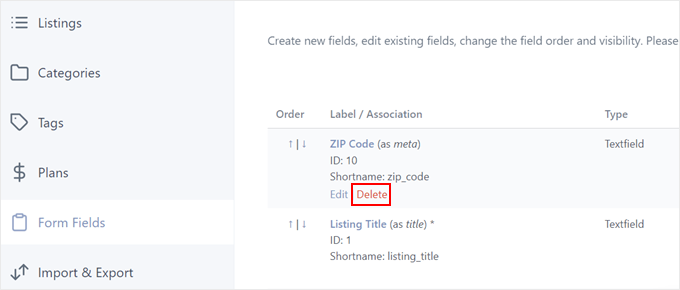
Form Alanları menüsüne geri döndüğünüzde, personel dizininiz için geçerli olmayan önceden hazırlanmış alanları kaldırabilirsiniz.
İstenmeyen alanın üzerine gelin ve ‘Sil’e tıklayın.

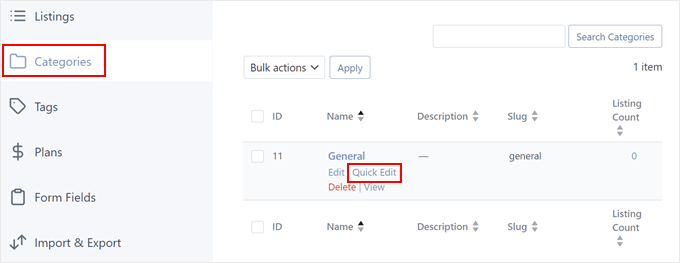
Ardından, ‘Kategoriler’ sekmesine gidin. ‘Genel’ adında varsayılan bir kategori göreceksiniz.
Personel dizinimiz için, bunu ‘Çalışan’ gibi daha açıklayıcı bir şekilde yeniden adlandıralım. Bu, tüm çalışan dizini listelerinizi kategorize edecektir.
Bunu yapmak için ‘Hızlı Düzenleme’ye tıklayın.

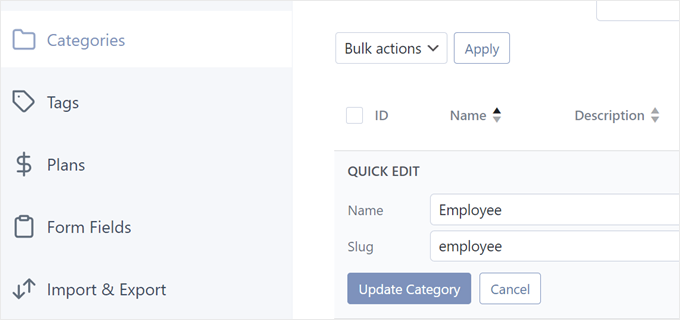
Ardından, adı Genel’den Çalışan olarak değiştirin.
Slug ‘ı da değiştirmeyi unutmayın ve ‘Kategoriyi Güncelle’ye tıklayın.

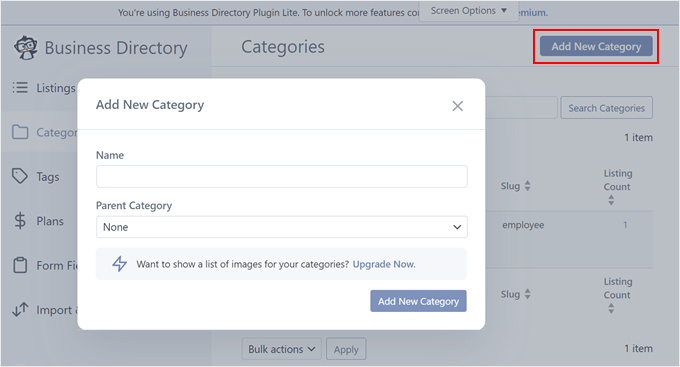
Şirketinizin birden fazla departmanı varsa ve listelerinizi daha fazla düzenlemek istiyorsanız, ‘Yeni Kategori Ekle’ seçeneğine tıklayarak farklı kategoriler oluşturabilirsiniz.
Daha sonra bir açılır pencere görünecektir. Burada kategori adını ve üst kategoriyi (varsa) doldurmanız yeterlidir. Bundan sonra, ‘Yeni Kategori Ekle’ye tıklayın.

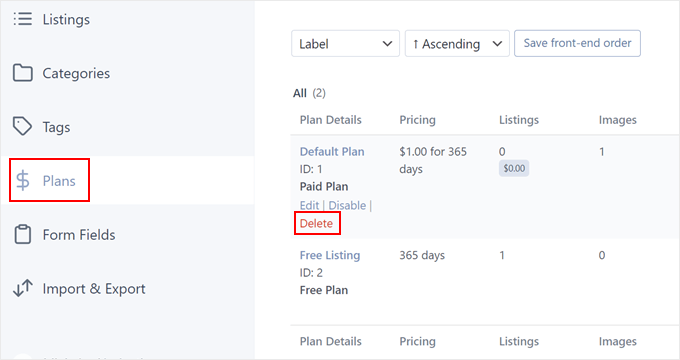
Şimdi, ‘Planlar’ sekmesine geçin. Ekibinizi sergilemeye odaklandığımız ve ücretli bir işletme dizini oluşturmadığımız için, gereksiz varsayılan ücretli plan seçeneklerini silmelisiniz.
Sadece bir planın üzerine gelin ve ‘Sil’e tıklayın.

Ücretsiz İlana gelince, onu silemeyeceğimiz için olduğu gibi bırakacağız.
Adım 2: Çalışan Rehberi Sayfanızı Oluşturun
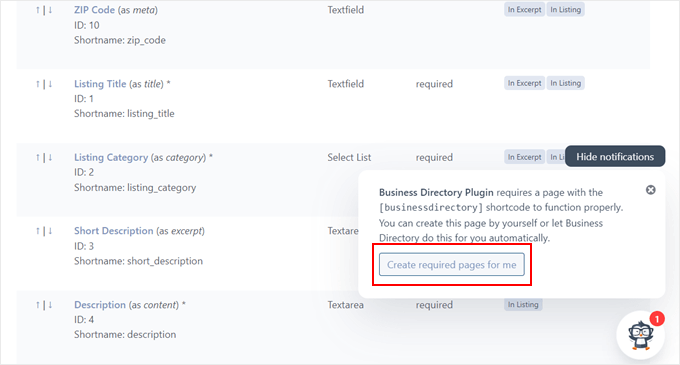
Bir noktada şöyle bir bildirim görebilirsiniz: “İş Rehberi Eklentisi, düzgün çalışması için [businessdirectory] kısa kodunu içeren bir sayfa gerektirir. Bu sayfayı kendiniz oluşturabilir veya Business Directory’nin bunu sizin için otomatik olarak yapmasına izin verebilirsiniz.”
Hızlı ve kolay bir kurulum için ‘Benim için gerekli sayfaları oluştur’ seçeneğine tıklamanızı öneririz. Bu dizin sayfası, tasarımını mevcut WordPress temanıza göre otomatik olarak ayarlayacaktır.

Varsayılan olarak, eklenti ‘İşletme Dizini’ adında bir sayfa oluşturacaktır, bu da oluşturduğumuz şey için doğru değildir.
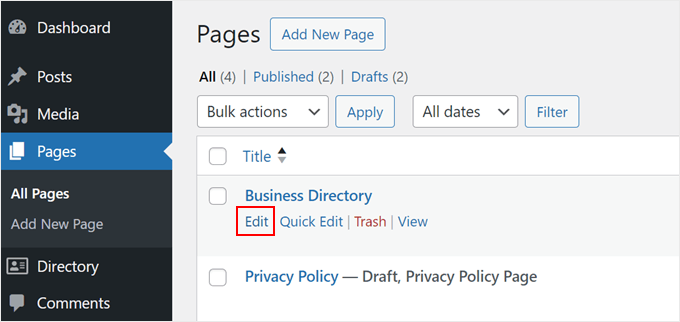
Bu sayfayı değiştirmek için WordPress kontrol panelinde Sayfalar ‘a gidin ve dizin sayfasını bulun. Ardından, üzerine gelin ve ‘Düzenle’ye tıklayın.

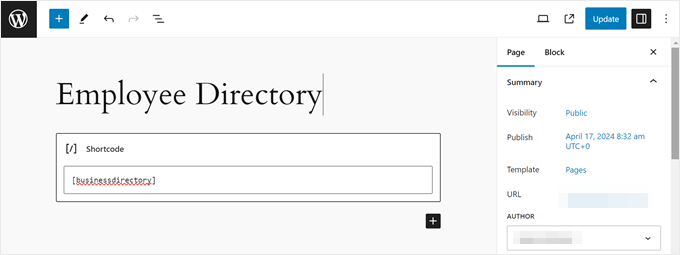
Blok düzenleyicide, sayfayı ‘Çalışan Dizini’ veya amacını daha iyi yansıtan herhangi bir şey olarak yeniden adlandırın.
Dizin sayfasının görsel çekiciliğini artırmak için ek bloklar da ekleyebilirsiniz. Ancak [businessdirectory] kısa kodunu olduğu gibi bıraktığınızdan emin olun.

Son olarak, değişikliklerinizi kaydetmek için ‘Güncelle’ye tıklayın.
Adım 3: Personel Üye Dizininizi Oluşturun
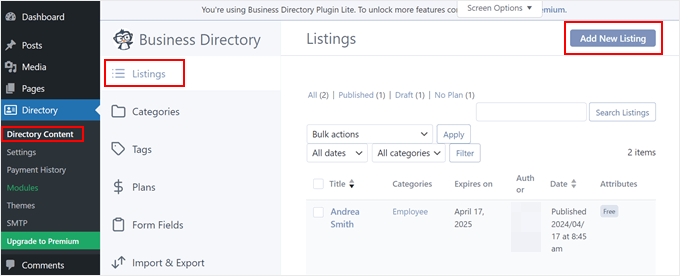
Şimdi her şey ayarlandığına göre, bireysel personel üye listelerini oluşturalım. Dizin ” Dizin İçeriği bölümüne gidin ve ‘Listeler’ sekmesini açın. Başlamak için ‘Yeni Liste Ekle’ye tıklayın.

İş Rehberi eklentisindeki özel alanların bulunduğu blok düzenleyicisine ulaşacaksınız. Başlık bölümüne personelin adını veya takma adını girin.
Aşağıdaki özel bölümde, rolleri ve uzmanlıkları hakkında ayrıntılı bir açıklama ekleyebilirsiniz. Bu açıklama, dizinde değil, yalnızca bireysel profil sayfalarında görüntüleneceği için daha uzun olabilir.

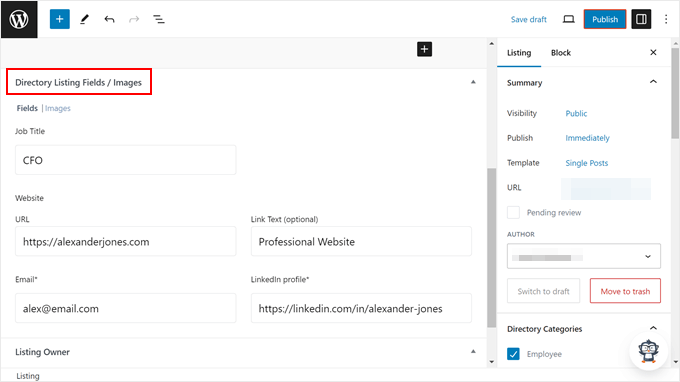
‘Dizin Listeleme Alanları / Görseller’ bölümüne gidin ve personel üyesinin bilgilerini doldurmak için daha önce oluşturduğunuz veya değiştirdiğiniz özel alanları kullanın.
Bu, iletişim bilgilerini veya sosyal medya bağlantılarını içerebilir.

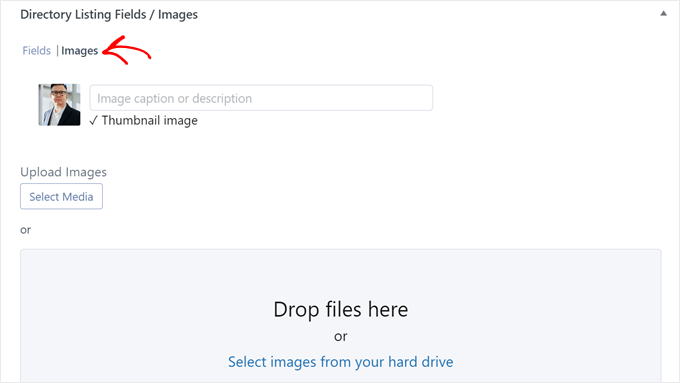
Şimdi, ‘Görüntüler’ sekmesine geçin.
Burada, medya kitaplığınızdan veya bilgisayarınızdan personel profili için bir resim yükleyebilirsiniz.

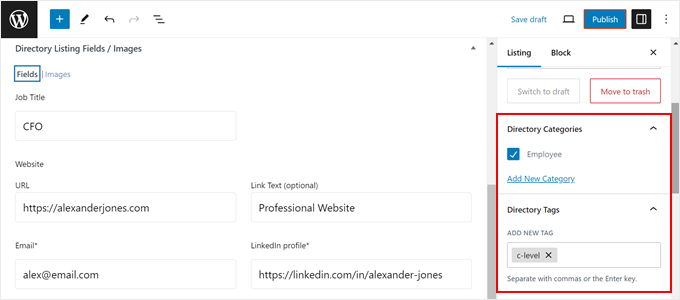
Bu işlem tamamlandıktan sonra, ayarlar kenar çubuğundaki ‘Listeleme’ sekmesine gidelim. ‘Dizin Kategorileri’ bölümünde, ‘Çalışan’ veya daha önce oluşturduğunuz kategorinin yanındaki kutuyu işaretleyin.
Gerekirse ek etiketler de ekleyebilirsiniz.

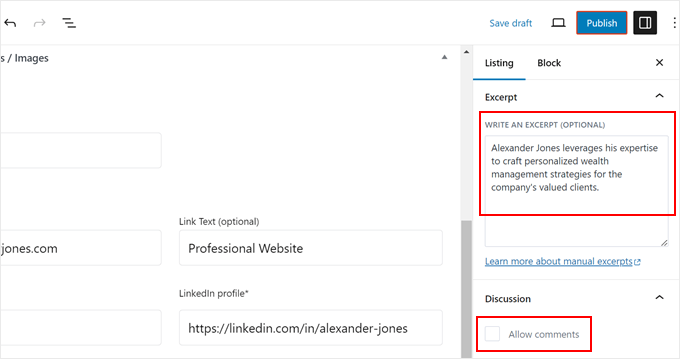
‘Alıntı’ bölümüne kısa ama bilgilendirici bir açıklama yazabilirsiniz. Bu, tüm profillerin listelendiği ana personel üye dizini sayfasında görünecektir.
Ayrıca ‘Tartışma’ bölümündeki yorumları devre dışı bırakmanızı öneririz.
Bu, eklenti varsayılan olarak sayfaya zaten bir iletişim formu eklediğinden, sayfadaki gereksiz karmaşayı önlemek içindir.

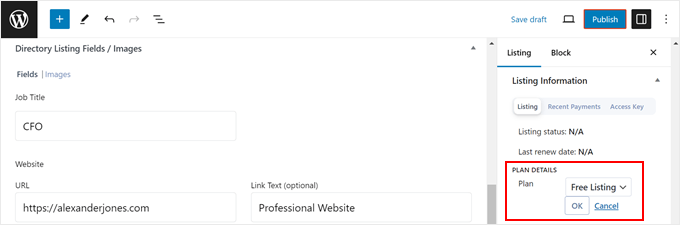
Listeleme Bilgileri bölümünde, ‘Ücretsiz Listeleme’ planını seçin ve ‘Tamam’a tıklayın.
Önce bir plan atamadığınız sürece listeyi yayınlayamazsınız.

Her şeyden memnun olduğunuzda, personel üyesi profilini canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.
Tüm ekip üyeleriniz için profil oluşturmak için bu adımları tekrarlamanız yeterlidir.
Adım 4: Çalışan Listeleri Sayfasını Özelleştirin
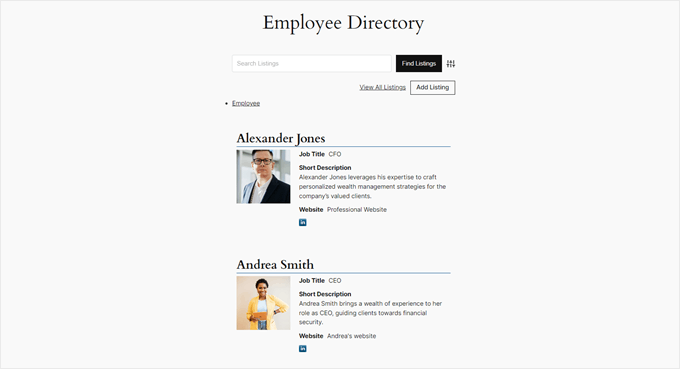
Çalışan Rehberi sayfasını önizlediğinizde, çalışan listeleri arasında filtreleme yapmak için bir arama formu göreceksiniz.
Aşağıda ekip üyelerinizin açık ve düzenli bir listesi yer almaktadır.

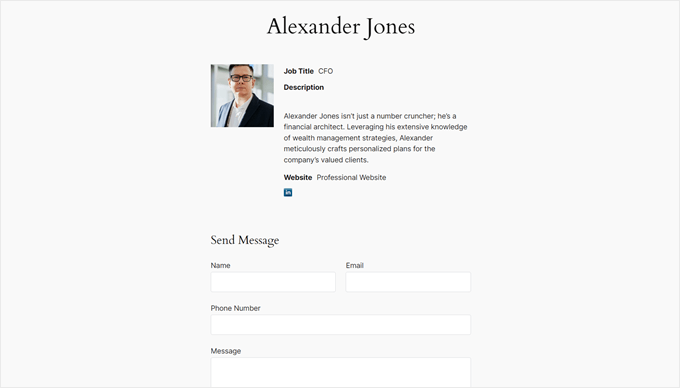
Bir personel profili sayfası açarsanız, çalışan bilgilerinizi ve ziyaretçinin onlara ulaşması için bir iletişim formu görürsünüz.
İşte böyle görünüyor:

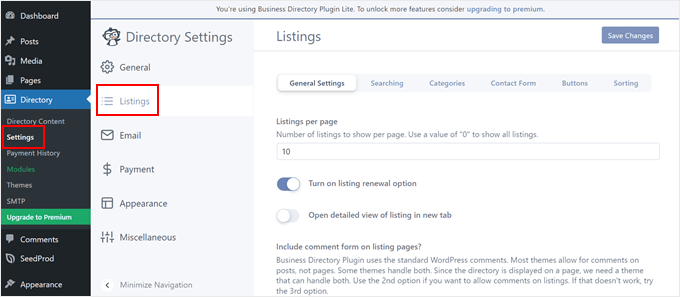
Bu sayfaların görünümünden memnun değilseniz ve bunları özelleştirmek istiyorsanız, WordPress panosundaki Dizin ” Ayarlar bölümüne gidin. Ardından, ‘Listeler’e tıklayın.
Burada, sayfa başına görüntülenen ilan sayısını değiştirebilir, arama formu ayarlarını değiştirebilir, yorum ve/veya iletişim formlarını devre dışı bırakabilir, düğmelerle oynayabilir vb.
İşiniz bittiğinde ‘Değişiklikleri Kaydet’e tıklamayı unutmayın.

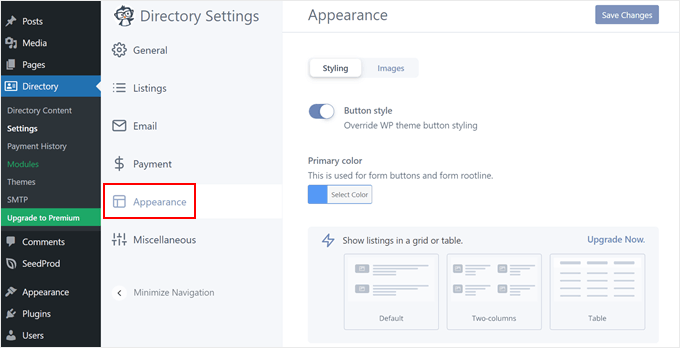
Ayrıca ‘Görünüm’ menüsüne de gidebilirsiniz.
Burası düğme stilini ve dizin sayfasının ana rengini değiştirebileceğiniz yerdir. Ayrıca Font Awesome Simgelerini yükleyebilir veya listeleme düzenini özelleştirmek için profesyonel bir plana yükseltebilirsiniz.

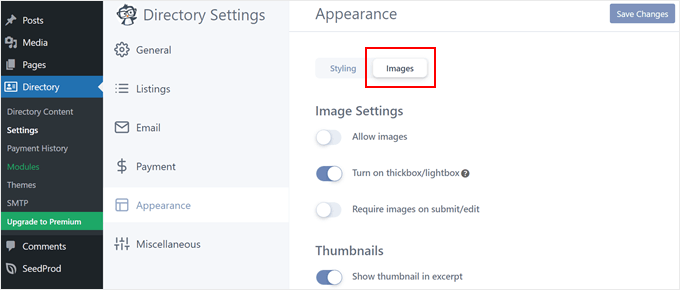
‘Görüntüler’ sekmesine geçerseniz, personel profil görüntülerinin nasıl görüneceğini değiştirebilirsiniz.
Örneğin, ışık kutusu efektini açabilir, ana liste sayfasındaki küçük resim görüntülerini devre dışı bırakabilir ve küçük resim görüntü boyutlarını değiştirebilirsiniz. Yine, ‘Değişiklikleri Kaydet’e tıklamayı unutmayın.

WordPress ile dizin oluşturma hakkında daha fazla bilgi için bu makalelere göz atmanız yeterli:
- WordPress’te Web Dizini Nasıl Oluşturulur (Adım Adım)
- WordPress’te Aranabilir Üye Dizini Nasıl Oluşturulur
- En İyi WordPress İşletme Rehberi Eklentileri
Bonus İpucu: Çalışan Bilgilerinizi Toplamak için WPForms’u Kullanın
İster küçük ister büyük bir ekibi yönetiyor olun, rehberiniz için gerekli tüm personel bilgilerini toplamak zor olabilir. E-postalar veya elektronik tablolar aracılığıyla ayrıntıları manuel olarak elde etmek zaman alıcı olabilir.
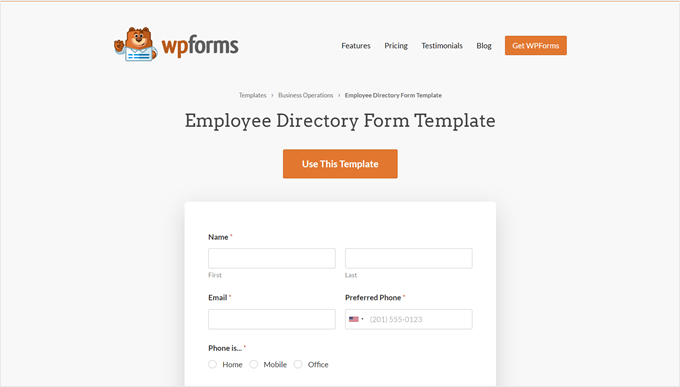
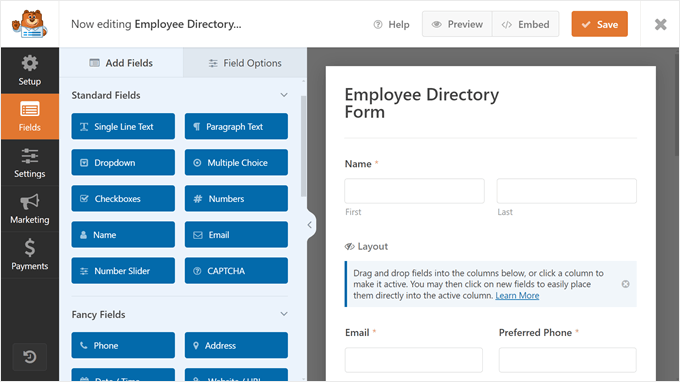
Bu süreci kolaylaştırmak için, güçlü ancak kullanıcı dostu bir WordPress form oluşturucu eklentisi olan WPForms‘u kullanmanızı öneririz. Hızlı bir şekilde başlamanız için önceden oluşturulmuş bir Çalışan Dizini Formu şablonu ile birlikte gelir.

Şablon zaten isim, e-posta adresi, telefon numarası, departman, rol ve benzeri gibi birçok ilgili alanı içerir. İhtiyaçlarınıza uygun daha fazla alan eklemek için kullanışlı iletişim formu oluşturucuyu da kullanabilirsiniz.
Radyo düğmeleri ve resim yüklemelerinden spam form gönderimlerini önlemek için CAPTCHA’ya kadar çeşitli alan türleri arasından seçim yapabilirsiniz.

WPForms hakkında daha fazla bilgi edinmek için WPForms incelememizin tamamını okuyabilirsiniz.
Umarız bu makale WordPress’te nasıl personel dizini oluşturacağınızı öğrenmenize yardımcı olmuştur. WordPress’te şirket organizasyon şeması oluşturma kılavuzumuza veya çevrimiçi işinizi büyütmek için sahip olunması gereken WordPress eklentileri listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?