Ne zaman yeni bir WordPress web sitesi oluştursak, yapmayı asla unutmadığımız bir şey sosyal medya simgeleri eklemektir. Bu, web sitesinin ötesinde kitlemizle bağlantı kurmanın çok basit ama güçlü bir yoludur.
Sitenize sosyal simgeler eklemek, ziyaretçileriniz için ekmek kırıntılarından oluşan bir iz bırakmak gibidir. Sosyal medyadaki varlığınız hakkında bilgi sahibi olmalarını sağlar ve sizi farklı platformlarda takip etmeleri için kolay bir yol sunar.
Bu makalede, WordPress kenar çubuğunuza sosyal medya simgelerini nasıl ekleyeceğinizi göstereceğiz.

WordPress Kenar Çubuğunuza Neden Sosyal Medya Simgeleri Eklemelisiniz?
WordPress kenar çubuğu, web sitenizde ana içeriğinizin bir parçası olmayan bir alandır. En son blog yazılarınız ve sosyal profillerinize bağlantılar gibi okuyucuların ilgisini çekebilecek ek bilgileri burada görüntüleyebilirsiniz.
WordPress kenar çubuğunuza sosyal bağlantılar eklemek iyi bir fikirdir çünkü kullanıcılara sosyal medya hesaplarınız hakkında bilgi verir. Sonuç olarak, onları kontrol edebilir, sizi takip edebilir ve sosyal medya takipçilerinizi artırmanıza yardımcı olabilirler.
Dahası, sosyal medya hesaplarınızı görüntülemek bir güvenilirlik duygusu oluşturabilir ve sosyal kanıt görevi görebilir. Ziyaretçiler aktif bir sosyal medya varlığınız olduğunu gördüğünde, bu e-ticaret veya işletme sitenizin güvenilir olduğunu gösterir.
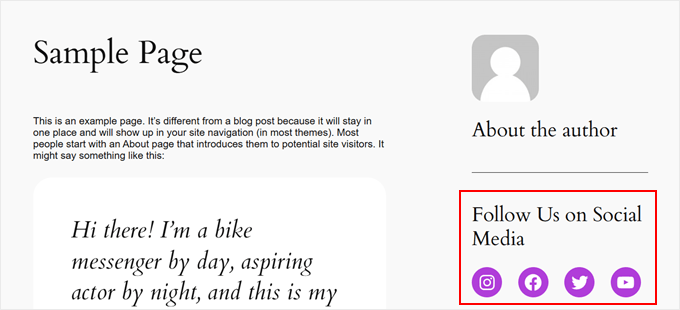
WPBeginner gibi birçok popüler WordPress blogu, kenar çubuklarında sosyal medya simgeleri görüntüler:

Not: Sosyal medya simgeleri, WordPress gönderilerindeki sosyal paylaşım düğmelerinden farklıdır. Paylaşım düğmeleri eklemek istiyorsanız, WordPress’te sosyal paylaşım simgelerinin nasıl ekleneceğine ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Bununla birlikte, WordPress web sitenizin kenar çubuğuna sosyal medya takip simgelerini nasıl ekleyeceğinize bir göz atalım.
Kullanmanız gereken yöntem, kullandığınız WordPress temasına ve editörüne bağlıdır. Belirli bir bölüme atlamak istiyorsanız, bu hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Tam Site Düzenleyicisi ile Sosyal Simgeler Ekleme (Blok Temalar)
Bir blok tema kullanıcısıysanız, Sosyal Simgeler bloğunu kullanarak WordPress kenar çubuğunuza sosyal medya düğmeleri ekleyebilirsiniz.
İşlemin kullandığınız temaya göre değiştiğini unutmayın. Bazı blok temaları varsayılan olarak bir kenar çubuğu içerebilir ve bu kenar çubuğuna Sosyal Simgeler bloğunu ekleyebilirsiniz. Bazılarında kenar çubuğu gibi işlev gören bir başlık deseni de olabilir ve bazılarında hiç kenar çubuğu olmayabilir.
Bu örnekte, varsayılan olarak zaten bir Kenar Çubuğu şablon parçası içeren varsayılan bir WordPress blok teması kullanacağız.
İlk olarak, WordPress yönetici panelinizde Görünüm ” Düzenleyici bölümüne gidin.

Ardından, ‘Desenler’i seçmeniz gerekir.
Bu sizi temanızın üstbilgi, altbilgi ve kenar çubuğu gibi şablon kısımlarını düzenleyebileceğiniz bir sayfaya götürecektir.

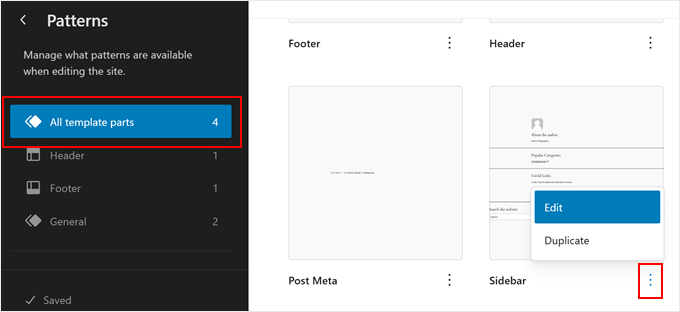
Burada, ‘Tüm şablon parçaları’nı seçin.
Kenar Çubuğu şablon bölümünü bulun, üç noktalı düğmeye tıklayın ve ‘Düzenle’yi seçin. Bu, WordPress editörünü açacaktır.

Şimdi temanızın varsayılan Kenar Çubuğu şablon bölümünü göreceksiniz. Burada, kenar çubuğunun farklı bölümleri genellikle düz bir çizgi gibi bir şekil bölücü ile ayrılır.
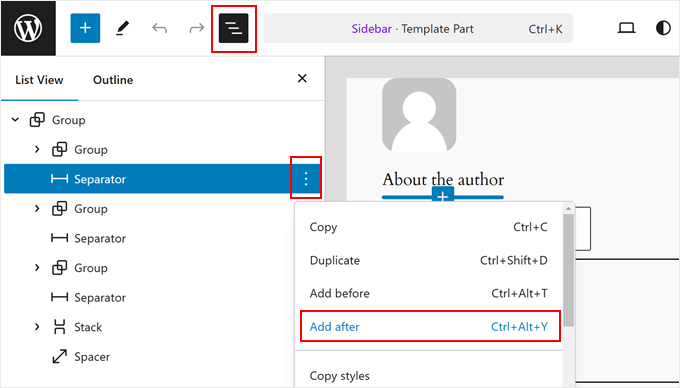
Diyelim ki sosyal medya simgelerini yazar biyografisinin altına eklemek istiyorsunuz. Bu durumda, sayfanın sol tarafındaki ‘Liste Görünümü’ düğmesine tıklayın ve yazar biyografisi öğeleri grubunun hemen altındaki ‘Ayırıcı’ bloğunu seçin.
Üç noktalı menüye tıklayın ve ‘Sonradan ekle’yi seçin.

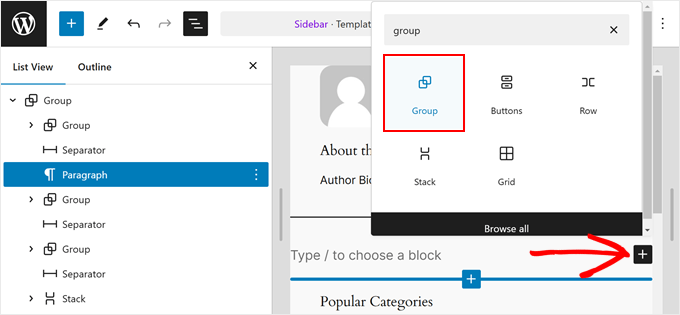
Şimdi, sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayın.
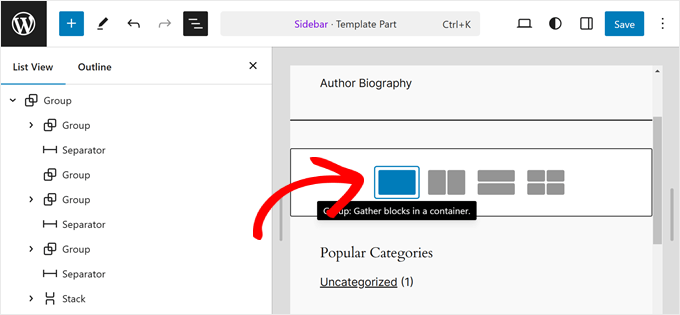
Ardından, ‘Grup’ bloğunu seçin.

Bu aşamada, devam edebilir ve Grup bloğu için bir düzen seçebilirsiniz.
İşleri basit tutuyoruz, bu yüzden sadece ilk seçenekle devam edeceğiz.

Devam edelim ve sosyal medya simgelerinin üzerinde görünecek bir harekete geçirici mesaj metni ekleyelim.
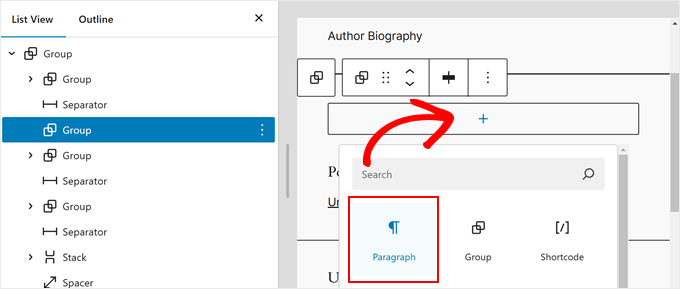
Bunu yapmak için, Grup bloğunun içindeki ‘+’ düğmesine tıklayın ve ‘Paragraf’ bloğunu seçin.

Artık harekete geçirici mesaj metninizi ekleyebilirsiniz.
‘Bizi Sosyal Medyada Takip Edin’ gibi istediğiniz herhangi bir şey olabilir.
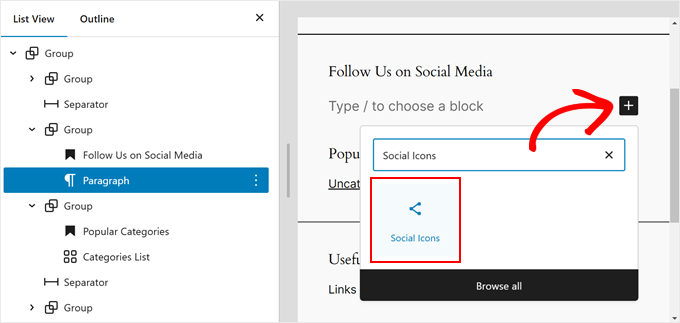
Bunu yaptıktan sonra, ‘+’ düğmesine tekrar tıklayın ve ‘Sosyal Simgeler’ bloğunu bulun.

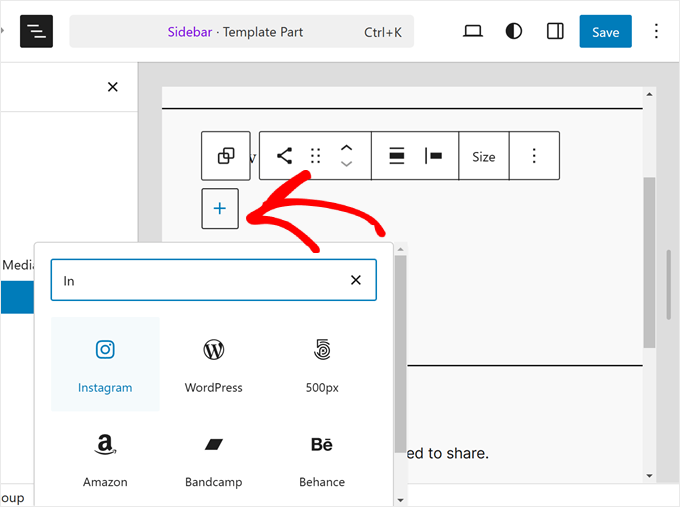
Artık sosyal medya platformlarınızı bloğa eklemeye başlayabilirsiniz. Sadece ‘+’ butonuna tekrar tıklayın ve sosyal medya butonlarınızı teker teker ekleyin.
Tüm sosyal ağ seçeneklerine göz atmak için arama özelliğini kullanmaktan çekinmeyin.

Tüm düğmeleri ekledikten sonra sosyal profillerinize özel bağlantılar eklemeye başlayabilirsiniz.
Tek yapmanız gereken bir sosyal simgeye tıklamak ve profil URL’nizi girmek.

Bu aşamada, simgelerin nasıl görüneceğini özelleştirebilirsiniz.
Düğmelerin boyutu yeterince büyük veya küçük değilse, blok araç çubuğundaki ‘Boyut’ seçeneğini kullanabilirsiniz.

Soldaki Blok Ayarları’nda simgelerin gerekçesini, yönünü, bağlantı ayarlarını ve etiketlerini özelleştirebilirsiniz.
Bağlantıların yeni bir sekmede açılmasını öneririz, böylece kullanıcıların sosyal profillerinizi ziyaret etmek için web sitenizden ayrılmaları gerekmez.

Blok Stilleri sekmesine geçerseniz, simgelerin stillerini ve renklerini WordPress web sitesi tasarımınıza uyacak şekilde değiştirebilirsiniz.
Tercihinize bağlı olarak, tüm simgelerin farklı renklerde veya aşağıdaki gibi aynı renkte olmasını sağlayabilirsiniz.

Aynı sekmeyi aşağı kaydırdığınızda, blok kenar boşluğunu ve aralığını özelleştirmek için Boyutlar ayarlarını bulacaksınız.
Bu ayarlar, Sosyal Simgeler bloğu ile kenar çubuğundaki diğer bloklar arasındaki boşluğu ayarlamak istediğinizde yardımcı olabilir.

Düğmelerin nerede olduğunu vurgulamak ve kullanıcıları takipçi veya abone olmaya teşvik etmek için Sosyal Simgeler bloğunun üstüne bir harekete geçirici mesaj metni eklemek de iyi bir fikirdir.
Bunu yapmak için, devam edin ve ‘+’ düğmesini kullanarak bir Paragraf bloğu ekleyin. Sosyal simgelerin üzerinde olduğundan emin olun.

Kullanabileceğiniz bazı harekete geçirici mesaj örnekleri ‘Bizi Takip Edin’, ‘X’ten Fazla Okuyucuya Katılın’ veya ‘En Son Güncellemeleri Alın’ şeklindedir.
Henüz yapmadıysanız, kenar çubuğuna öne çıkan gönderileriniz ve son yorumlarınız gibi daha fazla öğe de ekleyebilirsiniz.
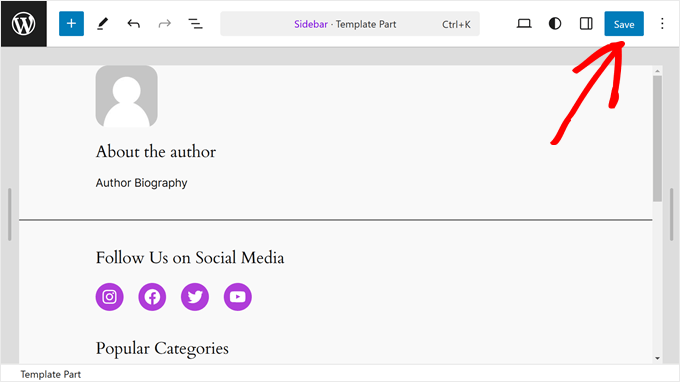
Şimdi, sayfanın sağ üst köşesindeki ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Bu değişikliklerin sayfalarınıza veya gönderilerinize yansıdığını görmüyorsanız, bunun nedeni büyük olasılıkla hiçbirinin Kenar Çubuğu şablon bölümünü kullanmamasıdır.
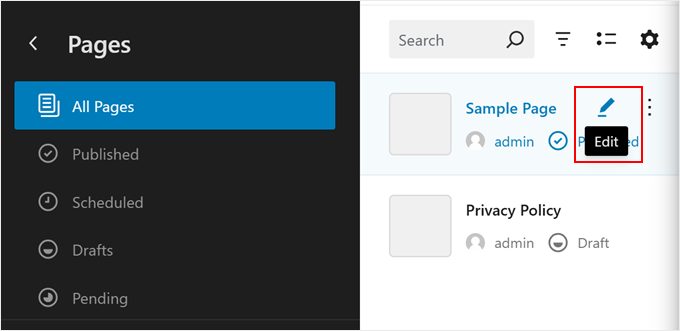
İstediğiniz sayfanın Kenar Çubuğu olan bir sayfa şablonu kullandığından emin olmak için tam site düzenleyicisinin ana menüsüne geri dönebilirsiniz. Ardından, ‘Sayfalar’ı seçin.

Şimdi, kenar çubuğunun görünmesini istediğiniz sayfayı seçin ve kalem şeklindeki ‘Düzenle’ düğmesine tıklayın.
Örnek olarak, Örnek Sayfamızda Kenar Çubuğu bulunan sayfa şablonunu kullanacağız.

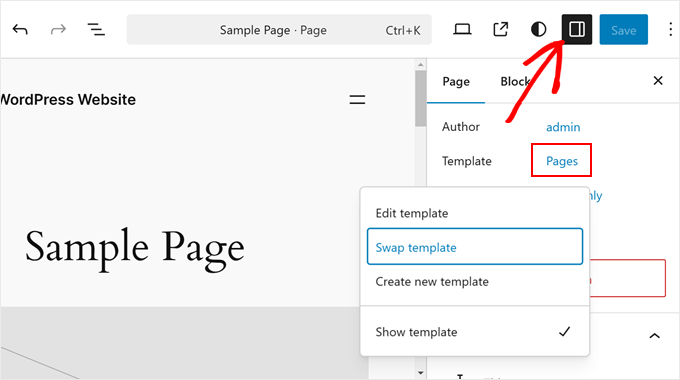
Bu aşamada, sağ üst köşedeki siyah ‘Ayarlar’ simgesine tıklayabilirsiniz.
Ardından, ‘Sayfalar’a tıklayın ve ‘Şablonu değiştir’i seçin.

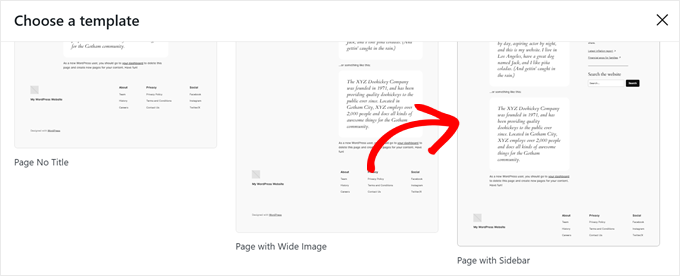
Temanızın sağladığı bazı sayfa şablonları olacaktır.
Burada, az önce düzenlediğimiz Kenar Çubuğuna sahip olanı seçin.

Tamamlandığında, her zamanki gibi ‘Kaydet’e tıklayın.
WordPress web sitenize gittiğinizde, artık bazı sosyal bağlantılar içeren bir kenar çubuğu görmelisiniz.

Yöntem 2: WordPress Widget’ları ile Sosyal Medya Simgeleri Ekleme (Klasik Temalar)
Bir sonraki yöntem, widget’a hazır kenar çubuğu alanlarına sahip klasik bir WordPress teması kullanan kişiler içindir.
Kenar çubuğunuza sosyal medya düğmeleri eklemek için WordPress panonuzdan Görünüm ” Widget ‘lar bölümüne gitmeniz yeterlidir.
Ardından, Sosyal Simgeler widget’ını eklemek istediğiniz WordPress widget alanına gidin. Örneğimizde, ‘Kenar Çubuğu’nu seçeceğiz, ancak kullandığınız temaya bağlı olarak ad farklı olabilir.

Şimdi, sol üstte, ‘Widget’ların yanında bulunan blok ekle ‘+’ düğmesine tıklayın.
Burada, Sosyal Simgeler bloğunu arayabilirsiniz.

Bundan sonra, bu kenar çubuğu widget’ına tıklamanız veya düzenleme alanında herhangi bir yere sürükleyip bırakmanız gerekir.
Genel olarak, sosyal ağ simgelerinizi widget alanının üst kısmına yakın bir yere eklemek en iyisidir. Bu şekilde, ziyaretçileriniz sayfaya girdikleri andan itibaren dikkatlerini çekebilirler.
Daha sonra, önceki yönteme benzer şekilde, widget’a tek tek yeni sosyal medya düğmeleri eklemek için ‘+’ düğmesine tıklayabilirsiniz.
Aşağıdaki örnekte, Sosyal Simgeler bloğunu Arama bloğunun altına yerleştirdik. Ayrıca bir WhatsApp simgesi de ekliyoruz.

Bu noktada, sosyal bağlantılarınızı eklemeye başlayabilirsiniz.
WhatsApp için ‘wa.me/’ yazıp yanına WhatsApp numaranızı yazabilirsiniz. Bu ekran görüntüsünde olduğu gibi + sembolünü kullanmanıza gerek yoktur, ancak ülke arama kodunuzu eklediğinizden emin olun.

Ayrıca sağ panelde Blok Ayarları ve Stiller seçeneklerine de erişebilirsiniz.
Bu seçenekleri açmak için sağ üst köşedeki ‘Ayarlar’ simgesine tıklayabilirsiniz.

Ayrıca, harekete geçirici mesaj metniniz için sosyal medya widget’ının üstüne bir Paragraf bloğu eklemekten çekinmeyin.
Kenar çubuğunda ayrı görünmemeleri için Paragraf ve Sosyal Simgeler bloklarını bir Grup haline getirmenizi öneririz.
Bunu yapmak için Paragraf ve Sosyal Simgeleri birlikte seçmeniz yeterlidir. Ardından, blok araç çubuğundaki ‘Dönüştür’ simgesine tıklayın ve ‘Grupla’yı seçin.

İşiniz bittiğinde, değişiklikleri tüm kenar çubuklarınızda resmi hale getirmek için devam edin ve ‘Güncelle’ düğmesine tıklayın.
İşte nihai sonucun nasıl görünmesi gerektiği:

Yöntem 3: SeedProd ile Özel Sosyal Medya Simgeleri Ekleme (Özel Temalar)
SeedProd kullanırsanız, sosyal medya düğmelerinizin kenar çubuğunuzda nasıl görüneceği üzerinde daha fazla kontrole sahip olursunuz. Örneğin, WordPress’in bir simgeye sahip olmadığı bir sosyal medya platformu kullanıyorsanız, bunun için kendiniz bir düğme oluşturabilirsiniz.
Ayrıca, simge aralığını özellikle mobil cihazlar için ayarlayabilirsiniz.
SeedProd’da yeniyseniz ve kullanmak istiyorsanız, önce eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Sosyal Profiller özelliğine erişebilmek için Pro sürümüne ihtiyacınız olacak.
Bir eklentinin nasıl yükleneceği hakkında daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuza göz atın.
Ardından, temanızı SeedProd ile kurmak için bu öğreticiyi takip edebilirsiniz.
Şimdi, sosyal simgeleri kenar çubuğuna eklemek için SeedProd ” Tema Oluşturucu‘ya gitmeniz gerekecektir. Ardından, ‘Kenar Çubuğu’ şablonunun üzerine gelin ve ‘Tasarımı Düzenle’ye tıklayın.

Şimdi SeedProd sayfa oluşturucusunun içindesiniz. Sosyal Profiller bloğu varsayılan olarak tema şablonuna eklenmiş olmalıdır.
Eğer yoksa, sol paneldeki arama çubuğunu kullanabilir ve ‘Sosyal Profiller’ yazabilirsiniz. Bundan sonra, bloğu sizin için uygun olan yere sürükleyip bırakmanız yeterlidir.

Düğmelerin üzerine bir Metin bloğu eklemeyi ve harekete geçirici mesaj metni yazmayı unutmayın.
Bu şekilde, ziyaretçilerin dikkatini kenar çubuğundaki sosyal medya düğmelerine yönlendirmiş olursunuz.

Sosyal medya profil simgelerinin nasıl görüneceğini özelleştirmek için ‘Sosyal Profiller’ öğesine tıklamanız yeterlidir. Burada, düğmeleri özelleştirmek için farklı sekmeler göreceksiniz.
‘İçerik’ sekmesinde daha fazla simge ekleyebilir ve simge stilini, simge boyutunu ve hizalamasını değiştirebilirsiniz.

SeedProd, Instagram ve Facebook gibi standart seçeneklerin yanı sıra Slack, Telegram, Github ve daha fazlası için düğmelere de sahiptir.
SeedProd’un varsayılan olarak sahip olmadığı yeni bir sosyal medya simgesi eklemek için, ‘+ Yeni Paylaşım Ekle’ düğmesine tıklamanız gerekir.
Bundan sonra, açılır menüden ‘Özel’i seçin.

Düğmeyi düzenlemek için devam edin ve ok düğmesinin yanındaki dişli ayarları sembolüne tıklayın.
Bunu yaptıktan sonra, sadece ‘Simge Seç’i seçin.

Şimdi, Font Awesome simgeleri sayesinde aralarından seçim yapabileceğiniz yüzlerce marka simgesinin bulunduğu Simge Kitaplığı’na yönlendirileceksiniz.
Bu örnekte Airbnb’yi kullanacağız. Ancak LinkedIn veya Tumblr gibi platformlar için başka seçenekler de var.

Bir simge seçtikten sonra, rengi ayarlayabilir ve sosyal medya sayfasının bağlantısını ekleyebilirsiniz.
Burada Airbnb’nin marka rengine sadık kalmaya karar verdik. Sosyal hesap bağlantısını eklerken, ‘https://’ adresini de eklediğinizden emin olun.

Sırada ‘Şablonlar’ sekmesi var.
Bu sekmeye geçerseniz, simgenin tasarımını ayarlayabilirsiniz. Tercihlerinize bağlı olarak daha kare, dairesel ve/veya tek renkli hale getirebilirsiniz.

Son olarak, ‘Gelişmiş’ sekmesi sosyal medya düğmelerinizi özelleştirmek için daha fazla yol sunar.
Stiller bölümü simgelerin stilini, rengini, boyutunu, aradaki boşluğu ve gölge efektini değiştirebileceğiniz yerdir.

Aralık bölümünde, bloğun kenar boşluğunu ve dolgusunu düzenleyebilirsiniz. SeedProd’un harika yanı, masaüstü ve mobil cihazlar için kenar boşluğunu ve dolguyu farklı yapmanıza izin vermesidir.
Kenar boşluğu ve dolguyu düzenlemek için cihaz simgelerinden birini seçin ve kenar boşluğu ve dolgu ölçülerinizi aşağıdaki gibi girin:

Aşağı kaydırdığınızda, Cihaz Görünürlüğü ve Animasyon Efektlerini bulacaksınız.
İlk ayarda, bloğu masaüstünde veya mobilde gizlemeyi seçebilirsiniz. Sosyal Profiller bloğunu web sitenizin başka bir bölümünde kullanmayı seçtiyseniz ve yinelenen sosyal profil simgeleri istemiyorsanız bu gerekli olabilir.
Animasyon Efektleri ile, simgeler web sayfasına yüklendiğinde blok için bir animasyon stili seçebilirsiniz. Ziyaretçinin dikkatini ana içerikten çok fazla dağıtmak istemiyorsanız bu efekt gerekli değildir.

Sosyal Profiller bloğunu istediğiniz gibi yapılandırdıktan sonra, sağ üst köşedeki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Ya da önce kenar çubuğunun nasıl göründüğünü görmek için ‘Önizleme’ düğmesine tıklayın.

Ve işte bu kadar! SeedProd kullanarak sosyal profiller bloğunu başarıyla eklediniz.
İşte nihai sonuç nasıl görünebilir:

Bonus İpucu: Sosyal Medya Profillerinizi WordPress Sitenize Yerleştirin
Kenar çubuğunuza sosyal medya simgeleri eklemek, takipçi sayınızı artırmak ve sosyal kanıt göstermek için harika bir ilk adımdır. Bununla birlikte, sosyal medya akışlarınızı doğrudan WordPress sitenize yerleştirmek de isteyebilirsiniz.
Bu, ziyaretçilerin en son içeriklerinizi görmelerine ve doğrudan web sitenizde sizinle etkileşime geçmelerine olanak tanıyarak marka bilinirliğini ve etkileşimi potansiyel olarak artırır.
Sosyal medya yayınlarını WordPress’e yerleştirmenin en kolay yolu Smash Balloon kullanmaktır. Bu sosyal medya eklentisi, web sitenizi çeşitli sosyal platformlara bağlamanıza ve bunlardan gelen beslemeleri yerleştirmenize olanak tanır.
En iyi kısmı mı? Smash Balloon bu beslemeleri istediğiniz gibi özelleştirmenizi kolaylaştırır. Bu şekilde, sosyal medya akışlarınız web sitenizin tasarımının geri kalanıyla harika görünür.
Daha fazla bilgi için bu eğitimlere göz atın:
- WordPress’te Özel Instagram Fotoğraf Akışı Nasıl Oluşturulur?
- WordPress’te Özel Facebook Akışı Nasıl Oluşturulur?
- WordPress’te Son Tweetleri Görüntüleme (Adım Adım)
- WordPress’te YouTube Kanalından En Son Videolar Nasıl Gösterilir
- WordPress’te TikTok Videoları Nasıl Gömülür
Bu adım adım kılavuzun WordPress kenar çubuğunuza sosyal medya simgelerini nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress menünüze sosyal medya simgelerini nasıl ekleyeceğinize ilişkin makalemize ve işletme siteleri için olmazsa olmaz WordPress eklentileri listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.