WordPress web sitenize sosyal girişler eklemek, ziyaretçileriniz için kayıt işlemini kolaylaştırır. Kullanıcıların mevcut sosyal medya profillerini kullanarak bir hesap oluşturmalarına olanak tanır.
Böylece, yeni bir kullanıcı adı ve şifre oluşturmak yerine, Facebook veya Google gibi platformlarla giriş yapabilirler.
Bu, ziyaretçileriniz için zaman kazandırır ve zahmeti azaltır. Ayrıca, gelecekteki pazarlama için adlarına ve e-posta adreslerine erişebileceksiniz. Birçok web sitesinin abone listelerini başarılı bir şekilde büyütmek için bu yöntemi kullandığını gördük.
Bu makalede, WordPress’e sosyal girişleri nasıl ekleyeceğinizi göstereceğiz.

WordPress’e Neden Sosyal Giriş Ekleyelim?
WordPress web sitenizde kullanıcı kaydına izin vermek istemenizin birçok nedeni vardır.
Bir online mağaza işletiyorsanız kullanıcı kaydı, alışveriş yapanların ödeme ve teslimat bilgilerini kaydetmelerini sağlar. Bu da gelecekte tekrar alışveriş yapmalarını kolaylaştırır.
Kullanıcı kaydı da bir WordPress üyelik sitesi oluşturmanın önemli bir parçasıdır. Bu, özel içeriğe erişimi olan ilgili kullanıcılardan oluşan bir topluluk oluşturmanıza olanak tanır.
Ancak, çoğu insan uzun kullanıcı kayıt formlarını doldurmaktan ve başka bir kullanıcı adı-şifre kombinasyonunu hatırlamaktan hoşlanmaz.
Sosyal girişler, ziyaretçilerin yalnızca bir düğmeye tıklayarak web sitenizde bir hesap oluşturmasına olanak tanır. Facebook giriş bilgileri gibi mevcut sosyal medya hesaplarındaki kullanıcı adı ve şifreyi kullanabilirler.
Çok kullanışlı olduğu için, sosyal giriş daha fazla insanı web sitenize kaydolmaya teşvik edebilir. Bunu akılda tutarak, WordPress’e nasıl bir sosyal giriş ekleyebileceğinizi görelim.
WordPress’e Sosyal Giriş Nasıl Eklenir
WordPress web sitenize ön uçtan giriş eklemenin en kolay yolu Nextend Social Login and Register eklentisini kullanmaktır.
Bu ücretsiz eklenti, ziyaretçilerin Facebook, Twitter veya Google kullanarak giriş yapmasını sağlar.
Not: Facebook, Twitter veya Google dışında bir site için sosyal giriş eklemek mi istiyorsunuz? PayPal, Slack ve TikTok dahil olmak üzere birçok farklı site için sosyal giriş ekleyen Nextend Social Login pro sürümü de bulunmaktadır.
Öncelikle Nextend eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress yönetici alanından Ayarlar ” Nextend Sosyal Giriş bölümüne gitmek isteyeceksiniz. Bu ekranda, WordPress sitenize ekleyebileceğiniz tüm farklı sosyal giriş seçeneklerini göreceksiniz.

Sitenize bir sosyal giriş ekleme süreci Facebook, Twitter veya Google girişi eklemenize bağlı olarak değişecektir.
Örnek olarak Facebook ‘a bakalım.
WordPress web sitenize bir Facebook girişi eklemek için, Facebook logosunun altındaki ‘Başlarken’ düğmesine tıklayalım.
Bu noktada, Facebook’un yalnızca HTTPS OAuth Yönlendirmelerine izin verdiğine dair bir uyarı alabilirsiniz.
Bu, WordPress’e bir Facebook girişi ekleyebilmeniz için sitenizin HTTPS kullanması gerektiği anlamına gelir. Bunu ayarlamak için WordPress’te HTTP’yi HTTPS’ye geçirme kılavuzumuza bakın.
HTTPS kullandıktan sonra, bir sonraki göreviniz bir Facebook uygulaması oluşturmaktır. Bu, Nextend eklentisine ekleyeceğiniz bir Uygulama Anahtarı ve Uygulama Sırrı oluşturmanıza olanak tanır.
Bir Facebook uygulaması oluşturmak kulağa teknik geliyor ama endişelenmeyin. Herhangi bir kod bilmenize gerek yok ve size tüm adımlarda yol göstereceğiz.
Bu uygulamayı oluşturmak için WordPress kontrol paneliniz ile Geliştiriciler için Meta web sitesi arasında geçiş yapmanız gerekir. Bunu göz önünde bulundurarak, WordPress kontrol panelinizi mevcut sekmede açık bırakmak ve Geliştiriciler için Meta’yı yeni bir sekmede ziyaret etmek iyi bir fikirdir.
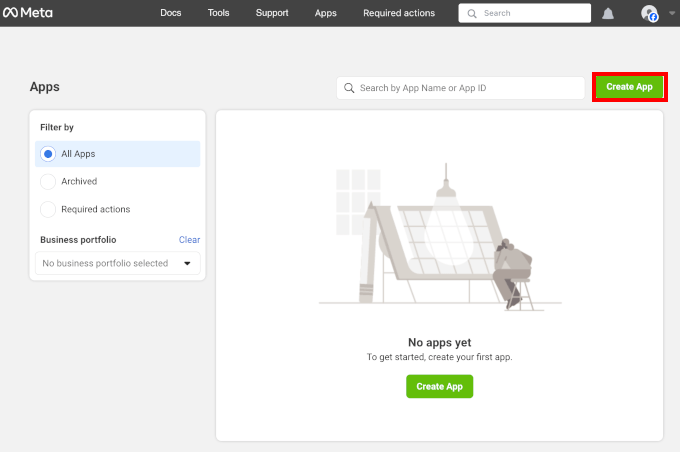
Geliştiriciler için Meta sekmenizde ‘Uygulama Oluştur’ düğmesine tıklamanız yeterlidir.

Daha sonra kurulum sürecine gireceksiniz.
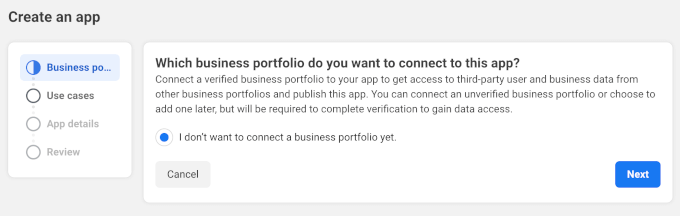
Yapmanız gereken ilk şey, yeni uygulamaya bağlamak istediğiniz bir iş portföyü seçmektir. Varsayılan ayar ‘Henüz bir iş portföyü bağlamak istemiyorum’ için etkinleştirilmiştir. Bunu olduğu gibi bırakabilir ve ‘İleri’ye tıklayabilirsiniz.

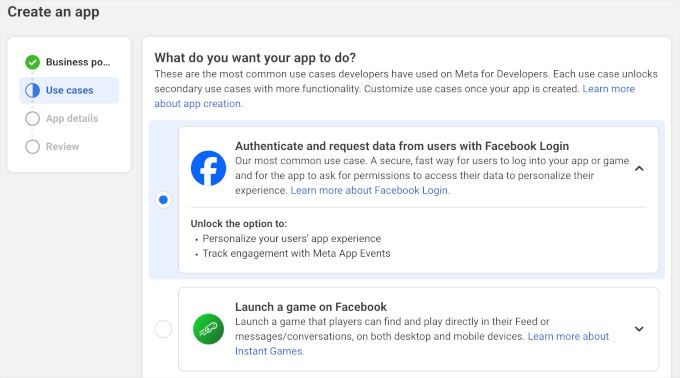
‘Kullanım senaryoları’ aşamasında, uygulamanızın ne yapması gerektiğini seçeceksiniz.
WordPress’e sosyal giriş eklemek istediğimiz için, devam edin ve ‘Facebook Login ile kullanıcıların kimliğini doğrulayın ve veri isteyin’ seçeneğini seçin.
Bundan sonra, ‘İleri’ düğmesine tıklamak isteyeceksiniz.

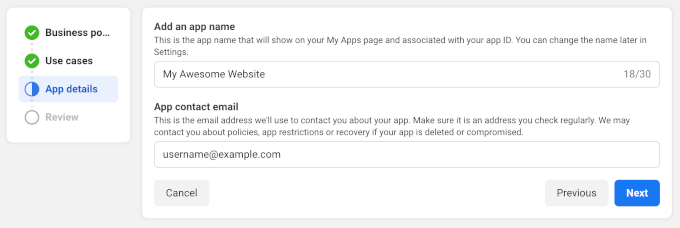
Ardından, ‘Görünen ad’ alanına Facebook uygulaması için kullanmak istediğiniz adı yazalım. Bu ad ziyaretçilere gösterilecektir, bu nedenle WordPress web sitenizin başlığı gibi tanıyacakları bir şey kullanmak isteyeceksiniz.
Uygulamanızı adlandırdıktan sonra, e-posta adresinizi ‘Uygulama iletişim e-postası’ alanına yazabilirsiniz. Bu, Facebook’un sizi olası politika ihlalleri ve uygulama kısıtlamaları hakkında uyarmak veya silinen bir hesabı nasıl kurtarabileceğiniz hakkında bilgi paylaşmak için kullanacağı adrestir.
Bunu göz önünde bulundurarak, düzenli olarak kontrol ettiğiniz bir e-posta adresi yazmak isteyeceksiniz. Devam etmek için devam edin ve ‘İleri’ye tıklayın.

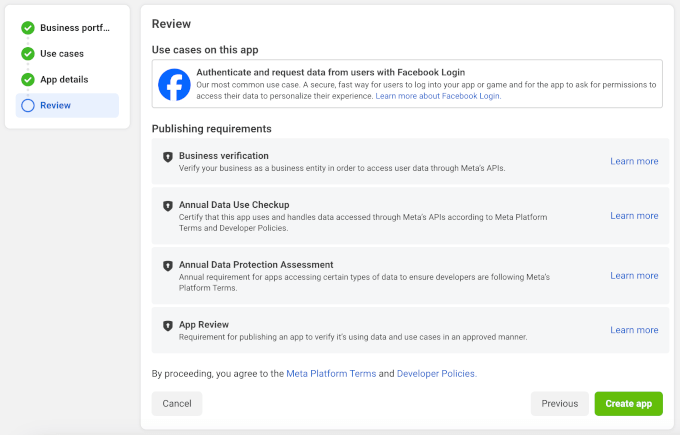
Ardından bir inceleme sayfası göreceksiniz. Bu sayfada Geliştiriciler için Meta, yeni uygulama için yapılandırdığınız tüm ayarları gösterecektir.
Her şey iyi görünüyorsa, ‘Uygulama Oluştur’ düğmesine tıklamanız yeterlidir.

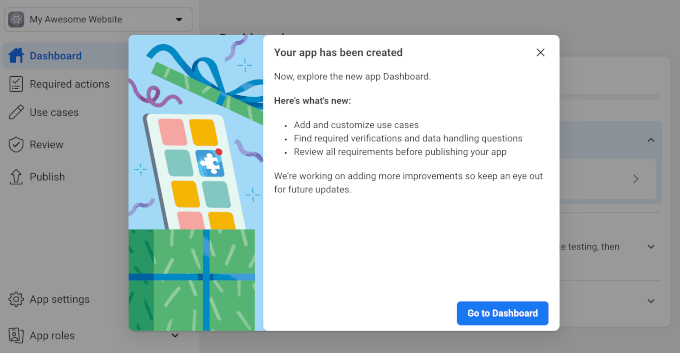
Şimdi ‘Gösterge Tablosuna Git’ düğmesi içeren bir bildirim açılır penceresi görmelisiniz.
Üzerine tıklayalım.

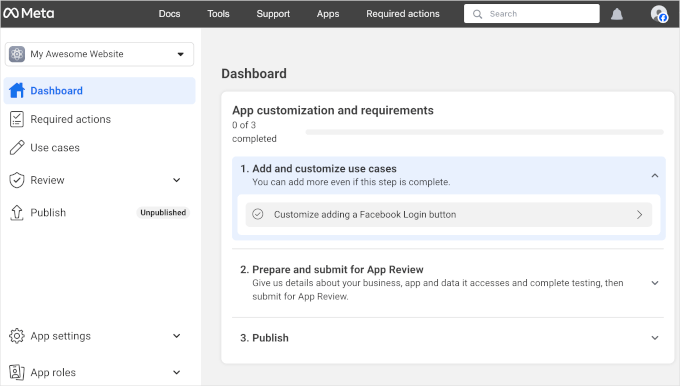
Artık Facebook uygulamasına ürün eklemeye hazırsınız.
Buradan, ‘Facebook Giriş düğmesi eklemeyi özelleştir’ seçeneğine tıklayabilirsiniz.

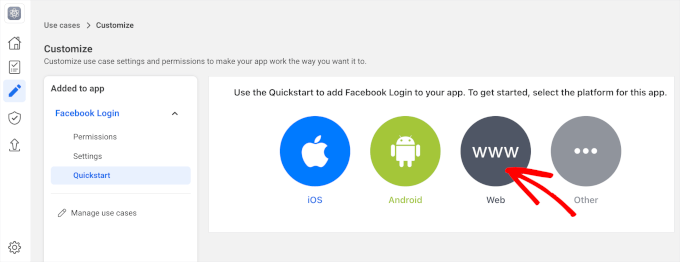
Ardından, ‘Facebook Girişi’ menüsünden ‘Hızlı Başlangıç’a gitmek isteyeceksiniz.
Buradan ‘Web’ seçeneğini seçebilirsiniz.

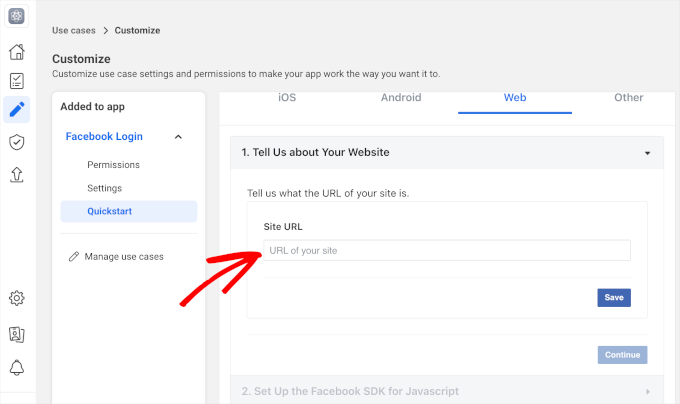
Bu, özelleştirme bölümünü açacaktır.
‘Site URL’si’ alanına web sitenizin URL’sini yazmanız yeterlidir.

Doğru URL’yi aldığınızdan emin olun, aksi takdirde bir hata gösterebilir.
Bunu yapmak için, WordPress kontrol panelinizi gösteren sekmeye geri dönmeniz yeterlidir. Bu ekran, kullanmanız gereken tam URL de dahil olmak üzere Nextend’i Facebook’a nasıl bağlayacağınıza ilişkin ayrıntılı talimatlar sunar.

Sitenizin URL’sini ‘Site URL’si’ alanına yazdıktan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olalım.
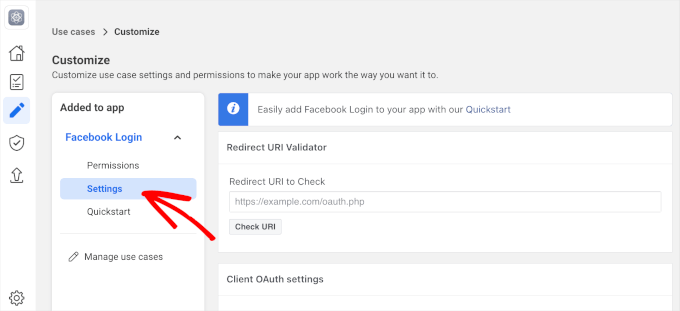
Ardından, ‘Ayarlar’ bölümüne geçelim.

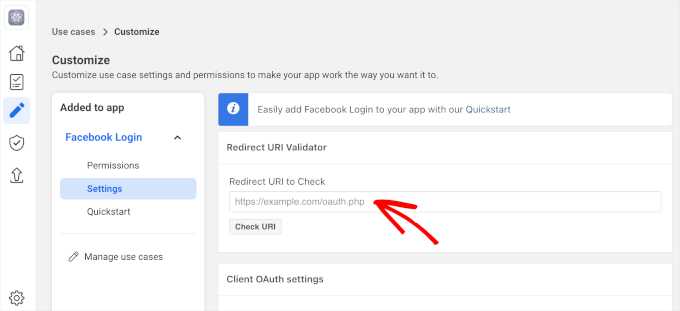
Bu ekranda, geçerli bir oAuth yönlendirmesi yapıştırmanız gerekir. Bu değeri almak için WordPress sekmenize geri dönmeniz yeterlidir.
Bu talimatlar, ‘Geçerli OAuth yönlendirme URI’leri’ etiketli bir URL içerir. Bu URL’yi kopyalayabilirsiniz.

Ardından, Meta for Developers web sitesine geri dönelim ve URL’yi ‘URI’yi Kontrol Etmek için Yönlendir’ alanına yapıştıralım.
Bundan sonra, en alttaki ‘Değişiklikleri kaydet’ düğmesine tıklamaya hazırsınız.

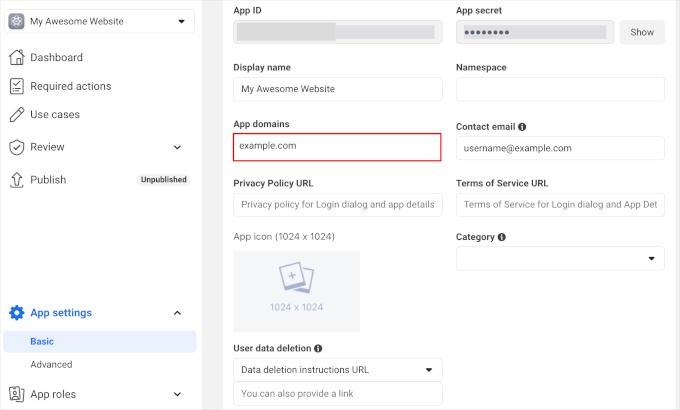
Bunu yaptıktan sonra, sol taraftaki menüden Ayarlar ” Temel kısmına gidelim.
‘Uygulama alanı’ kısmına sitenizin alan adını yazmanız yeterlidir.

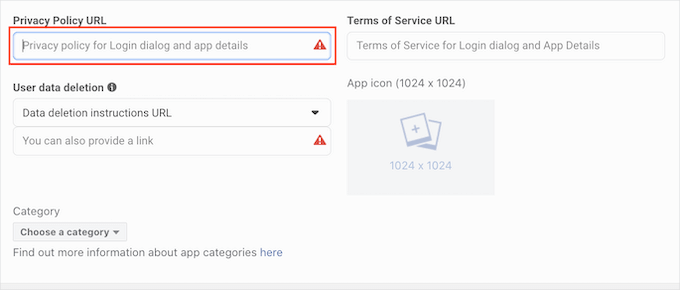
‘Gizlilik Politikası URL’si’ alanına, web sitenizin gizlilik politikasının adresini yazmanız gerekir.
Bu gizlilik politikası, sosyal girişlerden elde ettiğiniz bilgiler de dahil olmak üzere ziyaretçilerden topladığınız bilgileri ve bu verileri nasıl kullanmayı planladığınızı açıklamalıdır.
Bu önemli sayfayı oluşturmak için yardıma ihtiyacınız varsa, lütfen WordPress’te gizlilik politikasının nasıl ekleneceğine ilişkin kılavuzumuza bakın.

GDPR’ye uymak için, kullanıcıların web sitenizdeki hesaplarını silmelerine izin vermelisiniz.
Kullanıcıların WordPress hesaplarını silmelerine izin vermenin birçok yolu vardır, ancak bu talimatları her zaman ziyaretçilerinizle paylaşmalısınız.
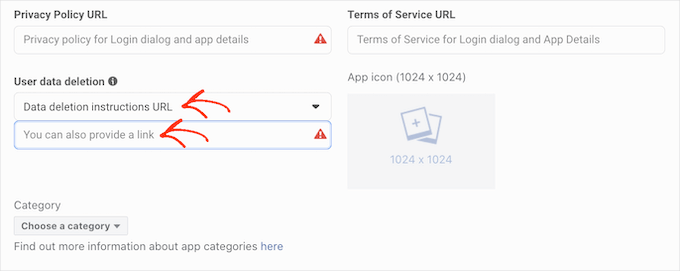
Kullanıcıların bu bilgileri bulmasına yardımcı olmak için, ‘Kullanıcı Veri Silme’ bölümüne tıklayın ve ardından açılır menüden ‘Veri Silme Talimatları URL’sini seçin.
Daha sonra ziyaretçilerin hesaplarını nasıl sileceklerine ilişkin bilgileri bulabilecekleri URL’yi yazabilir veya kopyalayıp yapıştırabilirsiniz. Örneğin, talimatları gizlilik politikanıza veya SSS sayfanıza ekleyebilirsiniz.

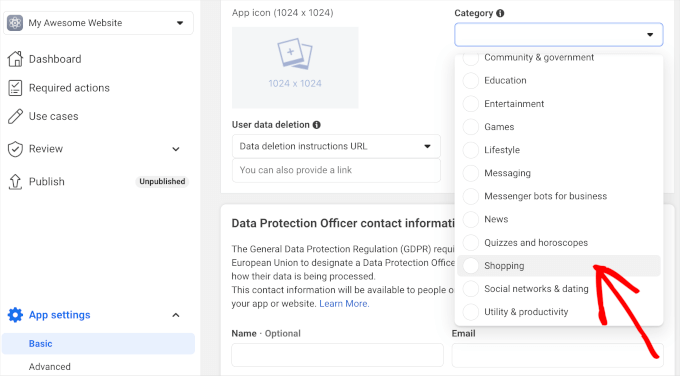
Bunu yaptıktan sonra, ‘Kategori’ açılır menüsünü açmak ve WordPress web sitenizde sosyal girişi nasıl kullanmayı planladığınızı en iyi temsil eden kategoriyi seçmek isteyeceksiniz.
Örneğin, WooCommerce mağazanıza bir Facebook girişi ekliyorsanız, genellikle ‘Alışveriş’ kategorisine tıklamak istersiniz.

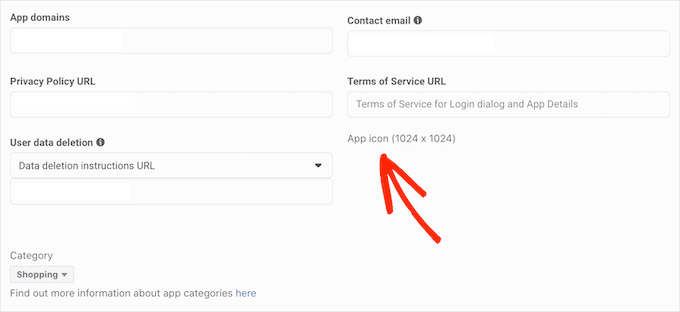
Bunu yaptıktan sonra, bir sonraki adım bir uygulama simgesi seçmektir. Bu simge, Facebook’ta kullanıcıların yeni uygulamaları bulabileceği bir alan olan ‘Uygulama Merkezi’nde uygulamanızı temsil edecektir.
Bu bizim uygulamamız için özellikle önemli değildir, ancak bir gerekliliktir, bu nedenle yine de bir uygulama simgesi oluşturmanız gerekecektir.
Uygulama simgeniz şeffaf bir arka plana sahip olmalı ve 512 x 512 ile 1024 x 1024 piksel arasında olmalıdır. Bu simgeyi oluştururken WhatsApp, Oculus ve Instagram markaları da dahil olmak üzere Facebook’un logolarının, ticari markalarının veya simgelerinin herhangi bir varyasyonunu kullanamazsınız.
Ayrıca herhangi bir ‘Facebook’ veya ‘FB’ metni de ekleyemezsiniz.
Henüz bir simgeniz yoksa, logo oluşturucu kullanarak kolayca profesyonel görünümlü bir Facebook uygulama simgesi oluşturabilirsiniz.
Bir uygulama simgesi oluşturduktan sonra, devam edin ve ‘Uygulama Simgesi’ bölümüne tıklayın ve kullanmak istediğiniz görüntü dosyasını seçin.

Tüm bunlardan sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklayabilirsiniz.
Facebook uygulamanız varsayılan olarak özel olarak ayarlanmıştır, bu da Facebook’u kullanarak giriş yapabilecek tek kişinin siz olduğunuz anlamına gelir.
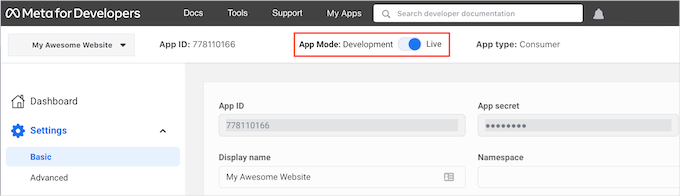
Ziyaretçileriniz Facebook’u kullanarak bir hesap oluşturmadan önce, uygulamanızı canlı hale getirmeniz gerekir. Bunu yapmak için, ‘Uygulama Modu: Geliştirme’ kaydırıcısını bulun ve canlı hale getirmek için üzerine tıklayın.=

Facebook uygulamaları, kullanıcı bilgilerine ‘Standart erişim’ veya ‘Gelişmiş erişim’ sağlayabilir. Uygulamanız standart erişime sahipse, ziyaretçiler Facebook’un sosyal oturum açma özelliğini kullanarak giriş yapamazlar.
Geçmişte, Facebook varsayılan izin ayarlarını değiştirdi, bu nedenle uygulamanızın sosyal girişi desteklemek için doğru izinlere sahip olup olmadığını her zaman kontrol etmeye değer.
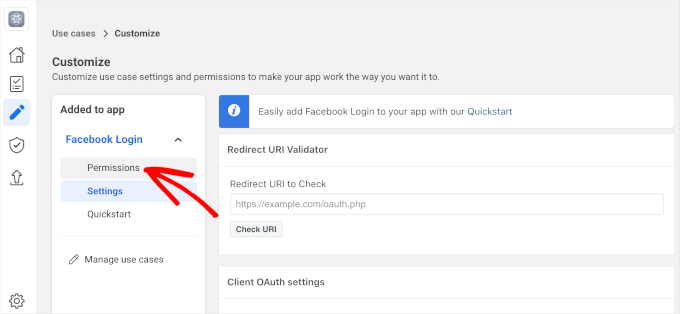
Sol taraftaki menüde ‘İzinler’ bölümüne gidelim.

Şimdi, ’email’ ve ‘public_profile’ izinlerine bakmak isteyeceksiniz.
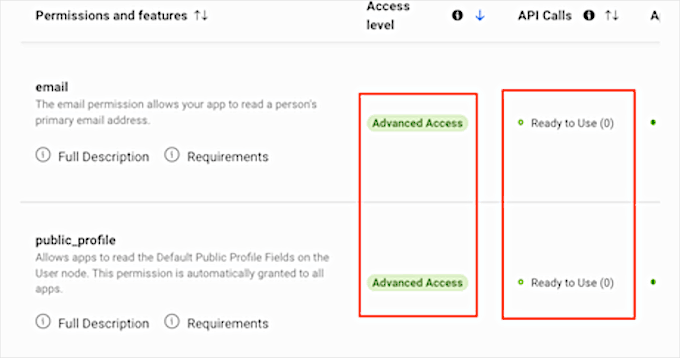
Sosyal oturum açmayı desteklemek için, aşağıdaki resimde görebileceğiniz gibi, bu izinlerin her ikisi de ‘Gelişmiş Erişim’ ve ‘Kullanıma Hazır’ olarak işaretlenmelidir.

Bunun yerine ‘Gelişmiş Erişim Al’ düğmelerini mi görüyorsunuz? Bu, uygulamanızın şu anda sosyal medyada oturum açmak için doğru izinlere sahip olmadığı anlamına gelir.
Bu durumda, ‘Gelişmiş Erişim Al’ düğmesine tıklamanız ve ardından ekrandaki talimatları izlemeniz gerekir.
‘Gelişmiş Erişim’ izinlerine sahip olduğunuzda, devam edin ve sol taraftaki menüden Uygulama ayarı ” Temel seçeneğine gidin.
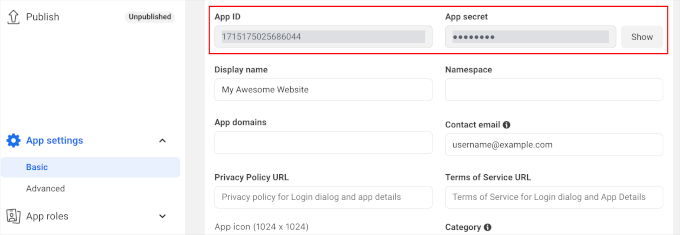
Sayfanın üst kısmında bir ‘Uygulama Kimliği’ ve ‘Uygulama Sırrı’ göreceksiniz.

‘Uygulama sırrını’ ortaya çıkarmak için ‘Göster’ düğmesine tıklamanız yeterlidir. Ardından, Facebook hesabınızın şifresini yazabilirsiniz. Meta for Developers web sitesi artık ‘Uygulama sırrınızı’ gösterecek şekilde güncellenecektir.
Bir sonraki adım, Nextend eklentinize ‘App secret’ ve ‘App ID’ eklemektir. Bunu yapmak için WordPress kontrol paneline geri dönelim.
Buradan, ‘Ayarlar’ sekmesine gidip kimliği ve sırrı WordPress kontrol panelinizdeki ‘Uygulama Kimliği’ ve ‘Uygulama sırrı’ alanlarına yapıştırmak isteyeceksiniz.
Bunu yaptıktan sonra, devam edin ve ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Daha ileri gitmeden önce, sosyal giriş bilgilerinizin doğru şekilde ayarlandığını test etmek iyi bir fikirdir. Bunu yapmak için ‘Ayarları Doğrula’ düğmesine tıklamanız yeterlidir.

Bu, Facebook kullanıcı adınızı ve şifrenizi yazabileceğiniz bir açılır pencere açacaktır. Sosyal girişi doğru şekilde ayarladıysanız, artık WordPress blogunuzda oturum açmış olmanız gerekir.
Sosyal girişiniz çalışıyor olsa bile Nextend, sağlayıcının şu anda devre dışı olduğu konusunda sizi uyarabilir. Bu uyarıyı görürseniz, ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

WordPress web sitenize başarılı bir şekilde sosyal giriş eklediniz. Bir sonraki adım, giriş düğmesinin sitenizde nasıl göründüğünü ve hareket ettiğini değiştirmektir.
Sosyal giriş düğmesini şekillendirmek için ‘Düğmeler’ sekmesine tıklamanız yeterlidir. Ardından kullanabileceğiniz tüm farklı stilleri göreceksiniz.
Farklı bir stil kullanmak için, radyo düğmesini seçmek üzere tıklayabilirsiniz.

Bunu yaptıktan sonra, Nextend’in gösterdiği metni değiştirmek için bu düğmenin ‘Oturum açma etiketi’ metnini düzenleyebilirsiniz.
Giriş etiketine bazı temel biçimlendirmeler de uygulayabilirsiniz. Örneğin, aşağıdaki görüntüde <b> ve </b> HTML etiketlerini kullanarak kalın bir efekt uyguluyoruz.

Ayrıca bu düğmenin ‘Bağlantı etiketi’ için kullandığı metni değiştirme seçeneğiniz de vardır. Bu, bir ziyaretçi web sitenizde bir hesap oluşturduğunda ancak bu hesabı Facebook’a bağlamadığında Nextend’in gösterdiği metindir.
Bağlantı etiketini, oturum açan kullanıcıları hesaplarını çeşitli sosyal medya profillerine bağlamaya teşvik etmek için kullanabilirsiniz.
Bu metni değiştirmek için ‘Bağlantı etiketi’ alanına yazmanız yeterlidir. Bir kez daha, etiket metnine bazı temel biçimlendirmeler uygulamak için HTML kullanabilirsiniz.
Ayrıca ziyaretçilerin sosyal medya profillerinin WordPress web sitenizle bağlantısını kesmelerini de kolaylaştırmalısınız.
‘Etiketin bağlantısını kaldır’ alanı burada devreye girer.
Bu alana, sitenizin sosyal hesaplarını web sitenize zaten bağlamış olan oturum açmış kullanıcılara göstereceği metni yazabilirsiniz.
Kullanıcılar bu bağlantıya tıklayarak WordPress web siteniz ile sosyal medya hesapları arasındaki bağlantıyı kesebilirler.
Bu ayarlar çoğu web sitesi için yeterli olacaktır.
Ancak, tamamen özel bir düğme oluşturmayı tercih ederseniz, ‘Özel düğme kullan’ kutusunu her zaman işaretleyebilirsiniz. Bu, kod kullanarak kendi sosyal giriş düğmenizi oluşturabileceğiniz yeni bir bölüm ekler.

Düğmenizi nasıl şekillendirdiğinizden memnun olduğunuzda, devam edebilir ve ‘Değişiklikleri Kaydet’ düğmesine tıklayabilirsiniz.
Ardından, ‘Kullanım’ sekmesine geçmek isteyeceksiniz.
Nextend şimdi WordPress web sitenize sosyal giriş düğmesi eklemek için kullanabileceğiniz tüm kısa kodları gösterecektir.

Bu kısa kodlar çeşitli giriş düğmeleri oluşturabilir. Facebook için temel bir giriş düğmesi oluşturmak için aşağıdaki kısa kodu kullanırsınız:
[nextend_social_login provider=”facebook”]
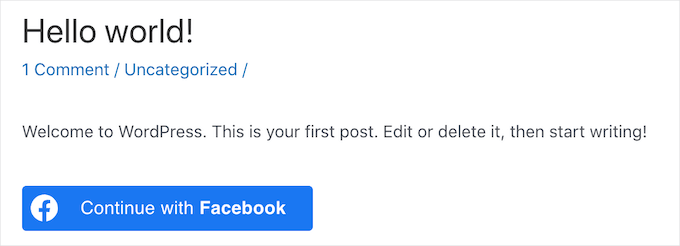
Aşağıdaki resimde, bu sosyal giriş düğmesinin sitenizde nasıl görüneceğine dair bir örnek gösterilmektedir.

‘Kullanım’ sekmesinde görebileceğiniz gibi, kısa kodunuza ekleyebileceğiniz birkaç ekstra parametre vardır. Bu, düğmenin nasıl görüneceğini veya davranacağını değiştirecektir.
Metin etiketi olmayan bir sosyal giriş düğmesi oluşturmak istiyorsanız, ‘icon’ parametresini ekleyebilirsiniz, örneğin [nextend_social_login provider=”facebook” style=”icon”]
İşte bu düğmenin WordPress web sitenizde nasıl görüneceğine dair bir örnek.

Bir ziyaretçi sitenize bir sosyal hesap kullanarak giriş yaptığında, onları otomatik olarak bir sayfaya yönlendirebilirsiniz. Bu ekranda, kullanıcıları Nextend sitesine yönlendirecek örnek bir kısa kod bulunmaktadır.
Ziyaretçileri WordPress web sitenizdeki bir sayfaya yönlendirmek için bu kısa kodu kolayca özelleştirebilirsiniz.

Kısa kodunuza birkaç parametre daha ekleyebilirsiniz. Parametrelerin tam listesini görmek için eklentinin belgelerine giden bağlantıya tıklayabilirsiniz.
Hangi kısa kodu kullanacağınıza karar verdikten sonra, kodu herhangi bir sayfaya, yazıya veya widget’a hazır alana ekleyebilirsiniz. Adım adım talimatlar için WordPress’te kısa kod eklemeye ilişkin başlangıç kılavuzumuza bakın.
Video Eğitimi
Yazılı talimatlardan hoşlanmıyorsanız, WordPress’e sosyal giriş nasıl eklenir konulu video eğitimimizi izleyin:
Umarız bu makale WordPress web sitenize nasıl sosyal giriş ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress için en iyi sosyal medya eklentileri rehberimize veya WordPress giriş ve kayıt formuna CAPTCHA nasıl eklenir eğitimimize de göz atabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always came across social login buttons on many websites an thought it required many documents for authorization to implement and not applicable for small websites.
But this article made the entire imagination so practical and surprisingly, I did not face any challenges when adding Facebook and Google login to my website using the Nextend Social Login and Register plugin. You guys are the best, Thanks ideed.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin