En iyi web sitelerinin, kullanıcılarına uyum sağlayanlar olduğunu, tersinin olmadığını öğrendik.
Bunu yapmanın en etkili yollarından biri, ziyaretçilerin metin boyutunu kendi rahatlıklarına göre ayarlamalarına olanak tanıyan bir yazı tipi yeniden boyutlandırıcısı eklemektir.
Yazı tipi erişilebilirliği herkes için faydalıdır. Görme engelli kullanıcılara ve ayrıca küçük cihazlarda veya zayıf ışıkta okuyan kişilere yardımcı olur.
Ziyaretçiler metin boyutunu kolayca özelleştirebildiklerinde, daha uzun süre kalır ve daha fazla içerik okurlar. Ayrıca web sitenizle etkileşim kurma olasılıkları daha yüksektir.
Bu kılavuzda, WordPress sitenize bir yazı tipi yeniden boyutlandırıcısı eklemeyi tam olarak göstereceğiz.

💡Hızlı Cevap: Yazı Tipi Yeniden Boyutlandırıcı Nasıl Eklenir?
Acele mi ediyorsunuz? WordPress'te bir yazı tipi yeniden boyutlandırıcısı eklemek için önerdiğimiz iki yöntem şunlardır:
- Yöntem 1 (Önerilen): WP Accessibility eklentisini kullanın. Bu, blok temaları dahil tüm modern WordPress temalarıyla çalışır.
- Yöntem 2 (Klasik Temalar): Accessibility Widget eklentisini kullanın. Hala kenar çubuğu olan klasik bir tema kullanıyorsanız bu basit bir çözümdür.
Web Sitenize Yeniden Boyutlandırılabilir Metin Neden Eklemelisiniz? 🤔
Web sitenizdeki yazı tipi boyutu çok küçükse, insanların makalelerinizi okuması zorlaşacak ve sonunda sitenizi terk edeceklerdir.
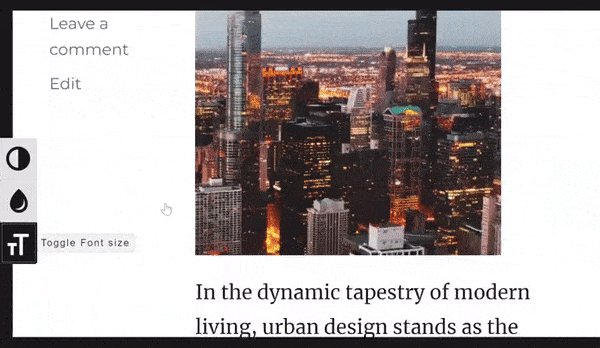
Okunabilirliği artırmanın kolay bir yolu, ziyaretçilere web sitenizdeki ana metni yeniden boyutlandırma seçeneği sunmaktır. Bu, kullanıcıların metin boyutunu istedikleri gibi ayarlamalarına olanak tanır.
Tarayıcının yerleşik yakınlaştırma özelliğini (Ctrl ve + tuşlarına basılarak etkinleştirilir) merak ediyor olabilirsiniz. Bu işe yarasa da, resimler ve gezinme menüleri de dahil olmak üzere sayfadaki her öğenin boyutunu artırır.
Yazı tipi yeniden boyutlandırıcı daha iyi bir seçenektir. Kullanıcıların düzenin geri kalanını olduğu gibi tutarken yalnızca metin boyutunu artırmasına olanak tanır.
Bununla birlikte, ziyaretçileriniz için WordPress'te kolayca yeniden boyutlandırılabilir metin ekleyebileceğinizi görelim. Belirli bir yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: WordPress Erişilebilirlik Eklentisini Kullanın (Önerilir)
- Method 2: Add WordPress Font Resizer With Plugin (Classic Themes Only)
- Video Eğitim
- WordPress Yazı Tipleri Hakkında Sıkça Sorulan Sorular
- Bu İpuçlarıyla WordPress Sitenizi Kullanmayı Daha da Kolaylaştırın
Yöntem 1: WordPress Erişilebilirlik Eklentisini Kullanın (Önerilir)
Kullanıcıların metni yeniden boyutlandırmasını sağlamanın en kolay yolu, WP Accessibility eklentisini kullanmaktır. Sitenize herhangi bir tema ile çalışan yardımcı bir araç çubuğu ekler.
Öncelikle, WP Accessibility eklentisini web sitenize kurmanız ve etkinleştirmeniz gerekir. Yardımcı olması için WordPress eklentisi nasıl kurulur hakkındaki rehberimize göz atabilirsiniz.
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için WordPress yönetici kontrol panelinizdeki WP Accessibility sayfasına gidin.

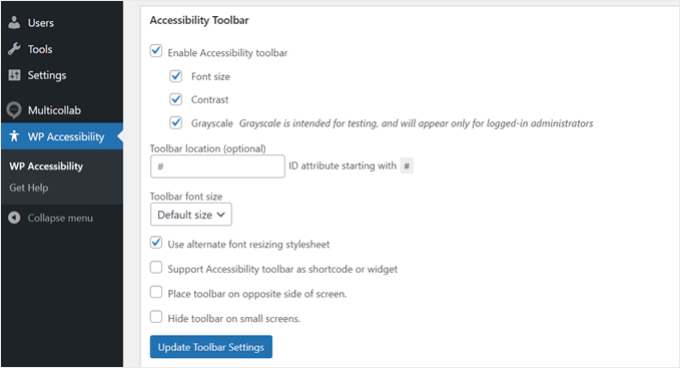
'Erişilebilirlik Araç Çubuğu' bölümüne aşağı kaydırın. Burada, 'Erişilebilirlik araç çubuğunu etkinleştir' kutusunu işaretlemeniz gerekir.
Araç çubuğundaki gerçek yeniden boyutlandırma düğmelerini oluşturduğu için 'Yazı tipi boyutu' seçeneğini de işaretlediğinizden emin olun.
Daha fazla erişilebilirlik seçeneği sunmak istiyorsanız 'Kontrast' ve 'Gri Tonlama' gibi diğer özellikleri de etkinleştirebilirsiniz.
Ardından, yazı tipi boyutu ayarlarına bakın. 'Alternatif yazı tipi yeniden boyutlandırma stil sayfasını kullan' seçeneğini etkinleştirmenizi öneririz.

Bu, eklentinin metninizi ölçeklendirmek için ayrı bir stil sayfası kullanmasını sağlar. Sitenizin tasarımını bozmadan metnin daha büyük ve daha okunabilir olmasını zorlar.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Araç Çubuğu Ayarlarını Güncelle' düğmesine tıklayın.
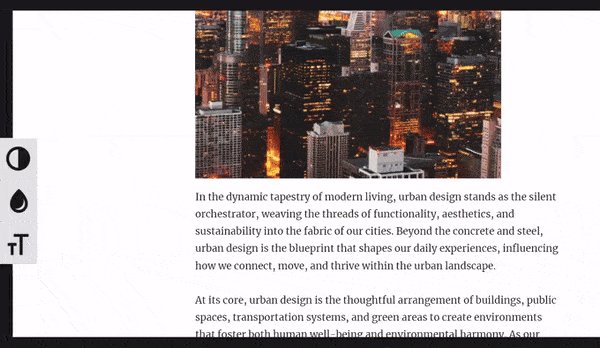
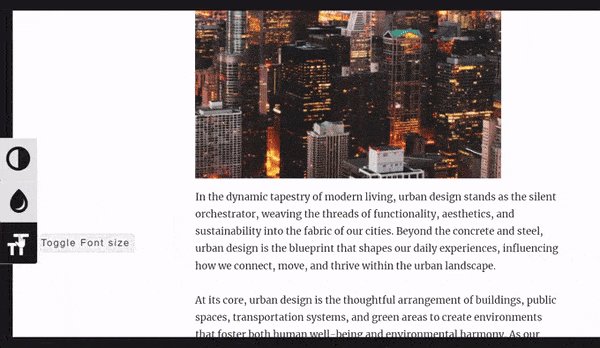
Araç çubuğunu çalışırken görmek için şimdi web sitenizi ziyaret edebilirsiniz. Genellikle ekranın kenarında görünecektir.

Daha fazla bilgi için, WordPress sitenizin erişilebilirliğini nasıl iyileştireceğiniz hakkındaki kılavuzumuzu okuyabilirsiniz: WordPress sitenizin erişilebilirliğini nasıl iyileştireceğiniz.
Yöntem 2: WordPress Font Boyutlandırıcısı Eklenti ile Ekleme (Yalnızca Klasik Temalar)
Klasik bir WordPress teması kullanıyorsanız, kenar çubuğunuza bir yazı tipi boyutlandırma widget'ı eklemek için Erişilebilirlik Widget'ı eklentisini kullanabilirsiniz.
📍Not: Bu yöntem, klasik widget sistemini kullanan eski temalar için en iyi sonucu verir. Modern bir blok teması (Görünüm menüsünde 'Widget' yerine 'Düzenleyici' gördüğünüz yer) kullanıyorsanız, lütfen bunun yerine Yöntem 1'i kullanın.
Öncelikle, Erişilebilirlik Widget eklentisini web sitenize kurun ve etkinleştirin. Yardıma ihtiyacınız olursa, lütfen WordPress eklentisi nasıl kurulur hakkındaki rehberimize bakın.
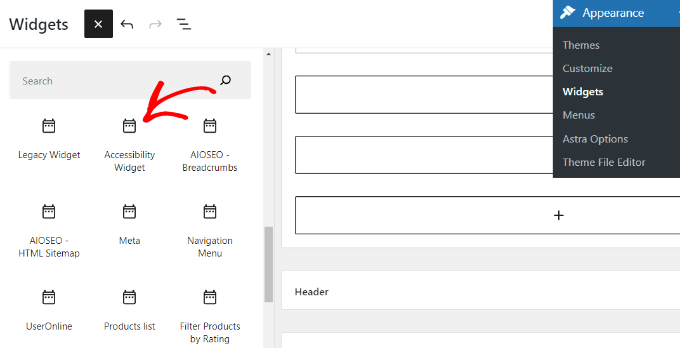
Etkinleştirdikten sonra, kontrol panelinizde Görünüm » Widget'lar bölümüne gidin. 'Erişilebilirlik Widget' bloğunu bulun ve kenar çubuğu alanınıza ekleyin.

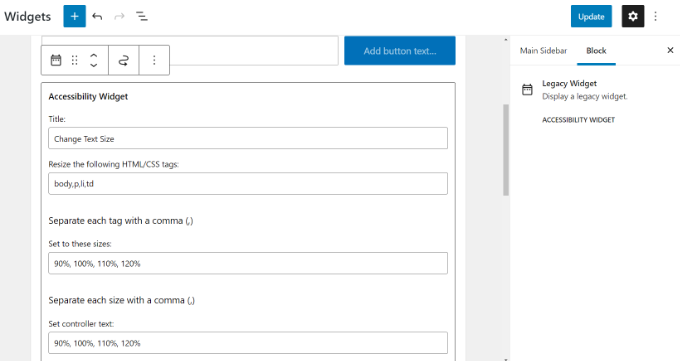
Eklendikten sonra, widget ayarlarını özelleştirebilirsiniz. Ziyaretçilerin aracın ne yaptığını bilmesi için 'Metni Yeniden Boyutlandır' gibi bir başlık girebilirsiniz.
Ardından, web sitenizin hangi bölümlerinin yeniden boyutlandırılacağını seçmeniz gerekir. Varsayılan seçenekler (gövde, paragraf, liste öğeleri ve tablo hücreleri) çoğu site için iyi çalışır.

Eklenti dört adede kadar yeniden boyutlandırma seçeneği sunar: %90, %100, %110 ve %120. Daha büyük veya daha küçük seçenekler istiyorsanız, bu sayıları 'Bu boyutlara ayarla' alanında ayarlayabilirsiniz.
Son olarak, 'Denetleyici metni' ayarlarına bakın. Bu, ziyaretçilerinizin tıklayacağı etikettir (örneğin, 'A+', 'A-'). Varsayılan metni olduğu gibi bırakabilir veya başka bir şeyle değiştirebilirsiniz.
Widget ayarlarınızı kaydetmek için 'Güncelle'ye tıklayın. Canlı sitenizi ziyaret ederseniz, kenar çubuğunuzda widget'ı göreceksiniz.

İsteğe bağlı: Widget Stilini CSS ile Özelleştirin
Metin bağlantıları çok sade görünüyorsa, bunları CSS kullanarak düğmeler gibi görünecek şekilde stilleyebilirsiniz.
Görünüm » Özelleştir bölümüne gidin ve 'Ek CSS' sekmesine tıklayın.

Widget bağlantılarına kenarlık ve kalın metin eklemek için aşağıdaki kodu yapıştırabilirsiniz:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Not: Bu kod, Erişilebilirlik Widget eklentisi tarafından kullanılan belirli CSS sınıfını hedefler. Diğer araçlar için çalışmaz.
WordPress'te özel CSS ekleme hakkında nasıl yapılır kılavuzumuza bakın.
Görünümden memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Yayınla'ya tıklayın.

Video Eğitim
Talimatları okumak istemiyorsanız, video eğitimimize göz atabilirsiniz:
WordPress Yazı Tipleri Hakkında Sıkça Sorulan Sorular
İşte okuyucularımızın WordPress'teki yazı tipleri hakkında sorduğu bazı sorular:
WordPress'te yazı tipleri nasıl yeniden boyutlandırılır?
Yazı tipi boyutlarını blok düzenleyici kenar çubuğundaki 'Tipografi' ayarlarını kullanarak yeniden boyutlandırabilirsiniz. Yalnızca bir metin bloğuna tıklayın, sağ paneldeki seçeneklere bakın ve boyut seçeneklerini (S, M, L, XL) ayarlayın. Site genelindeki değişiklikler için temanıza bağlı olarak Genel Stiller veya Tema Özelleştirici'yi kullanabilirsiniz.
WordPress'e özel yazı tipi nasıl eklenir?
Özel bir yazı tipi eklemenin en kolay yolu, Custom Fonts gibi bir eklenti kullanmaktır. Kod yazmadan yazı tipi dosyalarını yüklemenize veya Google Fonts'a bağlanmanıza olanak tanır. Kodla rahatsanız, CSS kullanarak yazı tiplerini manuel olarak da ekleyebilirsiniz.
WordPress'te yazı tipi boyutunu neden değiştiremiyorum?
Yazı tipi boyutu seçeneğini göremiyorsanız, muhtemelen blok ayarları menüsünde gizlidir. Sağ kenar çubuğunda, tüm yazı tipi denetleyicilerini ortaya çıkarmak için 'Tipografi' yanındaki üç noktalı menüye tıklayın.
WordPress'te yazı tipi rengi nasıl değiştirilir?
Blok ayarları kenar çubuğunda yazı tipi rengini değiştirebilirsiniz. Değiştirmek istediğiniz metni seçin, sağdaki 'Renk' bölümünü bulun ve paletten yeni bir renk seçmek için 'Metin'e tıklayın.
Yardım için, WordPress'te metin renginin nasıl değiştirileceği hakkındaki eğitimimize bakabilirsiniz.
Bu İpuçlarıyla WordPress Sitenizi Kullanmayı Daha da Kolaylaştırın
Sitenizi daha kullanışlı ve harika görünmesini mi istiyorsunuz? Bu faydalı kılavuzlara göz atın:
- WordPress'te Ok Tuşu Klavye Gezinmesi Nasıl Eklenir – İnsanların sitenizde gezinmesini kolaylaştırın.
- WordPress Web Sitenizin Renklerini Özelleştirme – Sitenizin iyi görünmesini ve okunmasını kolaylaştırmak için doğru renkleri seçin.
- WordPress'e Ön Yükleyici Animasyonu Nasıl Eklenir (Adım Adım) – Sitenize harika bir yükleme ekranı ekleyin.
- WordPress Web Sitenize Karanlık Modu Kolayca Nasıl Ekleyebilirsiniz – Kullanıcıların tercih etmeleri halinde daha koyu bir temaya geçmelerini sağlayın.
- Mobil Uyumlu WordPress Sitesi Oluşturmanın Yolları – Sitenizin telefonlarda ve tabletlerde iyi çalıştığından emin olun.
- WordPress'te Web Sitesi Tasarım Geri Bildirimi Nasıl Alınır (Adım Adım) – Sitenizin tasarımı hakkında insanların ne düşündüğünü nasıl soracağınızı öğrenin.
- WordPress'te Metin Nasıl Vurgulanır (Başlangıç Kılavuzu) – Sayfalarınızda önemli kelimelerin öne çıkmasını sağlamayı öğrenin.
Bu makalenin yeniden boyutlandırılabilir metin eklemenize yardımcı olduğunu umuyoruz. Ayrıca en iyi WordPress sürükle ve bırak sayfa oluşturucuları ve WordPress tema güncellemeleri hakkındaki kapsamlı rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
İkinci yöntem, metin yeniden boyutlandırıcısını eklemek için seçtiğimdir. Düzenli bir şekilde eğitim içerikleri yayınladığım bir web sitem var. Bunun site kullanıcılarım için faydalı olduğunu gördüm, çünkü bazıları bulanık görme sorunları yaşıyor veya metni daha net görmeleri gerekiyor, bu yüzden yeniden boyutlandırma onlar için kullanışlı olacaktır.
Shushanna
Merhaba, harika gönderi için teşekkürler. Sitenizde kenar çubuğu yoksa, widget'ı başka bir yere, örneğin navigasyonun üzerine koymak mümkün mü?
WPBeginner Desteği
Temanızda uygun widget alanları varsa, bunları temanızın widget alanlarına yerleştirebilirsiniz!
Yönetici
Jasper
Widget'ı yükledim ancak Denetleyici Metnini Ayarla kutucuğum yok, bu yüzden web sitesinde %s gösteriliyor.
Herhangi bir öneriniz var mı? Teşekkürler
Ivo
Merhaba, videodaki talimatları izledim ama hiçbir şey olmuyor. Lütfen yardım edin.
Aslında kız arkadaşımın sitesinin mobil cihazlarda açıldığında yakınlaştırılabilir olmasını istiyorum. Lütfen öneride bulunun…
Saygılarımla,
Ivo
Eric Paquette
A A A daha büyük yapılabilir mi?
Wrenling
Bu widget HARİKA, çok teşekkürler!!
Merak ediyorum, bloguma ekledim ve TAM OLARAK istediğim şeydi, ancak yalnızca blogun ana sayfasını etkiliyor – bireysel bir gönderiye tıkladığınızda widget kayboluyor. Bunu nasıl düzeltebileceğimi söyler misiniz?
WPBeginner Desteği
WordPress temanız muhtemelen ana sayfa ve tekil gönderiler için farklı kenar çubukları kullanır.
Yönetici