Müşteriler açık ve faydalı bilgileri takdir eder. Bu nedenle online mağazanıza bir ürün soru ve cevap bölümü eklemek alışveriş deneyimini önemli ölçüde iyileştirebilir.
Sık sorulan soruları doğrudan ürün sayfalarınızda ele almanıza yardımcı olur ve müşterilerin bir ürünü satın almadan önce soru sormasına olanak tanır.
Eklentilerimizi ve yazılımlarımızı satmak için birkaç çevrimiçi mağazamız var ve bir Soru-Cevap bölümü eklemenin müşteri memnuniyetine gerçekten yardımcı olabileceğini fark ettik.
Bu makalede, WooCommerce’de ürün soru ve cevaplarını nasıl kolayca ekleyebileceğinizi göstereceğiz.

WooCommerce’e Neden Ürün Soru-Cevap Eklemelisiniz?
Amazon, Target, Best Buy ve daha fazlası gibi popüler e-ticaret web sitelerinde ürün soru-cevap bölümünü fark etmiş olabilirsiniz.

Bir ürün soruları ve cevapları bölümü eklemek, müşterilerin bir ürün hakkında doğrudan ürün sayfasında soru sormasına olanak tanır.
Daha sonra siz veya müşterileriniz bu soruyu yanıtlayabilir ve bu yanıt, aklında aynı soru olan diğer tüm yeni müşteriler tarafından görülebilir hale gelir.
Bir süre sonra, ürün sayfanızın kendi sıkça sorulan sorular bölümü olacak ve bu da satışları artırmaya ve terk edilen sepet oranlarını azaltmaya yardımcı olacaktır.
Online mağazanıza bir soru ve cevaplar bölümü eklemek, kullanıcı tarafından oluşturulan içeriği düzenlemenize ve WooCommerce ürün arama sıralamanızı iyileştirmenize de olanak tanır.
Bununla birlikte, WooCommerce’e ürün sorularını ve yanıtlarını nasıl kolayca ekleyebileceğinizi görelim. İki yöntemi ele alacağız ve kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Premium Eklenti Kullanarak Ürün Soru-Cevap Bölümü Ekleme
Bu yöntem için YITH WooCommerce Questions and Answers eklentisini kullanacağız.
Premium bir eklentidir ve daha iyi bir kullanıcı deneyimi ile kolayca ilgi çekici bir Soru-Cevap bölümü eklemek için daha fazla özellikle birlikte gelir.
Öncelikle YITH WooCommerce Questions and Answers eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
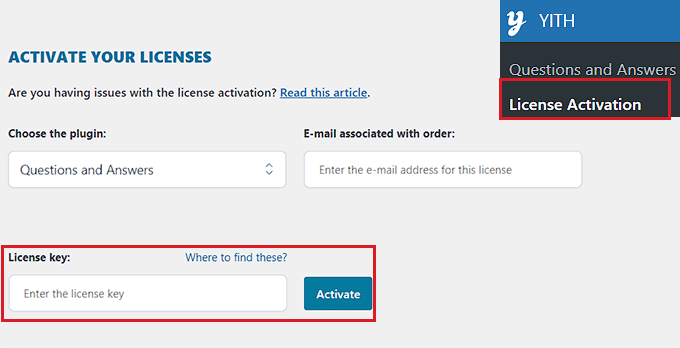
Etkinleştirmenin ardından YITH ” Lisans Etkin leştirme sayfasını ziyaret edin ve lisans anahtarınızı girin. Bu bilgiyi YITH web sitesindeki hesabınızda bulabilirsiniz.

Lisans anahtarınızı girdikten sonra ‘Etkinleştir’ düğmesine tıklamayı unutmayın.
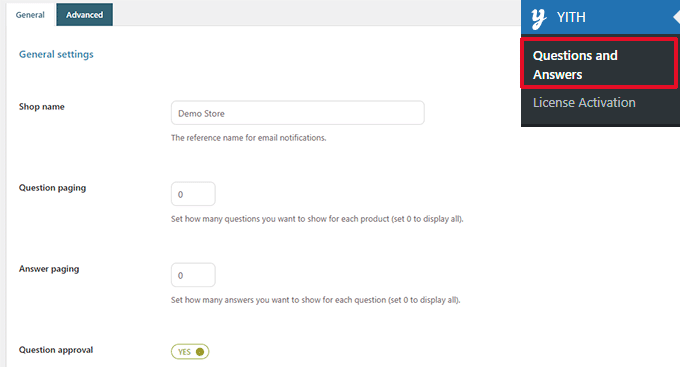
Ardından, eklenti ayarlarını yapılandırmak için YITH ” Sorular ve Cevaplar sayfasına gitmelisiniz.

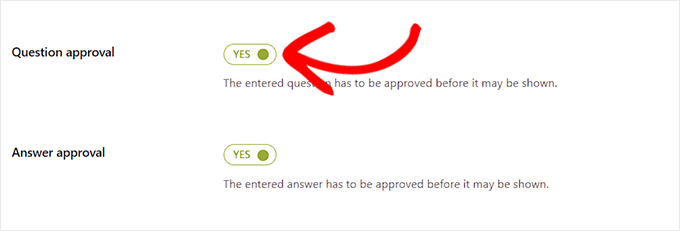
Buradan, ‘Soru Onayı’ seçeneğine ilerleyin ve anahtarı ‘Evet’ olarak değiştirin.
Bunu yaptıktan sonra, ürün sayfalarındaki soruların WooCommerce mağazanızda görüntülenmeden önce bir yönetici tarafından onaylanması gerekecektir.

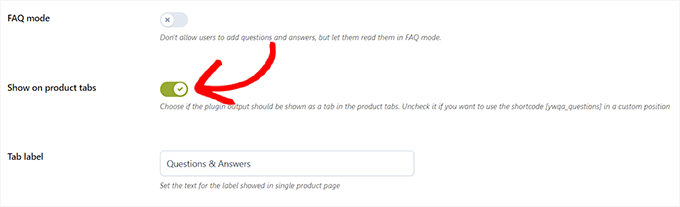
Ardından, ‘Ürün Sekmelerinde Göster’ seçeneğine kaydırmanız gerekir.
Buradan anahtarı ‘Evet’ olarak değiştirin, böylece eklenti ürün sayfalarına otomatik olarak bir ‘Sorular ve Cevaplar’ bölümü ekleyecektir.

Bundan sonra, değişikliklerinizi kaydetmek için ‘Seçenekleri Kaydet’ düğmesine tıklamayı unutmayın.
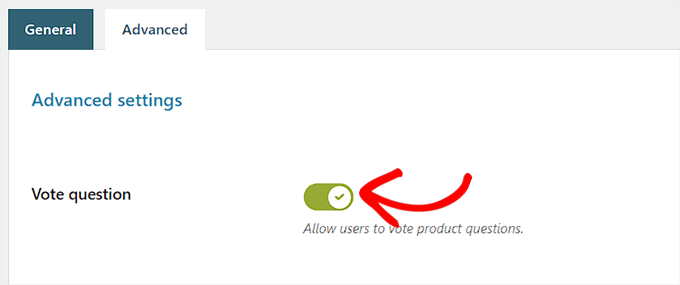
Şimdi, ‘Gelişmiş Ayarlar’ sekmesine geçmelisiniz. Buradan, kullanıcıların ürün sorularını oylamasına izin vermek istiyorsanız ‘Soruyu Oyla’ anahtarını ‘Evet’ olarak değiştirmeniz yeterlidir.

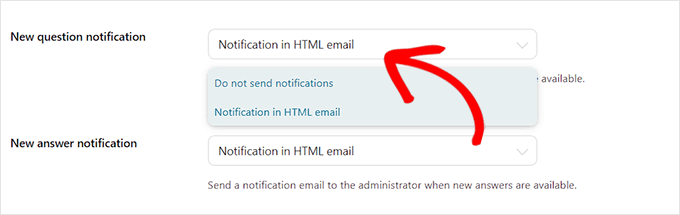
Ardından, web sitenizde bir soru gönderildiğinde e-posta bildirimi almak isteyip istemediğinizi seçebilirsiniz.
‘Yeni soru bildirimi’ alanının yanındaki açılır menüden ‘HTML E-postasında Bildirim’ seçeneğini seçmeniz yeterlidir.
💡 İpucu: E-posta teslim edilebilirliğini sağlamak için en iyisi bir SMTP sunucusu kullanmaktır. Daha fazla bilgi için WooCommerce e-posta göndermiyor sorununu çözme kılavuzumuza bakın.
Benzer şekilde, sitenizde bir soru yanıtlandığında bir e-posta almak istiyorsanız, ‘Yeni yanıt bildirimi’ alanında ‘HTML E-postasında Bildirim’ seçeneğini de seçebilirsiniz.

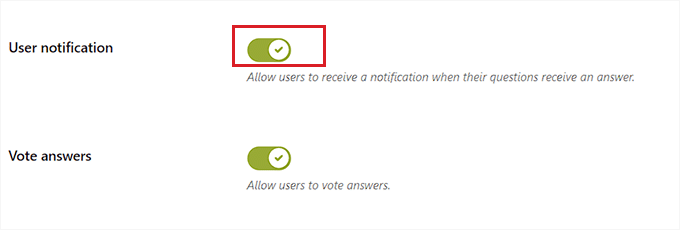
Kullanıcınız, söz konusu kullanıcı tarafından gönderilen soru yanıtlandığında da bir bildirim alabilir.
Bunu etkinleştirmek için, ‘Kullanıcı Bildirimi’ seçeneğinin yanındaki anahtarı ‘Evet’ olarak değiştirin.

Bundan sonra diğer ayarları gözden geçirebilirsiniz. Varsayılan seçenekler çoğu web sitesi için işe yarayacaktır, ancak gerekirse bunları değiştirebilirsiniz.
Son olarak, değişikliklerinizi kaydetmek için ‘Seçenekleri Kaydet’ düğmesine tıklamayı unutmayın.
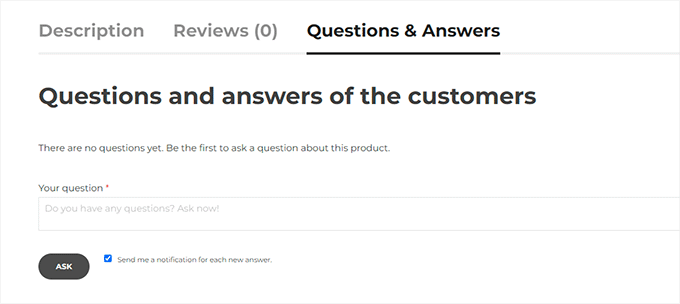
Artık ürün sayfalarınızdaki Sorular ve Yanıtlar bölümünü görmek için web sitenizi ziyaret edebilirsiniz.

Müşterileriniz buradan sorularını gönderebilirler.
Soruları Yönetme ve Yanıt Ekleme
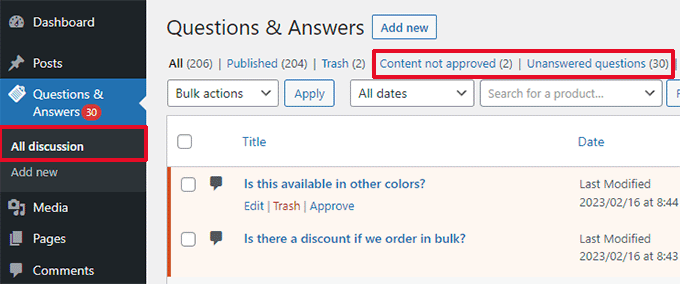
Kullanıcılar tarafından gönderilen yeni sorular için bir e-posta bildirimi alacaksınız. Bunları ayrıca Sorular ve Cevaplar ” Tüm tartışma sayfasını ziyaret ederek de görüntüleyebilirsiniz.

Buradaki girişleri ‘Onaylanmamış içerik’ veya ‘Cevaplanmamış Sorular’a göre sıralayabilirsiniz.
Ayrıca farenizi bir sorunun üzerine getirip ‘Onayla’ düğmesine tıklayarak soruyu canlı hale getirebilirsiniz.
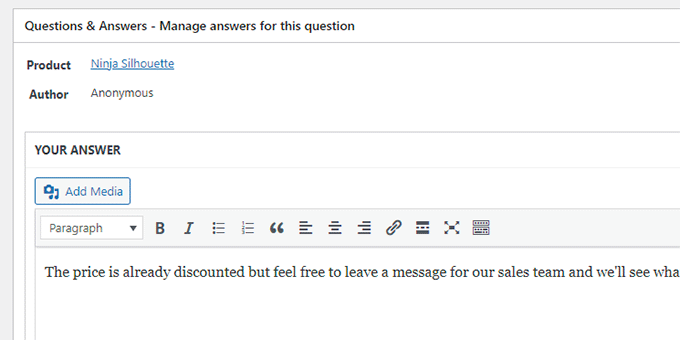
Bir soruya yanıt eklemek için, o sorunun altındaki ‘Düzenle’ bağlantısına tıklamanız yeterlidir. Düzenleme ekranında, soruyu yanıtlamak için ‘Yanıtınız’ bölümüne ilerleyin.

Daha fazla cevaplanmamış sorunuz varsa süreci tekrarlayın.
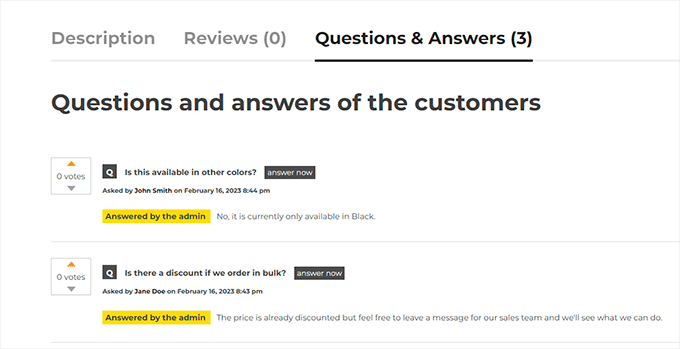
Demo mağazamızda ürün soruları ve yanıtları bölümü bu şekilde görünüyordu.

Yöntem 2: Ücretsiz Bir Eklenti Kullanarak Ürün Soru-Cevap Bölümü Ekleme
WooCommerce mağazanıza bir ürün Soru-Cevap bölümü eklemek için ücretsiz bir eklenti kullanmak istiyorsanız, bu yöntem tam size göre.
Öncelikle yapmanız gereken, Product Questions & Answers for WooCommerce eklentisini yüklemek ve etkinleştirmektir. Daha fazla talimat için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
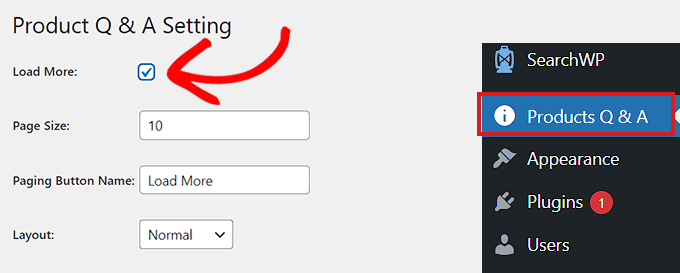
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Ürün Soru -Cevap menüsüne tıklayın; bu menü sizi ‘Ürün Soru-Cevap Ayarları’ sayfasına yönlendirecektir.
Buradan, ürün Soru-Cevap bölümünüze bir ‘Daha Fazla Yükle’ düğmesi eklemek istiyorsanız ‘Daha Fazla Yükle’ seçeneğini işaretleyin.
Bu düğmenin eklenmesi, müşterilerin daha eski soruları yüklemesine olanak tanıyacak ve bir ürün çok sayıda soru alırsa sayfa yükleme süresini azaltacaktır.

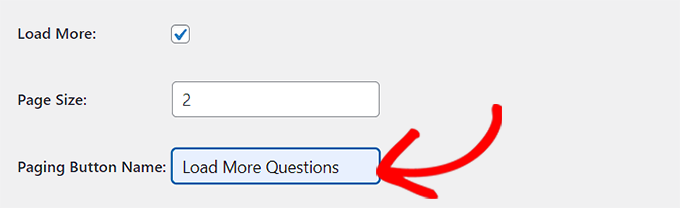
Ardından, bir sayfa boyutu seçmeniz gerekir.
Bu, Soru-Cevap bölümünüzde gösterilecek varsayılan bir soru sayısı seçmeniz gerektiği anlamına gelir. Diğer tüm sorular görünümden gizlenecektir. Kullanıcılar ‘Daha Fazla Yükle’ düğmesine tıkladıktan sonra bu sorulara erişebileceklerdir.
Ayrıca ‘Daha Fazla Yükle’ düğmesinin metnini istediğiniz herhangi bir şeyle değiştirebilirsiniz. Örneğin, ‘Daha Fazla Soru Yükle’ diyebilirsiniz.

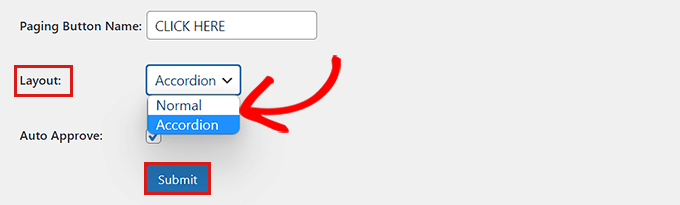
Ardından, ‘Düzen’ seçeneğinin yanındaki açılır menüden ürün Soru-Cevap bölümünüz için bir düzen seçin.
Soru-Cevap bölümünü paragraflar halinde görüntülemek istiyorsanız ‘Normal’ seçeneğini seçebilirsiniz.

Öte yandan, sorularınızı bir Akordeon menü olarak da görüntüleyebilirsiniz. Bu, kullanıcıların cevabı görüntülemek için bir soruya tıklamaları gerektiği anlamına gelir.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Gönder’ düğmesine tıklamayı unutmayın.
Ürün Soru ve Cevaplarını Yönetme
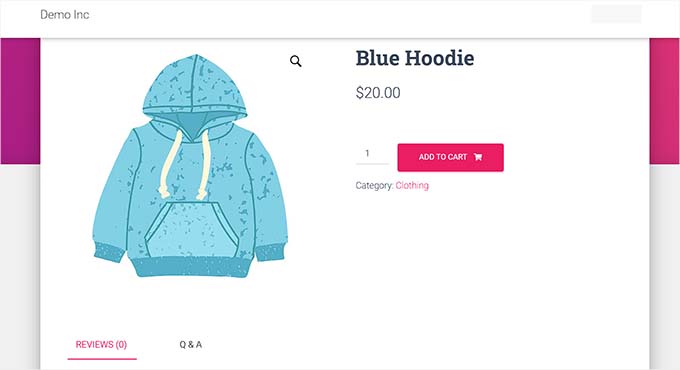
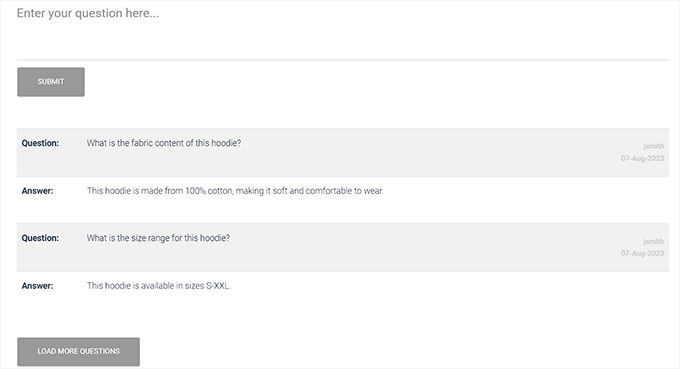
Eklenti yapılandırıldıktan sonra, mağazanızdaki herhangi bir ürün sayfasını ziyaret etmeniz yeterlidir.
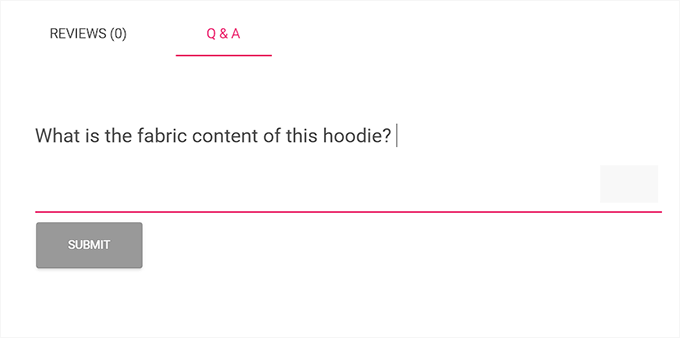
Buraya yeni bir Soru-Cevap sekmesi eklendiğini göreceksiniz.

Üzerine tıklandığında, müşterilerin sorularını gönderebilecekleri ‘Soru-Cevap’ bölümü görüntülenecektir.
Artık bir kullanıcı bir soru gönderdiğinde de e-posta bildirimi alacaksınız.

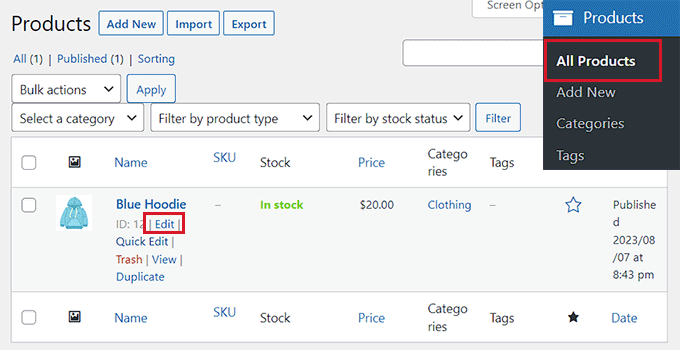
Şimdi, müşteri sorularını yanıtlamak için WordPress yönetici panosundan Ürünler ” Tüm Ürünler sayfasını ziyaret edin.
Buradan, ‘Ürünü Düzenle’ sayfasını açmak için bir ürünün altındaki ‘Düzenle’ bağlantısına tıklamanız yeterlidir.

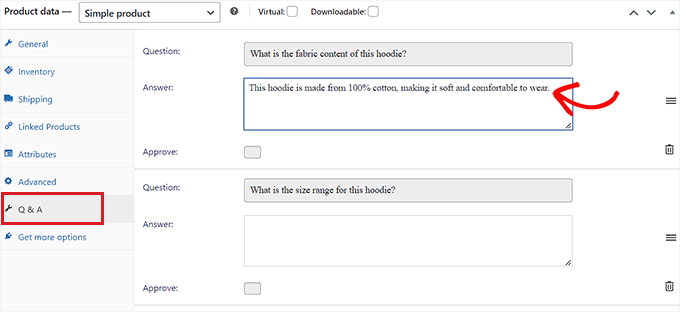
Ardından, ‘Ürün Verileri’ bölümüne ilerleyin ve sol sütundan ‘Soru-Cevap’ sekmesine geçin.
Burada, söz konusu ürünün sayfasında gönderilen tüm sorular görüntülenecektir.

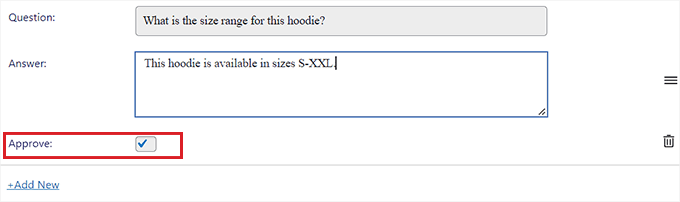
Şimdi, ‘Yanıt’ alanına bir müşteri sorgusunun yanıtını yazmanız gerekir.
Uygunsuz veya ürününüzle alakasız olduğu için bir soruyu silmek istiyorsanız, bunu her sorunun sağ köşesindeki ‘Sil’ simgesine tıklayarak da yapabilirsiniz.
Soruyu ürün sayfasında görüntülemek istemiyorsanız ‘Onayla’ seçeneğinin işaretini de kaldırabilirsiniz.

Ürün sorularını yanıtladıktan sonra, sayfanın en üstüne gidin ve değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın.
Şimdi, Soru ve Cevap bölümünü iş başında görmek için ürün sayfasını ziyaret edebilirsiniz.

Bonus: Ürün Sayfalarınıza SSS Şeması Ekleyin
Farklı ürün sayfalarına bir soru ve cevap bölümü ekledikten sonra, bu soruları SSS şemasına da ekleyebilirsiniz. Bu, arama motoru sıralamalarınızı iyileştirmenize yardımcı olabilir.
All in One For WordPress‘i kullanarak bunu kolayca yapabilirsiniz. Şema işaretleme, bağlantı asistanı, XML Site Haritaları ve daha fazlası gibi harika özelliklerle birlikte gelir.
WPBeginner’da kullanıyoruz ve makalelerimizin arama sonuçlarında daha iyi sıralanmasına yardımcı olduğunu fark ettik. Ayrıntılar için AIOSEO incelememizin tamamına bakın.

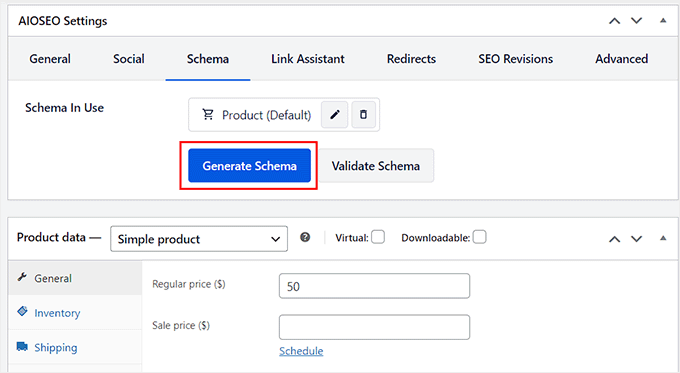
Öncelikle AIOSEO ‘yu kurup etkinleştirmeniz ve ardından WordPress panonuzda bir ürün sayfası açmanız gerekir.
Burada, ‘AIOSEO Ayarları’ bölümüne ilerleyin ve ‘Şema’ sekmesine geçin.

Ardından, ‘Şema Oluştur’ düğmesine tıklayın.
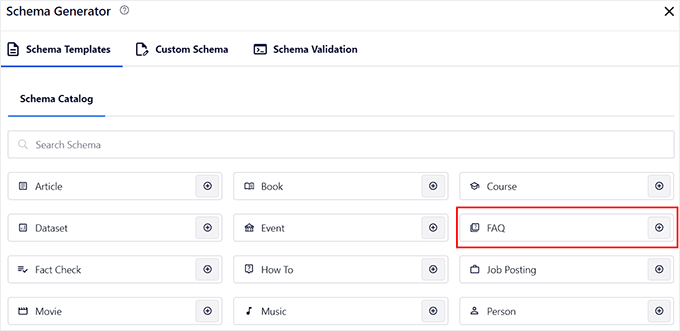
Bu, ekranda ‘SSS’ seçeneğinin yanındaki ‘+’ düğmesine tıklamanız gereken Şema Kataloğunu açacaktır.

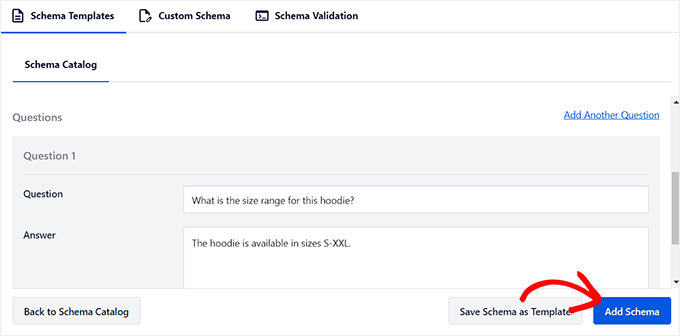
Bundan sonra, tüm ürün sorularını ve cevaplarını SSS olarak ekleyebilirsiniz.
Bunu yaptıktan sonra, ayarlarınızı kaydetmek için ‘Şema Ekle’ düğmesine tıklamayı unutmayın. Artık bu şema, ürün sayfalarınız için arama motoru sıralamalarını yükseltmeye yardımcı olacaktır.

Ayrıntılı talimatlar için WordPress ve WooCommerce’de şema işaretlemesinin nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
Bu makalenin WooCommerce’de ürün soru ve cevaplarının nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, en iyi WooCommerce eklentileri için en iyi seçimlerimize ve WordPress’te satın alma miktarının nasıl sınırlandırılacağına ilişkin başlangıç kılavuzumuza da göz atabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Admin
Jiří Vaněk
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support
You would want to check with the support for the plugin you’re using as each has their own methods
Admin