WordPress öne çıkan görselini otomatik olarak ayarlamak istiyor musunuz?
Yakın zamanda küçük resimler kullanan bir temaya geçtiyseniz, ana sayfanızda ve blog sayfalarınızda çok fazla boş alan olabilir. Ancak, eksik öne çıkan görselleri önceki gönderilerinize eklemek çok zaman ve çaba gerektirebilir.
Bu makalede, WordPress web sitenizde yazı eklerini otomatik olarak öne çıkan görseller olarak nasıl kullanacağınızı göstereceğiz.

Neden Gönderi Eklerini Öne Çıkan Görseller Olarak Ekleyelim?
Göz alıcı bir öne çıkan görsel, ziyaretçileri içeriğinize daha fazla göz atmaya teşvik eder, bu nedenle daha fazla kullanıcı etkileşimi elde etmenin ve sayfa görüntülemelerini artırmanın önemli bir yoludur.
Öne çıkan görseller arama sonuçlarında ve sosyal medya akışlarında da görünebilir. Bu, harika bir öne çıkan görselin blog trafiğinizi bile artırabileceği anlamına gelir.
Ancak, kısa süre önce öne çıkan görselleri görüntüleyen bir WordPress temasına geçtiyseniz, önceki tüm gönderilerinize küçük resimler eklemek çok fazla iş gerektirebilir.
Neyse ki WordPress’e yazıdaki bir görseli öne çıkan görsel olarak kullanmasını söyleyebilirsiniz. Bu, önceki tüm yazılarınızı güncellemenin kolay bir yoludur. Bununla birlikte, WordPress’te yazı eklerini öne çıkan görseller olarak nasıl kullanacağınıza bir göz atalım.
WordPress’te Öne Çıkarılan Görsel Olarak Yazı Eki Ekleme
Öne çıkan görselleri otomatik olarak eklemenin en kolay yolu Auto Featured Image kullanmaktır. Bu ücretsiz eklenti, tek bir düğmeye tıklayarak tüm sayfalarınız, gönderileriniz ve özel gönderi türleriniz için öne çıkan bir görsel oluşturabilir.
Yapmanız gereken ilk şey Otomatik Öne Çıkarılan Görsel’i yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, Otomatik Öne Çıkarılan Görsel “ Ayarlar bölümüne gidin. Şimdi ‘Oluşturma Yöntemi’ açılır menüsünü açabilir ve ‘Gönderide bul’ seçeneğini belirleyebilirsiniz.

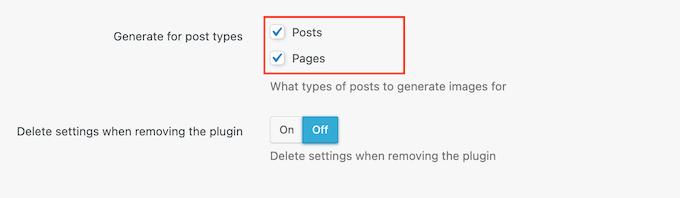
Varsayılan olarak, eklenti sayfalar ve yazılar için öne çıkan görseller oluşturabilir.
Bu ayarları değiştirmek için ‘Sayfalar’ veya ‘Gönderiler’in yanındaki kutulardan birinin işaretini kaldırmanız yeterlidir.

Bunu yaptıktan sonra, ‘Görüntü Oluştur’ sekmesini seçin.
Şimdi ‘Yazı Türü’ açılır menüsünü açabilir ve öne çıkan görseller eklemek istediğiniz içeriğe bağlı olarak ‘Yazılar’ veya ‘Sayfalar’ı seçebilirsiniz.

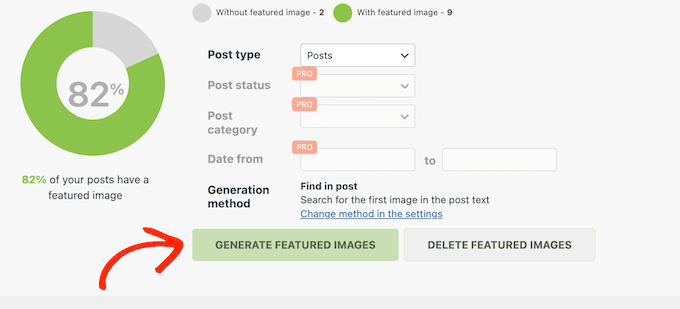
Otomatik Öne Çıkan Görsel artık WordPress blogunuzu tarayacak ve öne çıkan görseli olmayan sayfaların toplam sayısını gösterecektir.
Devam etmek ve gönderi eklerini öne çıkan görsel olarak eklemek için ‘Öne Çıkan Görseller Oluştur’ düğmesine tıklayın.

Birkaç dakika sonra bir ‘Hepsi Tamamlandı’ mesajı göreceksiniz.
Şimdi, yeni öne çıkan küçük resimleri çalışırken görmek için WordPress web sitenizi ziyaret etmeniz yeterli.
Umarız bu eğitim WordPress’te yazı eklerini öne çıkan görseller olarak nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te otomatik iş akışlarının nasıl oluşturulacağını öğrenmek veya kullanmanız gereken en iyi SEO eklentileri ve araçları listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





3orod
Thanks a lot , you help me
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin