Okuyucularımızın gerçekten ne istediğini anlamak için WPBeginner’da anketleri kullanmaya on yıldan fazla bir süre önce başladık. Kitlemizin en çok önemsediği konulara odaklanmamıza yardımcı oldu, böylece daha faydalı içerikler oluşturabildik.
O zamanlar pahalı anket platformlarından basit iletişim formlarına kadar her şeyi denedik. Deneme ve yanılmalardan sonra, kurulumu kolay, mobil uyumlu ve daha fazla yanıtı teşvik etmek için tasarlanmış en iyi WordPress anket çözümlerini bulduk.
WPForms, anketler ve yoklamalar oluşturmak için en iyi seçimimizdir. Ancak User Feedback eklentisi ihtiyaçlarınıza bağlı olarak başka bir harika seçenektir.
Bu rehberde, WordPress’te nasıl anket oluşturacağınızı göstereceğiz. İster müşteri geri bildirimi topluyor, ister araştırma yapıyor ya da sadece kitlenizi daha iyi anlamak istiyor olun, bu eğitim dakikalar içinde başlamanıza yardımcı olacak.

WordPress’te Neden Anket Oluşturmalısınız?
Çevrimiçi anket, ilgi alanlarını daha iyi anlamak amacıyla geri bildirim ve öneriler almak için ziyaretçilerinize sorabileceğiniz bir dizi sorudan oluşur.
Anketler, müşterilerin bir ürün veya hizmette ne aradığını öğrenmek için harikadır. Örneğin, insanlara hangi özellikleri görmek istediklerini veya kullanıcı deneyimini daha iyi hale getirmek için belirli işlevleri nasıl geliştirebileceğinizi sorabilirsiniz.
Benzer şekilde, bir WordPress blogunuz varsa, anketler aracılığıyla makaleler hakkında geri bildirim alabilirsiniz. Kitlenize içeriğin yararlı olup olmadığını ve başka hangi konular hakkında okumak istediklerini sormanız yeterlidir.
Bunun yanı sıra, dahili ekip üyeleri için WordPress’te çevrimiçi anketler de oluşturabilirsiniz. Örneğin, bir çalışan bağlılığı anketi oluşturmak, onların sorunlarını anlamanıza ve ekibinizi geliştirmenin yollarını ortaya çıkarmanıza yardımcı olabilir.
Bununla birlikte, başlamak için hangi WordPress anket araçlarını kullanabileceğinizi görelim.
WordPress için En İyi Anket Aracını Seçme
Anket formları oluşturmanıza ve bunları WordPress web sitelerine yerleştirmenize olanak tanıyan birçok çevrimiçi hizmet vardır. Bu formların dezavantajı, verilerin üçüncü taraf sunucularda depolanması ve sınırlı özelleştirme seçeneklerine sahip olmanızdır.
Bu formlardan bazıları toplayabileceğiniz yanıt sayısıyla da sınırlıdır. Daha fazla yanıt almak için ekstra ödeme yapmanız gerekir ve bu hizmetlerin aylık maliyetleri yüksektir.
Üçüncü taraf hizmetlerine güvenmeden kendi web sitenizde anketler düzenleyebilseydiniz güzel olmaz mıydı?
1. WPForms

İşte WPForms burada devreye giriyor. Piyasada 6 milyondan fazla web sitesi tarafından kullanılan en iyi WordPress form oluşturucu eklentisidir.
WPForms anket özelliği ile, anketler ve Derecelendirme, Likert Ölçeği ve daha fazlası gibi akıllı anket alanları oluşturmak için güçlü bir sürükle ve bırak form oluşturucu elde edersiniz.
Aslında yıllık okuyucu anketlerimizi yürütmek için WPForms kullanıyoruz ve son derece iyi performans gösteriyor. WPForms incelememizin tamamında neler yapabileceği hakkında daha fazla bilgi edinin!
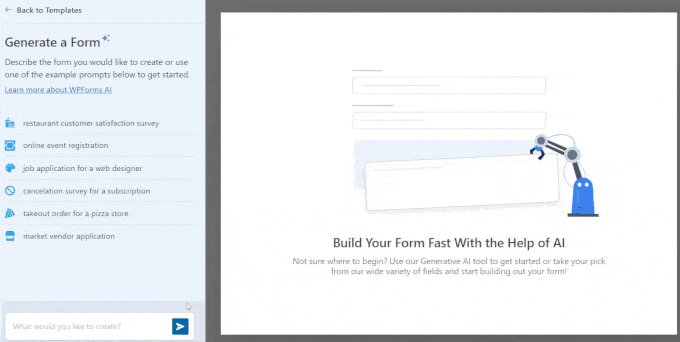
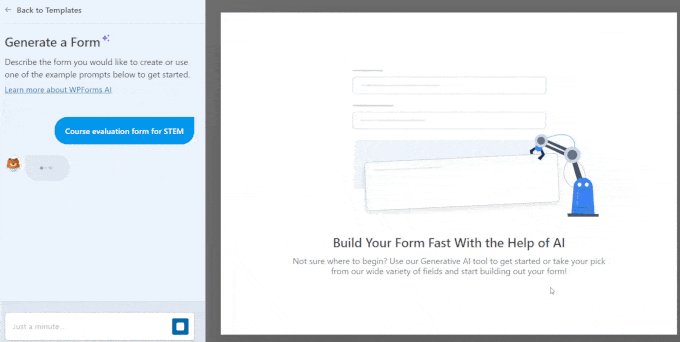
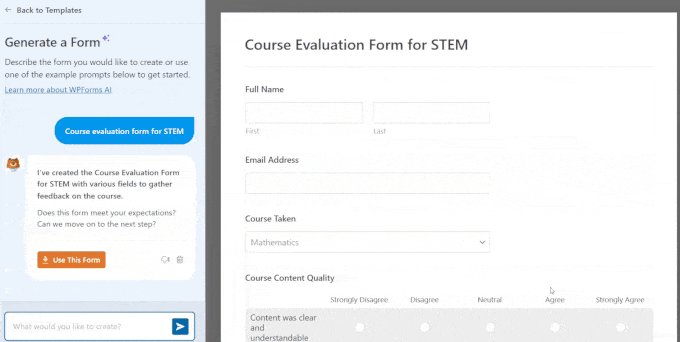
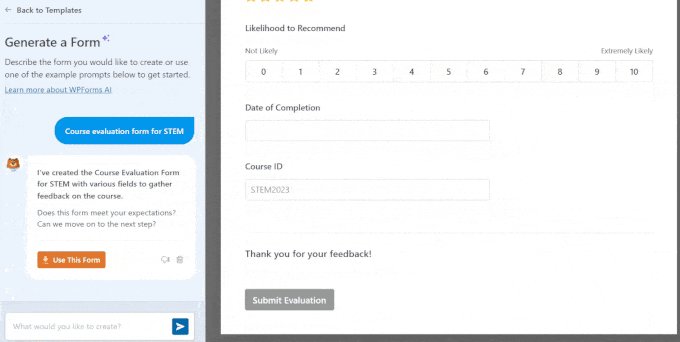
WPForms AI anında form oluşturmanızı sağlar. İhtiyacınız olan formun kısa bir açıklamasını yazın ve AI sizin için formu oluştursun – manuel kurulum gerekmez.

Bir başka yararlı özellik de çoktan seçmeli alanlar, radyo düğmeleri, açılır listeler ve kontrol listeleri için otomatik olarak seçenekler oluşturabilen AI Choices‘tur.
Ayrıca WPForms, anket alanlarını kullanıcı girdisine ve çubuklar, grafikler, çizelgeler ve tablolar içeren etkileşimli anket raporlarına göre kişiselleştirmek için koşullu mantık sunar.
WPForms ile anket grafiklerini JPEG, PDF veya Baskı Biçimleri olarak dışa aktarabilir ve anket sonuçlarını başka bir yerde kullanmak üzere CSV olarak dışa aktarabilirsiniz.

WordPress’te anket oluşturmanın bir başka yolu da UserFeedback eklentisidir.
UserFeedback, birden fazla soru türü, önceden hazırlanmış soru şablonları, yerleşik raporlama ve daha fazlası gibi ihtiyacınız olan tüm özelliklerle birlikte gelir. Ayrıca, sınırsız anket oluşturabilir ve sınırsız yanıt alabilirsiniz.
UserFeedback’i, web tasarım müşterilerimizin ne aradığına dair bize net bilgiler veren interaktif anketler oluşturmak için kullandık. Kullanımı kolaydı ve hedeflerimiz için iyi çalıştı.
Eklenti hakkında ayrıntılar için eksiksiz UserFeedback incelememize göz atın!
Bununla birlikte, WordPress web sitenize nasıl kolayca anket oluşturup ekleyebileceğinize bakalım:
Yöntem 1. WPForms ile WordPress’te Anket Oluşturma (Önerilen)
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WPForms anketler ve anketler eklentisi Pro planlarının bir parçasıdır. WPBeginner kullanıcıları, tüm WPForms lisanslarında %50 İNDİRİM almak için WPForms kuponumuzu kullanabilir.
Eklenti etkinleştirildikten sonra, lisans anahtarlarınızı girmek için WPForms ” Ayarlar sayfasına gitmeniz gerekir. Bu bilgileri WPForms web sitesindeki hesabınızın altında bulabilirsiniz.

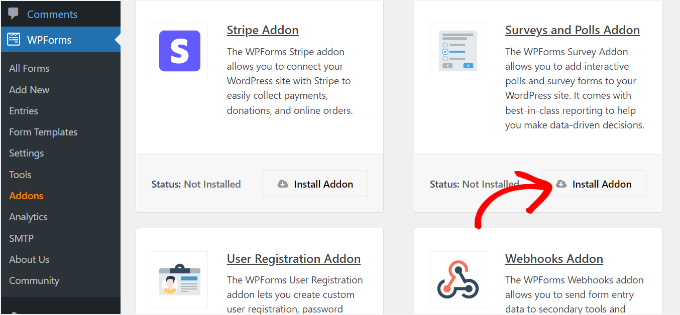
Ardından, WPForms ” Eklentiler sayfasını ziyaret etmeniz ve Anketler ve Anketler eklentisine gitmeniz gerekir.
Devam edin ve anket eklentisini yüklemek ve etkinleştirmek için ‘Yükle’ eklenti düğmesine tıklayın.

Artık bir anket formu oluşturmaya hazırsınız.
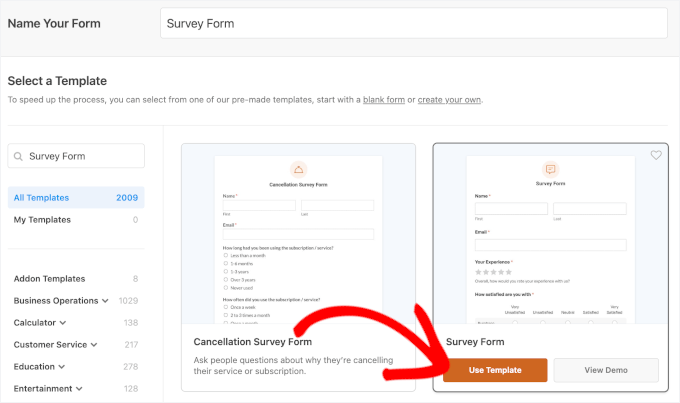
Yeni bir form oluşturmak için WPForms ” Yeni Ekle sayfasını ziyaret etmeniz gerekir. Bu, WPForms form oluşturucu arayüzünü başlatacak ve önceden oluşturulmuş birden fazla form şablonu arasından seçim yapabilirsiniz.
İlk olarak, anket formunuz için bir başlık girmeniz ve Anket Formu şablonuna tıklamanız gerekir.

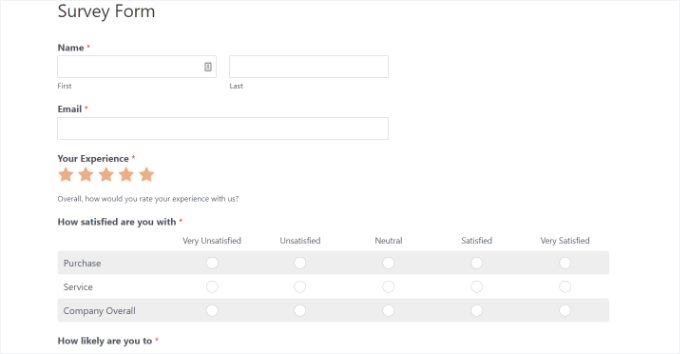
Bu, forma önceden eklenmiş birkaç alana sahip örnek bir müşteri geri bildirim formu şablonu yükleyecektir.
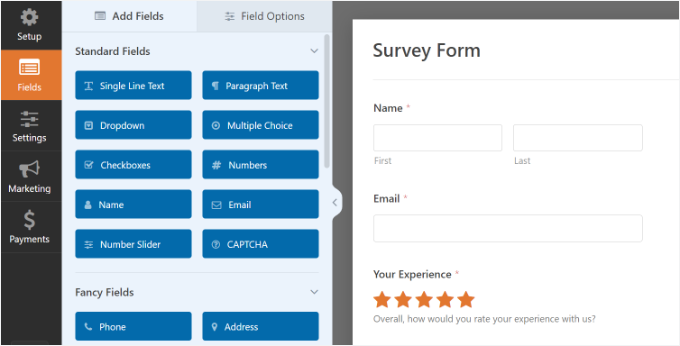
Herhangi bir alanı düzenlemek, sürükle ve bırak ile yeniden düzenlemek veya formdan kaldırmak için sadece işaret edip tıklayabilirsiniz. Sol sütundan yeni form alanları da ekleyebilirsiniz.

WPForms, açılır menüler, radyo düğmeleri, onay kutuları, Likert ölçekleri, metin girişi, derecelendirme ölçekleri ve çok daha fazlası dahil olmak üzere yaygın olarak kullanılan tüm form alanlarını destekler. Bu, son derece etkileşimli anket formları oluşturmanızı çok kolaylaştırır.
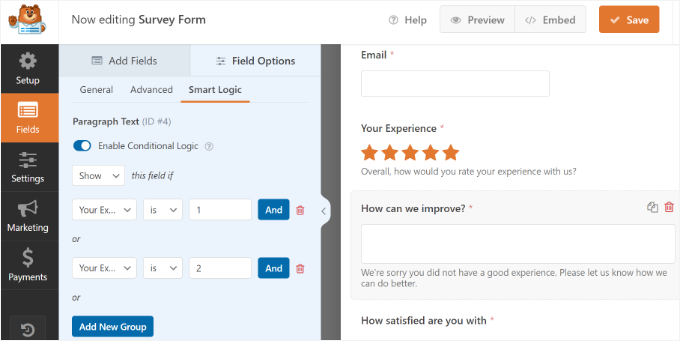
WPForms ayrıca koşullu mantık içerir, bu da anket sorularınızı önceki alanlardan birindeki kullanıcı girdisine göre kişiselleştirebileceğiniz anlamına gelir.

Formu oluşturduktan sonra, form ayarlarınızı saklamak için ‘Kaydet’ düğmesine tıklamanız gerekir.
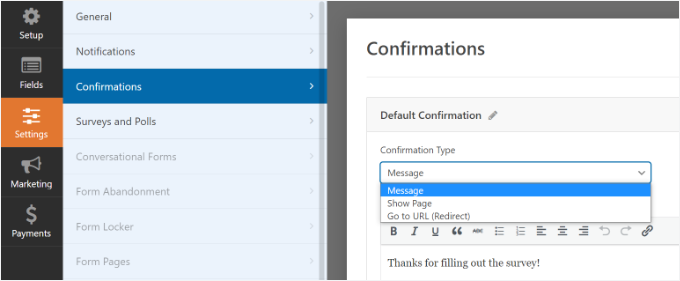
Ardından, Ayarlar sekmesine gidebilir ve WPForms form oluşturucusunda Onaylar’ı seçebilirsiniz.

Burada, anket formunu gönderdiklerinde bir mesaj mı yoksa bir sayfa mı gösterileceğini ve hatta kullanıcıların bir URL’ye yönlendirilip yönlendirilmeyeceğini seçebilirsiniz.
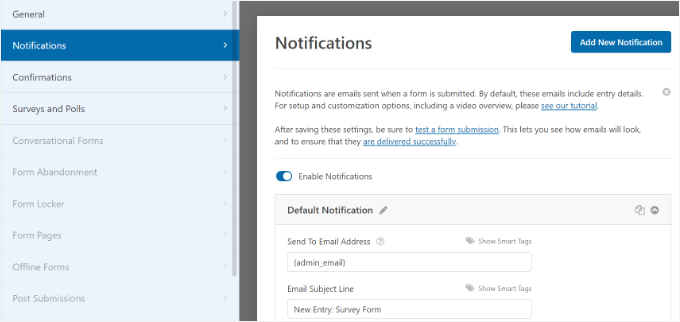
Bunun yanı sıra WPForms bildirim ayarlarını düzenlemenize de izin verir, böylece bir kullanıcı anketinizi doldurduğunda e-posta uyarıları alırsınız.

Şimdi form oluşturucudan çıkmak için kapat düğmesine tıklayabilirsiniz.
WordPress Web Sitenize Anket Formu Ekleme
WPForms, formlarınızı web sitenizin herhangi bir yerine eklemeyi çok basit hale getirir. Anket formunuzu herhangi bir WordPress gönderisine, sayfasına, özel gönderi türüne veya kenar çubuğuna kolayca ekleyebilirsiniz.
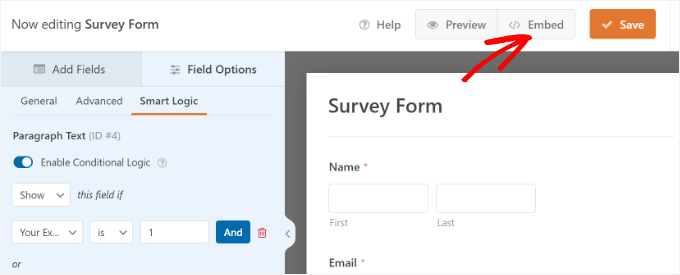
Form oluşturucuda, formu yeni veya mevcut bir sayfaya gömmek için bir seçenek sunar. Üstteki ‘Göm’ düğmesine tıklamanız yeterlidir.

Ardından, yeni bir sayfa mı oluşturmak istediğinizi yoksa mevcut bir sayfayı mı seçmek istediğinizi seçebileceğiniz bir açılır pencere açılacaktır.
Bu eğitim için ‘Yeni Sayfa Oluştur’ seçeneğini seçeceğiz.

Bir sonraki adımda, yeni sayfanız için bir ad girmeniz gerekecektir.
Anket formu sayfanızı adlandırdıktan sonra ‘Haydi Gidelim’ düğmesine tıklayın.

Eklenti artık anket formunuzu yeni sayfaya yerleştirecektir.
Alternatif olarak, içerik düzenleyiciye bir WPForms bloğu ekleyebilir ve açılır menüden anket formunuzu seçebilirsiniz.

Şimdi formun içerik düzenleyicisine eklendiğini göreceksiniz.
Düzenlemeyi tamamladıktan sonra devam edin ve yayınlayın. Anket formunuzu canlı olarak görmek için web sitenizi ziyaret edebilirsiniz.

WPForms ayrıca anket formunuzu herhangi bir kenar çubuğuna veya widget’a hazır alana kolayca eklemenizi sağlar.
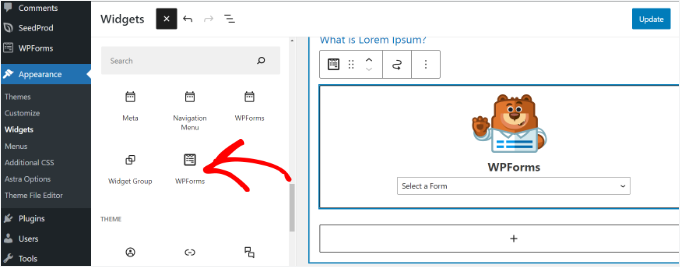
WordPress yönetici alanınızdaki Appearance ” Widgets sayfasına gidin ve herhangi bir kenar çubuğuna bir WPForms widget bloğu ekleyin.

Widget ayarlarında, açılır menüden daha önce oluşturduğunuz anket formunu seçin ve değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
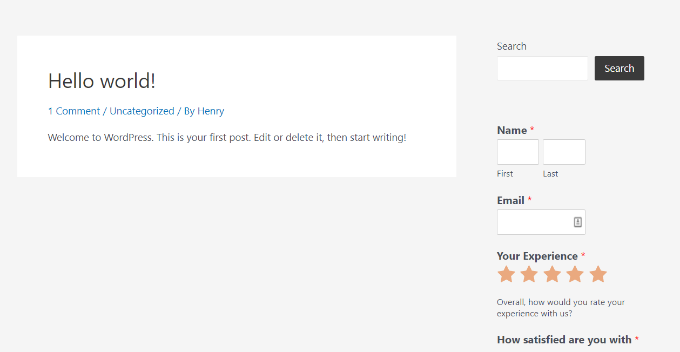
Artık web sitenizi ziyaret ederek anket formunuzun kenar çubuğunda görüntülendiğini görebilirsiniz.

Anket Formu Sonuçlarınızı Görüntüleme
WPForms anket sonuçlarını güzel çizelgeler ve grafikler halinde gösterir. Ayrıca anket sonuçlarını yazdırabilir ve favori elektronik tablo yazılımınıza aktarabilirsiniz.
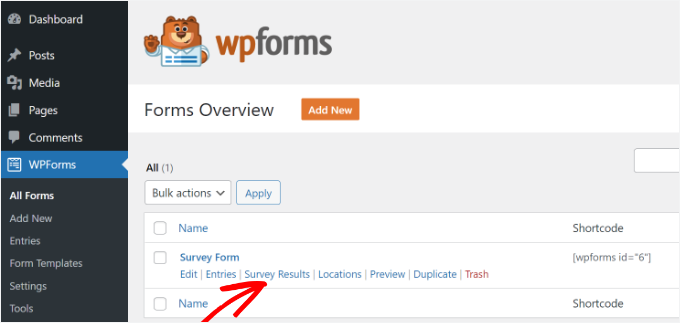
Anket sonuçlarınızı görüntülemek için WPForms ” Tüm Formlar sayfasını ziyaret etmeniz ve anket formunuzun altındaki ‘Anket Sonuçları’ bağlantısına tıklamanız gerekir.

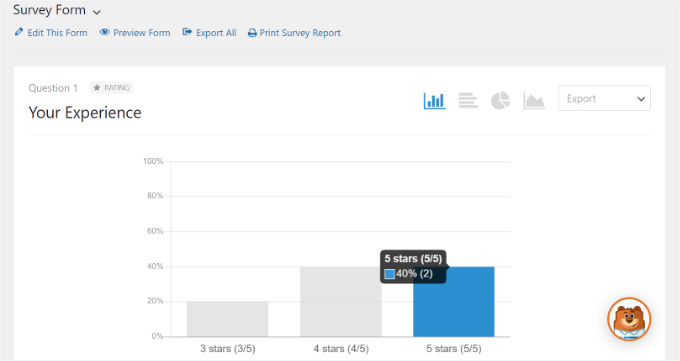
Sonuçlar sayfasında, anket yanıtlarınızın interaktif bir grafik ve tablolarda görüntülendiğini göreceksiniz.
Tek bir soruya ve tüm ankete verilen yanıtları dışa aktarabilirsiniz.

En üstte, farklı grafik türlerine ve dışa aktarma seçeneklerine geçme seçeneklerini göreceksiniz.
Bireysel anket sonuçlarını JPEG, PDF ve Baskı formatlarında kaydederek sunum slaytlarında, blog yazılarında veya sosyal medyada kolayca paylaşabilirsiniz.
Herhangi Bir Formu Ankete Dönüştürün
WPForms ayrıca herhangi bir formu bir ankete dönüştürmenize ve geçmiş sonuçları bir anket olarak görüntülemenize olanak tanır. Anket alanı olarak değerlendirilecek belirli form alanlarını bile seçebilirsiniz.
Bu, özellikle iletişim formu, kullanıcı kaydı veya bülten kayıt formu gibi diğer formlar aracılığıyla veri toplamak istiyorsanız kullanışlıdır.
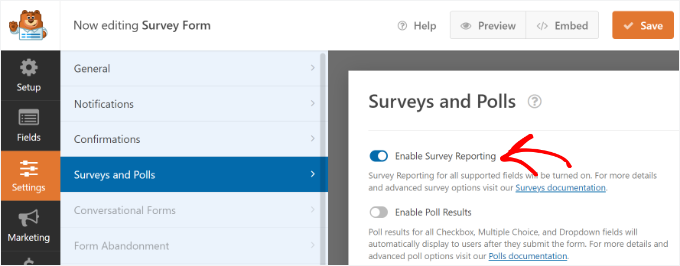
Mevcut bir WPForms formunu ankete dönüştürmek için, WPForms’ta formu düzenleyin ve Ayarlar ” Anket ler ve Anketler bölümüne gidin. ‘Anket Raporlamayı Etkinleştir’ seçeneğinin yanındaki kutuyu işaretlemeniz ve değişikliklerinizi kaydetmeniz gerekir.

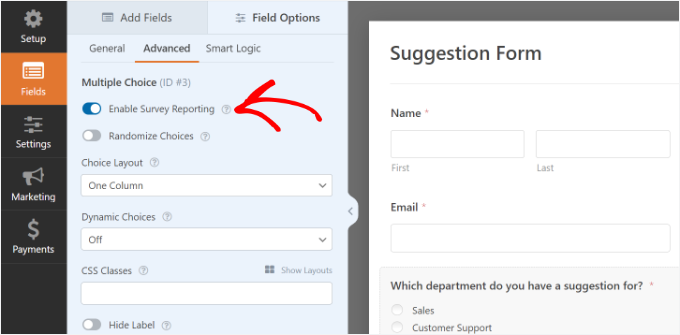
Tek bir form alanı için anket raporlamasını etkinleştirmek için formu düzenleyin ve etkinleştirmek istediğiniz alana tıklayın.
Sol tarafınızdaki ‘Saha Seçenekleri’ bölümünün altında, Gelişmiş seçeneklere tıklamanız ve ‘Anket Raporlamayı Etkinleştir’ seçeneğini işaretlemeniz gerekir.

Yöntem 2. WordPress’te UserFeedback ile Anket Oluşturma
Öncelikle UserFeedback eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi yükleme eğitimimizi izleyin.
📌 Not: UserFeedback ‘in başlamak için kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak profesyonel sürüm, sayfa düzeyinde hedefleme, ek soru türleri, premium şablonlar ve daha fazlası gibi daha güçlü özelliklerle birlikte gelir.
Eklenti etkinleştirildikten sonra, kurulum sihirbazı otomatik olarak başlayacaktır. Kuruluma başlamak için ‘Başlat’ düğmesine tıklayın.

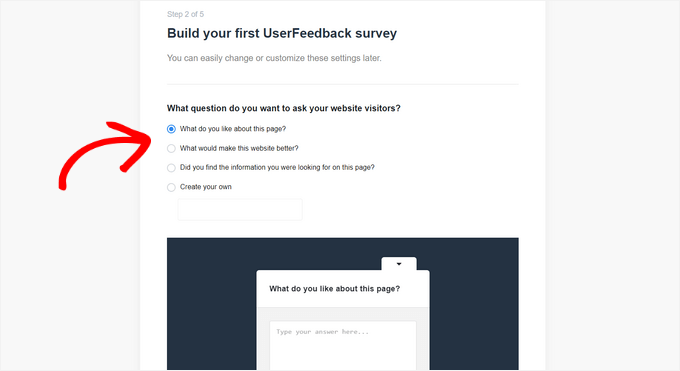
Ardından, web sitesi ziyaretçilerinize ne tür bir soru sormak istediğinizi seçmeniz istenecektir.
Önceden yazılmış birkaç soru arasından seçim yapabilir veya kendi sorunuzu oluşturabilirsiniz.

Endişelenmeyin. Sorularınızı istediğiniz zaman değiştirebileceksiniz.
Bir soru seçtikten veya kendi sorunuzu yazdıktan sonra devam etmek için ‘Sonraki Adım’ düğmesine tıklayın.

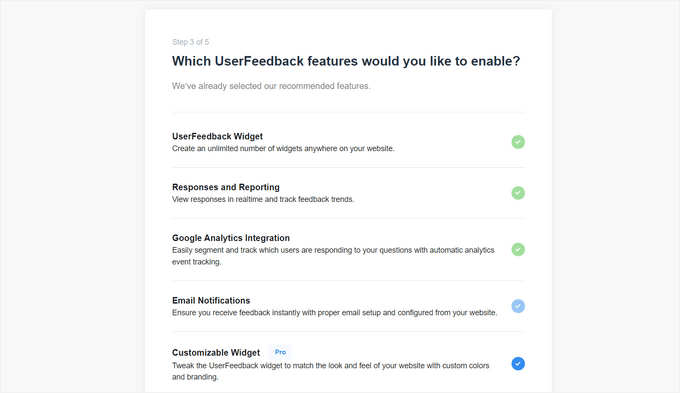
Şimdi, lisans seviyenize bağlı olarak belirli UserFeedback özelliklerini etkinleştirme seçeneğine sahip olacaksınız.
Devam edin ve istediğiniz veya lisans düzeyinizin izin verdiği özellikleri etkinleştirin.

Şimdi, sayfanın altındaki ‘Sonraki Adım’ düğmesine tıklayın.
Ardından, anket yanıtlarının gönderilmesini istediğiniz e-posta adresini girebilirsiniz.

Ayrıca UserFeedback’in size önemli iletişimler göndermesine ve UserFeedback ekibinin kullanıcıları ve web sitelerini daha iyi anlamasına yardımcı olmasına izin vermek için kutuları işaretleyebilirsiniz. Ardından, devam etmek için ‘Sonraki Adım’ düğmesine tıklayın.
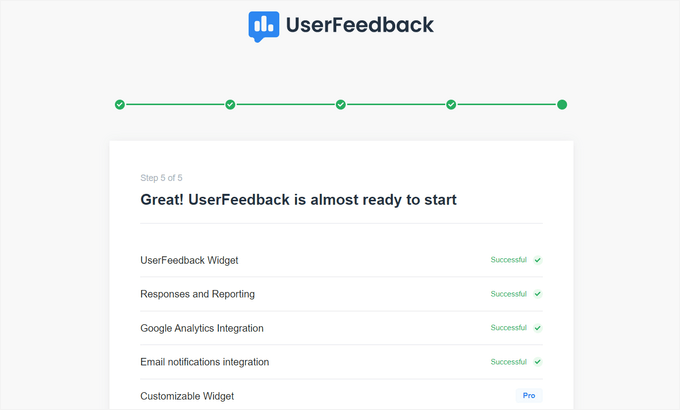
Kurulum sihirbazının son adımında, etkinleştirdiğiniz özellikler ve eklentiler yüklenecektir.

Ardından, sayfanın altındaki ‘Kontrol panelinden çık’ düğmesine tıklayabilirsiniz.
Bundan sonra, anket ayarlarını değiştirebilirsiniz.

Anketinizi Düzenleme
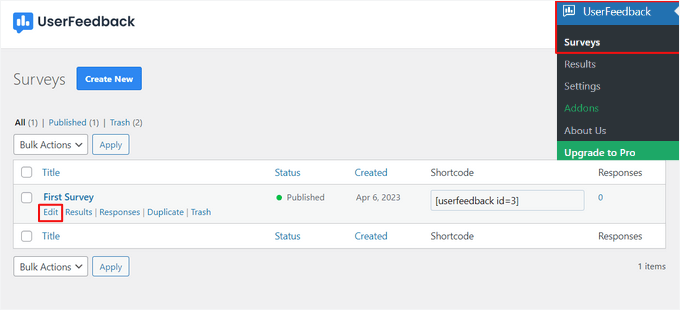
UserFeedback kontrol panelinden artık yeni oluşturduğunuz anketi düzenleyebilirsiniz. Bunu yapmak için anketinizin üzerine gelin ve ‘Düzenle’ bağlantısına tıklayın.

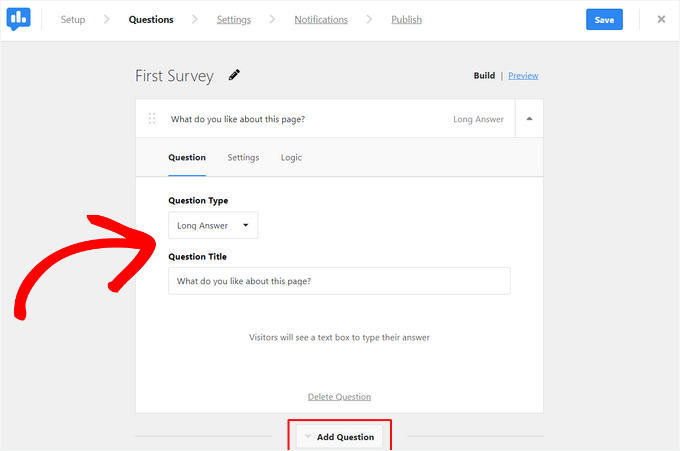
Şimdi, sadece işaret edip tıklayarak soru türünü ve soru başlığını değiştirebilirsiniz.
‘Soru Ekle’ düğmesine tıklayarak anketinize ek sorular ekleyebilirsiniz.

Ayrıca özel bir teşekkür mesajı oluşturabilir ve kullanıcıları gönderimlerinden sonra yönlendirebilirsiniz.
Anket sorularınızı düzenlemeyi bitirdiğinizde ‘Sonraki Adım’ düğmesine basın.

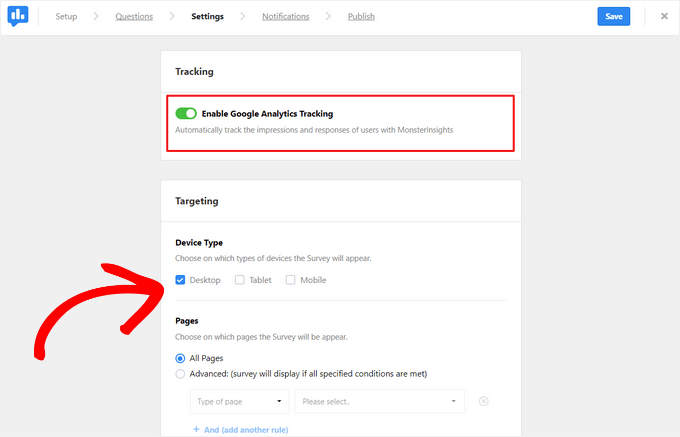
Ayarlar sayfasında, anketinizi daha da özelleştirebilirsiniz. ‘İzleme’ bölümünde, MonsterInsights ile Google Analytics izlemeyi etkinleştirebilir veya devre dışı bırakabilirsiniz.
Ardından, ‘Hedefleme’ bölümünde, anketinizin ne tür cihazlarda ve sayfalarda görünmesini istediğinizi seçebilirsiniz.

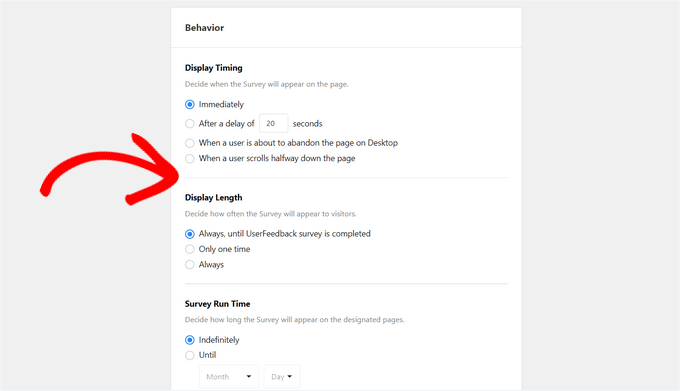
Ayrıca ‘Davranış’ bölümüne de gidebilirsiniz. Burada, aşağıdaki gibi ayarları yapılandırabilirsiniz:
- Görüntüleme Zamanlaması – Anketin sayfada ne zaman görüneceği
- Gösterim Uzunluğu – Anketin web sitesi ziyaretçilerine ne sıklıkla görüneceği
- Anket Çalışma Süresi – Anketin belirlenen sayfalarda ne kadar süreyle görüneceği

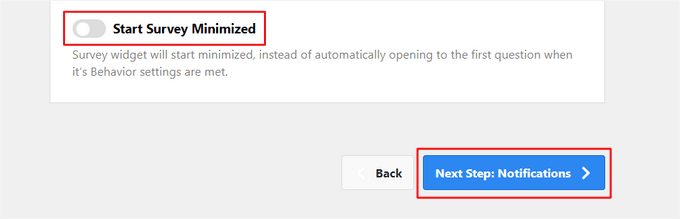
Ayrıca, ‘Anketi Simge Durumuna Küçültülmüş Olarak Başlat’ seçeneğini etkinleştirebilir veya devre dışı bırakabilirsiniz.
Bu, ilk soruyu otomatik olarak açmak yerine anketinizin daha az görünür bir sürümünü görüntüler.

Ayarları değiştirmeyi tamamladığınızda, ‘Sonraki Adım’ düğmesine basabilirsiniz.
‘Bildirimler’ sayfasında, ziyaretçiler sorularınıza belirli bir şekilde yanıt verdiğinde e-posta bildirim lerini tetiklemek için koşullu mantığı etkinleştirebilirsiniz.

Bundan sonra, devam etmek için ‘Sonraki Adım’ düğmesine tıklayın.
Anketinizi Yayınlayın
Son olarak, anketi daha sonraki bir tarih ve saatte görünecek şekilde zamanlama seçeneği vardır.
Anketinizi hemen yayınlamaya hazırsanız, devam edin ve ‘Kaydet ve Yayınla’ düğmesine tıklayın.

İşte bu kadar! Başarılı bir şekilde anket formu oluşturdunuz.
Artık anket widget’ınızı canlı ve çalışır halde görmek için WordPress web sitenizi ziyaret edebilirsiniz.

Yanıtları almaya başladığınızda, okunması kolay raporları kullanarak bunları doğrudan WordPress yönetici panonuzdan analiz edebilirsiniz.
Anket sonuç raporu toplam yanıtları, izlenimleri ve daha fazla ayrıntıyı gösterir.

Bonus İpucu: WordPress’te Form Terklerini Takip Edin ve Azaltın
Mükemmel bir anket oluşturmuş olsanız bile, bazı kullanıcılar anketi doldurmaya başlayıp asla bitirmeyebilir. Buna form terk etme denir ve geri bildirim anketlerinizden müşteri adayı mıknatısı optin ve ödeme formlarına kadar her şeyi etkileyebilir.
Form terklerini takip ederek kullanıcıların nerede bıraktıklarını belirleyebilir ve tamamlama oranlarını artırmak için iyileştirmeler yapabilirsiniz.
Örneğin, formunuz çok uzun, kafa karıştırıcı veya mobil uyumlu olmayabilir. Bazen alanlar düzgün yüklenmez ya da kullanıcılar hayal kırıklığına uğrayıp formu terk eder.
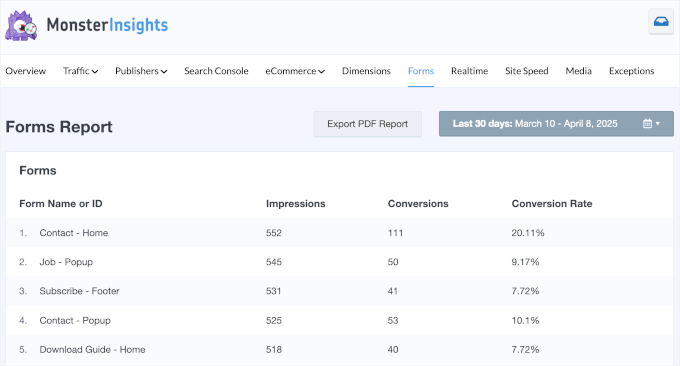
WordPress’te form terklerini takip etmenin en kolay yolu MonsterInsights‘tır. WordPress için 1 numaralı Google Analytics eklentisidir ve form performansını izlemeyi süper basit hale getirir – hepsi WordPress kontrol panelinizden.
MonsterInsights’ı aslında form izleme de dahil olmak üzere sitemizdeki çeşitli izleme görevleri için kullanıyoruz. Form performansını ölçmeye ve iyileştirme alanlarını ortaya çıkarmaya gerçekten yardımcı oluyor.
Neden önerdiğimizi görmek için MonsterInsights incelememizin tamamına göz atın.
Formlar eklentisi ile MonsterInsights, WordPress formlarınızı otomatik olarak algılayabilir ve hangilerinin en sık terk edildiğini size gösterebilir.

Daha derine inmek için WPForms’un Form Terk eklentisi tamamlanmamış gönderimleri görüntülemenizi sağlar. Ayrıca, kullanıcıların formdan ayrılmadan önce girdikleri verileri de görebilirsiniz.
Başlamak için WordPress’te form terklerini nasıl takip edeceğinize ve azaltacağınıza dair adım adım kılavuzumuza göz atın.
Umarız bu makale WordPress’te güzel anket formlarını nasıl kolayca oluşturacağınızı ve ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress kenar çubuğuna nasıl giriş formu ekleneceğine ilişkin başlangıç kılavuzumuzu ve WordPress formlarını kullanmaya ilişkin nihai kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the article. I use, for instance, a statistics plugin as one form of online survey. I can see which article has what readership and visitation. I can sort articles by popularity, which gives me immediate feedback on what resonates and what doesn’t. An online survey is a great tool even when, for instance, you’re not sure what to write about. You can ask your readers what they would like to see on the blog using one of the aforementioned methods, and once you receive topic suggestions through feedback, you can start writing. This is a great thing even for creativity.
Moses
Can a link of the survey be shared to other social network.
WPBeginner Support
If you wanted to, you can share a link to the site.
Admin
mary doherty
is it possible to have a survey on the site that is only accessible by a link sent to specific people. I don’t want people who land on the site to take the survey, just certain clients.
Ruth T
Is it possible to create private surveys using this tool? i.e a page that needs a log in or password to access? This would allow the capture of information from a select group who have been directed there? Thanks!
Trey
How do you prevent people from taking surveys over and over again that so but have accounts in the website?
That seems to be the hard part with all surveys.
WPBeginner Support
Hi Trey,
There is no easy way to do this at the moment. However, we do have it as a feature request.
Admin