Ziyaretçilerinizin mevcut Google kimlik bilgilerini kullanarak tek bir tıklamayla kayıt sürecinizden geçtiğini hayal edin.
İçeriğinize veya çevrimiçi mağazanıza erişmek için yeni bir kullanıcı adı oluşturmalarına gerek kalmadan, zaten bildikleri bir kullanıcı adı ve şifreyi kullanabilirler.
Deneyimlerimize göre kullanıcılar basitliği ve kolaylığı seviyor. Tek tıkla Google girişi sunmak web sitenizin kullanıcı deneyimini iyileştirebilir, dönüşümleri artırabilir ve alışveriş sepetinin terk edilmesini azaltabilir.
Bu adım adım kılavuzda, WordPress sitenize tek tıklamayla Google girişini nasıl kolayca ekleyeceğinizi ve kullanıcılarınızın yolculuğunu nasıl kolaylaştıracağınızı göstereceğiz.🚀

WordPress’e Neden Tek Tıkla Google Girişi Ekleyelim?
Birçok internet kullanıcısı Google hesaplarında oturum açmaya devam ediyor. Bu sayede Gmail, Drive ve Docs gibi Google uygulamalarına her bir uygulama için ayrı ayrı oturum açmadan hızlıca erişebiliyorlar.
WordPress giriş formunuzda tek tıklamayla Google girişinin etkinleştirilmesi, kullanıcılarınızın web sitenizde de aynısını yapmasını sağlar. Google hesaplarıyla hızlı bir şekilde oturum açarak zamandan tasarruf edebilirler. Böylece her seferinde oturum açma kimlik bilgilerini girmek zorunda kalmazlar.
Basit bir blog işletiyorsanız, bu özelliği kullanışlı bulmayabilirsiniz.
Ancak kuruluşunuz profesyonel iş e-posta adresleri için Google Workspace kullanıyorsa, ekip üyeleriniz oturum açmak için kuruluşunuzun Google uygulamaları hesaplarını kullanabilir.
Ayrıca, tek tıkla Google girişi gibi bir tek oturum açma özelliği, çok yazarlı web siteleri, üyelik web siteleri ve çevrimiçi kurs satan web siteleri gibi kullanıcıların oturum açmasını gerektiren tüm web siteleri için çok yararlıdır.
Bununla birlikte, WordPress web sitenize Google ile tek tıklamayla oturum açmayı nasıl kolayca ekleyebileceğinize bir göz atalım.
İpucu💡:Tek tıklamayla Google Login eklemek için sitenizin güvenli SSL şifrelemesine sahip olması gerekir. Güvenli bir bağlantının nasıl kurulacağını öğrenmek için WordPress’te HTTP’den HTTPS’ye nasıl geçileceğine ilişkin başlangıç kılavuzumuza bakın.
WordPress’e Tek Tıkla Google Girişi Nasıl Eklenir
Öncelikle Nextend Social Login and Register eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Bu eğitimde Google, Twitter ve Facebook girişlerini destekleyen ücretsiz eklentiyi kullanacağız. Nextend Social Login ‘in PayPal, Slack ve TikTok da dahil olmak üzere birçok farklı site için sosyal giriş ekleyen ücretli bir sürümü de bulunmaktadır.
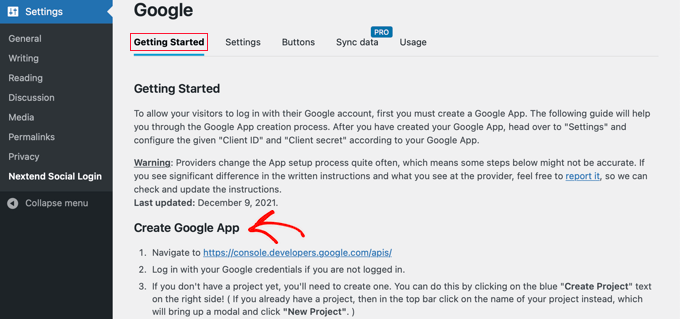
Etkinleştirmenin ardından, WordPress yönetici alanında Ayarlar ” Nextend Sosyal Giriş bölümüne gitmeniz gerekir. Bu ekranda, mevcut olan farklı sosyal giriş seçeneklerini görürsünüz.

WordPress web sitenize bir Google girişi eklemek için, Google logosunun altındaki ‘Başlarken’ düğmesine tıklamanız gerekir.
Burada, ilk adımınızın bir Google uygulaması oluşturmak olacağını göreceksiniz.
Bir Google uygulaması oluşturmak kulağa teknik geliyor, ancak endişelenmeyin.

Herhangi bir kod bilmenize gerek yok ve tüm adımlarda size yol göstereceğiz.
Google Uygulaması Oluşturma
Bu uygulamayı oluşturmak için WordPress panonuz ile Google Developers Console arasında geçiş yapmanız gerekir. WordPress panonuzu mevcut sekmede açık bırakmak ve yeni bir tarayıcı sekmesi açmak iyi bir fikirdir.
Şimdi Google Developers Console web sitesini ziyaret edebilirsiniz. Henüz giriş yapmadıysanız, Google hesabınızla giriş yapmanız istenecektir.
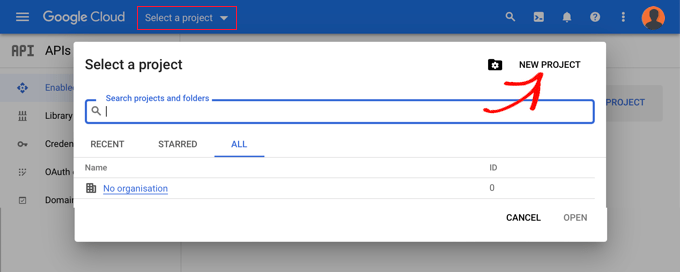
Ardından, üst menüden ‘Bir proje seçin’ seçeneğine tıklamanız gerekir. Devam etmek için ‘Yeni Proje’ düğmesine tıklayacağınız bir açılır pencere açılacaktır.

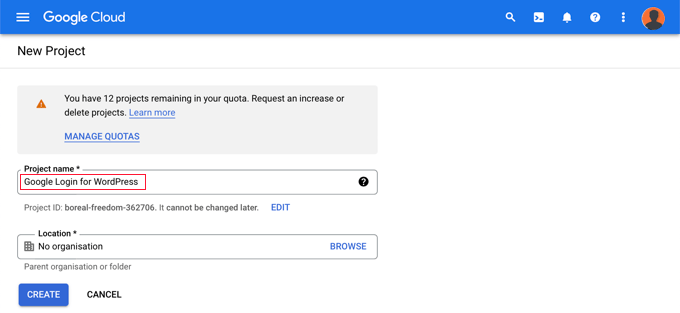
Bu, Yeni Proje sayfasını açacaktır. Bir proje adı eklemeniz ve konumu seçmeniz gerekecektir. Proje adı ‘Google Login’ gibi istediğiniz herhangi bir şey olabilir.
Bir Google Workspace hesabı kullanarak giriş yaptıysanız, konum otomatik olarak kuruluşunuzun adıyla doldurulacaktır. Değilse, ‘Kuruluş yok’ olarak bırakmalısınız.

Ardından, devam etmek için ‘Oluştur’ düğmesine tıklayın.
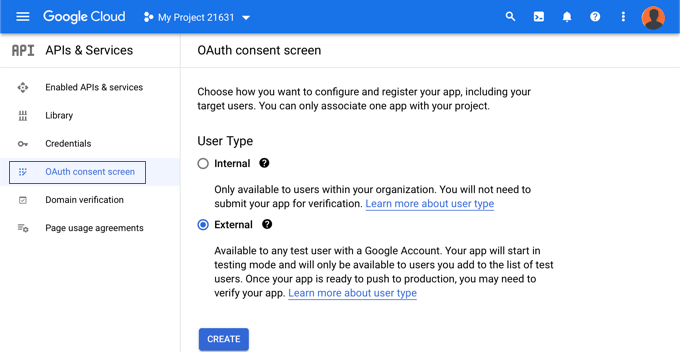
Şimdi ‘API’ler ve Hizmetler’ kontrol paneline yönlendirileceksiniz. Bu sayfada, sol menüdeki ‘OAuth onay ekranı’na tıklamanız gerekir.

Burada, oturum açmasına izin verdiğiniz kullanıcı türünü seçmeniz gerekir.
Yalnızca kuruluşunuzun Google hesabına sahip kullanıcılar oturum açacaksa ‘Dahili’ seçeneğini belirleyin. Alternatif olarak, kullanıcılarınızın kuruluşunuz dışında e-posta adresleri varsa ‘Harici’yi seçmelisiniz. Örneğin, @gmail.com hesabına karşılık @yourcompanyemail.com adresi olan herkes.
Devam etmeye hazır olduğunuzda, ‘Oluştur’ düğmesine tıklayın. Şimdi, uygulamanız hakkında bilgi eklemeye başlayabilirsiniz.

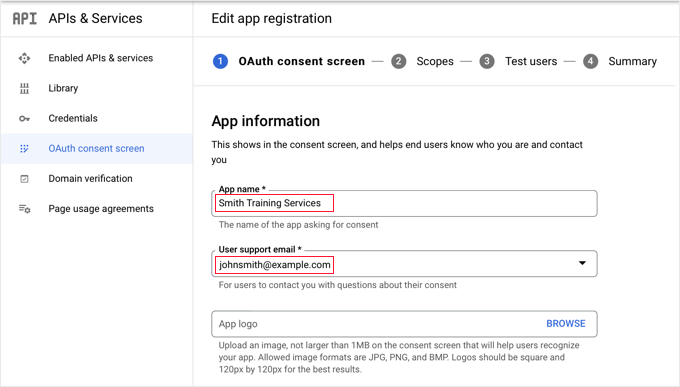
İlk olarak, uygulama adı alanına işletmenizin adını girmelisiniz. Bu, oturum açarken kullanıcıya gösterilecektir, örneğin ‘Smith Training Services Google hesabınıza erişim istiyor’ gibi.
Ayrıca Google’a giriş yaptığınız e-posta adresini de eklemeniz gerekir. Bu, kullanıcılarınızın Google giriş ekranı hakkında soru sormasına olanak tanıyacaktır.
İpucu: Uygulamanız için bir logo yüklememenizi öneririz. Bunu yaparsanız, uygulamanızın Google Güven ve Güvenlik Ekibi ile bir doğrulama sürecinden geçmesi gerekecektir. Bu süreç uzundur ve 4-6 hafta sürebilir.
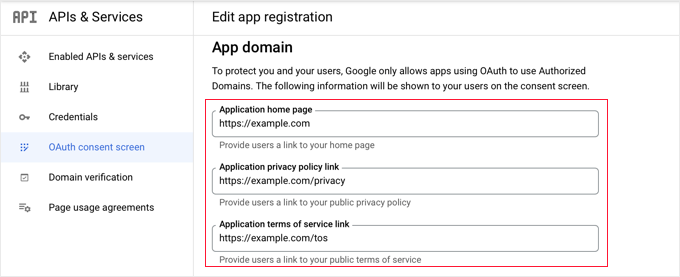
Bunu yaptıktan sonra, ‘Uygulama alanı’ bölümüne ilerleyin. Burada, web sitenizin ana sayfasına, gizlilik politikası sayfasına ve hizmet şartları sayfasına bağlantılar eklemeniz gerekir.

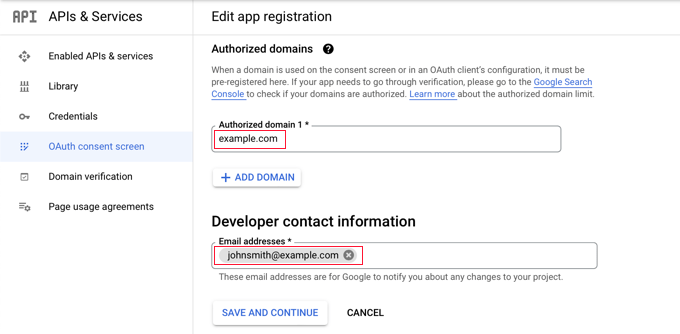
Ardından, web sitenizin ‘example.com’ gibi alan adını eklemek için ‘Alan Adı Ekle’ düğmesine tıklamanız gerekir.
Birden fazla web sitesine tek tıklamayla Google girişi eklemek istiyorsanız, başka bir alan adı eklemek için ‘+ Alan Adı Ekle’ düğmesine tıklayabilirsiniz.

Son olarak, Google’ın projenizdeki herhangi bir değişiklik hakkında sizi bilgilendirebilmesi için bir veya daha fazla e-posta adresi eklemeniz gerekir.
İşiniz bittiğinde, ‘Kaydet ve Devam Et’ düğmesine tıkladığınızdan emin olun.
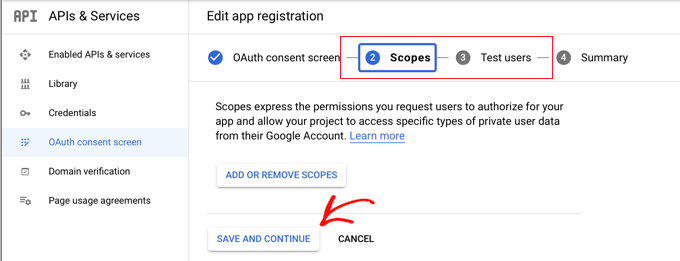
Daha sonra, Kapsamlar ve Test Kullanıcıları sayfalarına geleceksiniz. Bu sayfaların her ikisi için de aşağıya kaydırın ve ‘Kaydet ve Devam Et’ düğmesine tıklayın.

Bu adımın son sayfası size OAuth onay ekranı ayarlarınızın bir özetini gösterecektir.
Bir sonraki iş, oturum açma eklentinizin Google Cloud ile bağlantı kurmak için ihtiyaç duyacağı anahtarları oluşturmaktır.
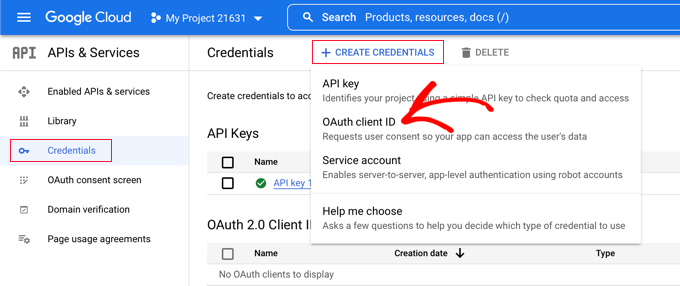
Sol menüden ‘Credentials’a tıklamalı ve ardından ekranın üst kısmındaki ‘+ Create Credentials’ butonuna tıklamalısınız. ‘OAuth istemci kimliği’ seçeneğini seçmeniz gerekir.

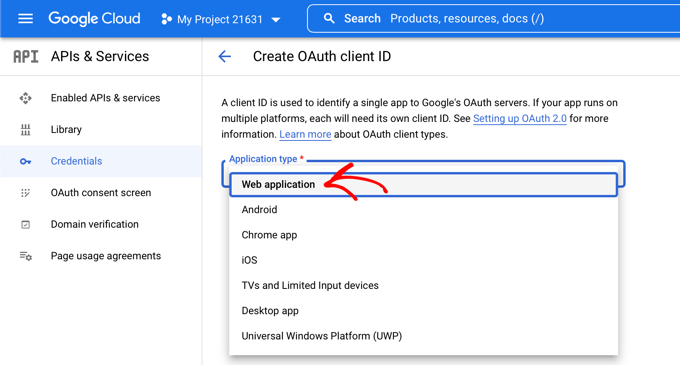
Bu sizi ‘OAuth istemci kimliği oluştur’ sayfasına götürecektir.
‘Uygulama türü’ açılır menüsünden ‘Web uygulaması’ seçeneğini seçmelisiniz.

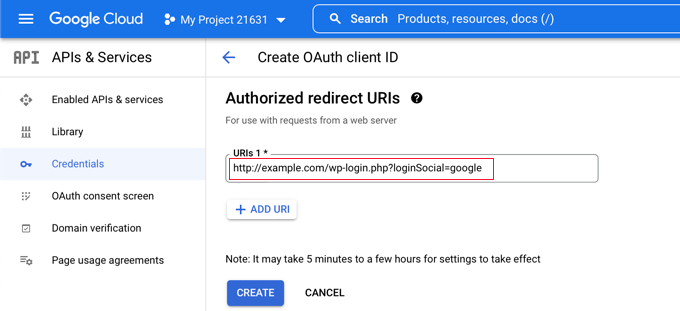
Sayfaya bazı ayarlar eklenecektir. ‘Yetkili yönlendirme URI’leri’ bölümüne ilerlemeniz ve ‘+ URI Ekle’ düğmesine tıklamanız gerekir.
Şimdi, bu URL’yi girmelisiniz:
http://example.com/wp-login.php?loginSocial=google
example.com yerine kendi web sitenizin adresini yazdığınızdan emin olun.

Bunu yaptıktan sonra, ayarları kaydetmek için ‘Oluştur’ düğmesine tıklamalısınız. Ayarların yürürlüğe girmesi 5 dakika ile birkaç saat arasında sürebilir.
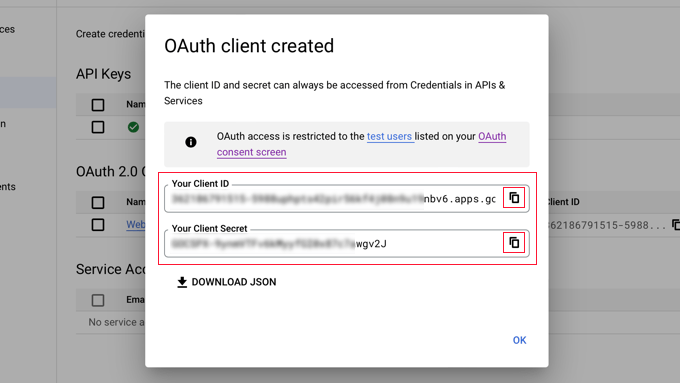
OAuth istemciniz şimdi oluşturuldu!
‘Müşteri Kimliğiniz’ ve ‘Müşteri Sırrınız’ı içeren bir açılır pencere göreceksiniz. Bu anahtarları WordPress yönetici alanınızdaki eklentinin ayarlar sayfasına yapıştırmanız gerekecektir.
Tuşları teker teker kopyalamak için sağdaki ‘kopyala’ simgesine tıklayabilirsiniz.

Google Anahtarlarınızı Eklentinize Ekleme
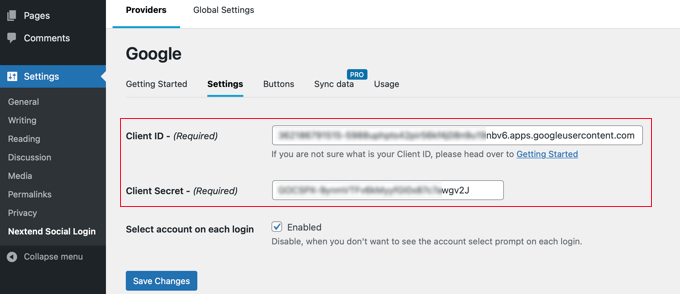
Şimdi, web sitenizin tarayıcı sekmesine geri dönün ve Ayarlar ” Nextend Social Login altındaki ‘Ayarlar’ sekmesine tıklayın. Burada, Müşteri Kimliği ve Müşteri Sırrı için alanlar göreceksiniz.
Anahtarlarınızı Google Cloud Console’dan kopyalamanız ve bu alanlara yapıştırmanız gerekir.

Bunu yaptıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
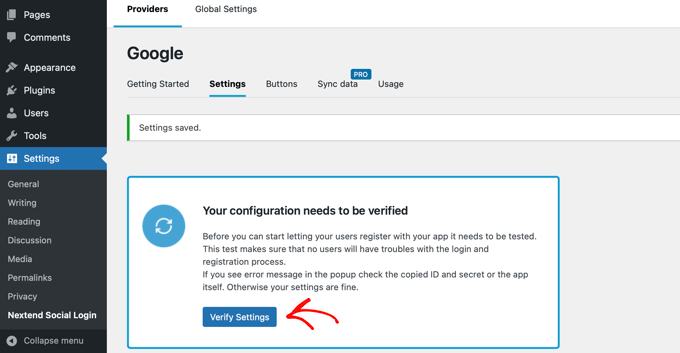
Şimdi, ayarların doğru çalışıp çalışmadığını test etmeniz gerekecek. Bu önemlidir çünkü gerçek kullanıcıların web sitenize giriş yapmaya çalışırken hatalarla karşılaşmasını istemezsiniz.

‘Ayarları Doğrula’ düğmesine tıkladığınızda eklenti, oluşturduğunuz Google uygulamasının doğru çalıştığından emin olacaktır.
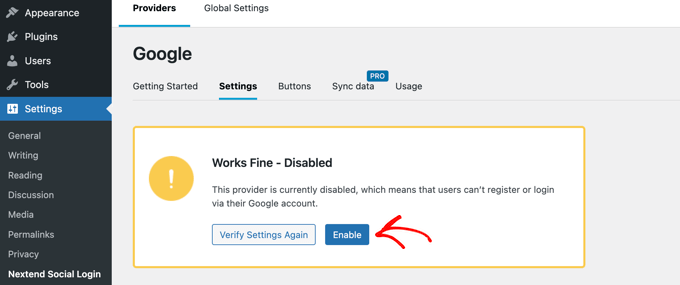
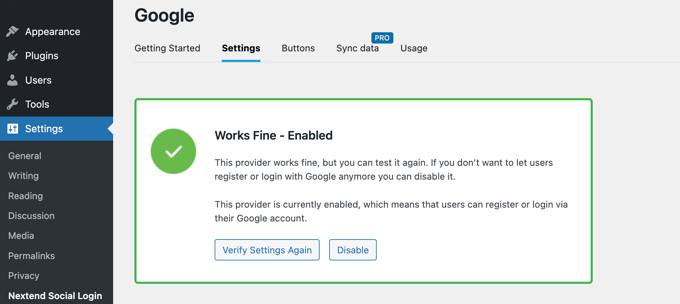
Yukarıdaki adımları doğru bir şekilde izlediyseniz, ‘İyi Çalışıyor – Devre Dışı’ şeklinde bir bildirim görmeniz gerekir.

Artık WordPress kullanıcılarının Google ID’lerini kullanarak giriş yapmalarına izin vermek için ‘Etkinleştir’ düğmesine güvenle tıklayabilirsiniz.
Google girişinin artık etkin olduğunu onaylayan bir mesaj göreceksiniz.

Düğme Stilinizi ve Etiketlerinizi Seçme
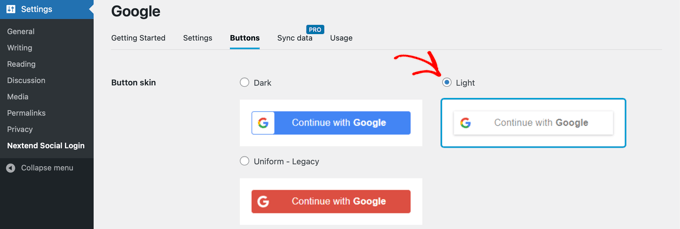
Nextend’in varsayılan düğme stili ve etiketi oldukça standarttır ve çoğu web sitesi için işe yarayacaktır. Ancak, ekranın üst kısmındaki ‘Düğmeler’ sekmesine tıklayarak bunları özelleştirebilirsiniz.
Şimdi sosyal giriş düğmesi için kullanabileceğiniz tüm farklı stilleri göreceksiniz. Farklı bir stil kullanmak için radyo düğmesini seçmek üzere tıklamanız yeterlidir.

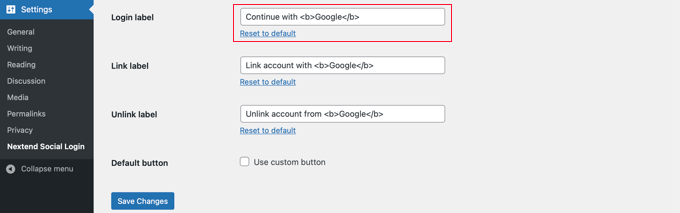
Bunu yaptıktan sonra, ‘Oturum açma etiketi’ alanındaki metni düzenleyerek düğme metnini de değiştirebilirsiniz.
İsterseniz, HTML kullanarak giriş etiketine bazı temel biçimlendirmeler uygulayabilirsiniz. Örneğin, <b> ve </b> etiketlerini kullanarak metni kalın yapabilirsiniz.

Ayrıca, kullanıcıların web sitenizi Google hesaplarına bağlamasına ve bağlantısını kaldırmasına olanak tanıyan ‘Bağlantı etiketi’ ve ‘Bağlantıyı kaldır etiketi’ alanlarını da düzenleyebilirsiniz. Teknik kullanıcılar, kendi Google giriş düğmelerini oluşturmak için düğmeler için HTML kodu kullanabilirler.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
Google Uygulamanızı Test Modundan Çıkarma
Şimdi, Google Cloud tarayıcı sekmesinde yapmanız gereken son bir şey daha var. Müşteri kimliğinizi ve müşteri sırrınızı içeren açılır pencereyi görmeye devam etmelisiniz. Açılır pencerenin altındaki ‘Tamam’a tıklayarak açılır pencereyi kapatabilirsiniz.
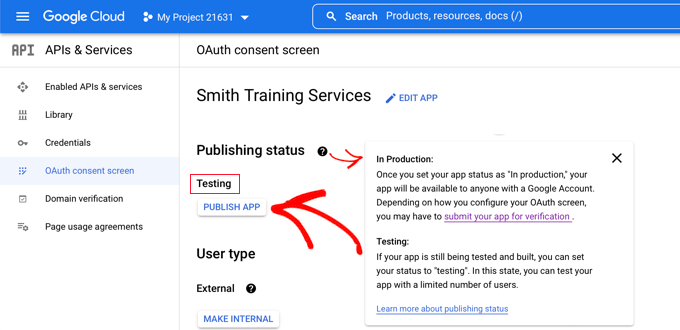
Ardından, sol menüden ‘OAuth onay ekranı’na tıklamanız gerekir.
Google uygulamanızın ‘Test’ modunda olduğunu görebilirsiniz. Bu, uygulamanızı sınırlı sayıda kullanıcıyla test etmenize olanak tanır. Artık eklenti ile ayarları doğrularken bir ‘İyi Çalışıyor’ bildirimi aldığınıza göre, ‘Üretimde’ moduna taşıyabilirsiniz.

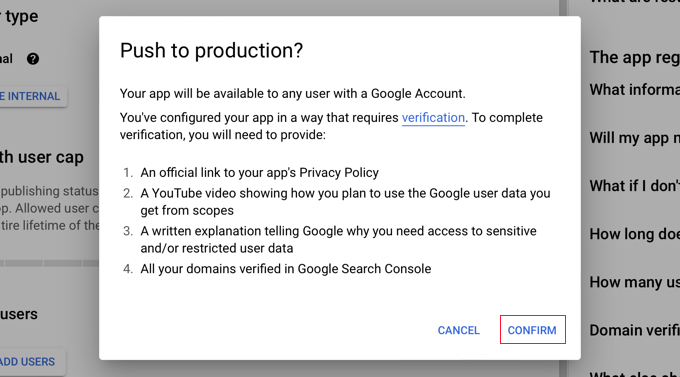
Bunu ‘Uygulamayı Yayınla’ düğmesine tıklayarak yaparsınız. Ardından, “Üretime gönderilsin mi?” başlıklı bir açılır pencere göreceksiniz.
Sitenizde herkesin tek adımda Google girişi kullanmasına izin vermek için ‘Onayla’yı tıklamanız yeterlidir.

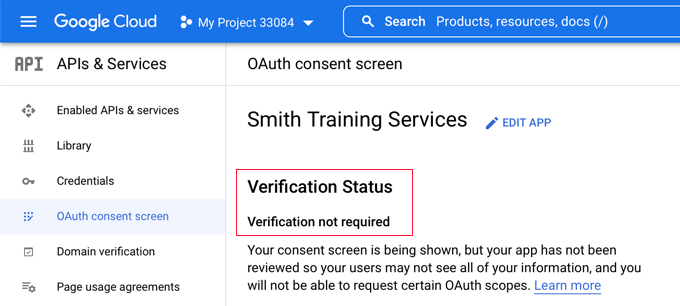
Bu öğreticiyi dikkatle izlediyseniz, Doğrulama Durumu artık ‘Doğrulama gerekli değil’ olmalıdır.
Uygulamanız artık tüm Google kullanıcılarıyla çalışacaktır.

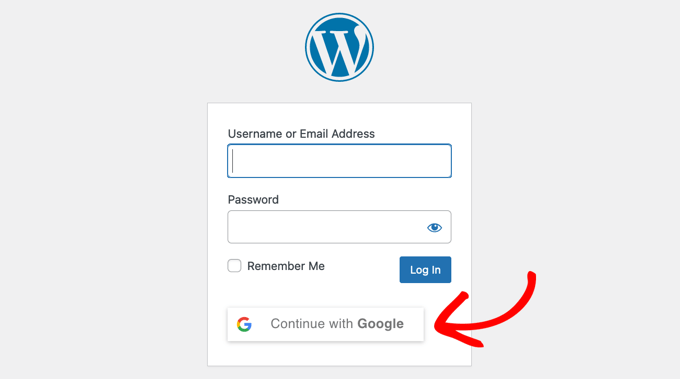
Artık kullanıcılar web sitenizde oturum açarken Google ile oturum açma seçeneğine sahip olacaklar.
Ancak, tercih ederlerse standart WordPress kullanıcı adı ve şifrelerini kullanarak giriş yapmaya devam edebilirler.

Kullanıcıların yalnızca web sitenizde kullandıkları Google hesap adresiyle giriş yapabileceklerini unutmayın. Ayrıca, WordPress sitenizde kullanıcı kaydına izin ver diyseniz, kullanıcılar tek tıklamayla Google girişi kullanarak sitenize hızlı bir şekilde kaydolabilir.
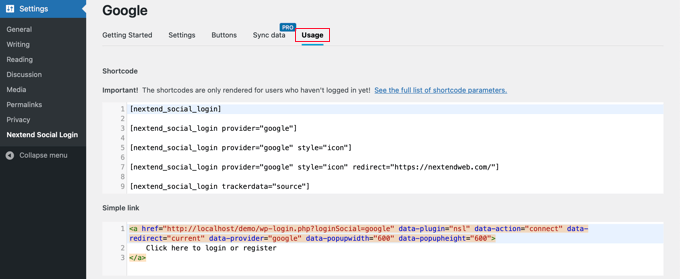
Google giriş düğmesini web sitenizde başka bir yere eklemek isterseniz, bunu bir kısa kod kullanarak yapabilirsiniz. Nextend’in ‘Kullanım’ sekmesine tıklayarak daha fazla bilgi edinebilirsiniz.

Bonus: WordPress Girişini Özelleştirmek için En İyi Kılavuzlarımız
Bu makalenin WordPress’te Google ile tek tıklamayla oturum açmayı öğrenmenize yardımcı olduğunu umuyoruz. Web sitenizdeki oturum açma deneyimini nasıl özelleştireceğinizle ilgili diğer kılavuzları da görmek isteyebilirsiniz:
- WordPress’te Facebook ile Giriş Nasıl Eklenir
- WordPress’e Sosyal Giriş Nasıl Eklenir (Kolay Yol)
- En İyi WordPress Giriş Sayfası Eklentileri (Güvenli ve Özelleştirilebilir)
- Sihirli Bağlantılar ile WordPress’e Şifresiz Giriş Nasıl Eklenir
- WordPress’te OTP ile Telefon Numarası ile Giriş Nasıl Eklenir
- Özel WordPress Giriş Sayfası Nasıl Oluşturulur (Nihai Kılavuz)
- WordPress’te Oturum Açma Girişimlerini Neden ve Nasıl Sınırlandırmalısınız?
- WordPress’te Özel Giriş URL’si Nasıl Eklenir (Adım Adım)
- WordPress Giriş ve Kayıt Formuna CAPTCHA Nasıl Eklenir?
- WordPress’te Bir Sayfayı Görüntülemek için Oturum Açma Gerektirme
- WordPress’e İki Faktörlü Kimlik Doğrulama Eklemek için Yeni Başlayanlar Kılavuzu (Ücretsiz Yöntem)
- WordPress’te Kullanıcı Girişini Tek Cihazla Kısıtlama
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin