Eski içerikleriniz web sitenizin güvenilirliğine sessizce zarar mı veriyor? Ziyaretçiler yıllardır güncellenmemiş bir gönderiye ulaştıklarında, bilgilerin yanlış olduğunu varsayıp hemen ayrılırlar.
WPBeginner olarak okuyucu güvenini sürdürmek için şeffaflığa öncelik veriyoruz. İzleyicilerimizin en güncel tavsiyeleri aldıklarını bilmeleri için makalelerimizde her zaman ‘Son Güncelleme’ tarihini görüntüleriz.
Bu kılavuzda, kullanıcı beklentilerini yönetmek ve sitenizin otoritesini artırmak için WordPress blogunuza eski gönderi bildirimi eklemeyi göstereceğiz.

WordPress Blog Gönderilerine Eski Gönderi Bildirimi Neden Eklenir
İşte bir gerçek kontrolü: en iyi içeriklerinizden bazıları web sitenizin güvenilirliğine zarar veriyor olabilir. Ziyaretçiler, o zamandan beri beş kez güncellenmiş bir yazılımla ilgili üç yıllık bir eğitime ulaştıklarında, ihtiyaç duydukları yardımı alamıyorlar.
Eski içerik, kullanıcıların hayal kırıklığına uğramasına, hemen çıkma oranlarının artmasına ve daha düşük arama sıralamalarına yol açabilir. Google, güncel ve doğru içeriği önceliklendirir ve eski bilgiler yanlış sinyaller gönderir.
İdeal çözüm? Her eski gönderiyi güncel bilgilerle güncelleyin.
Ama gerçekçi olalım. Yıllardır blog yazıyorsanız, muhtemelen yüzlerce gönderiniz vardır. Sınırlı zaman ve kaynaklar nedeniyle hepsini güncelleyemeyebilirsiniz.
Eski gönderi bildirimlerinin akıllı bir uzlaşma olduğu yer burasıdır. Okuyucularınıza eski içerik görüntüledikleri konusunda bir uyarı vererek, bu bilgiyi nasıl kullanacakları konusunda bilinçli kararlar vermelerini sağlarlar. Bu şeffaflık ve güvenle ilgilidir.
Birçok başarılı web sitesi yalnızca yayınlanma tarihi yerine 'son güncellenme' tarihini de görüntüler. Bu yaklaşım, düzenli olarak yenilediğiniz kalıcı içerikler için özellikle iyi çalışır.

Şimdi pratik adımlara geçelim. WordPress sitenize eski gönderi bildirimlerini nasıl ekleyeceğinizi ve hem kullanıcılar hem de arama motorları için güvenilirlik oluşturan son güncellenme tarihlerini nasıl göstereceğinizi size göstereceğiz.
- Eklenti Kullanarak Eski Gönderi Bildirimi Görüntüleme
- Gönderileriniz İçin Son Değiştirilme Tarihini Görüntüleyin
- Kod Kullanarak Eski Gönderi Bildirimi Ekleme
- Eski Gönderi Bildirimleri Hakkında Sıkça Sorulan Sorular
- Ek Kaynaklar
Yöntem 1. Eklenti Kullanarak Eski Gönderi Bildirimi Görüntüleme
Bu yöntem daha kolaydır ve eski bir gönderi bildirimi görüntülemek isteyen tüm kullanıcılar için önerilir.
Öncelikle, DX Out of Date eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
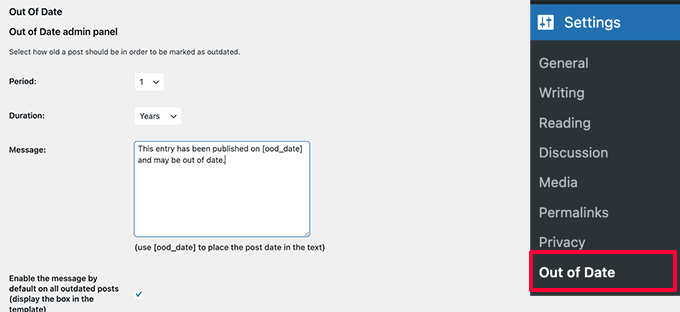
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » Süresi Dolmuş sayfasını ziyaret etmeniz gerekir.

Burada, dönemi ve süreyi seçmeniz gerekir. Bu, bir gönderinin eklenti tarafından eski olarak kabul edileceği süredir.
Bunun altında, eski gönderilerde görüntülenecek özel bir mesaj sağlayabilir ve bildirimin tüm eski gönderilerde görüntülenmesini etkinleştirebilirsiniz. Endişelenmeyin, bunları düzenleyerek belirli gönderilerde gizleyebileceksiniz.
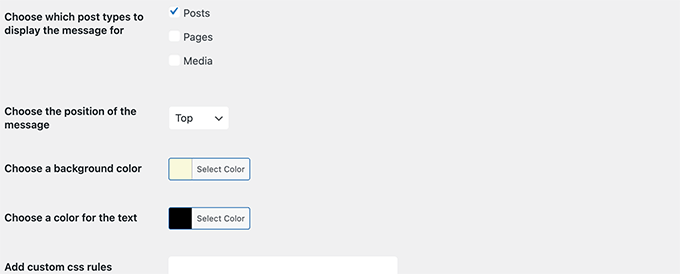
Ayarlar sayfasında, gönderi türlerini, bildirim kutusu renklerini seçebilir ve gerekirse özel CSS ekleyebilirsiniz.

Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
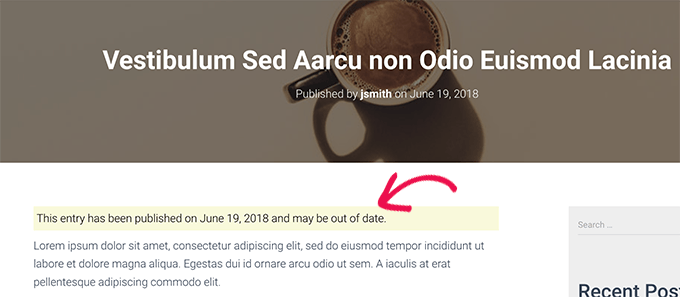
Eklentiyi çalışırken görmek için web sitenizdeki eski bir gönderiyi şimdi ziyaret edebilirsiniz.

Eski Gönderi Bildirimini Bireysel Gönderilerde Gizleme
Şimdi, hala doğru, güncel ve harika arama sıralamalarına sahip eski bir makaleniz olduğunu varsayalım. Orada eski gönderi bildirimini gizlemek isteyebilirsiniz.
Benzer şekilde, eski bir gönderiyi yeni bilgilerle güncellediyseniz ne olur? Eklenti, gönderinin yaşını belirlemek için gönderinin yayınlanma tarihini kullandığından eski gönderi bildirimlerini göstermeye devam edecektir.
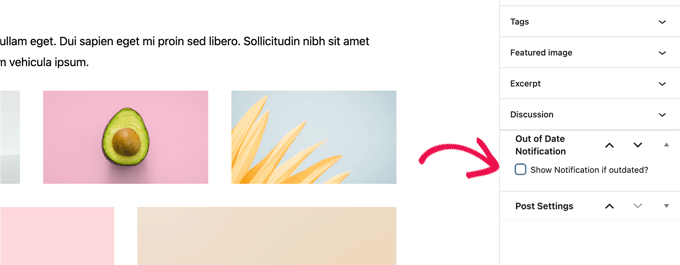
Bunu düzeltmek için gönderiyi düzenleyin ve düzenleyici ayarlarında ‘Tarihi Geçmiş Bildirimi’ kutusunu arayın. Bildirim seçeneğinin işaretini kaldırıp değişikliklerinizi kaydedin.

Eklenti artık bu belirli makalede eski gönderi bildirimlerini göstermeyi durduracaktır.
Yöntem 2. Gönderileriniz İçin Son Değiştirilme Tarihini Görüntüleme
Birçok WordPress web sitesi blog gönderileri için son değiştirilme tarihini görüntüler. Bazıları yayın tarihini son değiştirilme tarihi ile değiştirir.
Bu yöntemin avantajı, eski gönderi mesajı göstermeden bir gönderinin en son ne zaman güncellendiğini kullanıcılara göstermesidir.
İlk olarak, WP Last Modified Info eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
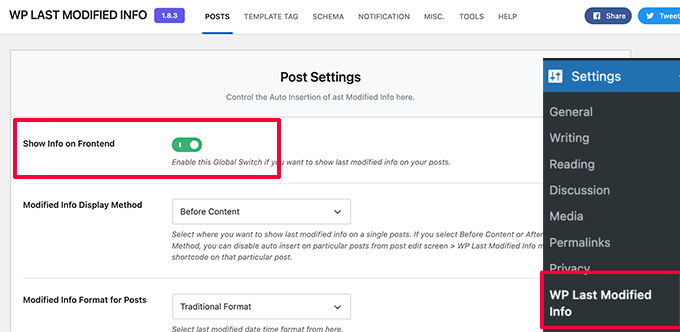
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » WP Son Değiştirilme Bilgisi sayfasına gidin.

Ayarlar sayfasında, son değiştirilen bilgilerin Küresel göstergesi geçişini açmanız gerekir. Bundan sonra, değiştirilen tarihi nasıl görüntülemek istediğinizi seçebilirsiniz.
Yayınlanma tarihini değiştirebilir, içeriğin önüne veya arkasına gösterebilir veya manuel olarak bir gönderiye ekleyebilirsiniz.
Bunun altında bir dizi seçenek bulacaksınız. Emin değilseniz, varsayılan olarak bırakabilirsiniz.
Değişikliklerinizi kaydetmek için Ayarları Kaydet düğmesine tıklamayı unutmayın.
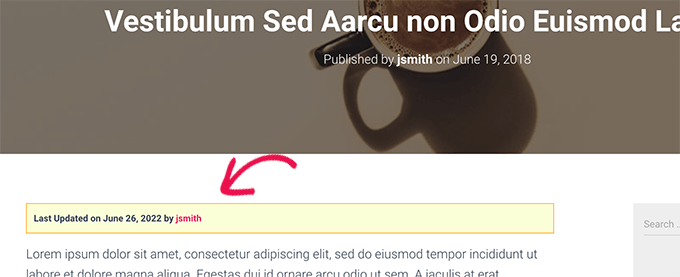
Artık tüm blog gönderileriniz için son güncellenme bilgilerini görmek üzere web sitenizi ziyaret edebilirsiniz.

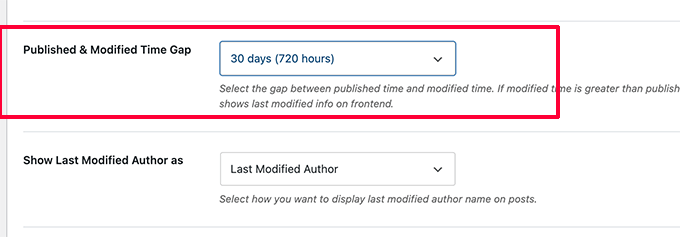
Varsayılan olarak, bu eklenti yeni yayınladığınız gönderilerde bile son güncelleme tarihini gösterebilir. Yalnızca eski içeriklerde göstermek istiyorsanız, zaman aralığı ayarlarını yapılandırabilirsiniz.
Eklenti ayarlarında belirli bir zaman aralığı (30 güne kadar) ayarlayabilirsiniz. Bu, ‘Son Güncelleme’ tarihinin yalnızca bu belirli süre geçtikten sonra gönderiyi değiştirdiyseniz görünmesini sağlar.

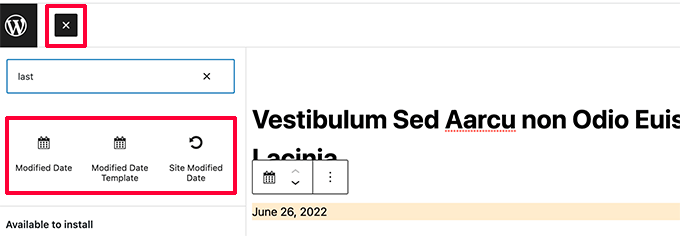
Eklenti ayrıca, son değiştirilme bilgisini görüntülemek için bir gönderiye veya sayfaya manuel olarak ekleyebileceğiniz üç blok sağlar.

Son güncellenme tarihi bildirimini biçimlendirmek için özel CSS kullanma seçeneğiniz de vardır. Yukarıdaki ekran görüntülerinde aşağıdaki özel CSS'yi kullandık.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Yöntem 3. Kod Kullanarak Eski Gönderi Bildirimi Ekleme
Bu yöntem, WordPress tema dosyalarınıza manuel olarak kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress'e özel kod parçacıkları ekleme rehberimize göz atın.
Aşağıdaki kodu temanızın single.php şablonuna kopyalayıp yapıştırmanız yeterlidir.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Bu kod, eski gönderileri en az bir yıl önce yayınlanmış makaleler olarak tanımlar.
Ardından, bir gönderinin bir yıldan eski olup olmadığını kontrol eder. Eski ise, gönderinin yayınlandıktan sonra güncellenip güncellenmediğini kontrol eder. Ardından bu kontrolleri temel alarak bir bildirim görüntüler.
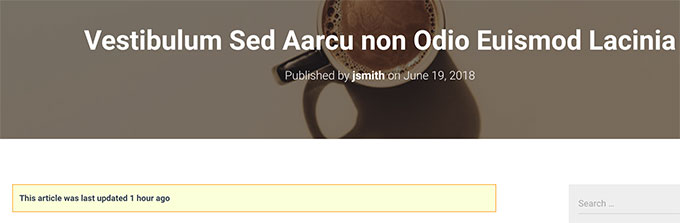
İşte demo web sitemizde eski ve hiç güncellenmemiş bir gönderi için görünümü.

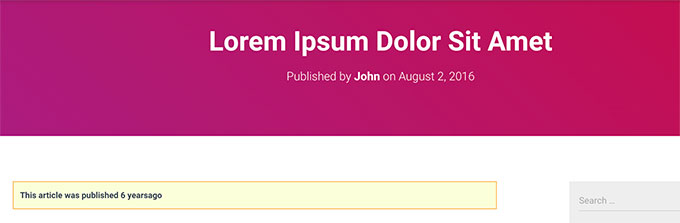
Yayınlandıktan sonra güncellenmiş eski bir gönderi için görünümü budur.

Eski gönderi bildirimini aşağıdaki özel CSS ile özelleştirdik.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Eski Gönderi Bildirimleri Hakkında Sıkça Sorulan Sorular
İçerik arşivlerini yönetme konusunda binlerce kullanıcıya yardımcı olduk. İşte WordPress'te eski gönderileri işleme konusunda en sık duyduğumuz sorulardan bazıları.
1. Eski gönderi bildirimi göstermek SEO'ma zarar verir mi?
Hayır, genellikle yardımcı olur. Bir kullanıcı 2018'den kalma bir makaleye ulaşır ve bunun güncel olduğunu düşünürse, bilgilerin güncelliğini yitirdiğini fark ettiklerinde hayal kırıklığına uğrayıp hızla ayrılabilirler. Bu, SEO için kötü olan hemen çıkma oranınızı artırır. Açık bir bildirim beklentileri yönetir ve güven oluşturur.
2. Bunun yerine eski blog gönderilerini silmeli miyim?
Zararlı veya tamamen alakasız olmadıkça gönderileri silmenizi önermeyiz. Eski gönderilerde hala geri bağlantılar ve trafik olabilir. Bunun yerine, içeriği güncellemeye çalışmalısınız. Silmeniz gerekiyorsa, bozuk bağlantılardan kaçınmak için URL'yi ilgili yeni bir gönderiye yönlendirdiğinizden emin olun.
3. Yayın tarihini bugünün tarihiyle değiştirebilir miyim?
Tarihi yalnızca içeriği önemli ölçüde güncelleyerek değer kattıysanız değiştirmelisiniz. Makaleyi iyileştirmeden sadece tarihi değiştirmek kötü bir kullanıcı deneyimidir. Google bu davranışı tespit edebilir ve spam taktiği olarak işaretlenebilir, bu da sıralamalarınıza zarar verebilir.
4. Eski içeriğimi ne sıklıkla güncellemeliyim?
Belirli bir kural yok, ancak en popüler gönderilerinizi her 6 ila 12 ayda bir denetlemenizi öneririz. Bir gönderi çok fazla trafik alıyorsa, daha yeni bilgilere sahip bir rakibe bu sıralamaları kaybetmemek için güncel kalmasını sağlamak istersiniz.
Ek Kaynaklar
Umarım bu makale, WordPress blogunuzda eski gönderi bildirimini kolayca nasıl göstereceğinizi öğrenmenize yardımcı olmuştur. Bu ek kaynakları da görmek isteyebilirsiniz:
- Yeni Başlayanlar İçin Kapsamlı WordPress SEO Rehberi (Adım Adım)
- WordPress URL'lerinden Tarih Nasıl Kaldırılır
- WordPress'te Geri Dönen Ziyaretçiler İçin Yeni Gönderileri Nasıl Öne Çıkarırsınız
- WordPress'te Bozuk Bağlantılar Nasıl Bulunur ve Düzeltilir (Adım Adım)
- WordPress'te Eski İçeriği Saklamalı mısınız, Silmeli misiniz? (Uzman Görüşü)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Gina Davis
Bir blog okuyucusu olarak, üzerinde tarihler bulunan ve sadece güncelleme zamanını değil, aynı zamanda blogun doğruluğu açısından en son ne zaman gözden geçirildiğini de belirten blogları tercih ederim. Genellikle cevaplar için çözümler arıyorum ve bu tür bilgiler bilginin doğruluğu açısından çok önemlidir.
Bir blog yazarı olarak her zaman tarihler ekledim. Ve bloglarımdan birkaçı zaman zaman güncelleme gerektirdiğinden, gönderinin en son ne zaman kontrol edildiğini ve ne gibi değişiklikler yapıldığını her zaman eklerim.
Yine tüm bunlar blogdaki içerik türüne geri dönüyor. Bazı içerikler zamanın testinden geçer, ancak talimatlar ve rehberler içeren bloglar da önemlidir, bence.