WordPress yazılarınıza ve sayfalarınıza birden fazla resim galerisi eklemek içeriğinizi daha ilgi çekici hale getirir. Kullanıcı deneyimini iyileştirmeye ve hatta SEO’nuzu artırmaya yardımcı olabilirler.
Sorun şu ki, varsayılan WordPress Galeri bloğu oldukça sınırlıdır. Çok fazla esneklik veya özelleştirme sunmuyor.
Popüler seçenekleri test ettikten sonra, Envira Gallery ‘nin çarpıcı, tamamen özelleştirilebilir galeriler oluşturmak için en iyi çözüm olduğunu gördük.
Bu takip etmesi kolay eğitimde, WordPress’te birden fazla resim galerisi eklemek için nasıl kurulacağını ve kullanılacağını göstereceğiz. 🚀

WordPress’te Neden Birden Fazla Galeri Ekleyelim?
Binlerce olmasa da birçok fotoğrafçı, sanatçı ve tasarımcı çalışmalarını dünyayla paylaşmak için WordPress kullanıyor.
Pek çok web sitesi sahibi, çevrimiçi mağazalarındaki ürünleri sergilemek veya içeriklerini görsel olarak daha ilgi çekici hale getirmek için görseller ve fotoğraf galerileri de kullanıyor.
Eğer siz de onlardan biriyseniz, fotoğraflarınızı farklı şekillerde sergilemek aklınıza gelmiş olabilir. Bunlar arasında tek bir gönderiye birden fazla galeri eklemek, galerileri kenar çubuklarına eklemek, slayt gösterileri oluşturmak vb. yer alır.
Örneğin, bir yemek blogunuz varsa, tarifleriniz ve restoran incelemeleriniz için ayrı resim galerileri oluşturmak isteyebilirsiniz.
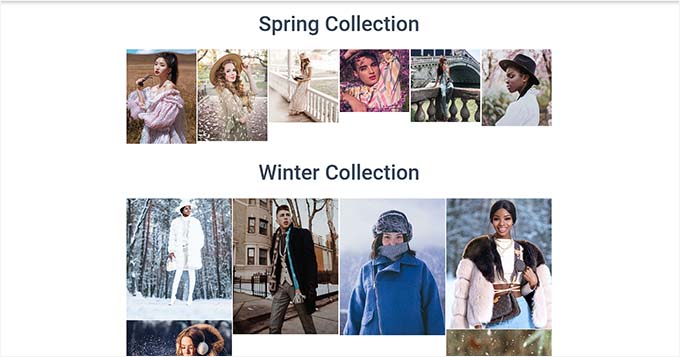
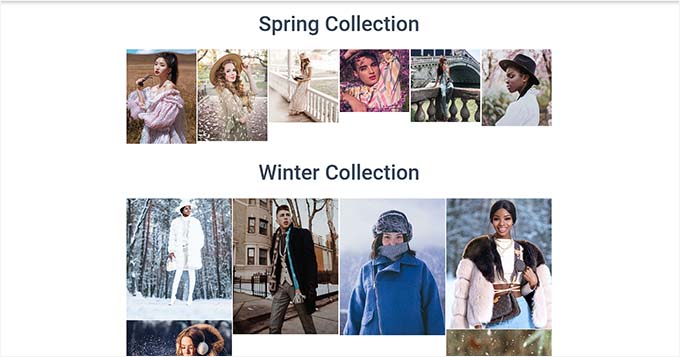
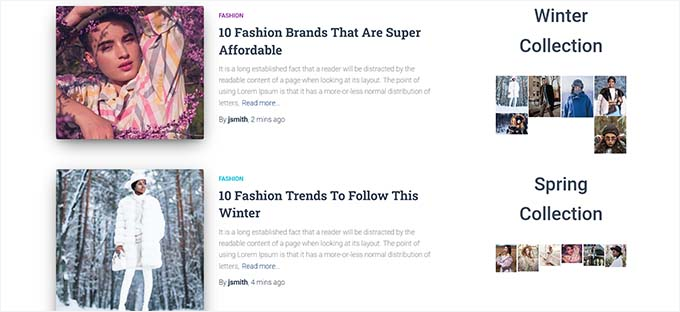
Benzer şekilde, bir moda blogu işletiyorsanız sonbahar, kış veya ilkbahar koleksiyonlarınızı ayrı ayrı sergilemek için birden fazla galeri kullanabilirsiniz.

WordPress, resim galerileri oluşturmak ve göstermek için kullanabileceğiniz yerleşik bir galeri özelliği ile birlikte gelir.
Ancak bu galeriler, resimleri ışık kutusunda açma, sayfadan ayrılmadan resimlere göz atma, etiket ekleme, albüm oluşturma ve daha fazlası gibi işlevlerden yoksundur.
En önemlisi, galerileriniz ayrı olarak depolanmaz. Bu, bir galeriyi başka bir gönderide yeniden kullanmak isterseniz, her şeyi baştan yapmanız gerekeceği anlamına gelir.
Lafı daha fazla uzatmadan, WordPress yazı ve sayfalarına birden fazla galeri eklemenin en iyi yoluna bir göz atalım. İşte bu kılavuzda ele alacağımız tüm ipuçlarına hızlı bir genel bakış:
Tercihinize göre ilerlemek için yukarıdaki bağlantıları kullanmaktan çekinmeyin.
İpucu 1. WordPress’te Birden Fazla Resim Galerisi Nasıl Eklenir
Envira Gallery‘yi kullanarak WordPress yazılarına ve sayfalarına kolayca birden fazla resim galerisi ekleyebilirsiniz.
WordPress sitenizde güzel resim galerileri oluşturmanıza olanak tanıyan piyasadaki en iyi WordPress galeri eklentisidir.
Envira Gallery ile kullanıcılarınız resimlerinizi bir lightbox açılır penceresinde görüntüleyebilir. Ayrıca sayfadan ayrılmadan görsellere göz atabilir ve hatta galerilerinizi diğer yazılarda ve sayfalarda yeniden kullanabilirsiniz. Daha fazlasını öğrenmek ister misiniz? Envira Gallery incelememizin tamamına göz atın.

Başlamak için Envira Gallery eklentisini kuralım ve etkinleştirelim. Daha ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
Not: Bütçeniz kısıtlı mı? Bu eğitim için ücretsiz Envira Gallery sürümünü kullanabilirsiniz.
Bununla birlikte, Envira Pro ‘ya yükseltme, lightbox özelleştirme, WooCommerce entegrasyonu ve mobil optimizasyon gibi gelişmiş özelliklerin kilidini açarak galerileriniz üzerinde daha fazla kontrol sahibi olmanızı sağlar.
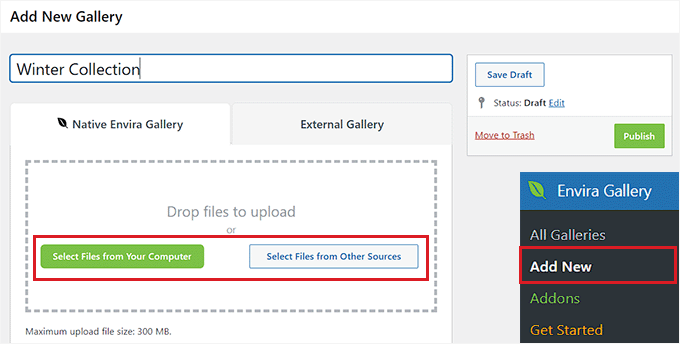
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Envira Galeri ” Yeni Ekle’ye gitmeniz gerekir. Buradan galeriniz için bir isim yazarak başlayabilirsiniz.
Ardından, galeri resimlerini bilgisayardan yüklemek için ‘Bilgisayarınızdan Dosya Seçin’ düğmesine tıklayalım.
WordPress medya kütüphanesinden görsel eklemek istiyorsanız, bunun yerine ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayın. Ancak bu seçenek, medya kütüphanesinden bir seferde yalnızca tek bir görsel yüklemenize izin verir.

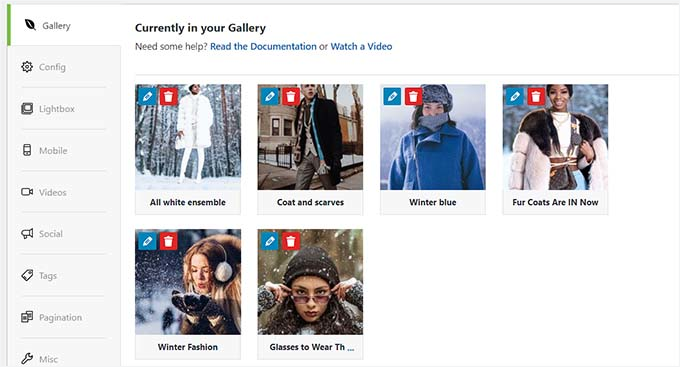
Bunu yaptıktan sonra, ‘Şu anda Galerinizde’ bölümüne ilerlemek isteyeceksiniz.
Burada, Envira Galerinize yüklediğiniz tüm görüntülerin bir önizlemesini göreceksiniz.

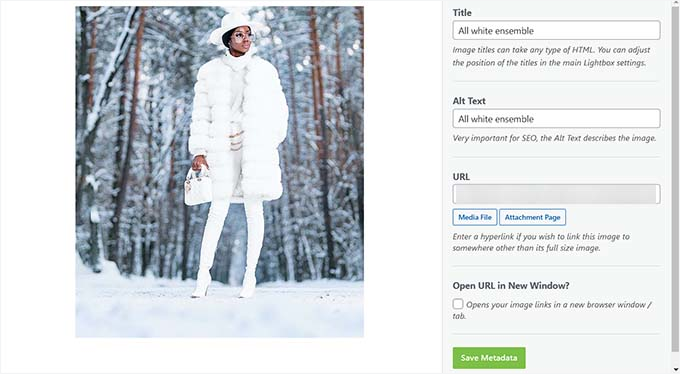
Şimdi, ekranda ‘Meta Verileri Düzenle’ istemini açmak için her görüntünün üst kısmındaki kalem simgesine tıklayabilirsiniz.
Buradan, tek tek resimler için başlık, durum, başlık ve alt metin ekleyebileceksiniz.
Mutlu olduğunuzda, ayarlarınızı kaydetmek için ‘Meta Verileri Kaydet’ düğmesine tıklamayı unutmayın.

Ardından, galeri düzeninizi değiştirmek için sol kenar çubuğundan ‘Yapılandırma’ sekmesine geçebilirsiniz. Burada sütun sayısını, görüntü tembel yüklemesini, boyutunu, başlık ve resim yazısı konumlandırmasını, kenar boşluklarını, yükseklikleri ve daha fazlasını seçebilirsiniz.
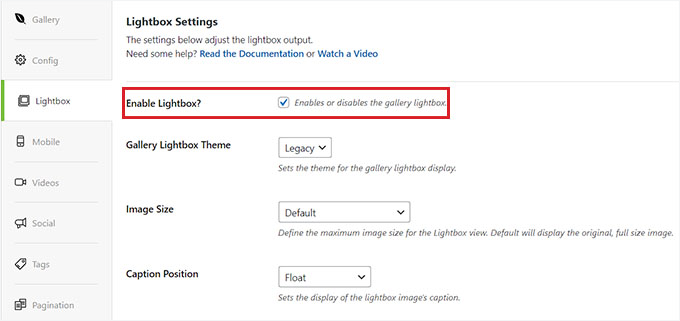
‘Işık Kutusu’ sekmesinde, ‘Işık Kutusunu Etkinleştir’ seçeneğini işaretleyebilirsiniz. Bu, kullanıcıların sayfadan hiç ayrılmadan görüntüleri büyütmelerine ve onlara göz atmalarına olanak tanıyacaktır.
Bundan sonra, videolar, sosyal paylaşım, etiketler, sayfalandırma ve daha fazlası dahil olmak üzere diğer ayarları da yapılandırabilirsiniz.
Ayrıntılı talimatlar için WordPress’te bir resim galerisinin nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza bakın.

Son olarak, devam edin ve ayarlarınızı kaydetmek için üstteki ‘Yayınla’ düğmesine tıklayın.
Bunu yaptıktan sonra, WordPress blogunuz için başka bir resim galerisi oluşturmak için işlemi tekrarlayın. Envira Gallery ile istediğiniz kadar resim galerisi oluşturabilirsiniz.
İpucu 2. WordPress Yazılarına veya Sayfalarına Galeri Ekleme
Artık birden fazla resim galerisi oluşturduğunuza göre, bunları WordPress yazılarınıza ve sayfalarınıza eklemenin zamanı geldi.
Bunu yapmak için, WordPress içerik düzenleyicisinde istediğiniz bir sayfayı / gönderiyi açmanız yeterlidir.
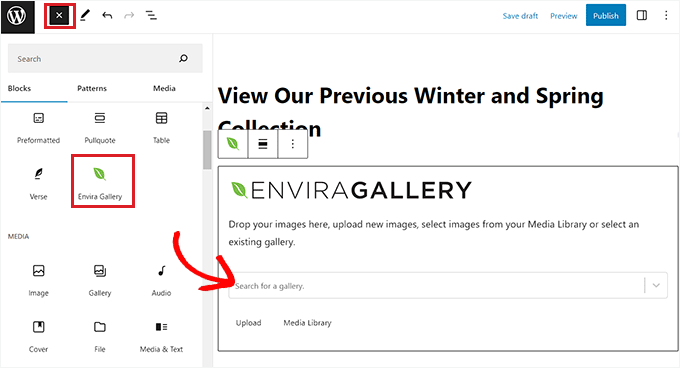
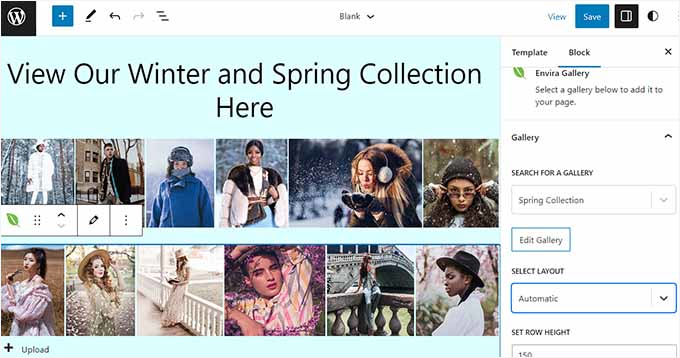
Buraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki ‘+’ düğmesine tıklayın. Buradan, Envira Galeri bloğunu bulalım ve sayfaya veya gönderiye ekleyelim.

Bir sonraki adım, bloğun içindeki açılır menüden oluşturduğunuz galerilerden birini seçmektir.
Ardından, blok menüsünü bir kez daha açmak ve farklı bir galeri seçmek için ‘Envira Galeri’ bloğunu eklemek isteyeceksiniz.
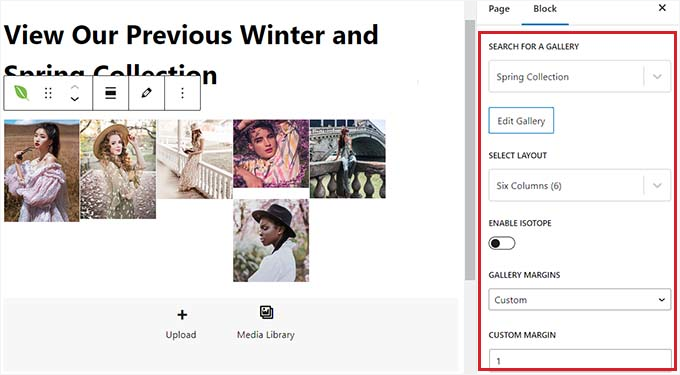
Bunu yaptıktan sonra, galeri düzenini değiştirebilir, ışık kutusunu etkinleştirebilir veya blok panelinden satır yüksekliğini de ayarlayabilirsiniz.
Her galerinin altındaki ‘Yükle’ veya ‘Medya Kitaplığı’ düğmesine tıklayarak galerinize yeni resimler bile yükleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.
Artık WordPress sitenizi ziyaret ederek çoklu resim galerilerini çalışırken görüntüleyebilirsiniz.

İpucu 3. WordPress Kenar Çubuklarına Birden Fazla Galeri Ekleme
Envira Gallery, galerilerinizi kenar çubuklarına ve diğer widget’a hazır alanlara eklemeyi çok kolaylaştırır.
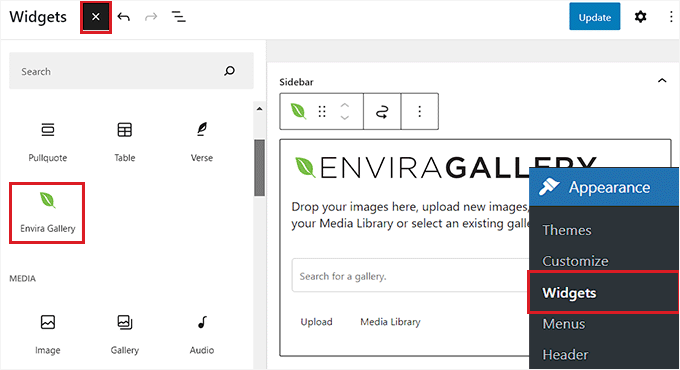
İlk olarak, WordPress panosundan Görünüm ” Widget ‘lara gitmeniz gerekir.
Not: Blok tema kullanıyorsanız pencere öğeleri menüsünü göremezsiniz. Bunun yerine, tam site düzenleyicisini kullanarak birden fazla galeriyi nasıl ekleyeceğinizi gösterdiğimiz bir sonraki yöntemimize geçebilirsiniz.
Blok menüsünü açmak için sol üst köşedeki ‘+’ düğmesine tıklayın ve Envira Gallery bloğunu kenar çubuğuna ekleyin.
Ekledikten sonra, bloğun içindeki açılır menüden bir resim galerisi seçmelisiniz.

Ardından, WordPress kenar çubuğuna başka bir resim galerisi eklemek için işlemi tekrarlayın.
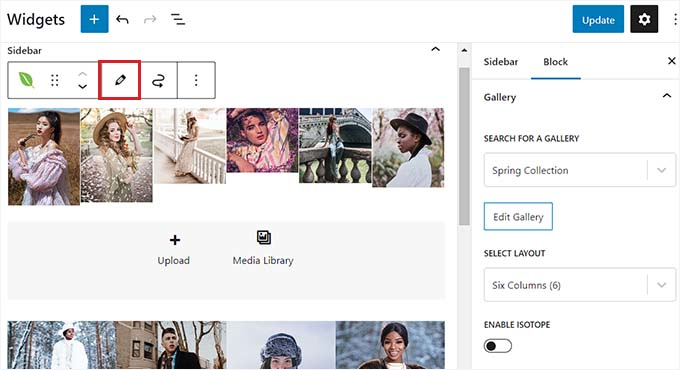
Bunu yaptıktan sonra, ekranın sağ tarafındaki blok panelinden her galeri için düzeni daha fazla yapılandırabilirsiniz.
Galeri düzenleme ekranını başlatmak için blok araç çubuğundaki kalem simgesine de tıklayabilirsiniz.

Resim galerilerinizden memnun olduğunuzda, değişikliklerinizi kaydetmek için üstteki ‘Güncelle’ düğmesine tıklayın.
Şimdi, devam edin ve kenar çubuğunuzda birden fazla resim galerisi görüntülemek için WordPress sitenizi ziyaret edin.

İpucu 4. WordPress Tam Site Düzenleyicisinde Birden Fazla Galeri Ekleme
Bir blok tema kullanıyorsanız, ‘Widget’lar’ menü sekmesi sizin için kullanılabilir olmayacaktır.
Bunun yerine, WordPress panosundan Görünüm ” Düzenleyici ‘ yi ziyaret etmeniz ve sol sütundan ‘Şablonlar’ seçeneğini seçmeniz gerekir.

Bu, sol sütunda web sitenizdeki tüm sayfaların bir listesini açacaktır. Buradan, galerileri eklemek istediğiniz sayfayı seçebilirsiniz.
Bu, sayfayı WordPress tam site düzenleyicisinde açacaktır.
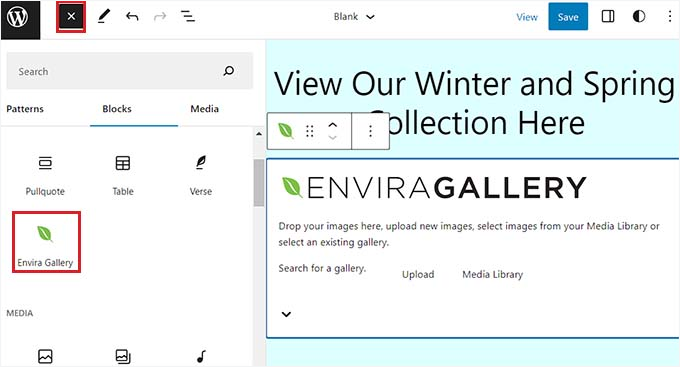
Buradan, blok menüsünü açmak için ‘+’ blok ekle düğmesine tıklayın ve ‘Envira Galeri’ bloğunu seçin. Daha sonra blok içindeki açılır menüden oluşturduğunuz galeriyi seçebileceksiniz.
Ardından, başka bir galeri eklemek için işlemi tekrarlayın.

Bundan sonra, galeri ayarlarını blok panelinden yapılandırabilirsiniz.
Alternatif olarak, galeri düzenleme ekranını başlatmak için blok araç çubuğundaki kalem simgesine tıklayabilirsiniz.

Son olarak, ayarlarınızı saklamak için üstteki ‘Kaydet’ düğmesine tıklayalım.
Şimdi, çoklu resim galerilerini görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Bonus İpucu: WordPress Sitenize Video Galerileri Ekleme
Envira Gallery ayrıca WordPress için en iyi YouTube video galerisi eklentilerinden biridir. Bu, filmografinizi, ürünlerinizi veya bilgilendirici video kliplerinizi web sitenizde göstermenize yardımcı olabilir.
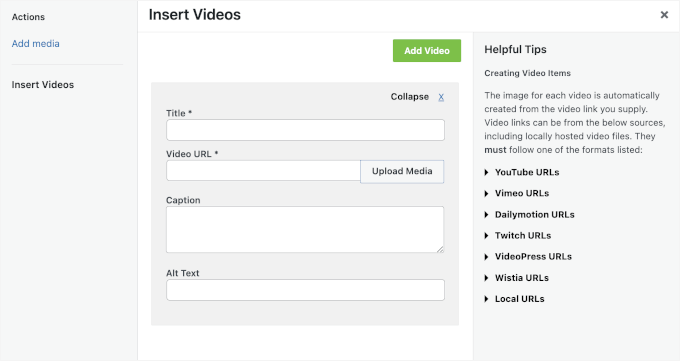
Bunu yapmak için Envira Videos Addon‘a ihtiyacınız olacak. Etkinleştirmenin ardından, her videonun URL’sini kullanarak sitenizde bir YouTube galerisi oluşturabilirsiniz.
Bu, sitenizin SEO‘sunu iyileştirmeye, uzmanlığınızı sergilemeye ve kullanıcı etkileşimini artırmaya yardımcı olabilir.

Ayrıca oynatma sesini ayarlamanıza, videoyu otomatik oynatmanıza, varsayılan olarak tam ekran kullanmanıza, oynatma denetimlerini gizlemenize ve çok daha fazlasına olanak tanır.
Daha fazla bilgi edinmek için WordPress için en iyi YouTube video galerisi eklentileri listemize bakabilirsiniz.
Umarız bu makale WordPress yazılarına ve sayfalarına birden fazla galeri eklemenize yardımcı olmuştur. Ayrıca Envira ile kolayca duyarlı WordPress resim galerileri oluşturma ve WordPress’te albümlerle bir fotoğraf galerisi oluşturma hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.