WordPress yazılarınıza çok sütunlu içerik mi eklemek istiyorsunuz?
Sütunlar, yazılarınız ve sayfalarınız için ilgi çekici düzenler oluşturmak için kullanılabilir. İçeriğinizi düzenlemenizi kolaylaştırırlar. Ayrıca, web sitenizin ziyaretçileri metni hızlı bir şekilde taradıkça okunabilirliği de artırabilirler.
Bu makalede, herhangi bir HTML kodu yazmadan WordPress yazılarınıza nasıl kolayca çok sütunlu içerik ekleyebileceğinizi göstereceğiz.

WordPress’te Neden Çok Sütunlu İçerik Eklemelisiniz?
Gazeteler ve dergiler gibi geleneksel basılı medya, baskının ilk günlerinden beri çok sütunlu düzenler kullanmaktadır.
Amaçları, mevcut alanı ekonomik bir şekilde kullanırken kullanıcıların daha küçük metinleri okumasını kolaylaştırmaktı.
Tek sütunlu düzenler web’de daha yaygın olarak kullanılır. Bununla birlikte, çok sütunlu ızgaralar içeriği vurgulamak ve tarayıp okumayı kolaylaştırmak için hala kullanışlıdır.
Örneğin, bir dergi web sitesi işletiyorsanız, içeriğinizi düzenlemek için çok sütunlu bir düzen kullanabilirsiniz. Bu, fiziksel bir dergide bulacağınızla aynı hissi verecektir.
WordPress web sitenizde karşılaştırmalar, araştırma makaleleri ve diğer etkileşimli içerikler yayınlıyorsanız, içeriğinizi birden çok sütunda düzenlemek de yararlıdır. Okunabilirliği geliştirir ve etkileşimi artırır.
Bununla birlikte, blok ve klasik düzenleyicide çok sütunlu içeriği nasıl ekleyebileceğinizi görelim. Kullanmak istediğiniz yönteme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
WordPress Blok Düzenleyicisine Çok Sütunlu İçerik Ekleme – Kolay Yol
WordPress’te ızgara sütun içeriği olarak da bilinen çok sütunlu içerik oluşturmak, varsayılan bir özellik olduğu için artık çok kolay. WordPress blok düzenleyicisi bir Sütunlar bloğu içerir.
Çok sütunlu bir düzen eklemek için yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. İçerik düzenleyicisine girdikten sonra, bir blok eklemek için üstteki ‘+’ simgesine tıklayın.
Ardından, ‘Tasarım’ sekmesinde Sütunlar bloğunu seçmeniz gerekir.

Ardından, blog gönderiniz için kullanmak istediğiniz sütun sayısını ve düzenleri seçmeniz gerekecektir.
WordPress size aralarından seçim yapabileceğiniz farklı seçenekler gösterecektir. Örneğin, 50/50 sütun düzenini seçebilir, 33/66 düzenini kullanabilir ve daha fazlasını yapabilirsiniz.

Bir düzen seçtikten sonra sütunlarınıza bloklar ekleyebilirsiniz. Sütunlar bloğu, her sütunun içine bloklar eklemenizi sağlar.
Örneğin, Paragraf bloğunu seçebilir ve buna içerik ekleyebilirsiniz.

Blok ayarlarını, ayarlar panelindeki yazı düzenleme ekranının sağ sütununda da görebileceksiniz. Burada sütunların genişliğini düzenleyebilirsiniz.
Metne ek olarak, WordPress sütunlarına resim ekleyebilir ve video yerleştir ebilirsiniz.
Bir blok eklemek için fareyi sütunlardan birinin üzerine getirin ve ‘+’ düğmesine tıklayın. Ayrıca ‘/’ ve ardından blok adını yazarak da blok ekleyebilirsiniz.
Örneğin, bir sütuna bir resim ve diğer sütuna bazı metinler ekledik.

Eski WordPress Klasik Düzenleyicisine Birden Fazla Sütun Ekleme
WordPress’inizi Gutenberg’e yükseltmediyseniz ve hala Klasik Düzenleyiciyi kullanıyorsanız, ızgara sütun düzeni oluşturmak için ayrı bir eklenti yüklemeniz gerekecektir.
Öncelikle Column Shortcodes eklentisini kurun ve etkinleştirin. Ayrıntılı talimatlar için WordPress’te bir eklentinin nasıl kurulacağına ilişkin adım adım kılavuzumuzu izleyin.
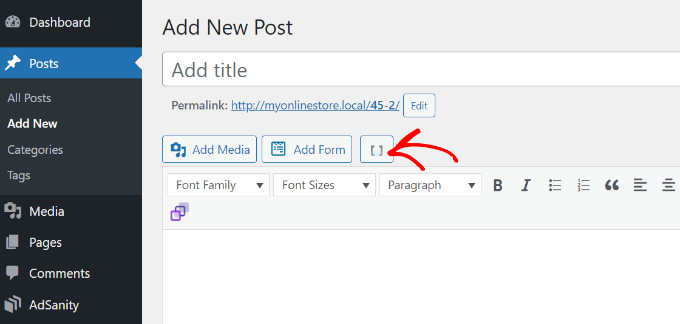
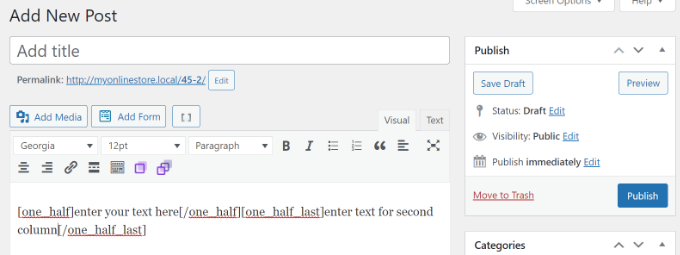
Etkinleştirmenin ardından yeni bir gönderi oluşturabilir veya eski bir gönderiyi düzenleyebilirsiniz. Klasik düzenleyiciye girdikten sonra, araç çubuğundaki ‘[ ]’ düğmesine tıklamanız yeterlidir.

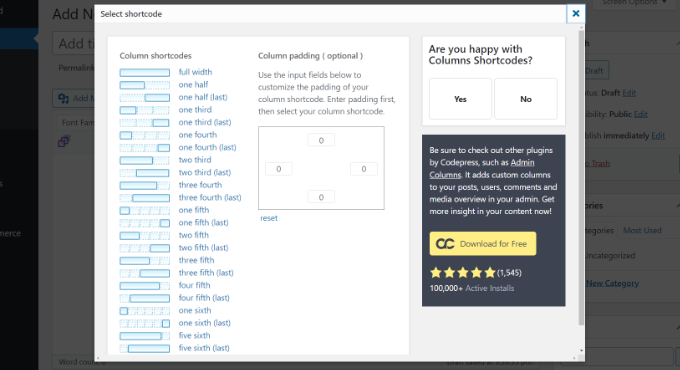
Eklenti şimdi size blog yazınız için sütun kısa kodlarının bir listesini gösterecektir.
WordPress blogunuza eklemek istediğiniz herhangi bir düzeni seçebilirsiniz. Sütun dolgusunu düzenleme seçenekleri de vardır.

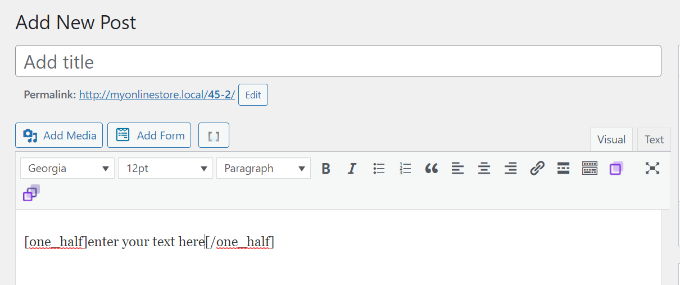
Bir kısa kod seçtikten sonra, otomatik olarak klasik düzenleyicide görünecektir. Örneğin, bu eğitim için ‘bir buçuk’ kısa kodunu seçtik.
Daha sonra içeriğinizi kısa kodlar arasına girebilirsiniz.

Ardından, başka bir sütun kısa kodu eklemek için kısa kod simgesine ‘[ ]’ tekrar tıklayabilirsiniz.
Yan yana iki sütun göstermek için ‘one half (last)’ kısa kodunu ekleyelim. Buradan sonra diğer sütuna içeriğinizi eklemeniz yeterli.

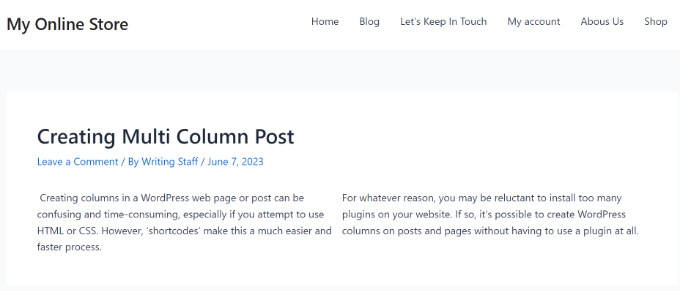
Bundan sonra, gönderinizi önizleyebilir ve yayınlayabilirsiniz.
İşte test sitemizde nasıl göründüğü.

Bu makalenin WordPress yazılarına ve sayfalarına nasıl çok sütunlu içerik ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress editöründe blog yazısı kontrol listesinin nasıl ekleneceğine ilişkin basit kılavuzumuza ve işletme siteleri için olmazsa olmaz WordPress eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support
Glad our guide could help!
Admin
Nishant Kumar
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support
Glad our guide could help
Admin
Matt
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S.
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth
How do you activate the puglin??
WPBeginner Support
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott
Is there a way to five these columns a background color?
Bhagyashree barlingay
I cannot copy/paste material that I have already typed , into these columns.
Naveed
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support
Yes.
Admin
Kate
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…