WordPress’te görseller için Amazon benzeri bir yakınlaştırma eklemek ister misiniz? Büyüterek yakınlaştırma, süslü bir özellikten daha fazlasıdır; ziyaretçilerinizin görsellerde normalde göremedikleri küçük ayrıntıları görmelerini sağlayan kullanışlı bir araçtır.
Müşterilerin ürünlerin dokusunu ve kalitesini görmek istediği çevrimiçi mağazalar için bir yakınlaştırma özelliği eklemenizi şiddetle tavsiye ederiz. Ayrıca, izleyicilerin bir görüntüdeki her ayrıntıyı görmek istediği fotoğrafçılık web siteleri için de yararlıdır.
Görsellerinize büyüterek yakınlaştırma özelliği ekleyerek kullanıcı deneyimini iyileştirebilir, kullanıcıların ilgisini daha uzun süre canlı tutabilir ve hatta satışları artırabilirsiniz.
Bu makalede, WordPress’te resimler için nasıl kolayca büyütme yakınlaştırması ekleyebileceğinizi göstereceğiz.

Görüntüler için Neden Büyüteçli Yakınlaştırma Ekleyelim?
WordPress web sitenize büyüterek yakınlaştırma özelliği eklemek, ziyaretçilerin görüntülerin karmaşık ayrıntılarını net bir şekilde görmelerini sağlayacaktır.
Bir fotoğrafçılık web siteniz varsa, bir büyütme özelliği eklemek, kullanıcıların daha ince ayrıntıları görüntülemek için fotoğraflarınızı yakınlaştırmasına olanak tanır.
Benzer şekilde, bir çevrimiçi mağaza işletiyorsanız, müşterileriniz ürün görsellerini yakınlaştırabilecektir.
Birçok büyük e-ticaret sitesi, ürün görselleri için büyüteçli yakınlaştırma özelliğini zaten kullanıyor. Müşterilerin ürünü incelemesini sağlar ve mağazanızda daha iyi bir alışveriş deneyimi yaratır.
Bununla birlikte, WordPress’te üç farklı yöntem kullanarak resimler için nasıl kolayca büyütme yakınlaştırması ekleyebileceğinizi göstereceğiz. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz.
Yöntem 1: Envira Gallery ile WordPress’te Görseller İçin Büyüteçli Yakınlaştırma Ekleme (Önerilen)
Envira Gallery, WordPress için en iyi galeri eklentisidir. WordPress web siteniz için kolayca güzel resim galerileri oluşturmak için kullanabilirsiniz. Ayrıca, galeri resimlerinize yakınlaştırma işlevi eklemenizi sağlayan bir Yakınlaştırma Eklentisi ile birlikte gelir.
Diğer güçlü Envira özellikleri arasında sürükle ve bırak oluşturucu, önceden hazırlanmış galeri temaları, ışık kutusu açılır pencereleri, görüntü sıkıştırma, görüntü koruması ve daha fazlası bulunur.
Başlamak için Envira Gallery eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi nasıl kurulur eğitimimizi takip edebilirsiniz.
Not: Envira Gallery ‘nin kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak, Zoom Eklentisine erişmek için premium eklentinin ‘Plus’ planına yükseltmeniz gerekir.
Etkinleştirmenin ardından Envira Galeri ” Ayarlar sayfasına gitmeniz ve lisans anahtarınızı girmeniz gerekir. Lisans anahtarını Envira Galeri hesap alanınızda bulabilirsiniz.

Bundan sonra, ‘Anahtarı Doğrula’ düğmesine tıklayın.
Ardından, Envira Galeri “ Eklentiler bölümüne gitmeniz gerekir. Buradan, Zoom Eklentisini bulmak için aşağı kaydırın ve ‘Yükle’ düğmesine tıklayın.

Zoom Eklentisi yüklendikten sonra, anahtarı değiştirerek de etkinleştirmeniz gerekir.

Bir sonraki adım yeni bir galeri eklemektir. Bunu yapmak için WordPress kontrol panelinden Envira Gallery ” Add New seçeneğine gidin.
Buradan galeriniz için bir ad girebilir ve galerinize resim yüklemek için ‘Bilgisayarınızdan Dosya Seçin’ düğmesine tıklayabilirsiniz.

Ayrıca WordPress medya kitap lığındaki görüntüleri galerinize eklemek için ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayabilirsiniz.
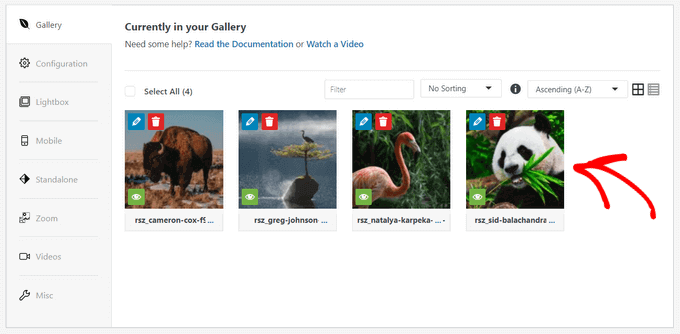
Görüntüleri galerinize yükledikten sonra, küçük resimleri sürükleyip yerine bırakarak yeniden düzenleyebilirsiniz.

Resim galerinizi özelleştirmek için başka seçenekler de vardır. Örneğin, bir galeri düzeni seçebilir, resim başlıkları ve alt metin ekleyebilir, galeri ışık kutusunu etkinleştirebilir, resim başlıklarını gösterebilir, resim boyutlarını düzenleyebilir ve daha fazlasını yapabilirsiniz.
Daha fazla ayrıntı için Envira ile duyarlı resim galerileri oluşturma kılavuzumuza bakın.
Görüntü Yakınlaştırma Ayarlarını Yapılandırma
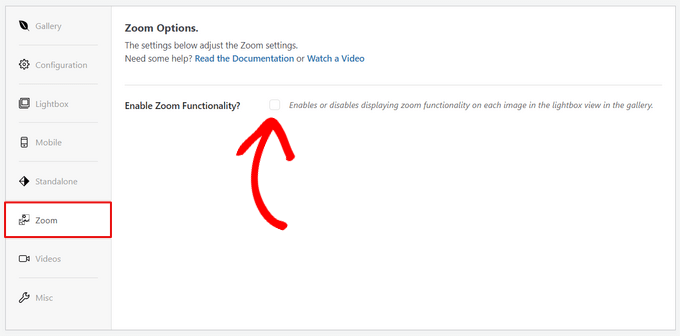
Galeri resimlerinize büyüterek yakınlaştırma eklemek için ‘Yakınlaştır’ sekmesine tıklayın. Ardından, yakınlaştırma işlevini etkinleştirmek için kutuyu işaretleyin.

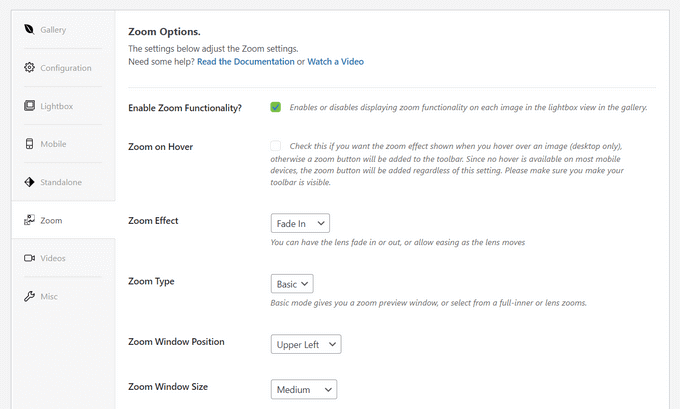
Yakınlaştırma işlevi etkinleştirildiğinde, resimlerinize yakınlaştırma ekleme ayarları görünecektir.
Üzerine gelindiğinde yakınlaştırma, yakınlaştırma efekti, yakınlaştırma türü, yakınlaştırma penceresi konumu, yakınlaştırma penceresi boyutu, renk tonu rengi ve daha fazlası gibi ayarları yapılandırabilirsiniz.

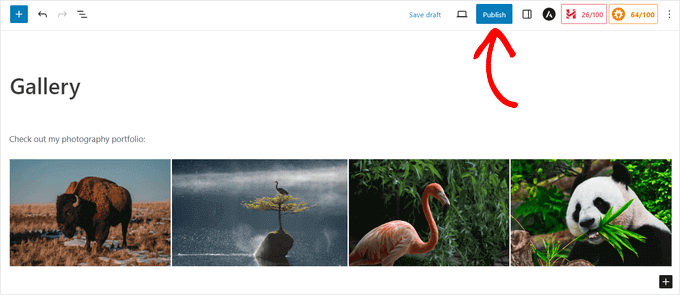
Yakınlaştırma ayarlarından memnun olduğunuzda, değişikliklerinizi kaydetmek ve bu galeriyi kullanılabilir hale getirmek için ‘Yayınla’ düğmesine tıklayın.

Resim Galerinizi Büyüteçli Yakınlaştırma ile Gömme
Artık galeriniz hazır olduğuna göre, onu doğrudan WordPress’teki herhangi bir sayfaya veya yazıya ekleyebilirsiniz.
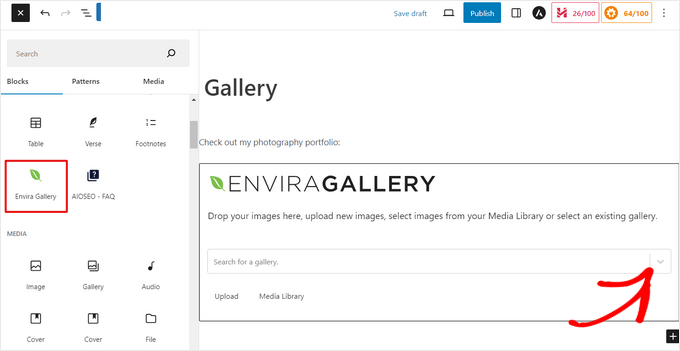
WordPress içerik düzenleyicisinden, Envira Galeri bloğunu eklemek için ‘+’ düğmesine tıklamanız yeterlidir. Ardından, hangi galerinin görüntüleneceğini seçmek için Envira Galeri bloğunun içindeki açılır menüye tıklayın.

Ardından, WordPress blok düzenleyicisinde resim galerinizin bir önizlemesini göreceksiniz. Nasıl göründüğünden memnunsanız, yazıyı veya sayfayı yayınlayabilirsiniz.

Artık büyüterek yakınlaştırma özelliğini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Envira Gallery, fotoğrafçılık web sitelerine yakınlaştırma işlevi eklemek için harika bir eklentidir. Ancak, çevrimiçi mağazalar için de mükemmel çalışır.
Daha fazla bilgi edinmek için WooCommerce ürün resim galerisi oluşturma kılavuzumuza bakın.
Yöntem 2: WP Image Zoom ile WordPress’te Görüntüler İçin Büyüteçli Yakınlaştırma Nasıl Eklenir
WP Image Zoom, resimleriniz üzerinde kolayca bir büyüteç oluşturmanızı sağlayan ücretsiz bir WordPress eklentisidir.
Öncelikle WP Image Zoom eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eğitimde ücretsiz sürümü kullanacağız, ancak daha fazla özelleştirme seçeneği istiyorsanız WP Image Zoom Pro’ya göz atmak isteyebilirsiniz. WP Image Zoom incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan WP Image Zoom ” Zoom Ayarları sayfasına gitmeniz gerekir.
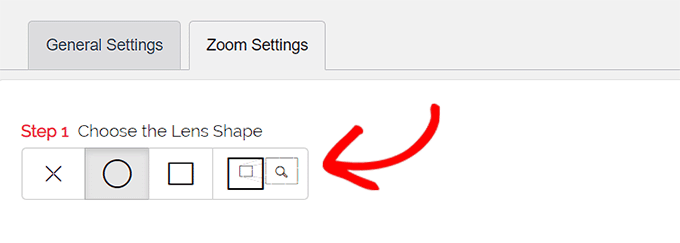
Ardından, ‘Yakınlaştırma Ayarları’ sekmesine geçerek ve kullanmak istediğiniz bir mercek şeklini seçerek yakınlaştırma efekti ayarlarını yapılandırmanız gerekir.

Daire, kare ve yakınlaştırma penceresi mercek şekilleri arasından seçim yapabilirsiniz. Büyütme efekti için bir şekil kullanmak istemiyorsanız ‘Mercek Yok’ (⨯) seçeneğini bile seçebilirsiniz.
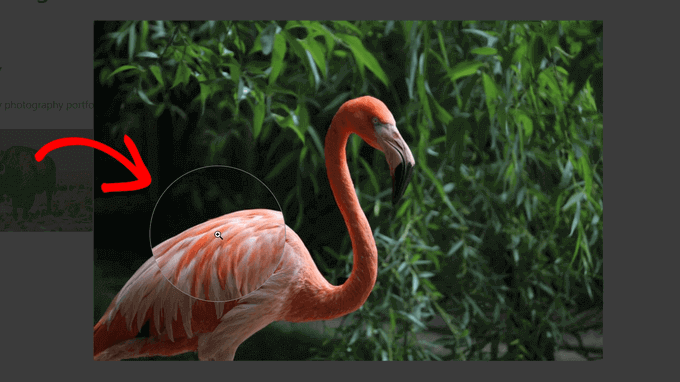
Tercih ettiğiniz lensi seçtikten sonra, nasıl çalıştığını görmek için seçilen lensle bir görüntüyü önizleyebileceğiniz bir sonraki adıma geçmeniz gerekir. Eklenti, değişikliklerinizi test etmek için kullanabileceğiniz bir önizleme görüntüsüne sahiptir.

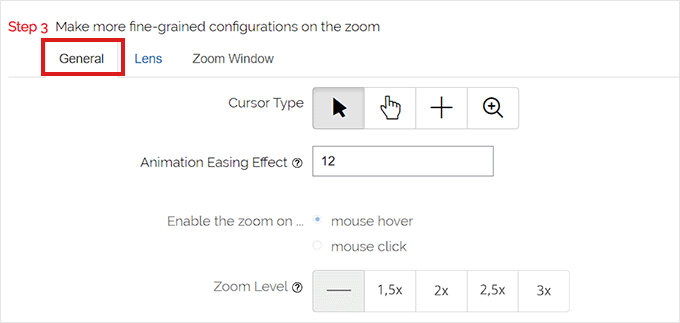
Ardından, ‘Genel’ sekmesine geçmeniz gerekir.
Buradan bir imleç türü seçebilir, bir animasyon efekti ayarlayabilir, farenin üzerine gelindiğinde veya fare tıklandığında yakınlaştırmayı etkinleştirebilir ve bir yakınlaştırma düzeyi tanımlayabilirsiniz.
Daha fazla seçenek istiyorsanız, bazı özellikler yalnızca WP Image Zoom eklentisinin pro sürümü için kullanılabilir.

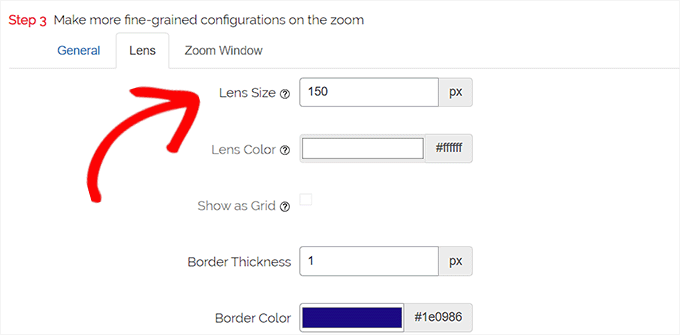
Seçimlerinizi buna göre yaptıktan sonra, üst kısımdan ‘Lens’ sekmesine gitmeniz yeterlidir.
Adım 1’de ‘daire’ veya ‘kare’ lensi seçtiyseniz artık lens boyutu, lens rengi, lens kenarlığı seçenekleri ve daha fazlası gibi ayarları yapılandırabilirsiniz.

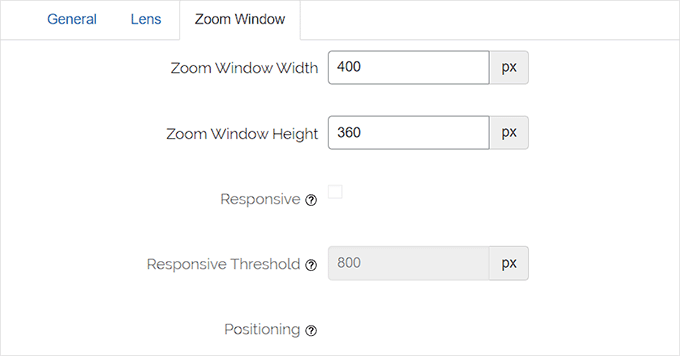
Yakınlaştırma Penceresi Lensini seçtiyseniz, ‘Yakınlaştırma Penceresi’ yapılandırma sekmesine geçmeniz gerekir.
Buradan, yakınlaştırma penceresinin genişliğini ve yüksekliğini, konumlandırmayı, ana görüntüden uzaklığı, kenarlık renklerini ve daha fazlasını değiştirebilirsiniz.

Ardından, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Bundan sonra yapmanız gereken tek şey birkaç genel ayarı yapılandırmaktır.

Genel Eklenti Ayarlarını Yapılandırma
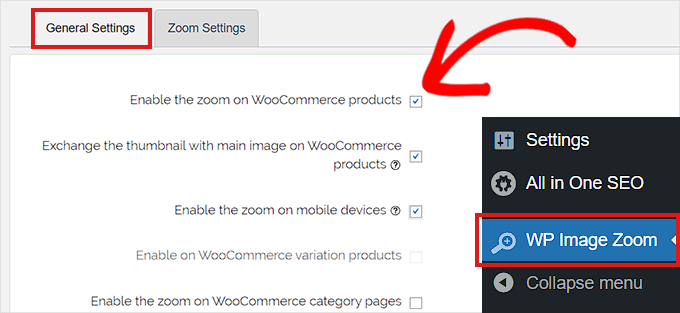
Ardından, eklenti ayarlarının altındaki Genel Ayarlar sekmesine geçmeniz gerekir.
Buradan artık WooCommerce ürün görsellerinde, küçük resimlerde, mobil cihazlarda, ek sayfalarında, ürün kategorisi sayfalarında ve daha fazlasında yakınlaştırma gibi özellikleri etkinleştirebilirsiniz.
Tek yapmanız gereken bu seçeneklerin yanındaki kutuları işaretlemek.

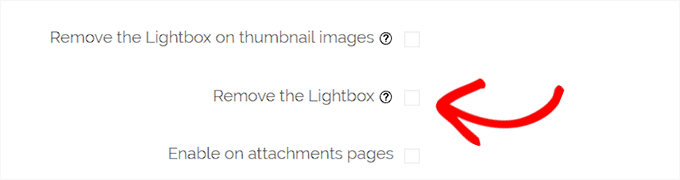
Işık kutusu efektini de kaldırabilirsiniz, böylece kullanıcılar görüntüleri sorunsuz bir şekilde yakınlaştırabilir.
Ancak, bu özellik için eklentinin Pro sürümüne ihtiyacınız olacaktır.

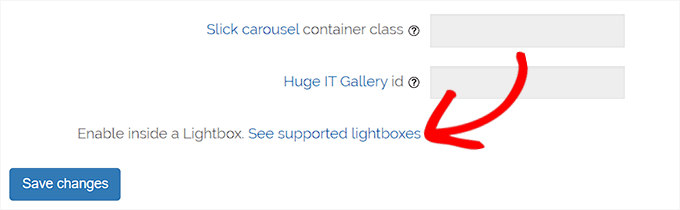
Resimler için ışık kutusunu kaldırmayacaksanız, ‘Işık Kutusu İçinde Etkinleştir’ seçeneğine kaydırmanız ve yanındaki kutuyu işaretlemeniz gerekir.
Not: Sitenizdeki bir lightbox içinde yakınlaştırmanın iyi çalıştığından emin olmak için desteklenen lightbox’ları görebilirsiniz.

Ayarları yapmayı tamamladığınızda, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
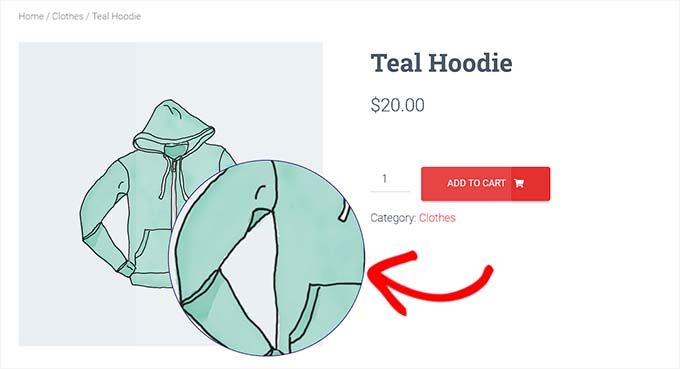
WooCommerce ürünleri için büyüteçli yakınlaştırma artık etkinleştirilecek.
Yakınlaştırma özelliğimizi kontrol etmek için çevrimiçi mağazanızı ziyaret edebilirsiniz.

Ancak, WordPress yazılarında ve sayfalarında resimler için yakınlaştırmayı etkinleştirmek istiyorsanız, aşağıdaki adımı izlemeniz gerekir.
Blok Düzenleyicide Görüntüler için Büyütme Yakınlaştırmayı Etkinleştirme
Varsayılan olarak, yazılarınızdaki ve sayfalarınızdaki resimler için büyütme yakınlaştırması etkin değildir. İçeriğinize bir görsel ekledikten sonra bunu manuel olarak yapmanız gerekir.
İlk olarak, düzenlemek istediğiniz bir gönderiyi blok düzenleyicide açmanız gerekir.
Ardından, medya kitaplığından veya bilgisayarınızdan bu gönderiye bir görsel yüklemeniz gerekir.
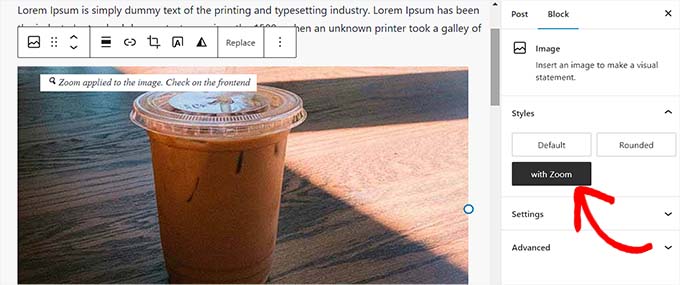
Bunu yaptıktan sonra, ekranın sağ köşesindeki Blok Ayarları panelini açmak için resmin üzerine tıklamanız yeterlidir.
Buradan ‘Stiller’ sekmesine gidin ve resminize büyütme yakınlaştırması uygulamak için ‘Yakınlaştırma ile’ düğmesine tıklayın.

Bundan sonra, ayarlarınızı kaydetmek için üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.
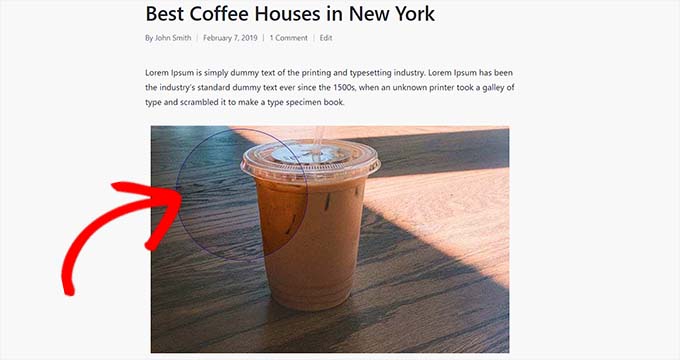
Yakınlaştırma özelliği sitenizde şu şekilde görünecektir:

Not: Tek bir görüntüye yakınlaştırma efekti eklemek istediğiniz her seferde bu adımı tekrarlamanız gerekecektir.
Yöntem 3: WPCode ile WordPress’te Görseller için Büyüteçli Yakınlaştırma Ekleme
Ayrıca ücretsiz WPCode eklentisini kullanarak WordPress’teki görsellerinize büyüterek yakınlaştırma özelliği ekleyebilirsiniz.
WPCode, web sitenize güvenli ve kolay bir şekilde özel kod eklemenizi sağlayan piyasadaki en iyi kod parçacıkları eklentisidir. Resimler için bir büyüteç de dahil olmak üzere, sadece birkaç tıklamayla ekleyebileceğiniz 393’ten fazla hazır kod parçacığı ile birlikte gelir.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Not: WPCode’un ücretsiz sürümü WordPress’e özel kod eklemek için ihtiyacınız olan her şeye sahiptir. Ancak, zamanlanmış snippet’ler, AI snippet oluşturucu, e-ticaret izleme ve daha fazlası gibi gelişmiş özellikler istiyorsanız, WPCode Pro‘ya yükseltebilirsiniz.
Etkinleştirmenin ardından WordPress panonuzdan Code Snippets ” Library bölümüne gidin.
Bu sizi, sitenize ekleyebileceğiniz tüm farklı snippet ‘leri görebileceğiniz Snippets Library’ye götürecektir.

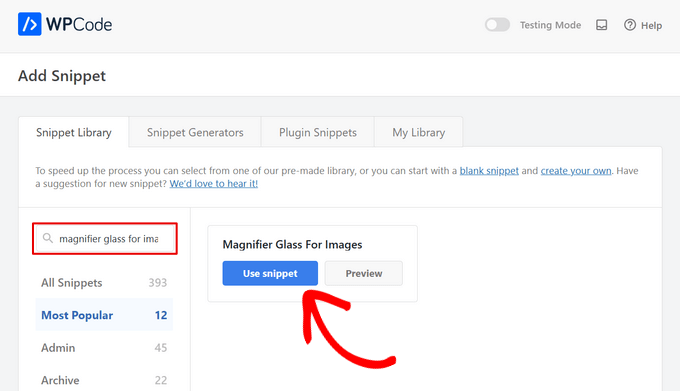
Buradan, kütüphanede ‘Magnfier Glass for Images’ snippet’ini aratmanız yeterlidir.
Bulduğunuzda, farenizi üzerine getirin ve ‘Snippet kullan’ düğmesine tıklayın.

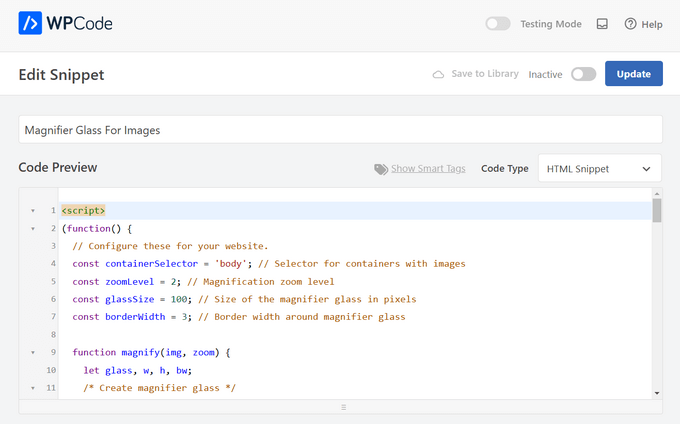
WPCode daha sonra kodu sizin için otomatik olarak ekleyecek ve uygun ekleme yöntemini seçecektir.

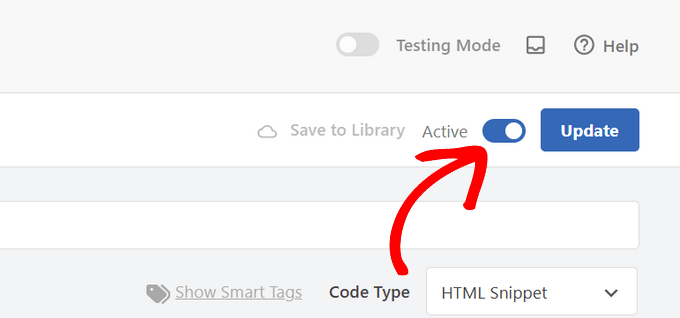
Şimdi tek yapmanız gereken anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ardından ‘Güncelle’ düğmesine tıklamak.

İşte bu kadar! WordPress web sitenizi ziyaret ettiğinizde, tüm resimlerinizin üzerine geldiğinizde görünen bir büyüteç camı olduğunu göreceksiniz.

Not: Yakınlaştırma özelliğinin harika görünmesi için yüksek kaliteli görseller kullanmanızı öneririz. Yüksek kaliteli görsellerin dosya boyutu normalde daha büyüktür ve yüklenmesi daha uzun sürer, bu da web sitenizin hızını ve performansını etkiler.
Bu sorunu çözmek için, resimlerinizi WordPress’e yüklemeden önce web için optimize etmeniz gerekir.
Video Eğitimi
Yazılı eğitimleri sevmiyorsanız, bunun yerine video eğitimimizi izleyebilirsiniz:
Umarız bu makale WordPress’te görseller için nasıl büyütme yakınlaştırma ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca görsellerin arama motorları için nasıl optimize edileceğine ilişkin kılavuzumuza ve en iyi görsel sıkıştırma eklentileri için en iyi seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sofie
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Admin
Kenny
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Admin
michel hissi
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support
Yes, you can still use this plugin if you are optimizing your images
Admin
santhosh muralidhar
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Admin
Tony
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Admin
Eliezer Braun
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.