Ziyaretçilerin sitenizdeki içeriği bulmasına yardımcı olmak için bir arama formuna sahip olmanın ne kadar önemli olduğundan çok bahsettik. Ancak varsayılan WordPress aramasının biraz yavaş ve hantal olabildiğini, kullanıcıların sonuçları görmek için genellikle yeni bir sayfa yüklemelerini gerektirdiğini de görüyoruz.
Google’ın çalışma şekline benzer şekilde ziyaretçi arama çubuğuna yazarken sonuçları gösteren anlık arama, kullanıcı deneyimini önemli ölçüde iyileştirebilir. Bu canlı Ajax araması, ziyaretçilerin sayfayı yeniden yüklemeye gerek kalmadan sayfaları, gönderileri, ürünleri ve daha fazlasını hızlı bir şekilde bulmasına yardımcı olur.
Bu makalede, WordPress sitenize canlı Ajax aramasını nasıl ekleyeceğinizi göstereceğiz.

Neden WordPress’e Canlı Ajax Araması Ekleyelim?
Anında arama olarak da adlandırılan Canlı Ajax araması, Google gibi arama motorlarında yaygın olan bir açılır menü ve otomatik tamamlama özelliği ekleyerek yerleşik WordPress aram asını geliştirir.
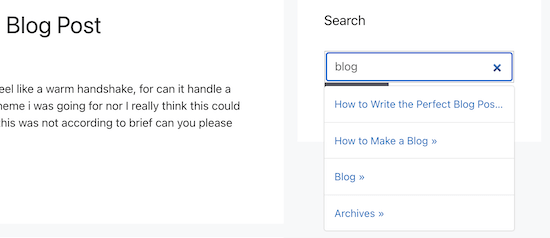
İşte canlı bir Ajax araması örneği:

Canlı arama, kullanıcıların yazarken ne aradıklarını tahmin ederek ilgili içeriği daha hızlı bulmalarına yardımcı olur. Bu genellikle kullanıcı deneyimini iyileştirecek, sayfa görüntülemelerini artıracak ve hemen çıkma oranını azaltacaktır.
Ajax canlı arama ile sayfayı yeniden yüklemeden bile ilgili sonuçları gösterebilirsiniz. Alışveriş yapanlar arama sorgularıyla eşleşen ürünleri anında görebildikleri için bu, e-ticaret mağazaları için harika bir seçimdir. Bu şekilde, anlık arama daha akıllı bir ürün araması oluşturmanıza yardımcı olabilir.
Bununla birlikte, WordPress’e canlı Ajax destekli arama işlevini nasıl ekleyebileceğinize bir göz atalım.
Adım 1: WordPress Eklentisi ile Ajax Aramayı Etkinleştirin
WordPress’e Ajax canlı arama eklemenin en kolay yolu SearchWP Live Ajax Lite Search kullanmaktır. Bu ücretsiz eklenti, web sitenize otomatik olarak anında gerçek zamanlı arama ekler ve herhangi bir WordPress temasıyla mükemmel şekilde çalışır.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
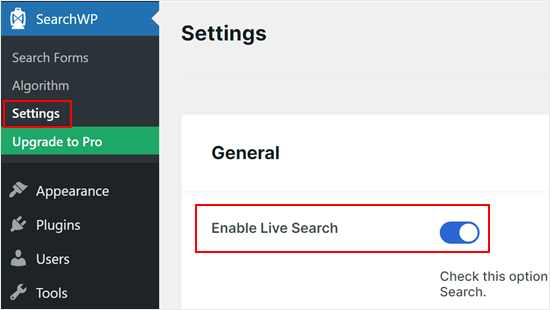
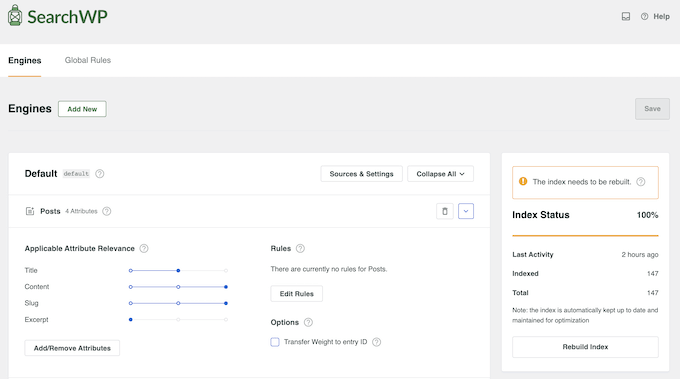
Etkinleştirmenin ardından SearchWP “ Ayarlar bölümüne gidebilirsiniz. Ardından, ‘Canlı Aramayı Etkinleştir’ geçişine tıklayın.

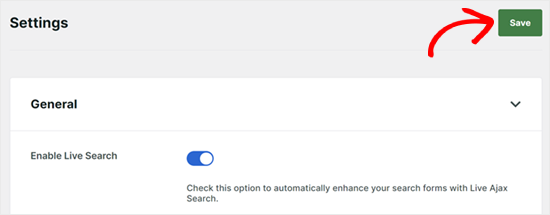
Bu işlem tamamlandıktan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklayın.
Artık varsayılan WordPress arama bloğunuzda canlı Ajax araması etkin olacaktır.

Adım 2: Ajax Canlı Arama Formunu WordPress Sitenize Ekleyin
Eklentiyi etkinleştirdikten sonra, sitenizdeki her arama çubuğu, WordPress ‘te oluşturduğunuz herhangi bir özel arama formu da dahil olmak üzere otomatik olarak canlı Ajax aramasını kullanacaktır.
Çoğu WordPress temasında yerleşik bir arama çubuğu bulunur. Ancak, canlı Ajax aramasını etkinleştirdikten sonra, WordPress web sitenizin diğer alanlarına bir arama çubuğu eklemek isteyebilirsiniz.
WordPress Sayfalarına Canlı Ajax Araması Ekleme
Web sitenizin belirli sayfalarına canlı bir Ajax arama kutusu eklemek isteyebilirsiniz. Örneğin, ziyaretçilerin arşivler arasında kolayca arama yapabilmesi için özel arşiv sayfanıza bir çubuk ekleyebilirsiniz.
Bunu yapmak için, arama çubuğunu eklemek istediğiniz yazıyı veya sayfayı açmanız gerekir. Bu örnekte, bir WordPress sayfasına canlı aramanın nasıl ekleneceğini göstereceğiz, ancak adımlar yazılar için de benzer olacaktır.
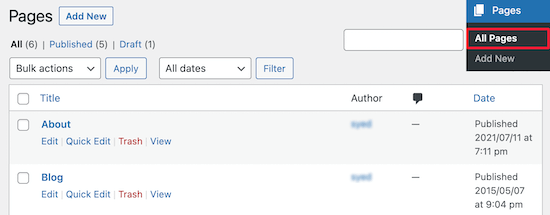
İlk olarak, Sayfalar ” Tüm Sayf alar’a gidin ve ardından düzenlemek istediğiniz sayfayı seçin.

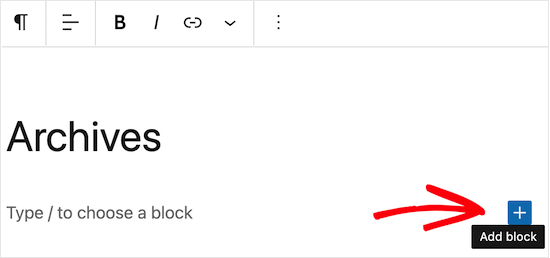
WordPress Gutenberg editöründe‘+’ simgesine tıklayın.
Bu, bloklar menüsünü getirecektir.

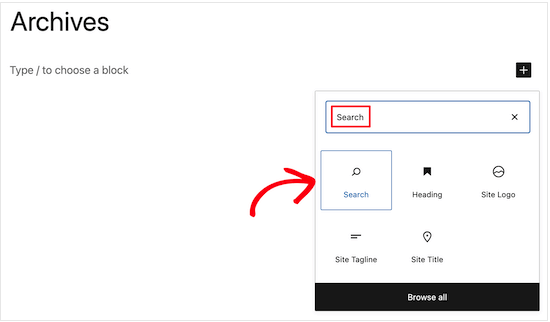
Burada, kutuya ‘Arama’ yazın ve ardından sayfanıza eklemek için ‘Arama’ simgesine tıklayın.
WordPress arama çubuğunu sizin için otomatik olarak yerleştirecektir.

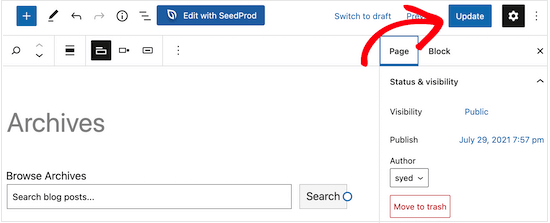
Kutu varsayılan olarak ‘Ara’ başlığına sahiptir. Bunu etiket alanına yazarak değiştirebilir veya başlık metnini tamamen silebilirsiniz.
Ayrıca, ziyaretçiler arama sorgularını yazmaya başlamadan önce WordPress’in göstereceği metin olan isteğe bağlı bir yer tutucu da yazabilirsiniz. Örneğin, bir online mağaza işletiyorsanız, ‘Ürün arayın’ veya ‘Harika fırsatlar bulun’ gibi bir şey kullanmak isteyebilirsiniz.
Arama çubuğunun nasıl ayarlandığından memnun olduğunuzda, ‘Güncelle’ düğmesine tıklayın.

Artık ziyaretçileriniz aradıklarını hızlı bir şekilde bulmak için canlı arama çubuğunu kullanabilirler.
Aynı işlemi herhangi bir gönderi veya sayfaya arama çubuğu eklemek için de kullanabilirsiniz.

WordPress Kenar Çubuğuna Canlı Ajax Araması Ekleme
Birçok web sitesi sahibi, web sitelerinin kenar çubuğuna bir arama çubuğu ekler.

Bu sayede ziyaretçiler sitenizin neresinde olurlarsa olsunlar arama yapabilirler.
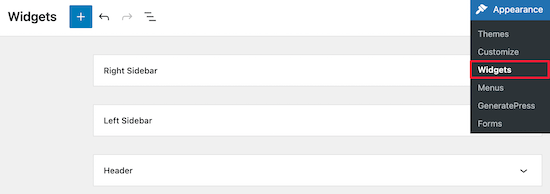
Arama widget’ını WordPress’e eklemek için Görünüm ” Widget‘lar bölümüne gitmeniz yeterlidir.

Bu sayfa WordPress temanızın widget’a hazır tüm farklı alanlarını gösterir. Gördüğünüz seçenekler değişebilir, ancak çoğu temada Kenar Çubuğu, Sağ Kenar Çubuğu, Sol Kenar Çubuğu veya benzer bir bölüm bulunur.
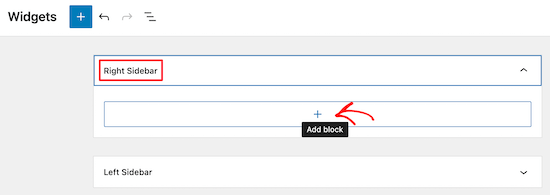
Canlı Ajax arama çubuğunu eklemek istediğiniz alanı genişletmek için tıklamanız yeterlidir. Ardından, ‘+’ simgesine tıklayın.

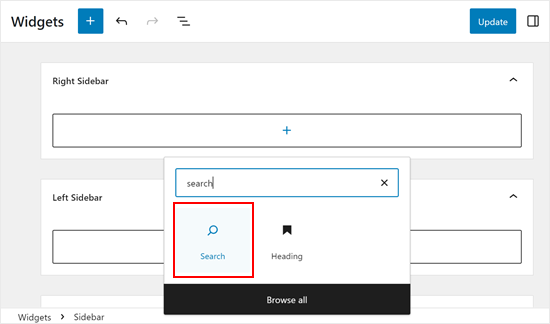
Görüntülenen açılır pencerede ‘Ara’ bloğunu bulun ve seçin.
Bu, canlı Ajax arama widget’ını kenar çubuğuna veya benzer bir bölüme otomatik olarak ekleyecektir.

İşiniz bittiğinde, değişikliklerinizi kaydetmek ve Ajax arama çubuğunu WordPress blogunuzda veya web sitenizde canlı hale getirmek için ‘Güncelle’ düğmesine tıklayın.
Artık sitenizi ziyaret ettiğinizde kenar çubuğunda veya benzer bir bölümde canlı bir Ajax arama çubuğu göreceksiniz.
Arama çubuğunu widget’a hazır başka bir alana eklemek için de aynı işlemi uygulayabilirsiniz.
Not: Bunun yerine gezinme menünüze bir arama çubuğu eklemek için WordPress menünüze nasıl arama çubuğu ekleyeceğinize ilişkin kılavuzumuza bakın.
Tam Site Düzenleyicisini Kullanarak WordPress Kenar Çubuğuna Canlı Arama Ekleme
ThemeIsle Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak temanızın herhangi bir alanına canlı Ajax araması ekleyebilirsiniz.
Standart WordPress içerik düzenleyicisini kullanarak düzenleyemediğiniz alanlara bile bir arama çubuğu ekleyebilirsiniz. Örneğin, 404 sayfa şablonunuza bir arama alanı ekleyebilirsiniz.
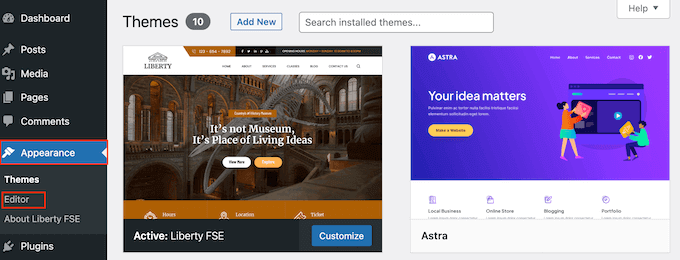
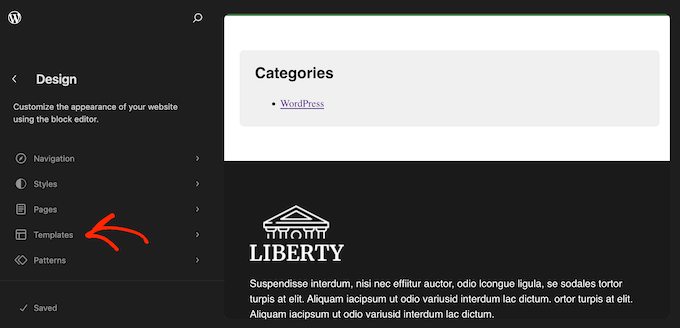
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak herhangi bir şablona bir arama bloğu ekleyebilirsiniz.
Mevcut tüm seçenekleri görmek için sol taraftaki menüden ‘Şablonlar’ı seçin.

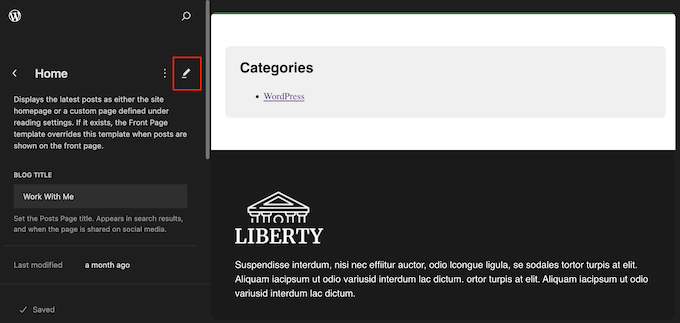
Şimdi canlı Ajax aramasını eklemek istediğiniz şablona tıklayabilirsiniz.
WordPress şimdi tasarımın bir önizlemesini ve düzenleyebileceğiniz tüm sayfa ayarlarını gösterecektir. Devam etmek ve bu şablonu düzenlemek için küçük kalem simgesine tıklayın ve blok düzenleyiciyi açın.

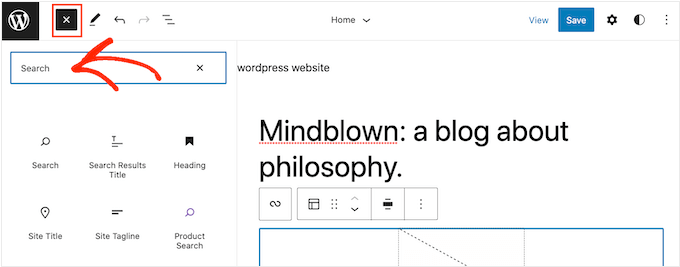
Bu işlem tamamlandıktan sonra mavi ‘+’ simgesine tıklayın.
Görüntülenen panelde ‘Ara’ yazın.

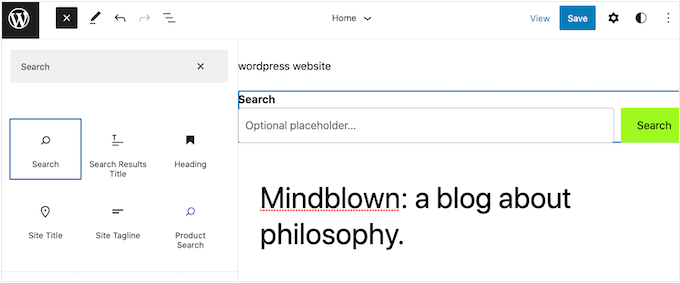
‘Ara’ bloğu göründüğünde, alanı göstermek istediğiniz alana sürükleyin.
Blok başlığını veya yer tutucu metni özelleştirmek için yeni mesajı arama bloğuna yazmanız yeterlidir.

Bloğun nasıl göründüğünden memnun olduğunuzda, Ajax arama çubuğunu canlı hale getirmek için ‘Kaydet’e tıklayın.
Bonus İpucu: Anlık WordPress Arama Motorunuzu Özelleştirin
SearchWP Live Ajax Search, yerleşik WordPress araması ile mükemmel bir şekilde entegre olur. Bununla birlikte, bu varsayılan arama oldukça sınırlıdır ve doğru arama sonuçlarını gösterme konusunda iyi değildir.
İşte SearchWP burada devreye giriyor. Piyasadaki en iyi WordPress arama eklentisidir ve 30.000’den fazla web sitesi tarafından kullanılmaktadır.
Bu eklenti, ziyaretçilerin özel alanlar, metin dosyaları, PDF belgeleri, WooCommerce ürünleri, özel yazı türleri ve daha fazlası dahil olmak üzere WordPress’in varsayılan olarak yok saydığı içerikleri aramasına olanak tanır.
SearchWP’yi yükleyerek, sitenizin yeni anlık özelliğini herhangi bir kod yazmadan tamamen özelleştirebilirsiniz.

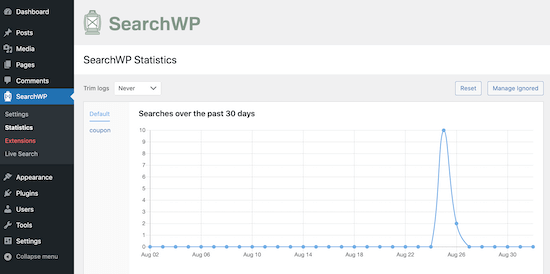
SearchWP ayrıca ziyaretçilerinizin ne aradığını görmenizi sağlayan gelişmiş analitik ve istatistiklere sahiptir.
Bu bilgileri, sitenizin arama ayarlarına ince ayar yapmak ve web sitenizdeki en popüler içeriği belirlemek için kullanabilirsiniz. Bu, ziyaretçilerin halihazırda aradıklarına dayalı olarak yeni blog yazısı fikirleri oluşturmanıza yardımcı olabilir.

Daha fazla bilgi için bu kılavuzlara bakabilirsiniz:
- SearchWP ile WordPress Araması Nasıl İyileştirilir (Hızlı ve Kolay)
- WordPress’te Arama Sonuçları Sayfası Nasıl Özelleştirilir?
Umarız bu makale WordPress sitenize canlı Ajax aramasını nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Sayfaları WordPress arama sonuçlarından nasıl hariç tutacağınıza ilişkin kılavuzumuzu ve WordPress‘ te birden fazla arama formu kullanma hakkındaki makalemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin