Facebook ve Twitter gibi sosyal medya sitelerinin durumunuza bir bağlantı yapıştırdığınızda bağlantı önizlemelerini göstermesini seviyor musunuz?
Ziyaretçileriniz de bunu takdir edebilir!
Neyse ki WordPress, desteklenen bir web sitesinden geldiklerinde bağlantıları otomatik olarak içerik kartlarına dönüştüren benzer bir özellik sunuyor.
Bu makalede, WordPress’te bağlantıları içerik kartı olarak nasıl kolayca ekleyebileceğinizi göstereceğiz.

İçerik Kartı Nedir?
İçerik kartı, sitenizde paylaştığınız bağlantının bir özetini görüntülemenizi sağlar. Twitter Kartlarına veya Facebook Bağlantı Önizlemesine çok benzer şekilde çalışır.
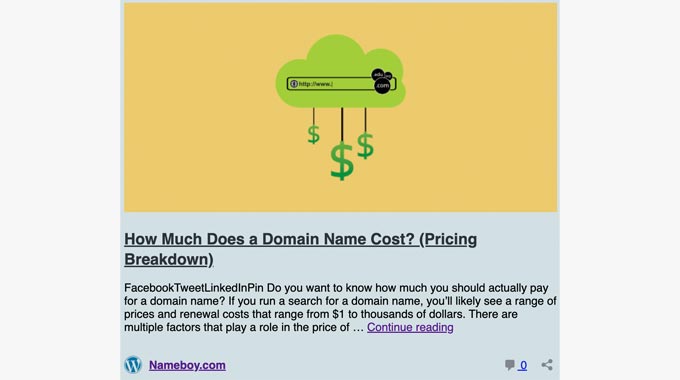
Bunu içeriğinize bir tweet veya video yerleştirmek gibi düşünebilirsiniz, ancak artık makaleleri yerleştiriyorsunuz. Tıpkı aşağıdaki önizlemede yer alan resim gibi:

Lafı daha fazla uzatmadan, WordPress’te içerik kartlarının nasıl çalıştığına bir göz atalım.
WordPress’te İçerik Kartı Olarak Bir Bağlantı Nasıl Gömülür
Genel olarak, WordPress’te bir bağlantıyı içerik kartı olarak gömmek için 2 yöntem vardır: URL’yi kopyalayıp yapıştırmak ve gömme bloğunu kullanmak.
Yöntem 1. URL’yi Kopyalayın ve Yapıştırın
Varsayılan olarak WordPress, bağlantıları desteklenen web sitelerinden içerik kartları olarak kolayca yerleştirmenize olanak tanır. Bu desteklenen web siteleri, kendi siteniz de dahil olmak üzere WordPress destekli tüm blogları ifade eder.
Bağlantıları içerik kartı olarak yerleştirmek için URL’yi kopyalayıp sayfanızın veya gönderinizin blok düzenleyicisine yapıştırmanız yeterlidir.
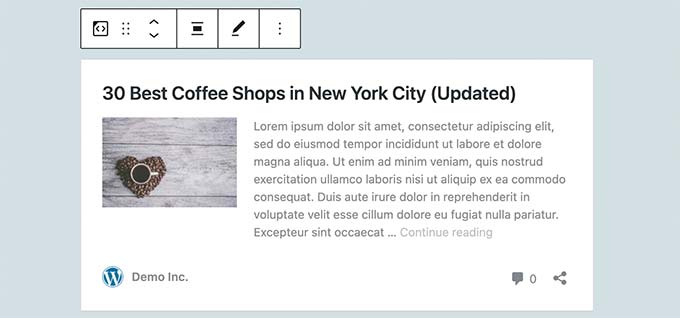
Ardından, WordPress bunu otomatik olarak bir içerik kartına dönüştürecektir.

Yöntem 2. Yerleştirme Bloğunu Kullanın
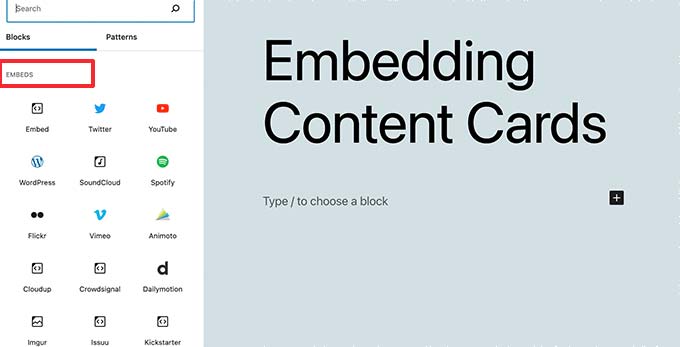
İçerik kartı olarak bağlantı eklemenin bir başka yolu da blok düzenleyiciye Göm bloğunu eklemektir.
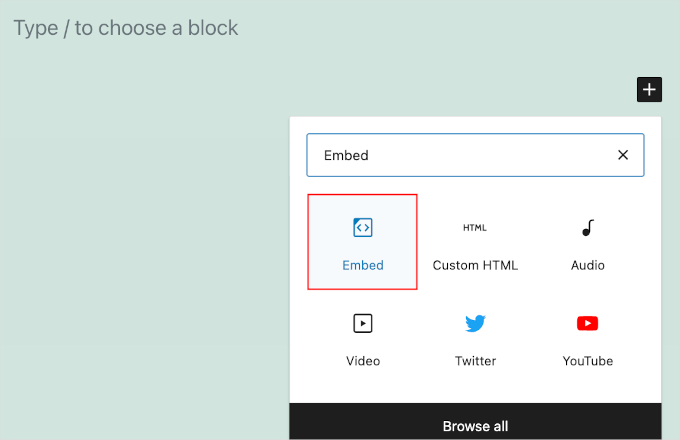
Bunu yapmak için sayfanın veya gönderinin blok düzenleyicisini açmak isteyeceksiniz. Ardından, ‘+’ düğmesine tıklayın ve Göm bloğunu seçin.

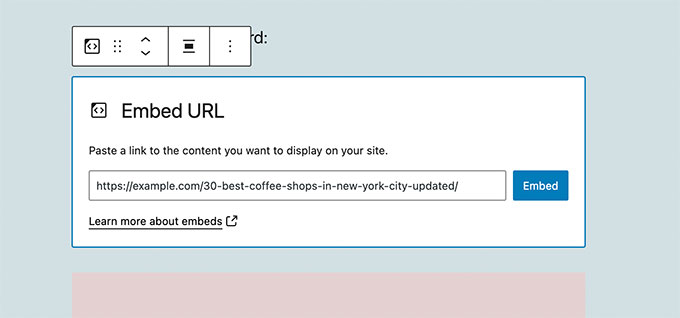
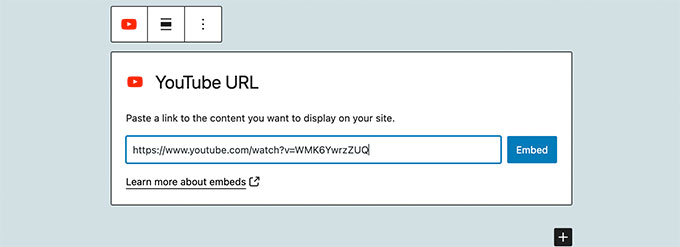
Artık blog yazısının URL’sini bloğun alanına yapıştırabilirsiniz. Bunu yaptıktan sonra, devam edin ve ‘Yerleştir’ düğmesine tıklayın.
WordPress daha sonra URL için meta verileri otomatik olarak getirecek ve bir içerik kartına dönüştürecektir.

İçerik Kartları Nasıl Çalışır?
WordPress, varsayılan olarak oEmbed biçimlerini destekleyen web sitelerinden meta veri bilgilerini almak için oEmbed teknolojisini kullanır.
Tüm WordPress web siteleri oEmbed protokolünü kutudan çıkar çıkmaz destekler. Bu, tipik bir WordPress web sitesindeki bağlantıları sitenize içerik kartı olarak yerleştirebileceğiniz anlamına gelir.
WordPress web siteleri dışında, oEmbeds’i zaten destekleyen birçok popüler web sitesinden de içerik yerleştirebilirsiniz.

Örneğin, sadece bir video URL’sini yapıştırarak YouTube videolarını anında yerleştirebilirsiniz.
İşte blok düzenleyicinizde nasıl görünebileceği:

Not: Facebook ve Instagram yerleştirmeleri WordPress web sitelerinde kutudan çıkar çıkmaz çalışmaz. Bu platformlardan içerik kartlarını kolayca yerleştirmek için ücretsiz Smash Balloon Facebook eklentisine ihtiyacınız olacak.
Bu konuyla ilgili daha fazla bilgi için Instagram içeriğini WordPress‘e yerleştirme kılavuzumuza bakabilirsiniz.
Umarız bu makale WordPress’te bağlantıları içerik kartı olarak nasıl kolayca yerleştirebileceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, bağlı kuruluş bağlantılarının nasıl gizleneceği veya WordPress’te bağlantı açılır penceresi eklemek için başlık ve nofollow ekleme hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brent Wilson
This plugin has been removed. Is there no alternative?
WPBeginner Support
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman
This is great. Exactly what I was looking for. I’ll give it a try.
yair
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas
Need some help?
Avil Beckford
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek
This is what i needed, Thanks.
Rikki
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki
Thank you. I will give it a try then, :-).
fergal walsh
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin