WordPress sitenize bir harita eklemek, fiziksel konumu olan bir işletme yönetiyorsanız veya belirli yerler hakkında içerik oluşturuyorsanız önemlidir.
İlk başta karmaşık görünebilir, ancak süreci çok daha kolay hale getiren bazı yararlı araçlar bulduk. Bu makalede, WordPress sitenize interaktif bir harita eklemek için iki basit yöntem göstereceğiz.
Doğru aracı seçmekten haritayı sayfanıza yerleştirmeye kadar her adımda size yol göstereceğiz.

WordPress’te İnteraktif Harita Ne Zaman Eklenir?
Mağaza veya kafe gibi fiziksel bir işletmeniz varsa, interaktif bir harita potansiyel ziyaretçilerin konumunuzu bulmasına yardımcı olabilir. Bu size daha fazla müşteri, satış ve hatta yüz yüze randevu ve rezervasyon sağlayabilir.

Ziyaretçiler ayrı bir harita uygulaması veya web sitesi kullanmak zorunda kalmadan yolculuklarını planlayabildikleri için kullanıcı deneyimini de iyileştirebilir.
Web sitenize bağlı olarak, interaktif bir harita yararlı içerik bile sağlayabilir. Örneğin, bir fitness blogunuz varsa, okuyucularınıza önerilen koşu rotalarını veya yürüyüşleri gösterebilirsiniz.
Benzer şekilde, bir aile blogunuz varsa, hedef kitlenizin ailelerini götürebileceği tüm çocuk dostu cazibe merkezlerini vurgulayabilirsiniz.
Bununla birlikte, WordPress’te interaktif bir harita eklemenin iki yeni başlayan dostu yolunu görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanın:
Yöntem 1. Sayfa Oluşturucu Kullanarak İnteraktif Dünya Haritası Ekleme (Haritalı Özel Sayfalar)
WordPress’e basit bir interaktif harita eklemenin en kolay yolu Google Maps ve SeedProd eklentisini kullanmaktır.
Bu gelişmiş sayfa oluşturucu eklentisi, tek bir satır kod yazmanıza gerek kalmadan profesyonelce tasarlanmış sayfalar oluşturmanızı sağlar.
Ayrıca, düzeninize sürükleyip bırakabileceğiniz hazır bir Google Haritalar bloğu ile birlikte gelir. Ziyaretçiler yakınlaştırma düğmelerini kullanarak haritanızla etkileşime girebilir veya diğer alanları keşfetmek için sürükleyebilirler.

SeedProd, benzersiz bir tasarıma sahip bağımsız sayfalar tasarlamayı kolaylaştırır, bu nedenle özel bir ana sayfaya veya açılış sayfasına etkileşimli bir harita eklemek istiyorsanız bu da harika bir seçimdir.
Not: Bu eğitimde, WordPress sitenize Google Maps bloğunu eklemek için premium SeedProd planına ihtiyacınız olacak. 300’den fazla sayfa şablonu, e-posta pazarlama entegrasyonu ve öncelikli destek ile birlikte geldiği için Pro sürümünü almanızı öneririz.
Yapmanız gereken ilk şey SeedProd’u kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
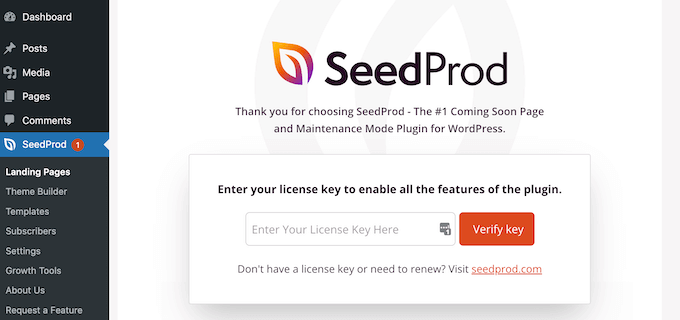
Etkinleştirmenin ardından bir lisans anahtarı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını ekledikten sonra ‘Anahtarı Doğrula’ya tıklayın.
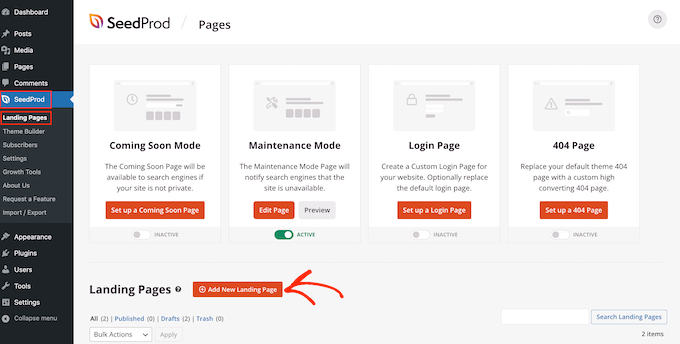
Bunu yaptıktan sonra, SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

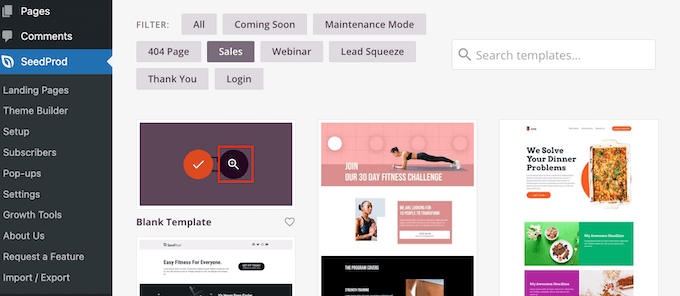
SeedProd artık güzel açılış sayfaları, satış sayfaları ve daha fazlasını oluşturmak için kullanabileceğiniz tüm şablonları gösterecek. Web siteniz için doğru şablonu bulmanıza yardımcı olmak için SeedProd’un şablonları bakım modu, çok yakında, web semineri ve daha fazlası gibi kategorilere ayrılmıştır.
Herhangi bir tasarıma daha yakından bakmak için farenizi o şablonun üzerine getirmeniz yeterlidir. Ardından büyüteç simgesine tıklayın.

Bu, şablonu yeni bir sekmede açacaktır.
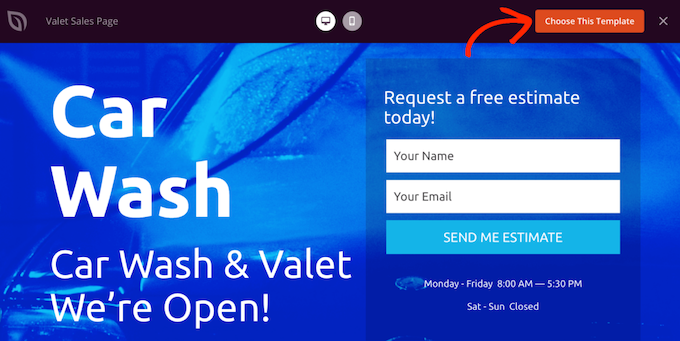
WordPress web sitenizde kullanmak istediğiniz bir tasarım bulduğunuzda, ‘Bu Şablonu Seç’e tıklamanız yeterlidir.

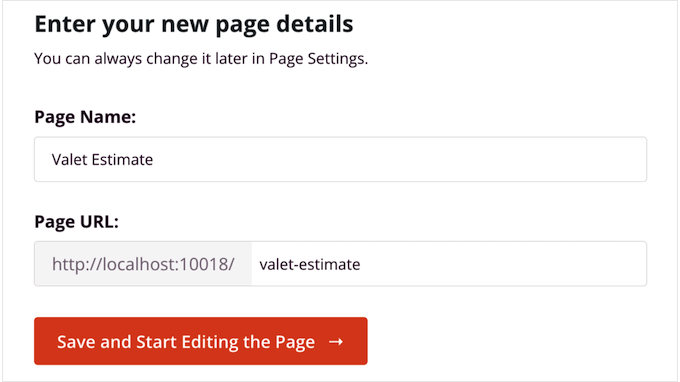
Şimdi ‘Sayfa Adı’ alanına açılış sayfanız için bir ad yazabilirsiniz. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
SeedProd, sayfa adını kullanarak otomatik olarak bir ‘Sayfa URL’si’ oluşturacaktır, ancak otomatik olarak oluşturulan bu URL’yi değiştirebilirsiniz.

Yazdığınız bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ seçeneğine tıklayın. Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir.
Bu basit sürükle ve bırak oluşturucu, sağ tarafta sayfanın canlı bir önizlemesini gösterir. Sol tarafta ise WordPress blogunuza veya web sitenize ekleyebileceğiniz farklı blokları ve bölümleri gösteren bir menü yer alıyor.

SeedProd, hızlı bir şekilde güzel bir sayfa tasarımı oluşturmanıza yardımcı olabilecek 90’dan fazla hazır blokla birlikte gelir. Buna geri sayım sayacı gibi gelişmiş bloklar ve SoundCloud ‘dan bir ses oynatıcı veya TikTok‘tan videolar gibi yerleştirmeler dahildir.
Sayfayı yapılandırmak için ara parçalar, sütunlar ve bölücüler gibi SeedProd bloklarını da kullanabilirsiniz. Bu, ziyaretçilerin sayfada gezinmesine ve istedikleri bilgileri bulmasına yardımcı olabilir.
Sayfa düzenine eklemek istediğiniz bir blok bulduğunuzda, bunu şablonun üzerine sürükleyip bırakmanız yeterlidir. Açılış sayfanızı oluştururken bu blokları sürükleyip bırakarak düzeninizde hareket ettirebilirsiniz.
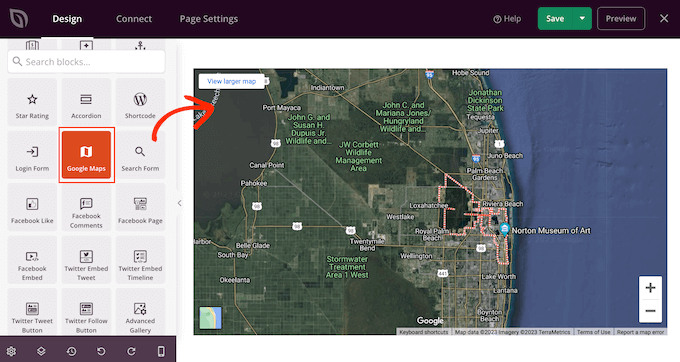
Etkileşimli bir harita eklemek için sol taraftaki menüde Google Haritalar bloğunu bulmanız ve düzeninize sürüklemeniz yeterlidir.

Google Haritalar bloğu varsayılan bir konum gösterecektir, ancak genellikle bunu değiştirmek isteyeceksiniz.
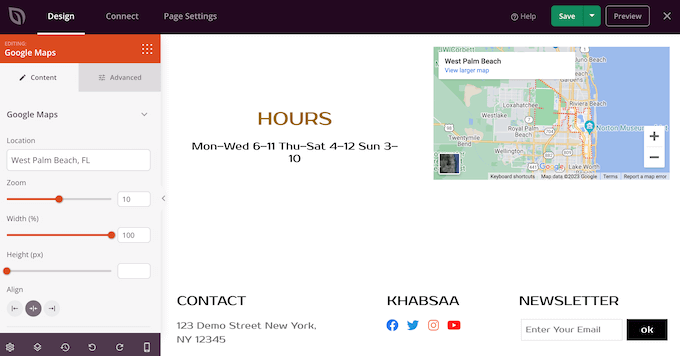
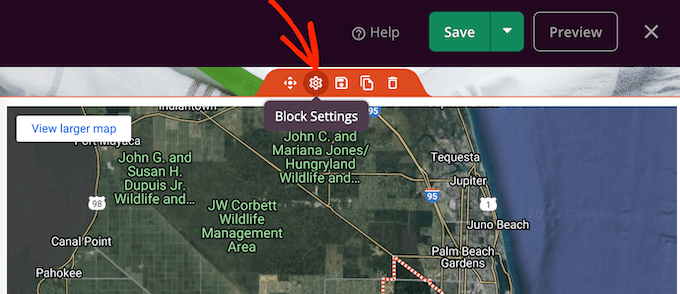
Google Haritalar bloğunu seçmek için tıklamanız ve ardından araç çubuğunda görünen küçük dişli simgesine tıklamanız yeterlidir.

Bu, sol taraftaki menüde bloğun ayarlarını açar.
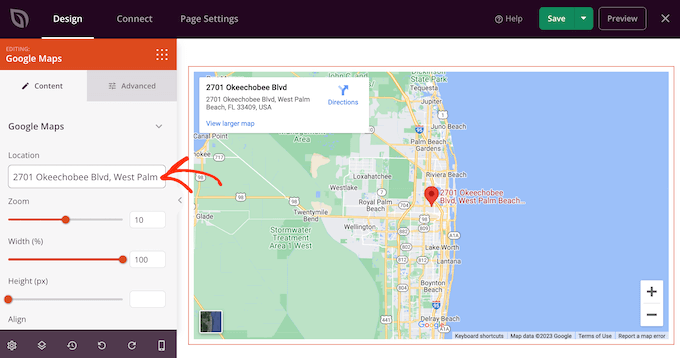
Burada, ‘Konum’ alanına farklı bir adres yazın.

Blok şimdi bu adresi gösterecek şekilde güncellenecektir.
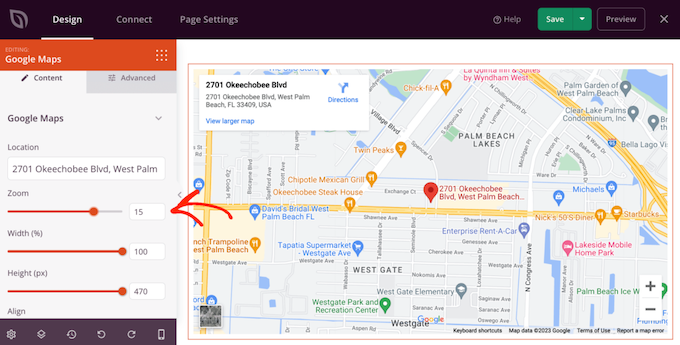
Ziyaretçiler, haritanın sağ köşesindeki ‘+’ ve ‘-‘ yakınlaştırma düzeyi düğmelerini kullanarak bu konumu manuel olarak yakınlaştırabilir ve uzaklaştırabilir. Ancak, ‘Yakınlaştır’ kaydırıcısını sürükleyerek veya metin kutusuna tam bir sayı yazarak varsayılan yakınlaştırmayı değiştirebilirsiniz.

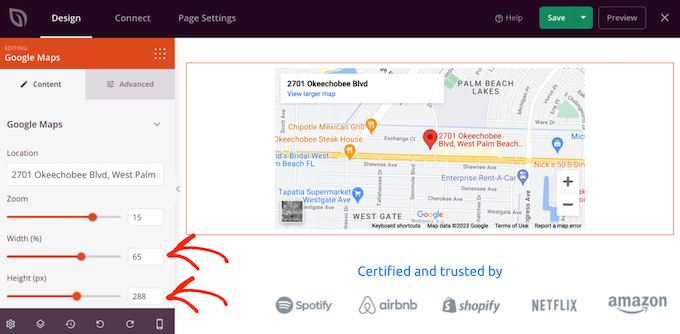
Bundan sonra, ‘Genişlik’ ve ‘Yükseklik’ kaydırıcılarını kullanarak bloğu yeniden boyutlandırmak isteyebilirsiniz. ‘Yükseklik’ piksel cinsinden gösterilir, ancak ‘Genişlik’ toplam kullanılabilir yüzdedir. Örneğin, ‘100’, Google Haritalar bloğunun kullanılabilir genişliğin %100’ünü kapladığı anlamına gelir.
Bu değerlerden herhangi birini değiştirmek için kaydırıcıları sürüklemeniz veya metin kutusuna bir sayı yazmanız yeterlidir. Siz değişiklik yaptıkça Google Haritalar bloğu otomatik olarak güncellenecektir, böylece en iyi görüneni görmek için farklı ayarları deneyebilirsiniz.

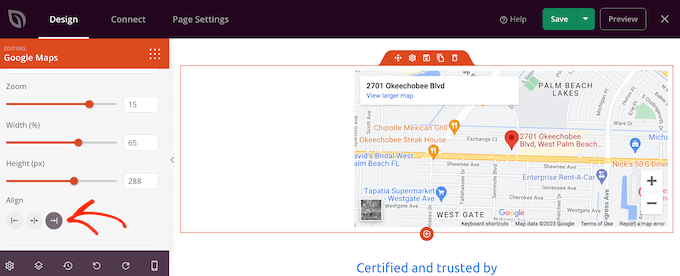
Genişliği 100’den az olarak ayarlarsanız, bloğun hizalamasını değiştirmek isteyebilirsiniz. Örneğin, interaktif haritayı sayfanın ortasında gösterebilirsiniz.
Bu değişikliği yapmak için ‘Hizalama’ bölümündeki farklı düğmelere tıklamanız yeterlidir.

Artık yeni blokları sayfa düzenine sürükleyerek ve ardından sol taraftaki menüde değişiklikler yaparak tasarım üzerinde çalışmaya devam edebilirsiniz. Daha fazla bilgi için lütfen WordPress’te bir açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Sayfanın kurulumundan memnun olduğunuzda, ‘Kaydet’ düğmesinin yanındaki oka tıklayın ve ardından ‘Yayınla’yı seçin.
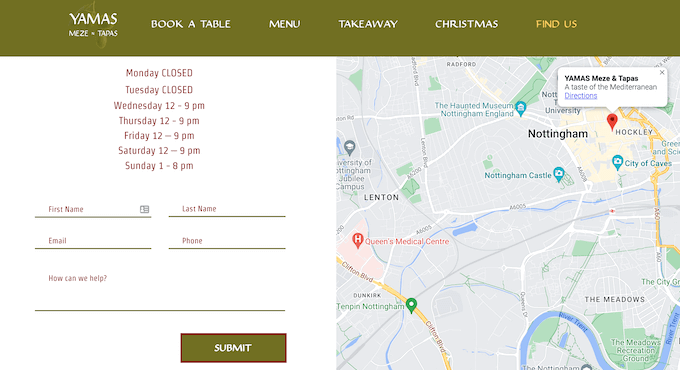
Şimdi, web sitenizi ziyaret ederseniz, interaktif haritayı çalışırken göreceksiniz.
Yöntem 2. Google Haritalarım’ı Kullanarak Ücretsiz İnteraktif Özel Haritalar Oluşturun
Temel etkileşimlere sahip bir Google Haritası eklemek istiyorsanız, SeedProd harika bir seçimdir.
Ancak, daha gelişmiş etkileşimler sağlamanız gerekiyorsa, bunun yerine Google Haritalarım ‘ı kullanmanızı öneririz.

Bu ücretsiz çevrimiçi hizmet, bir Google Haritasını benzersiz işaretler, ilgi çekici noktalar, yol tarifleri ve daha fazlasıyla özelleştirmenize olanak tanır. Daha sonra bunu kod kullanarak web sitenize ekleyebilirsiniz, böylece ayrı bir WordPress eklentisi yüklemenize gerek kalmaz.
Adım 1: Google Haritalarım’ı Kullanarak İnteraktif Bir Harita Oluşturun
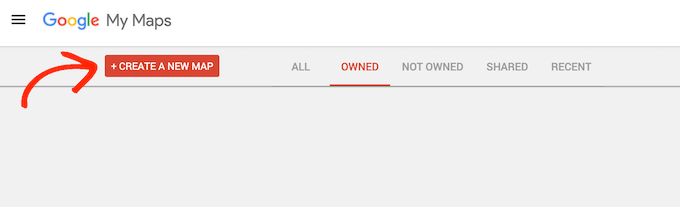
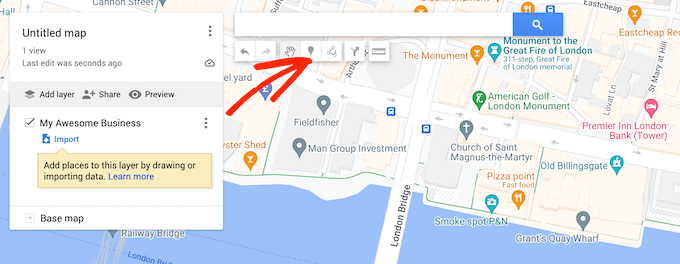
Öncelikle Google Haritalarım web sitesini ziyaret etmeniz ve ‘Yeni bir harita oluştur’ seçeneğine tıklamanız gerekir.

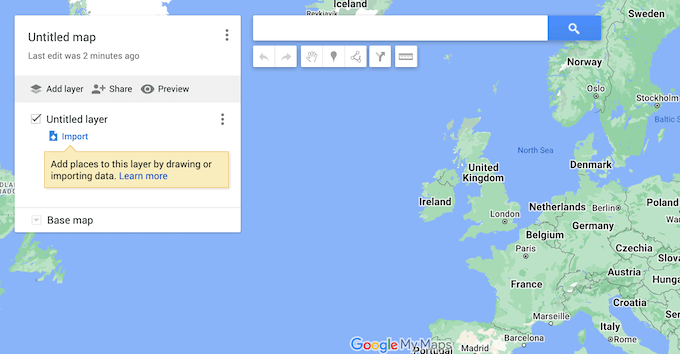
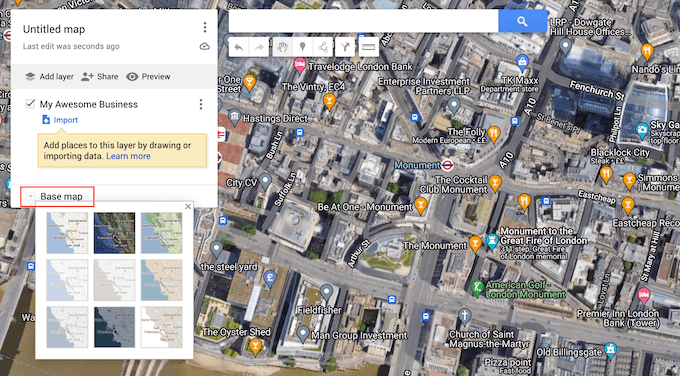
Şimdi harita düzenleyicisini göreceksiniz.
Burada bir temel harita seçebilir ve ilgi çekici noktalar, katmanlar ve daha fazlasını ekleyebilirsiniz.

Çalışmanızı düzenli tutmaya yardımcı olmak için katmana bir isim vermek iyi bir fikirdir.
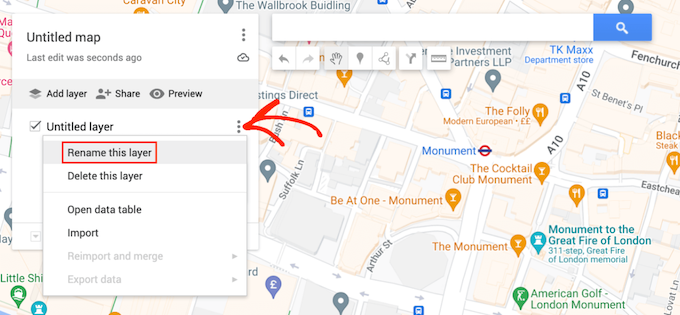
Bunu yapmak için, ‘İsimsiz katman’ın yanındaki üç noktaya tıklayın ve ardından ‘Bu katmanı yeniden adlandır’ı seçin.

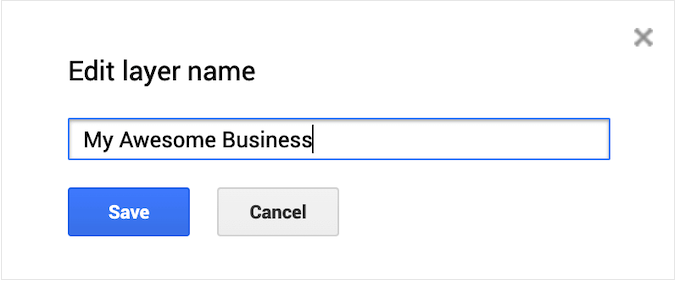
Şimdi kullanmak istediğiniz ismi yazabilirsiniz. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bu işlem tamamlandıktan sonra ‘Kaydet’e tıklayın.

Ardından, hazır stillerden birini seçerek haritanın görünümünü değiştirebilirsiniz. Mevcut seçenekleri görmek için ‘Temel Harita’nın yanındaki oka tıklayın.
Daha sonra bu stili haritaya uygulamak için küçük resimlerden herhangi birine tıklayabilirsiniz.

Adım 2: İnteraktif Haritaya İlgi Çekici Noktalar Ekleyin
Sadece basit bir harita oluşturmak istiyorsanız 4. adıma geçebilirsiniz. Ancak, ilgi çekici noktalar ekleyerek haritayı özelleştirmek isteyebilirsiniz.
Bir ziyaretçi bu noktalardan herhangi birine tıkladığında, konumun adını, açıklamasını, fotoğraflarını ve varsa videolarını gösteren bir araç ipucu açılacaktır.
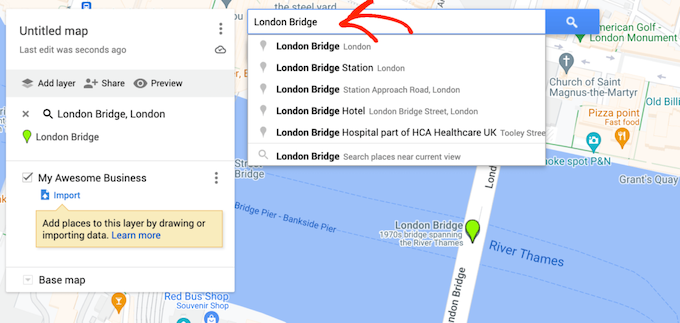
Tıklanabilir ilgi noktaları eklemenin birkaç farklı yolu vardır, ancak en kolayı adresi arama çubuğuna yazmak ve ardından ‘Ara’ simgesine tıklamaktır.

Google Haritalarım şimdi bölgeyi yakınlaştıracaktır.
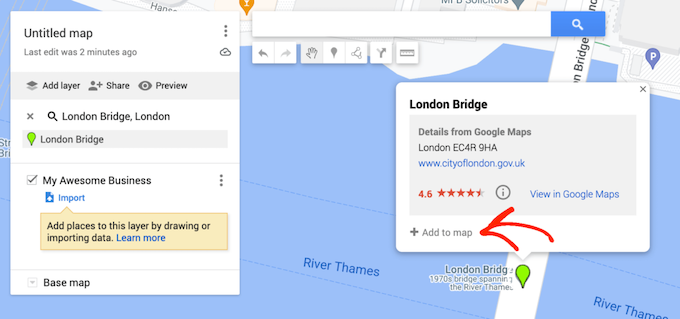
Bazen, özellikle büyük bir turistik yer veya ünlü bir bina ise, konum zaten ilgi çekici bir nokta olarak eklenmiş olabilir. Bu durumda, konuma tıklayıp ‘Haritaya ekle’yi seçmeniz yeterlidir.

İlgi çekici nokta zaten mevcutsa, Google Haritalarım bu konumla ilgili bazı bilgileri otomatik olarak bir açılır pencerede gösterecektir. Ancak, bu varsayılan bilgileri özelleştirmek veya kendi fotoğraf ve videolarınızı eklemek isteyebilirsiniz.
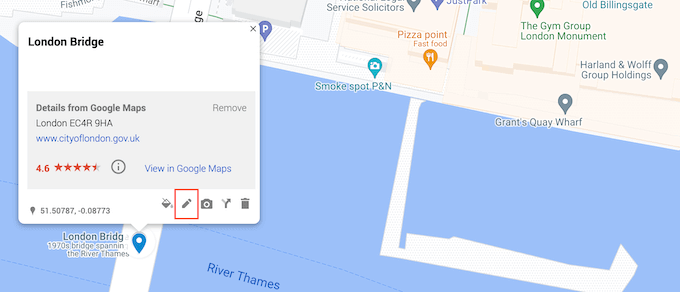
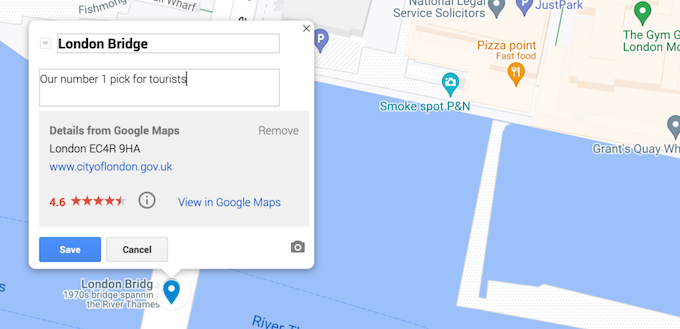
Bunu yapmak için, küçük bir kaleme benzeyen ‘Düzenle’ simgesine tıklayın.

Artık bu ilgi alanına tıklayan herkese göstermek istediğiniz başlığı ve açıklamayı yazabilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda ‘Kaydet’e tıklayın.

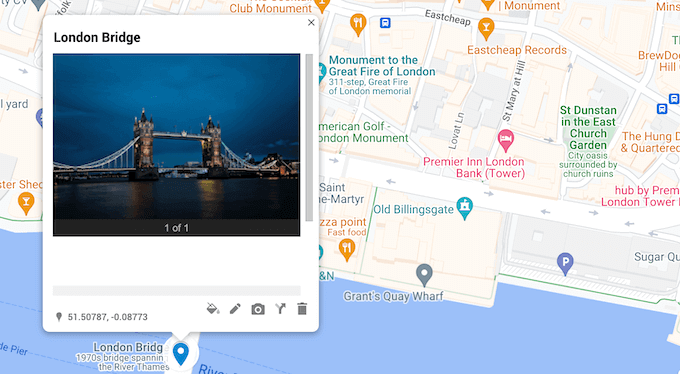
Başka bir seçenek de açılır pencereye kendi resimlerinizi ve videolarınızı eklemektir.
Örneğin, restoranınızın web sitesi için interaktif bir harita oluşturuyorsanız, müşterilerin mekanı bulmasına yardımcı olmak için mekanın dış cephesinin fotoğraflarını ekleyebilirsiniz.

Bu açılır pencereyi daha fazla müşteri kazanmak için bile kullanabilirsiniz. Örneğin, fotoğraf stüdyonuzu ilgi çekici bir nokta olarak ekliyorsanız, fotoğraf portföyünüzü yükleyebilirsiniz.
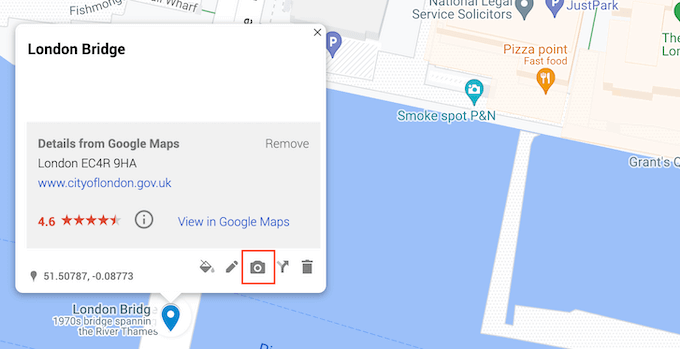
Medya eklemek için küçük kamera simgesine tıklamanız yeterlidir.

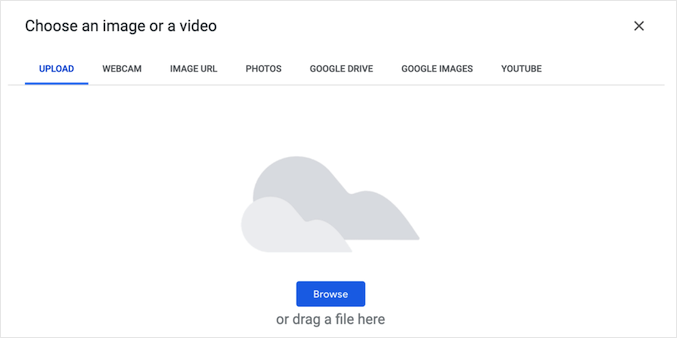
Şimdi görüntülenen açılır pencerede bir resim veya video seçebilirsiniz.
Seçiminizi yaptıktan sonra ‘Ekle’ye tıklayın.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın.
Bazen Google Haritalar’a henüz eklenmemiş bir konumu göstermek isteyebilirsiniz. Bu kendi ofisiniz, bir mağaza konumlandırıcısı, yepyeni bir turistik yer veya etkinliğiniz ya da konferansınız için buluşma noktası olabilir.
Bir işaretleyici eklemek için devam edin ve arama çubuğunun altındaki ‘İşaretleyici ekle’ simgesine tıklayın.

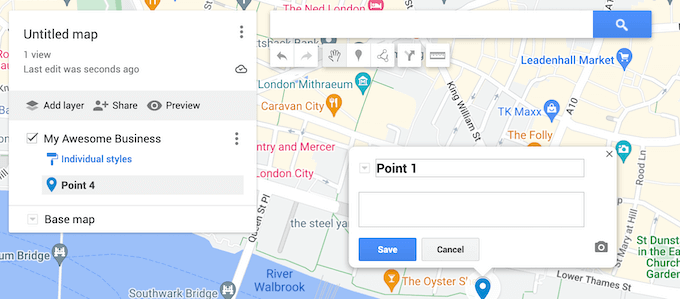
Artık bir işaretleyici oluşturmak istediğiniz tam noktaya tıklayabilirsiniz.
Bu, bir başlık ve açıklama yazabileceğiniz boş bir açılır pencere açacaktır. Küçük kamera simgesine tıklayarak resim ve video da ekleyebilirsiniz.

Açılır pencerenin nasıl ayarlandığından memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.
Daha fazla ilgi noktası oluşturmak için yukarıda açıklanan aynı süreci takip etmeniz yeterlidir.
Adım 3: İnteraktif Haritaya Seyahat Yol Tarifi Ekleme
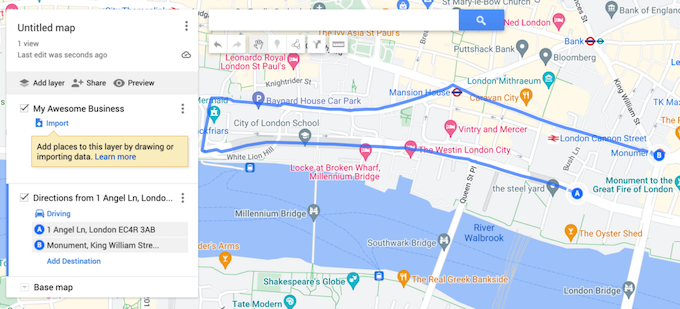
Ayrıca haritada mavi bir çizgi olarak gösterilecek bazı yol tarifleri de eklemek isteyebilirsiniz.

Bu harita özelliği, katılımcıların etkinliğinizi veya barınız ya da pubınız gibi bir mekanı bulmalarına yardımcı olmak istediğinizde faydalı olabilir. Bir seyahat blogu işletiyorsanız, okuyucularınıza bazı gezi rotaları bile önerebilirsiniz.
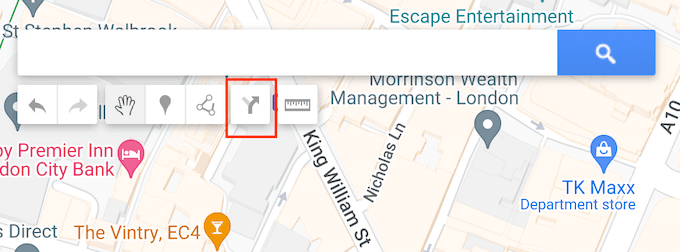
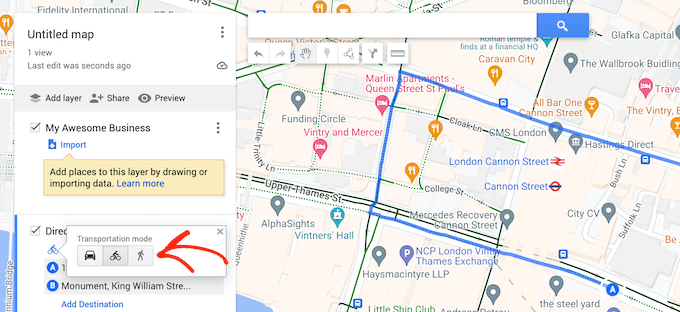
Yol tarifi eklemenin birkaç farklı yolu vardır, ancak en kolay yöntem arama çubuğunun altındaki ‘Yol tarifi ekle’ simgesine tıklamaktır.

Bu, ekranın soluna, kullanmak istediğiniz başlangıç ve bitiş adreslerini yazabileceğiniz yeni bir bölüm ekler.
Varsayılan olarak, Google Haritalar sürüş yol tariflerini gösterir, ancak bunun yerine yürüyüş veya bisiklet yol tariflerine geçebilirsiniz. Varsayılan olarak ‘Sürüş’ yazan metne tıklamanız ve ardından Bisiklet veya Yürüyüş simgesini seçmeniz yeterlidir.

Başka bir seçenek de harita üzerinde bir çizgi çizmektir. Bu, en hızlı rota yerine iki veya daha fazla konum arasında çok özel bir rota göstermek istiyorsanız kullanışlıdır.
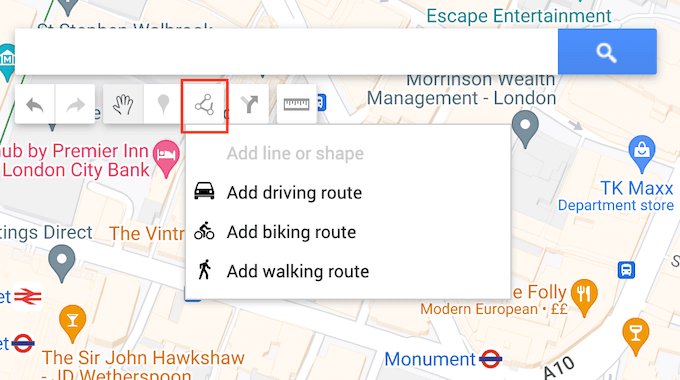
Bunu yapmak için, arama çubuğunun altındaki ‘Çizgi çiz’ simgesine tıklayın. Artık bir sürüş, yürüyüş veya bisiklet rotası eklemek isteyip istemediğinizi seçebilirsiniz.

Bundan sonra, başlangıç noktasına tıklayın ve farenizi gitmek istediğiniz rota boyunca hareket ettirerek bir çizgi çizin.
Hedefe ulaştığınızda, o noktaya bir işaretçi yerleştirmek için tıklamanız yeterlidir. Bu noktada, çizimi durdurabilir veya rotaya daha fazla işaretçi eklemek için fareyi hareket ettirmeye devam edebilirsiniz.
Adım 4: İnteraktif Haritayı WordPress’te Yayınlayın
Haritanın kurulumundan memnun olduğunuzda, bir iFrame kodu kullanarak haritayı web sitenize ekleyebilirsiniz.
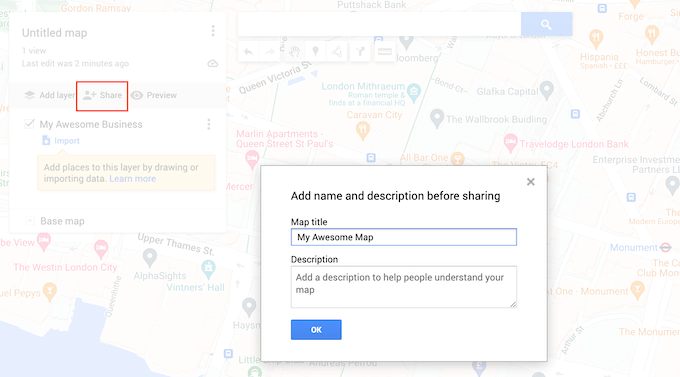
Başlamak için, ‘Paylaş’ düğmesine tıklayarak haritayı herkese açık hale getirmeniz gerekir. Bu, bir harita başlığı ve isteğe bağlı bir açıklama yazabileceğiniz bir açılır pencere açar.

Girdiğiniz bilgilerden memnun olduğunuzda ‘Tamam’a tıklayın.
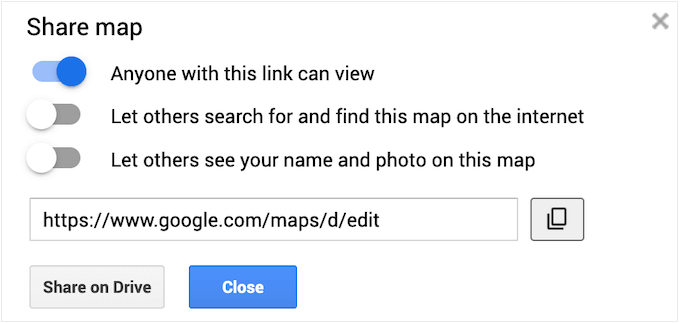
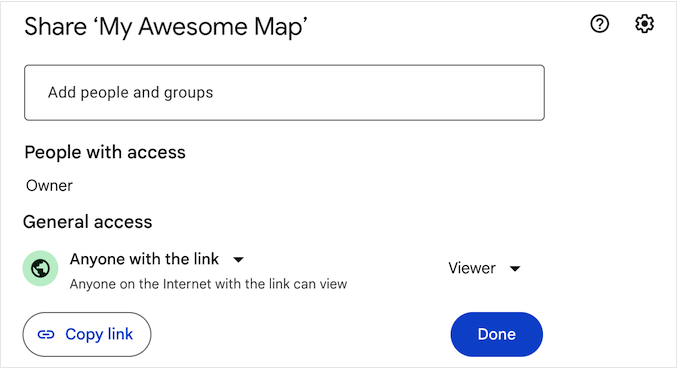
Ardından, ‘Bu bağlantıya sahip herkes görüntüleyebilir’ geçişini etkinleştirmek isteyeceksiniz. Diğer ayarlar isteğe bağlıdır, böylece insanların haritayı aramasına izin verip vermeyeceğinize veya adınızı ve profil resminizi gösterip göstermeyeceğinize karar verebilirsiniz.
Yapılandırmadan memnun olduğunuzda, ‘Drive’da Paylaş’a tıklayın.

Bir sonraki açılır pencerede, ‘Genel Erişim’in altındaki açılır menüyü açın ve ‘Bağlantıya sahip herkes’i seçin.
Başkalarının haritayı düzenlemesini istemediğimiz için, ‘Görüntüleyici/Editör’ açılır menüsüne tıklayın ve ‘Görüntüleyici’yi seçin. Son olarak, ‘Bitti’ye tıklayın.

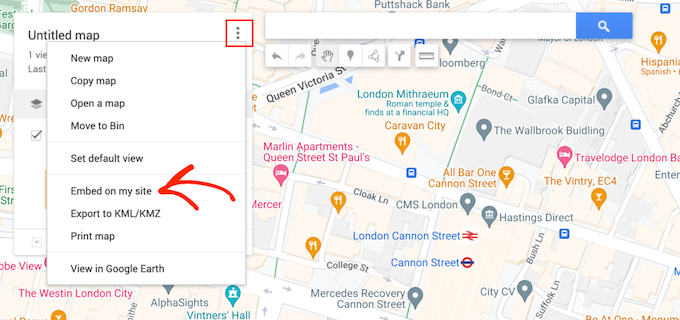
Bundan sonra, sol taraftaki menüde yer alan üç noktalı simgeye tıklayın.
Ardından, ‘Siteme yerleştir’i seçin.

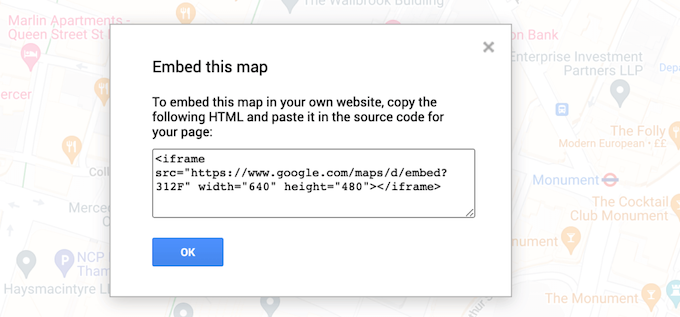
Google Haritalar artık haritayı çevrimiçi mağazanıza, blogunuza veya web sitenize eklemenize olanak tanıyan bir yerleştirme kodu gösterecek.
Devam edip bu iframe kodunu kopyalayabilirsiniz.

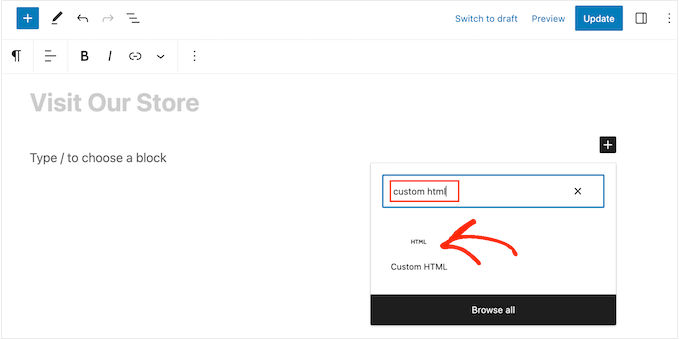
Artık kodu sitenize yapıştırmaya hazırsınız. WordPress kontrol panelinizde, interaktif harita eklemek istediğiniz yazıya veya sayfaya gidin ve Gutenberg düzenleyicisini açın.
Ardından, ‘+’ düğmesine tıklayın ve özel HTML bloğunu bulmak için ‘HTML’ yazmaya başlayın. Doğru blok göründüğünde, yazıya veya sayfaya eklemek için tıklayın.

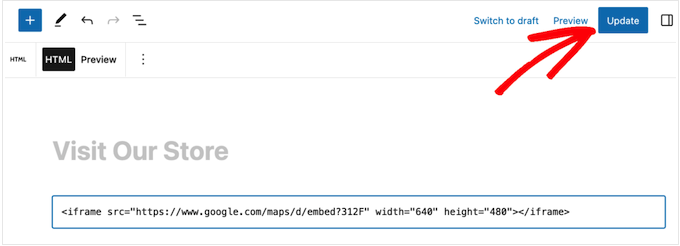
Artık Google Map kodunu Özel HTML bloğuna yapıştırabilirsiniz.
Yayına geçmeye hazır olduğunuzda Güncelle veya Yayınla düğmesine tıklayın.

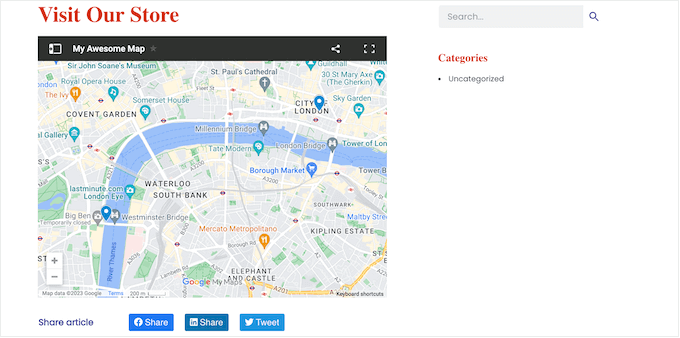
Şimdi web sitenizi ziyaret ettiğinizde interaktif haritayı canlı olarak göreceksiniz.
WordPress’e harita ekleme hakkında daha fazla bilgi edinmek ister misiniz? Aşağıdaki makalelere göz atın:
- WordPress’e Google Haritalar Nasıl Eklenir (DOĞRU Yol)
- WordPress için En İyi Google Haritalar Eklentileri (Çoğu Ücretsiz)
- İletişim Formlarına Google Haritası Nasıl Yerleştirilir (Harita İğnesi ile)
- WordPress’te Google Maps Mağaza Bulucu Nasıl Eklenir
- Bing Haritalar WordPress’e Nasıl Yerleştirilir (Adım Adım)
Umarız bu eğitim WordPress’e nasıl interaktif harita ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress sitenize Google Web Hikayeleri’ni nasıl ekleyeceğinizi öğrenmek veya WordPress’e PDF’ler, elektronik tablolar ve daha fazlasını yerleştirme hakkındaki nihai kılavuzumuzu okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?