Sonsuz kaydırma, yıllar içinde gelip geçen web sitesi trendlerinden biridir. Bloglar, haber portalları ve kullanıcıların sonsuz gezinmenin keyfini çıkardığı sosyal medya platformları gibi içerik ağırlıklı siteler için harikadır.
Ziyaretçileri içeriğinize yapıştırmak istiyorsanız, sonsuz kaydırma aradığınız çözüm olabilir. Bu özellik, kullanıcılar aşağı kaydırdıkça otomatik olarak yeni içerik yükler, böylece bir sonraki sayfaya tıklamak zorunda kalmazlar.
Peki bunu WordPress sitenize nasıl ekleyeceksiniz? Endişelenmeyin, çünkü teknik becerileriniz ne olursa olsun sonsuz kaydırmayı uygulamak için 3 kolay yol bulduk.

Sonsuz Kaydırma mı Yoksa Olmasın mı? 🔍
Açık olalım: sonsuz kaydırma herkese göre değil. Bu WordPress web tasarım öğesi sosyal medya akışları ve haber portalları gibi içerik ağırlıklı siteler için harika çalışsa da, belirli ürünleri arayan bir e-ticaret sitesindeki kullanıcıları hayal kırıklığına uğratabilir.
Milyonlarca WordPress kullanıcısına yardım etme gözlemlerimize göre, sonsuz kaydırma, ziyaretçileriniz içeriği doğal bir şekilde göz atmak ve keşfetmek istediğinde en iyi sonucu verir.
Instagram tarzı fotoğraf galerilerini veya BuzzFeed gibi okuyucuların kesintisiz içerik keşfinden keyif aldığı haber sitelerini düşünün. Özellikle mobil cihazlardaysanız, ziyaretçilerin tek gönderilerinize göz atmasını daha kolay ve keyifli hale getirebilir.
Ancak, kullanıcıların net gezinmeye ihtiyaç duyduğu veya belirli bilgileri hızlıca bulmak istediği sitelerde veya web dizinlerinde sinir bozucu olabilir.
Başka önemli bir husus mu? Sonsuz kaydırma etkileşimi artırabilirken, sitenizi yavaşlatmaktan veya erişilebilirlik sorunları yaratmaktan kaçınmak için doğru şekilde uygulanması gerekir. Bu nedenle, denemek istiyorsanız, WordPress web sitesi performansınızı optimize etmek iyi bir fikirdir.
Bunu söyledikten sonra, web sitenize WordPress sonsuz kaydırmayı nasıl ekleyeceğinize bir göz atalım. Belirli bir yönteme atlamak için bu hızlı bağlantıları kullanabilirsiniz:
- Seçenek 1: Hızlı Kurulum İçin Catch Infinite Scroll Kullanın
- Seçenek 2: YITH ile WooCommerce'e Sonsuz Kaydırma Ekleme
- Option 3: Advanced Customization with Ajax Load More
Seçenek 1: Hızlı Kurulum İçin Catch Infinite Scroll Kullanın
Test ve araştırmalarımız sırasında, sonsuz kaydırma eklemenin en iyi yolunun Catch Infinite Scroll eklentisi olduğunu bulduk. Kullanımı basit olmasının yanı sıra, sitenizdeki sonsuz kaydırmanın nasıl davrandığını özelleştirmenize de olanak tanır.
Yapmanız gereken ilk şey Catch Infinite Scroll eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisi nasıl kurulur hakkındaki adım adım kılavuzumuza bakın.
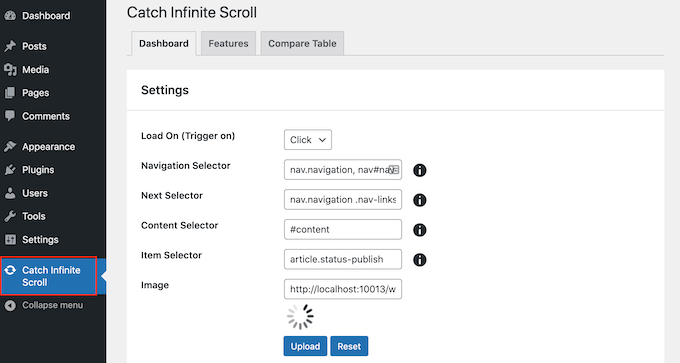
Etkinleştirdikten sonra, WordPress kontrol panelinizde 'Catch Infinite Scroll' etiketli yeni bir menü öğesi göreceksiniz. Eklenti ayarlarını yapılandırmak için üzerine tıklamanız yeterlidir.

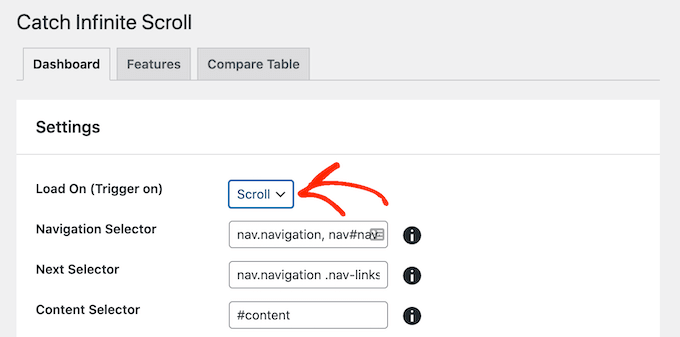
Kullanıcı sayfayı aşağı kaydırmaya başladığında sonsuz kaydırmayı tetiklemek istiyoruz.
Bunu akılda tutarak, ‘Yükleme’ açılır menüsünü açın ve ‘Kaydırma’yı seçin. ‘Tıklama’yı seçerseniz, Catch Infinite Scroll bunun yerine bir ‘Daha Fazla Yükle’ düğmesi gösterecektir.

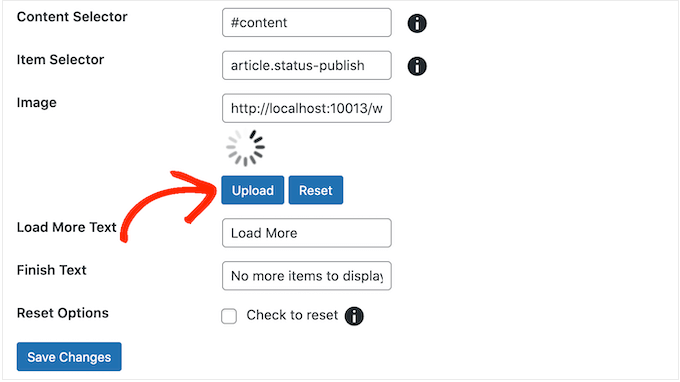
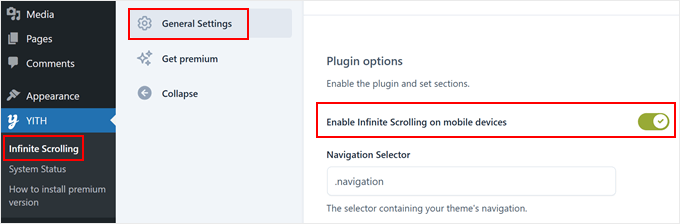
Ardından, gezinme seçiciyi, sonraki seçiciyi, içerik seçiciyi ve öğe seçiciyi özelleştirebilirsiniz. Varsayılan ayarlar oldukça iyi çalışır, bu nedenle herhangi bir değişiklik yapmanız gerekmez.
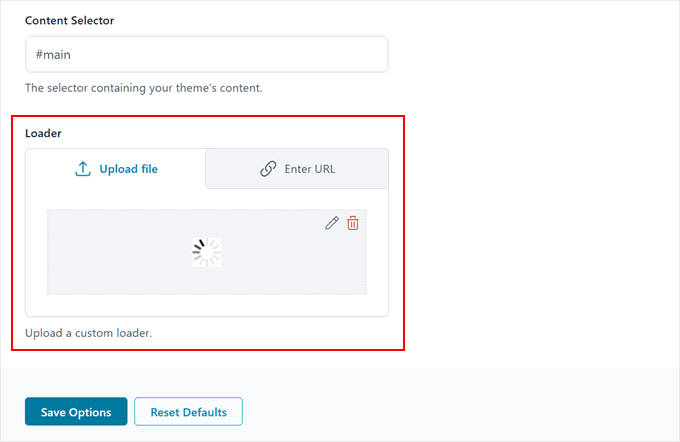
'Görüntü' bölümü, Sonsuz Kaydırma içeriği yüklerken göstereceği içerik yükleyici simgesini gösterir.
Varsayılan olarak bir yükleyici GIF görüntüsü kullanır, ancak isterseniz bunu değiştirebilirsiniz. ‘Yükle’ye tıklamanız ve ardından medya kütüphanesinden bir resim seçmeniz veya yeni bir dosya yüklemeniz yeterlidir.

Sonsuz kaydırmanın nasıl ayarlandığından memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklayın.
Şimdi, WordPress web sitenizi ziyaret ederseniz, sonsuz kaydırmanın çalıştığını göreceksiniz.

Seçenek 2: YITH ile WooCommerce'e Sonsuz Kaydırma Ekleme
YITH Infinite Scrolling, WooCommerce eklenti geliştiricisi YITH tarafından sunulan bir sonsuz kaydırma eklentisidir. Bu nedenle, ürün sayfalarınıza sonsuz kaydırma eklemek istiyorsanız, önerdiğimiz eklenti budur. YITH WooCommerce Puanları ve Ödülleri gibi diğer YITH eklentileriyle de harika çalışır.
Bu eklenti kutudan çıktığı gibi çalışır, bu nedenle WordPress web sitenize sonsuz kaydırma eklemek için onu kurup etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, yeni sonsuz kaydırma özelliğini görmek için web sitenizi ziyaret edebilirsiniz.
Sonsuz kaydırmayı ayarlamak isterseniz, WordPress kontrol panelinizde YITH » Sonsuz Kaydırma bölümüne giderek birkaç basit ayar bulacaksınız.

Sonsuz kaydırmayı etkinleştirebilir ve devre dışı bırakabilirsiniz.
YITH'in içerik yüklenirken gösterdiği resmi veya GIF'i de değiştirebilirsiniz. Sadece 'Yükleme Resmi' bölümüne gidin ve ardından resminizi yükleyin. Bir URL aracılığıyla da resim yükleyebilirsiniz.

'Seçenekleri Kaydet' düğmesine tıklamayı unutmayın.
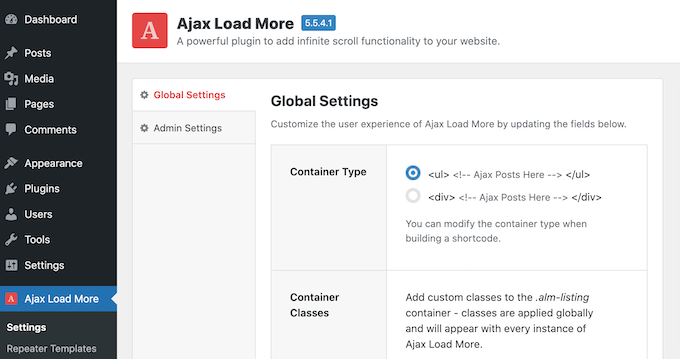
Seçenek 3: Ajax Load More ile Gelişmiş Özelleştirme
Ajax Load More, tekrarlayıcı şablonu, kısa kod oluşturucu ve WordPress sorguları dahil olmak üzere birçok farklı seçeneğe sahip gelişmiş bir arayüze sahiptir.
Eklenti ayrıca birçok sayfa yükleme simgesi stili ve düğme stili dahil olmak üzere daha fazla özelleştirme ayarı sunar.
Bunu akılda tutarak, daha dik bir öğrenme eğrisine sahiptir ve yeni başlayanlar için önerilmez. Ancak, daha gelişmiş kullanıcılara web sitelerinin sonsuz kaydırması üzerinde tam kontrol sağlar.
Ayrıntılı bir kılavuz için, Ajax Load More eklentisini kullanarak WordPress'te daha fazla gönderi yükle düğmesi oluşturma hakkındaki eğitimimize bakabilirsiniz.

WordPress'te Sonsuz Kaydırma Ekleme: SSS
WordPress web sitenize sonsuz kaydırma ekleme hakkında hala sorularınız var mı? Bu tasarım özelliğiyle ilgili sık sorulan bazı soruları tartışalım.
Sonsuz kaydırma iyi midir yoksa kötü müdür?
Sonsuz kaydırmanın avantajları ve dezavantajları vardır. Sosyal medya, bloglar ve haber siteleri gibi kullanıcıların çeşitli içeriklere göz atmaktan keyif aldığı web siteleri için harikadır. Ancak, e-ticaret gibi hedef odaklı siteler için, belirli öğeleri bulmaya çalışan kullanıcılar için sinir bozucu olabilir.
Sonsuz kaydırma performansı artırır mı?
Sonsuz kaydırma, özellikle kaydırmanın doğal olduğu mobil cihazlarda kullanıcıların daha fazla içeriğe hızlı bir şekilde erişmesini kolaylaştırabilir.
Ancak, doğru optimizasyon olmadan, özellikle büyük medya dosyalarıyla sayfa yükleme sürelerini yavaşlatabilir. Bu nedenle en iyi web sitesi hızı ve performans uygulamalarını takip etmek iyi bir fikirdir.
Sonsuz kaydırma SEO için kötü mü?
Doğru optimizasyon olmadan, sonsuz kaydırma WordPress SEO için kötü olabilir. Arama motorları otomatik olarak aşağı kaydırmadığı için tüm içeriği indekslemeyebilir.
Ancak daha iyi SEO için optimize etmenin yolları da var. Arama motorlarının ek materyalleri tanıması için AJAX kullanarak daha fazla yükleme düğmesi ekleyebilir, içeriğinizi arama motorları için netleştirmek üzere şema işaretlemesi kullanabilir ve yaklaşan içeriklere bağlantıları ön yükleyebilirsiniz.
Sonsuz kaydırma sayfalama (pagination)dan daha mı iyi?
Sonsuz kaydırmanın sayfalamadan daha iyi olup olmadığı, web siteniz ve kullanıcılarınız için en iyi neyin işe yaradığına bağlıdır. Sonsuz kaydırma sorunsuz bir deneyim sunarken, sayfalama daha net bir yapı sağlar. Her ikisinin de avantajları vardır, bu nedenle içeriğinize ve hedef kitle tercihlerinize göre seçim yapın.

WordPress Blog Tasarımınızı Optimize Etmenin Daha Fazla Yolunu Öğrenin
WordPress blogunuzu geliştirmek için daha fazla ipucu ve püf noktası mı istiyorsunuz? Bu kılavuzlara göz atın:
- Herhangi Bir WordPress Temasına Paralaks Efekti Nasıl Eklenir
- WordPress'e Erişilebilirlik İçin Bir Yazı Tipi Boyutlandırıcısı Nasıl Eklenir
- WordPress'te Özel Şekil Ayırıcı Nasıl Oluşturulur
- Maksimum Sonuç Elde Etmek İçin WordPress Kenar Çubuğu Hileleri
- WordPress'te Herhangi Bir Elemana Özel Kaydırma Çubuğu Nasıl Eklenir
- WordPress'te Metin Nasıl Vurgulanır (Yeni Başlayanlar İçin Kılavuz)
- WordPress'e Dinamik İçerik Nasıl Eklenir (Yeni Başlayanlar İçin Kılavuz)
Bu eğitimde sonsuz kaydırmayı WordPress sitenize nasıl ekleyeceğinizi öğrendiğinizi umuyoruz. Ayrıca, WordPress web sitenizi nasıl düzenleyeceğinize dair başlangıç kılavuzumuza ve web sitesi grafikleri için en iyi Canva alternatifleri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Moinuddin Waheed
Daha fazla sayfayı yüklemek için akıcı kaydırma, ziyaretçileri sayfada daha uzun süre tutmanın kanıtlanmış bir yoludur.
Sonsuz kaydırma işlevselliğine sahip birkaç saygın web sitesine gittim ve tek seferde çok sayıda gönderi okudum.
Bu, kullanıcıların daha uzun süre kalmalarını ve okumaya devam etmelerini sağlamak için çok güçlü bir yöntemdir.
Ek sayfalar yüklenirken dikkate alınması gereken bir şey, içeriğin alaka düzeyidir.
Bu nedenle, ilgili içerik yüklenirse, alakasız içeriklere kıyasla benzer içeriği daha fazla tüketme olasılığı vardır.
Michael
Wordpress belgeleri, Wordpress'in klasik temalarda varsayılan olarak uygulanan kendi sonsuz kaydırma sistemini zaten içerdiğini ima ediyor gibi görünüyor.
Mümkünse yeni bir eklenti eklemeyi tercih ederim, ancak WordPress'in kendi sonsuz kaydırma uygulamasının HİÇBİR belgesini bulmakta fena halde başarısız oluyorum.
Wordpress'in ironisi bu. O kadar çok özellik var ki, hakkında herhangi bir *teknik* dokümantasyon bulmak genellikle imkansız.
WPBeginner Desteği
Belirli temanızın belgelerini kontrol etmenizi öneririz. WordPress, site verilerini saklamak için koda sahiptir, ancak kullandığınız belirli tema sitenizin tasarımını belirler ve tüm temalarda sonsuz kaydırma bulunmaz veya varsayılan olarak açık olmaz.
Yönetici
Jiří Vaněk
Sonsuz kaydırma ile arama botu nasıl davranır? Site içeriğini yükleyebilir mi, sadece ilk sayfayı mı yükler ve içeriğin geri kalanını atlar mı? SEO nedenleriyle ilgileniyorum.
WPBeginner Desteği
Arama eklentileri normalde tüm içeriğinizi tarar, ancak sonuçları görüntüleme açısından aramanızla nasıl etkileşim kuracağı, sonsuz kaydırma çözümüne bağlı olacaktır.
Yönetici
Jiří Vaněk
Tamam, açıklama için teşekkürler. Sonuçları GSC'de izlemek için denemek en iyisi olacaktır.
Anant
Catch Infinite Scroll'u sayfalarda da kullanabilir miyim?
WPBeginner Desteği
Aksi yönde bir bildirim almadığımız sürece, eklentinin sayfalarda yüklenme seçeneği vardır.
Yönetici
Ben
Merhaba, Sonsuz kaydırma kullanılırken ve kullanıcı bir gönderiye tıkladığında, geri düğmesi onları daha önce oldukları yere değil, listenin en üstüne götürüyor.
Bunun bir çözümü var mı?
WPBeginner Desteği
Şu anda değil, bu özelliği gelecekte ekleme olasılığı için eklentinin desteğiyle iletişime geçmek isteyebilirsiniz.
Yönetici
Abuel
Merhaba!
Elementor kullanarak oluşturduğum blog sayfamda sonsuz kaydırmayı nasıl etkinleştirebileceğimi sormak istiyorum?
Teşekkür ederim.
WPBeginner Desteği
Bu sorunuz için Elementor desteğiyle iletişime geçmek isteyebilirsiniz, çünkü siteniz Elementor'un ayarlarını takip edecektir.
Yönetici
Steve
Bu makale yardımcı oldu. Ancak, kaydırmaya nasıl içerik ekleneceği net değil. Bir açıklama rica ederim.
WPBeginner Desteği
Kaydırma, sitenizdeki sonraki birkaç gönderiyi otomatik olarak gösterecektir
Yönetici
Astro
Sonsuz kaydırmayı yalnızca belirli bir kategoriye ait gönderilere nasıl uygulayabilirim?
WPBeginner Desteği
Kullandığınız eklentinin desteğiyle görüşmek isteyebilirsiniz, çünkü bu bir seçenek mi yoksa bunu ayarlamak için önerdikleri bir yöntem var mı.
Yönetici
Max
Merhaba, her zamanki gibi harika bir yazı! Kullanıcının Neil Patel'in blog listeleme sayfasındaki gibi seçebileceği bir kategori veya etikete göre sıralama uygulamak için de bir çözüm var mı? Şimdiden teşekkürler.
WPBeginner Desteği
Gönderilerinizi kategoriye göre filtreleme özelliği için, buradaki kılavuzumuza bakmak isteyebilirsiniz: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Yönetici
Fman
Merhaba wpbeginner!
WooCommerce sitemdeki ilgili ürünlere sonsuz kaydırma eklemek istiyorum, bunu nasıl yaparız?
WPBeginner Desteği
Bunu nasıl ayarlayacağınız konusunda eklentinin desteğiyle iletişime geçmek isteyebilirsiniz.
Yönetici
Lakmal
Merhaba
Makaleniz için teşekkürler ve woocommerce siteleri için kullanılıp kullanılamayacağını bilmem gerekiyor?
Saygılarımla
Lakmal
WPBeginner Desteği
Aksi yönde bir bilgi almadığımız sürece, bir WooCommerce sitesi için çalışmalıdır.
Yönetici
Bruce Pang
İyi makale. Benim gibi yeni başlayan biri için çok faydalı. Çok teşekkür ederim.
WPBeginner Desteği
Thank you, glad our article could be helpful
Yönetici