Yıllar boyunca binlerce okuyucunun WordPress sitelerini hem kullanıcı deneyimini hem de görsel çekiciliği artıracak şekilde özelleştirmesine yardımcı olduk. Web tasarımı konusundaki uygulamalı deneyimlerimizden, WordPress gezinme menülerine resim simgeleri eklemenin sitenizin kullanılabilirliğini büyük ölçüde artırabileceğini öğrendik.
Bunun nedeni, görsel simgelerin ziyaretçilerinize sezgisel görsel ipuçları sağlayarak sitenizde gezinmelerini kolaylaştırmasıdır. Bu şekilde, web sitenizin arayüzü daha etkileşimli ve ilgi çekici olur, bu da hemen çıkma oranını azaltmaya yardımcı olur.
Bu makalede, WordPress’te gezinme menülerine nasıl kolayca resim simgeleri ekleyebileceğinizi göstereceğiz.

WordPress’te Navigasyon Menülerine Neden Görsel Simgeler Eklemelisiniz?
Genellikle WordPress navigasyon menüleri düz metin bağlantılarıdır. Bu bağlantılar çoğu web sitesi için iyi çalışır, ancak her zaman ilginç veya ilgi çekici görünmezler.
Navigasyon menüsüne resim simgeleri ekleyerek ziyaretçileri menüye dikkat etmeye ve sitenizi daha fazla keşfetmeye teşvik edebilirsiniz.

Menünüzde çok sayıda farklı seçenek varsa, resim simgeleri ziyaretçilerin içeriği taramasını ve aradıklarını bulmasını kolaylaştırabilir. Bu, WordPress’te sayfa görüntülemelerini artırmanın ve hemen çıkma oranını azaltmanın kolay bir yolu olabilir.
Hatta çevrimiçi pazar yerinizdeki Ödeme bağlantısı gibi en önemli menü öğesini vurgulamak için bir resim simgesi bile kullanabilirsiniz.

Menüde bir eylem çağrısını vurgulayarak genellikle daha fazla kayıt, satış, üye ve diğer dönüşümleri elde edebilirsiniz.
Bununla birlikte, WordPress navigasyon menünüze nasıl resim simgeleri ekleyebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Bir Eklenti Kullanarak Gezinti Menülerine Görsel Simgeler Ekleyin (Hızlı ve Kolay)
WordPress menülerinize simge eklemenin en kolay yolu Menu Image kullanmaktır. Bu eklenti, sadece birkaç tıklama ile ekleyebileceğiniz dashIcon simgeleri ile birlikte gelir.
Font Awesome’ı web sitenize kurduysanız, Menü Görüntüsü’nü kullanarak bu simgeleri gezinme menünüze kolayca ekleyebilirsiniz. Font Awesome’ı nasıl yükleyeceğiniz hakkında daha fazla bilgi için WordPress temanıza simge fontlarını nasıl kolayca ekleyebileceğinize ilişkin kılavuzumuza bakın.

Diğer bir seçenek de WordPress medya kitaplığındaki görselleri veya simgeleri kullanmaktır.
Yapmanız gereken ilk şey Menü Görüntüsü eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress kontrol panelindeki Menü Görüntüsü ‘ne tıklayın. Bu ekranda, güvenlik ve özellik bildirimlerini alıp almayacağınızı seçebilir veya ‘Atla’ düğmesine tıklayabilirsiniz.

Bu sizi eklentinin ayarlarını yapılandırabileceğiniz bir ekrana götürecektir. Başlangıç olarak, resim simgeleri için kullanabileceğiniz tüm farklı boyutları göreceksiniz.
Font Awesome veya dashicons’tan simgeler kullanmayı planlıyorsanız, Menü Görüntüsü bunları otomatik olarak yeniden boyutlandıracaktır. Ancak, medya kitaplığındaki görüntüleri kullanırsanız, boyutu manuel olarak seçmeniz gerekecektir.
Eklenti, küçük resimler, resimler ve büyük gibi varsayılan WordPress resim boyutlarını destekler. Ayrıca varsayılan olarak 24×24, 36×36 ve 48×48 piksel olarak ayarlanmış üç benzersiz boyut ekler.

Bu ayarlar çoğu web sitesi için iyi çalışmalıdır, ancak 1., 2. veya 3. Menü Görüntüsü boyutu için farklı sayılar yazarak simgeleri daha büyük veya daha küçük yapabilirsiniz.
Menünüze simgeler eklerken, varsayılan olarak bir ‘üzerine gelindiğinde görüntü’ alanı göreceksiniz. Bu, ziyaretçi o menü öğesinin üzerine geldiğinde farklı bir simge göstermenizi sağlar.
Bu ayarın yalnızca kendi resimlerinizi kullanırken kullanılabileceğini unutmayın. dashIcons veya Font Awesome simgeleri kullanmayı planlıyorsanız ‘üzerine gelindiğinde görüntü’ özelliği hakkında endişelenmenize gerek yoktur.
Farklı bir simge göstermek, ziyaretçilerin navigasyon menüsünde nerede olduklarını görmelerine yardımcı olabilir. Bu, özellikle menünüzde çok sayıda farklı öğe varsa kullanışlıdır. Örneğin, o anda seçili olan öğeyi vurgulamak için farklı renkler veya simge boyutları kullanabilirsiniz.
Farklı fareyle üzerine gelme efektleri oluşturmak istiyorsanız, ‘Fareyle üzerine gelme alanında görüntüyü etkinleştir’ seçeneğini işaretlediğinizden emin olun.

Bu işlem tamamlandıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklayın.
Gezinti menüsüne simgeler eklemek için Görünüm ” Menüler sayfasına gidin. Varsayılan olarak, WordPress sitenizin birincil menüsünü gösterecektir.

Farklı bir menüyü düzenlemek istiyorsanız, ‘Düzenlemek için bir menü seçin’ açılır menüsünü açmanız ve listeden bir menü seçmeniz yeterlidir. Bundan sonra, ‘Seç’e tıklayın.
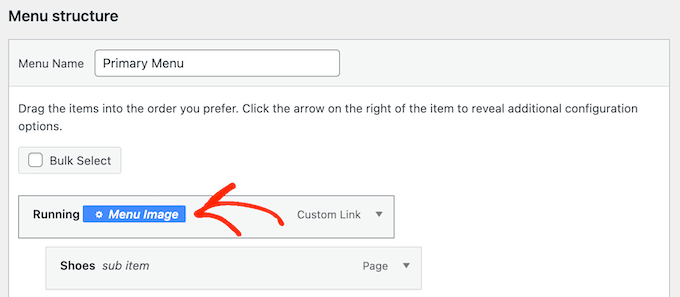
Şimdi, bir simge eklemek istediğiniz ilk menü öğesinin üzerine gelin. ‘Menü Resmi’ göründüğünde, bir tıklama yapın.

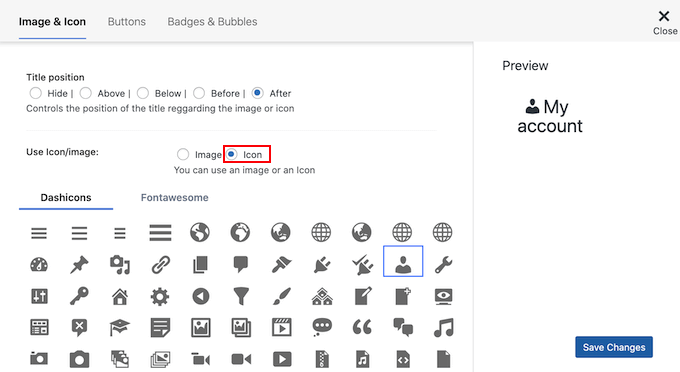
Artık kendi resminizi mi kullanacağınıza yoksa Font Awesome simgesi gibi hazır bir simge mi seçeceğinize karar verebilirsiniz.
Hazır bir simge kullanmak için ‘Simgeler’in yanındaki radyo düğmesine tıklayın.

Daha sonra herhangi bir dashicon veya Font Awesome simgesini seçmek için tıklayabilirsiniz.
Kendi resminizi kullanmak istiyorsanız, ‘Resim’ seçeneğinin yanındaki radyo düğmesini seçin ve ‘Resmi Ayarla’ bağlantısını tıklayın.

Artık WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
Eklentinin ayarlarında ‘Üzerine gelindiğinde görüntüyü etkinleştir’ seçeneğini işaretlediyseniz, ‘Üzerine gelindiğinde görüntüyü ayarla’ seçeneğine de tıklamanız gerekecektir.

Şimdi, kullanıcı bu menü öğesinin üzerine geldiğinde gösterilecek bir resim seçin.
Bazen bu ayarı yok saymak ve ne olursa olsun aynı simgeyi göstermek isteyebilirsiniz. Bunu yapmak için, ‘Üzerine gelindiğinde görüntüyü ayarla’ seçeneğine tıklayın ve ardından tam olarak aynı simgeyi seçin.
Bir resim seçmezseniz, ziyaretçi simgenin üzerine geldiğinde simge tamamen kaybolacaktır.

Bundan sonra, Görüntü Boyutu açılır menüsünü açın ve listeden bir boyut seçin.
Tüm simgeler için aynı boyutu kullanmak menünün daha düzenli görünmesini sağlar. Ancak, bazen en önemli öğe için daha büyük bir simge kullanmak iyi bir fikirdir.
Örneğin, WooCommerce gibi bir eklenti kullanarak bir çevrimiçi mağaza oluşturduysanız, öne çıkması için ‘Ödeme’ için daha büyük bir simge kullanabilirsiniz.
Simgeden memnun olduğunuzda, menü öğesinin etiketine bakma zamanı gelmiştir. Varsayılan olarak, eklenti simgeden sonra başlık etiketini gösterir.

Bunu değiştirmek için, ‘Başlık konumu’ bölümündeki radyo düğmelerinden herhangi birini seçin.
Bir başka seçenek de navigasyon etiketini tamamen kaldırmak ve yalnızca simgelerden oluşan bir menü oluşturmaktır. Menünüzde çok sayıda öğe varsa, bu daha az dağınık görünmesini sağlayabilir.
Ancak, etiketleri yalnızca her bir simgenin ne anlama geldiği açıksa gizlemelisiniz. Belirsizse, ziyaretçiler WordPress blogunuzda veya web sitenizde gezinmekte zorlanacaktır.
Devam etmek ve etiketi gizlemek için ‘Yok’ seçeneğinin yanındaki radyo düğmesini seçin.

Menü öğesinin nasıl ayarlandığından memnun olduğunuzda, ‘Değişiklikleri Kaydet’e tıklayın.
Diğer menü öğelerine bir simge eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
İşiniz bittiğinde, ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın. Şimdi, WordPress web sitenizi ziyaret ederseniz, güncellenmiş navigasyon menüsünü canlı olarak göreceksiniz.
Yöntem 2: Kod Kullanarak WordPress Menülerine Simge Ekleme (Daha Özelleştirilebilir)
CSS kullanarak navigasyon menülerinize resim simgeleri de ekleyebilirsiniz.
Bu şekilde, simgelerin menülerinizde tam olarak nerede görüneceğini kontrol edebilirsiniz. Ayrıca herhangi bir görseli simge olarak kullanabilirsiniz, bu nedenle kendi markanızı eklemenin harika bir yoludur.

Başlamadan önce, simgeleriniz olarak kullanmak istediğiniz tüm görüntü dosyalarını yükleyin. Bunlar stok fotoğraflar, internette bulduğunuz telifsiz görseller veya Canva gibi bir uygulama kullanılarak oluşturulmuş özel grafikler olabilir.
Her bir görseli WordPress medya kitaplığına ekledikten sonra, URL’sini kopyaladığınızdan ve Not Defteri gibi bir metin düzenleyicisine yapıştırdığınızdan emin olun. Bir sonraki adımda tüm bu bağlantılara ihtiyacınız olacak.
Bir resmin URL’sini bulmak için WordPress medya kütüphanesinde resmi seçin ve ardından ‘Dosya URL’si’ alanına bakın.

Daha ayrıntılı talimatlar için lütfen WordPress’te yüklediğiniz görsellerin URL’sini nasıl alacağınıza ilişkin kılavuzumuza bakın.
Bundan sonra, WordPress kontrol panelinden Görünüm ” Menüler sayfasını ziyaret etmeniz gerekir.

Ardından, ‘Düzenlemek için bir menü seçin’ açılır menüsünü açın ve resim simgelerini eklemek istediğiniz menüyü seçin.
Bundan sonra, devam edin ve ‘Seç’e tıklayın.

Ardından, ‘Ekran Seçenekleri’ne tıklayarak özel CSS sınıflarını etkinleştirmeniz gerekir.
Görüntülenen panelde, ‘CSS Sınıfları’nın yanındaki kutuyu işaretleyin.

Bunu yaptıktan sonra, navigasyon menüsündeki herhangi bir öğeye özel CSS sınıfları ekleyebilirsiniz. Her bir menü öğesini WordPress medya kütüphanesindeki bir görsele bu şekilde bağlayacaksınız.
Bu sınıfları istediğiniz gibi adlandırabilirsiniz, ancak menü öğesini tanımlamanıza yardımcı olacak bir şey kullanmak iyi bir fikirdir.
Başlamak için, resim simgesi eklemek istediğiniz ilk öğeye tıklamanız yeterlidir. ‘CSS Sınıfları (isteğe bağlı)’ alanına, kullanmak istediğiniz sınıf adını yazın.

Bu özel CSS sınıflarını bir sonraki adımda kullanacaksınız, bu nedenle Not Defteri veya benzeri bir uygulamaya not alın.
Tüm menü öğelerinize ayrı bir sınıf eklemek için aynı işlemi uygulamanız yeterlidir. Bundan sonra, ayarlarınızı saklamak için ‘Menüyü Kaydet’e tıklayın.

Artık CSS kullanarak WordPress gezinti menülerinize resim simgeleri eklemeye hazırsınız.
WordPress eğitimleri genellikle WordPress tema dosyalarınıza kod parçacıkları eklemenizi söyler. Ancak, bunu yapmak yaygın WordPress hatalarına neden olabilir ve yeni başlayanlar için pek de uygun değildir.
Bu yüzden WPCode‘u öneriyoruz.
Bu, 1 milyondan fazla web sitesi tarafından kullanılan en iyi WordPress kod parçacıkları eklentisidir ve temanızın functions.php dosyasını düzenlemeden özel kod eklemenize olanak tanır.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir planı vardır. Ancak, profesyonel sürüme yükseltmek kod parçacıkları, akıllı koşullu mantık ve daha fazlasından oluşan bulut kütüphanesinin kilidini açacaktır.
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Bu sizi WPCode’un hazır snippet kütüphanesini görebileceğiniz ‘Snippet Ekle’ sayfasına götürecektir. Bunlar, XML-RPC‘yi devre dışı bırakarak WordPress güvenliğinizi artırmanıza, WordPress’in varsayılan olarak desteklemediği dosya türlerini yüklemenize ve daha fazlasına olanak tanıyan parçacıkları içerir.
Farenizi ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine getirin ve göründüğünde ‘Snippet kullan’ seçeneğine tıklayın.

Başlamak için, özel kod parçacığı için bir başlık yazın. Bu, parçacığı WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bunu yaptıktan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘CSS Snippet’i seçin.

Kod düzenleyicide, göstermek istediğiniz her simge için bazı kodlar eklemeniz gerekecektir.
Size yardımcı olmak için aşağıda örnek bir snippet oluşturduk. Devam edebilir ve ‘.carticon’ ifadesini bir önceki adımda oluşturduğunuz özel CSS sınıfıyla değiştirebilirsiniz. Ayrıca URL’yi WordPress medya kitaplığınızdaki görselin bağlantısıyla değiştirmeniz gerekecek:
1 2 3 4 5 6 | .carticon {background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Önemli Not: Kod parçacığında CSS sınıfının önünde ‘.’ noktasını tutmanız gerekecektir. Bu, WordPress’e bunun bir sınıf olduğunu ve başka bir CSS seçici türü olmadığını söyler.
Yukarıda oluşturduğunuz her bir menü öğesi için yukarıdaki snippet’i ayarlamanız gerekecektir.
Kodunuzdan memnun olduğunuzda, ‘Ekleme’ bölümüne ilerleyin. WPCode, her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara kod ekleyebilir.
Özel CSS kodunu tüm WordPress blogunuzda veya web sitenizde kullanmak için, zaten seçili değilse ‘Otomatik Ekle’ye tıklayın.
Ardından, ‘Konum’ açılır menüsünü açın ve ‘Site Genelinde Üstbilgi’yi seçin.

Bundan sonra, ekranın üst kısmına kaydırmaya hazırsınız ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.
Son olarak, özel CSS’yi canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Şimdi, web sitenizi ziyaret ederseniz, gezinti menünüzdeki tüm resim simgelerini göreceksiniz.
WordPress temanıza bağlı olarak, resim simgelerini tam olarak doğru noktada göstermesi için CSS’de ince ayar yapmanız gerekebilir. Bu durumda WordPress panosunda Kod Parçacıkları ” Kod Parçacıkları bölümüne gidin.
Ardından, snippet’in üzerine gelin ve göründüğünde ‘Düzenle’ bağlantısına tıklayın.

Bu, bazı değişiklikler yapmanız için hazır olan kod düzenleyiciyi açar.
Bonus: WordPress Menülerine Sosyal Medya Simgeleri Ekleme
Menü simgelerinin yanı sıra WordPress navigasyon menünüze sosyal medya simg eleri de ekleyebilirsiniz. Bunu yapmak, sitenizde çok fazla yer kaplamadan sosyal medya profillerinizi görsel olarak çekici bir şekilde tanıtmanıza yardımcı olacaktır.
Bunu yapmak için Menü Görüntüsü eklentisini kullanabilirsiniz. Etkinleştirdikten sonra, WordPress kontrol panelinden Görünüm ” Menüler sayfasını ziyaret edin ve sol sütundaki ‘Özel Bağlantılar’ sekmesini genişletin.
Ardından, sosyal medya kimliğinizin URL’sini ekleyin ve platformun adını yazın. Ardından, ‘Menüye Ekle’ düğmesine tıklayın.

Sosyal medya profili bir menü öğesi olarak eklendiğinde, ekranın sağ tarafında görüntülenecektir.
Burada, öğeler sekmesini tekrar genişletmeli ve ‘Menü Görüntüsü’ düğmesine tıklamalısınız.

Bu, ekranda medya kitaplığınızdan bir sosyal medya simgesi yüklemek için ‘Görsel Ayarla’ bağlantısını tıklayabileceğiniz yeni bir istem açacaktır.
Önceden hazırlanmış bir simge eklemek istiyorsanız, ‘Simge’ seçeneğini seçebilir ve FontAwesome’dan sosyal medya simgenizi ekleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık gezinti menünüze başarıyla bir sosyal medya simgesi eklediniz. Daha fazla bilgi için WordPress menülerine sosyal medya simgelerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
Umarız bu makale WordPress navigasyon menünüze nasıl resim simgeleri ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te menülere koşullu mantığın nasıl ekleneceği ve WordPress’te yapışkan bir kayan gezinme men üsünün nasıl oluşturulacağı hakkındaki kılavuzumuzu da inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy
thanks for useful article.
WPBeginner Support
You’re welcome
Admin
Carlos Reddy
You guys are awesome!
Thank you very much for this!
WPBeginner Support
Glad you like our content
Admin
Sotir
Hey thanks a lot for this advise
WPBeginner Support
You’re welcome
Admin
Richmond Sagoe
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong
Nice one, but how do we do it with font awesome??
Christina
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan
Thanks!
hamied hassan
i would like icon to other menu i can do it by this way
NenaRahin
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris
that worked really well, thanks!
Geoff Cox
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring
No problem, happy to share!