Çok dilli WordPress sitelerini yönetme deneyimimden, küresel kitlelere ulaşmanın yalnızca içeriği çevirmekle ilgili olmadığını öğrendim. Asıl zorluk, arama motorları kullanıcılarına hangi dil versiyonunu göstereceklerini bulamadıklarında ortaya çıkıyor.
Sitelerimden birinin İngilizce arama yapanlara İspanyolca içerik göstermeye devam ederek ziyaretçileri hayal kırıklığına uğrattığını ve sıralamalara zarar verdiğini hatırlıyorum.
İşte o zaman hreflang etiketlerinin gücünü keşfettim – arama motorlarına içeriğinizin farklı diller ve bölgeler için tam olarak hangi sürümünün görüntüleneceğini söyleyen çok dilli SEO için oyunun kurallarını değiştiren bir çözüm.
Hreflang etiketleriyle ilgili en iyi şey nedir? Bunları WordPress sitenize eklemek karmaşık olmak zorunda değildir.
Bu adım adım kılavuzda, hreflang etiketlerini doğru şekilde uygulamak için kanıtlanmış birkaç yöntem göstereceğim. Bu eğitimin sonunda, çok dilli içeriğinizin her seferinde doğru kitleye ulaşmasını sağlamak için ihtiyacınız olan her şeye sahip olacaksınız.

WordPress’te Neden Hreflang Etiketleri Kullanılmalı?
Tamam, merak ediyor olabilirsiniz – hreflang etiketi tam olarak nedir?
Bunu arama motorlarına verdiğiniz küçük bir not olarak düşünün. Bu not onlara, ‘Hey, bu sayfa bu dili konuşan veya bu bölgede bulunan kişiler içindir’ der.
Temel olarak hreflang etiketi, Google gibi arama motorlarının dünyanın dört bir yanındaki farklı kullanıcılara sayfanızın hangi sürümünü göstereceğini anlamasına yardımcı olur.
‘Bu sayfa ABD’de İngilizce konuşanlar içindir’ veya ‘Bu sürüm Fransa’da Fransızca konuşanlar içindir’ vb. demek için kullanabilirsiniz. İçeriğinize çok dilli bir pasaport vermek gibi!
İşte bir hreflang etiketinin perde arkasında, web sitenizin kodunda nasıl göründüğü:
1 2 3 | <link rel="alternate" href="example.com" hreflang="en-us" ><link rel="alternate" href="example.com/fr/" hreflang="fr-fr> ><link rel="alternate" href="example.com/pt/" hreflang="pt-pt" > |
En-us, fr-fr ve pt-pt gibi küçük kodları görüyor musunuz? Bunlar dil ve bölge kodlarının kombinasyonlarıdır. en-us Amerika Birleşik Devletleri’ndeki İngilizce, fr-fr Fransa’daki Fransızca ve pt-pt Portekiz’deki Portekizce içindir. Anlamışsınızdır.
Artık WordPress 60’tan fazla dilde kullanılabilir, böylece WordPress’ i kendi dilinizde kullanabilirsiniz.
Peki hreflang etiketleri neden bu kadar önemli?
Birçoğumuz WordPress kullanıcısı olarak farklı diller kullanan ve dünyanın farklı köşelerinde yaşayan kitlelere ulaşıyoruz – işte bu yüzden.
Belki çok dilli bir siteniz var, belki de sadece birkaç sayfanız başka bir dilde. Her iki durumda da, farkında bile olmadan farklı bölgeleri ve dilleri hedefliyor olabilirsiniz.
Arama motorları akıllıdır. Genellikle sayfanızın dilini anlayabilirler.
Ancak bazen, farklı dillerde benzer içeriğe sahipseniz, kendi sayfalarınız arama sonuçlarında birbiriyle rekabet edebilir. Bu SEO’nuz için ideal değildir.
İşte bu noktada hreflang etiketleri imdadınıza yetişiyor! Arama motorları için her türlü karışıklığı giderir ve doğru içeriğin doğru kişilere gösterilmesini sağlar.
Bununla birlikte, karmaşık kodlara girmeden WordPress’te bu hreflang etiketlerini nasıl ekleyeceğinizi göstereceğim. İki farklı yöntemi ele alacağım:
Yöntem 1: Çok Dilli Bir Eklenti Kullanarak Hreflang Etiketleri Ekleme
Peki, WordPress’te bu hreflang etiketlerini gerçekte nasıl eklersiniz? Eğer çok dilli bir WordPress sitesi işletiyorsanız şanslısınız.
Açıkçası, hreflang etiketlerini kullanmanın en kolay yolu çok dilli bir eklenti kullanmaktır. Bu eklentiler farklı dillerde içerik yönetimini kolaylaştırmak için tasarlanmıştır.
Şöyle düşünün: İyi bir çok dilli eklenti, hreflang etiketleri de dahil olmak üzere tüm teknik işleri sizin için halleder. Bu da iyi olduğunuz konuya odaklanabileceğiniz anlamına gelir: harika içerikler oluşturmak. Kendi kendinize kodlarla boğuşmanıza gerek yok!
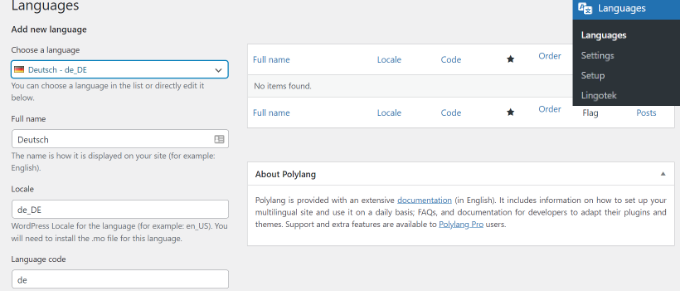
Bence Polylang, çok dilli eklentiler söz konusu olduğunda harika bir seçenek. Ücretsiz olmasına rağmen süper güçlü olmasını seviyorum. Ayrıca çok dilli içeriğinizi yönetmek için kullanıcı dostu bir arayüze sahip.
Polylang hakkında bilmeniz gereken önemli bir şey de şu: Çok dilli sitenizi Poly lang ile kurduğunuzda, eklenti sizin için otomatik olarak hreflang etiketleri oluşturuyor.
Bunları her sayfaya manuel olarak eklemeniz gerekmez. Sadece arka planda çalışarak arama motorlarının sitenizin dil yapısını anlamasını sağlar.
Bu eklentiyi kullanmaya nasıl başlayacağınıza dair adım adım bir rehber istiyorsanız, WPBeginner’ın Polylang kullanarak çok dilli bir WordPress sitesinin nasıl oluşturulacağına dair eğitimine göz atabilirsiniz.
Bu kılavuz hreflang etiketlerinden özellikle bahsetmese de, kurulumu takip ettiğinizde Polylang’ın bunları otomatik olarak işlediğinden emin olabilirsiniz.

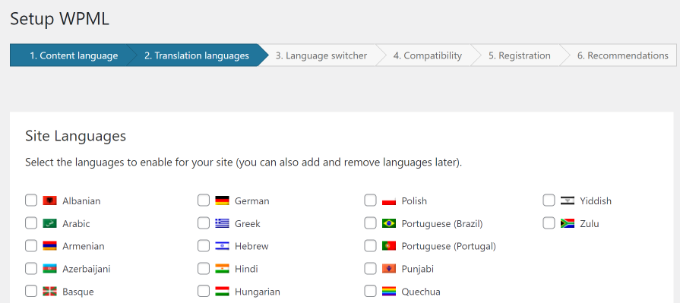
WPML (WordPress Çok Dilli Eklenti) bir diğer popüler seçenektir. Premium bir eklenti, bu yüzden biraz pahalı ama kullanımı da inanılmaz derecede kolay. WPML’yi birçok projede kullandım ve gelişmiş özelliklerini takdir ediyorum.
Tıpkı Polylang gibi, WPML de hreflang etiketleriyle otomatik olarak ilgilenir. WPML ile çeviriler oluşturduğunuzda, eklenti sayfalarınızın tüm dil sürümlerini birbirine bağlamak için doğru hreflang etiketlerini akıllıca ekler. Bu otomatik işlem benim deneyimlerime göre büyük bir zaman tasarrufu sağlıyor.
WPBeginner ekibi ayrıca WPML ile çok dilli bir WordPress sitesinin nasıl oluşturulacağına dair bir kılavuza sahiptir. Kılavuz genel kuruluma odaklanırken, WPML’nin sizin için hreflang etiketlerini uygulamak için perde arkasında sessizce çalıştığını bilin.

Çok dilli sitenizi kurduktan ve bu eklentilerden birini kullanarak farklı dillerde bazı içerikler oluşturduktan sonra merak ediyor olabilirsiniz: hreflang etiketlerinin gerçekten orada olup olmadığını nasıl kontrol edersiniz?
Güzel soru! İki kez kontrol etmek her zaman iyidir.
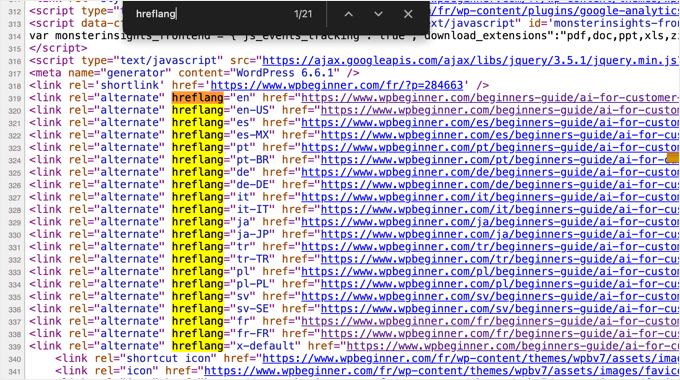
Düşündüğünüzden daha basit. Çok dilli sayfalarınızdan birini yeni bir tarayıcı penceresinde açın. Ardından, sayfanın herhangi bir yerine sağ tıklayın ve ‘Sayfa Kaynağını Görüntüle’yi (veya tarayıcınıza bağlı olarak benzer bir şeyi) seçin. Bu size sayfanın ham kodunu gösterecektir.

Tüm bu kodları gördüğünüzde panik yapmayın! Bir arama kutusu açmak için CTRL+F (veya Mac’te Command+F ) tuşlarına basın. ‘hreflang’ yazın ve enter tuşuna basın.
Tarayıcınız daha sonra kodda bulduğu tüm hreflang etiketlerini vurgulayacaktır. Bu şekilde, eklentinizin işini yapıp yapmadığını ve bu önemli hreflang etiketlerini sitenize ekleyip eklemediğini iki kez kontrol edebilirsiniz.
Ve Polylang veya WPML ile, SEO sihirlerini yaparak orada olacaklarından oldukça emin olabilirsiniz!
Yöntem 2: Çok Dilli Eklenti Kullanmadan Hreflang Etiketleri Ekleme
Peki, tam bir çok dilli eklenti olmadan hreflang etiketleri eklemek isterseniz ne olacak?
Tamamen yapılabilir! Belki de çok dilli içeriğe yeni adım atıyorsunuz ya da çevirileri ele almaktan hoşlandığınız belirli bir yönteminiz var. Hiç sorun değil. Bu yöntem tam size göre.
Her şeyden önce çevirilerinizi hazırlamanız gerekir. Hreflang etiketlerini düşünmeden önce, yazılarınızın ve sayfalarınızın çevrilmiş versiyonlarını oluşturduğunuzdan emin olun.
Çevrilen içeriğinizin URL’lerinin düzenli olduğundan emin olmak da iyi bir fikirdir. Örneğin, orijinal ‘Hakkımızda’ sayfanız İngilizce ise ve Fransızca bir versiyon oluşturduysanız, URL’leriniz aşağıdaki gibi görünebilir:
https://example.com/about(İngilizce)https://example.com/about-french(Fransızca)
Bu noktada, hreflang etiketleri eklemek istediğiniz tüm sayfaları veya gönderileri not almanız gerekecektir. Ardından, bunları elinizin altında bir yere yazın – bir dakika içinde ihtiyacınız olacak.
🚨 Önemli Not: Eklentiyi kurcalamaya başlamadan önce bu URL’leri düzenlemek daha kolaydır. Bu yüzden devam etmeden önce bunu yapmanızı tavsiye ederim.
Ardından, Hreflang Manager eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen ekibimin WordPress eklentisi yükleme konusundaki başlangıç kılavuzuna bakın.
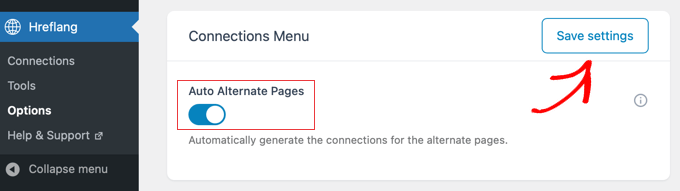
Eklentiyi etkinleştirdikten sonra, Hreflang ” Seçenekler bölümüne gitmek isteyeceksiniz.
Varsayılan olarak, bu eklenti yalnızca sayfanızın orijinal dil sürümüne hreflang etiketleri ekler. Tüm çevirilerinizi bağlamak istiyorsanız bu ideal değildir.
Ama kolay bir çözümü var. Sadece ‘Otomatik Alternatif Sayfalar’ ayarını bulun ve ‘Açık’ olarak değiştirin.

Ardından, ‘Ayarları kaydet’e tıklamayı unutmayın. Bu küçük anahtar, eklentinin çevrilmiş tüm sayfalarınızı aramasını ve birbirine bağlamasını sağlar. Bu ayar düzgün işlevsellik için çok önemlidir.
Şimdi işin eğlenceli kısmı: çevirilerinizi birleştirmek!
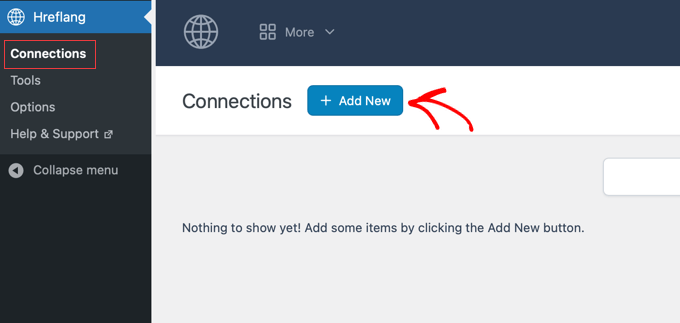
Hreflang ” Bağlantılar bölümüne gidin. Burası eklentiye hangi sayfaların birbirinin çevirisi olduğunu söylediğiniz yerdir. ‘+ Yeni Ekle’ düğmesine tıklayın.

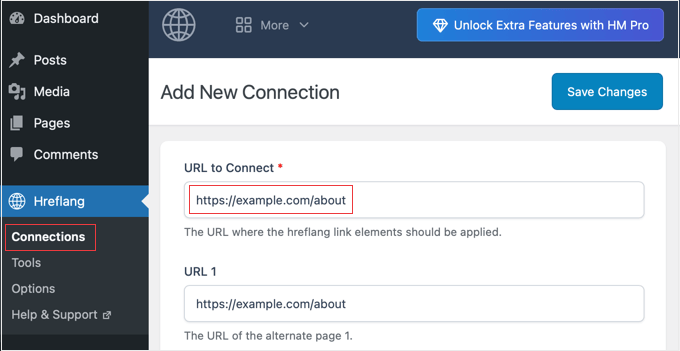
Bu sizi ‘Yeni Bağlantı Ekle’ sayfasına götürecektir. Bu eklentinin oldukça esnek olduğunu fark edeceksiniz!
Tek bir sayfaya en fazla 10 farklı çeviri bağlamanıza olanak tanır. Muhtemelen bu kadar çok versiyona ihtiyacınız olmayacaktır, ancak seçeneğin orada olduğunu bilmek güzel.
Çevirileri olan her sayfa için yeni bir bağlantı oluşturmanız gerektiğini unutmayın. Biraz tekrarlayıcı görünebilir, ancak eklenti işleri bu şekilde düzenli tutar.
Sağ üstte, ‘Bağlanmak için bir URL girin’ şeklinde bir alan göreceksiniz. Buraya ana, orijinal dildeki sayfanızın URL’sini gireceksiniz. Örneğimiz için bu https://example.com/about olacaktır.

Şimdi, eklentiye hreflang etiketleri eklemek için ihtiyaç duyduğu bilgileri vermeniz gerekecek.
‘URL 1’ alanına bakın. Garip bir şekilde, aynı URL’yi buraya tekrar eklemeniz gerekiyor-https://example.com/about. Biraz gereksiz görünebilir ama bana güvenin. Bunu kendim test ettim ve eklenti bu şekilde çalışıyor.
Ardından, hemen altında ‘Dil 1’ alanını göreceksiniz. Ana site dilinizin İngilizce olduğunu varsayarak açılır menüden ‘en – English’ seçeneğini seçin. Bu ilk URL için başka herhangi bir ayarla uğraşmanıza gerek yoktur.

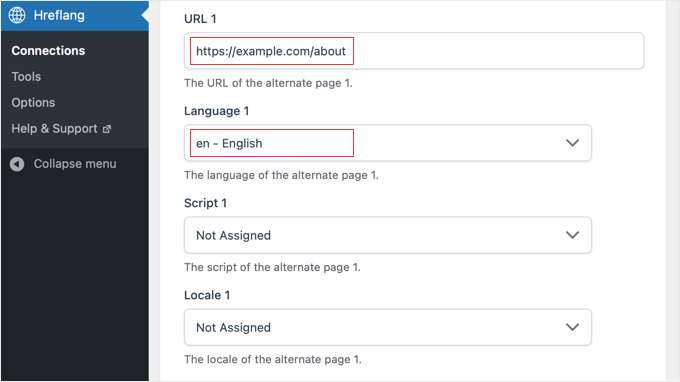
Şimdi çevrilmiş sayfanız için hreflang etiketlerini ekleme zamanı. İkinci ayar kümesine doğru aşağı kaydırmanız gerekir.
‘URL 2’ alanını bulun. Burası çevrilmiş sayfanızın URL’sini yapıştırdığınız yerdir. Benim örneğimde bu https://example.com/about-french.

Ardından, bu sayfanın dilini (benim durumumda Fransızca) seçmek için ‘Dil 2’ açılır menüsünü kullanın. Eğer dil farklı bir alfabe kullanıyorsa (Kiril veya Arapça gibi), o zaman ‘Script’ menüsünden bunu seçebilirsiniz.
Ve eğer çok spesifik olmak istiyorsanız, sayfanın bu versiyonunun tasarlandığı yerel ayarı ‘Yerel Ayar 2’ menüsünü kullanarak bile ayarlayabilirsiniz. Benim örneğim için ‘Fransa’yı seçiyorum.
Daha fazla çeviriniz varsa, bunları ‘URL 3’ ve ‘URL 4’ alanlarını kullanarak ekleyebilir ve bu şekilde devam edebilirsiniz.
Tüm dil sürümlerini ve ayrıntılarını girdikten sonra, sayfanın en üstüne kadar geri gidin ve ‘Değişiklikleri Kaydet’e tıklayın. Bu adımı kaçırmayın!
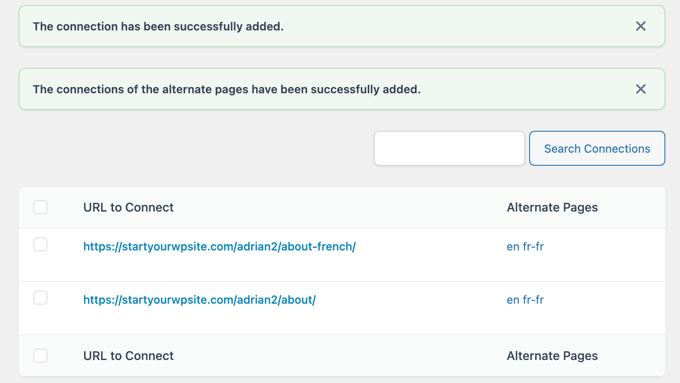
Bu noktada, hem ana sayfanız hem de çevrilen her sayfa için bir başarı mesajı görmelisiniz. Aferin, başardınız!

Ve hepsi bu kadar! Tekrar kontrol etmek ister misiniz?
Yöntem 1’in sonunda yaptığım gibi sayfa kaynağını görüntüleyin. Kodda, arama motorlarına farklı dil sürümleriniz hakkında bilgi veren hreflang etiketlerini görmelisiniz.
Bonus: Uluslararası Web Siteleri için Uzman Kılavuzları
WordPress sitenizle dünyaya açılmayı mı düşünüyorsunuz? İşte bu harika! Hreflang etiketlerinin yanı sıra, uluslararası SEO ve dünya çapında bir kitleye ulaşmak için akılda tutulması gereken birkaç şey daha var.
İşte size daha geniş bir bakış açısı ve başarılı uluslararası web siteleri oluşturmak için daha fazla ipucu verecek bazı yararlı kılavuzlar:
- Daha Fazla Küresel Ziyaretçi Nasıl Elde Edilir (WordPress Uluslararası SEO İpuçları)
- WordPress Otomatik Olarak Nasıl Çevrilir (Kolay Yöntemler)
- Çok Dilli Web Siteleri için En İyi WordPress Çeviri Eklentileri
- WordPress’te Çok Dilli Arama Nasıl Eklenir
- En İyi Çoklu Para Birimi WordPress Eklentileri (Ücretsiz + Ücretli)
Bu kaynaklar, WordPress web sitenizi küresel bir kitleye ulaşacak şekilde genişletmek için size sağlam bir temel sağlayacaktır!
Umarım bu makale WordPress sitenize hreflang etiketlerini nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WPBeginner’ın yeni başlayanlar için adım adım WordPress SEO kılavuzunu veya çok dilli web siteleri için en iyi WordPress çeviri eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’m using PolyLang and now it seems like the PolyLang plugin itself has resolved it. Without any other plugin for hreflang, I have both languages in the source code, Czech and English.
WPBeginner Support
Glad to hear the plugin solved this for you
Admin
Daniele
Hello there,
I have my main website in English but I want to create an Italian version of it. I just create a subdirectory of it named example.com/it and installed WordPress on it.
Do I have to install the plugin described in the second method on my main website or the it one?
thanks
WPBeginner Support
If you did that, you would want to use the second method. We would normally recommend using the first method for most users to be easier to maintain.
Admin
Miguel
In my specific case I need to implement “hreflang”, or is Not necessary since I’m using completely different domain names ? ?
WPBeginner Support
While in some cases it can be helpful, if you are using completely different domains then it is not required to use the hreflang tag.
Admin
Navneet Siddhartha
Thank you so much for writing this article. This really help me a lot…..Thank you..
WPBeginner Support
You’re welcome
Admin
shan ullah
its a real world help i thank full to you for this information i will definitely apply it on my website
WPBeginner Support
Glad you’ll use our content
Admin
Erez
you can set up the language on the WordPress setting page.
WPBeginner Support
Correct, the hreflang tag is for if you use more than one language on your site.
Admin
Nasir
Can we use hreflang code on a large site which has been targeting more than 80 regions? does it not increase the website load time?
Dani
I already applied for a sitemap but I went through superb tutorail of your about herglang tag tell me now I have to again go for sitemap ? or it will automatically upload it
Shyamu
I have been trying to add this hreflang tags in my site. But after adding the tags for a particular targetting country. Its still showing the “en-un” return error. How to solve this in Google Search Console?
Bhavya
Hi,
I am working on a multilingual website. How many lagnuages i can target at once?
Mudassar
Hi, I am using English US in my WordPress and my content is also in English but even then Google Webmaster shows this message
“Your site has no hreflang tags”
My domain ends with .pk.
Should i insert the following in header.php of my theme?
If not, what i should do then?
Thomas Greenbank
If you are only writing for one language or region you can ignore the “no hreflang tags” message.
That message will appear automatially, but just ignore it.
didmin
I got question
I am building a Germany website, after add my site into Google Search Console, it is showing me ” no hreftag” error
My site is only targeting Germany speaking countries, and only in Germany language, so what should I do ?
Please help me, very urgent!
Sam Jaff
Yes it will show ” No hreflang ” because you using online single language (Germany) on your website. If you want to target other countries then you have to make settings as mention up on this blog. So it will show in other language to target other country people. But as you said you just want to target German people then don’t consider hreflang and move forward.
Pitshou Beya
If I have to use hreflang tags, do I have to translate manually each post? Or just implement the tag on the post
Mitesh
Does the default lang=”en-us” have SEO factor that google will consider it to display more to USA visitors and less to other countries?
Will changing to lang=”en” can benefit targeting
Alice Miller
Hello,
I am not using any specific lang tag for my website. As you told before that WordPress add html lang=”en-US” by default. I checked it’s there in my website. but whenever i am going through any tools there showing it’s missing. Please can you tell me what could be the error
Olaniyi
Hi, I’m not targeting a particular country, do I still need to implement hreflang?
Thomas Greenbank
Thanks for posting this.
If I have a post on a .com site that I want to target to en-au audience, do I need to have an en-us version also? What I mean is, can I have some posts on my site targeting US visitors and others targeting Aus visitors without duplicating them?
Thanks in anticipation.
Thomas.
Khemraj
Hello,
Suppose I have .com domain and i want to target it to countries like us, uk , canada, australia etc. If i created sub directory like example.com/us, example.com/in etc so to target specific countries do i need to install wordpress in each subdirectory ? ? ?
Nick
I wanna know if my site only one language, did I need to input this Hreflang Tags?
WPBeginner Support
Hi Nick,
No, you don’t need hreflang tags. WordPress automatically adds the default language in the html tag like this:
<html lang="en-US">Admin
Mitch
If you are only targeting one single language is there an SEO benefit for doing a Hreflang Tag or can it just be left unset?
amihan
what about codes?? nice functions of wordpress are not enought?
Rowels Brutte
Hello.
An informative post on hreflang attribute.
I am trying to implement it from a long time.
But for example, if I want to have 3 different pages for the same language but different country like en-gb, en-us, en-au, how do I proceed?
WPBeginner Support
As described in the article you can select them as hreflang in a multilingual plugin or hreflang tags lite plugin.
Admin