Instagram, Facebook ve Snapchat’te dikkat çeken ve ziyaretçileri kaydırmaya devam ettiren büyüleyici görsel hikayeleri fark etmişsinizdir. Google Web Hikayeleri’ni kullanarak WordPress web sitenize aynı türde ilgi çekici içerikler ekleyebilirsiniz.
Google Web Hikayeleri, kitlenizle bağlantı kurmanız için ilgi çekici bir yol sunar. Küçük boyutlu içerikleri, öne çıkan ürünleri veya sahne arkası görüntülerini mobil uyumlu bir formatta paylaşmanıza olanak tanır.
Bu makale, ziyaretçilerinizin dikkatini çekmek ve ilgilerini canlı tutmak için WordPress sitenize Google Web Hikayeleri eklemenin basit adımlarında size rehberlik edecektir.

Bu makalede ele alacağımız konular şunlardır:
Google Web Hikayeleri Nedir?
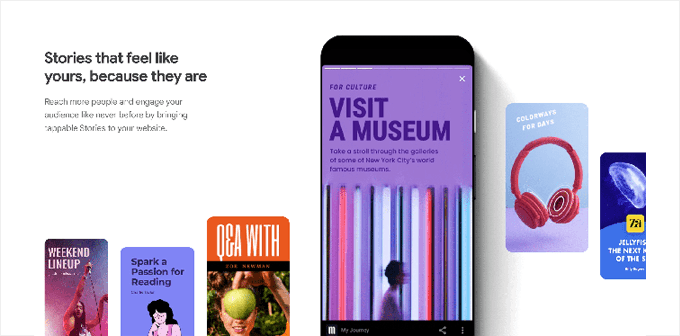
Google Web Hikayeleri, Instagram, Facebook, Snapchat ve YouTube gibi sosyal medya platformları tarafından kullanılan hikayeler formatına benzer popüler bir kısa form içerik tarzıdır.
Her zaman aynı şey olarak adlandırılmayabilirler, ancak hepsi aynı şeyi yapar.
Resimler, müzik ve videolar gibi zengin medya içeriğine sahip, dokunulabilir, etkileşimli slaytlardır. Tüm bu unsurlar onları son derece ilgi çekici hale getirir.

Neden Google Web Hikayeleri Kullanılmalı?
Google Web Hikayeleri’ni kullanmak, etkileşimli hikaye formatını kendi web sitenize getirmenize olanak tanır. Bu size daha fazla kontrol ve esneklik sağlar ve bunu hedef kitlenize göstermek için üçüncü taraf bir platform algoritmasına bağımlı olmazsınız.
Aşağıda Google Web Hikayeleri’ni kullanmak için bazı nedenler daha verilmiştir:
- Google Web Hikayeleri, hikaye formatını web sitenize taşımanızı sağlar. Kendi sitenizde interaktif mobil kullanıma hazır hikayeler oluşturabilir ve yayınlayabilirsiniz.
- Oldukça ilgi çekicidir ve ilgili kullanıcıların dönüşüm sağlama ve WordPress web sitenizde daha fazla zaman geçirme olasılığı daha yüksektir; bu da işletmeniz ve markanız için daha fazla satış, dönüşüm ve büyüme anlamına gelir.
- AMP formatını kullanırlar, yapılandırılmış verileri desteklerler ve hatta Google AdSense kullanılarak para kazanılabilirler.
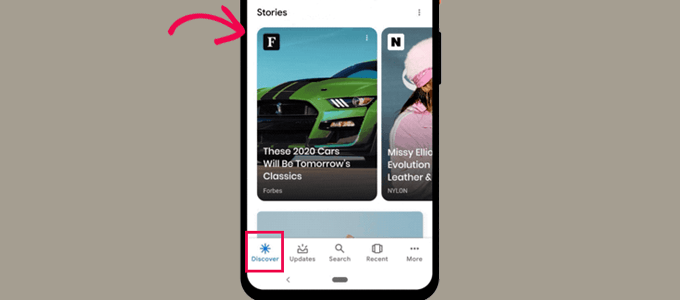
- Google Web Hikayeleri dizine eklenebilir ve Google arama sonuçlarında ve Keşfet’te görünebilir.

Bununla birlikte, Google Web Hikayelerini WordPress sitenize nasıl kolayca ekleyebileceğinize bir göz atalım.
Google Web Hikayeleri WordPress’e Nasıl Eklenir?
Ücretsiz Web Stories eklentisini kullanarak Google Web Stories ‘i WordPress’e ekleyebilirsiniz. Google tarafından oluşturulan bu eklenti, güzel web hikayeleri tasarlamanıza ve oluşturmanıza ve bunları sitenizde kolayca yayınlamanıza olanak tanır.
Öncelikle Web Stories eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Web Stories, Google tarafından geliştirilen ve sürdürülen ücretsiz bir eklentidir. Web hikayeleri formatını popülerleştirmeyi ve kendi kendine barındırılan, bağımsız web sitelerine getirmeyi amaçlamaktadır.
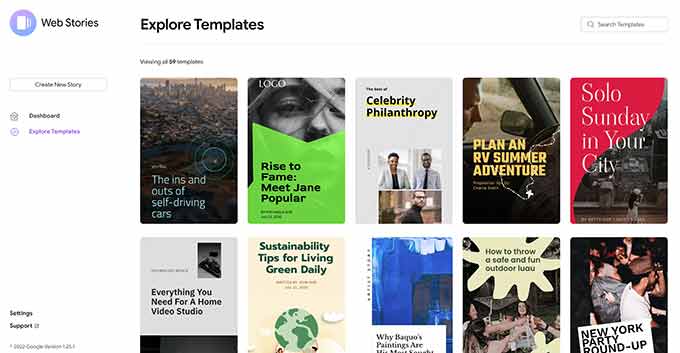
İlk hikayenizi oluşturmak için eklentiyi etkinleştirdikten sonra Stories ” Dashboard sayfasına gidin.
Hikayeniz için başlangıç noktası olarak şablonlardan birini seçebilir veya sıfırdan başlamak için ‘Yeni Hikaye Oluştur’ düğmesine tıklayabilirsiniz.

Size iyi bir başlangıç sağlayacağı ve yeni başlayanlar için çok daha kolay olacağı için bir şablonla başlamanızı öneririz.
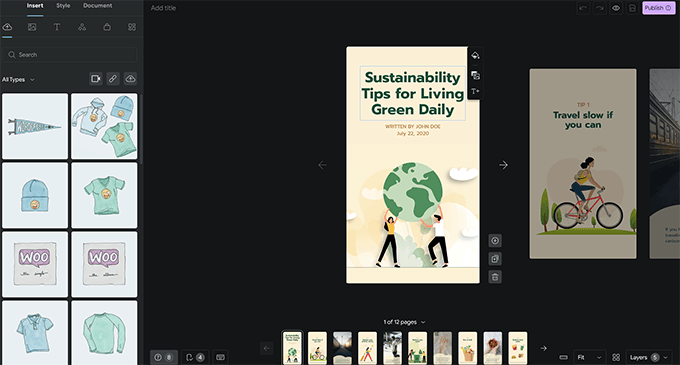
Bir şablon seçtiğinizde, eklenti hikaye oluşturucu arayüzünü başlatacaktır. WordPress için popüler sürükle-bırak sayfa oluştur ucu eklentilerine benzer şekilde çalışır.

Düzenlemek için herhangi bir öğenin üzerine gelip tıklayabilir veya sol sütundan yeni öğeler ekleyebilirsiniz.
Ses, video, resim, metin, başlık, çıkartma, emoji ve daha fazlasını ekleyebilirsiniz.

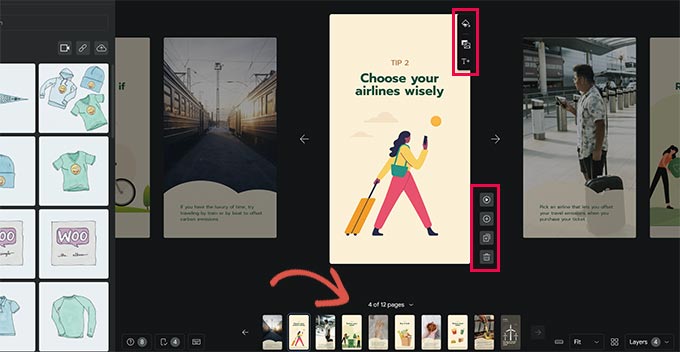
Bir şablon kullanıyorsanız, alt kısımda şablon tarafından oluşturulan ek sayfalar göreceksiniz.
Sayfaların üzerine tıklayarak sayfalar arasında geçiş yapabilirsiniz. Ayrıca gerekirse bir sayfayı silebilir veya yeni bir sayfa ekleyebilirsiniz.

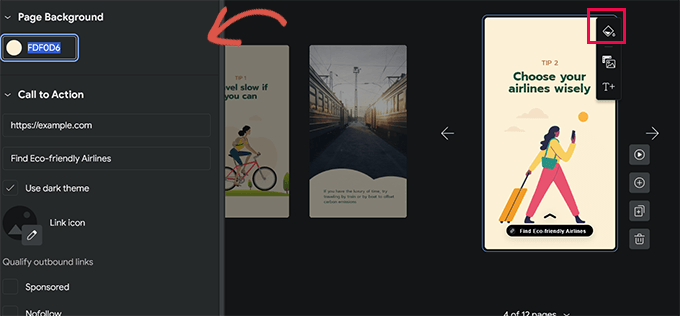
Ayrıca bir arka plan rengi veya ortam ayarlamak için bir sayfaya tıklayabilirsiniz.
Sayfanız için bir arka plan rengi seçerken, bir harekete geçirici mesaj düğmesi ekleme seçeneği de bulacaksınız.

Sadece bir URL ekleyin ve koyu veya açık temalar arasından seçim yapın.
İsteğe bağlı olarak, harekete geçirici mesaj düğmenize bir simge ekleyebilir ve bağlantıyı sponsorlu / nofollow yapabilirsiniz.
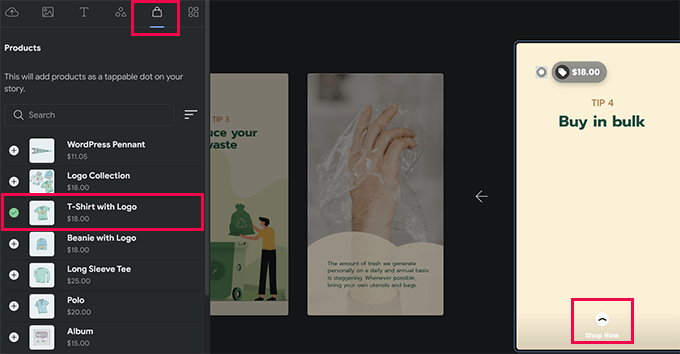
Benzer şekilde, WooCommerce yüklüyse, ürünleri de görüntüleyebilirsiniz.

Ancak, öncelikle eklenti ayarlarında WooCommerce entegrasyonunu açmanız gerekir(bunu nasıl yapacağınızı makalemizin ilerleyen bölümlerinde göstereceğiz).
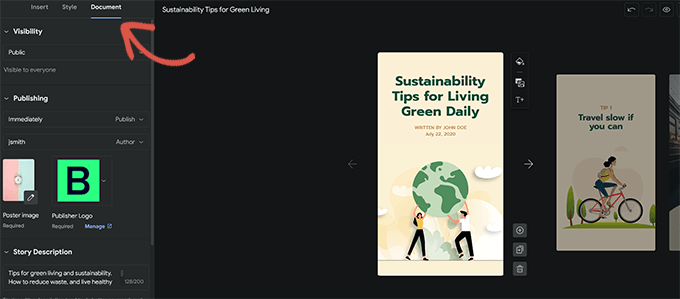
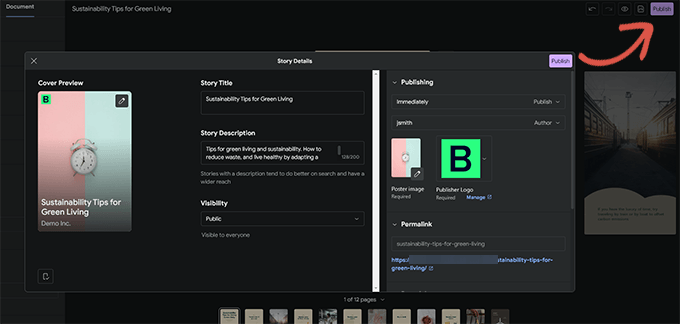
Hikayeden memnun kaldığınızda, yayınlama ayarlarını yapılandırmak için sol sütundaki ‘Belge’ sekmesine geçebilirsiniz.
Buradan bir yayıncı logosu (web sitenizin logosu veya site simgesi burada işe yarayacaktır) ve hikayeniz için bir poster görseli yüklemeniz gerekir.

İdeal olarak, bir poster görüntüsü 3:4 oranında ve en az 640 x 853 piksel olmalıdır.
Hikayeniz için bir başlık ve bir açıklama eklemeyi unutmayın. Bu, hikayenizi SEO için optimize etmeye ve keşfedilebilirliğini artırmaya yardımcı olacaktır.
Bunun altında, sayfaların nasıl geliştirilmesini istediğinizi seçebilirsiniz. Varsayılan olarak, sayfalar 7 saniye içinde değişecektir. Bunu değiştirebilir veya kullanıcıların sayfayı değiştirmek için manuel olarak dokunmasına izin verebilirsiniz.

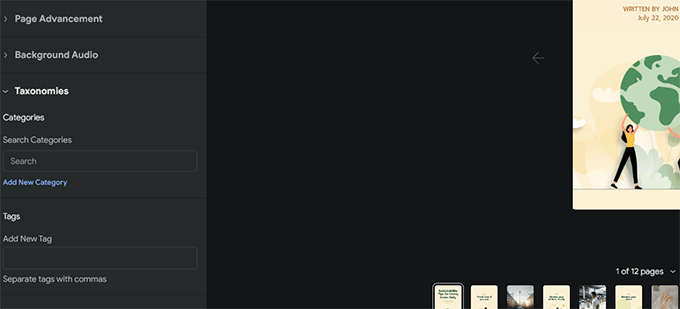
Son olarak, hikayeniz için kategoriler ve etiketler seçebilirsiniz.
Bu adım isteğe bağlıdır, ancak hikayenizi bir kategoriye atamak ve bazı etiketler eklemek SEO’ya yardımcı olacaktır.
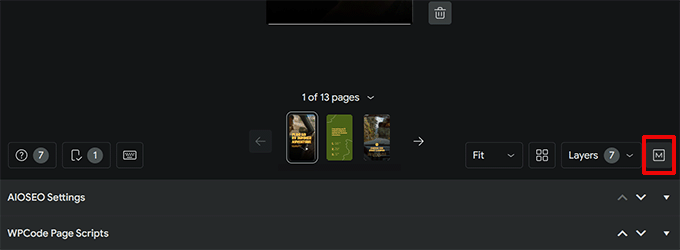
Hikaye editörünün sağ alt köşesinde ‘M’ etiketli bir düğme göreceksiniz. Bu düğmeye tıkladığınızda web sitenizde yüklü eklentiler tarafından WordPress’e eklenen meta kutular gösterilecektir.

Örneğin, WordPress için All in One SEO eklentisini kullanıyorsanız, SEO ayarlarını göreceksiniz.
Buradan, web hikayeniz için SEO Başlığı, meta açıklama ve şema ayarlarını doldurabilirsiniz.

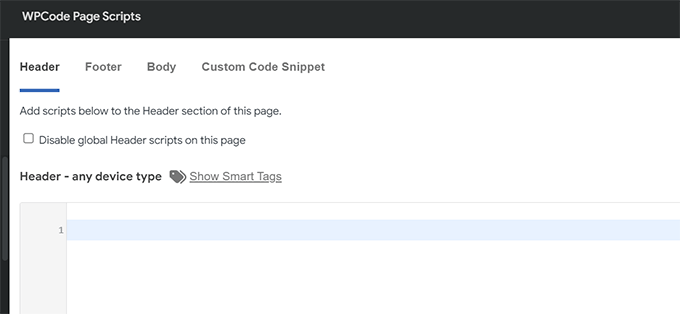
Benzer şekilde, WPCode eklentisini yüklediyseniz, bu hikaye görüntülendiğinde çalışmasını istediğiniz özel kod parçacıklarını ekleyebilirsiniz.
Bu, hikayeleriniz için özel izleme pikselleri kullanmak istiyorsanız kullanışlıdır.

Artık web hikayenizi yayınlamaya hazırsınız.
Ekranın sağ üst köşesindeki ‘Yayınla’ düğmesine tıklamanız yeterlidir.

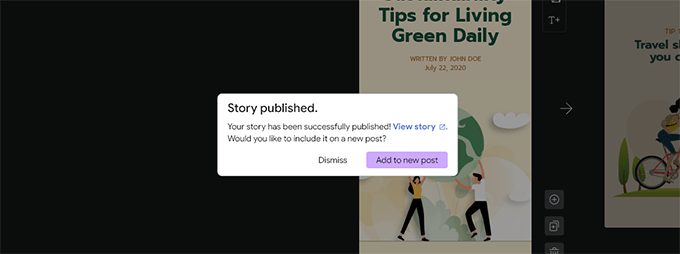
Size bir yayın öncesi kontrol listesi gösterilecektir. Her şey iyi görünüyorsa, hikayenizi yayına almak için yayınla düğmesine tıklayın.
WordPress’te Web Hikayesi Görüntüleme
Eklenti, hikayenizi yayınladığınızda yeni bir blog gönderisine eklemenize olanak tanır.

Bununla birlikte, hikayenizi mevcut herhangi bir gönderiye, sayfaya veya kenar çubuğuna ekleyebilirsiniz.
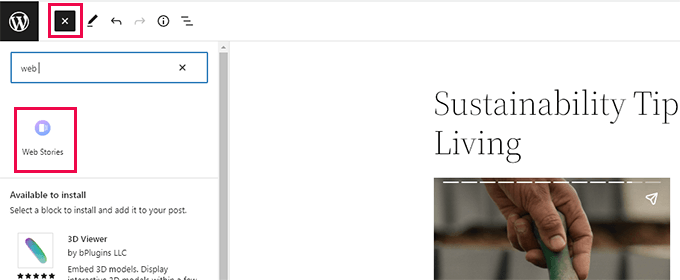
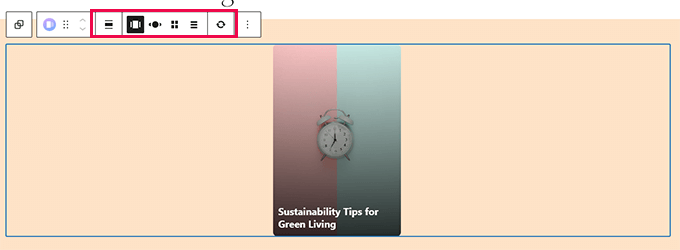
Hikayeyi görüntülemek istediğiniz gönderiyi veya sayfayı düzenlemeniz ve Web Hikayeleri bloğunu gönderi düzenleyicisine eklemeniz yeterlidir.

Blok ayarları altında birden fazla hikaye, en son hikayeler veya tek bir hikaye seçebilirsiniz.
En son hikayeler veya birden fazla hikaye seçeneğini belirlerseniz, hikayeleri daire, karusel, liste veya ızgarada görüntülemek için ek görüntüleme seçenekleri de görürsünüz.

Gönderiden memnun kaldığınızda, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
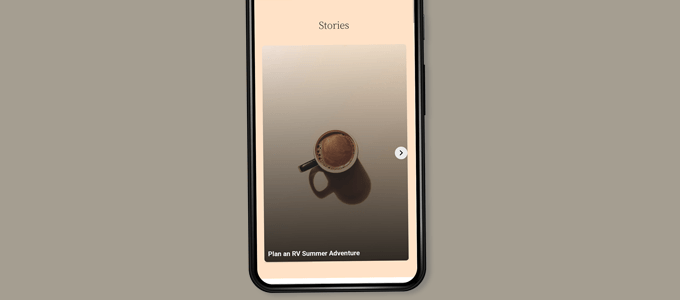
Artık web hikayelerinizi çalışırken görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Test sitemizin ana sayfasında çok katlı karusel biçiminde nasıl göründüğü aşağıda gösterilmiştir.

Web hikayeleri WordPress’te kendilerine ait özel bir yazı türüdür, bu da onları WordPress’teki diğer sayfalar veya yazılar gibi görüntüleyebileceğiniz anlamına gelir.
Örneğin, ziyaretçiler için bir açılış sayfası olarak kullanabileceğiniz arşiv sayfaları vardır veya bir WooCommerce ürününde yaptığınız gibi (özel bir gönderi türü kullanılarak da görüntülenir) bunları ayrı ayrı vurgulayabilirsiniz.
Google Web Hikayelerine Entegrasyon Ekleme
Web Stories eklentisi, kullanabileceğiniz birkaç yerleşik entegrasyona sahiptir.
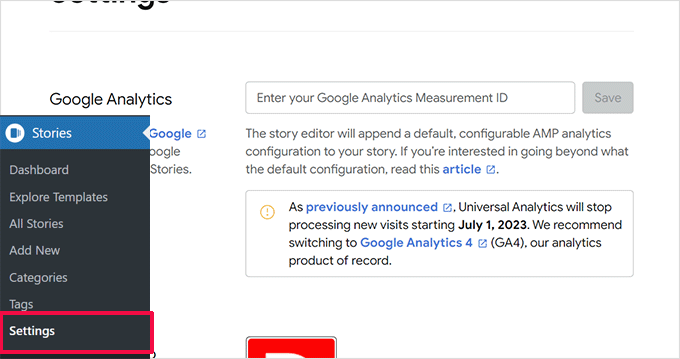
Bu entegrasyonları Hikayeler ” Ayarlar sayfasında bulabilirsiniz.
Web Hikayelerine Google Analytics Ekleme
İlk olarak, Google Analytics profil kimliğinizi buraya ekleyebilirsiniz. Bu, Google Analytics raporlarınızda hikaye görüntülemelerinizi izlemenizi sağlayacaktır.

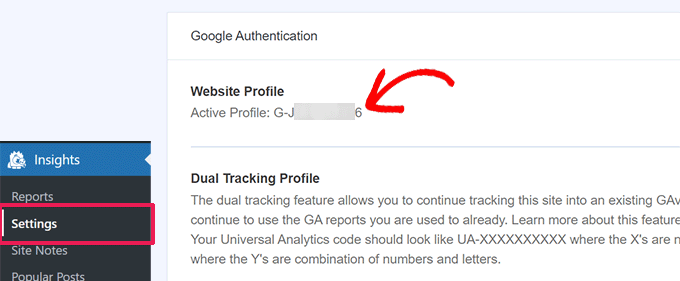
MonsterInsights kullanıyorsanız, Google Analytics izleme kimliğinizi Insights ” Ayarlar sayfasında bulabilirsiniz.
Ölçüm Kimliğiniz Web Sitesi Profili bölümünde görüntülenir.

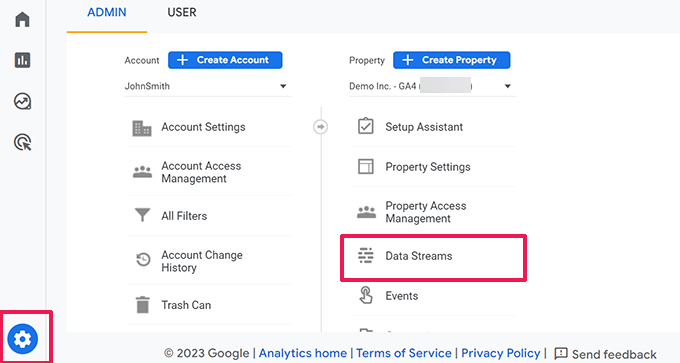
MonsterInsights kullanmıyorsanız izleme kimliğini Google Analytics’te bulabilirsiniz.
Sadece ‘Yönetici’ sekmesine gidin ve ‘Veri Akışları’na tıklayın.

Ardından, web sitenizi ve diğer profilleri veri akışları olarak göreceksiniz.
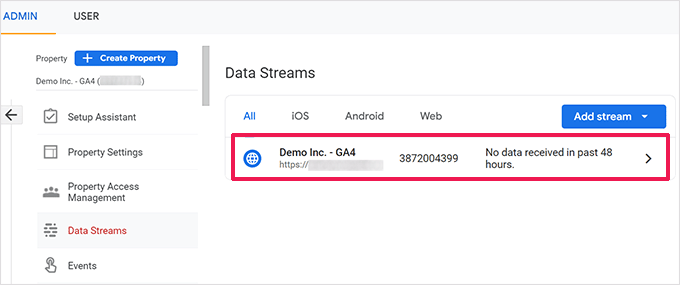
Web sitesi profilinizi genişletmek için üzerine tıklayın.

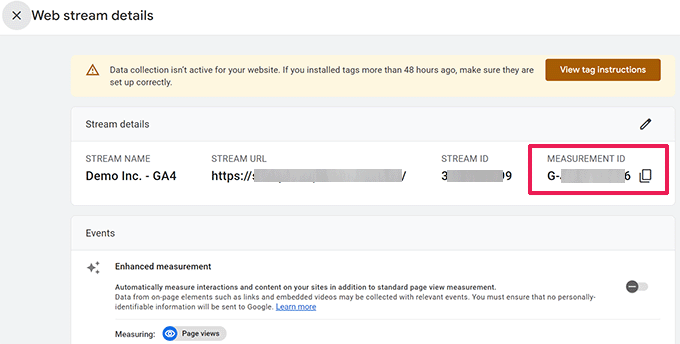
Bir sonraki ekranda, ölçüm kimliği ile birlikte web sitesi profilinizi göreceksiniz.
Ölçüm kimliğini kopyalayıp Web Hikayeleri eklentisi ayarlarına yapıştırmanız yeterlidir.

Web Hikayelerine Özel Yazı Tipleri Ekleme
Web Hikayeleri’nde belirli bir yazı tipi kullanmak istiyorsanız, FTP kullanarak bunu web sitenize manuel olarak yüklemeniz gerekir.
Yazı tipi dosyasını web sitenizdeki /wp-content/ klasörüne yüklemeniz yeterlidir. Yüklendikten sonra, yüklenen yazı tipi konumunuz olacaktır:
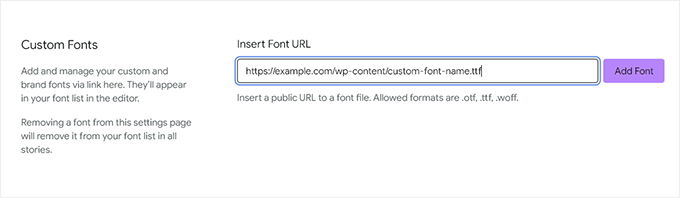
http://example.com/wp-content/font-file-name.ttf
example.com adresini kendi alan adınızla ve font-file-name.ttf adresini gerçek font dosyası adıyla değiştirmeyi unutmayın.
Daha sonra bu URL’yi kopyalayıp Hikayeler ” Ayarlar bölümündeki ‘Özel Yazı Tipleri’ kısmına yapıştırın.

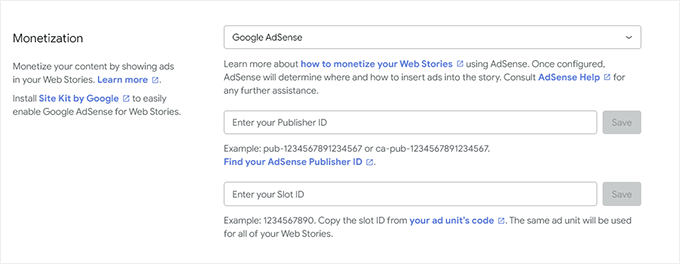
Web Hikayelerine Para Kazanma Entegrasyonları Ekleme
Web Hikayeleri, para kazanma seçenekleri için Google AdSense ve Google Ad Manager’ı destekler.
Para kazanma seçeneğinizi seçin ve gerekli bilgileri girin. Örneğin, reklam birimi için bir Yayıncı Kimliği ve Reklam Yuvası Kimliğine ihtiyacınız olacak.

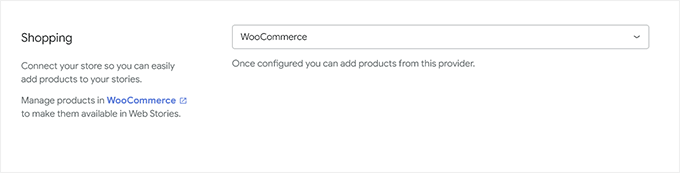
Web Hikayeleri için e-Ticaret Entegrasyonlarını Etkinleştirin
Online mağazanızı işletmek için WooCommerce veya Shopify kullanıyorsanız Web Hikayeleri için e-Ticaret desteğini etkinleştirebilirsiniz.
Bu, web hikayelerinize ürün eklemenizi sağlayacaktır.
Hikayeler ” Ayarlar sayfasındaki Alışveriş bölümüne gidin ve açılır menüden e-ticaret platformunuzu seçin.

WooCommerce için, eklenti ürünlerinizi otomatik olarak göstermeye başlayacaktır.
Shopify için mağaza adresinizi sağlamanız ve bir API erişim belirteci oluşturmanız gerekir.

Henüz bir API token’ınız yoksa “nasıl edineceğinizi öğrenin” yazan bağlantıya tıkladığınızda Shopify API token’ınızı nasıl oluşturacağınıza ilişkin talimatlara yönlendirilirsiniz.
Umarız bu makale WordPress sitenize Google Web Hikayeleri eklemenize yardımcı olmuştur. Ayrıca TikTok videolarının WordPress’e nasıl yerleştirileceğine ilişkin kılavuzumuzu veya en iyi WordPress sosyal medya eklentileri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.