Fiziksel konumları olan işletmelerle çalışırken, her zaman müşterilerin mağazalarını bulmalarını mümkün olduğunca kolaylaştırmayı öneriyoruz.
WordPress web sitenize bir Google Maps mağaza bulucu eklemek, bunu başarmanın basit ama etkili bir yoludur.
Bir mağaza bulucu, işletmenizin konumunu bir harita üzerinde belirleyerek müşterilerin yol tarifi almasını ve işletmenizin konumunu arkadaşlarıyla paylaşmasını kolaylaştırır.
Bu kılavuzda, WordPress’te Google Haritalar mağaza konumlandırıcısını nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’e Neden Google Maps Mağaza Bulucu Eklemelisiniz?
Birçok WordPress kullanıcısı, belirli bir şehre veya bölgeye hizmet veren küçük işletme web siteleri işletmektedir. Buna restoranlar, emlakçılar, tesisatçılar, bakım hizmeti sağlayıcıları, küçük mağazalar, salonlar ve daha fazlası gibi işletmeler dahildir.
Bu yerel işletmeler, müşteri çekmek için çevrimiçi görünürlüğe güveniyor. Ayrıca, istatistiklere göre mobil cihaz kullanıcılarının %53’ü Google aramasında yerel mağazaların yol tariflerine bakıyor.
Sitenize bir Google Haritalar mağaza konumlandırıcısı eklemek, insanların işletmenizi daha kolay bulmasına yardımcı olabileceğinden yaya trafiğini artırmak için önemlidir. Mağazanıza yol tarifi alabilecek ve konumu arkadaşlarıyla paylaşabilecekler.
Ayrıca sitenizin arama motoru görünürlüğünü artırmaya ve daha fazla web sitesi ziyaretçisi çekmeye yardımcı olabilir.
WordPress sitenize Google Maps mağaza bulucuyu nasıl ekleyeceğinize bir göz atalım. Size hem ücretsiz hem de ücretli yöntemleri artıları ve eksileriyle göstereceğiz, ardından ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yöntem 1: WordPress’e Basit Bir Mağaza Bulucu Ekleme (Ücretsiz)
Bu yöntem ücretsiz ve kolaydır çünkü bir Google Haritalar API anahtarı oluşturmak için ekstra çaba gerektirmez. Mağaza konumlarının basit bir haritasını eklemek isteyen kullanıcılar için önerilir.
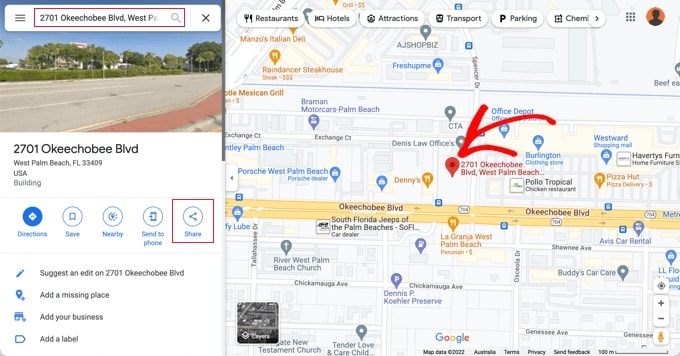
Öncelikle bilgisayarınızdan Google Haritalar web sitesini ziyaret etmeniz gerekir. Ardından, arama alanına mağazanızın adresini girin ve Google Haritalar, sabitlenmiş bir işaretleyici ile haritada gösterecektir.

İşaretleyicinin doğru konuma yerleştirildiğinden emin olun. Sağ alt köşedeki yakınlaştırma düğmelerine tıklayarak bir yakınlaştırma seviyesi seçebilirsiniz.
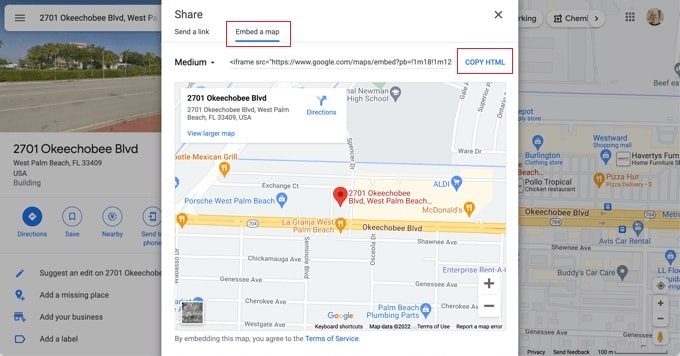
Haritanın nasıl göründüğünden memnun olduğunuzda, sol sütundan paylaş düğmesine tıklamanız gerekir. Bu, ‘Harita Yerleştir’ sekmesine geçmeniz gereken bir açılır pencere getirecektir.

Şimdi aradığınız konumu HTML koduyla birlikte harita üzerinde göreceksiniz. Yerleştirme kodunu almak için ‘HTML Kopyala’ bağlantısına tıklayın.
Şimdi, WordPress web sitenizin yönetici alanına gidin ve mağaza bulucu haritasını görüntülemek istediğiniz yazıyı veya sayfayı düzenleyin.
Normalde, kullanıcılar iletişim formu sayfalarına işletme telefon numaraları ve çalışma saatleriyle birlikte bir mağaza bulma haritası eklerler.
Gönderi düzenleme ekranında, bir ‘Özel HTML’ bloğu eklemeniz gerekir.

Google Haritalar’dan kopyaladığınız kodu ‘Özel HTML’ bloğunun metin alanına yapıştırmalısınız.
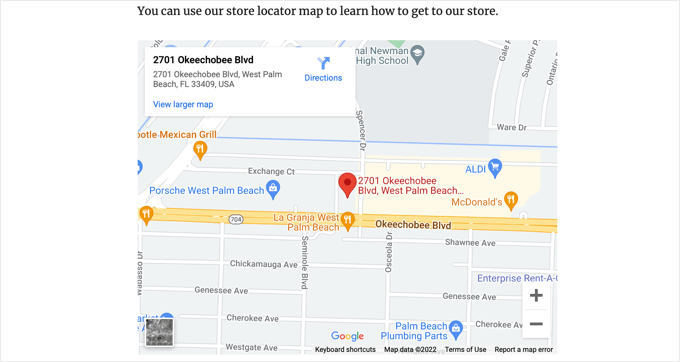
Artık sayfanın önizlemesini yaparak Google Haritalar’ın sayfaya gömülü olduğunu görebilirsiniz. Harita üzerinde mağazanızın konumu işaretlenmiş olarak gösterilecek ve yol tarifi almak veya konumu kaydetmek için bağlantılar bulunacaktır.

Bu yöntem Google Haritalar’ı hızlı bir şekilde yerleştirmek için işe yarar, ancak size maksimum SEO faydası sağlamaz. Başka bir deyişle, daha üst sıralarda yer almanıza ve arama motorlarından veya Google harita aramalarından daha fazla trafik almanıza yardımcı olmaz.
Bir veya daha fazla fiziksel konuma sahip küçük bir işletme, restoran veya çevrimiçi mağazaysanız, yerel SEO sıralamanızı iyileştirmek için bir sonraki çözümü kullanmanızı öneririz.
Yöntem 2: Yerel SEO ile Mağaza Bulucu Ekleme (Önerilen)
Google’daki tüm aramaların yaklaşık %46’sı yerel amaçlıdır. All in One SEO (AIOSEO) piyasadaki en iyi WordPress SEO eklentisidir ve arama motorlarından web sitenize daha fazla ücretsiz trafik getirmenize yardımcı olur.
WPBeginner’da makalelerimizin arama sonuçlarını iyileştirmek için kullanıyoruz ve olumlu bir deneyim yaşadık. Daha fazla bilgi edinmek için AIOSEO incelememize bakın.
Aynı zamanda harika bir mağaza bulma eklentisidir çünkü şema işaretlemesini kullanarak mağaza konumlarınızı, iletişim bilgilerinizi ve çalışma saatlerinizi girebilir, böylece bilgilerin arama motoru sonuç sayfalarında görüntülenmesini sağlayabilirsiniz.
Örneğin, Google’da ‘Florida’daki McDonald’s lokasyonları’ şeklinde bir arama yaptığınızda, size farklı varış noktalarını içeren öne çıkan bir snippet ve sabitlenmiş lokasyonların bulunduğu bir harita gösterilir.

Bu, web sitenizin SEO sıralamasını iyileştirmeye ve aramadaki tıklama oranınızı artırmaya yardımcı olacaktır.
Not: Bu eğitim için gerekli olan Yerel SEO özelliğine erişmek için en azından AIOSEO Plus planına ihtiyacınız olacak.
Öncelikle, WordPress için AIOSEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklenti bir kurulum sihirbazı çalıştıracaktır. Eklentiyi yapılandırmak için yardıma ihtiyacınız varsa, lütfen WordPress için AIOSEO’nun nasıl kurulacağına ilişkin kılavuzumuza göz atın.

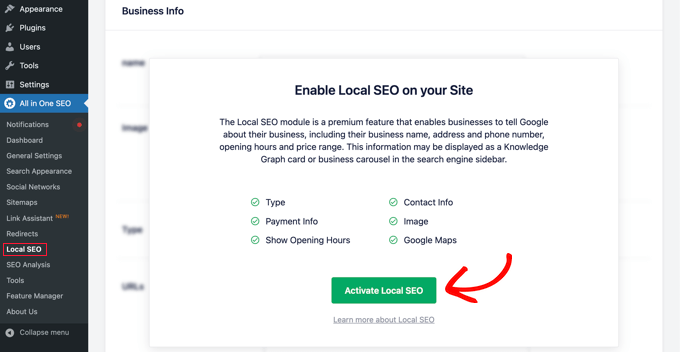
Kurulum işlemi tamamlandıktan sonra, WordPress kontrol panelinizde All in One SEO ” Yerel SEO bölümüne gitmeniz gerekir.
Yerel ayarları yapılandırmaya başlamak için ‘Yerel SEO’yu Etkinleştir’ düğmesine tıklayabilirsiniz.

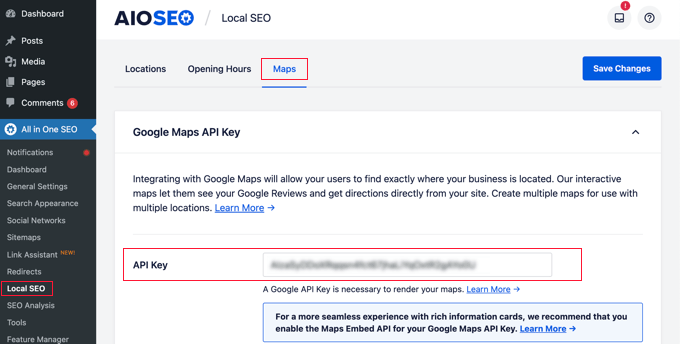
Ardından, Yerel SEO sayfasının üst kısmındaki ‘Haritalar’ sekmesine tıklamanız gerekir.
Haritalar sayfasında ‘API Anahtarı’ alanını görmelisiniz.

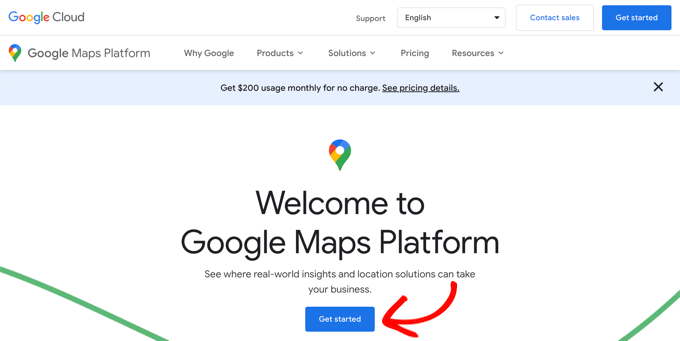
Google Haritalar için bir API anahtarını Google Haritalar Platformuna giderek ve Google hesabınızla giriş yaparak edinebilirsiniz.
Bundan sonra, ‘Başla’ düğmesine tıklamalısınız.

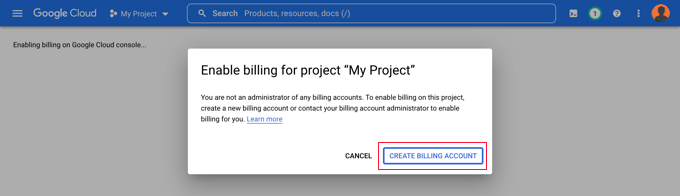
Google Cloud kaynakları projeye göre düzenlenir. Henüz bir projeniz yoksa, sizin için otomatik olarak bir proje oluşturulacaktır.
Google Haritalar API’sini kullanmak için proje için faturalandırmayı etkinleştirmeniz gerekeceğini unutmayın. Ancak, herhangi bir ödeme yapmanız pek olası değildir.
Harita yerleştirme talepleri, Google’ın belgelerinde ayrıntılı olarak açıklandığı gibi sınırsız kullanımla ücretsizdir ve ayrıca size her ay 200 $ aylık kredi verilir.
‘Fatura Hesabı Oluştur’ düğmesine tıklamanız gerekir.

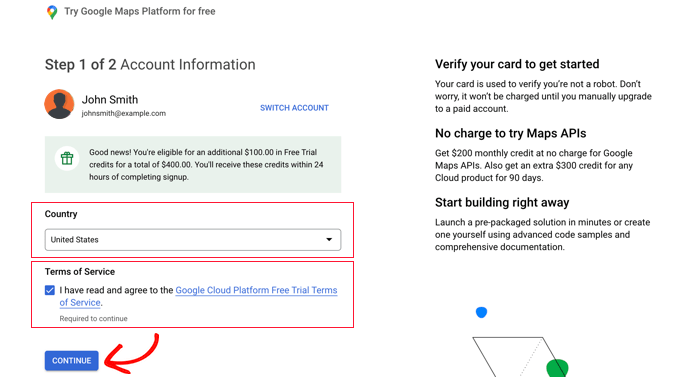
Şimdi Hesap Bilgileri sayfasını göreceksiniz. Açılır menüden ülkenizi seçmeli ve hizmet şartlarını kabul etmelisiniz.
Hazır olduğunuzda, ‘Devam Et’ düğmesine tıklayın.

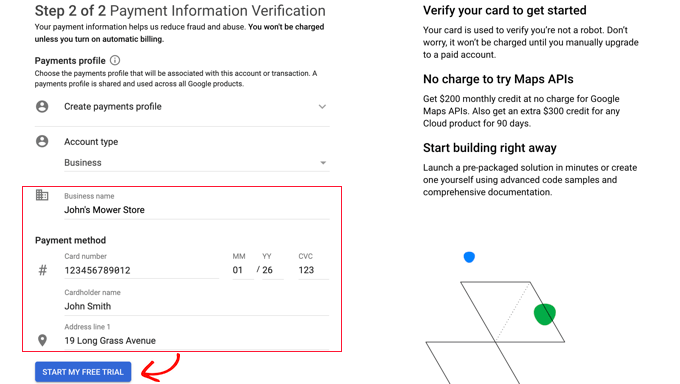
Şimdi, mevcut bir ödeme profili seçmeniz veya yeni bir tane oluşturmanız gerekir.
Profil ya bir birey ya da bir işletme için olacak ve bireyin ya da işletmenin adını, bir ödeme yöntemini ve bir adresi içerecektir.

Bu bilgileri girdikten sonra, ‘Ücretsiz Denememi Başlat’ düğmesine tıklamanız gerekir.
‘Ücretsiz Deneme’ ibaresi için endişelenmeyin. Ücretsiz deneme sona erdiğinde bile harita ekleme talepleri ücretsiz kalır ve siz manuel olarak ücretli bir hesaba yükseltme yapana kadar kredi kartınızdan asla ücret alınmaz.
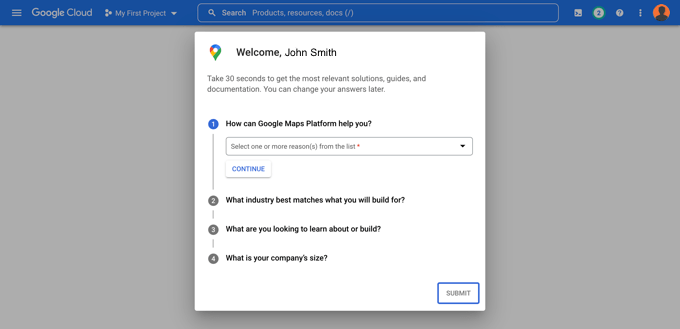
Size en uygun bilgilerin verildiğinden emin olmak için işletmeniz hakkında 30 saniyelik bir anket doldurmanız da istenebilir.

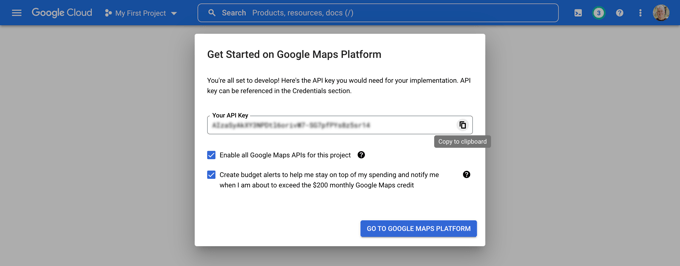
‘Gönder’ düğmesine tıkladığınızda, Google Maps API anahtarınız görüntülenecektir. Bu anahtarı Yöntem 2 ve 3 için eklenti ayarlarına girmeniz gerekecektir.
Ardından, ‘API Anahtarınız’ alanının sonundaki ‘Panoya Kopyala’ simgesine tıklayabilirsiniz. Bunu yaptıktan sonra, ‘Google Haritalar Platformuna Git’ düğmesine tıklayarak açılır pencereyi kapatın.

Google Haritalar API Anahtarınızı Kısıtlama
Anahtarı başkaları tarafından kullanılamayacak şekilde kısıtlamanızı öneririz.
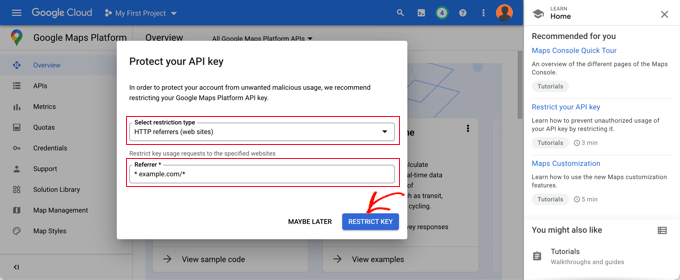
API anahtarınızı oluşturduktan sonra Google, anahtarınızı yalnızca kendi web sitenizde çalışacak şekilde kısıtlayabileceğiniz bir ‘API anahtarınızı koruyun’ açılır penceresi gösterecektir.
‘Kısıtlama türünü seçin’ açılır menüsünde ‘HTTP yönlendiricileri (web siteleri)’ seçeneğini seçmeniz gerekir. Ardından bir sonraki alanda, *example.com/* kalıbını kullanarak web sitenizin alan adını ‘Yeni öğe’ alanına yazmalısınız.

‘API anahtarınız başarıyla kısıtlandı’ şeklinde bir mesaj görmeniz gerekir. Artık anahtar yalnızca belirli web sitenize yerleştirilmiş Google Haritalar için çalışacaktır.
Web sitenize geri döndüğünüzde, alana API anahtarınızı girmelisiniz. Ardından, harita ayarlarını düzenlemek için aşağı kaydırabilirsiniz.
AIOSEO, bir Gutenberg (WordPress editörü) bloğu, kısa kod, widget veya PHP kodu kullanarak Google Haritalar’ı görüntülemenizi sağlar. Ayrıca farklı harita stilleri seçmenize ve haritanıza özel bir işaretleyici eklemenize de olanak tanır.

Bu eğitim için ‘Gutenberg Bloğu’ ayarının seçili olduğundan emin olun. İşiniz bittiğinde ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık mağaza konum belirleme haritanızı oluşturabilirsiniz. Bunu nasıl yapacağınız, işletmenizin yalnızca bir mağazası veya birden fazla konumu olmasına bağlıdır.
Tek Bir Konum için Harita Ekleme
İşletmeniz tek bir fiziksel konumda faaliyet gösteriyorsa, harita All in One SEO’nun ‘Konum Ayarları’ sayfasında sağladığınız bilgileri kullanacaktır.
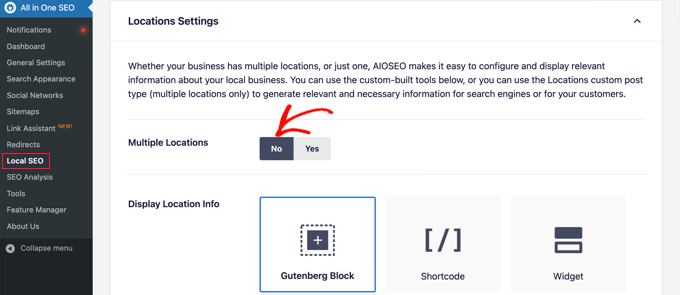
Şimdi devam edin ve All in One SEO ” Yerel SEO sayfasının ‘Konumlar’ sekmesine geçin.
Tek bir fiziksel konumunuz olduğundan, ‘Çoklu Konumlar’ seçeneğinin ‘Hayır’ olarak ayarlandığından emin olmalısınız.

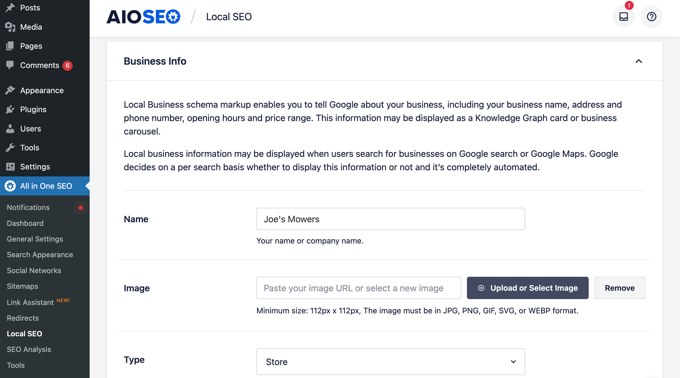
Ardından, ‘İşletme Bilgileri’ bölümüne ilerlemeli ve işletmeniz hakkında mümkün olduğunca fazla bilgi doldurmalısınız.
Bu önemlidir, çünkü bir kişi Google arama veya Google Haritalar’ı kullanarak işletmenizi aradığında bu bilgiler görüntülenebilir.

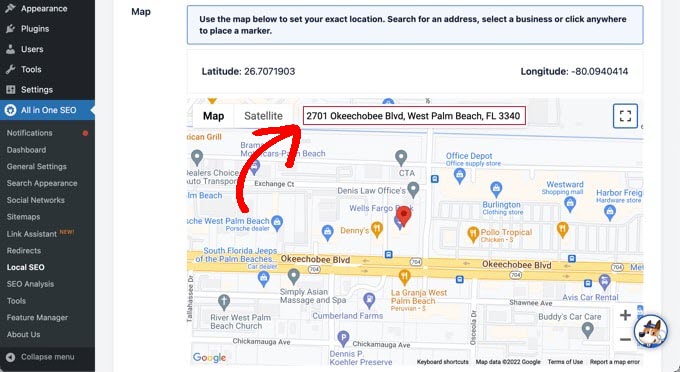
Bundan sonra, tam konumunuzu sabitlemek için ‘Haritalar’ bölümüne gidin.
Adresinizi ‘Bir sorgu girin’ alanına girmeniz yeterlidir. O konuma bir pin eklenecektir ve gerekirse pini yeni bir konuma sürükleyerek taşıyabilirsiniz.

İşiniz bittiğinde, sayfanın en üstüne veya en altına gitmeniz ve ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız gerekir.
Artık mağaza konum belirleme haritanızı herhangi bir WordPress gönderisine veya sayfasına ekleyebilirsiniz. Başlamak için web sitenizde yeni bir yazı veya sayfa düzenlemeniz ya da eklemeniz yeterlidir.
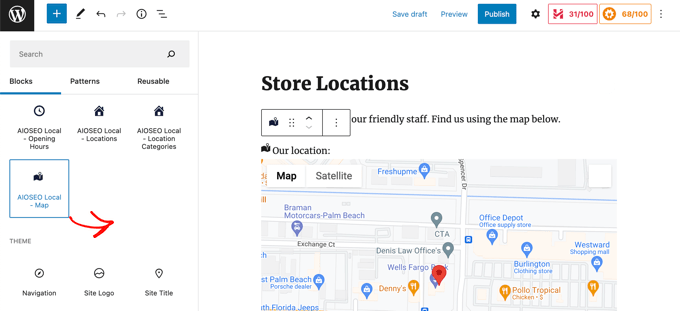
Blok editörüne girdikten sonra, üstteki ‘+’ düğmesine tıklayın ve ‘AIOSEO Local – Map’ bloğunu sayfanın herhangi bir yerine ekleyin. İşiniz bittiğinde ‘Güncelle’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olun.

Tebrikler, sitenize Google Haritalar mağaza konumlandırıcısını başarıyla eklediniz.
Birden Fazla Konum için Harita Ekleme
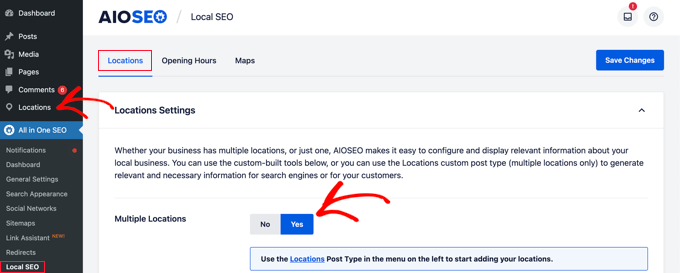
Farklı bir konum için harita eklemek için All in One SEO ” Yerel SEO sayfasının Konumlar sekmesine gitmeniz gerekir. Burada, Birden Fazla Konum için ‘Evet’ seçeneğini tıklamanız ve ardından ekranın üst kısmındaki ‘Değişiklikleri Kaydet’ düğmesini tıklamanız gerekir.

Değişikliklerinizi kaydettiğinizde, yönetici kenar çubuğuna yeni bir Locations özel gönderi türünün eklendiğini göreceksiniz. Burası işletme konumlarınızı gireceğiniz yerdir.
Devam edin ve Konumlar ” Tüm Konumlar bölümüne gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

Bu sizi Konumlar düzenleyicisine götürecektir. Eklediğiniz konum için mağaza veya kasaba adı gibi bir başlık eklemeniz gerekecektir.
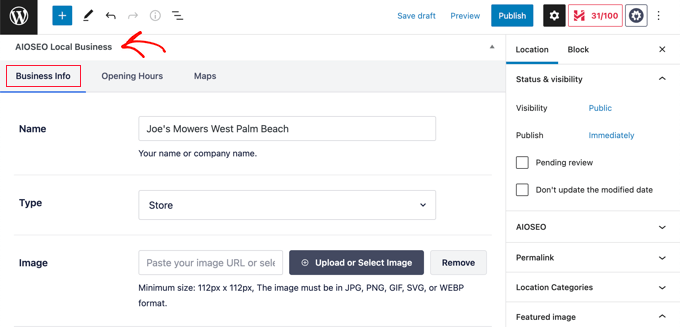
Şimdi sayfayı aşağı kaydırarak gönderi içeriğinin altındaki ‘AIOSEO Yerel İşletme’ bölümüne gelmelisiniz.
Mümkün olduğunca fazla bilgi girdiğinizden emin olun, çünkü bir kişi Google aramada veya Google Haritalar’da işletmenizi aradığında görüntülenebilir.

Bundan sonra, ‘Haritalar’ bölümünü bulmalı ve adresinizi ‘Bir sorgu girin’ alanına girmelisiniz.
O konumda bir iğne görüntülenecektir.

Harita üzerinde konumunuzu girdikten ve konum bilgilerini ekledikten sonra, devam edin ve ‘Yayınla’ düğmesine tıklayın.
Şimdi bu adımı tekrarlayabilir ve diğer iş yerlerinizi ekleyebilirsiniz.
İşiniz bittiğinde, WordPress editöründeki ‘AIOSEO Local – Map’ bloğunu kullanarak her konum için web sitenize bir mağaza bulma haritası ekleyebilirsiniz.

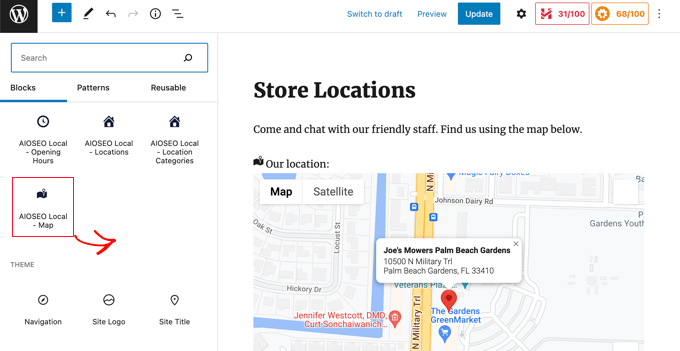
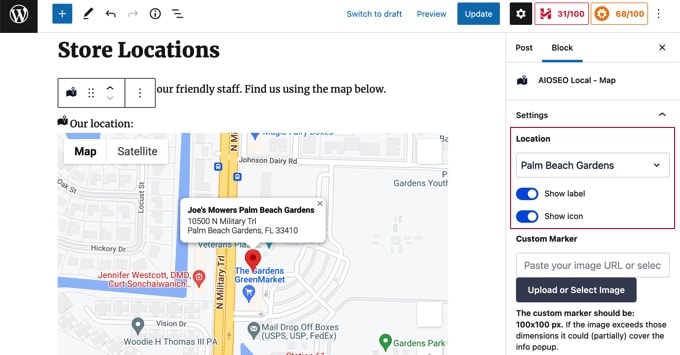
Şimdi, haritada hangi konumun görüntüleneceğini seçmeniz gerekecektir.
Bunu yapmak için ekranın sağ tarafındaki blok ayarları bölmesine bakın ve ‘Konum’ açılır menüsünden görüntülemek istediğiniz mağazayı seçin.

Diğer konumlar için ek yerel harita blokları eklemeniz yeterlidir. Haritaları web sitenizde görüntülemek için sayfanın üst kısmındaki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Yöntem 3: Birden Fazla Mağaza Konumunu Tek Bir Haritada Görüntüleme
İlk iki yöntem, tek bir konumla mağaza bulucu haritaları eklemenize olanak tanır. Birden fazla konumunuz varsa her biri için ayrı bir harita eklemeniz gerekir.
Alternatif olarak, birden fazla konumu tek bir haritada görüntülemek için üçüncü yöntemimizi kullanabilirsiniz.
Yapmanız gereken ilk şey Locatoraid Store Locator eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirme sırasında Locatoraid ” Configuration sayfasını ziyaret etmeniz ve eklentiyi kurmanız gerekir.
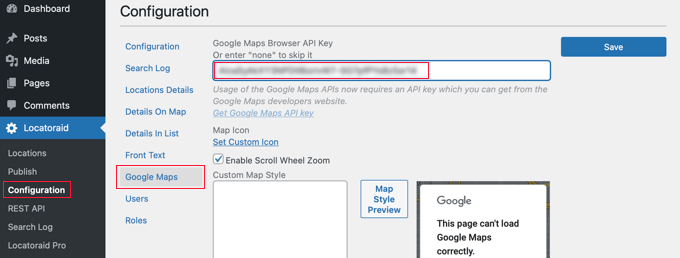
‘Google Haritalar’ sekmesinde, bir Google Haritalar API anahtarı yapıştırmanız gerekir. Bir tane oluşturmak için yukarıdaki Yöntem 2’deki yöntemi takip edebilirsiniz.
Ardından anahtarı saklamak için ‘Kaydet’ simgesine tıklamanız gerekir. Google Haritalar’ın ‘Harita Stili Önizleme’ penceresinde doğru şekilde yüklenebildiğini fark etmelisiniz.

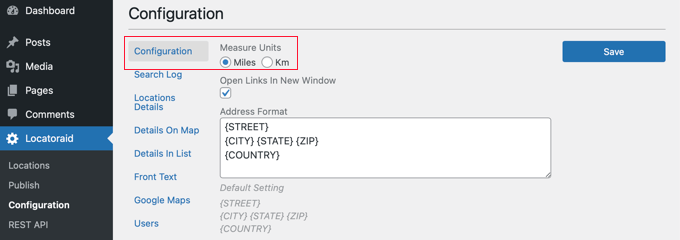
Ardından, ‘Yapılandırma’ sekmesini ziyaret edebilir ve haritada mil mi yoksa kilometre mi gösterileceğini seçebilirsiniz.
Adres biçimi, haritada görüntülenmesini istediğiniz ayrıntılar ve eklentiyi hangi kullanıcıların kullanabileceği gibi diğer seçenekleri de kontrol edebilirsiniz.

Eklentinin ayarlarından memnun olduğunuzda, ayarlarınızı saklamak için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
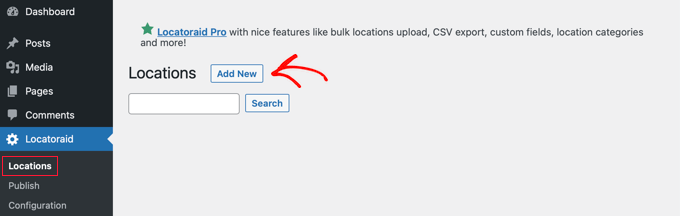
Artık mağaza konumlarınızı eklemeye hazırsınız. Locatoraid ” Konumlar bölümüne gitmelisiniz. Oraya vardığınızda, ‘Yeni Ekle’ düğmesine tıklamanız gerekir.

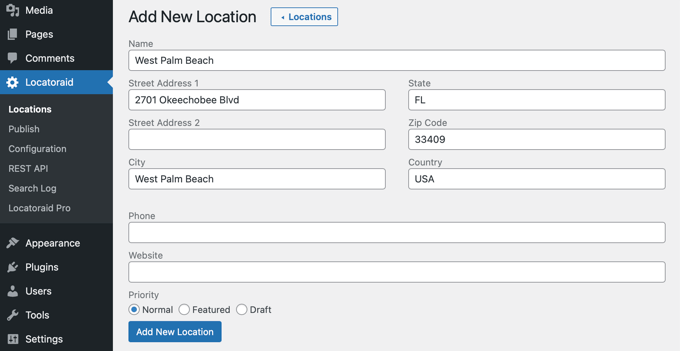
Bu sizi ‘Yeni Konum Ekle’ sayfasına götürecektir. Burada mağaza adını, konumunu ve diğer ayrıntıları yazabilirsiniz.
Bitirdiğinizde, sayfanın altındaki ‘Yeni Konum Ekle’ düğmesine tıklamalısınız.

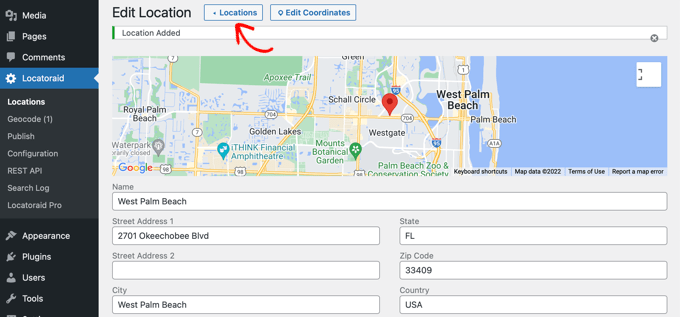
Mağazanın konumunu bir harita üzerinde görüntüleyebileceğiniz ‘Konumu Düzenle’ sayfasına yönlendirileceksiniz.
Her şey iyi görünüyorsa, kontrol panelinizdeki Locatoraid ” Konumlar sayfasına dönmek için ekranın üst kısmındaki ‘< Konum’ düğmesine tıklamanız gerekir.

‘Konum Ekle’ düğmesine tıklayarak ve bu adımları tekrarlayarak daha fazla konum ekleyebilirsiniz.
Tüm mağaza konumlarınız oluşturulduktan sonra haritayı web sitenize ekleyebilirsiniz.
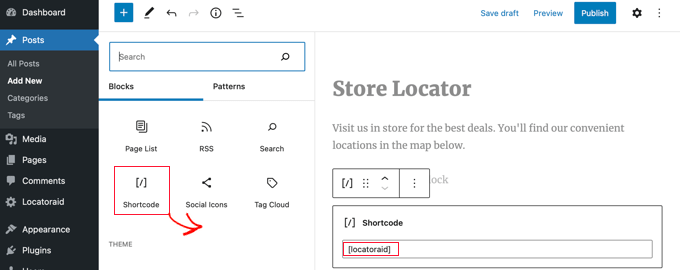
Basitçe bir sayfa ekleyin veya düzenleyin ve mavi ‘+ Blok Ekle’ simgesine tıklayın. Bir Kısa Kod bloğunu sayfaya sürüklemeli ve ardından [locatoraid] kısa kodunu alana girmelisiniz.

Bu varsayılan kısa kod çoğu web sitesi için iyi çalışacaktır. Ancak, farklı bir kısa kod kullanarak haritayı özelleştirebilirsiniz. Daha fazla bilgi için Locatoraid ” Yayınla sayfasını ziyaret edin.
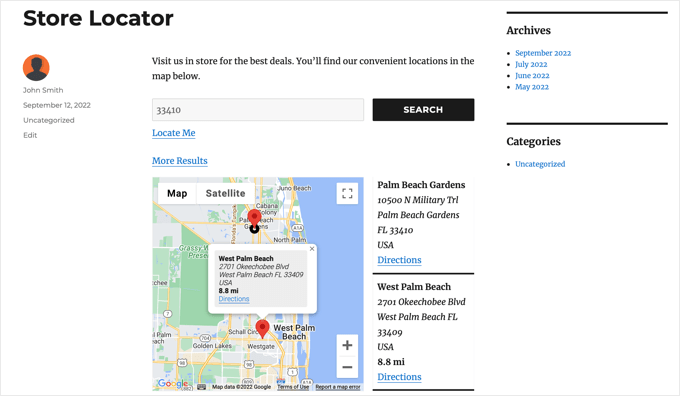
Artık sayfayı yayınlayabilir veya güncelleyebilir ve mağaza bulma haritanızı görmek için web sitenizi ziyaret edebilirsiniz.
Tüm mağaza konumlarınız aynı harita üzerinde gösterilecektir. Kullanıcılarınız adreslerini yazarlarsa veya ‘Beni Bul’ bağlantısını tıklarlarsa, en yakın mağazaları bulabilir ve yol tarifi alabilirler.

Umarız bu eğitim WordPress’te Google Maps mağaza bulucu eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te interaktif bir harita oluşturmayı öğrenmek veya web siteniz için en iyi şema işaretleme eklentileri listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin