Bir WordPress sitesinde etkinlik programlarını yönetmek zaman alıcı bir iş olabilir. Birçok site sahibi, Google Takvim bilgilerini güncel ve doğru tutmak için mücadele ederek kendilerini sürekli güncelleme döngüsüne kapılmış bulur.
Bu zorluğu projelerimizde ilk elden gördük. Ancak etkinlik takvimimizi otomatikleştirmeye başladığımızdan beri, ziyaretçilerimiz bizim herhangi bir ekstra çabamız olmadan her zaman en güncel programı görebiliyorlar.
Bu kılavuzda, WordPress sitenize nasıl Google Takvim ekleyeceğinizi göstereceğiz. İster yerel bir işletme yönetiyor, ister topluluk etkinlikleri düzenliyor veya çevrimiçi kurslara ev sahipliği yapıyor olun, bu eğitim size süreci adım adım anlatacak.

Neden WordPress’e Google Takvim Ekleyelim?
Herkese açık etkinliklerinizi planlamak için Google Takvim kullanıyorsanız, bunu ziyaretçilerinizin görebilmesi için doğrudan web sitenizde görüntülemek isteyebilirsiniz. Yeni bir etkinlik eklediğinizde, takvim kendini güncelleyecek ve yeni etkinliği kullanıcılarınıza hemen gösterecektir.
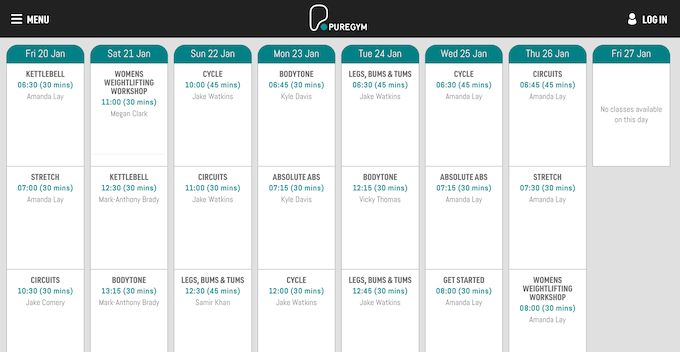
İşte Google Takvim eklemenin faydalı olabileceği durumlara bir örnek. Bir spor salonu web sitesi işletiyorsanız, tüm fitness derslerinizi, ücretsiz denemelerinizi, koçluk seanslarınızı ve diğer fitness etkinliklerinizi takvime ekleyebilirsiniz.

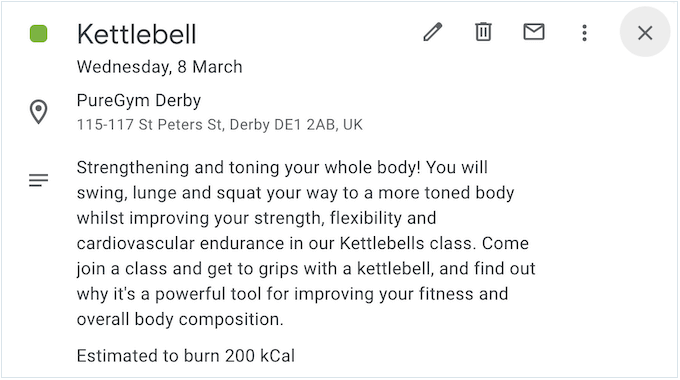
Bir etkinlik oluştururken, ziyaretçilerin bilmesi gereken tüm bilgileri ekleyebilirsiniz.
Bu, katılımcıların etkinliğe getirmesi gereken herhangi bir şeyi, içeceklerin sağlanıp sağlanmadığını, fiyatı ve mekana yol tarifini içerebilir.

Bu, ziyaretçilerin sitenizin iletişim formu aracılığıyla bir ton soru sormak zorunda kalmadan etkinliğin kendileri için doğru olup olmadığına karar vermelerine yardımcı olacaktır.
Web seminerleri ve çevrimiçi vaazlar gibi sanal etkinlikleri planlamak için Google Takvim’i de kullanabilirsiniz. Etkinlik açıklamasına konferans görüşmesi için bir bağlantı ekleyerek (etkinlik ücretsizse) ziyaretçilerin etkinliğe kolayca katılmasını sağlayabilirsiniz.
Bununla birlikte, WordPress web sitenize nasıl bir Google Takvim ekleyeceğinizi görelim. Bu makalede gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Bir Google Takvim Eklentisi Yükleyin
WordPress web sitenize takvim eklemenin en iyi yolu Pretty Google Calendar eklentisini kullanmaktır. En iyi WordPress takvim eklentilerinden biridir ve genel bir takvimdeki etkinlikleri mobil uyumlu bir düzende göstermenize olanak tanır.
Bu, takvimin akıllı telefonlarda ve tabletlerde de masaüstü cihazlarda olduğu kadar iyi görüneceği anlamına gelir.

Yapmanız gereken ilk şey Pretty Google Calendar eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
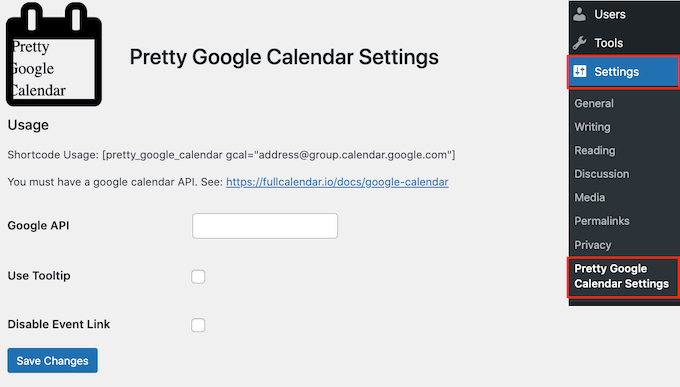
Etkinleştirmenin ardından Ayarlar ” Oldukça Google Takvim Ayarları bölümüne gidin.

Burada, bir sonraki adımda yapacağınız bir Google API anahtarı girmeniz gerekecektir.
Adım 2: Bir Google API Anahtarı Oluşturun
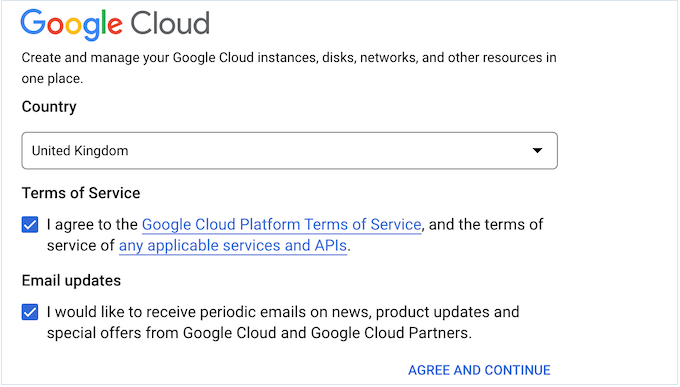
Google API anahtarını oluşturmak için Google Cloud Console‘a gidin. Konsolu ilk kez ziyaret ediyorsanız, hüküm ve koşulları kabul etmeniz ve e-posta güncellemeleri almak isteyip istemediğinizi seçmeniz gerekir.
Bu işlem tamamlandıktan sonra ‘Kabul Et ve Devam Et’ seçeneğine tıklayın.

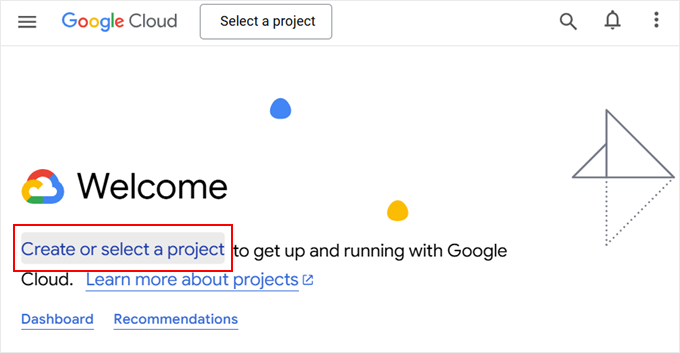
Bu sizi Google Cloud Console’a götürür.
Google Calendar API’miz için yeni bir proje oluşturacağız, bu nedenle ‘Proje oluştur veya seç’ seçeneğine tıklayın.

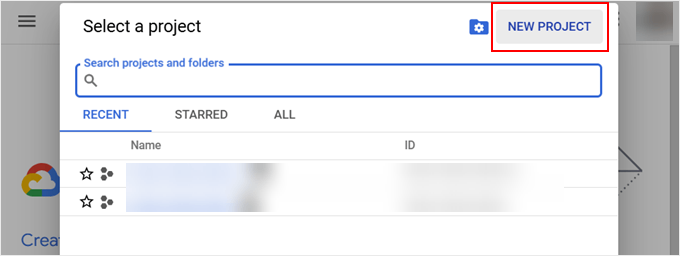
Görüntülenen açılır pencerede ‘Yeni Proje’yi seçin.
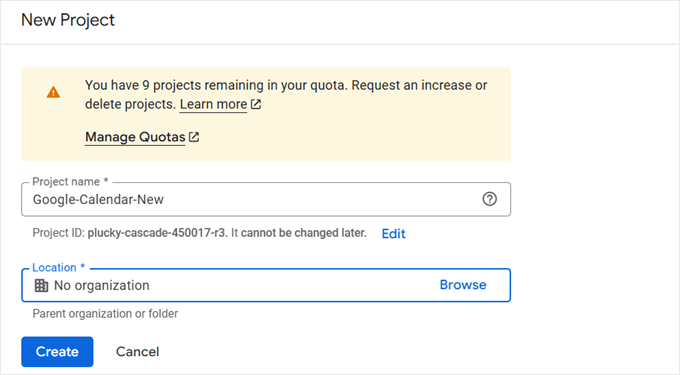
Bu sizi yeni bir proje oluşturmaya yönlendirecektir.

Şimdi proje için bir isim yazabilirsiniz. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bu ekranda, Google Cloud Console’un projenizi oluşturacağı konumu da değiştirebilirsiniz.

Girdiğiniz bilgilerden memnun olduğunuzda ‘Oluştur’a tıklayın.
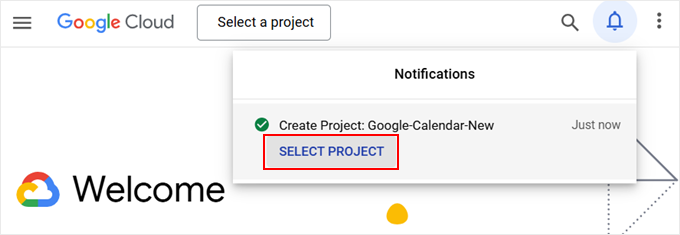
Şimdi bir bildirim görünecektir. Burada, sadece ‘Proje Seçin’.

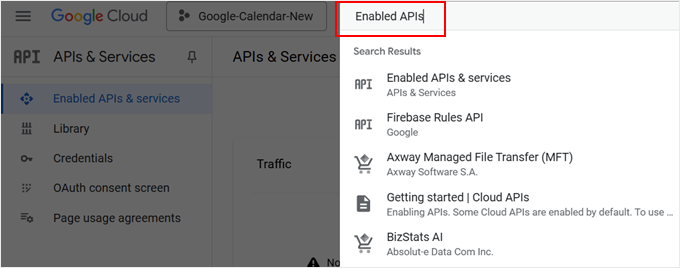
Bundan sonra, arama çubuğuna ‘Etkin API’ler’ girin.
Bir sonraki ekran sizi Google Cloud Console’daki API menüsüne götürecektir.

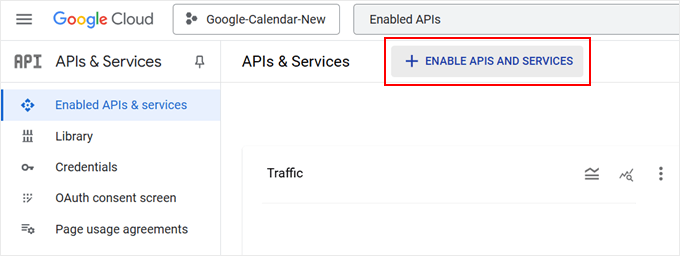
Şimdi, ‘Etkin API’ler ve hizmetler’ menüsünde olduğunuzdan emin olun.
Burada, ‘+ API’leri ve Hizmetleri Etkinleştir’e tıklayın.

Bir sonraki sayfa size kullanabileceğiniz farklı API’leri gösterecektir.
Örneğin, YouTube kanalınızdan en son videoları göstermek istiyorsanız, YouTube Veri API’sini etkinleştirmeniz gerekir.
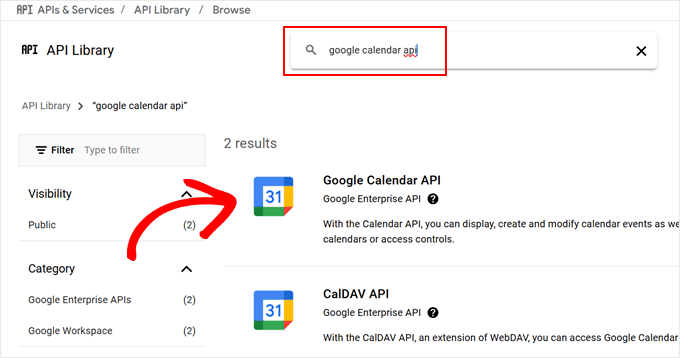
WordPress’e bir Google Takvim eklemek istediğimiz için, ‘Google Takvim API’sini bulun ve seçin.

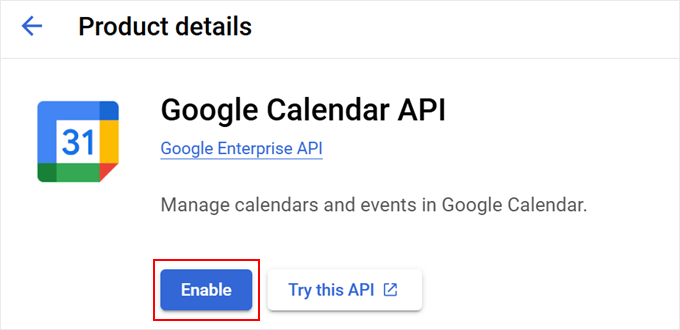
Bu sizi Google Takvim’deki etkinlikleri yönetmek ve değiştirmek için anahtarı etkinleştirebileceğiniz bir ekrana götürür.
Bunu yapmak için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

Bunu yaptıktan sonra, bir Google Takvim API anahtarı oluşturmaya hazırsınız demektir.
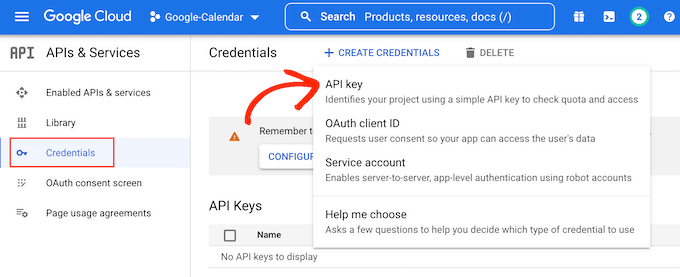
Sol taraftaki menüde ‘Kimlik Bilgileri’ne tıklayın ve ardından ‘Kimlik Bilgileri Oluştur’u seçin. Görüntülenen açılır menüde, ‘API anahtarı’ seçeneğine tıklamanız gerekir.

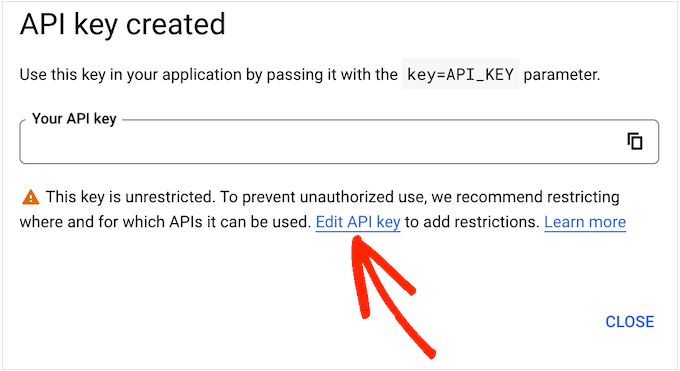
Birkaç dakika sonra, bir ‘API anahtarı oluşturuldu’ açılır penceresi göreceksiniz. Bu bilgiyi eklentiye eklemeniz gerekecek, bu yüzden not alın.
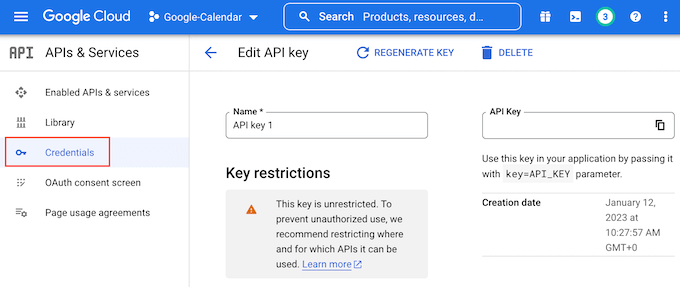
Varsayılan olarak, Google Takvim API anahtarı sınırsızdır. Diğer kişilerin API anahtarını kullanmasını engellemek için, açılır pencerenin içindeki ‘API Anahtarını Düzenle’ bağlantısına tıklayarak anahtarı kısıtlamak akıllıca olacaktır.

Bu, tüm Google API anahtarlarınızı gösteren bir ekran açar. Yeni oluşturduğunuz anahtarı bulun ve bir tıklama yapın.
Açılır pencereyi yanlışlıkla kapattıysanız endişelenmeyin. Sol taraftaki menüden ‘Kimlik Bilgileri’ni seçebilir ve ardından önceki adımda oluşturduğunuz API anahtarını seçebilirsiniz.

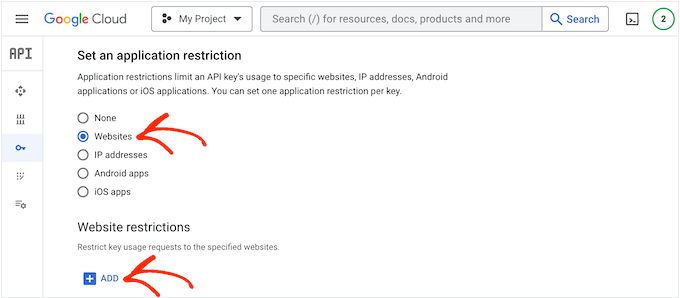
Şimdi, ‘Uygulama Kısıtlamaları’na gidin ve ardından ‘Web Siteleri’ne tıklayın.
‘Web Sitesi Kısıtlamaları’ altında ‘Ekle’ye tıklamanız gerekir.

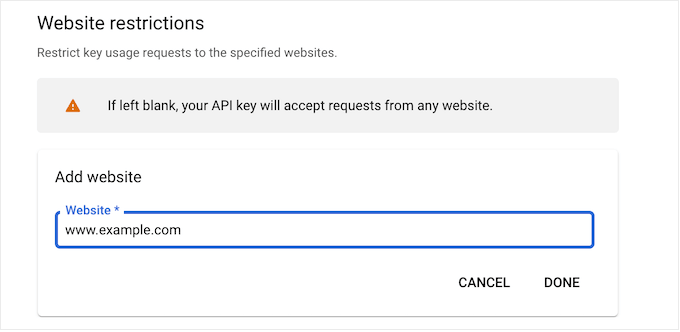
‘Web Sitesi Ekle’ alanına web sitenizin adresini yazın.
Ardından, ‘Bitti’ye tıklayın.

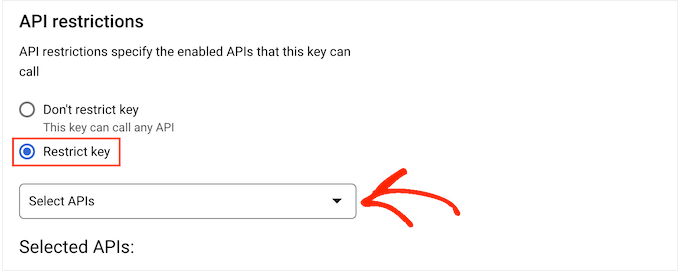
‘API kısıtlamaları’ altında, ‘Anahtarı kısıtla’nın yanındaki düğmeyi seçmeniz gerekir.
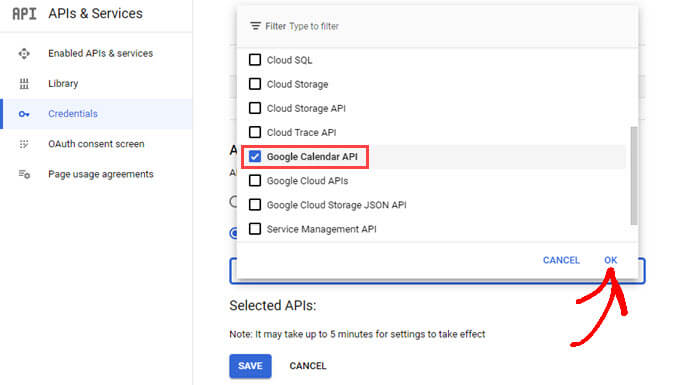
Bu işlem tamamlandıktan sonra, ‘API’leri Seç’ açılır menüsüne tıklayın.

Açılır menüde, ‘Google Takvim API’leri’nin yanındaki kutuyu işaretleyin.
Ardından, sadece ‘Tamam’a tıklayın.

Bu işlem tamamlandıktan sonra, ayarlarınızı kaydetmek için ‘Kaydet’e tıklayın.
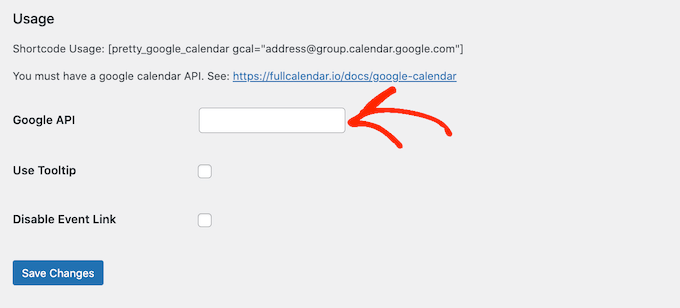
Artık Google Takvim API anahtarını WordPress web sitenize eklemeye hazırsınız. WordPress kontrol paneline geri dönün ve API anahtarını ‘Google API’ alanına ekleyin.

Bu işlem tamamlandıktan sonra API anahtarını saklamak için ‘Değişiklikleri Kaydet’e tıklayın.
3. Adım: Google Takviminizi Herkese Açık Yapın
WordPress’te bir Google Takvim eklemeden önce, takvimi herkese açık hale getirmek için ayarlarını değiştirmeniz gerekir. Ayrıca takvim kimliğini de almanız gerekir.
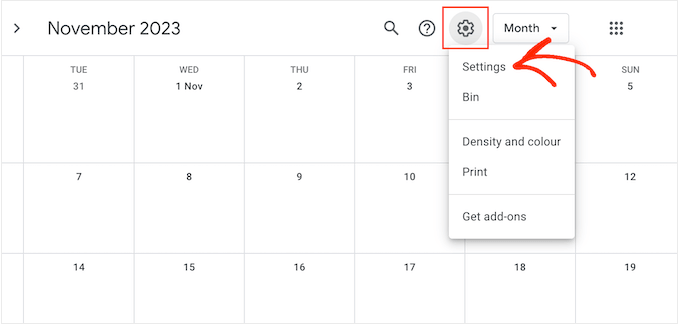
Bunu yapmak için, WordPress web sitenize eklemek istediğiniz Google Takvimi açın. Ardından, ‘Dişli’ simgesine tıklayın ve açılır menüden ‘Ayarlar’ı seçin.

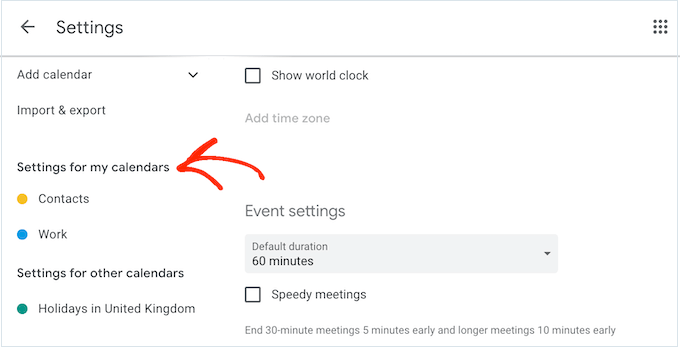
Sol taraftaki menüde ‘Takvimlerim için ayarlar’ bölümünü bulun.
Burada, paylaşmak istediğiniz takvimin adına tıklayın. Bu, söz konusu takvim için ayarları açacaktır.

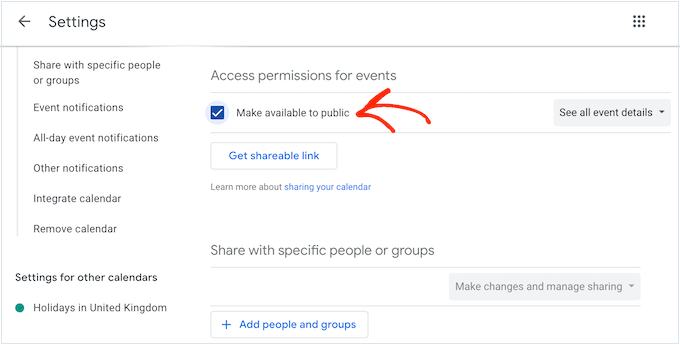
Şimdi, ‘Etkinlikler için erişim izinleri’ni bulmanız gerekir.
Bu başlık altında, ‘Kamuya açık hale getir’ seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir.

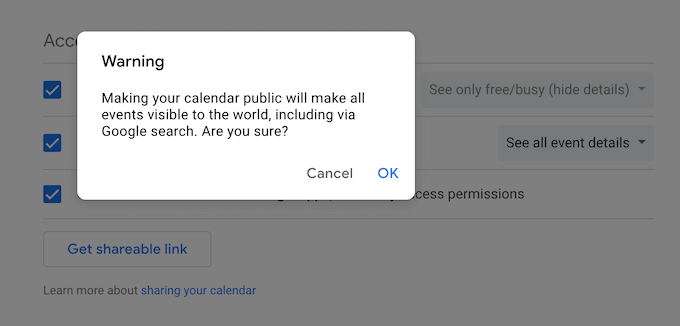
Bir açılır pencere, bu etkinliklerin diğer kişiler tarafından görülebileceği ve hatta Google arama sonuçlarında görünebileceği konusunda sizi uyaracaktır.
Devam etmekten memnunsanız, ‘Tamam’a tıklayın.

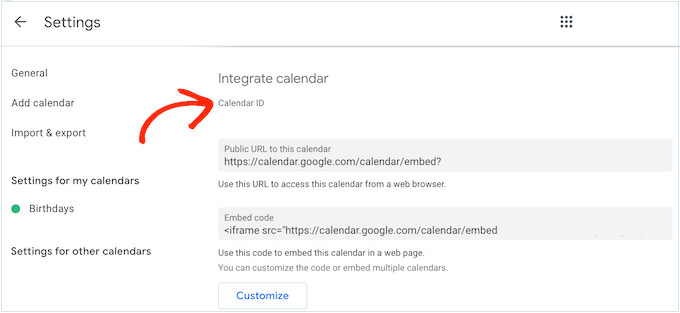
Bunu yaptıktan sonra, ‘Takvimi entegre et’ bölümüne gidin ve ‘Takvim Kimliği’ni bulun.
Bu değeri kısa kodunuzda kullanmanız gerekecek, bu nedenle ya not alın ya da bu ekranı ayrı bir sekmede açık bırakın.

Adım 4: Google Takviminizi WordPress Sitenizde Görüntüleyin
Bunu yaptıktan sonra, bir kısa kod kullanarak Google Takvimi WordPress blogunuza veya web sitenize eklemeye hazırsınız demektir.
Yöntem 1: Google Takviminizi Bir Sayfaya veya Gönderiye Ekleme
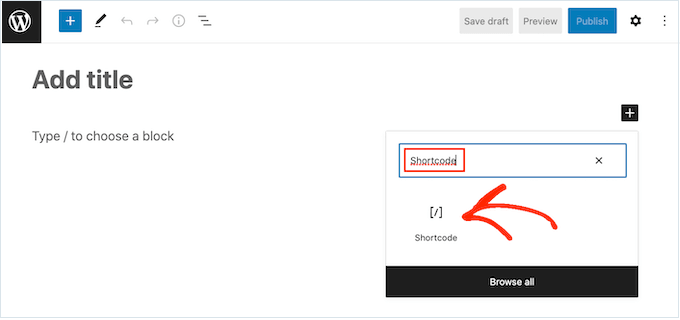
Takvimi göstermek istediğiniz sayfaya veya gönderiye gidin ve ardından ‘+ Blok Ekle’ düğmesine tıklayın.
Açılır pencerede ‘Kısa kod’ yazın ve ardından göründüğünde sağdaki bloğa tıklayın.

Kısa kod bloğunun içine aşağıdaki kısa kodu ekleyin:
[pretty_google_calendar gcal="calendar-id"]
“calendar-id” yerine önceki bölümde elde ettiğiniz kimliği yazmanız gerekir.
Bu işlem tamamlandıktan sonra sayfaya resim, metin, kategori ve etiket gibi diğer içerikleri ekleyebilirsiniz. Takvimi canlı hale getirmeye hazır olduğunuzda, ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
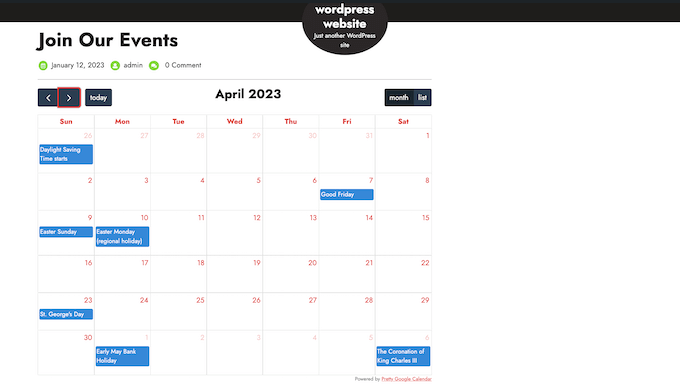
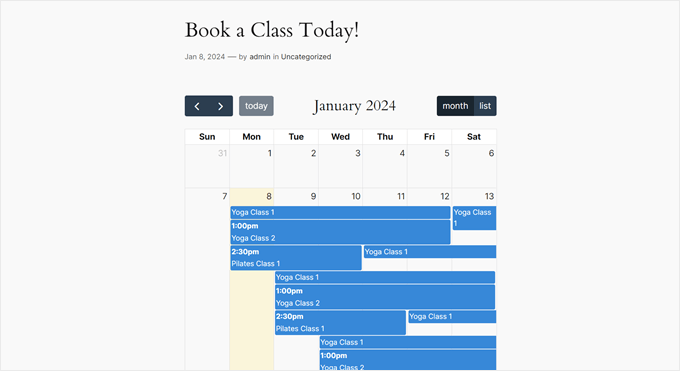
Şimdi, web sitenizi ziyaret ederseniz, Google Takvim’i çalışırken göreceksiniz. İşte bizimki böyle görünüyor:

Yöntem 2: Google Takviminizi Kenar Çubuğuna Ekleyin
Bazen etkinliklerinizi WordPress web sitenizin her sayfasında tanıtmak isteyebilirsiniz. Bunu yapmak için, kısa kodu widget’a hazır herhangi bir alana eklemeniz yeterlidir.
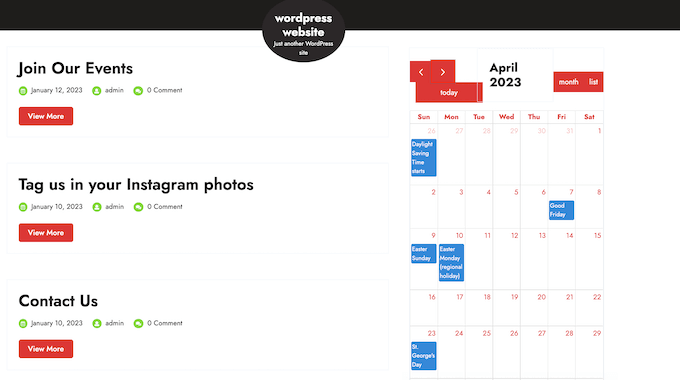
Bu, ziyaretçilerin WordPress web sitenizin herhangi bir sayfasından takvimi görmelerini ve etkinlikleriniz hakkında bilgi edinmelerini sağlar.

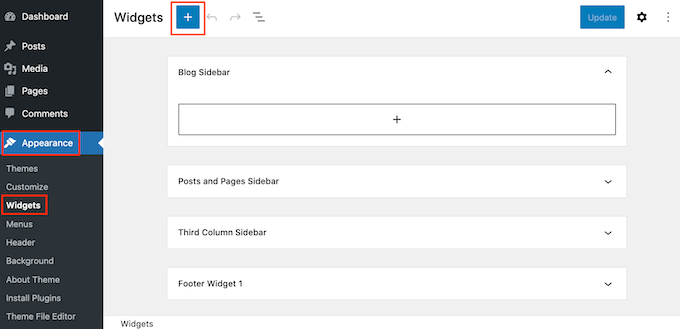
Google Takvim’i kenar çubuğuna veya benzer bir bölüme eklemek için sol taraftaki menüden Görünüm “ Widget ‘lar’a gidin.
Şimdi mavi ‘+’ simgesine tıklayabilirsiniz.

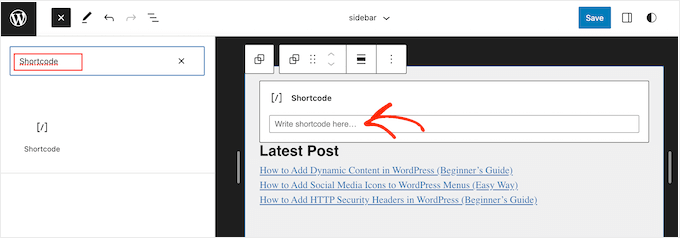
Görüntülenen arama alanına ‘Kısa kod’ yazın.
Doğru blok göründüğünde, kenar çubuğuna eklemek için tıklamanız yeterlidir.

Kısa kod bloğunu takvimi göstermek istediğiniz alana da sürükleyebilirsiniz.
Bundan sonra, Pretty Google Calendar kısa kodunu ve takvim kimliğini bloğa yapıştırın. Bu bilgileri yukarıda açıklanan aynı işlemi izleyerek elde edebilirsiniz.
Son olarak, devam edin ve ‘Güncelle’ düğmesine tıklayın. WordPress web sitenizi ziyaret ettiğinizde, Google Takvim’i canlı olarak göreceksiniz.
Daha yeni blok özellikli temalardan birini kullanıyorsanız, widget’ı tam site düzenleyicisini kullanarak eklemeniz gerekir.
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Sol taraftaki menüden düzenlemek istediğiniz şablonu veya şablon parçasını seçin.
Örneğin, takvimi sitenizin kenar çubuğuna veya benzer bir bölüme ekleyebilirsiniz.

Bir şablon veya şablon parçası seçtikten sonra, yukarıda açıklanan aynı işlemi izleyerek bir kısa kod bloğu ekleyebilirsiniz.
Bunu yaptıktan sonra, göstermek istediğiniz takvim için kısa kodu ve kimliği ekleyin.

Son olarak, takvimi canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın.
Adım 5: Bir Etkinlik veya Randevu Rezervasyon Formu Ekleyin
Artık WordPress’e bir Google Takvim eklediğinize göre, ziyaretçilerin doğrudan web sitenizden bir etkinlik rezervasyonu yapmasına izin vermeyi düşünmelisiniz.
Bunu yapmanın en kolay yolu WPForms gibi bir form eklentisi kullanmaktır. Bu WordPress form oluşturucu, basit ve kullanıcı dostu rezervasyon formları oluşturmayı kolaylaştırır, böylece kullanıcılar bunları doldururken sorun yaşamaz.

WPForms’un harika yanı, aralarından seçim yapabileceğiniz 1300’den fazla önceden hazırlanmış şablona sahip olmasıdır. Bu, hemen hemen her tür site için bir rezervasyon formu oluşturabileceğiniz anlamına gelir.
WPForms hakkında daha fazla bilgi edinmek için derinlemesine WPForms incelememizi okuyabilirsiniz. Ayrıca, bu kılavuzlarda WPForms’u çalışırken görün:
- WordPress İletişim Formunuzdan Google Takvim Etkinlikleri Ekleme
- WordPress’te Etkinlik Kayıt Sayfası Nasıl Oluşturulur?
- WordPress’te Rezervasyon Formu Nasıl Oluşturulur
WordPress Blogunuzu Geliştirmenin Daha Fazla Yolunu Öğrenin
Etkinlik takviminizi otomatik hale getirdiğinize göre neden WordPress blogunuzu bir sonraki seviyeye taşımayasınız? Bloglama stratejinizi ve verimliliğinizi artırmak için bu faydalı makalelere göz atın:
- WordPress’te Yazılarınızı Planlama(Adım Adım) – Optimum zamanlama ve tutarlılık için içerik yayınlamanızı nasıl planlayacağınızı ve otomatikleştireceğinizi öğrenin.
- Blog Yayınlamak İçin En İyi ZamanNe Zamandır (+ Nasıl Test Edilir) – Gönderi zamanlamasının arkasındaki bilimi ve hedef kitleniz için mükemmel yayın zamanlamasını nasıl bulacağınızı keşfedin.
- WordPress’te Yazı Dizilerini Etkili Bir Şekilde Yönetme – Okuyucularınızın ilgisini çekmek ve daha fazlası için geri gelmelerini sağlamak için çok parçalı içerik oluşturma ve düzenleme sanatında ustalaşın.
- WordPress’te Konuk Blog YazarlarınıEtkili Bir Şekilde Çekme ve Yönetme – Blogunuza konuk katılımcılar davet ederek içerik sunumunuzu genişletin ve ilişkiler kurun.
- WordPress’te Eski İçerikler Saklanmalı mı Silinmeli mi? (Uzman Görüşü) – Alaka düzeyini korumak ve SEO’yu iyileştirmek için blogunuzun arşivini yönetme konusunda uzman görüşleri alın.
- Nasıl Hızlıca 100’den Fazla Blog Yazısı Fikri Üretilir – İlgi çekici konularda beyin fırtınası yapmak için bu kanıtlanmış yöntemlerle bir daha asla içerik fikirleriniz tükenmesin.
Umarız bu makale WordPress’te Google Takvim’i nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, para kazandıran en iyi blog nişlerine ilişkin uzman seçimlerimizi veya WordPress’te yazıları toplu olarak nasıl planlayacağınıza ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth
Thanks, I’ll give that a try.
Adriana
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support
We will certainly take a look at updating the article
Admin
carlos
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck
Awesome tutorial! Made this very easy to install!
Lisa
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane
cant access g google calandar under settings
Heather
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak
How to add the event to the user local calender?
Carlos
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support
Please contact plugin author through support tab on the plugin’s page.
Admin