Varsayılan WordPress giriş sayfası en iyi deneyimi sunmaz ve hatta kullanıcılarınızın kafasını karıştırabilir. Bu nedenle, kullanıcıların doğrudan web sitenizin ana bölümünden giriş yapmalarına olanak sağlamak için bir ön uç giriş sayfası eklemenizi öneririz.
Bu, erişilebilirliği ve genel kullanıcı memnuniyetini artırır. Ayrıca, kullanıcıların sitenizin kenar çubukları veya altbilgiler gibi çeşitli bölümlerinden giriş formlarına erişmesine olanak tanıyarak kullanışlıdır.
Daha iyi kullanılabilirlik için bu işlevi sunduğumuz çok sayıda çevrimiçi mağaza ve web sitesi oluşturduk. Bu bize ön uç giriş sayfaları için neyin işe yarayıp neyin yaramadığını öğretti.
Bu makalede, WordPress’te nasıl kolayca ön uç giriş sayfası ve widget’lar ekleyebileceğinizi göstereceğiz.

WordPress’te Ön Uç Girişine Neden ve Ne Zaman İhtiyaç Duyarsınız?
Varsayılan olarak, WordPress giriş sayfası WordPress markasını gösterecektir ve genellikle mevcut WordPress web sitenizin tasarımıyla eşleşmeyecektir.
Bu, daha küçük WordPress blogları ve web siteleri için işe yarar.

Bununla birlikte, bir üyelik siteniz, çevrimiçi mağazanız veya kullanıcıların kaydolup giriş yapabileceği başka bir siteniz varsa, ön uç giriş sayfası ve widget eklemek kullanıcılarınız için daha iyi bir deneyim sunar.
Hatta bu sayfayı markanızla özelleştirebilir veya WordPress kenar çubuğunuza basit bir giriş formu ekleyebilirsiniz.
Bununla birlikte, WordPress’te nasıl kolayca bir ön uç giriş sayfası ve giriş widget’ı ekleyebileceğimizi görelim. Bu eğitimde size bunu yapmanın en kolay 3 yolunu göstereceğiz ve siz de aşağıdaki bağlantıları kullanarak istediğiniz yönteme geçebilirsiniz:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
Yöntem 1: WPForms ile WordPress’e Ön Uç Giriş Sayfası ve Widget’lar Ekleyin
WPForms, 6 milyondan fazla web sitesi tarafından kullanılan, piyasadaki en iyi WordPress iletişim formu eklentisidir. Web sitenizde kolayca özel bir ön uç giriş sayfası ve giriş widget’ı oluşturmanıza olanak tanır.
WPBeginner’da, iletişim formları ve yıllık anketler oluşturmak için kullandık ve mükemmel bir deneyim yaşadık. Daha fazlasını öğrenmek için ayrıntılı WPForms incelememize bakın.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: WPForms’un ücretsiz bir sürümü de vardır. Ancak, Kullanıcı Kaydı eklentisinin kilidini açmak için eklentinin premium sürümüne ihtiyacınız olacaktır.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress yönetici kenar çubuğundan WPForms ” Ayarlar sayfasını ziyaret edin.
Bu anahtarı WPForms web sitesindeki hesabınızdan alabilirsiniz.

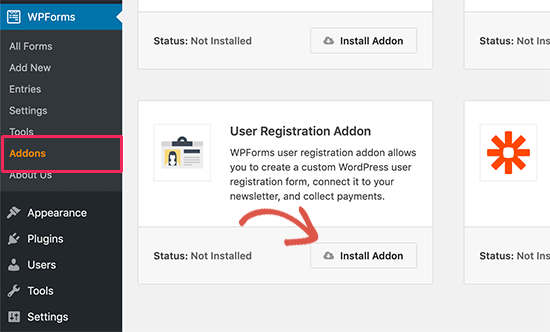
Bunu yaptıktan sonra, Kullanıcı Kayıt Eklentisini bulmak için WordPress kontrol panelinden WPForms ” Eklentiler sayfasına gidin.
Ardından, web sitenize indirmek ve etkinleştirmek için ‘Eklentiyi Yükle’ düğmesine tıklayın.

Kullanıcı Kaydı eklentisinin etkinleştirilmesinin ardından, form oluşturucuyu başlatmak için yönetici kenar çubuğundan WPForms ” Yeni Ekle ekranına gidin.
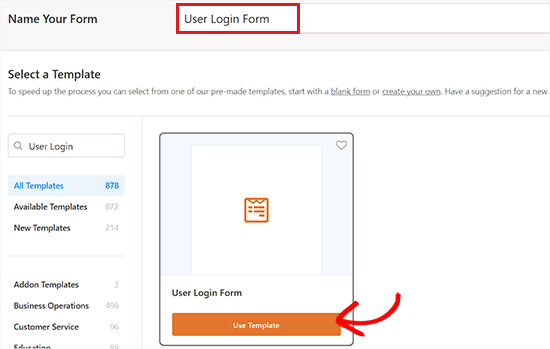
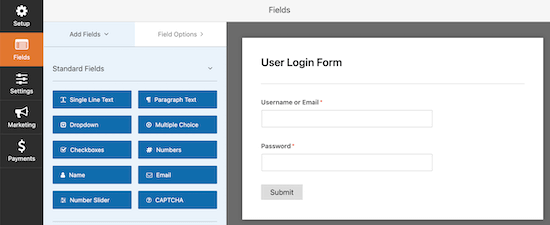
Buradan, oluşturmak üzere olduğunuz form için bir ad yazarak başlayın. Bundan sonra, kullanıcı giriş formunuzu oluşturmaya başlamak için ‘Kullanıcı Giriş Formu’ şablonunu seçmeniz yeterlidir.

Bu işlem, sağ tarafta bir form önizlemesi ve sol tarafta kullanılabilir alanlar sütunu göreceğiniz form oluşturucuda şablonu başlatacaktır.
Şimdi, giriş formunuzu oluşturmak için sol sütundaki alanları sürükleyip bırakın. Daha fazla ayrıntı için WordPress için özel bir giriş sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Ayarlarınızdan memnun kaldığınızda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Sayfaya/Yazıya Giriş Formu Ekleme
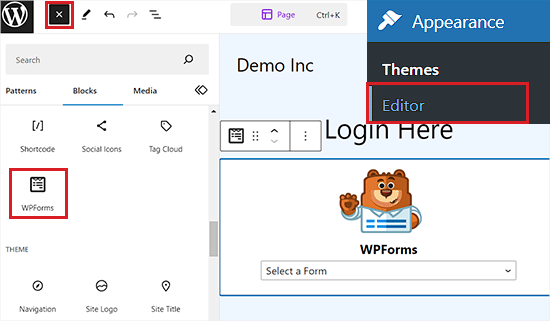
Şimdi, giriş formunuzu bir sayfaya veya yazıya eklemek için, yönetici alanından WordPress blok düzenleyicisinde seçtiğiniz sayfayı / yazıyı açın.
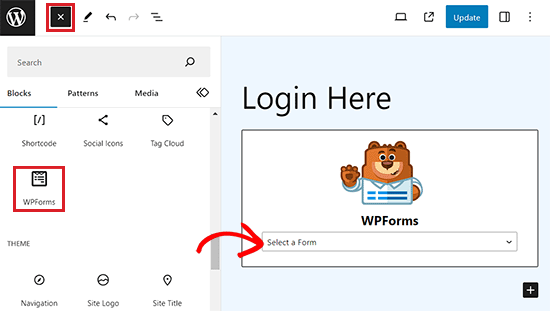
Oraya geldiğinizde, blok menüsünü açmak için ‘+’ düğmesine tıklayın ve WPForms bloğunu ekleyin.

Bundan sonra, bloğun içindeki açılır menüden oluşturduğunuz giriş formunu seçin.
Son olarak, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
Web Sitesi Kenar Çubuğuna Giriş Formu Ekleme
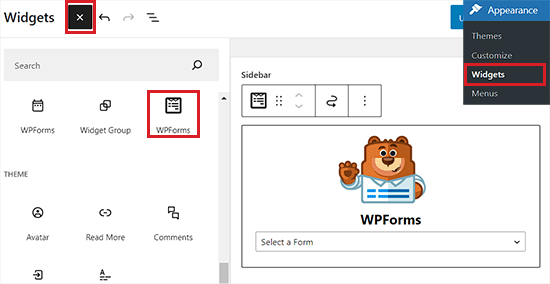
Giriş formunu web sitenizin kenar çubuğuna eklemek istiyorsanız, WordPress kontrol panelinden Görünüm ” Widget ‘lar sayfasını ziyaret edin.
Burada, blok menüsünü açmak için ekranın sol üst köşesindeki ‘+’ düğmesine tıklayın.
Buradan, WPForms bloğunu bulmanız ve kenar çubuğuna eklemeniz gerekir.

Bunu yaptıktan sonra, bloğun içindeki açılır menüden giriş formunu seçin.
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın. Daha fazla ayrıntı için WordPress kenar çubuğunuza nasıl giriş formu ekleyeceğinize ilişkin kılavuzumuza bakın.
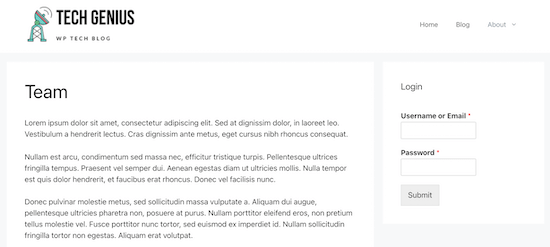
Artık WordPress sitenizi ziyaret ederek kenar çubuğundaki giriş formunu görüntüleyebilirsiniz.

Tam Site Düzenleyicisine Giriş Formu Ekleme
Blok tabanlı bir tema kullanıyorsanız, yukarıdaki yöntemi kullanarak web sitesi kenar çubuğuna giriş bilgilerinizi ekleyemezsiniz.
FSE’ye bir giriş formu eklemek için WordPress panosundan Görünüm ” Düzenleyici sayfasını ziyaret edin.
Bu, blok menüsünü açmak için ‘+’ düğmesine tıklamanız gereken FSE’yi başlatacaktır.
Buradan, WPForms bloğunu bulun ve web sitenizde istediğiniz herhangi bir yere ekleyin.

Bundan sonra, bloğun içindeki açılır menüden oluşturduğunuz giriş formunu seçin.
Son olarak, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Bonus İpucu: Giriş formunuzu daha da özelleştirmek için WordPress formlarınızı nasıl şekillendireceğinize ilişkin eğitimimize bakabilirsiniz.
Yöntem 2: SeedProd ile WordPress’te Ön Uç Giriş Sayfası Ekleme
SeedProd, 1 milyondan fazla web sitesi tarafından kullanılan, piyasadaki en iyi WordPress sürükle ve bırak sayfa oluşturucusudur.
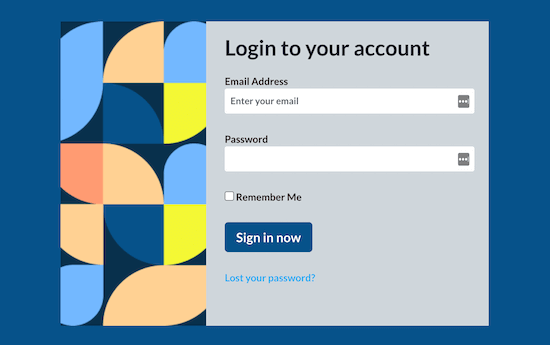
Mevcut web sitenizin tasarımıyla eşleşebilecek veya benzersiz bir şey olabilecek tamamen özel bir giriş sayfası oluşturmanıza olanak tanır.

Oldukça acemi dostu ve giriş sayfanızı oluşturmak için kullanabileceğiniz profesyonelce tasarlanmış bir ton giriş sayfası şablonuyla birlikte geliyor.
İş ortağı markalarımızdan bazıları, giriş sayfaları da dahil olmak üzere tüm web sitelerini bu araçla tasarladı. Daha fazla ayrıntı için SeedProd incelememizin tamamına bakın.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
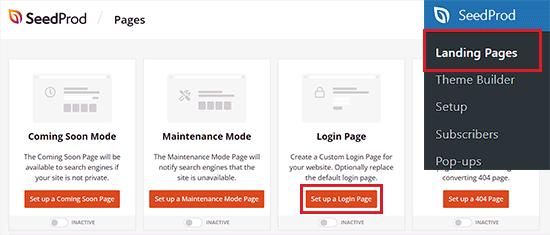
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan SeedProd ” Açılış Sayfaları ekranını ziyaret edin ve ‘Bir Giriş Sayfası Kur’ düğmesine tıklayarak ‘Giriş Sayfası’ seçeneğini seçin.

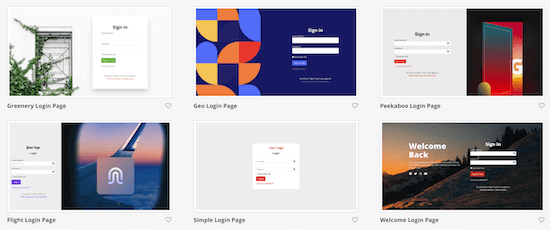
Bu sizi bir şablon seçebileceğiniz ve sayfayı özelleştirmek için sürükle-bırak oluşturucuyu kullanabileceğiniz ‘Şablonlar’ ekranına yönlendirecektir.
Boş bir şablon kullanarak sıfırdan özel bir ön uç giriş sayfası bile tasarlayabilirsiniz.

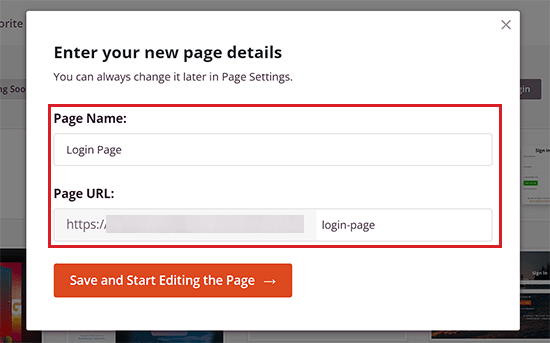
Seçtiğiniz bir şablonu seçtikten sonra, bir Sayfa Adı girmeniz istenecektir. SeedProd daha sonra giriş formu açılış sayfanızın URL’si olarak sayfa adını kullanacaktır.
Bunu yaptıktan sonra, devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

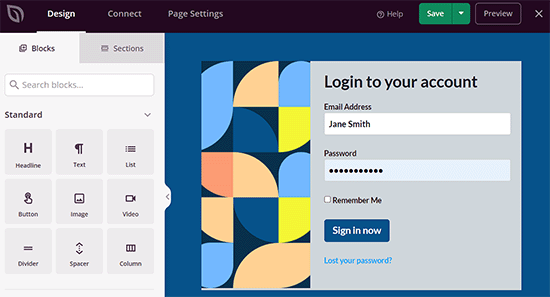
Bu, SeedProd’un sürükle ve bırak oluşturucusunu başlatacak ve burada sağda bir giriş sayfası önizlemesi ve solda kullanılabilir alanlar göreceksiniz.
Buradan, herhangi bir bloğu sol menüden sürükleyip istediğiniz yere yerleştirerek sayfaya ekleyebilirsiniz.
Daha fazla ayrıntı için özel bir WordPress giriş sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.

Sayfanızı tasarlamayı tamamladıktan sonra, ayarlarınızı kaydetmek için üstteki açılır menüde yer alan ‘Yayınla’ düğmesine tıklamayı unutmayın.
Yöntem 3: Giriş Temam ile WordPress’e Ön Uç Giriş Sayfası ve Widget’lar Ekleyin
Sitenize çok basit bir ön uç giriş sayfası eklemek istiyorsanız, ücretsiz Theme My Login eklentisini kullanabilirsiniz.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti otomatik olarak giriş, çıkış, şifremi unuttum ve kayıt sayfaları oluşturacaktır.
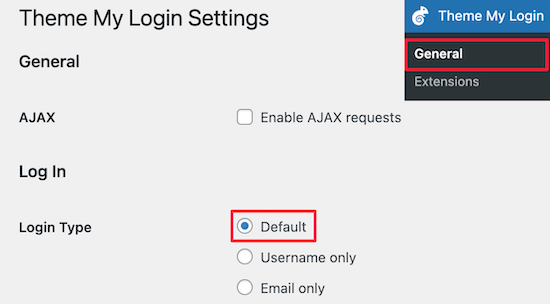
Yönetici menüsünden Tema Girişlerim ” Genel sayfasına gidebilir ve eklenti ayarlarını görüntüleyebilirsiniz.
İlk olarak, giriş türünü ayarlayabilirsiniz. ‘Varsayılan’ ayarı, oturum açmak için bir e-posta ve parola istediğinden en güvenli ayardır.

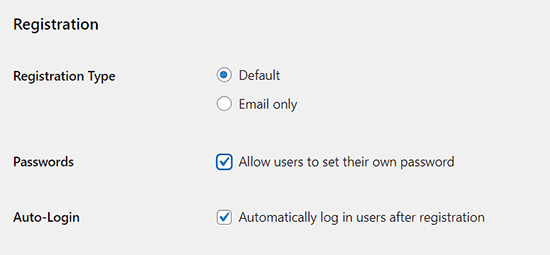
Ardından, Kayıt ayarlarınızı seçebilirsiniz. Oturum açmak için hem e-posta hem de şifre gerektirdiğinden varsayılan ayarları burada tuttuk.
Ayrıca, kullanıcıların kendi parolalarını oluşturmalarına izin vermek için ‘Parolalar’ kutusunu ve kayıt olduktan sonra kullanıcıların otomatik olarak oturum açmasını sağlayan ‘Otomatik Oturum Açma’ kutusunu işaretleyebilirsiniz.

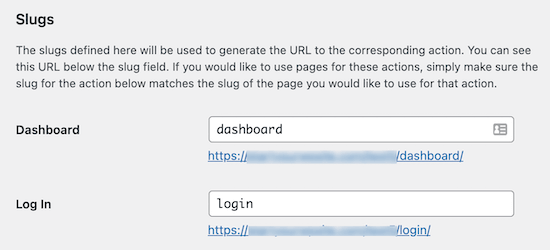
Bundan sonra, giriş ve kayıt URL’lerinizi ‘Slugs’ ayarlarından değiştirebilirsiniz.
Bunlar otomatik olarak yönlendirmeler oluşturur. Böylece, standart “yoursite.com/wp-admin” giriş URL’si “yoursite.com/login” adresine yönlendirilir.

Bu URL’leri aynı tutabilir veya değiştirebilirsiniz.
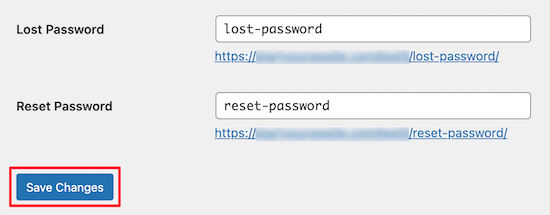
Değişiklik yapmayı tamamladığınızda, ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.

Premium uzantılarını kullanmak için yükseltme yapmadığınız sürece çok daha gelişmiş işlevler ekleyemezsiniz.
Yine de, basit bir ön uç giriş sayfası oluşturmak isteyen bütçesi kısıtlı kullanıcılar için iyi bir çözümdür.
Oturum Açma Formunu Sayfaya/Gönderiye Ekleme
Şimdi, Theme My Login tarafından oluşturulan giriş formunu eklemek için WordPress blok editöründe bir sayfa/gönderi açın.
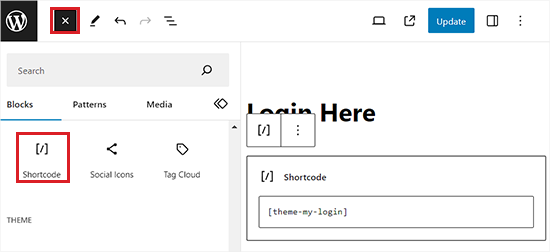
Buradan, blok menüsünü açmak için ‘+’ düğmesine tıklayın ve Kısa Kod bloğunu sayfaya ekleyin.
Bundan sonra, aşağıdaki kısa kodu bloğa ekleyin:
[theme-my-login]

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
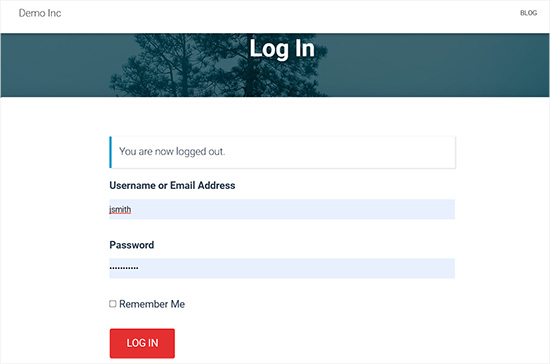
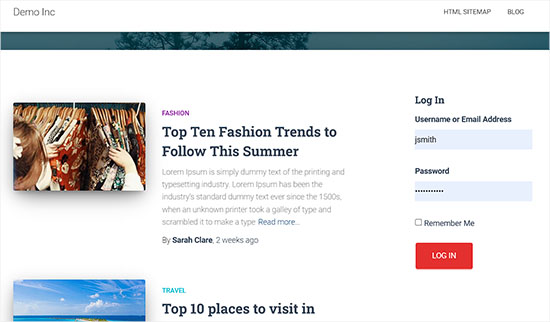
Şimdi, giriş formunu görüntülemek için web sitenizi ziyaret edin.

Widget Alanına Giriş Formu Ekleme
Ayrıca Tema Giriş Bilgilerim bloğunu kullanarak WordPress widget alanlarınıza bir giriş formu ekleyebilirsiniz.
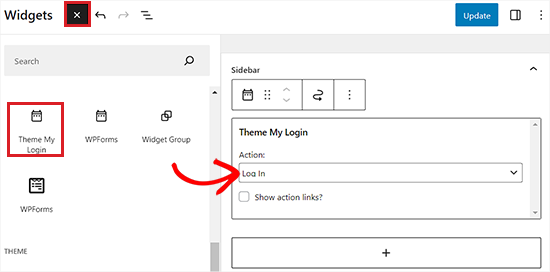
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve ‘+’ düğmesine tıklayarak blok menüsünü açın.
Buradan Theme My Login bloğunu bulmalı ve seçtiğiniz widget alanına eklemelisiniz.

Bundan sonra, bloğun içindeki açılır menüden eklemek istediğiniz formu seçin.
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın. Şimdi, widget alanındaki giriş formunu görüntülemek için WordPress sitenizi ziyaret edin.

Uzman İpucu: WordPress Site Menünüze Giriş Düğmesi Ekleyin
Artık bir ön uç giriş sayfası oluşturduğunuza göre, gezinme menünüze bir giriş düğmesi ekleyerek kolayca erişilebilir hale getirmenizi öneririz.
Bu, kullanıcıların giriş sayfasını aramadan hesaplarını bulabilmelerini ve erişebilmelerini sağlar.
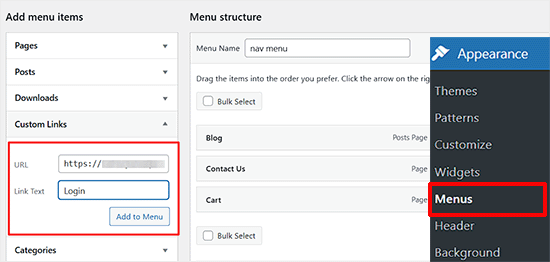
Sitenizin menüsüne bir giriş düğmesi eklemek için WordPress kontrol panelinden Görünüm ” Menüler sayfasını ziyaret etmeniz yeterlidir.
Burada, sol sütundan ‘Özel Bağlantılar’ sekmesini genişletin ve ön uç giriş sayfanızın URL’sini ekleyin. Giriş düğmesi için bağlantı metnini de ekleyebilirsiniz.
Devam edin ve ‘Menüye Ekle’ düğmesine tıklayın.

Bundan sonra, ‘Menüyü Kaydet’ düğmesine tıklayın.
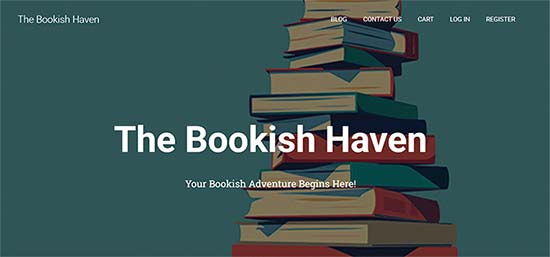
Şimdi Giriş düğmesini çalışırken görmek için WordPress sitenizi ziyaret edin. Kullanıcılar bu butona tıkladıklarında otomatik olarak ön uç giriş formu sayfanıza yönlendirileceklerdir.

Ancak, bir blok tema kullanıyorsanız yukarıdaki yöntem işe yaramayacaktır.
Bu durumda, WordPress yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasına gidin. Bu, soldan ‘Navigasyon’ bağlantısını tıklayabileceğiniz tam site düzenleyicisini başlatacaktır.

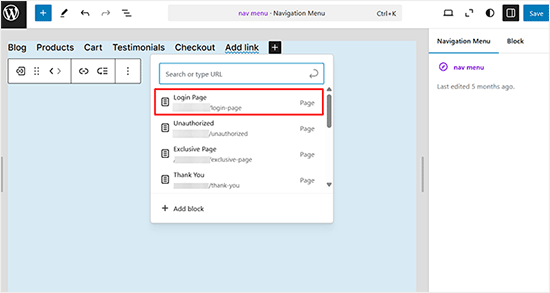
Bunu yaptığınızda navigasyon menünüz tam site düzenleyicisinde açılacaktır. Burada, yanındaki ‘+’ düğmesine tıklayın. Bu, frotend giriş sayfanızın adını yazmanız gereken bir istem açacaktır.
Sonuçlarda göründüğünde, bağlantıyı gezinme menüsüne eklemek için üzerine tıklayın.

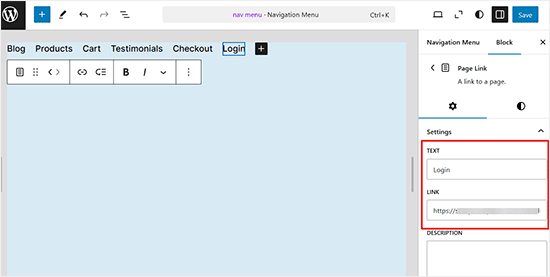
Ardından, soldaki panelden ‘Blok’ sekmesine geçin.
Artık giriş düğmesinin bağlantı metnini isteğinize göre değiştirebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Şimdi giriş düğmesini çalışırken görmek için web sitenizi ziyaret edin.

Bonus: WordPress Giriş Formuna CAPTCHA Ekleyin
Özel bir giriş formu ekledikten sonra, bu sayfaya CAPTCHA eklemek iyi bir fikirdir çünkü bu sayfa genellikle bilgisayar korsanları ve spam gönderenler için bir hedeftir.
CAPTCHA eklemek spam botları engelleyebilir ve web sitenizi güvence altına alabilir. Bunu WPForms ile kolayca yapabilirsiniz.

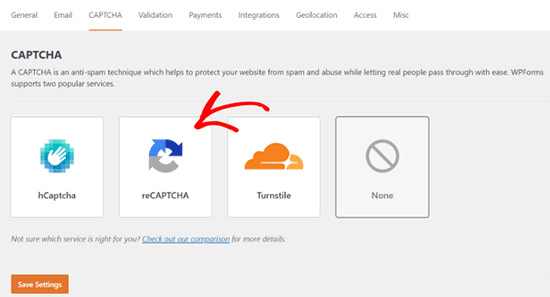
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden WPForms ” Ayarlar sayfasını ziyaret edin ve ‘CAPTCHA’ sekmesine geçin.
Bundan sonra, CAPTCHA türünüz olarak ‘reCAPTCHA’ seçeneğini seçin.

Bunu yaptıktan sonra, bir site anahtarı ve gizli anahtar oluşturmak için Google reCAPTCHA web sitesini ziyaret etmelisiniz. Bu anahtarlar reCAPTCHA’yı WordPress sitenize entegre etmenize yardımcı olacaktır.
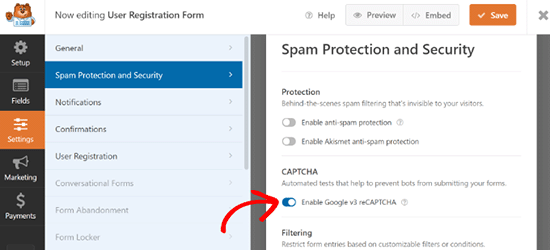
Bu anahtarları ekledikten sonra, daha önce oluşturduğunuz WordPress formunu düzenleyin ve ‘Ayarlar’ sekmesine geçin.
Ardından, ‘Spam Koruması ve Güvenliği’ seçeneğini seçin ve ‘Google v3 reCAPTCHA’yı Etkinleştir’ anahtarını açın. Ardından, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.

Artık WordPress giriş formunuza CAPTCHA’yı başarıyla eklediniz ve tamamen güvenli hale getirdiniz. Daha ayrıntılı talimatlar için WordPress giriş ve kayıt formlarına CAPTCHA ekleme hakkındaki eğitimimize bakabilirsiniz.
Video Eğitimi
Yazılı talimatları tercih etmiyorsanız, video eğitimimizi izlemeniz yeterli:
Umarız bu makale WordPress’te ön uç giriş sayfası ve widget’lar eklemenize yardımcı olmuştur. Ayrıca en iyi WordPress giriş sayfası eklentileri uzman seçimlerimizi ve WordPress’te özel bir giriş URL’sinin nasıl ekleneceğine ilişkin kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,