WordPress yazılarınıza veya ürünlerinize küçük video resimleri eklemek sitenizi daha ilgi çekici hale getirebilir. Videolar, statik görüntülerin yapamayacağı şekilde dikkat çekerek içeriğinizin öne çıkmasına yardımcı olur.
Ancak WordPress kutudan çıktığı haliyle öne çıkan videoları desteklemiyor. Bu sınırlama, geleneksel küçük resimleri dinamik, göz alıcı videolarla değiştirmeyi zorlaştırabilir. Bu videoların sitenizde tutarlı bir şekilde görüntülenmesini sağlamak daha da zordur.
Biraz araştırma yaptık ve bu sorunu çözmeye yardımcı olabilecek Really Simple Featured Video adlı basit bir araç bulduk. Bu makalede, WordPress’te öne çıkan video küçük resimlerini nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’te Neden Öne Çıkan Video Küçük Resimleri Eklemelisiniz?
Tüm popüler WordPress temaları, yazılarınıza ve ürünlerinize öne çıkan görseller eklemenize olanak tanır.
Bunlar birincil görsellerdir ve genellikle sayfanın üst kısmında ve web sitenizin arşiv sayfaları gibi sitenizin diğer alanlarında görünürler. Arama motorları ve sosyal medya siteleri de bir sayfanın öne çıkan görselini görüntüleyebilir.
İyi bir öne çıkan görsel kullanıcı etkileşimini artırabilir. Bununla birlikte, öne çıkan bir video küçük resmi tıklama, sayfa görüntüleme ve hatta satış oluşturmak için daha etkili olabilir.
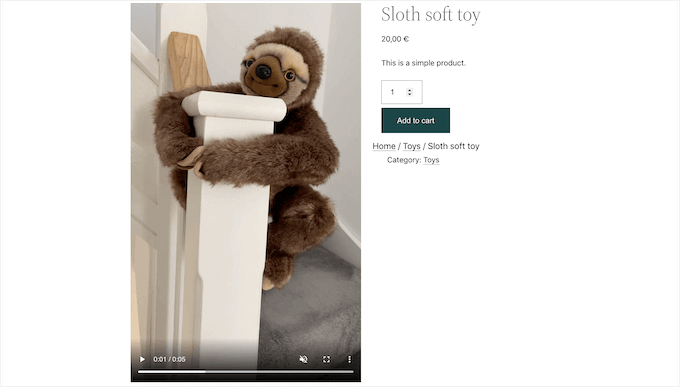
Bir online mağaza oluşturduysanız, ürün sayfasının üst kısmında bir video göstermek, müşterilerin o ürün hakkında daha fazla bilgi edinmek için aşağı kaydırmak istemelerini sağlamanın harika bir yoludur.

Bunu akılda tutarak, WordPress’te öne çıkan video küçük resimlerini nasıl ekleyebileceğinizi göstereceğiz.
Hadi başlayalım!
Ücretsiz Bir Eklenti KullanarakÖne Çıkan Video Küçük Resimlerini Ekleme
Videoları öne çıkan küçük resimler olarak kullanmanın en kolay yolu Really Simple Featured Video kullanmaktır. Bu eklenti, YouTube veya Vimeo gibi popüler video barındırma web sitelerinden videolar yerleştirmenize ve bunları öne çıkan video küçük resimleri olarak kullanmanıza olanak tanır.
Ayrıca WooCommerce ile mükemmel çalışır ve öne çıkan videoyu ürün sayfasının en üstünde gösterir.
Ancak, WooCommerce ‘in öne çıkan videoyu yalnızca ürün sayfasında göstereceğini lütfen unutmayın. Öne çıkan görsel küçük resmi, WooCommerce mağaza sayfanız da dahil olmak üzere diğer yerlerde kullanılmaya devam edecektir.
Başlamak için Really Simple Featured Video eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
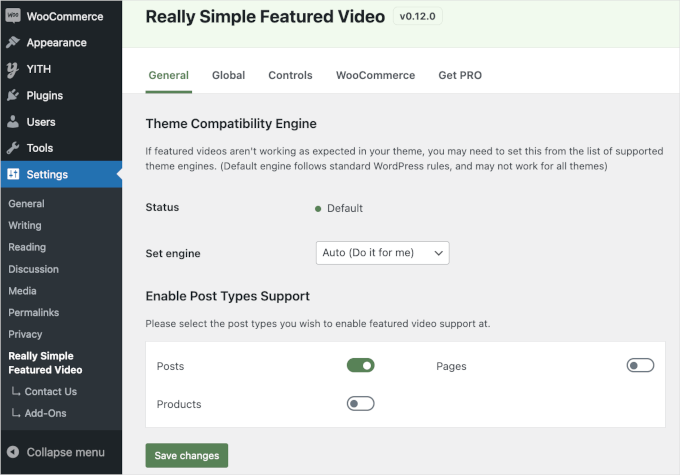
Etkinleştirmenin ardından yapılandırılması gereken birkaç ayar vardır. Yapmanız gereken ilk şey, WordPress kontrol panelinizden Ayarlar ” Gerçekten Basit Öne Çıkan Video bölümüne gitmektir.

Bu ekranda, yazılara, sayfalara ve WooCommerce ürünlerine öne çıkan video küçük resimlerinin eklenip eklenmeyeceğini seçebilirsiniz. Varsayılan olarak, eklenti ‘Yazılar’ anahtarını etkinleştirmiştir.
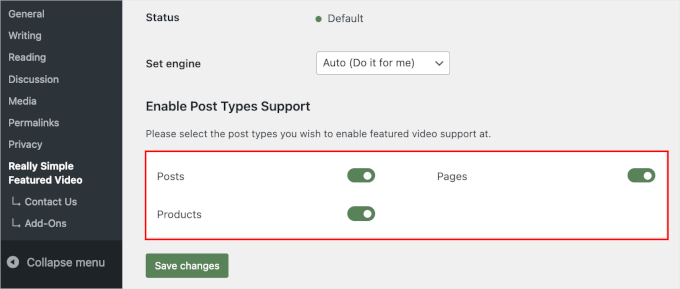
WordPress sayfalarınıza ve WooCommerce ürünlerinize öne çıkan video küçük resimleri de eklemek istiyorsanız, ‘Sayfalar’ ve ‘Ürünler’i griden (devre dışı) yeşile (etkin) çevirmeniz yeterlidir.
Aşağıdaki görselde, WooCommerce ürünlerinin yanı sıra gönderiler ve sayfalar için öne çıkan video işlevini etkinleştirdik.

Bundan sonra, ‘Değişiklikleri kaydet’ düğmesine tıklayabilirsiniz.
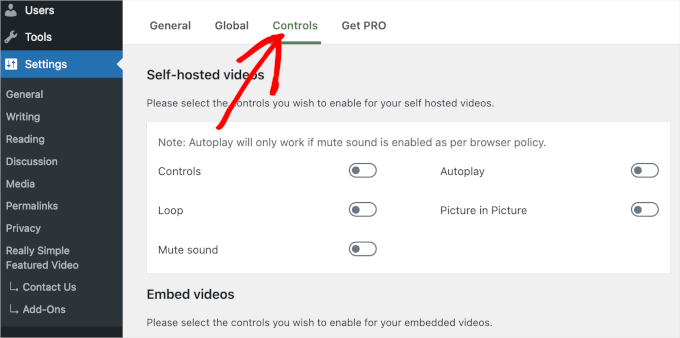
Ardından, ‘Kontroller’ sekmesine gidelim. Burada, WordPress medya kitaplığınızdaki videolar için ayarları yapılandırabileceğiniz bir ‘Kendi kendine barındırılan videolar’ bölümü bulacaksınız.

Eklenti kendi kendine barındırılan videoları desteklese de, çok fazla depolama alanı ve bant genişliği kaplayabilirler, bu nedenle bunu önermiyoruz. Daha fazla bilgi edinmek için WordPress’e neden asla video yüklememeniz gerektiğini inceleyin.
Bunun yerine, ‘Videoları Göm’ bölümüne ilerleyin. Burada, YouTube ve Vimeo gibi üçüncü taraf video platformlarından eklediğiniz tüm videolar için ayarları bulacaksınız.
Üçüncü taraf platformlardan video eklediğinizde, Really Simple Featured Video söz konusu platform için oynatma kontrollerini gösterecektir.
Örneğin, bir YouTube videosu yerleştirirseniz, ziyaretçiler YouTube’un belirli oynatma özelliklerine erişebilir.
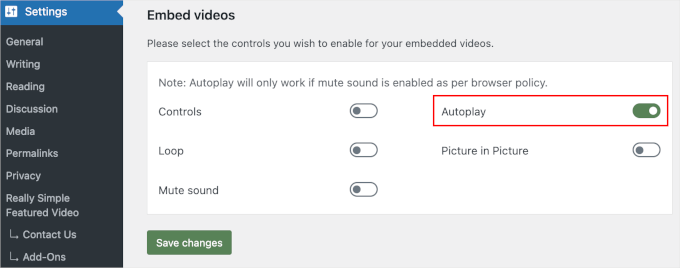
Bununla birlikte, ‘Videoları göm’ bölümünde etkinleştirmek için tıklayabileceğiniz bir ‘Otomatik oynat’ anahtarı da vardır.

Eklenti, videoları varsayılan olarak ses açık şekilde oynatır. Videolarınızı varsayılan olarak sessize almak için ‘Sesi kapat’ geçişine tıklayın.
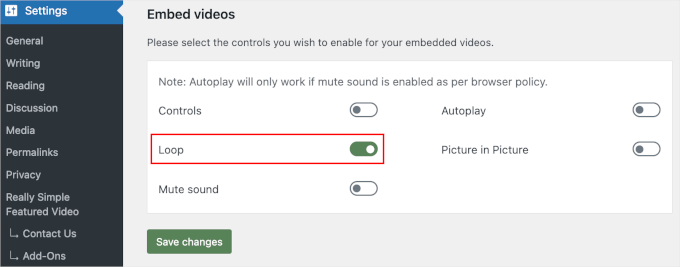
Öne çıkan video küçük resimlerini döngü halinde oynatılacak şekilde de ayarlayabilirsiniz. Ancak, özellikle video kısa ve gürültülüyse, döngü halindeki videolar birçok ziyaretçi için can sıkıcı olabilir.
‘Döngü’ anahtarını yalnızca videonun tekrar tekrar oynatılması ziyaretçi deneyimini bir şekilde iyileştiriyorsa etkinleştirmek iyi bir fikirdir. Örneğin, bir ürünün 360 derecelik görüntüsünü gösteren bir video oluşturabilir ve ardından bu klibi döngüye ayarlayabilirsiniz.

Farklı ayarları gözden geçirdikten sonra, ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
Yazılara, Sayfalara ve WooCommerce Ürünlerine Öne Çıkan Video Küçük Resimlerini Ekleme
Eklentinin gömülü videoları nasıl göstereceğini yapılandırdıktan sonra, WordPress web sitenize öne çıkan video küçük resimleri eklemeye hazırsınız demektir.
Bunu yapmak için, öne çıkan bir video küçük resmi eklemek istediğiniz gönderiyi, sayfayı veya WooCommerce ürününü açmanız yeterlidir.
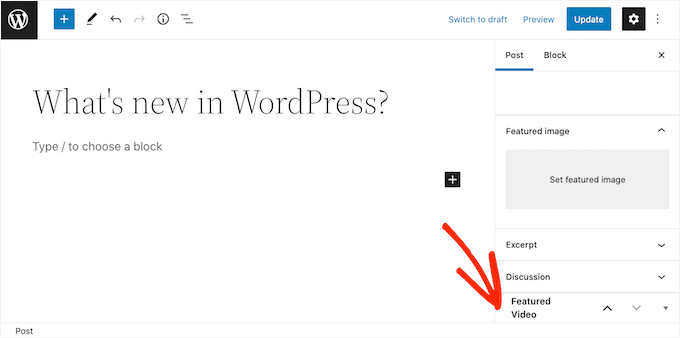
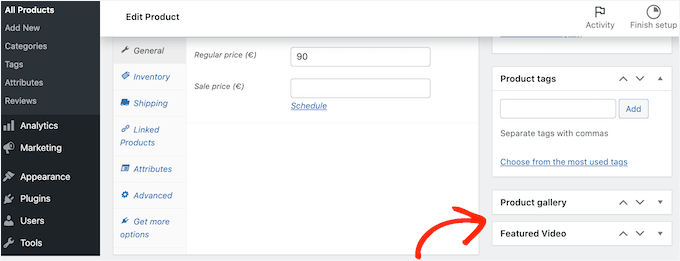
Bir sayfaya veya gönderiye öne çıkan bir video ekliyorsanız, sağ taraftaki menüde ‘Tartışma’ bölümünün altında ‘Öne Çıkan Video’ bölümünü bulacaksınız.

Bunun yerine bir WooCommerce ürününe öne çıkan bir video eklemek ister misiniz?
Ardından,‘Ürün galerisi‘ bölümünün altında ‘Öne Çıkan Video’ bölümünü bulacaksınız.

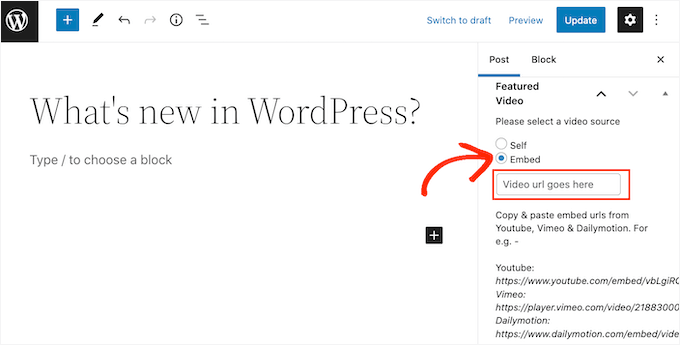
Bir video barındırma sitesindeki videoyu kullanmak için ‘Göm’ seçeneğine tıklamanız yeterlidir.
Yeni alana, yerleştirmek istediğiniz videonun URL’sini yapıştırmanız gerekir.

Sadece videonun URL’sini doğru formatta eklediğinizden emin olun. Sağ taraftaki menüde YouTube, Vimeo ve Dailymotion için bazı örnekler göreceksiniz.
YouTube için eklenti bize aşağıdaki örnek URL’yi verir: https://www.youtube.com/embed/vbLgiRQ0Moo
Bu, URL’nizin ilk kısmı olarak https://www.youtube.com/embed/ adresini kullanmanız ve ardından yerleştirmek istediğiniz videonun kimliğini eklemeniz gerektiği anlamına gelir.
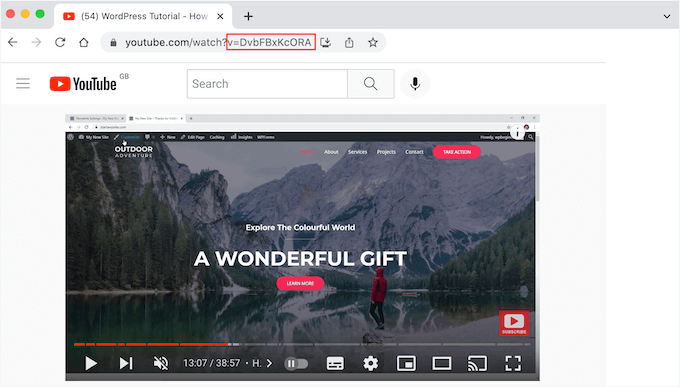
Video kimliğini bulmak için tarayıcınızda yeni bir sekme açmanız ve ardından yerleştirmek istediğiniz YouTube videosuna gitmeniz yeterlidir.
Şimdi, tarayıcının adres çubuğuna bir göz atmak isteyeceksiniz. Video kimliği v=’den sonra gelen değerdir. Aşağıdaki görüntüde video kimliğinin DvbFBxKcORA olduğunu görebiliriz.

URL’nin ilk kısmına video kimliğini ekledikten sonra aşağıdakileri elde ederiz: https://www.youtube.com/embed/DvbFBxKcORA
Artık WordPress blok düzenleyicisinin bulunduğu sekmeye geri dönebilir ve URL’yi ‘Göm’ alanına yapıştırabilirsiniz. Bu, gönderiye öne çıkan bir video küçük resmi ekleyecektir ve ardından ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamaya hazırsınız.
Artık yukarıda açıklanan aynı süreci izleyerek daha fazla gönderiye, sayfaya ve WooCommerce ürününe öne çıkan video küçük resimleri ekleyebilirsiniz.
Blog arşivinizde veya benzer bir sayfada, WordPress’in artık videoları yazılarınız ve sayfalarınız için öne çıkan küçük resim olarak kullandığını göreceksiniz.
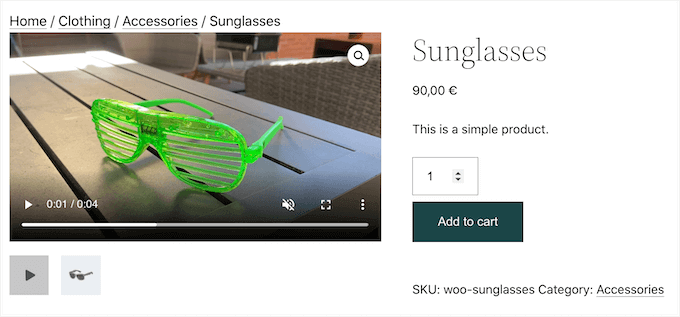
Herhangi bir sayfayı, gönderiyi veya WooCommerce ürününü açtığınızda, öne çıkan video da tıpkı öne çıkan bir görselde olduğu gibi sayfanın üst kısmında görünür.

Ve hepsi bu kadar!
Bu makalenin WordPress’te öne çıkan video küçük resimlerinin nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. WordPress için en iyi YouTube video galerisi eklentileri ve bir Facebook videosunun nasıl yerleştirileceği hakkındaki rehberimizi de inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Derek
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Admin
Jiří Vaněk
Now its tested up to: 6.4.3. So almost the latest version.
Su
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support
If you reach out to the plugin’s support they should be able to assist.
Admin
Duarte Ban Fireworks
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Apoorva Sharma
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Admin
iona
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Admin
Michael
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Admin
Michael
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves
Works like a charm, thanks heaps for sharing!
Tom Finley
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me