Düşen kar taneleri, web sitenizde tatil neşesi ve heyecanı yaratarak görsel olarak daha çekici hale getirmeye yardımcı olabilir. Bu, kış ve tatil sezonu için WordPress sitenize animasyon eklemenin eğlenceli bir yoludur.
Ancak, sitenizi yavaşlatmadan bu efektleri nasıl ekleyeceğinizi bilmek, harika bir kullanıcı deneyimini sürdürmenin anahtarıdır.
Yıllar boyunca kişisel bloglarımıza, iş sitelerimize ve daha fazlasına farklı eğlenceli efektler ekledik. Bu, SEO'yu veya yükleme hızını etkilemeden bir sitenin görünümünü nasıl iyileştireceğimiz konusunda bize sağlam bir anlayış kazandırdı.
Bu makalede, WordPress blogunuza adım adım kolayca düşen kar taneleri eklemeyi göstereceğiz.

WordPress Blogunuza Neden Düşen Kar Taneleri Eklemelisiniz?
WordPress blogunuza düşen kar taneleri ekleyerek daha şenlikli görünmesini sağlayabilirsiniz. Bu, kullanıcıları efektleri görmek için daha uzun süre kalmaya teşvik edebilir.
Örneğin, tatil sezonunda Noel veya kışla ilgili etkinlikler hakkında blog yazıları yazmayı planlıyorsanız, kar yağışı efekti eklemek web sitenize özel bir dokunuş katabilir.
Ayrıca, bir WooCommerce mağazanız varsa ve Noel sezonu için bir indirim yapacak veya özel ürünler satacaksanız, düşen kar taneleri eklemek müşterileriniz arasında tatil heyecanı yaratabilir. Bu da dönüşümleri ve satışları artırmaya yardımcı olabilir.
Bunu söyledikten sonra, WordPress web sitenize kolayca kar yağdırma efektleri eklemenin nasıl olacağını görelim.
WordPress Blogunuza Kar Yağdırmayı Nasıl Eklersiniz
İlk olarak, DB Falling Snowflakes eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakın.
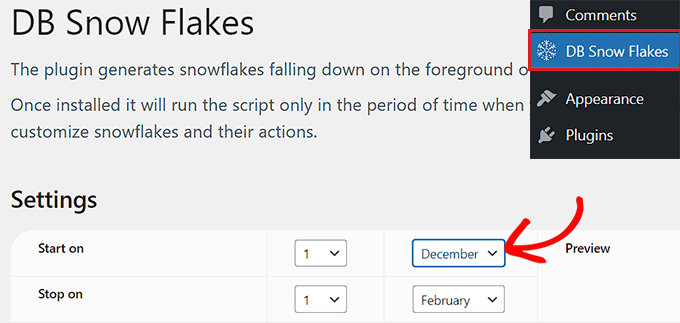
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için WordPress yönetici kenar çubuğundan DB Snow Flakes menü sekmesini ziyaret edin.
Burada, kar tanelerinin sitenizde düşmeye başlayacağı tarih ve ayı ‘Başlangıç’ ayarlarını kullanarak seçerek başlayabilirsiniz.
Ayrıca, 'Durdur' seçeneğinin yanındaki açılır menülerden kar tanelerinin bitiş tarihlerini de seçebilirsiniz.
Örneğin, web sitenizde 1 Aralık'ta kar yağmurunun başlamasını ve 1 Ocak'ta durmasını istiyorsanız, bu tarihleri açılır menülerden seçebilirsiniz.

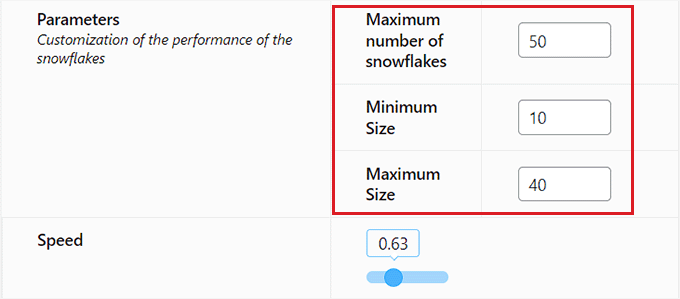
Ardından, 'Maksimum kar tanesi sayısı' alanına aynı anda ekranınızda görüntülenebilecek kar tanesi sayısını girin.
Bunu yaptıktan sonra, ekranınıza düşecek kar tanelerinin minimum ve maksimum boyutunu seçin.
Ardından, kar tanelerinin düşme hızını belirlemek için 'Hız' seçeneğinin yanındaki kaydırıcıyı kullanabilirsiniz.

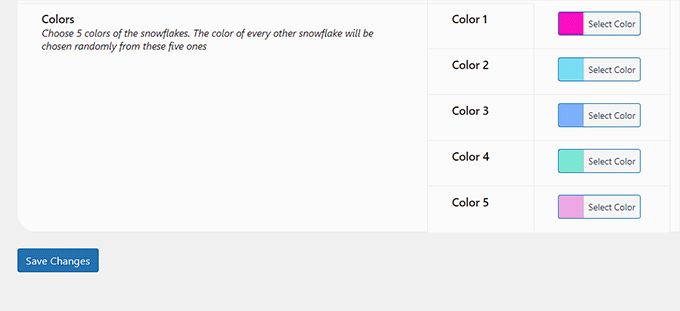
Şimdi, 'Renkler' bölümüne aşağı kaydırın ve düşen kar taneleri için 5 renk seçin. Eklenti, her kar tanesinin rengini bu 5 seçenekten rastgele seçecektir.
Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklayın.

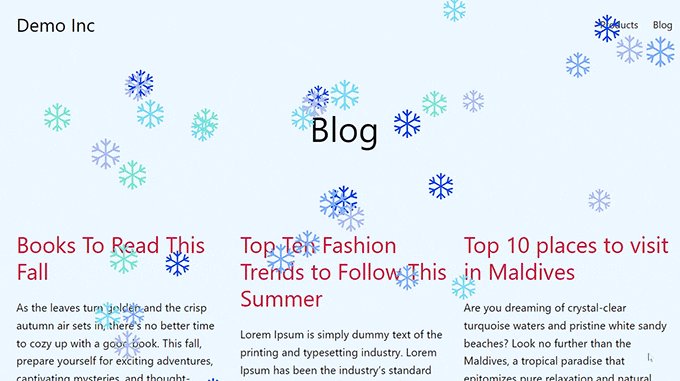
Şimdi, kar yağdırma efektlerinin çalışırken görünmesi için web sitenizin ana sayfasını ziyaret edebilirsiniz.
Düşen kar taneleri için daha geç bir tarih belirlediyseniz, kar taneleri o saatte ekranınızda düşmeye başlayacaktır.

Bonus: OptinMonster ile Bir Noel Kampanyası Oluşturun
Düşen kar taneleri eklemek, tatil sezonunda sitenizi daha etkileşimli hale getirmenin yalnızca bir yoludur. Şenlikli fırsatlarınızı tanıtmak için açılır pencereleri ve promosyonları da kullanabilirsiniz.
OptinMonster, piyasadaki en iyi WordPress potansiyel müşteri oluşturma ve dönüşüm optimizasyon aracıdır. Dikkat çekici kayıt formları, kayan çubuklar, kupon açılır pencereleri ve çok daha fazlasını oluşturmanıza olanak tanır.
OptinMonster ayrıca, tatil sezonunda indirim teklifleri göstermek için kullanabileceğiniz hazır bir Noel şablonu sunar. Bu, web sitenizdeki satışları artıracaktır.
Öncelikle, 'OptinMonster'ı Şimdi Al' düğmesine tıklayarak OptinMonster web sitesinde bir hesap oluşturmanız gerekecektir.

Bunu yaptıktan sonra, web sitenizde ücretsiz OptinMonster eklentisini yükleyin ve etkinleştirin. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklenti artık OptinMonster hesabınız ve WordPress web siteniz arasında bir bağlayıcı görevi görecektir.
Eklentiyi etkinleştirdikten sonra, ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklamanız gereken OptinMonster kurulum sihirbazını göreceksiniz.

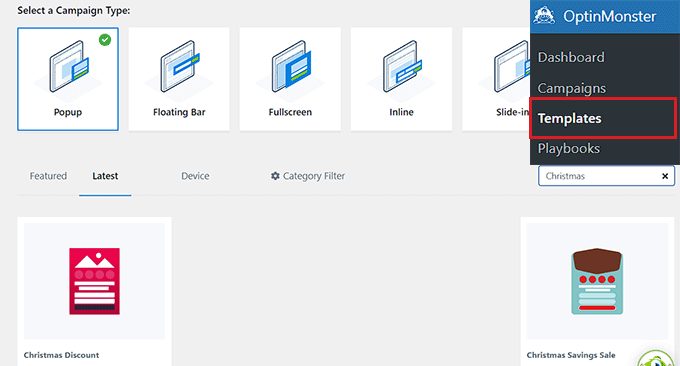
OptinMonster hesabınızı web sitenize bağladıktan sonra, WordPress yönetici kenar çubuğundan OptinMonster » Şablonlar sayfasına gitmeniz ve 'Christmas Discount' şablonunu bulmanız gerekir.
Şablonu tıkladıktan sonra ekranda bir açılır pencere açılacak ve kampanyanız için bir isim yazmanızı isteyecektir.

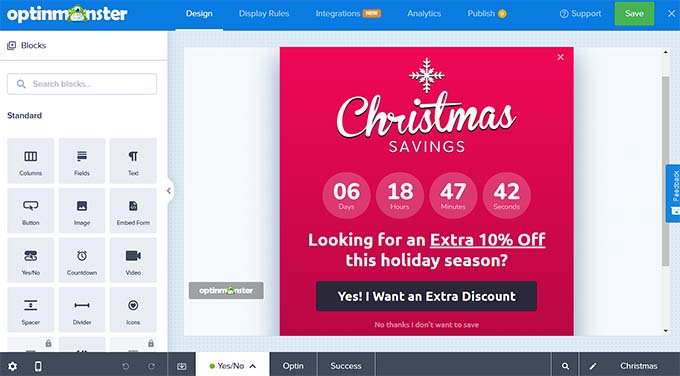
Şimdi, Noel şablonunuzu kolayca özelleştirebileceğiniz, web sitenizde indirim, üyelik promosyonu veya abonelik teklifi göstermenizi sağlayacak sürükle ve bırak oluşturucuya yönlendirileceksiniz.
Bununla ilgili daha fazla ayrıntı için, WordPress'te kupon açılır penceresi oluşturma hakkındaki eğitimimize bakın.

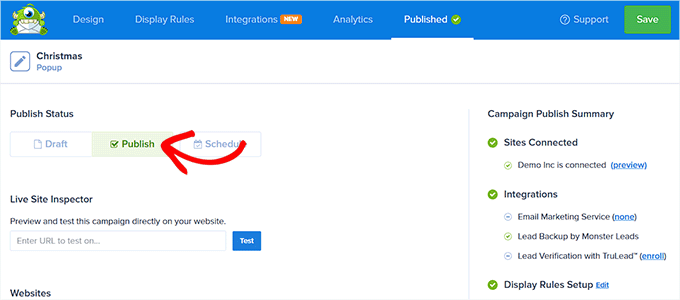
Son olarak, üstteki ‘Kaydet’ düğmesine tıklayın ve ‘Yayınla’ sekmesine geçin.
Burada, Noel kampanyanızın sitenizde yayına girmesi için 'Yayınla' düğmesine tıklayın.

OptinMonster ile Noel kampanyalarınızı planlayabilir, çıkış niyet teknolojisini kullanabilir, A/B testleri yapabilir, mobil kampanyalar oluşturabilir, e-posta listenizi oluşturabilir ve daha fazlasını yapabilirsiniz.
Ayrıntılar için, WordPress'te OptinMonster ile e-posta listenizi nasıl oluşturacağınız hakkındaki eğitimimize bakın.
Umarım bu makale WordPress blogunuza kar yağdırma efektleri eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress web sitenize Cadılar Bayramı efektleri ekleme ve blog yazarları, tasarımcılar ve geliştiriciler için en iyi tatil hediye fikirleri hakkındaki rehberlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Bu harika bir fikir çünkü Noel yaklaşıyor ve Çek Cumhuriyeti'nde her kış çok kar yağıyor. Bir anaokulu için bir web sitesi yönetiyorum ve hem çocukların hem de ebeveynlerin düşen kar tanesi efektinden gerçekten keyif alacağını düşünüyorum.
Dennis Muthomi
Böyle mevsimsel dokunuşlar gerçekten etkileşime yardımcı oluyor
Bu rehberi küçük bir çevrimiçi hediye dükkanı sahibi arkadaşımla paylaştım. Özellikle DB Falling Snowflakes eklentisi için adım adım olan bölüm ona çok faydalı olacaktır.
Enoch Fabiyi
eklenti kapatıldı
WPBeginner Desteği
Eklentinin kapatıldığı hakkında bizi bilgilendirdiğiniz için teşekkür ederiz.
Yönetici
Rüya Şiirleri
Ah hayır, ülkemin dilini konuşmuyor
Linda
Bugün denemek için wp-snow'u yükledim ve chrome'da harika görünüyordu, ancak safari'de berbat. Sadece büyük bloklar ve çirkin zikzak çizgiler gösteriyor ve hiç çalışmıyor. Kaldırmak zorunda kaldık... çok hayal kırıklığına uğradık... bunu düzeltmek için yapmam gereken bir şey var mıydı?
Lindsey
Bunun web siteleri için erişilebilirlik açısından sonsuz sorunlar yarattığı hakkında çok şey okudum... Kesinlikle araştırmalısınız.
SURESHA B
Güzel Eklenti Yeni kurdum Bloguma newbietechbuzz.com.
Paylaştığınız için teşekkürler
Bill Carney
Okuyucularınızı bunun gibi saçmalıklarla neden rahatsız etmek istersiniz? Çok sinir bozucu!
Yogesh Khetani
Yıllardır mevcut ama hoşuma gitmiyor.
Shaikh Sufiyan
SEO'da Google+ Gönderi Sıralaması Nasıl Yapılır