Temel bir beğeni düğmesi her zaman tam hikayeyi anlatmaz. Bazen okuyucularınız gönderinizi **sevdiğini**, bir hikayeye **güldüğünü** veya sonuçlarınıza **şaşırdığını** göstermek ister. Facebook tarzı tepkiler, kitlenizin aradığı duygusal kelime dağarcığını sunar. 😍 😂 😮
Bu basit değişiklik, insanların içeriğinizle daha fazla bağlantı kurmasını sağlar ve etkileşim olasılığını artırır. Ziyaretçilerin tam bir yorum yazmak zorunda kalmadan yanıt vermeleri için hızlı ve düşük çabalı bir yoldur.
Nasıl çalıştıklarını ve hangisinin özellikler ile kullanım kolaylığı arasında en iyi dengeyi sunduğunu görmek için bir demo sitesinde birkaç popüler tepki eklentisini test ettim. Karşılaştırdıktan sonra biri açık ara kazanan olarak öne çıktı. 🏆
Bu kılavuzda, okuyucularınızın daha etkileyici ve anlamlı bir şekilde etkileşim kurabilmesi için WordPress yazılarınıza Facebook tarzı tepki düğmeleri eklemenin en kolay yolunu göstereceğim. Başlayalım!

Facebook Beğeni Tepkileri Neden Temel Bir Beğeni Düğmesinden Daha İyidir
Facebook beğeni tepkileri ile, yorum bırakmaya gerek kalmadan izleyicilerinize daha etkileyici bir yanıt verme yolu sunarsınız.
Temel bir beğeni düğmesi tam hikayeyi anlatmaz. Okuyucunuz gönderiyi beğendi mi? Onu güldürdü mü? Şaşırdılar mı yoksa kafaları mı karıştı?
Bunları mini bir duygusal geri bildirim sistemi olarak düşünün.
Muhtemelen Facebook'ta görmüşsünüzdür, o kayan emojiler gibi ❤️ 😂 😮 😢 😡, nasıl hissettiğinizi göstermek için dokunabileceğiniz.

Artık bu tür etkileşimi WordPress gönderilerinize de taşıyabilirsiniz.
Bunu bir demo sitesinde test ettim ve gerçek trafik olmasa bile fark hissediliyordu. Okuyucuların sadece kaydırmak yerine durup yanıt vermek için bir nedenleri varmış gibi, hemen daha dinamik hissettirdi.
Tepkiler eklemek, blogunuzun daha etkileşimli hissetmesini sağlar ve okuyuculara hızlı, düşük çaba gerektiren bir etkileşim yolu sunar. Ve blog çalıştırma deneyimime göre, bu tür bir etkileşim genellikle daha fazla yorum, daha fazla paylaşım ve hedef kitlenizle daha güçlü bir bağ anlamına gelir.
Bunu söyledikten sonra, Facebook beğeni tepkilerini WordPress blog yazılarınıza nasıl kolayca ekleyebileceğinize bir göz atalım.
WordPress Blog Yazılarınıza Facebook Beğeni Tepkileri Nasıl Eklenir
ShareThis Reaction Buttons eklentisini kullanarak WordPress gönderilerinize kolayca Facebook beğeni tepkileri ekleyebilirsiniz.
Bir demo sitesinde test ettim ve biraz yapılandırma gerektirmesine rağmen, kurulum süreci anlaşılır ve başlangıç dostudur.
Temiz bir tasarıma ve tepkileri sitenizin stiline uyacak şekilde özelleştirmenize olanak tanıyan esnek seçenekler sunar. Bu yüzden iş için en iyi seçenek olduğuna inanıyorum.
3 kolay adımda nasıl kurabileceğinizi görmek için okumaya devam edin.
Adım 1: ShareThis Tepki Düğmeleri eklentisini yükleyin ve etkinleştirin
Öncelikle, ShareThis Reaction Buttons eklentisini yükleyip etkinleştirmeniz gerekir. Bunu nasıl yapacağınıza dair ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize göz atın.
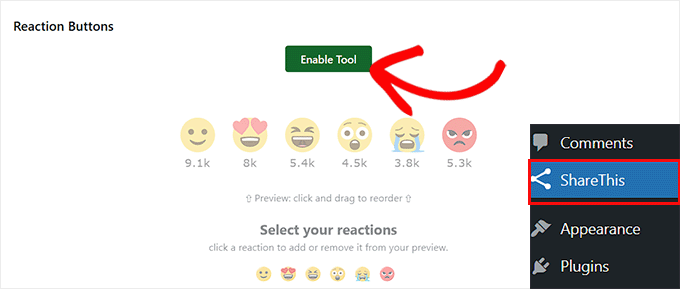
Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinizden 'ShareThis' sayfasına gidin ve 'Aracı Etkinleştir' düğmesine tıklayın.

Bunu yaptıktan sonra, eklenti ayarlarını yapılandırabilecek ve blog yazılarınızda hangi tepki emojilerini göstereceğinizi seçebileceksiniz.
Adım 2: Emoji Tepkilerinizi Seçin ve Yapılandırın
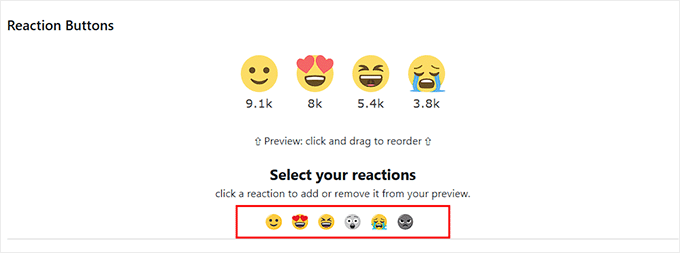
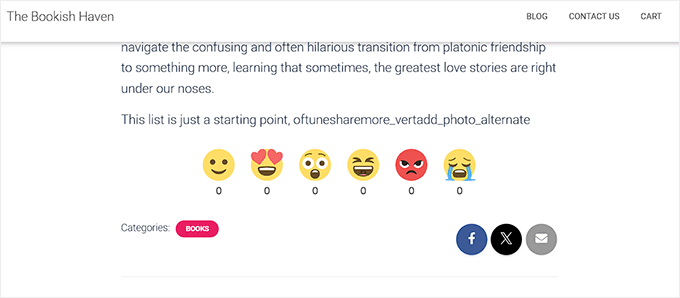
Varsayılan olarak eklenti, Beğen, Sev, Gül, Vay, Üzgün ve Kızgın olmak üzere altı Facebook beğeni tepkisi içerir ve bunların hepsi otomatik olarak açılacaktır.
Bunlardan herhangi birini kaldırmak isterseniz, emojiyi tıklamanız yeterlidir. ‘Tepkilerinizi seçin’ bölümünde griye dönecek ve yukarıdaki önizlemeden kaybolacaktır. Bu, sitenizde görünmeyeceği anlamına gelir.

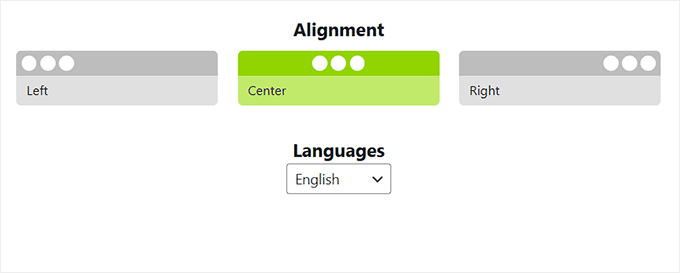
Şimdi aşağı kaydırın ve Facebook beğeni tepkileriniz için bir hizalama seçin. Bunları blog yazınızın soluna, sağına veya ortasına yerleştirebilirsiniz.
Merkezi hizalamayı kullanmanızı öneririm çünkü bu, dikkatleri hemen tepkilere çeker. Düğmeler kenara yerleştirilirse, bazı okuyucular bunları gözden kaçırabilir.
Ardından, açılır menüden emojileriniz için bir dil seçin. Bu önemlidir çünkü kullanıcılar bir emojinin üzerine geldiğinde, ne anlama geldiğini açıklayan küçük bir etiket göreceklerdir.
Örneğin, biri 😍 üzerine fareyle gelirse, "Sevgi" kelimesini görürler.

Burada seçeceğiniz dil, bu tepki etiketleri için kullanılacaktır, bu nedenle hedef kitlenize uygun olanı seçtiğinizden emin olun.
Adım 3: Emoji Tepkilerini Nerede Göstereceğinize Karar Verin
Ardından, emojilerinizin sitenizde nerede görüneceğini yapılandırma zamanı.
Eklenti, belirli içerik türlerinde tepki düğmelerini otomatik olarak gösterme veya kısıtlama seçeneği sunar. Blog yazılarına ek olarak, bunları WordPress sayfalarında ve hatta özetlerde de gösterebilirsiniz.
Tepkilerin konumunu da seçebileceksiniz - içeriklerinizin üstünde mi yoksa altında mı görünecekleri.
Yazıların altındaki yerleşimle başlamanızı öneririm çünkü bu okuyucular için en doğal hissettiriyor. Kitlenizin tepkilere nasıl tepki verdiğini gördükten sonra konumu istediğiniz zaman ayarlayabilirsiniz.
Görünürlüğü en üst düzeye çıkarmak istiyorsanız, gönderilerin, sayfaların ve alıntıların hem üstünde hem de altında aynı anda tepki düğmelerini göstermek için birden fazla seçeneği etkinleştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için "Güncelle" düğmesine tıklayın.
Bu yapıldıktan sonra, WordPress sitenize gidin ve herhangi bir blog yazısını açın. Artık içeriğinize eklenmiş Facebook benzeri tepki düğmelerini göreceksiniz.

🎯Bonus İpucu: WordPress'te Özel Bir Facebook Akışı Oluşturun
WordPress sitenize Facebook beğeni tepkileri ekledikten sonra, Facebook topluluğunuzun daha fazlasını sitenize getirmek isteyebilirsiniz.
Bunu yapmanın iyi bir yolu özel bir Facebook akışı eklemektir. Bu, en son Facebook gönderilerinizi, fotoğraflarınızı ve videolarınızı doğrudan web sitenizde otomatik olarak göstermenizi sağlar.
Ayrıca, sitenizin içeriğini taze tutar ve ziyaretçileri Facebook sayfanızı kontrol etmeye teşvik eder, sosyal varlığınızı büyütmenize yardımcı olur.
Smash Balloon Facebook Akışı eklentisini kullanarak Facebook gönderilerinizi, fotoğraflarınızı veya videolarınızı doğrudan WordPress sitenizde gösterebilirsiniz.
Bu, ziyaretçilerin sitenizden ayrılmalarına gerek kalmadan güncel ve etkileşimde kalmalarını sağlar.

İşte sürecin hızlı bir özeti:
- Yükleyin ve Etkinleştirin – Eklentiyi WordPress sitenize kurun. Yeni başlayan biri olsanız bile oldukça basittir.
- Facebook'a Bağlanın – Facebook sayfanızı veya grubunuzu WordPress kurulumunuza bağlayın. Bu bağlantı, sorunsuz içerik paylaşımı sağlar.
- Akışınızı Özelleştirin – Akışınızın nasıl göründüğünü ve çalıştığını seçin. Düzenleri, renkleri ve gösterilen içeriği ayarlama seçenekleriyle akışınız, sitenizin temasına mükemmel şekilde uyabilir.

Smash Balloon'un kullanımı kolaydır ve güçlü özellikler sunar, bu da onu yeni başlayanlar için mükemmel bir seçim haline getirir.
Adım adım takip etmek için, WordPress'te özel bir Facebook akışı oluşturma hakkındaki eğitimimizi okuyabilirsiniz.
Sıkça Sorulan Sorular: WordPress'te Facebook Beğeni Tepkileri
İşte okuyucularımızın WordPress'e Facebook beğeni tepkileri ekleme hakkında sıkça sorduğu bazı sorular.
WordPress'e tepki düğmeleri eklemek için kodlama becerilerine ihtiyacım var mı?
Hiç de değil! Çoğu tepki eklentisi yeni başlayanlar düşünülerek tasarlanmıştır ve herhangi bir kodlama bilgisi gerektirmez. Örneğin, bu kılavuzda kullanılan ShareThis Reaction Buttons eklentisi, hızlı bir şekilde kurabilmeniz için işaretle ve tıkla arayüzü ile birlikte gelir.
Tepki düğmelerinde kullanılan emojileri özelleştirebilir miyim?
Kullandığınız eklentiye bağlıdır. ShareThis Reaction Buttons ile varsayılan olarak altı tepki alırsınız ve bunları tek tek etkinleştirebilir veya devre dışı bırakabilirsiniz. Bu eklentide özel emoji yükleyemeseniz de, yerleşik seçenekler en yaygın tepkileri kapsar.
Kendi simgelerinizi kullanmak veya yeni duygu türleri eklemek gibi daha gelişmiş özelleştirmelere ihtiyacınız varsa, genişletilmiş özellikler sunan premium eklentileri araştırmanız gerekebilir.
Bu tepkiler web sitemi yavaşlatır mı?
ShareThis gibi çoğu emoji tepki eklentisi performans için optimize edilmiştir.
Ancak, eklenti sunucularından betikler yüklediği için, kurulumdan sonra site hızınızı test etmek her zaman iyi bir uygulamadır. Eklentinin yükleme süreleriniz üzerinde herhangi bir etkisi olup olmadığını görmek için PageSpeed Insights veya GTmetrix gibi araçları kullanabilirsiniz.
Bir yavaşlama fark ederseniz, tembel yüklemeyi veya belirli sayfalarda tepkileri devre dışı bırakmayı düşünebilirsiniz. Başlamak için, WordPress hız ve performansı hakkındaki nihai kılavuzumuza bakabilirsiniz.
Tepki düğmelerini kullanırken verilerim gizli mi?
ShareThis üçüncü taraf bir hizmet olduğu için, tepki verileri (beğeniler veya sevgiler gibi) sizin WordPress web sitenizde değil, onların sunucularında saklanır. Bu, birçok etkileşim aracı için yaygın bir uygulamadır ve sitenizin yavaşlamasını önlemeye yardımcı olur. Ancak bu, analiz ve veriler için onların hizmetine güvenmeniz gerektiği anlamına gelir.
Bu verilerin nasıl yönetildiğine dair tüm ayrıntılar için, eklenti sağlayıcısının gizlilik politikasını kontrol etmenizi her zaman öneririz.
Umarım bu makale, WordPress blog yazılarınıza kolayca Facebook beğeni tepkileri eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca, kullanıcı etkileşimini ateşlemek için WordPress'e bir puan sistemi ekleme hakkındaki adım adım eğitimimizi ve en iyi sosyal medya eklentileri hakkındaki seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Maison Solutions
Merhaba, WP Reactions Lite Manuel Modu nasıl açılır (hangi sayfalara veya gönderilere uygulanacağını nasıl seçeceğiniz)?
WPBeginner Yorumları
Belirli bir sayfa/gönderi için tepkileri kapatmak üzere, sayfayı veya gönderiyi düzenleyin ve ardından içeriğin ötesine kaydırın. WP Reactions için bir bölüm olmalıdır. Sağdaki aşağı ok ile açın ve ardından o sayfa için tepkileri kapatabilirsiniz.
Jiří Vaněk
Kullanıcılardan gelen çok ilginç bir geri bildirim şekli. Web'de benzer bir şey kullanıyorum, en kötüsünden (1 yıldız) en iyisine (5 yıldız) bir yıldız derecelendirme sistemi gibi. Sadece şunu sormak istedim, emojilere ne ifade ettiklerini daha iyi anlamak için açıklamalar eklemek mümkün mü? Örneğin, gülen bir emojinin yanına "Beğendim" gibi bir başlık, üzgün bir emojinin yanına da "Beğenmedim" gibi bir başlık eklemek? Bu şekilde okuyuculardan gelen geri bildirimler biraz daha spesifik olurdu.
WPBeginner Desteği
Ücretsiz sürümde yok ancak bu özelliğin Pro sürümünün bir parçası olacağı görülüyor.
Yönetici
Jiří Vaněk
İyi. Çünkü bu, daha iyi bir bağlam ve ifadenin neyi ifade ettiğini anlama açısından muhtemelen kaçıracağım özellik. Ancak bunun ücretli sürüm kullanılarak çözülebileceğini bilmek güzel. Cevabınız için teşekkürler.
Zay Nge
Bir kullanıcı belirli bir tepki verdiğinde, örneğin 'haha' veya 'beğen' gibi, bu otomatik olarak Facebook Sayfamda da görünür mü?
WPBeginner Desteği
Merhaba Zay,
Hayır, olmazdı. Sadece WordPress sitenizde çalışır.
Yönetici
YOGRAJ SHARMA
genesis temam premium mu değil mi lütfen söyler misiniz
Chris
Aman Tanrım! Eklentiyi istiyordum ama bir gönderi için yalnızca bir ifade için çok iş gibi görünüyor... sanırım wordpress.com hesabımla yetinmek zorundayım...
Rachel
Bu eklenti dizüstü bilgisayarımda ve bilgisayarımda HARİKA çalışıyor ancak tablet ve mobilde – her ikisi de android – yalnızca Beğen simgesini veriyor. Durum böyle mi yoksa bir ayarı mı ayarlamam gerekiyor? Yardımcı olursanız sevinirim. Teşekkürler
tush
blogda eklenti kullanabilir miyim. ayrıca blogumun alan adı var. teşekkürler
Dawn Cunnane
Yazınızı okuduktan sonra bunu yükledim, facbook yorum eklentimle uyumlu olacak – Teşekkür ederim!
Tuhinshubhra
Bunu, tekil.php'ye do kısa kodunu ekleyerek tüm gönderilerde görünür hale getirebiliriz, değil mi???
Arun Basil Lal
Kısa kod yerine dw_reactions() fonksiyonunu kullanabilirsiniz.
LISA
Teşekkürler! Harika çalışıyor… her zamanki gibi kolay talimatları sevdim
WPBeginner Desteği
Faydalı bulduğunuz için sevindim.
Yönetici
Janakee
Gönderinin üst kısmında, tepki simgelerinin yaklaşık 1/5'i görünür durumda. Gönderinin alt kısmında simgeler görünmüyor. Simgelerin üzerine geldiğinizde hızlıca belirir ve sonra tekrar beyaza döner.
Fikri sevdim - düzgün çalışmasını çok isterdim.
WPBeginner Desteği
Temanızla veya başka bir eklentiyle çakışıyor olabilir. Destek için eklenti yazarıyla iletişime geçin veya diğer tüm WordPress eklentilerini devre dışı bırakmayı ve varsayılan bir temaya geçmeyi deneyin. Ardından çakışmaya neden olan eklentiyi bulana kadar tüm eklentileri tek tek etkinleştirin.
Yönetici
Manas Mitra
DW Reactions eklentisi hakkındaki bilgiyi paylaştığınız için teşekkürler. Yaklaşan bir sitede deneyeceğim.
Michelle
Bu gerçekten harika bir fikir, teşekkürler! Tepkilerin blog genel bakış sayfasında görünmesi muhtemelen çok harika olurdu - sanırım bunu başarmak için temaya bir şey ekleyebilirdiniz?
WPBeginner Desteği
Eklenti ayarlarında ana sayfada ve arşivlerde tepkileri etkinleştirebilirsiniz. Her ikisini de etkinleştirmeyi deneyin.
Yönetici
Viklin Naijaknowhow
Harika gönderi, deneyeceğim
Nas
Bu harika. Daha sonra bloguma uygulayacağım
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Desteği
Yalnızca oturum açmış ve kayıtlı kullanıcılara görünür olmasını sağlayan seçeneği işaretlemediğinizden emin olun.
Yönetici
Shohag Islam Sourav
bu eklentiyi paylaştığınız için teşekkürler Balkhi
Syed Hamza
Harika….!!!!!!!!
Arjun Sharma
gerçekten harika bir yazı ama genesis teması mümkün mü lütfen sitemi kontrol edip mümkün olup olmadığını söyler misiniz