Bir fotoğraf blogu işletiyor, stok görseller satıyor veya dünyayla paylaşmak istediğiniz harika fotoğraflar mı çekiyorsunuz? Bu durumda, hedef kitleniz EXIF verilerinizle ilgilenebilir.
Bu etiketler, ziyaretçilerin fotoğraflarınız hakkında daha fazla bilgi edinmesine ve hatta satın almak istedikleri görselleri bulmasına yardımcı olabilir.
Ancak, bu bilgileri manuel olarak bulmak ve ardından her bir fotoğrafa eklemek sinir bozucu ve sıkıcı bir görev olacaktır – bu kesinlikle başka bir yerde daha iyi harcayabileceğiniz bir zamandır.
Bu makalede, fotoğraflarınıza EXIF etiketlerini otomatik olarak nasıl ekleyeceğinizi göstereceğiz, böylece resimlerinizin arkasındaki hikayeyi kendiniz herhangi bir etiket eklemek zorunda kalmadan paylaşabilirsiniz.

WordPress Resim Altyazılarınızda EXIF Etiketlerini Neden Göstermelisiniz?
Eğer bir fotoğrafçıysanız, WordPress çalışmalarınızı sergilemek için harika bir yoldur. WordPress fotoğrafçılar için tonlarca güzel temaya ve resimlerinizi tanıtmanıza, markanızı oluşturmanıza ve hatta daha fazla müşteri edinmenize yardımcı olabilecek eklentilere sahiptir.
Ancak, daha önce fark etmiş olabileceğiniz büyük bir dezavantaj var. Varsayılan olarak WordPress, fotoğraf makinesi üreticisi ve modeli, çözünürlük ve pozlama ile fotoğrafın çekildiği yer ve zaman gibi değiştirilebilir görüntü dosyası formatı (EXIF) etiketlerinden hiçbirini göstermez.
Özellikle çevrimiçi dijital fotoğraf ve grafik satıyorsanız, bu verileri bilmek ziyaretçiler için yararlı olabilir.
EXIF etiketleri, okuyucuların fotoğraflarınız hakkında daha fazla bilgi edinmesine yardımcı olabileceğinden, bir fotoğraf blogu işletiyorsanız da kullanışlıdır.
Özellikle çok sayıda farklı fotoğrafınız varsa, bu verileri almak ve ardından web sitenize manuel olarak eklemek zaman ve çaba gerektirecektir. Bu bilgileri her seferinde manuel olarak eklerseniz, tutarlı bir tasarım oluşturmak da zor olabilir.
Bununla birlikte, bir eklenti kullanarak EXIF fotoğraf etiketlerini altyazılarınıza otomatik olarak nasıl ekleyebileceğinizi görelim. Bu iki yöntem de etiketlerinizi tutarlı bir şekilde görüntülerken size tonlarca zaman kazandırabilir.
Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Belirli Fotoğraf Başlıklarına EXIF Etiketleri Ekleme
Bazen EXIF etiketlerini yalnızca belirli fotoğraflar için göstermek isteyebilirsiniz. Örneğin, ünlü bir simge yapının fotoğrafları için konum etiketlerini gösterebilir, ancak evinizin görüntülerinde bu bilgileri gizleyebilirsiniz.
Exif Caption, belirli fotoğraflara EXIF etiketleri eklemenizi sağlar, böylece kontrolü elinizde tutarken zamandan tasarruf edebilirsiniz.
Yapmanız gereken ilk şey Exif Caption eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
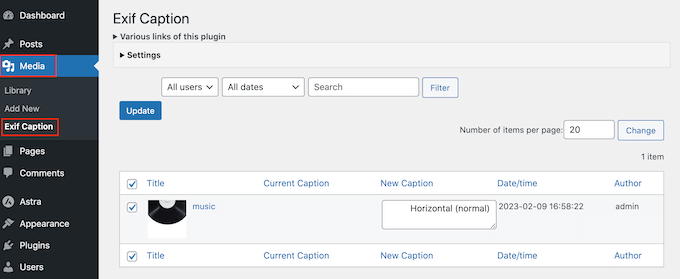
Etkinleştirmenin ardından WordPress panosunda Medya ” Exif Yaz ısı bölümüne gidin. Burada, EXIF verilerine sahip tüm fotoğrafları göreceksiniz.

Exif Caption’ı yapılandırmak için devam edin ve ‘Ayarlar’ bölümünü genişletmek için tıklayın.
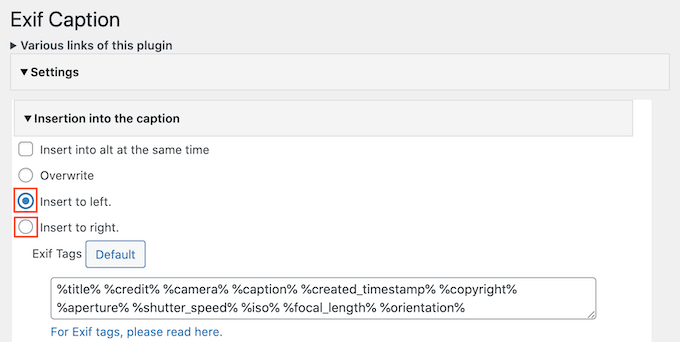
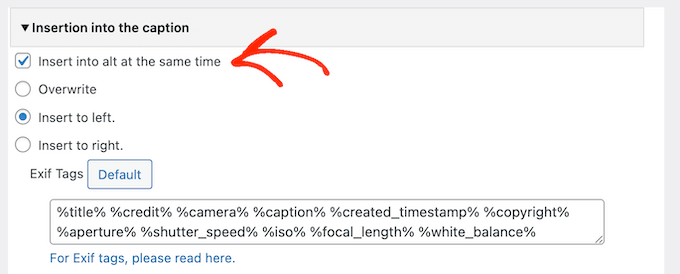
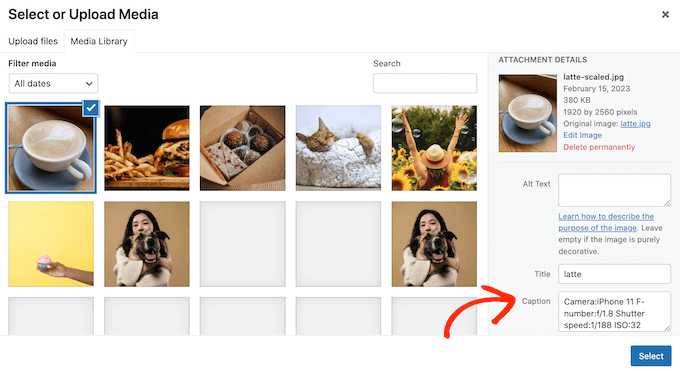
Başlangıç olarak, mevcut resim baş lığını EXIF verileriyle değiştirmeyi veya etiketleri orijinal başlığın yanında göstermeyi seçebilirsiniz.
Mevcut resim yazılarını geçersiz kılmak istemiyorsanız, ‘Sola ekle’ veya ‘Sağa ekle’ seçeneklerinden birini seçin. Eklenti daha sonra WordPress blogunuzdaki orijinal resim yazısından önce veya sonra etiketleri ekleyecektir.

Ardından, resim başlıklarına ekleyebileceğiniz tüm EXIF etiketlerini içeren bir kutu göreceksiniz.
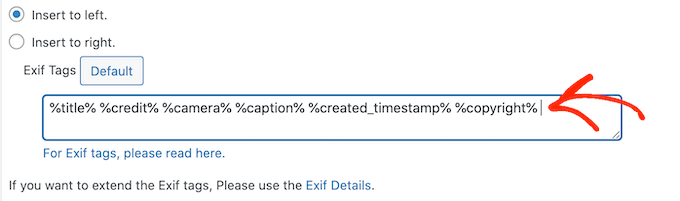
Exif Caption varsayılan olarak mevcut tüm etiketleri ekler, bu nedenle kullanmak istemediklerinizi silmeniz yeterlidir.

Bir etiketi siler ve sonra fikrinizi değiştirirseniz, ‘Varsayılan’ düğmesine tıklamanız yeterlidir. Bu, mevcut tüm EXIF etiketlerini yeniden ekler.
Eklenti ayrıca EXIF verilerini görselin alt metnine ekleyebilir. Bu SEO’nuzu geliştirebilir, ancak aynı zamanda yinelenen içeriğe de neden olabilir, bu nedenle dikkatli kullanmanızı öneririz.
Devam etmek ve EXIF etiketlerini alt metninize eklemek için ‘Aynı anda alt metne ekle’ seçeneğinin yanındaki kutuyu işaretleyin.

Eklentinin kurulumundan memnun olduğunuzda, ‘Değişiklikleri Kaydet’e tıklamayı unutmayın.
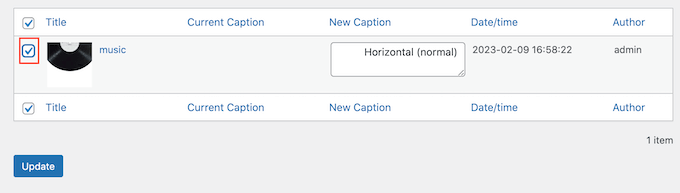
Bu işlem tamamlandığında, resim başlıklarınıza EXIF verilerini eklemeye hazırsınız demektir. Görüntü listesinde aşağıya inin ve EXIF verilerini göstermek istediğiniz her fotoğrafın yanındaki kutuyu işaretleyin.

Devam etmek ve bu resim başlıklarına EXIF etiketleri eklemek için ‘Güncelle’ye tıklamanız yeterlidir.
‘Aynı anda alt’a ekle’ seçeneğini seçtiyseniz, eklenti etiketleri resim alt alanına da kopyalayacaktır.
Artık bu fotoğrafları bir sayfaya veya gönderiye her eklediğinizde, WordPress EXIF etiketlerini otomatik olarak resmin başlığında gösterecektir.

Yöntem 2: Tüm Fotoğraflarınız İçin EXIF Verilerini Otomatik Olarak Görüntüleme
Tüm resimleriniz için EXIF etiketlerini göstermek mi istiyorsunuz? O zaman bu bilgileri altyazılarınıza otomatik olarak ekleyen bir eklenti kullanmak daha mantıklıdır, çünkü bu en üst düzeyde zaman tasarrufu sağlar.
Exif Details, WordPress yönetici panosunda ayrıntılı EXIF bilgilerini gösterir. Ayrıca bu etiketleri resim başlıklarınıza otomatik olarak ekleyebilir, böylece tutarlı bir şekilde görüntülenirler.

Bazı özel kodlar yazmanız gerekeceğini unutmayın, bu nedenle bu en acemi dostu yöntem değildir.
Exif Details, görüntüyü WordPress’e ilk yüklediğinizde EXIF bilgilerini de alır. Bu, medya kitaplığına daha önce eklediğiniz hiçbir görsel için EXIF etiketlerini göstermeyeceği anlamına gelir.
Bununla birlikte, fotoğraf blogunuza yeni başlıyorsanız veya şimdiye kadar yalnızca az sayıda görüntü yüklediyseniz, bu eklenti en iyi şekilde çalışma eğilimindedir.
Öncelikle Exif Details eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
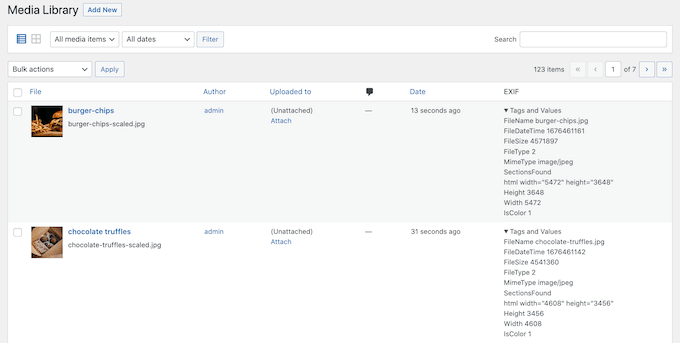
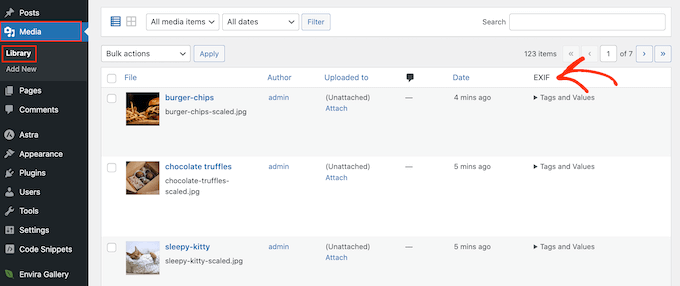
Etkinleştirmenin ardından Medya ” Kitap lık bölümüne gidin ve ‘EXIF’ sütununa göz atın.

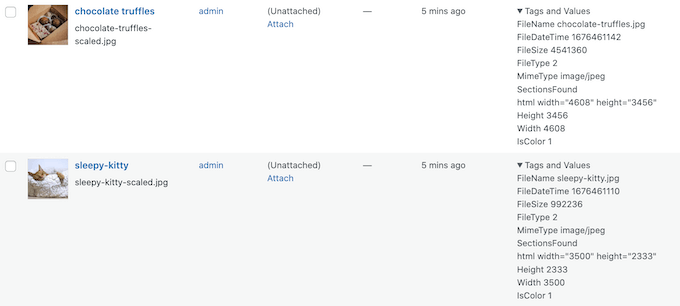
Belirli bir resmin etiketlerini görmek için ‘Etiketler ve Değerler’ metnine tıklamanız yeterlidir.
Şimdi, görüntülemek istediğiniz veriler için EXIF kodlarını not edin. Örneğin ‘DateTimeOriginal’ dosyanın oluşturulduğu tarih ve saati gösterir.

Kullanılabilir etiketlerin tam listesi için EXIF Etiketleri sayfasına göz atın.
Bu etiketlere sahip olduktan sonra sıra WordPress’e özel kod eklemeye gelir. Kılavuzlar genellikle temanızın functions.php dosyasını doğrudan düzenlemenizi ister, ancak bu her türlü yaygın WordPress hatasına neden olabilir.
Ayrıca WordPress temanızı bir sonraki güncellemenizde özel kodu kaybedersiniz. Bu nedenle, bunun yerine WPCode kullanmanızı öneririz.
WPCode, WordPress için en iyi kod parçacığı eklentisidir ve web sitenize sınırsız sayıda PHP, CSS, HTML ve JavaScript parçacığı eklemenize olanak tanır. Bununla birlikte, sadece Exif Ayrıntıları ile değil, her türlü görev için ve farklı eklentilerle kullanabilirsiniz.
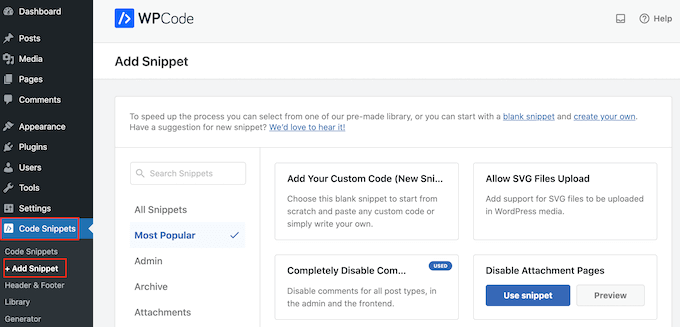
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın. Etkinleştirdikten sonra, Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Burada, sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz. Bunlar arasında yönetici panelinize öne çıkan resim sütunu ekleyen, kullanıcıların web sitenize resim yüklemesine olanak tanıyan, ek sayfalarını devre dışı bırakan ve çok daha fazlasını içeren parçacıklar yer alıyor.
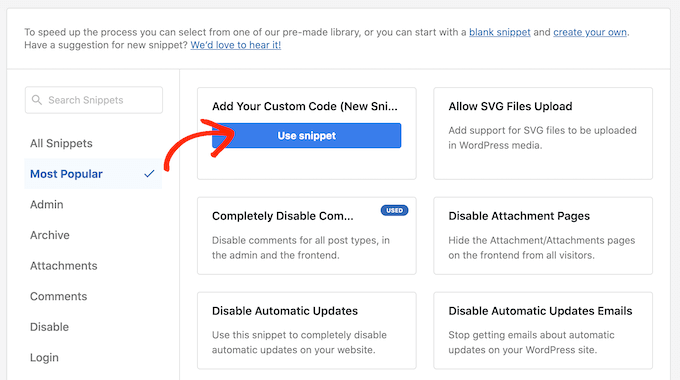
Farenizi ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine getirin ve göründüğünde ‘Snippet kullan’ düğmesine tıklayın.

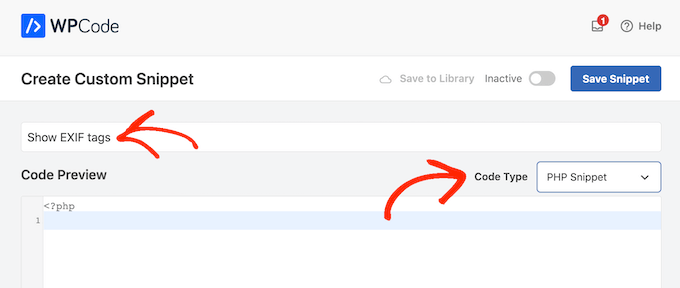
Başlamak için, özel kod parçacığı için bir başlık yazın. Bu, parçacığı WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

‘Kod Önizleme’ düzenleyicisinde, EXIF etiketlerini alan ve ardından bu bilgileri resmin başlığına ekleyen bir kod parçacığı eklemeniz gerekir.
Örneğin, burada dosyanın çekim tarihini ve saatini alan bir kod parçacığı bulunmaktadır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Farklı EXIF verileri göstermek için yukarıdaki kod parçacığını değiştirmeniz yeterlidir.
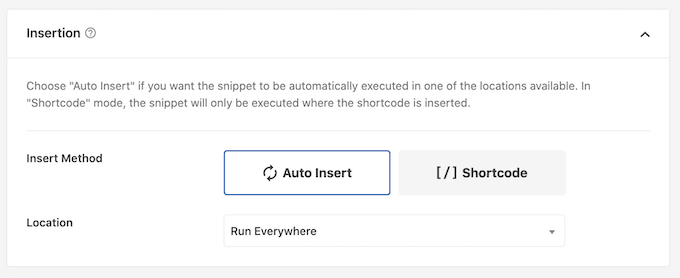
Kodunuzdan memnun olduğunuzda, ‘Ekleme’ bölümüne ilerleyin. WPCode, PHP’nizi her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir.
Özel PHP’yi WordPress web sitemizin tamamında kullanmak istiyoruz, bu nedenle zaten seçili değilse ‘Otomatik Ekle’ye tıklayın. Ardından, ‘Konum’ açılır menüsünü açın ve ‘Her Yerde Çalıştır’ı seçin.

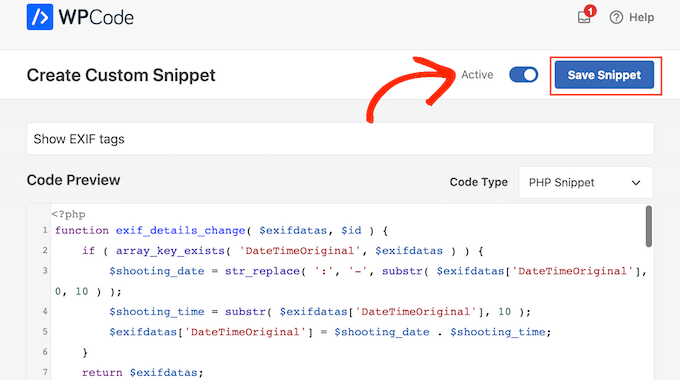
Bundan sonra, ekranın en üstüne kaydırmaya hazırsınız ve ‘Etkin Değil’ geçişine tıklayın, böylece ‘Etkin’ olarak değişir.
Son olarak, PHP snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Şimdi, Exif Details her yeni resim yüklediğinizde etiketleri alacaktır. Daha sonra bu bilgileri resim başlığına otomatik olarak ekleyecektir.
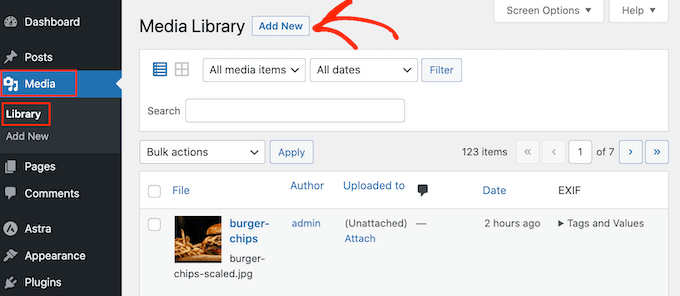
Bunu denemek için Medya ” Kütüphane ‘ye gidin ve ardından ‘Yeni Ekle’ye tıklayın.

Artık bilgisayarınızdan bir resim yükleyebilirsiniz.
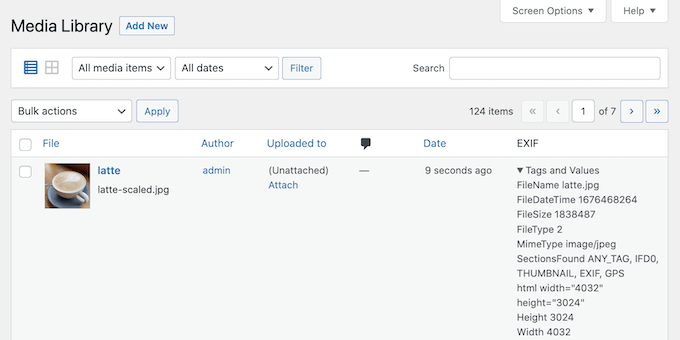
Bundan sonra, Medya ” Kitaplık bölümüne geri dönün ve resmin ‘Etiketler ve Değerler’ bölümünü genişletmek için tıklayın.

Fotoğrafın doğru EXIF etiketlerine sahip olduğunu varsayarsak, WordPress bu bilgileri otomatik olarak başlığa ekleyecektir.
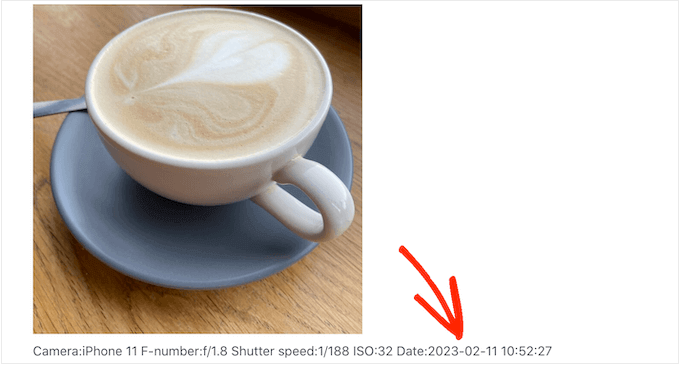
Örneğin, aşağıdaki resimde WordPress’in çekim tarihi ve saatini resim başlığına zaten eklemiş olduğunu görebilirsiniz.

Umarız bu eğitim WordPress’te EXIF fotoğraf etiketlerinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca albümlerle nasıl fotoğraf galerisi oluşturacağınızı öğrenmek veya en iyi WordPress kaydırıcı eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.