WordPress yazılarınıza büyük harf gibi öğeler eklemek okunabilirliği artırabilir ve içeriğinize profesyonel, gösterişli bir görünüm kazandırabilir.
Büyük harfler, paragrafın başında kullanılan büyük, dekoratif büyük harflerdir. Okuyucuların dikkatini çeker ve metninize şık bir dokunuş katar.
Yıllar boyunca kişisel bloglarımızda estetik bir dokunuş katmak için küçük harfler kullandık. Okurlarımızın birçoğu bu özelliği fark etti ve ne kadar beğendikleri konusunda yorum yaptı, sitenin tasarımına getirdiği gelişmiş görsel çekiciliği takdir etti.
Bu makalede, WordPress yazılarına nasıl kolayca açılır kapak ekleyebileceğinizi adım adım göstereceğiz.

Damla Kapak Nedir?
Alt başlık, uzun okumalar içeren basılı kitap ve dergilerde yaygın olarak kullanılan bir stil tekniğidir. Her bölümdeki başlangıç paragrafının ilk harfi büyük bir yazı tipi boyutu kullanır.
Normalde, büyük harf aşağıya doğru uzanarak ilk birkaç satırın altına düşer, bu yüzden “damla kapak” olarak adlandırılır.

Büyük harfler eklemek, içeriğinizin öne çıkmasına ve ziyaretçinizin dikkatini çekmesine yardımcı olur. Sitenizin tasarımına daha resmi ve geleneksel bir dokunuş katarlar.
Bir WordPress web sitesine açılır kapak eklemenin birkaç yolu vardır. WordPress blok editöründeki yerleşik seçeneği kullanabilir veya bir eklenti kullanabilirsiniz.
Bununla birlikte, farklı yöntemler kullanarak WordPress yazılarına nasıl kolayca açılır kapak ekleyebileceğinizi görelim.
Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantılara tıklamaktan çekinmeyin:
Yöntem 1: WordPress Blok Düzenleyicisini Kullanarak Büyük Harf Ekleme
Varsayılan WordPress blok düzenleyicisini kullanarak büyük harf eklemek istiyorsanız, bu yöntem tam size göre. Bu yöntem işe yarasa da, her yazı için manuel olarak büyük harf eklemeniz gerektiğini unutmayın.
Otomatik bir yöntem arıyorsanız, yöntem 2’ye geçmeniz yeterlidir.
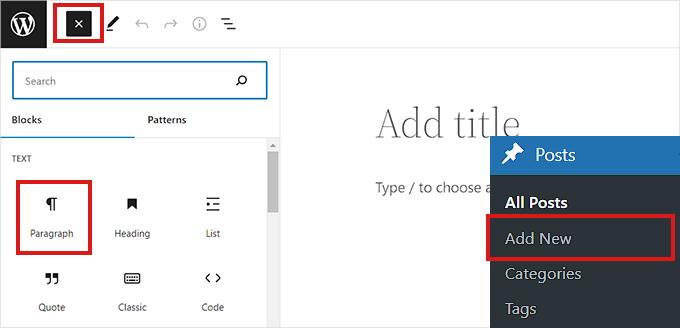
İlk olarak, WordPress yönetici panosundan Yazılar ” Yeni Ekle sayfasına gidin. Şimdi, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Bundan sonra, yazınıza eklemek için Paragraf bloğunu bulun ve tıklayın.

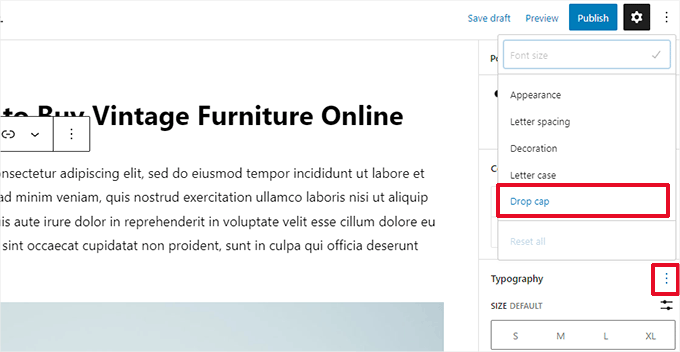
Ardından, sağ sütundaki Blok Ayarları Panelini açmanız gerekir.
Bunu yaptıktan sonra, ‘Tipografi’ bölümüne ilerleyin ve yanındaki üç nokta simgesine tıklayın. Bu, blok panelinize eklemek için ‘Drop Cap’i seçmeniz gereken daha fazla seçenek içeren bir liste açacaktır.

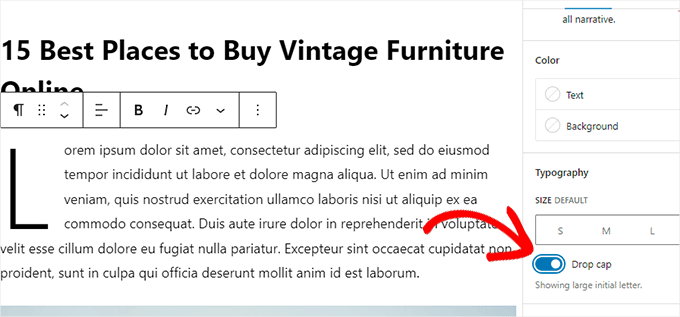
Alt başlık özelliği eklendikten sonra, paragrafın başında büyük bir ilk harf göstermek için ‘Alt Başlık’ seçeneğinin yanındaki düğmeyi açmanız yeterlidir.
Değişikliklerinizi kaydetmek için en üstteki ‘Taslağı Kaydet’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.

Şimdi gönderinize başarıyla bir açılır kapak eklediniz.
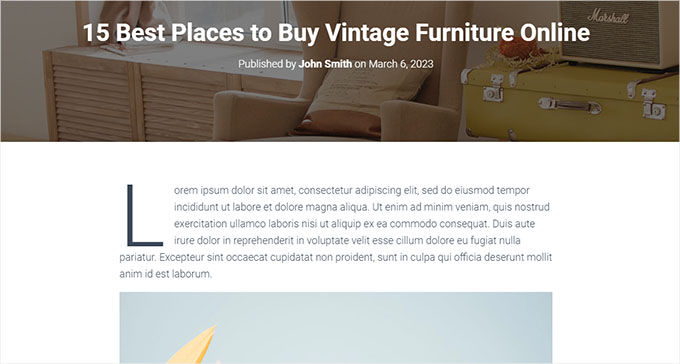
Demo sitemizde bu şekilde görünüyordu.

Blok düzenleyicideki yerleşik büyük harf seçeneğinin ilk harfin rengi, yazı tipi ve boyutu için WordPress temanızın stilini kullanacağını unutmayın.
WordPress blok düzenleyicisinde açılır kapaklarınızın stilini değiştirmek istiyorsanız, açılır kapaklarınızı stilize etmek için özel CSS kodu kullanmanız gerekir.
Yöntem 2: CSS Kodunu Kullanarak Açılır Kapak Ekleme
Bu yöntemde, her gönderinin ilk paragrafına otomatik olarak büyük harf eklemek için özel CSS kodu kullanacağız. CSS kodunu temanızın stil sayfalarına ekleyebilir ya da bir kod parçacığı eklentisi kullanabilirsiniz.
Dünya genelinde 2.000.000’dan fazla site tarafından kullanılan 1 numaralı kod parçacığı eklentisi olduğu için WPCode kullanmanızı öneririz. Herhangi bir güçlük yaşamadan sitenize kod eklemeyi çok kolaylaştırır.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir planı da vardır. Bununla birlikte, ücretli sürüme yükseltmek, kod parçacıklarından oluşan bulut kitaplığı, koşullu mantık ve daha fazlası gibi daha fazla özelliğin kilidini açabilir.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” +Add Snippet sayfasını ziyaret edin.
Buradan, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin. Bu, tıklamanız gereken ‘Snippet Kullan’ düğmesini ortaya çıkaracaktır.

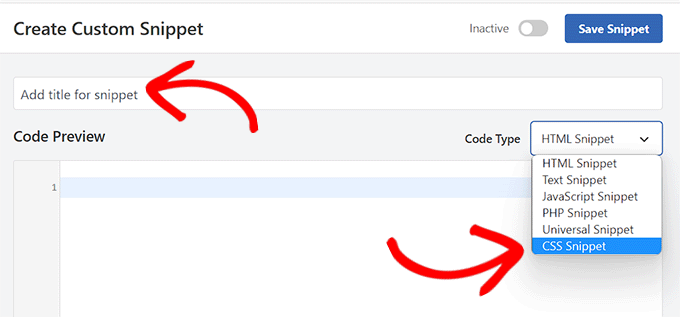
Artık ‘Özel Snippet Oluştur’ sayfasında olduğunuza göre, kod parçacığınız için bir başlık girerek başlayabilirsiniz. Kod parçacığını tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, sağdaki açılır menüden ‘Kod Türü’ olarak ‘CSS Snippet’i seçin.

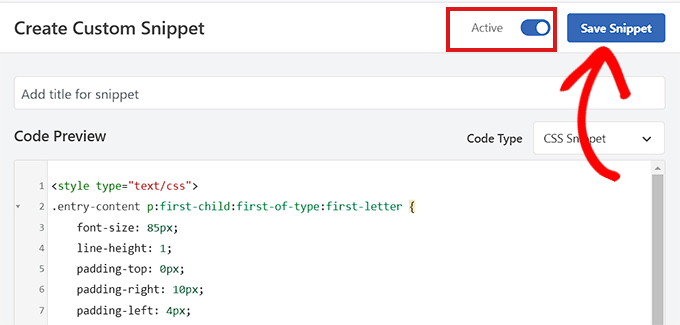
Ardından, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style type="text/css">.entry-content p:first-child:first-of-type:first-letter { font-size: 85px; line-height: 1; padding-top: 0px; padding-right: 10px; padding-left: 4px; color: #000080; float: left; font-family: 'Tangerine', serif; text-shadow: 4px 4px 4px #aaa;</style>} |
Şimdi, kodu sitenizin her yerinde çalıştırmak istiyorsanız Ekleme bölümüne ilerlemeniz ve ‘Otomatik Ekleme’ yöntemini seçmeniz gerekir.
Yalnızca belirli gönderilere açılır kapak eklemek istiyorsanız ‘Kısa kod’ yöntemini kullanabilirsiniz.
Parçacığı kaydettiğinizde, büyük harf eklemek istediğiniz gönderilerin blok düzenleyicisine yapıştırabileceğiniz bir kısa kod alacaksınız.

Bundan sonra, sayfanın en üstüne geri dönün ve anahtarı ‘Etkin’ olarak değiştirin.
Son olarak, ‘Snippet’i Kaydet’ düğmesine tıklayın.

CSS kod parçacığınız artık sitenizde yayında olacaktır.
Yukarıdaki CSS kod parçacığını kullanarak demo sitemizde açılan kapaklar bu şekilde görünüyordu.

Yöntem 3: Bir Eklenti Kullanarak Açılır Kapaklar Ekleme
Özel CSS eklemekten çekiniyorsanız, Initial Letter eklentisini kullanarak da büyük harf ekleyebilirsiniz.
Bu eklenti ayrıca açılır kapakların boyutunu, rengini ve yazı tipini değiştirmenize de olanak tanır.
Not: Initial Letter eklentisinin WordPress’in en son sürümüyle test edilmediğini ve geliştirici tarafından artık bakımının yapılmadığını unutmayın.
Ancak, eklentiyi test ettik ve sorunsuz çalışıyor. Hala emin değilseniz, eski eklentileri kullanma hakkındaki makalemize bir göz atın.
Bununla birlikte, öncelikle Initial Letter eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için WordPress eklentisi yükleme kılavuzumuza göz atın.
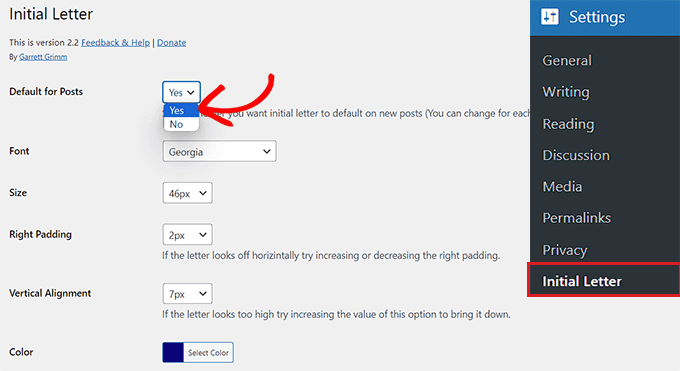
Etkinleştirmenin ardından, yönetici kenar çubuğundan Ayarlar ” İlk Harf sayfasına gidin. Buradan, büyük harfler için ayarları yapılandırabilirsiniz.
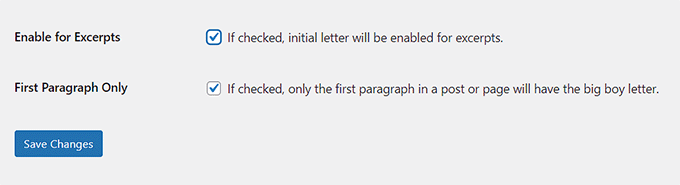
İlk olarak, açılır başlıkların yeni gönderilere otomatik olarak uygulanmasını isteyip istemediğinizi seçmeniz gerekir. Bunu yapmak için, ‘Gönderiler için Varsayılan’ seçeneğinin yanındaki açılır menüden ‘Evet’ seçeneğini seçin.
Ardından, açılır kapaklar için tercih ettiğiniz yazı tipini, rengi, boyutu ve dolguyu seçin.
Not: Bu stil seçeneklerini ayarlamak için web sitenizin önizlemesini yaptıktan sonra ayarlara geri dönmeniz gerekebilir.

Bundan sonra, yazı alıntıları için büyük harflerin etkinleştirilmesini istiyorsanız ‘Alıntılar için etkinleştir’ seçeneğinin yanındaki kutuyu işaretleyin.
Gönderinizin yalnızca ilk paragrafına büyük harf eklenmesini istiyorsanız ‘Yalnızca İlk Paragraf’ seçeneğinin yanındaki kutuyu da işaretleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık web sitenizdeki herhangi bir gönderiyi ziyaret edebilir ve gönderinizin ilk paragrafında büyük harfleri iş başında görebilirsiniz.

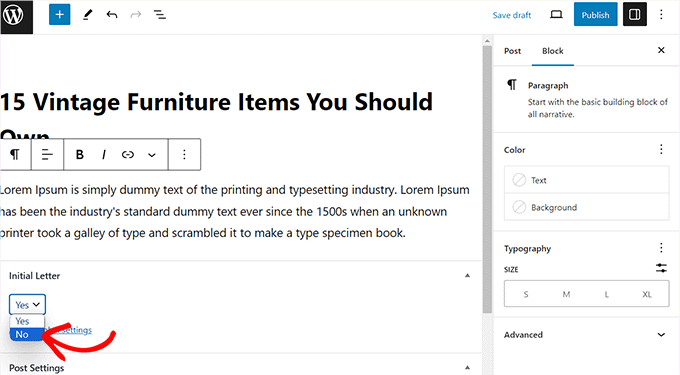
Bir yazı için büyük harfleri kaldırmak istiyorsanız, bunu yazıyı blok düzenleyicide açarak da yapabilirsiniz.
Oraya gittiğinizde, ‘İlk Harf’ bölümüne gidin ve açılır menüden ‘Hayır’ seçeneğini seçin. Bu, o gönderi için büyük harfleri devre dışı bırakacaktır.

Bonus: WordPress Temalarınızdaki Yazı Tiplerini Değiştirin
Büyük harflerin yanı sıra, içeriğinizi daha okunabilir ve estetik hale getirmek için WordPress sitenizdeki yazı tipini de değiştirebilirsiniz.
Bunu yapmak için WordPress panosundan Görünüm ” Özelleştir sayfasını ziyaret edebilirsiniz. Bu, ‘Genel’ sekmesini açmanız gereken tema özelleştiriciyi açacaktır.
Not: Tema özelleştirici ayarları kullandığınız temaya göre farklılık gösterebilir. Bu eğitim için Astra‘yı kullanıyoruz.

Şimdi sol sütunda tipografi, renkler, kapsayıcılar ve düğmeler dahil olmak üzere bazı yeni seçenekler göreceksiniz. Burada, ‘Tipografi’ sekmesini genişletmelisiniz.
Bu, tema tarafından sunulan farklı ön ayarların bir listesini açacaktır ve istediğiniz bir yazı tipini seçebilirsiniz. İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki ‘Yayınla’ düğmesine tıklamayı unutmayın.

Bir blok teması kullanıyorsanız, tema özelleştirici kullanılamaz ve yazı tipini tam site düzenleyicisini kullanarak değiştirmeniz gerekir.
Bu konuda daha fazla ayrıntı için WordPress temalarında yazı tiplerinin nasıl değiştirileceğine ilişkin eğitimimize bakın.
Umarız bu makale WordPress yazılarına büyük harf eklemeyi öğrenmenize yardımcı olmuştur. WordPress temanızdaki yazı tiplerini nasıl değiştireceğinize ilişkin kılavuzumuza ve mobil uyumlu bir WordPress sitesi oluşturmanın yolları listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jonas
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Admin
Anna
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.