WordPress siteniz dağınık mı görünüyor? Uzun menüleriniz, büyük kenar çubuklarınız veya tam oturmayan içerikleriniz mi var? Bu uzun öğelere özel bir kaydırma çubuğu eklemek bu sorunları çözmenize yardımcı olabilir.
Ne yazık ki bunun için basit bir eklenti bulmak kolay değil. Diğer bazı kılavuzlar da kod kullanmayı öneriyor, ancak bu konuda yeniyseniz korkutucu olabilir. Ama öyle olmak zorunda değil.
Kendi markalarımız için olanlar da dahil olmak üzere yüzlerce web sitesi oluşturduk, bu nedenle kaydırma çubukları eklemek gibi şeyleri hızlı, verimli ve kolay bir şekilde nasıl yapacağımızı biliyoruz.
Bu kılavuzda, bir sayfa oluşturucu kullanarak sitenizin herhangi bir bölümüne nasıl özel bir kaydırma çubuğu ekleyeceğinizi göstereceğiz. Bu sizin ihtiyaçlarınıza uymuyorsa, kaydırma çubuğu eklemek için yeni başlayanlara uygun özel CSS yöntemimizi okuyabilirsiniz.

WordPress Sitenizdeki Belirli Öğelere Ne Zaman Kaydırma Çubuğu Eklemelisiniz?
WordPress öğeleri için bir kaydırma çubuğu eklemek sitenizin kullanıcı deneyimini büyük ölçüde iyileştirebilir. Peki bu WordPress tasarım özelliğini ne zaman kullanmalısınız?

İşte özel kaydırma çubuklarından yararlanabilecek bazı yaygın WordPress öğeleri:
- Gezinti Menüleri – Aksi takdirde tüm sayfayı kaplayacak 20’den fazla kategori ve alt kategoriye sahip bloglar için mükemmeldir.
- KenarÇubuğu Widget ‘ları – Alandan ödün vermeden tüm widget ‘ları tutmak istediğiniz içerik açısından zengin kenar çubukları için idealdir.
- Ürün Açıklamaları – Temiz bir düzeni korurken uzun ürün ayrıntılarını içeride tutar.
- Yorum Bölümleri – Sayfayı boğmadan yüzlerce yorumu düzgün bir şekilde görüntüler.
- Görüntü Galerileri – Erişilebilirliği korurken birden fazla görüntüyü bir galeride sergiler.
Bunu akılda tutarak, WordPress web sitenizdeki herhangi bir öğeye özel bir kaydırma çubuğu eklemek için size iki seçenek göstereceğiz.
Sitenize yeni başlıyorsanız ve özel kaydırma çubuğu işlevine sahip bir sayfa oluşturucu kullanmak istiyorsanız 1. seçeneği tercih etmenizi öneririz. Bunun nedeni, zaten farklı bir tema kullanıyorsanız, bu yöntem için temanızı değiştirmeniz gerekecek olmasıdır.
Öte yandan, mevcut temanızı seviyorsanız, CSS kodunu kullanarak özel bir kaydırma çubuğu eklemek için 2. seçeneği tercih edebilirsiniz. Endişelenmeyin, herkesin kolayca takip edebilmesi için süreci adım adım açıklayacağız.
Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
💡 Bunun yerine tüm WordPress web sitenizin kaydırma çubuğunu değiştirmek mi istiyorsunuz? Öyleyse, WordPress’te özel bir kaydırma çubuğunun nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Seçenek 1: Öğeye Özel Kaydırma Çubuklarına Sahip Sayfa Oluşturucu Kullanın (Kod Yok)
Belirli bir öğeye özel bir kaydırma çubuğu eklemenin bir yolu, kaydırma çubuğu özelliği olan bir sayfa oluşturucu kullanmaktır. Bu şekilde, herhangi bir koda dokunmadan kaydırma çubuğunu kolayca özelleştirebilirsiniz.
Bu yöntem için Thrive Architect‘i kullanacağız. Thrive Architect, kaydırma çubuğu özelliğinin yanı sıra, hızlı bir şekilde profesyonel görünümlü sayfalar oluşturmak için 300’den fazla şablona ve ziyaretçinizin deneyimini kişiselleştirmek için dinamik içerik özelliklerine sahiptir.
Sürükle ve bırak arayüzü kullanıcı dostu olduğundan WordPress’e yeni başlayanlar için idealdir. Bu araca daha detaylı bir bakış için Thrive Architect incelememize göz atın.
Thrive Architect ücretsiz bir sürüm sunmasa da, özel Thrive Themes indirim kodumuzu kullanarak ilk satın alma işleminizde %50’ye varan oranda tasarruf edebilirsiniz.
Adım 1: Thrive Architect ve Thrive Temalarını Kurun
Başlamak için Thrive Architect eklentisini yüklememiz gerekiyor. Thrive Themes web sitesinde hesabınıza giriş yaparak buna erişebilirsiniz.
Ardından, Thrive Product Manager eklentisini indirin ve yükleyin. Yardıma ihtiyacınız varsa yeni başlayanlar için WordPress eklentilerini yükleme kılavuzumuza bakın.

Eklentiyi etkinleştirdikten sonra, WordPress panonuzda Ürün Yöneticisi’ne gidin.
WordPress sitenizi Thrive Themes hesabınıza bağlamak için ‘Hesabıma giriş yap’ seçeneğine tıklayın.

Şimdi hesabınızda bulunan Thrive Themes ürünlerinin bir listesini görmelisiniz.
‘Thrive Architect’i bulun ve ‘Ürünü Yükle’ kutusunu işaretleyin.

‘Thrive Theme Builder‘ı bulmak için aşağı kaydırın ve ‘Tema Yükle’ seçeneğini seçin.
Ardından, ‘Seçili ürünleri yükle’ye tıklayın. Thrive Architect, Thrive Theme Builder ile birlikte çalıştığı için bu adım gereklidir.

Sonraki ekranda Thrive Product Manager’ın Thrive Theme Builder’ı yüklediği ve etkinleştirdiği gösterilir.
Tamamlandığında, ‘Tema Oluşturucu Panosuna Git’i seçin.

Şimdi Thrives’ın tema kitaplığını kullanarak siteniz için bir temel tasarım seçme zamanı.
Hangisini seçeceğinizden emin değilseniz, her temanın nasıl göründüğünü görmek için ‘Önizleme’ düğmesini kullanın. Karar verdikten sonra ‘Seç’e tıklayın.

Şimdi Tema Oluşturucu Sihirbazı’na gireceksiniz.
Bu sihirbaz, logonuzu yükleme, temanız için marka renklerini seçme ve çeşitli tema yapıları ve şablonları ayarlama konusunda size rehberlik edecektir.
Bir sonraki adıma geçmeden önce kurulum sihirbazını tamamladığınızdan emin olun.

Adım 2: Temanıza İçerik Kutusu Öğesi Ekleyin
Şimdi varsayılan olarak kaydırma çubuğu özelliğine sahip olan WordPress temanıza bir içerik kutusu öğesi ekleyelim.
Thrive Temaları’nda içerik kutusu, birden fazla bloğu bir arada gruplamak için kapsayıcı olarak kullanabileceğiniz bir bloktur. Bir dizi öğenin aynı şekilde şekillendirilmesi veya bir grup olarak yönetilmesi gerekiyorsa bu kullanışlı olabilir.
Bu örnek için, blog yazısı kategorilerinin uzun bir listesini içeren bir içerik kutusu ekleyeceğiz. Bu senaryoda, tüm kategorileri kenar çubuğunda çok uzun olmadan görüntüleyebilmek istiyoruz.
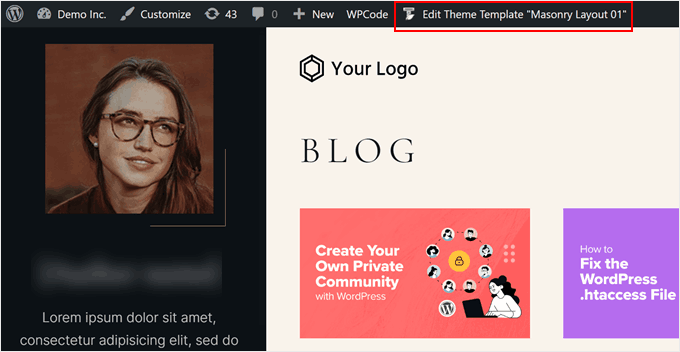
Öncelikle, WordPress blogunuzda kaydırma çubuğunun açık olmasını istediğiniz herhangi bir sayfayı veya yazıyı ziyaret edin.
Ardından, üst yönetici araç çubuğunda ‘Tema Şablonunu Düzenle [ad]’ veya ‘Thrive ile Düzenle’ye tıklayın.

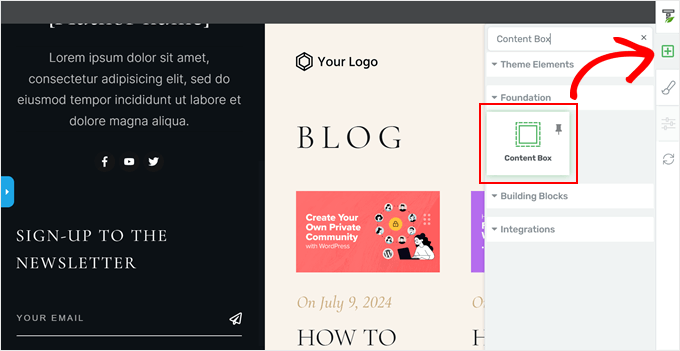
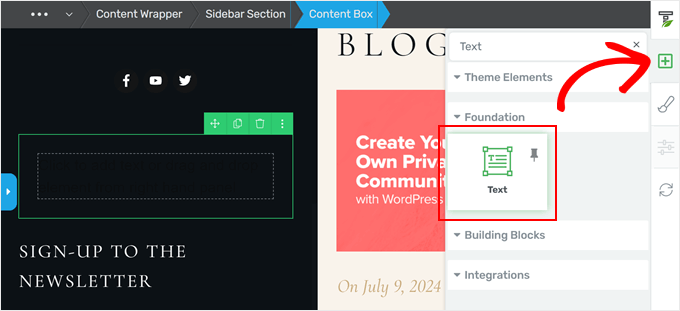
Şimdi Thrive Architect’in düzenleme arayüzüne ulaşmalısınız. İçerik kutusu bloğunu eklemek için sayfanın sağ tarafındaki ‘+’ işaretine tıklayın ve ‘İçerik Kutusu’ öğesini seçin.
Ardından, kaydırma çubuğuna sahip öğenin yerleştirilmesini istediğiniz yere sürükleyip bırakın.

Artık içerik kutusuna daha fazla içerik öğesi ekleyebilirsiniz. Örneğin, ‘+’ işaretine tekrar tıklayabilir ve ‘Metin’ bloğunu ekleyebilirsiniz. Ardından, istediğiniz herhangi bir metni yazabilirsiniz.
Thrive Themes, metin ve görseller gibi temel öğelerden formlara ve fiyatlandırma tablolarına kadar tonlarca görsel öğe sunar.

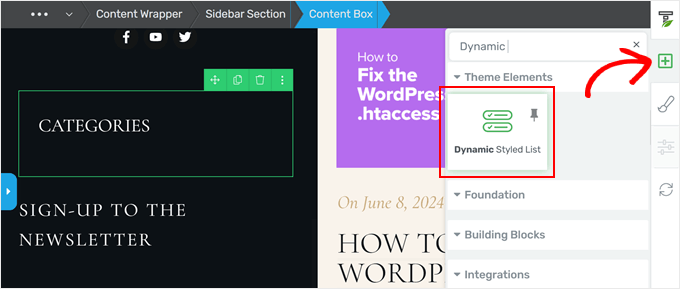
Kenar çubuğuna bir kategori listesi eklemek istediğimiz için içerik kutusuna ‘Dynamic Styled List’ öğesini de ekleyeceğiz.
Bu blok temel olarak kategoriler, etiketler veya yazarlar gibi bir listeyi dinamik olarak görüntülemek için web sitenizden veri çeker. Siz web sitenizi oluşturdukça blok kendini otomatik olarak güncelleyecektir.

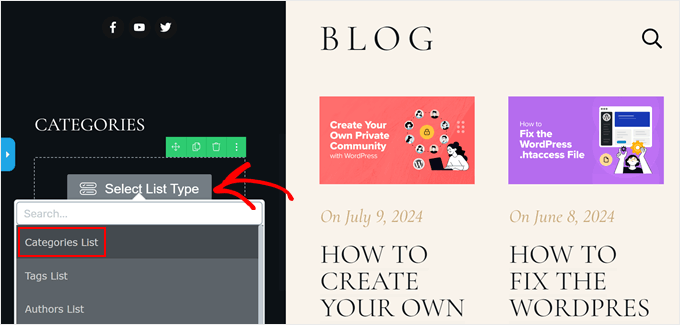
Dinamik stile sahip listeyi içerik kutusuna sürükleyip bıraktıktan sonra, ‘Liste Türünü Seç’ düğmesine tıklayın.
Ardından, ‘Kategoriler Listesi’ne tıklayın.

Artık kategori listeniz, metin bloğunuz ve içerik kutusuna eklediğiniz diğer öğeler aynı kapsayıcıda yer alır.
Gördüğünüz gibi, liste oldukça uzun ve bu yüzden ona bir kaydırma çubuğu eklemek istiyoruz.
Adım 3: İçerik Kutusunda Kaydırma Çubuğunu Etkinleştirin
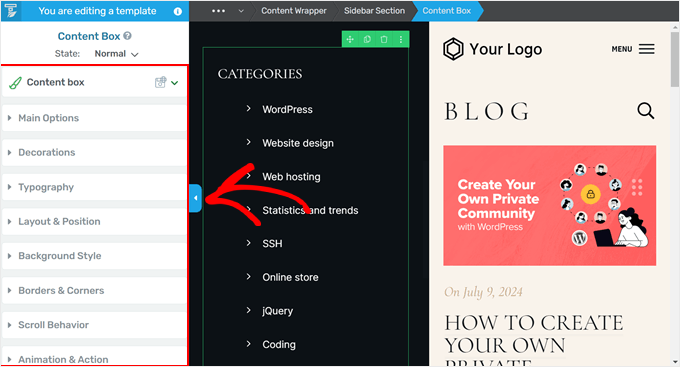
Bu konteyneri seçer ve soldaki mavi oka tıklarsanız, içerik kutunuzu özelleştirmek için birçok seçenek göreceksiniz.

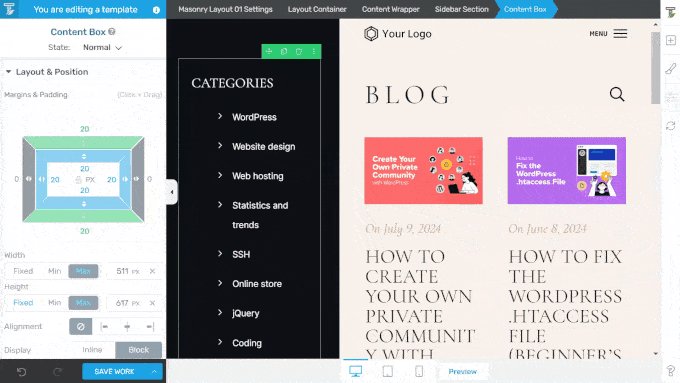
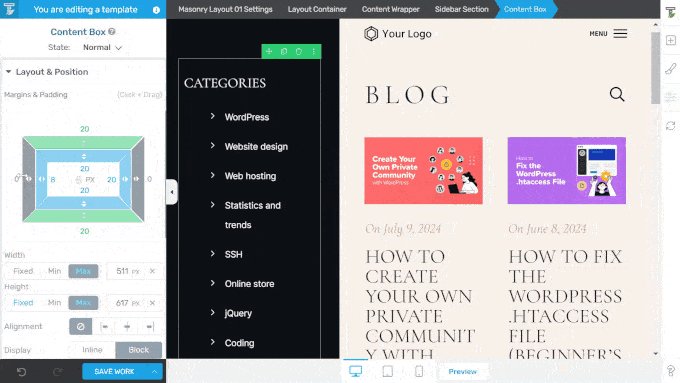
Kaydırma çubuğu ekleme ayarları ‘Düzen ve Konum’ sekmesinin içindedir. Kutunun dolgusunu, kenar boşluğunu, genişliğini, yüksekliğini, hizalamasını vb. ayarlayabileceğiniz yer burasıdır.
Yaptığımız ilk şey, ‘Margins & Padding’ bölümünün hemen altındaki mavi dolgu alanının içindeki beyaz oka tıklamak oldu. Bunu, içerik kutusunun kenar çubuğundaki diğer öğelerle hizalandığından emin olmak için yaptık.
Kutunuzun iyi orantılı göründüğünden emin olmak için buradaki diğer seçenekleri keşfetmekten çekinmeyin.

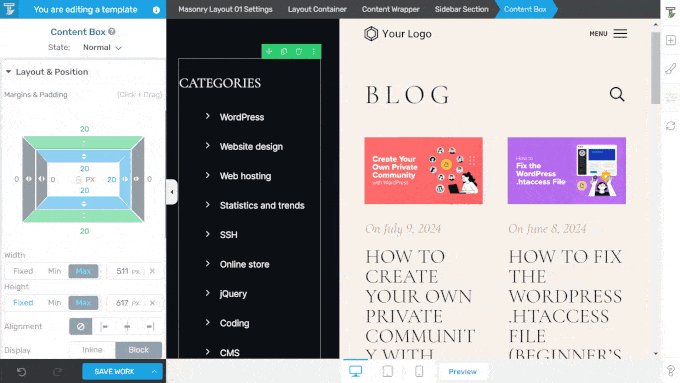
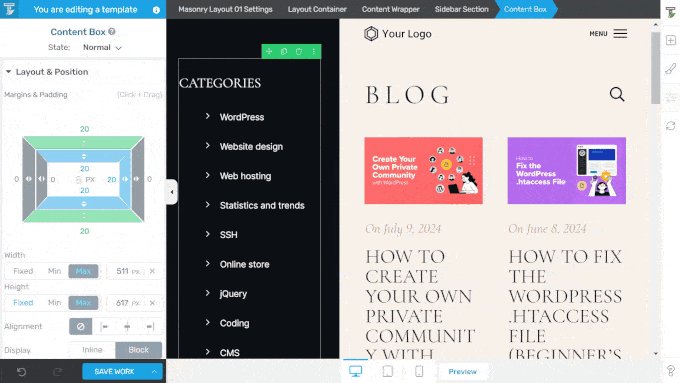
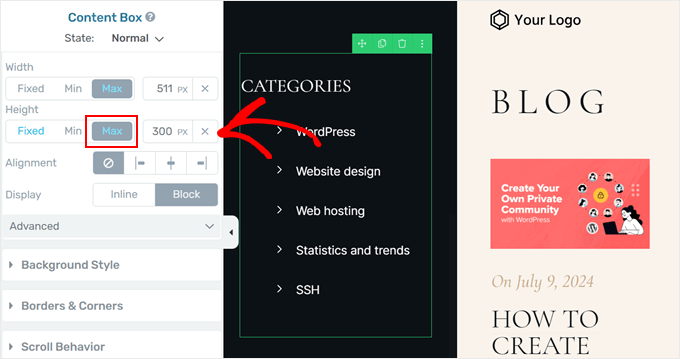
Ardından, Yükseklik bölümüne ilerleyelim. Devam edin ve ‘Maks’ düğmesine tıklayın ve piksel yüksekliğini çok daha küçük bir sayıya değiştirin. Bu durumda, 617 pikselden 300 piksele geçtik.
Bu, içerik kutusunu çok daha kısa hale getirecek ve alt bölümdeki kategori adlarının kaybolmasını sağlayacaktır.

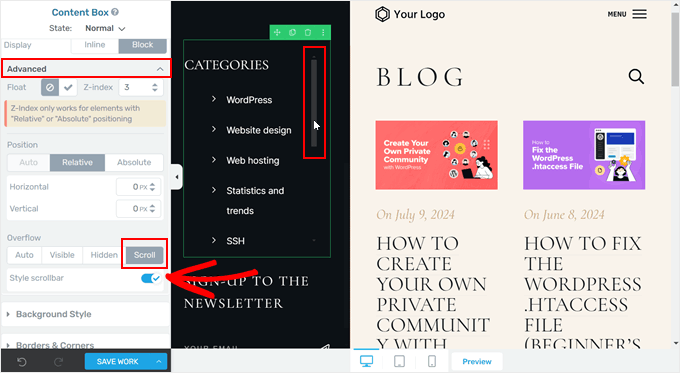
Bunu yaptıktan sonra, paneli tekrar aşağı kaydırın ve ‘Gelişmiş’ sekmesini açın. Ardından, Taşma ayarlarında ‘Kaydırma’yı seçin ve ‘Stil kaydırma çubuğu’ seçeneğini etkinleştirin.
İçerik kutusu bloğunuza otomatik olarak bir kaydırma çubuğu eklenmelidir.

Thrive Architect ile özel bir kaydırma çubuğu eklemek için hepsi bu kadar. WordPress temanızı, sayfanızı veya yazınızı düzenlemeye devam edebilir veya değişikliklerinizi yayınlamak için en alttaki ‘Çalışmayı Kaydet’e tıklayabilirsiniz.
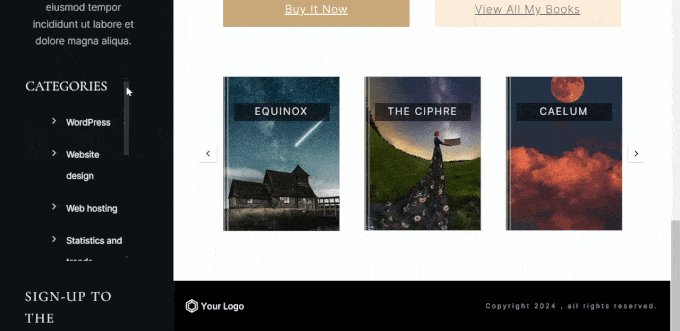
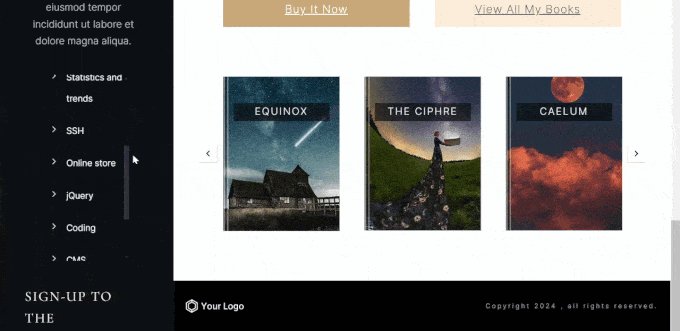
İşte kaydırma çubuğumuzun demo sitesinde nasıl göründüğü:

🚨 Tüm ihtiyaçlarınıza uygun özel bir WordPress teması mı oluşturmak istiyorsunuz? Kendin yap web sitesi oluşturma zahmetini atlayın – WPBeginner Pro Services ‘ten uzman WordPress tasarımcılarımız, markanızı mükemmel şekilde yansıtan çarpıcı, yüksek performanslı bir site oluşturacaktır.
Vizyonunuzu hayata geçirmeye hazır mısınız? Bugün ücretsiz bir danışma görüşmesi yapın!
Seçenek 2: Belirli Bir Öğeye Özel Kaydırma Çubuğu Eklemek için CSS Kodunu Kullanın
WordPress temanızı değiştirmek ve özel bir kaydırma çubuğu oluşturmak için bir sayfa oluşturucu kullanmak çok fazla geliyorsa, bunun yerine CSS kodunu kullanabilirsiniz. Bu yöntem, kaydırma çubuğunu doğrudan WordPress sayfanızda özelleştirmenize olanak tanır.
Kod parçacıklarıyla çalışma konusunda yeniyseniz endişelenmeyin. İşlem boyunca size adım adım rehberlik ederek bu özelliği WordPress sitenizde etkinleştirmenizi kolaylaştıracağız.
Öncelikle CSS’in nasıl çalıştığını anlayalım. CSS, Basamaklı Stil Sayfaları anlamına gelir. Web tarayıcılarına bir web sayfasındaki öğelerin nasıl görüntüleneceğini söyleyen bir dildir. Bizim durumumuzda, özel bir kaydırma çubuğu eklemek ve şekillendirmek için CSS kullanacağız.
Özel CSS kullanmak için iki şeye ihtiyacımız var:
- Bir CSS sınıfı: Bu, sayfanızdaki bir öğe için bir isim etiketi gibidir. Bunu değiştirmek istediğimiz öğeye ekleriz.
- CSS kodu: Bu, tarayıcıya CSS sınıfı ile öğeyi nasıl şekillendireceğini söyleyen talimatlar kümesidir.
Bu nedenle, özel bir kaydırma çubuğu eklemek için önce değiştirmek istediğimiz öğeye bir CSS sınıfı vereceğiz. Ardından, bu sınıfa sahip öğeler için kaydırma çubuğunu oluşturan CSS kodunu ekleyeceğiz.
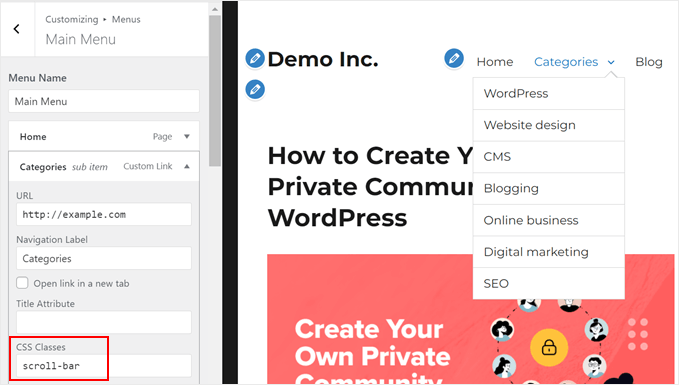
CSS sınıfı scroll-bar ‘ı elemanınıza ekleyeceksiniz. Bunu nasıl yapacağınızı aşağıda göstereceğiz. Bu da kaydırma çubuğunu ekleyecek CSS kod parçacığının tamamıdır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Adım 1: CSS Sınıfını Öğenize Ekleyin
WordPress sitenizdeki bir öğeye CSS sınıfı eklemenin birkaç yolu vardır.
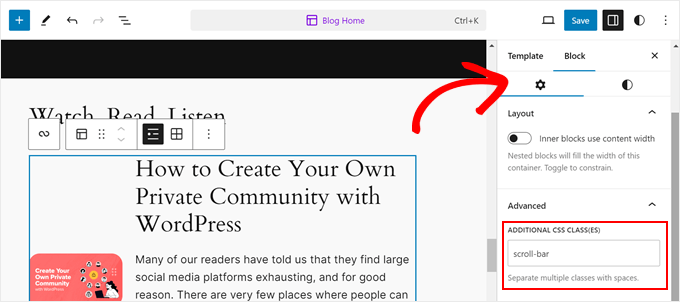
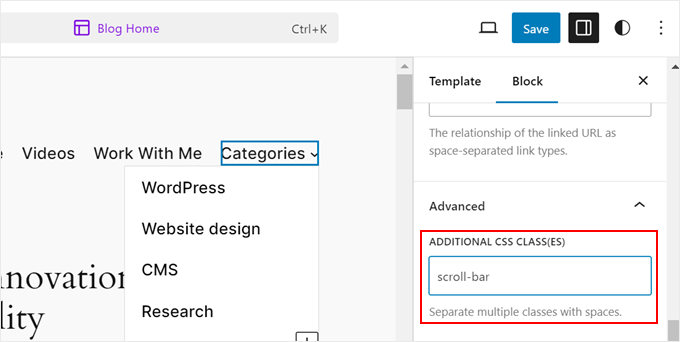
Blok editör ünde veya tam site editöründeyseniz sayfanızdaki, yazınızdaki veya blok tema şablonunuzdaki herhangi bir bloğa tıklayabilirsiniz. Ardından, blok ayarları kenar çubuğunda ‘Gelişmiş’ sekmesini açın ve CSS sınıfınızı ‘Ek CSS Sınıf(lar)ı’ alanına ekleyin.
Tamamlandığında Güncelle, Yayınla veya Kaydet’e tıklamanız yeterlidir.

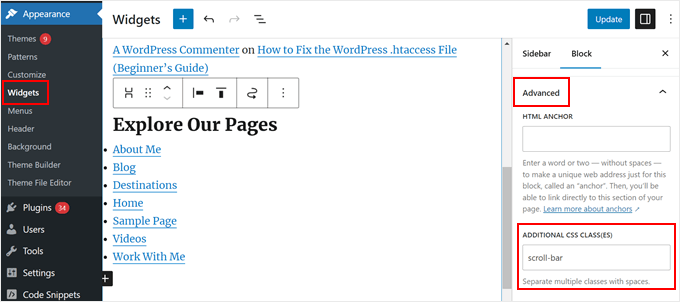
Klasik bir tema kullanıyorsanız, bu işlem blok tabanlı widget düzenleyicisinde de çalışır. Görünüm ” Widget‘lar bölümüne gidin ve CSS sınıfını eklemek istediğiniz herhangi bir bloğa tıklayın.
Bundan sonra, blok ayarları kenar çubuğunda aynı Gelişmiş sekmesini göreceksiniz. Daha önce olduğu gibi ‘Ek CSS Sınıf(lar)ı alanına’ CSS sınıfını girmeniz yeterlidir.

Adım 2: CSS Kodunu Temanıza Ekleyin
Şimdi, devam edelim ve özel CSS kodumuzu ekleyelim. Size bunu yapmanın 3 yolunu göstereceğiz: tema özelleştiricisini, tam site düzenleyicisini ve WPCode’u kullanmak.
İlk seçenek klasik tema kullanıcıları içindir. Ayrıca, yerleşik bir özelliktir, bu nedenle kodu eklemek için bir eklentiye veya hatta tema dosyalarınızı açmanıza gerek yoktur.
Bunu yapmak için, Görünüm ” Özelleştir‘e giderek WordPress tema özelleştiricisini açabilirsiniz.

Not: WordPress’inizde bu ayarı göremiyorsanız, muhtemelen bir blok tema kullanıyorsunuzdur ve bunun yerine bir sonraki yöntemi kullanabilirsiniz. Daha fazla bilgi için WordPress’te eksik tema özelleştiricisini düzeltme kılavuzumuza göz atın.
Yöntem 1: Klasik Temalara CSS Ekleme
Özelleştiricinin içinde ‘Ek CSS’yi bulun ve tıklayın.

Buraya, size daha önce gösterdiğimiz kodu yapıştırmanız yeterlidir.
Kodu ekledikten sonra temanızdaki değişiklikleri otomatik olarak göreceksiniz.

Gördüğünüz gibi, CSS sınıfına eklediğiniz öğenin artık bir kaydırma çubuğu var. Ardından, sadece ‘Yayınla’ya tıklayabilirsiniz.
Yöntem 2: Tam Site Düzenleyicisini Kullanarak CSS Ekleme
Bir blok temanız varsa, tam site düzenleyicisini kullanarak CSS kodu eklemeniz gerekecektir, ardından Görünüm “ Düzenleyici‘ye gidin.

Blok temanızı özelleştirmek için bazı menü seçenekleri bulacaksınız.
Burada, ‘Stiller’e tıklayın.

Bu sayfada, aralarından seçim yapabileceğiniz bazı blok tema tasarımları bulunmalıdır.
Bunu görmezden geleceğiz ve ‘Düzenle’ düğmesine tıklayacağız. Kalem şeklindedir.

Şimdi düzenleme arayüzünün içindesiniz.
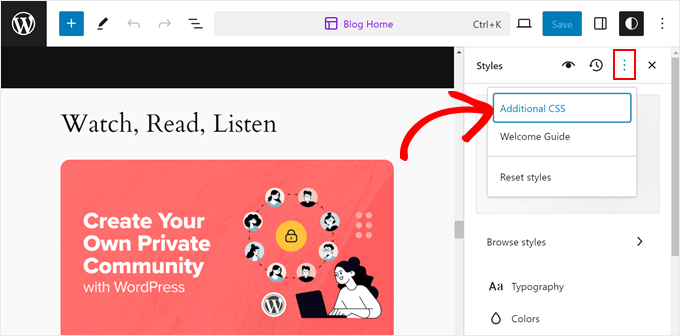
Sağ taraftaki panelde, revizyonlar simgesinin yanındaki üç noktalı menüye tıklayın ve ‘Ek CSS’yi seçin.

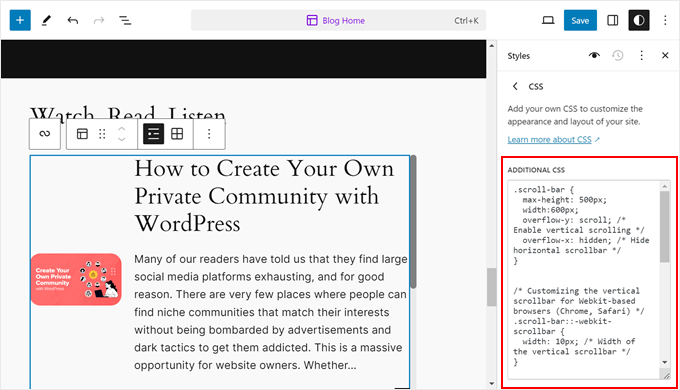
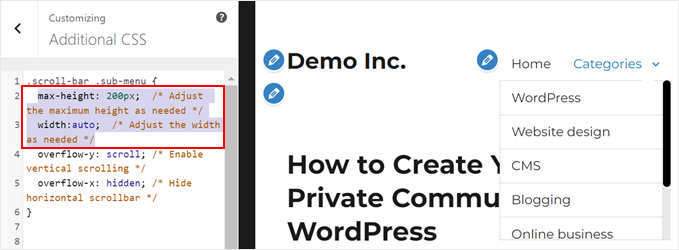
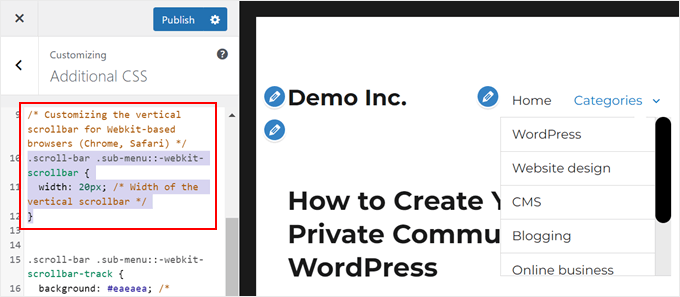
Şimdi, daha önceki kod parçacığını yapıştırın. Değişikliklerinizi otomatik olarak göreceksiniz.
Tamamlandığında, ‘Kaydet’e tıklayın.

CSS’nizi eklemek için tema özelleştiricisini ve tam site düzenleyicisini kullanmanın bir dezavantajı, temanızı güncellemeye veya değiştirmeye karar verirseniz CSS özelleştirmenizi kaybetme riskiyle karşı karşıya kalabilirsiniz.
Bu nedenle, özellikle tam site düzenleyicisi ve blok tabanlı bir tema kullanıyorsanız, sitenizin CSS’sini düzenlemek için WPCode kullanmanızı öneririz. Bu yöntemi aşağıda izleyebilirsiniz ve klasik temalarla da çalışacaktır.
Yöntem 3: WPCode Kullanarak CSS Ekleme
Sitenizi kod kullanarak özelleştirmekten korkuyorsanız, WPCode sizin için mükemmel bir çözümdür. Bu kod parçacığı eklentisi, tema dosyalarınızla doğrudan etkileşime girmeniz gerekmeyeceği için özel kod eklemeyi güvenli hale getirir.
Bir hata oluşursa, WPCode soruna neden olan kodu otomatik olarak algılar ve devre dışı bırakır. Bu şekilde, sitenizi bozma olasılığınız en aza iner.
İlk olarak, web sitenize WPCode eklentisini yükleyin. Daha fazla bilgi için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
Ardından, WordPress kontrol panelinizde Kod Parçacıkları “ + Parçacık Ekle’ye gidin. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘+ Özel Snippet Ekle’ seçeneğine tıklayın.

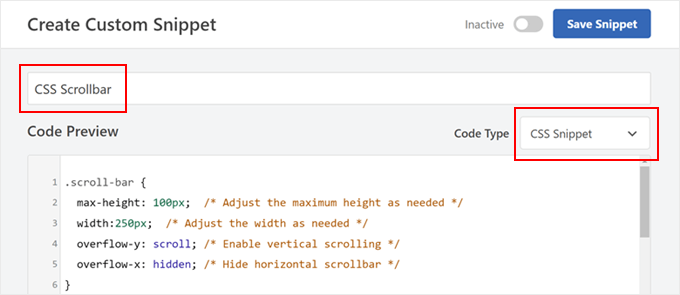
Şimdi, yeni özel kod parçacığınıza bir ad verin. ‘CSS Kaydırma Çubuğu’ gibi basit bir şey olabilir.
Bundan sonra, Kod Türünü ‘CSS Snippet’ olarak değiştirin.

Kod Önizleme kutusunda, devam edin ve size daha önce gösterdiğimiz parçacığı yapıştırın.
Tamamlandığında, sayfayı aşağı kaydırarak ‘Ekleme’ bölümüne gidin. Orada, Ekleme Yönteminin ‘Otomatik Ekleme’ ve Konumun ‘Site Genelinde Başlık’ olduğundan emin olun.
Bunu yaptıktan sonra, sağ üst köşedeki düğmeyi ‘Etkin’ yazacak şekilde değiştirin ve ‘Snippet’i Kaydet’e tıklayın.

Şimdi CSS sınıfını eklediğiniz öğede bir kaydırma çubuğu görmelisiniz.
İşte son gönderiler listesine bir kaydırma çubuğu eklediğimiz bir örnek:

Birden Fazla Alt Menüsü Olan Bir Menü Öğesine Özel Kaydırma Çubuğu Ekleme
Okuyucuların merak ettiği şeylerden biri de uzun bir alt menü listesi olan gezinme menüsü öğenize kaydırma çubuğunu nasıl ekleyeceğinizdir.
Süreç aslında size az önce gösterdiğimize oldukça benzer. Ancak kullandığınız temaya bağlı olarak burada ve orada bazı küçük değişiklikler var.
Klasik bir tema kullanıyorsanız scroll-bar sınıfını yalnızca ana menü öğenize eklemelisiniz. Alt menü öğelerinize eklemenize gerek yoktur.
Menünüze bir CSS sınıfı eklemek için tema özelleştiriciyi açabilirsiniz.
Ardından, ‘Menüler’ düğmesine tıklayın.

Ardından, dişli ‘Ayarlar’ simgesine tıklayın ve ardından ‘CSS Sınıfları’nı seçin.
Bu, her menü öğesine bir CSS sınıfı eklemenizi sağlar.

Şimdi, kenar çubuğu panelini aşağı kaydırın.
Ardından, birincil menünüzü açın.

Bu aşamada, CSS sınıfını eklemek istediğiniz menü öğesini seçebilir ve genişletmek için tıklayabilirsiniz.
‘CSS Sınıfları’ adında bir alan olmalı ve sınıfı buraya ekleyebilirsiniz.

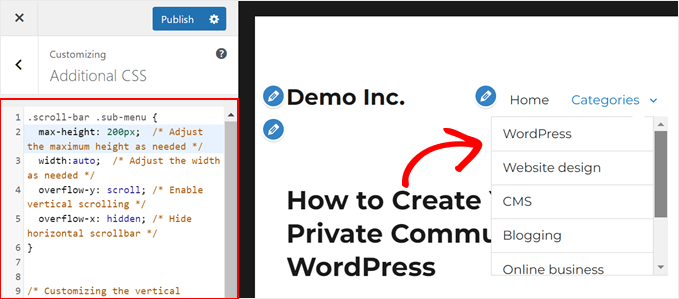
Bunun dışında, CSS kodunuzda scroll-bar sınıfından her bahsedildikten sonra alt menü sınıfını eklediğinizden emin olmak istersiniz:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
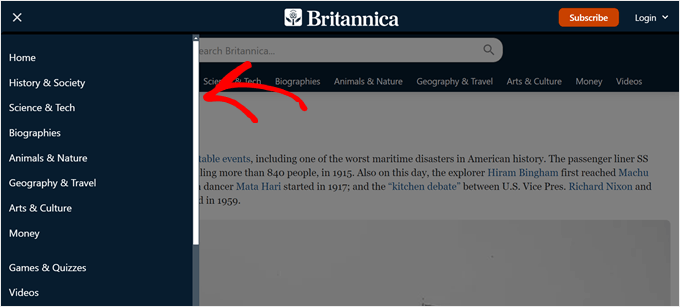
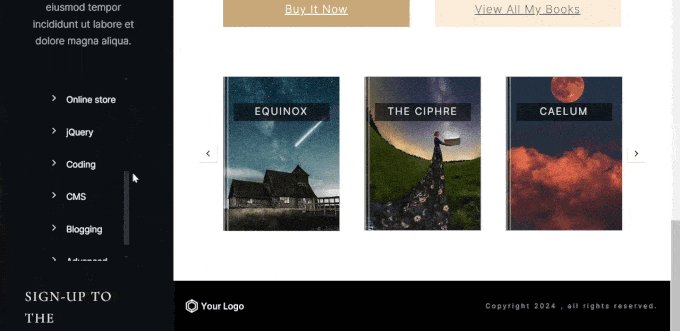
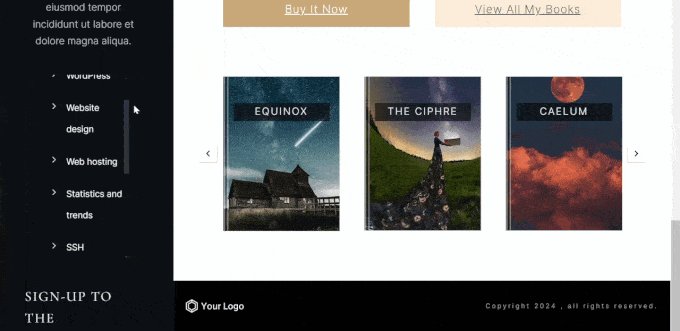
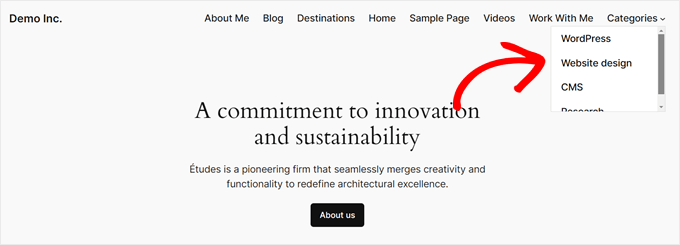
Navigasyon menüsü şu şekilde görünmelidir:

Aynı prensip blok temaları için de geçerlidir.
Kaydırma çubuğu sınıfını yalnızca ana menü öğenize eklemeniz gerekir, alt menülere değil.

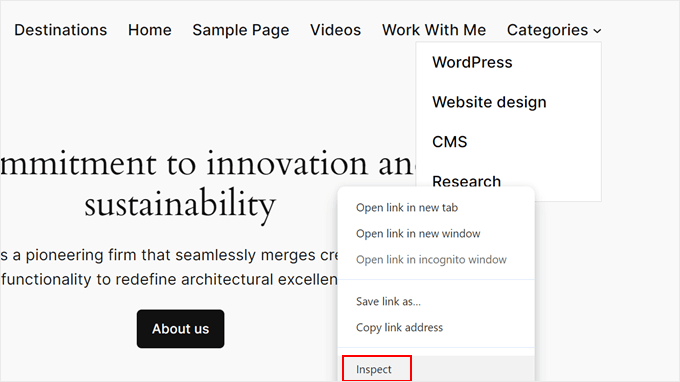
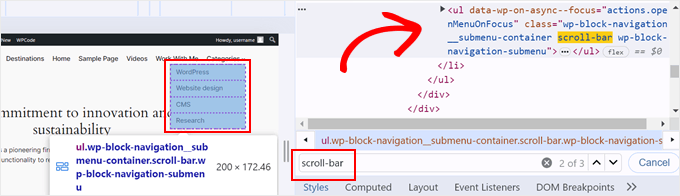
Şimdi, işte burada işler değişiyor. WordPress web sitenizi ziyaret etmeli ve tarayıcınızın denetleme aracını açmalısınız.
Chrome kullanıcıları için, alt menüler içeren menü öğenize sağ tıklayın ve ‘İncele’yi seçin.

Klavyenizde, Bul özelliğini etkinleştirmek için CTRL/Command + F tuşlarına basın. Ardından, kaydırma çubuğu sınıfını içeren <ul></ul> HTML kodunu bulun.
Tam kod temadan temaya farklılık gösterecektir, ancak bizimki şöyle görünüyor:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Tüm alt menü öğeleri vurgulanmışsa doğru kod satırını seçtiğinizi anlayacaksınız.

Şimdi, tüm bu CSS sınıflarını class=" ve "> arasına kopyalamak istiyorsunuz.
CSS kodunda, scroll-bar sınıfını tüm bu sınıflarla ve bir sınıf olduğunu belirtmek için önüne nokta (.) koyarak değiştirin. Temanın bu ayarları geçersiz kılmadığından emin olmak için kaydırma çubuğunu özelleştiren her satıra !important eklemek de iyidir.
İşte bir örnek:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
Bu kodu ekledikten sonra, gezinti menünüz aşağıdaki gibi görünmelidir:

Özel Kaydırma Çubuğunun Tasarımı Nasıl Özelleştirilir
Artık özel bir kaydırma çubuğu eklediğinize göre, bunu web sitenizin tasarımına uygun hale getirmek isteyebilirsiniz. CSS kullanarak kaydırma çubuğunun görünümünü kolayca değiştirebilirsiniz. Şimdi boyutunu, rengini ve şeklini nasıl özelleştireceğinize bakalım.
Kaydırma çubuğu eklediğiniz öğenin maksimum yüksekliğini değiştirmek istediğinizi varsayalım. Bu durumda, üstteki max-height: içindeki sayıyı piksel cinsinden olduğu sürece istediğiniz herhangi bir sayıya değiştirebilirsiniz.
Kaydırma çubuğuna sahip öğenin genişliğini daha geniş veya daha dar yapmak için genişlik: içindeki sayıyı da ayarlayabilirsiniz.

Kaydırma çubuğunun boyutunu ayarlamak için .scroll-bar::-webkit-scrollbar seçicisinin altında width: 10px; satırını bulun.
Kaydırma çubuğunu daha geniş yapmak için bu sayıyı artırın veya daha dar yapmak için azaltın. Örneğin, width : 15px; daha geniş bir kaydırma çubuğu oluştururken width: 5px; daha ince hale getirecektir.

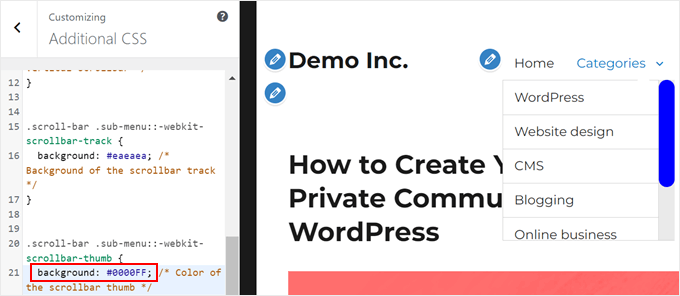
Kaydırma çubuğunun rengini değiştirmek için .scroll-bar::-webkit-scrollbar-thumb seçicisinin altında background : grey; yazan satırı bulun.
‘Gri’ yerine ‘mavi’ gibi istediğiniz bir rengi veya hex renk kodunu (örn. #0000FF) kullanarak herhangi bir rengi yazın.

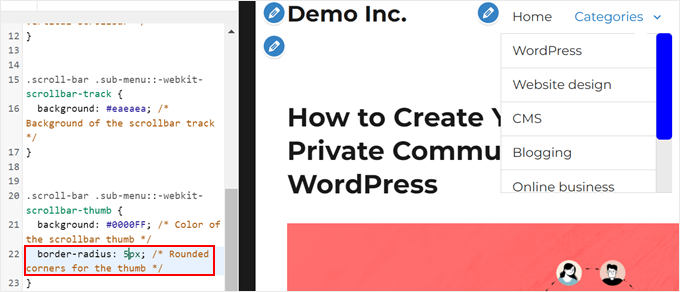
Kaydırma çubuğunu daha yuvarlak yapmak istiyorsanız, border-radius özelliğini arayın.
Sayı ne kadar yüksek olursa köşeler o kadar yuvarlak olur. Daha yuvarlak bir görünüm için border-radius: 15px; değerini border-radius: 20px; olarak veya keskin köşeler için border-radius: 0px; olarak değiştirmeyi deneyin.

Yukarıdaki değişikliklerin yalnızca Chrome ve Safari gibi Webkit tabanlı tarayıcıları etkileyeceğini unutmayın.
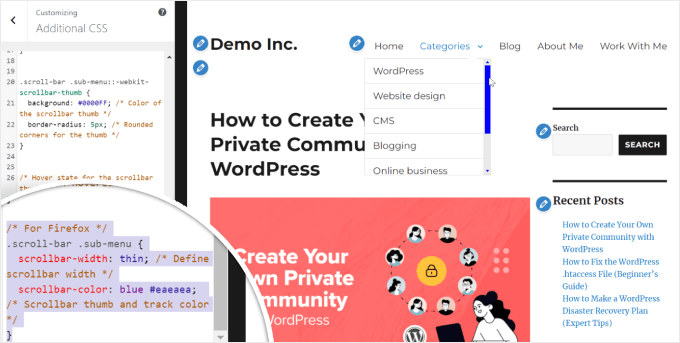
Firefox için scrollbar-color özelliğini ayarlamanız gerekir. İlk renk başparmak (sürüklediğiniz kısım) için, ikincisi ise iz (arka plan) içindir. Örneğin, scrollbar-color: blue #eaeaea Firefox’ta açık gri bir iz üzerinde mavi bir kaydırma çubuğu oluşturacaktır.

Bu değişiklikleri yaptıktan sonra CSS’nizi kaydedin ve yeni, özelleştirilmiş kaydırma çubuğunu çalışırken görmek için WordPress sayfanızı yenileyin. Web siteniz için mükemmel görünümü bulana kadar farklı renk ve boyutları denemekten çekinmeyin.
WordPress Web Tasarımınızı Geliştirmenin Daha Fazla Yolunu Öğrenin
Artık WordPress sitenize özel kaydırma çubuklarını nasıl ekleyeceğinizi öğrendiğinize göre, neden web sitenizin tasarımını ve işlevselliğini geliştirmenin diğer yollarını keşfetmiyorsunuz? İşte WordPress becerilerinizi bir sonraki seviyeye taşıyacak bazı yararlı kılavuzlar:
- Sayfalarınızı görsel olarak çekici bir şekilde sergilemek istiyorsanız, WordPress’te küçük resimlerle bir sayfa listesini nasıl kolayca gösterebileceğinize ilişkin eğitimimize göz atın.
- Çok sayıda içeriğe sahip bloglar için sonsuz kaydırma, kullanıcı deneyimini büyük ölçüde iyileştirebilir. Bu özelliği adım adım nasıl ekleyeceğinizi öğrenin.
- Görsel bir hava katmak için WordPress temanıza paralaks efekti eklemeyi deneyin. Düşündüğünüzden daha kolay.
- Daha iyi erişilebilirlik için sitenize bir yazı tipi yeniden boyutlandırıcı eklemeyi düşünün. Bunu yapmanıza yardımcı olacak basit bir kılavuzumuz var.
- Kenar çubuğunuzun mevcut konumundan memnun değilseniz, WordPress’te kenar çubuğu tarafını nasıl değiştireceğinizi gösterebiliriz.
Umarız bu makale WordPress sitenizdeki herhangi bir öğeye nasıl özel kaydırma çubuğu ekleyeceğinizi öğrenmenize yardımcı olmuştur. En iyi WordPress tema oluşturucuları hakkındaki uzman önerilerimize ve WordPress’te okuma ilerleme çubuğu ekleme kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor