Okuyucularımızdan sıkça aldığımız bir soru, galeri resimlerinin belirli sayfalara veya ürünlere nasıl bağlanacağıdır.
WordPress galerileri resimleri görüntülemek için harika olsa da, varsayılan kurulum özel bağlantılara izin vermez - bu, birçok web sitesi sahibi ve blog yazarı için sinir bozucu olabilecek bir sınırlamadır.
Uygulamalı testlerle, WordPress'te galeri görsellerine özel bağlantılar eklemenin en güvenilir yollarını bulduk.
Bu rehberde, portföy, ürün vitrini veya görsel menü oluşturuyor olsanız da, kodlama bilgisi gerektirmeyen yöntemler kullanarak galeri resimlerinize özel bağlantılar eklemeyi adım adım göstereceğiz.

WordPress'te Galeri Resimlerine Neden Bağlantı Eklenir?
WordPress'in Galeri bloğu, bir resim koleksiyonunu güzel bir düzende göstermenizi sağlar. Bu, ürün resimlerinizi, çevrimiçi bir portföydeki fotoğraflarınızı ve çok daha fazlasını sergilemek için mükemmeldir.
Ancak galeri resimlerinize bir bağlantı eklemek bunu bir adım öteye taşıyor.
Bir galeri resmini belirli sayfalara, gönderilere veya harici sitelere bağlayabilirsiniz. Bu yaklaşım, ziyaretçilerin web sitenizde daha derinlere dalmasına yardımcı olur; ister daha fazla bilgi edinmek istiyorlar, ister öne çıkan bir ürünü satın almak için sabırsızlanıyor olsunlar.
Bu, ziyaretçileri etkileşimde tutmak ve dönüşümleri teşvik etmek için harika bir yoldur. Daha fazla para kazanmak için resim galerinize bağlı kuruluş bağlantıları bile ekleyebilirsiniz.
Bunu söyledikten sonra, WordPress'te galeri resimlerine özel bağlantıları nasıl ekleyebileceğinize bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Yerleşik Bağlantı Ekle Düğmesini Kullanma (Eklenti Gerekmez)
- Yöntem 2: Galeri Özel Bağlantılarını Kullanma (Görselleri Yeniden Kullanmak İçin En İyisi)
- Yöntem 3: Envira Gallery Kullanımı (Yüksek Derecede Özelleştirilebilir Resim Galerileri)
- Yöntem 3: Envira Gallery Kullanımı (Yüksek Derecede Özelleştirilebilir Resim Galerileri)
Yöntem 1: Yerleşik Bağlantı Ekle Düğmesini Kullanma (Eklenti Gerekmez)
Bu yöntem, galeri resimlerini sitenizin sayfalarına ve yazılarına bağlamak için WordPress'in yerleşik araçlarını kullanır. Basittir ve ek eklentiler gerektirmez.
Ancak, yalnızca dahili bağlantıları desteklediğini belirtmek isteriz. Harici sayfalara bağlanamazsınız, bu da bağlı kuruluş URL'leri veya harici içerikler için sınırlayıcı olabilir.
URL'ler medya kitaplığında kaydedilmediği için her seferinde manuel olarak URL eklemeniz de gerekir. Daha esnek bir çözüm tercih ediyorsanız, bir eklentiyle Yöntem 2'yi kullanmayı düşünün.
Bu yöntemle özel bağlantılar eklemek için, galeriyi oluşturacağınız veya düzenleyeceğiniz bir gönderi veya sayfa oluşturarak başlayın. Ardından, ‘+ Blok Ekle’ye tıklayın. Açılan pencerede ‘Galeri’ yazın ve göründüğünde doğru bloğu seçin.

Bu, düzeninize bir Galeri bloğu ekler.
WordPress web sitenizden mevcut bir dosyayı seçmek istiyorsanız, ‘Medya Kütüphanesi’ne tıklayın.

Yeni resim dosyaları yüklemek istiyorsanız, ‘Yükle’ seçeneğini seçin ve ardından kullanmak istediğiniz resimleri ekleyin.
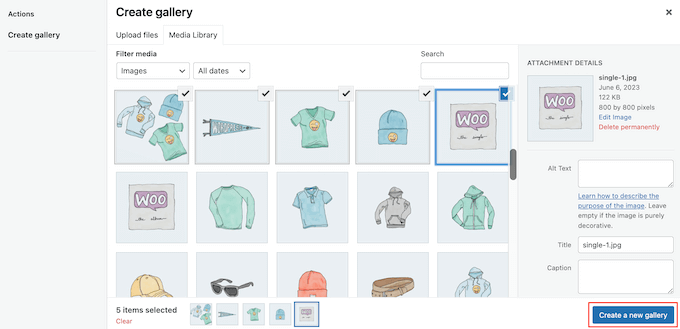
Resimler medya kütüphanenize girdikten sonra, ‘Medya Kütüphanesi’ sekmesini seçin. Ardından, galeriye eklemek istediğiniz her resme tıklayın.
Seçiminizden memnun kaldığınızda, 'Yeni bir galeri oluştur' düğmesine tıklayın.

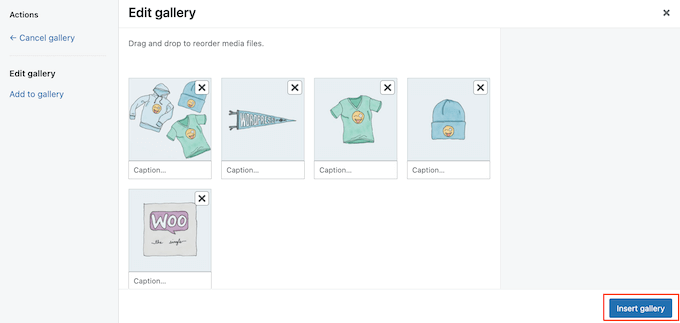
Sonraki ekranda, kullanmak istediğiniz resim başlıklarını ekleyebilirsiniz.
Bu işlem tamamlandıktan sonra 'Galeri Ekle'ye tıklayın.

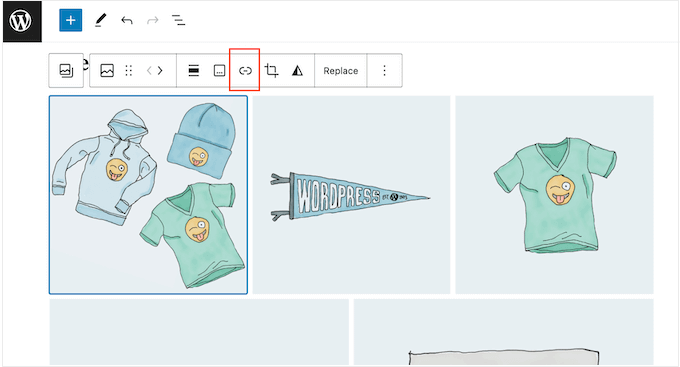
Şimdi, bağlantı eklemek istediğiniz görüntüye tıklayın.
Görünen araç çubuğunda, ‘Bağlantı ekle’ düğmesine tıklayın.

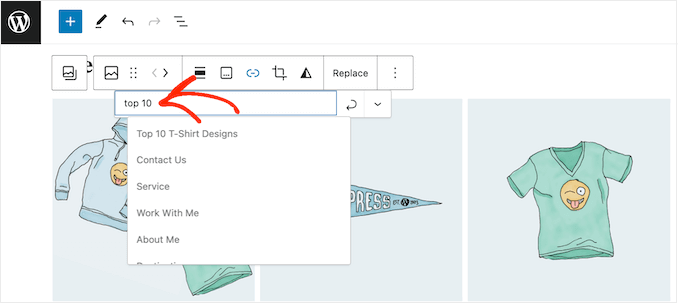
Artık kullanmak istediğiniz sayfanın veya gönderinin adını yazabilirsiniz.
Doğru bağlantı göründüğünde, tıklayın.

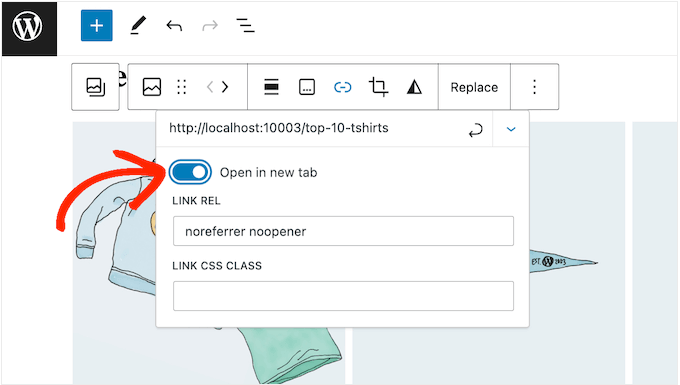
Varsayılan olarak, bağlantı aynı tarayıcı sekmesinde açılacaktır. Bağlantının bunun yerine yeni bir sekmede açılmasını istiyorsanız, küçük aşağı doğru işaret eden oka tıklayın.
Ardından, 'Yeni sekmede aç' kaydırıcısını etkinleştirmek için tıklayın.

Artık, yukarıda açıklanan aynı süreci izleyerek galeriye eklediğiniz herhangi bir resme özel bağlantılar ekleyebilirsiniz.
Galeri kurulumundan memnun kaldığınızda, yayına almak için 'Yayınla' veya 'Güncelle' düğmesine tıklayın.

Şimdi web sitenizi ziyaret ederseniz, yeni galeriyi çalışırken göreceksiniz.
Yöntem 2: Galeri Özel Bağlantılarını Kullanma (Görselleri Yeniden Kullanmak İçin En İyisi)
Harici bir sayfaya veya web sitesine bağlantı vermek istiyorsanız, Gallery Custom Links eklentisini kullanabilirsiniz.
Bu ücretsiz eklenti, WordPress medya kütüphanesine yeni bir bölüm ekler, böylece bağlantıyı Gutenberg blok düzenleyicisine eklemek yerine doğrudan görüntüye ekleyebilirsiniz.
Bu, özellikle aynı resmi ve bağlantıyı web sitenizin birden fazla yerinde kullanmayı planlıyorsanız kullanışlıdır, çünkü URL'yi her seferinde manuel olarak eklemeniz gerekmez.
Yapmanız gereken ilk şey Gallery Custom Links eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti kutudan çıktığı gibi çalışır, bu nedenle yapılandırılacak ayar yoktur. Galeriyi oluşturmak istediğiniz sayfaya veya gönderiye gidin ve ardından '+' düğmesine tıklayın.
Açılan pencerede 'Galeri' yazın ve ardından göründüğünde doğru bloğu seçin.

Artık 'Medya Kütüphanesi' düğmesine tıklayabilirsiniz.
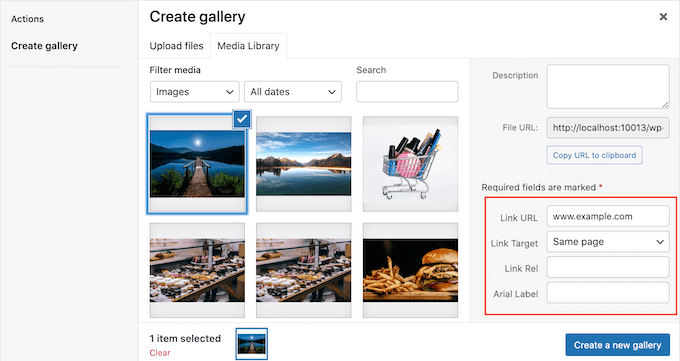
Buradan bilgisayarınızdan dosya yükleyebilir veya WordPress medya kütüphanesinden herhangi bir resmi seçebilirsiniz. Hangi seçeneği seçerseniz seçin, sağdaki menüde bazı yeni 'Bağlantı URL'si' ayarları göreceksiniz.

Buraya bağlamak istediğiniz URL'yi yazabilirsiniz. Ayrıca ‘Bağlantı Hedefi’ açılır menüsünü kullanarak bağlantının yeni bir sekmede mi yoksa mevcut sekmede mi açılacağını seçebilirsiniz.
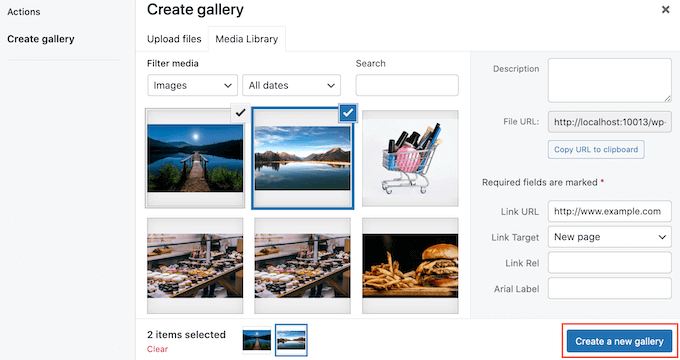
WordPress blogunuzda galeride göstermek istediğiniz her görüntü için bu adımları tekrarlayın.
Galeri kurulumunun nasıl yapıldığından memnun kaldığınızda, ‘Yeni galeri oluştur’ düğmesine tıklayın.

Ardından, galeriyi yayına almak için ‘Güncelle’ veya ‘Yayınla’ya tıklayabilirsiniz. Şimdi, bağlantılı sayfaya veya gönderiye gitmek için galerideki herhangi bir resme tıklamanız yeterlidir.
Yöntem 3: Envira Gallery Kullanımı (Yüksek Derecede Özelleştirilebilir Resim Galerileri)
Belki de WordPress'in sunduğu yerleşik seçeneklerden memnun olmadığınız için bir galeri eklentisiyle bir galeri oluşturmak istiyorsunuz. Ancak eklediğiniz resimlere özel bağlantılar ekleyebildiğinizden emin olmak istiyorsunuz.
Eğer durumunuz buysa, o zaman Envira Gallery'yi kullanmak isteyeceksiniz.
Envira Gallery piyasadaki en iyi WordPress galeri eklentisidir. Yalnızca birden fazla galeri düzeni sunmakla kalmaz, aynı zamanda web sitenizi hızlı ve duyarlı tutmak için tembel yükleme gibi özelliklere de sahiptir.
Yöntem 3: Envira Gallery Kullanımı (Yüksek Derecede Özelleştirilebilir Resim Galerileri)
Varsayılan WordPress galerisinin sunduğundan daha fazla özelleştirme arıyorsanız, resimlerinize özel bağlantılar eklemek öncelikli olabilir. İşte Envira Gallery gibi bir eklentinin kullanışlı olduğu yer burasıdır.
Envira Gallery, en iyi WordPress galeri eklentisidir. Sadece birden fazla galeri düzeni sunmakla kalmaz, aynı zamanda web sitenizi hızlı ve duyarlı tutmak için tembel yükleme gibi özelliklere de sahiptir.
Daha fazla bilgi edinmek için tam Envira Gallery incelememizi okuyun.
💡 Not: Bu eğitim için, sağ tıklama koruması gibi birçok gelişmiş özellik sunan Envira Gallery'nin premium sürümünü kullanacağız. Ancak bu kılavuz ücretsiz Envira eklentisi ile de çalışacaktır.
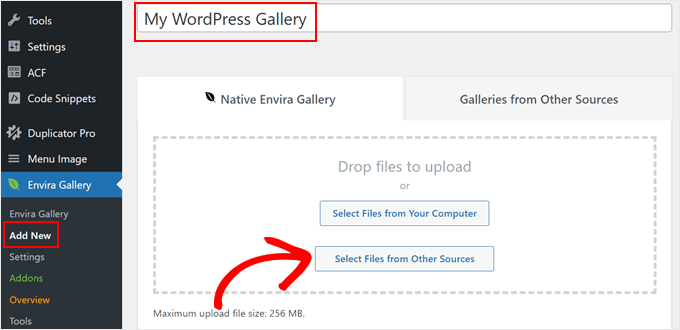
İlk olarak, WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Bundan sonra, ‘Yeni Ekle’ye tıklayın.
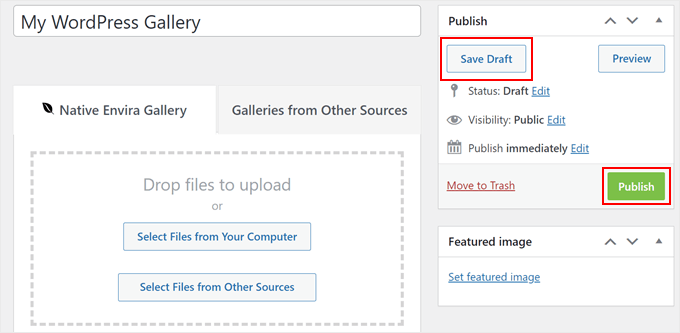
Ardından, yeni galerinize daha sonra kolayca tanımlayabilmeniz için bir başlık verin. Bittiğinde, ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayın.

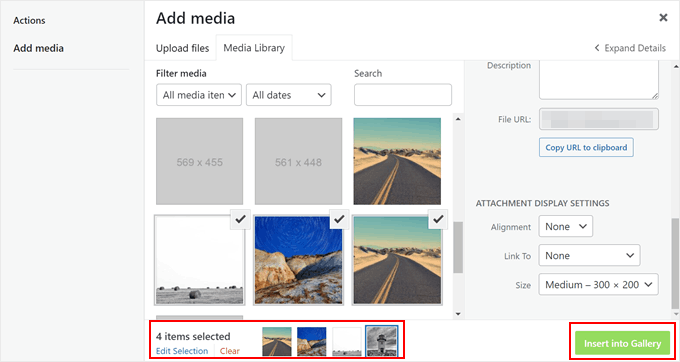
Burada, görüntülerinizi WordPress'e normal şekilde ekleyebilirsiniz veya medya dosya kütüphanesinden mevcut olanları seçebilirsiniz.
Ayrıca, birden fazla görüntüyü aynı anda seçmek için Windows'ta 'Ctrl' veya macOS'ta 'Command' tuşuna basabilirsiniz. Görüntü boyutunu ve hizalamasını da düzenlemekten çekinmeyin.
Ardından, ‘Galeriye Ekle.’ye tıklayın.

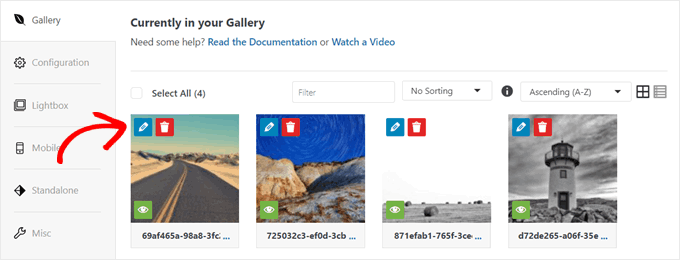
Galeri görüntülerinize özel bağlantılar eklemeye başlamak için sayfayı aşağı kaydırarak 'Galeri' sekmesine gidin.
Ardından, resim küçük resimlerinden birinin yanındaki ‘Düzenle’ kalem düğmesine tıklayın.

Şimdi yeni bir pencere görünecek.
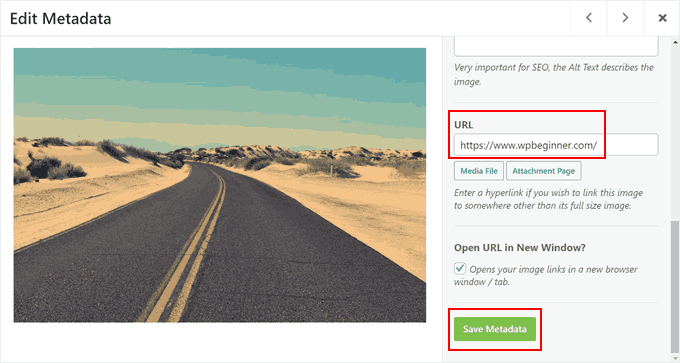
‘URL’ alanında, medya dosyası bağlantısını özel URL'nizle değiştirmeniz gerekir. Görüntü bağlantılarının yeni bir tarayıcı penceresinde veya sekmesinde açılmasını sağlamak için ‘Yeni Pencerede URL'yi Aç’ onay kutusunu da işaretleyebilirsiniz.
İşiniz bittiğinde, ‘Meta Verileri Kaydet’e tıklamanız yeterlidir.

Hepsi bu kadar. Artık her bir resim için özel köprüler eklemek üzere aynı adımları tekrarlayabilirsiniz.
Bağlantıları eklemeyi ve galeri ayarlarını yapılandırmayı bitirdikten sonra, galeriyi kaydetmek için 'Taslağı Kaydet' veya herkese açık hale getirmek için 'Yayınla' düğmesine tıklayabilirsiniz.

Görüntü galerileri oluşturma konusunda yardıma ihtiyacınız olursa, bu WordPress eğitimlerine göz atın:
- WordPress'te Resim Galerisi Oluşturma (Adım Adım)
- Envira ile Duyarlı WordPress Görüntü Galerileri Nasıl Kolayca Oluşturulur
- WordPress'te Albümlerle Fotoğraf Galerisi Nasıl Oluşturulur
- WordPress Siteniz İçin Bir Video Portföyü Nasıl Oluşturulur
- WordPress'te Işık Kutusu Efektiyle Galeri Nasıl Eklenir
- WordPress'te Resimlere Otomatik Olarak Filigran Ekleme
Bu makalenin, WordPress'te galeri resimlerine özel bağlantılar eklemenize yardımcı olduğunu umuyoruz. Ayrıca, ücretsiz genel alan ve CC0 lisanslı resimler için en iyi kaynaklar ve WordPress resim boyutları hakkında başlangıç rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Babak Fakhamzadeh
Şu anda varsayılan WordPress galeri bloğu, dahil edilen resimler için bağlantı belirtmeme izin vermiyor. Seçenek basitçe mevcut değil.
WPBeginner Desteği
Tek tek resimleri bağlantı eklemek için seçme seçeneğiniz yoksa, bir çakışma olup olmadığını kontrol etmek için sorun giderme kılavuzumuza göz atmanızı öneririz:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Yönetici
Jiří Vaněk
Galeriler oluşturmak için her zaman Elementor kullandım. Aslında, blok düzenleyicide nasıl galeri oluşturulacağını bile bilmiyordum. Gutenberg'e bu kadar zaman ayırdığınız için teşekkür ederim, çünkü eğitimleriniz sayesinde blok düzenleyiciyle çok daha iyi çalışmayı öğrendim. Harikasınız.
Daniel
Bu gönderi gerçekten çok yardımcı oldu. Düşündüğümden çok daha fazla yardımcı oldu, hatta bunun yapılamayacağını ve kimsenin bununla ilgili bir gönderisi olmadığını düşünüyorum. Çok teşekkürler
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Olaf
Bu eğitime denk geldim. Önerilen eklenti “WP Gallery Custom Links ” Ocak 2019'dan beri devre dışı bırakılmış gibi görünüyor. Bunun için çalışan bir yedek buldum: “Gallery Custom Links” (isimde “WP” olmadan) bu benim WP 5.0 kurulumumda çalışıyor
WPBeginner Desteği
Thank you for letting us know about this plugin as we look into updating this article
Yönetici
Miranda
Galeri Özel Bağlantılar'ın nasıl çalıştığını açıklayabilir misiniz? Kurdum ve etkinleştirdim ama galerime gittiğimde, örnekteki gibi kutudan çıktığı gibi özel bağlantı meta alanlarım yoktu.
WPBeginner Desteği
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Yönetici
Henny
Mükemmel bilgiler. Teşekkürler!
WPBeginner Desteği
You’re welcome
Yönetici
James Hay
WP beginner'ı seviyorum ve çok faydalı buluyorum. Ancak, her şeye çözümünüz bir eklenti yüklemek gibi görünüyor. Tavsiyenize uysaydım, şimdiye kadar basit görevleri yerine getirmek için yaklaşık bir milyon eklentim olurdu. Aslında sinir bozucu, her makalenin çözümü bir eklenti yüklemek.
WPBeginner Desteği
Eğitimlerimizdeki amacımız yeni başlayanlar için kolaylaştırmak, bu yüzden özel bir kod parçası yerine eklentileri önermeye eğilimliyiz. Elbette başka seçenekleri de inceleyeceğiz ancak şimdilik birden fazla eklentiye sahip olmak büyük bir sorun değil: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Yönetici
alexandria
Bu eklenti 6 Ocak'ta kapatıldı - başka bir öneriniz var mı?
WPBeginner Desteği
Şu anda değil ama kesinlikle bir tane gözümüzü ayırmayacağız.
Yönetici
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Merhaba, burada bahsedilen eklentiyi yüklemek isteyen kullanıcılar için hızlı bir güncelleme: Eklenti sayfasındaki "WP Gallery Custom Links" hakkındaki son incelemelere göre, WP'nin en son sürümleriyle güncel değil gibi görünüyor :S
WPBeginner Desteği
Merhaba Yarina,
Sorunun farkındayız ve makaleyi yakında Gutenberg ile çalışacak şekilde güncelleyeceğiz. Bu arada lütfen Gallery Custom Links eklentisine göz atın.
Yönetici
J Brinker
Bunun için çok teşekkürler! Her türlü yeni galeri yüklemeyi düşünüyordum ve hiçbiri aradığım gibi değildi. Bu mükemmel bir çözümdü.
Şimdi, bir carousel galerisiyle de çalışıp çalışmayacağı beni ilgilendirirdi, böylece görüntünün yakından görünümünü alabilir ve ardından bir bağlantıya tıklayabilirlerdi.
Her iki durumda da eklentiniz harika ve çok takdir ediliyor!!!
Jordy Meow
Bu eklenti güncellenmiyor ve yazar, kullanıcılarına yardım etmek veya bununla ilgili bir şeyler yapmak istemiyor gibi görünüyor. Eklenti yalnızca standart galeriyle çalışır, diğerleriyle, hatta WordPress 5.0 tarafından getirilen yeni Galeri Bloğu ile bile çalışmaz.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Merhaba
Themify Ultra temasındaki galeride çalıştıramıyorum?
selamlar, kristian
Jocelyne Harding
Tam da ihtiyacım olan şeydi! Mükemmel, çok teşekkürler, üzerimden büyük bir yük aldınız.
Moussa
desteğiniz çok faydalı ve etkili, bu harika forum için teşekkürler
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Bu makale için teşekkürler. Sadece bunun verdiği işlevselliği istediğimde, karmaşık, Java tabanlı pek çok şey yapan tüm bu kaydırıcı eklentilerine bakarak çok zaman kaybettim.
Dhanuka
Bu eklenti beni büyük bir baş ağrısından kurtardı
Gina
WP Gallery Custom Links'i gerçekten beğendim ama YORUMLAR kısmını kaldırmak istiyorum. Sadece fotoğraflarımın bağlantısını ve açıklamasını istiyorum... başka bir şey değil. YORUMLAR BÖLÜMÜNÜ nasıl kaldırabilirim?
Ed McCarthy
Bana ne kadar zaman, enerji ve çaba kazandırdığını biliyor musun? Önce buraya bakmalıydım ama neyse ki tam olarak ihtiyacım olanı buldum. Bu arada, bu WP Image Gallery ile gayet iyi çalışıyor. Ayrıca, bu eklenti için destek şu anda "johnogg" tarafından sürdürülüyor ve harika bir iş çıkarıyor gibi görünüyor! Bu eğitim/gönderi için çok teşekkür ederim. Siz harikasınız! Ed McCarthy
Rochelle
Bu eklenti, yazarın artık desteklemediğini söylüyor. Başka fikirler var mı?
WPBeginner Desteği
Merhaba Rochelle,
Bunu Envira Gallery kullanarak yapabilirsiniz. Ayrıca sınırlı özelliklere sahip Envira Gallery Lite adında ücretsiz bir sürümü de bulunmaktadır.
Yönetici
Ryan
Merhaba,
Envira Pro kullanıyorum ve galeri resimlerimin girdiğim URL'ye bağlanmasını sağlayamıyorum. Galerideki tüm resimlerin URL'lerini değiştirdim, ancak hala tam boyutlu resme bağlanıyorlar. Envira ile bunu nasıl yapabilirim?
WPBeginner Desteği
Merhaba Ryan,
Galerideki fotoğraflara bağlantı ekleme hakkında bu makaleye bakın. Bu yardımcı olmazsa, lütfen Envira Gallery destek ekibiyle iletişime geçin, size bu konuda yardımcı olabilirler.
Steve
Bu eklenti hala çalışıyor mu?
Yükledim ve galerimdeki hiçbir resmin tıklanabilir olmasını sağlayamıyorum. Deneyip farklı seçenekleri denedim ama işe yaramadı. Çalıştırabilirsem harika bir eklenti olur..
Teşekkürler!
Steve
Boşver. Genel ayarı “medya dosyasına” bağlamaya değiştirdiğimde nihayet çalıştırdım.
Teşekkürler!
Sarah Porter
“Medya dosyası”na nasıl geçtiğinizi açıklayabilir misiniz çünkü bu seçeneği göremiyorum. Şu anda fotoğraflarım (tıklandığında) sadece fotoğrafın kendisini büyütüyor ve bağlantı neredeyse yok gibi görünüyor
Srinimf
Gerçekten iyi site
Axel
İpucu için teşekkürler, tam olarak ihtiyacım olan şeydi.
İyi iş çıkarmaya devam edin.
Neel
WordPress Galerisi'ni duyarlı hale getirmeye yardımcı olabilecek var mı??
Mudasir
Siteme bir resim yükledim ve bu resimde bir bağlantı var. Bu bağlantıyı nofollow yapmak istiyorum ama nofollow düğmesine tıkladığımda 'no hyperlink' diyor. Ne yapmalıyım?
Steve Denger
Bu harika! Sizlerin her zaman cevapları var ve sitenize değer veriyorum!
Adrian
'K'nın (6 Haz 2015, 12:53'te gönderen) yaşadığı aynı sorunu yaşadım - dış bağlantıların doğru çalışması için tam adresi (http:// dahil) gerektiğini anlamak biraz zaman aldı.
Çok yardımcı bir eklenti.
K
Resmin bağlanmasını istediğim URL'yi yazdığımda her şey çalışıyor, ancak bağlantılı sayfanın URL'si SAYFALARIMIN URL'sinin sonuna ekleniyor ve bu nedenle URL mevcut değil hatası alıyorum (çünkü artık iki URL üst üste yığılmış durumda). Lütfen yardım edin! Bunun çalışmasını çok isterim!
twifordmin
Bu, Facebook'a bir resim yayınlamamı sağlayacak mı, böylece insanlar resme tıkladıklarında onları Wordpress'teki bir gönderiye götürecek mi?
WPBeginner Ekibi
Stil, temanızın stil sayfasındaki dolgu ve kenar boşluklarını ayarlamanız gerekecektir.
Ali Khan
Güzel Bilgi. Resimlerin köşelerinin metin hizasından dışarı taşmasını engellemeden metni resimlerin etrafına nasıl sarabiliriz? Sayfanın genişliğiyle mi yoksa stil ile ilgili bir şeyle mi ilgili?
Doreen Sargente
Bu eklentiyi WP'nin en son sürümüyle nasıl kullanacağıma dair herhangi bir eğitim var mı? Neredeyse bir yıldır memnuniyetle kullanıyorum ama yükselttikten sonra nasıl yapacağımı anlayamadım ve nasıl yapacağım konusunda pek yardımcı bulamadım.
Amanda Lucas
Çok teşekkürler – yemek blogum için bir çözüm arıyordum
Andrew
Teşekkürler, bu biraz başımı ağrıtmıştı…:)
payam
teşekkürler
Livi
Sevdim. Teşekkürler!!
aayush
Merhaba, bu eklentiyi kullanıyorum. Tüm resimlerimin boyutunu istediğim gibi aynı yapabilir miyim, galerimdeki tüm resimlerin boyutunu ayarlayabilir miyim? web sitem burada
lütfen tüm resim boyutlarına bakın. tüm resim boyutlarını aynı tutmak istiyorum. eğer yapabilirseniz bana bu konuda yardımcı olabilir misiniz lütfen cevap verin. yardımınız için gerçekten minnettar olurum. teşekkürler
Elisa
Harika zamanlama, tam da bir müşteri galerisindeki resimlere bağlantı eklemeye başlamıştım.
Teşekkürler!
Jill
Bilgi için teşekkürler! WP galeri bağlantılarını "nofollow" yapmanın bir yolu olup olmadığını biliyor musunuz?
WPBeginner Desteği
Bu, eklentinin kendisini düzenlemeden şu anda mümkün değildir, bunu önermiyoruz. Ancak kendi eklentilerinizi oluşturma konusunda rahatsanız, eklentiyi çatallayabilir ve ihtiyaçlarınıza uyacak şekilde değiştirebilirsiniz.
Yönetici
karen
Mükemmel bir bilgi. Çok teşekkürler!