Varsayılan WordPress yorum formu 4 temel alanla birlikte gelir: isim, e-posta, web sitesi ve mesaj. Peki ya bundan daha fazlasına ihtiyacınız varsa?
Belki bir derecelendirme alanı, bir onay kutusu seçeneği veya başka bir şey eklemek istiyorsunuz. Deneyimlerimize göre bu, WordPress web sitenizdeki yorumcu etkileşimini artırabilir.
İyi haber şu ki, WordPress yorum formunu ihtiyaçlarınıza göre kolayca ayarlayabilirsiniz.
Bu makalede, özel alanlar ekleyerek WordPress’teki yorum formunu nasıl özelleştireceğinizi göstereceğiz.

WordPress’te Yorum Formuna Neden Özel Alanlar Eklemelisiniz?
WordPress yorum formu varsayılan olarak ziyaretçinin adını, e-posta adresini ve web sitesini sorar.
Ayrıca insanların yorumlarını yazabilecekleri bir alan ve ziyaretçilerin bir dahaki sefere yorum gönderdiklerinde kişisel bilgilerini kaydedebilecekleri bir onay kutusu vardır.

Çoğu WordPress web sitesi için bu mükemmeldir.
Ancak bazen ziyaretçilerinizden daha fazla bilgi toplamak için WordPress yorum formunu özelleştirmek isteyebilirsiniz.
Bu, WordPress blogunuzu ziyaret eden kişiler hakkında daha fazla bilgi edinmenize yardımcı olabilir, böylece onlara daha iyi bir deneyim sunabilirsiniz.
Özel alanlar ayrıca yorum bölümlerinizi daha ilgi çekici ve canlı hale getirebilir. Örneğin, sitenizin yorum bölümünde tartışma ve münazara başlatmak için ziyaretçilerden bilgi isteyebilirsiniz.
Veya yorumlar için yorum kullanıyorsanız, kullanıcıların yorumlara derecelendirme puanını eklemesini isteyebilirsiniz.
Bunu akılda tutarak, WordPress web sitenizdeki standart yorum formuna nasıl özel alanlar ekleyebileceğinizi görelim.
WordPress Yorum Formu Nasıl Özelleştirilir
WordPress yorum formuna özel alanlar eklemenin en kolay yolu WordPress Comments Fields eklentisini kullanmaktır.
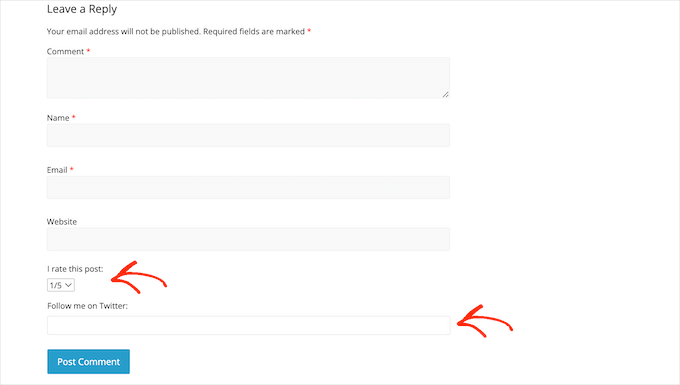
Bu eklenti, yorum formlarınıza onay kutuları, radyo düğmeleri ve açılır menüler dahil olmak üzere bir dizi farklı alan eklemenizi sağlar. İşte özel bir WordPress örneği:

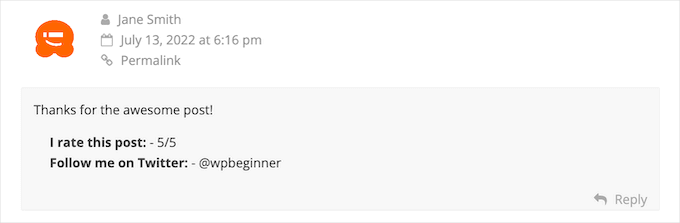
Şimdi, ziyaretçilerin özel alanlara girdikleri tüm bilgilerin yayınlanan yorumlarında görüneceğini unutmamalısınız.
Bu nedenle, ziyaretçilerinizden hassas bilgiler toplamak için özel yorum alanlarını kullanmaktan kaçınmanız önemlidir.

Başlamak için WordPress Comments Fields eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Sorumluluk Reddi: Bu eklentinin son 3 büyük WordPress sürümü ile test edilmediğini biliyoruz. Bununla birlikte, kendimiz test ettik ve hala beklendiği gibi çalışıyor. Kullanma konusunda emin değilseniz, eski eklentileri nasıl güvenle kullanacağınızla ilgili makalemize göz atın.
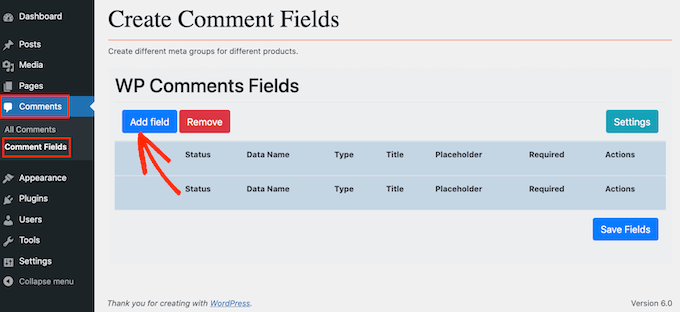
Etkinleştirmenin ardından Yorumlar ” Yorum Alanları bölümüne gidebilirsiniz. Yorum formunuza özel bir alan eklemek için ‘Alan ekle’ düğmesine tıklamanız yeterlidir.

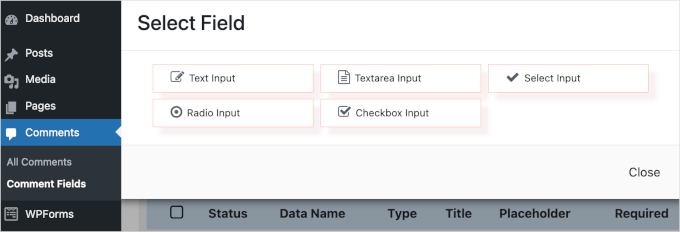
Artık özel WordPress yorum formunuza eklemek istediğiniz alan türünü seçebilirsiniz.
Seçenekleriniz arasında metin alanları, seçme girişleri, onay kutuları ve radyo düğmeleri bulunur.

Bir alan seçtikten sonra, onu yapılandırabileceğiniz ek ayarlar göreceksiniz.
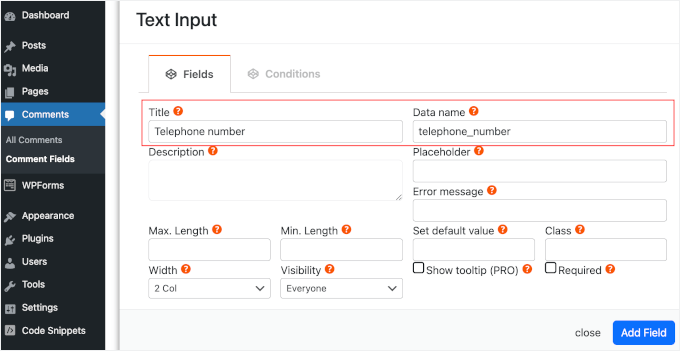
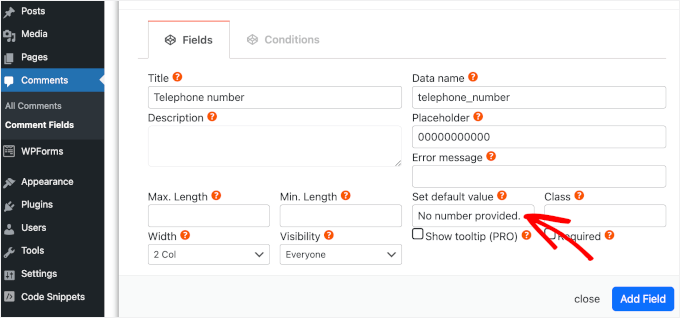
Bir sonraki adım bir etiket oluşturmaktır. Bu, özel yorum alanınızın üzerinde görünecek ve ziyaretçilere hangi bilgileri girmelerini beklediğinizi bildirecektir.
Etiketinizi ‘Başlık’ alanına yazabilirsiniz. Siz yazdıkça, eklenti ‘Veri adı’ alanını otomatik olarak dolduracaktır. Veri adı, bu bilgileri başka yerlerde, örneğin ayarladığınız herhangi bir e-posta bildiriminde kullanıldığında tanımlamanıza yardımcı olacaktır.
Bunun yerine farklı bir değer kullanmak istiyorsanız, ‘Veri adı’ alanındaki metni değiştirmeniz yeterlidir.

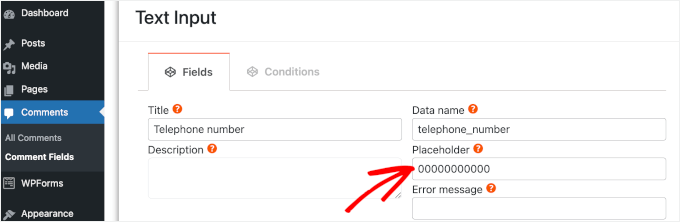
Ziyaretçi özel alana yazmaya başlamadan önce bir yer tutucu değer göstermek isteyebilirsiniz. Bu, insanların özel yorum alanına hangi bilgileri yazmaları gerektiğini anlamalarına yardımcı olabilir.
Yer tutucu değerinizi ‘Yer Tutucu’ alanına yazabilirsiniz.

Ziyaretçi özel alana herhangi bir şey girmek istemiyorsa, varsayılan bir değer kullanmak isteyebilirsiniz. Örneğin, varsayılan olarak ‘devre dışı bırakma’ olarak ayarlanmış bir onay kutusu oluşturabilirsiniz.
‘Varsayılan değeri ayarla’ alanına varsayılan bir değer yazabilirsiniz.

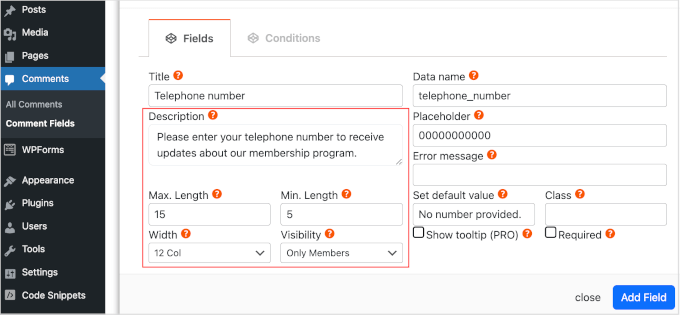
Bunu yaptıktan sonra, ‘Açıklama’ alanına isteğe bağlı bir açıklama yazabilirsiniz.
Bu, alanın başlığının yanında gösterilecektir. Bunu göz önünde bulundurarak, ziyaretçiden bu bilgilere neden ihtiyaç duyduğunuz gibi özel alan hakkında bazı ekstra bilgiler sağlamak için açıklamayı kullanabilirsiniz.
Ayrıca ziyaretçinin özel alana yazabileceği karakter sayısı için minimum ve maksimum sınır belirleyebilirsiniz.
Bu şekilde, WordPress’te yorum spam’iyle mücadeleye yardımcı olurken ziyaretçileri doğru bilgileri girmeye teşvik edebilirsiniz. Örneğin, ziyaretçilerin telefon numaralarını yazabilecekleri bir özel alan oluşturuyorsanız, maksimum ve minimum bir sınır belirlemek mantıklı olacaktır.
Bu isteğe bağlı sınırları ayarlamak için, değerlerinizi ‘Maksimum Uzunluk’ ve ‘Minimum Uzunluk’ kutularına yazın.

Varsayılan olarak, sitenizi ziyaret eden herkes WordPress özel yorum formunuzda bu ekstra alanı görecektir.
Ancak bazen özel alanı yalnızca belirli bir kullanıcı rolüne sahip kişilere göstermek isteyebilirsiniz. Örneğin, bir WordPress üyelik sitesi oluşturduysanız, özel alanınızı yalnızca kayıtlı üyelere göstermek isteyebilirsiniz.
Bu alanı üyelerle veya misafirlerle sınırlamak için ‘Görünürlük’ açılır menüsünü açın ve ardından ‘Yalnızca üyeler’ veya ‘Yalnızca Misafirler’ seçeneklerinden birine tıklayın.
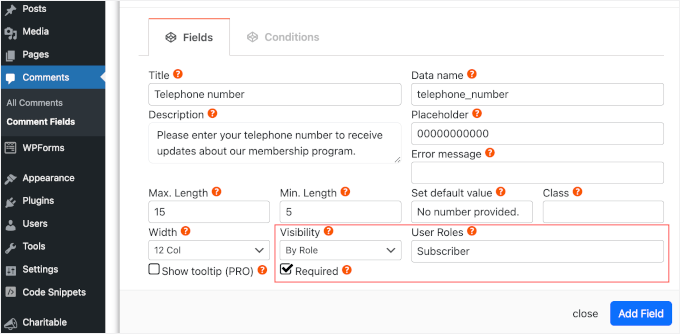
Başka bir seçenek de özel alanı yalnızca belirli bir kullanıcı rolüne sahip kişilere göstermektir.
Bunu yapmak için, ‘Görünürlük’ açılır menüsünü açın ve ‘Role göre’ seçeneğine tıklayın. Bu, kullanıcı rolünü yazabileceğiniz yeni bir alan ekler. Birden fazla kullanıcı rolü eklemek için her rolü virgülle ayırmanız yeterlidir.

Özel yorum alanınız varsayılan olarak isteğe bağlı olarak işaretlenmiştir. Ancak alanı zorunlu hale getirerek ziyaretçilerin bu alanı doldurmadan yorum gönderememesini sağlayabilirsiniz.
Özel WordPress yorum formunuzda bu değişikliği yapmak için, devam edin ve ‘Gerekli’ kutusunu işaretleyin.
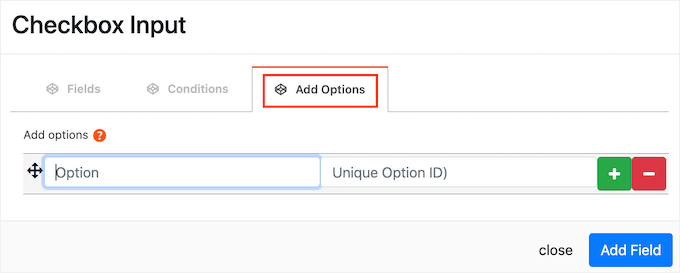
Bazı özel alanlar yapılandırabileceğiniz ekstra ayarlara sahiptir.
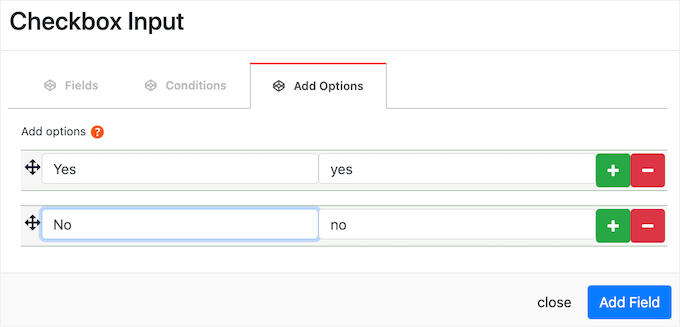
Bir ‘Giriş Seç’, ‘Radyo Girişi’ veya ‘Onay Kutusu Girişi’ alanı oluşturuyorsanız, ‘Seçenek Ekle’ sekmesine tıkladığınızdan emin olun.
Burada, ziyaretçilerin aralarında seçim yapabileceği tüm seçenekleri oluşturabilirsiniz. Örneğin, özel bir onay kutusu alanı için ‘Evet’ ve ‘Hayır’ seçenekleri oluşturabilirsiniz.

Bir seçenek oluşturmak için ziyaretçiye gösterilecek metni yazmanız yeterlidir.
Başka bir seçenek eklemek için devam edin ve + düğmesine tıklayın ve ardından kullanmak istediğiniz metni yazın.
Yukarıda açıklanan aynı süreci izleyerek WordPress özel yorum formunuza istediğiniz kadar seçenek ekleyebilirsiniz.

Oluşturduğunuz seçeneklerden memnun olduğunuzda, ‘Alan Ekle’ düğmesine tıklayın.
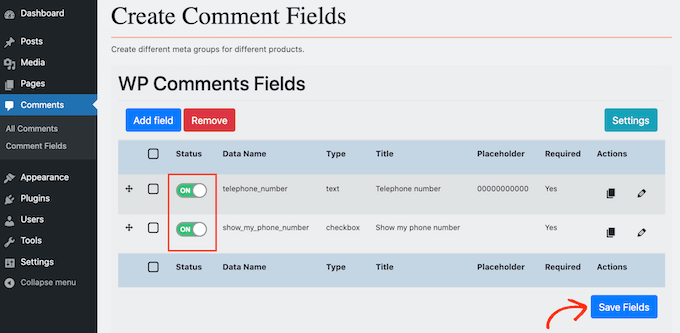
Açılır pencere şimdi kapanacak ve yeni özel alanınızı WordPress panosunun Yorumlar ” Yorum Alanları bölümünde göreceksiniz. Artık yukarıda açıklanan aynı süreci izleyerek özel WordPress yorum formunuza daha fazla alan ekleyebilirsiniz.
Yorum formuna özel bir alan eklemeye hazır olduğunuzda, ‘Durum’ kaydırıcısının ‘Açık’ olarak ayarlandığından emin olun.
Daha sonra devam edebilir ve ‘Alanları Kaydet’ düğmesine tıklayabilirsiniz.

Şimdi sitenizi ziyaret ederseniz, özel WordPress yorum formundaki ekstra alanları göreceksiniz.
Uzman İpucu: Yorumlar bölümünüzü daha ilgi çekici hale getirmek mi istiyorsunuz? Thrive Comments‘i kullanarak yukarı oylama ve aşağı oylama özellikleri eklemeyi düşünün! Bu ekstra düğmeler daha fazla etkileşimi teşvik edebilir ve en ilginç yorumları vurgulayabilir.
Daha fazla ayrıntı için, WordPress’te kullanıcıların yorumları beğenmesine veya beğenmemesine nasıl izin vereceğinize ilişkin kılavuzumuza göz atabilirsiniz.
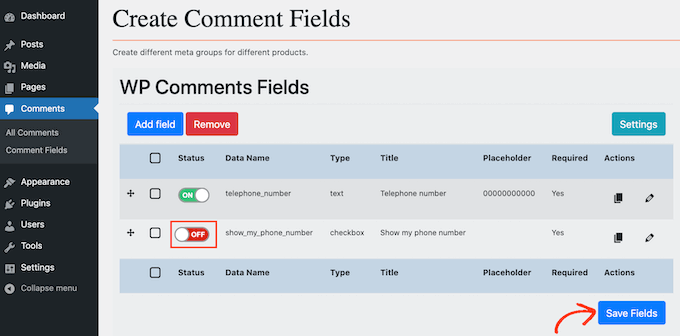
Herhangi bir noktada yorum formundan bir özel alanı kaldırmak isterseniz, Yorumlar ” Yorum Alanları bölümüne geri dönmeniz yeterlidir. Ardından kaldırmak istediğiniz özel alanı bulabilir ve kırmızı bir ‘Kapalı’ etiketi göstermesi için kenar çubuğuna tıklayabilirsiniz.
Bunu yaptıktan sonra, devam edin ve ‘Alanları Kaydet’ düğmesine tıklayın.

Şimdi web sitenizi kontrol ederseniz, bu özel alanın WordPress yorum formundan kaybolduğunu göreceksiniz.
Bonus İpucu: WordPress’te Toplam Yorum Sayısı Nasıl Görüntülenir?
Varsayılan olarak, WordPress tek tek gönderiler için yorum sayısını gösterir, ancak bir web sitesinin aldığı toplam yorum sayısını göstermez.
Şimdi, toplam yorum sayısını ana sayfanızda veya kenar çubuğunuzda görüntülemek, daha fazla kişiyi gönderilerinize yorum bırakmaya teşvik edebilir. Ayrıca, aktif bir yorum bölümünüz olduğuna dair sosyal kanıt görevi görür.

Bu konuda daha fazla bilgi için WordPress’te toplam yorum sayısının nasıl görüntüleneceğine ilişkin kılavuzumuza göz atabilirsiniz.
Bu makalenin WordPress’te yorum formuna özel alanların nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, kullanıcıların yorumları onaylandığında nasıl bilgilendirileceği ve kullanıcıların WordPress’teki yorumlara abone olmalarına nasıl izin verileceği ile ilgili kılavuzlarımızı da inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?