WordPress blogunuzun potansiyelini en üst düzeye çıkarmak istiyorsanız, bir yazı sonrası widget’ı kullanmanızı öneririz.
Yazı sonrası widget’ları, blog yazılarının veya sayfalarının sonunda farklı öğeler görüntülemenize olanak tanır. Örneğin, bir bülten kayıt formu ekleyebilir, ilgili gönderileri gösterebilir, son makaleleri veya popüler ürünleri görüntüleyebilirsiniz.
WPBeginner’daki widget’ı uzun süredir kullanıyoruz ve sitemizdeki diğer makalelerin tanıtımına yardımcı oldu. Örneğin, web sitemizdeki popüler içerikleri görebilirsiniz.
Bu makalede, kullanıcıların ilgisini çekmek ve web sitenizde daha fazla zaman geçirmelerini sağlamak için WordPress’te özel yazı sonrası widget’larını nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’te Neden Yazı Sonrası Özel Widget’lar Eklemelisiniz?
Birçok popüler web sitesinde bir makalenin sonunda bir eylem çağrısı görmüş olabilirsiniz.
Bunun nedeni, bir kullanıcı bir makalenin sonuna kadar ilerlediyse, zaten bağlanmış ve teklifinizle etkileşime geçme olasılığının daha yüksek olmasıdır.

Bu alan, bir e-posta kayıt formu, bir potansiyel müşteri oluşturma formu oluşturmak veya ilgili gönderiler, popüler gönderiler ve diğer içerik keşif özellikleriyle kullanıcı etkileşimini artırmak için kullanılabilir.
Benzer şekilde, bir çevrimiçi mağaza işletiyorsanız, ilgili ürünleri göstermek veya bir indirim sunarak bir satışı teşvik etmek isteyebilirsiniz.

Şimdi, bunu yapmanın farklı yolları var. Gönderi içeriğinizden sonra otomatik olarak popüler gönderiler veya popüler ürünler eklemenizi sağlayan MonsterInsights popüler gönderiler eklentisi gibi eklentiler kullanabilirsiniz.
Blok düzenleyiciyi kullanarak yazılarınızı yazarken bu yazı sonrası içeriği manuel olarak ekleyebilirsiniz.
Bu çok fazla iştir ve bu yöntemle ilgili sorun, bir şeyi değiştirmek isterseniz, bunu manuel olarak yapmanız gerekecek olmasıdır.
İşte burada widget’lar devreye giriyor.
Web geliştirme terminolojisinde widget ‘lar, web sitenizin ana içerik alanından ayrı olarak farklı alanlarına ekleyebileceğiniz içerik dışı bloklardır.
WordPress, WordPress temanız tarafından sağlanan widget’a hazır alanlara ekleyebileceğiniz bir dizi yerleşik widget ile birlikte gelir.
Tüm popüler WordPress temaları kenar çubukları, altbilgiler ve başlık widget alanları gibi widget’a hazır ortak alanlarla birlikte gelir. Ancak, çok az WordPress teması yazı sonrası widget alanı içerir.
Bununla birlikte, hangi WordPress temasını kullandığınızdan bağımsız olarak WordPress’te gönderi sonrası widget’ları nasıl kolayca ekleyebileceğinize bir göz atalım.
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1. Bir Eklenti Kullanarak Yazı Sonrası İçerik Ekleme
Bu yöntem biraz sınırlıdır ancak daha kolaydır ve her tür WordPress widget’ı ile çalışır. Stil için biraz WordPress temanıza dayanır, ancak çoğu kullanıcı için iyi çalışır.
Yapmanız gereken ilk şey İçerikten Sonra Widget Ekle eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
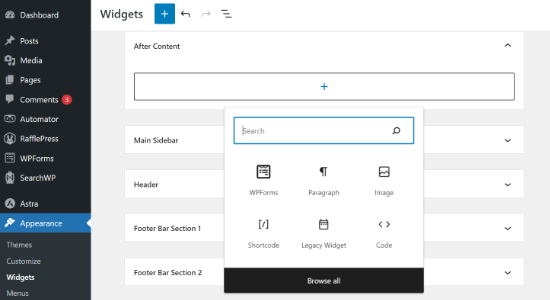
Etkinleştirmenin ardından Görünüm ” Widget ‘lar sayfasına gidin ve orada İçerik Sonrası adlı yeni bir widget bloğu göreceksiniz.

Devam edin ve After Content’e herhangi bir widget eklemek için + işaretine tıklayın.
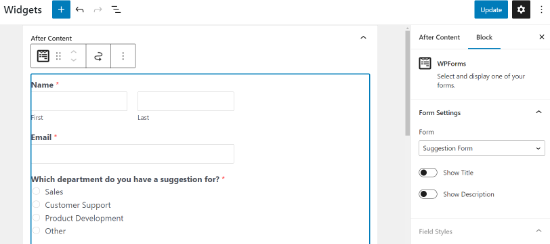
Örneğin, burada WPForms kullanarak yaptığımız bir öneri formu widget’ı ekledik.

Her bir widget ayarını normalde yaptığınız gibi düzenlemekten çekinmeyin ve değişikliklerinizi güncellemeyi unutmayın.
İşiniz bittiğinde, gönderi sonrası içerik widget’larınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Demo web sitemizde bu şekilde görünüyordu.

Eklemeye çalıştığınız widget sayısına ve WordPress temanıza bağlı olarak, widget’larınız biraz dengesiz görünebilir.
Varsayılan olarak, eklenti widget’ları birbiri ardına ekler, bu nedenle bunları yan yana göstermek istiyorsanız, özel CSS kullanmanız gerekir. Ayrıca arka plan rengini değiştirebilir, dolgu ekleyebilir, metin rengini değiştirebilir ve daha fazlasını yapabilirsiniz.
Basitçe Görünüm ” Özelleştir sayfasına gidin ve Ek CSS sekmesine geçin.

Başlangıç noktası olarak bu özel CSS ‘yi ekleyerek başlayabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
Bu özel CSS kodunda, iki widget’ı yan yana görüntülemek için widget genişliğini değiştirdik. Ayrıca arka plan rengini ve yazı tipi boyutlarını da değiştirdik. CSS’yi gereksinimlerinizi karşılayacak şekilde ayarlamaktan çekinmeyin.
Değişikliklerinizi kaydetmek için ‘Yayınla’ düğmesine tıklamayı unutmayın.
Demo web sitemizde bu şekilde görünüyordu.

Özel CSS kullanmak istemiyor musunuz? CSS Hero eklentisini deneyin. Herhangi bir CSS bilgisi olmadan sitenizin tüm alanlarını özelleştirmenizi sağlar.
Gönderi Sonrası Widget’larını Gösterme veya Gizleme
Varsayılan olarak, eklenti yazı sonrası widget’larınızı tüm yazılarda ve sayfalarda gösterecektir. Ayrıca, içerik sonrası widget’larını göstermek istemediğiniz yerlerde gizlemenize de olanak tanır.
Örneğin, statik sayfalarda gönderi sonrası widget’larını görüntülemek istemeyebilirsiniz.
Basitçe Görünüm ” İçerik Sonrası Widget sayfasına gidin. Buradan, hangi kategorilerin veya gönderi türlerinin içerik sonrası widget’ınızı göstermeyeceğini seçebilirsiniz.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
İçerik sonrası widget alanını tek tek gönderiler ve sayfalar için de gizleyebilirsiniz.
Gönderi sonrası widget’larını göstermek istemediğiniz sayfanın gönderisini düzenleyin ve en alttaki ‘İçerik Sonrası Widget’ kutusuna gidin.

Ardından, widget alanını gizlemek için kutuyu işaretleyin ve ardından yazınızı veya sayfanızı kaydedin. Eklenti artık söz konusu yazı/sayfa için widget alanını göstermeyi durduracaktır.
Yöntem 2. OptinMonster Kullanarak Gönderi İçeriğinden Sonra Ekleme
Bu yöntem daha güzel ve daha güçlüdür, ancak varsayılan WordPress widget’larını kullanmaz. Bunun yerine, aralarından seçim yapabileceğiniz güzel tasarımlar ve şablonlarla istediğiniz içeriği eklemenize olanak tanır.
Bu yöntemin bir diğer avantajı da size çok sayıda hedefleme seçeneği sunmasıdır.
Örneğin, farklı kullanıcılara kişiselleştirilmiş içerik gösterebilir, kullanıcıların o anda görüntülediklerine göre içeriği değiştirebilir veya daha fazla etki için yerinde yeniden hedeflemeyi kullanabilirsiniz.
Bu yöntem için OptinMonster‘a ihtiyacınız olacak. Piyasadaki en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon yazılımıdır ve web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize olanak tanır.
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekir. Web sitesini ziyaret edin ve ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayın.

Kaydolduktan sonra, OptinMonster eklentisini yüklemek ve etkinleştirmek için WordPress web sitenize geçin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti, WordPress web siteniz ile OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
Etkinleştirmenin ardından, OptinMonster ” Ayarlar sayfasını ziyaret etmeniz ve ‘Mevcut hesabı bağla’ düğmesine tıklamanız gerekir.

Bu, oturum açabileceğiniz ve WordPress sitenizi OptinMonster hesabınıza bağlayabileceğiniz bir açılır pencere getirecektir.
Artık WordPress siteniz bağlı olduğuna göre, ilk coğrafi hedefli kampanyanızı oluşturmaya hazırsınız. OptinMonster ” Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ düğmesine tıklayın.

İlk olarak, kampanya türünüzü seçmeniz gerekir. OptinMonster lightbox açılır pencerelerini, kayan çubukları, satır içi tercihleri, tam ekran, kaydırmalı ve oyunlaştırılmış kampanyaları destekler.
Bu eğitimde, kampanyamızı içerikten sonra otomatik olarak görüntülememize olanak tanıyan bir satır içi kampanya seçeceğiz.

Bunun altında, üzerine tıklayarak bir kampanya şablonu seçebilirsiniz.
Ardından, kampanyanız için bir ad girmeniz gerekir. Buraya herhangi bir isim girebilir ve ardından ‘Oluşturmaya başla’ düğmesine tıklayabilirsiniz.

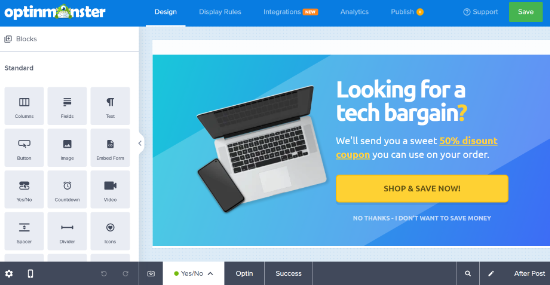
Bu, sağ panelde kampanyanızın canlı bir önizlemesiyle OptinMonster’ın kampanya oluşturucu arayüzünü başlatacaktır.
Bloklar eklemek ve eşyaların yerini değiştirmek için sürükle-bırak kampanya oluşturucuyu kullanabilirsiniz.

Buradan, varsayılan WordPress widget’larında bulunmayan daha güçlü öğeler seçebilirsiniz. Örneğin, geri sayım sayaçları, düğmeler, sohbet robotları ve sütunlar ekleyebilirsiniz.
Gönderi sonrası kampanyanızı tasarladıktan sonra Yayınla sekmesine geçin ve kampanya durumunu ‘Yayınla’ olarak değiştirin.

Bundan sonra, ayarlarınızı kaydetmek için Kaydet düğmesine tıklayın ve kampanya oluşturucuyu kapatın.
OptinMonster şimdi sizi Çıktı ayarları sayfasına götürecektir. Buradan, gönderi sonrası içeriğinizi nerede görüntülemek istediğinizi seçebilirsiniz.
Otomatik’i seçmeniz yeterlidir; ardından kampanyanızı gönderi içeriğinin içinde, altında veya öncesinde göstermeyi seçebilirsiniz.

Bu eğitimin amacı doğrultusunda, gönderi içeriğinin altında seçeneğini seçeceğiz. Bundan sonra, Görünürlük durumunu Yayınlandı olarak değiştirin ve kampanyanızı canlı hale getirmek için Kaydet düğmesine tıklayın.
Artık özel gönderi sonrası widget’ınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale WordPress’te özel yazı sonrası widget’larının nasıl ekleneceğini öğrenmenize yardımcı olmuştur.
Kullanıcıların yazı sonrası widget’larınızla nasıl etkileşime girdiğini görmek ister misiniz? WordPress’te kullanıcı etkileşimini nasıl takip edeceğinize dair eğitimimize göz atın ve ardından web sitenizin trafiğini kolayca artırmak için bu ipuçlarını deneyin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Laura Baareman
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan
Thanks wpbeginner for this wonderful pick
WPBeginner Staff
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé
is that title right ?
Arelthia Phillips
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.