Bazen WordPress menünüzün sayfaya veya kullanıcıya göre değişmesi gerekebilir. Belki de oturum açmış üyeler için benzersiz bir menü veya sitenizin belirli bölümleri için farklı gezinme seçenekleri istiyorsunuz.
Ancak WordPress her yerde aynı menüyü gösterir ve bu her zaman ideal değildir. Herkese uyan tek bir menü sınırlayıcı olabilir.
Menülerinize koşullu mantık eklemek bu soruna yardımcı olabilir!
Bu kılavuzda, WordPress menülerinizi akıllı bir şekilde nasıl özelleştireceğinizi göstereceğiz. Hazır ve çalışır durumdayken, ziyaretçilerin belirli koşullara göre ne göreceğini kontrol edebilir ve onlara daha kişiselleştirilmiş bir deneyim sunabilirsiniz.

WordPress’te Menülere Neden Koşullu Mantık Ekleyelim?
Navigasyon menüleri web sitenize yapı kazandırır ve ziyaretçilerin aradıklarını bulmalarına yardımcı olur.
Varsayılan olarak, WordPress web siteniz tüm kullanıcılara ve tüm yazı ve sayfalara aynı gezinme menüsünü gösterecektir.
Ancak, farklı kullanıcılara veya web sitenizdeki farklı sayfalarda farklı menüler görüntülemek istediğiniz zamanlar olabilir.
Örneğin, bir online mağaza, bir WordPress üyelik sitesi topluluğu veya bir online öğrenme platformu kişiselleştirilmiş navigasyon menülerinden faydalanabilir.
Koşullu mantık kullanarak, oturum açmış kullanıcılar için menüleri özelleştirebilir, böylece hesaplarını yönetebilir, aboneliklerini yenileyebilir veya satın aldıkları çevrimiçi kursları görüntüleyebilirler.
💡 Bunu WordPress menü erişim kontrolü olarak düşünebilirsiniz.
Bunu akılda tutarak, size WordPress menülerine koşullu mantığı nasıl ekleyeceğinizi göstereceğiz. İşte bu eğitimde ele alacağımız konular:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Hazır mısınız? Hadi başlayalım.
WordPress’te Yeni Gezinti Menüleri Oluşturma
İlk adım, WordPress’te görüntülemek istediğiniz ek navigasyon menülerini oluşturmaktır. Bundan sonra, her menünün ne zaman görüntüleneceğine karar vermek için koşullu mantık kullanabilirsiniz.
Buradan itibaren, hem klasik hem de blok editörler için WordPress’e koşullu menüleri nasıl ekleyeceğinizi göstereceğiz.
Klasik Düzenleyiciyi Kullanarak WordPress’te Yeni Gezinti Menüleri Oluşturma
Bu yöntem klasik tema kullanıcıları için çalışır.
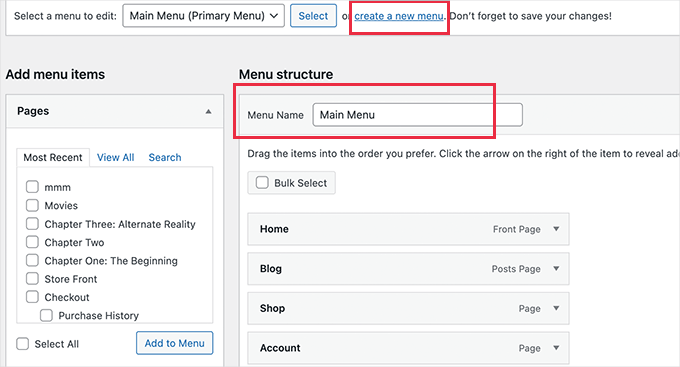
Yeni gezinti menüleri oluşturmak için WordPress panosundaki Görünüm ” Menüler sayfasına gitmeniz yeterlidir. Web sitenizde tüm kullanıcılar için kullandığınız bir gezinti menünüz zaten varsa, bu sizin varsayılan menünüz olabilir.

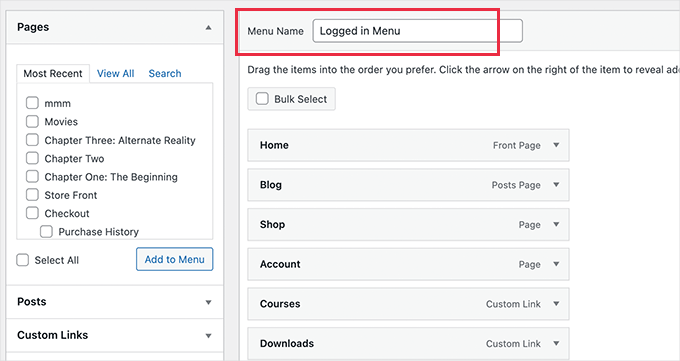
Ardından, yeni bir menü öğesi oluşturmak için ‘yeni bir menü oluştur’ bağlantısını tıklamanız gerekir. Örneğin, oturum açmış kullanıcılara göstermek için bir menü ve belirli bir WordPress sayfasında veya kategorisinde görüntülemek için başka bir menü oluşturabilirsiniz.
Ekranın sol tarafında web sitenizin sayfalarının bir listesini görebilirsiniz. Menünüze eklemek istediğiniz herhangi bir sayfanın yanındaki kutuyu işaretleyin ve ‘Menüye Ekle’ düğmesine tıklayın.

Ayrıca menü öğelerini yeniden düzenlemek için ekranın sağ tarafına sürükleyip bırakabilirsiniz.
Sayfanın ilerleyen kısımlarında menünüzü görüntülemek için bir konum seçebilirsiniz. Ancak şimdi bu menüye bir konum atamanıza gerek yok. Bunu bir sonraki adımda yapacağız.
Değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
Menü oluşturma hakkında daha fazla bilgi için WordPress’te navigasyon menüsü ekleme hakkındaki başlangıç kılavuzumuza göz atabilirsiniz.
WordPress’te FSE Kullanarak Yeni Navigasyon Menüleri Oluşturma
Tam Site Düzenleme (FSE) ile bir blok temada yeni gezinti menüleri oluşturmak için önce WordPress panonuzdan Görünüm ” Düzenleyici ‘ ye gitmeniz gerekir.
İçeri girdikten sonra, genişletmek için ‘Navigasyon’ sekmesine tıklayabilirsiniz. Merak ediyorsanız, bu kılavuz için Twenty-Twenty Three temasını kullanıyoruz.

Ardından, ‘Navigasyon’ etiketinin yanındaki ‘Düzenle’ye tıklayalım. Bu, ekranınızda tam site düzenleyicisini açacaktır.
Buradan sonra tek yapmanız gereken bir navigasyon menüsü öğesi eklemek için ‘+’ simgesine tıklamaktır. Ardından, bir seçenek belirleyebileceğiniz bir açılır menü gösteren bir istem göreceksiniz.

Daha ayrıntılı talimatlar için WordPress’te navigasyon menüsü ekleme kılavuzumuza bakabilirsiniz.
WordPress’te Oturum Açmış Kullanıcılara Farklı Bir Menü Gösterme
Sitenizde oturum açıp açmadıklarına bağlı olarak kullanıcılara farklı gezinme menüleri görüntülemek genellikle yararlıdır.
Örneğin, oturumu kapatmış kullanıcılar için oturum açma ve kayıt bağlantıları ekleyebilir ve oturum açmış kullanıcılar için menünüze bir oturum kapatma bağlantısı ekleyebilirsiniz.
Bir WooCommerce mağazası işletiyorsanız, müşterileriniz için genel halktan gizlenen öğeler ekleyebilirsiniz.
Klasik Düzenleyiciyi Kullanarak Oturum Açmış Kullanıcılara Farklı Bir Menü Gösterme
Başlamak için Koşullu Menüler eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
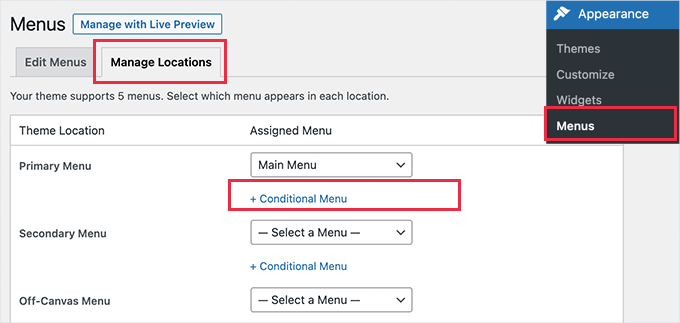
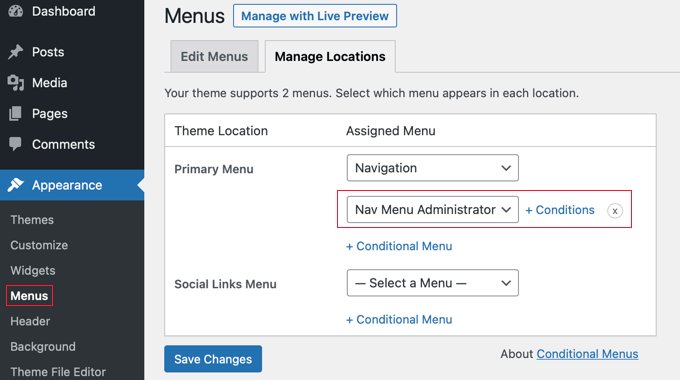
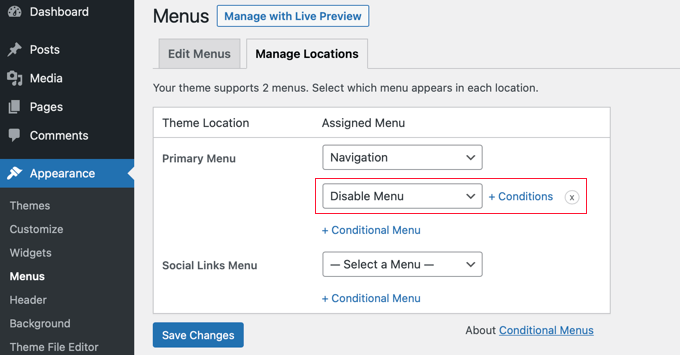
Etkinleştirmenin ardından Görünüm ” Menüler bölümüne gidin ve ‘Konumları Yönet’ sekmesine geçin.

Buradan, mevcut menü konumlarının listesini ve o anda görüntülenen menüleri göreceksiniz. Bunlar kullandığınız WordPress temasına bağlı olarak değişecektir.
Örneğin, demo web sitemizde, ‘Birincil Menü’ konumumuzun ‘Ana Menü’ başlıklı bir navigasyon menüsü gösterdiğini gösteriyor.
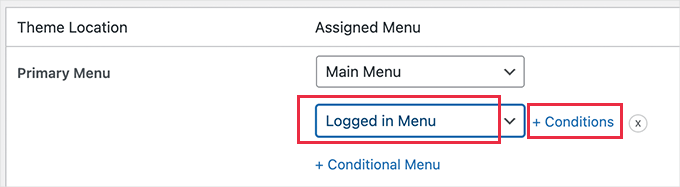
‘+ Koşullu Menü’ bağlantısına tıklayarak ve açılır menüden başka bir menü seçerek eklentiye belirli bir koşul eşleştiğinde farklı bir menü göstermesini söyleyebiliriz.
Bu eğitim için ‘Giriş Menüsü’nü seçeceğiz.

Ardından, ‘+ Koşullar’ bağlantısına tıklamanız gerekir.
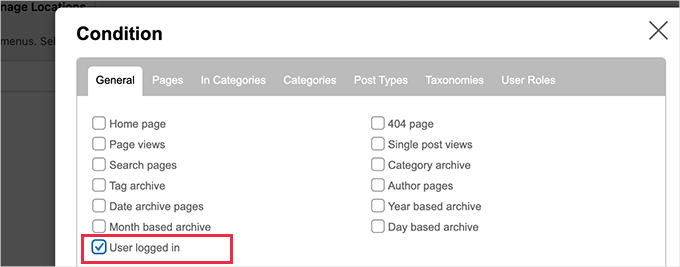
Bu, aralarından seçim yapabileceğiniz bir dizi koşul göreceğiniz bir açılır pencere getirecektir.

‘Kullanıcı giriş yaptı’ seçeneğinin yanındaki kutuyu işaretlemeniz ve ardından ‘Kaydet’ düğmesine tıklamanız yeterlidir.
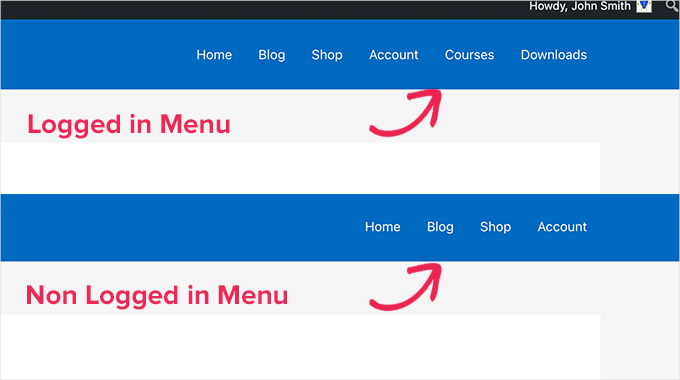
Artık oturum açmış kullanıcı menüsünü çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Diğer tüm kullanıcılara gösterilen gezinme menüsünü görmek için web sitenizden çıkış yapabilirsiniz.

Daha ayrıntılı talimatlar ve kod kullanarak bunu nasıl yapacağınızı öğrenmek için WordPress’te oturum açmış kullanıcılar için farklı menülerin nasıl gösterileceğine ilişkin kılavuzumuza göz atın.
FSE Kullanarak Oturum Açan Kullanıcılara Farklı Bir Menü Gösterme
Eğer bir blok tema kullanıyorsanız, Conditional Blocks eklentisine ihtiyacınız olacak. Bu yüzden önce eklentiyi kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza bakabilirsiniz.
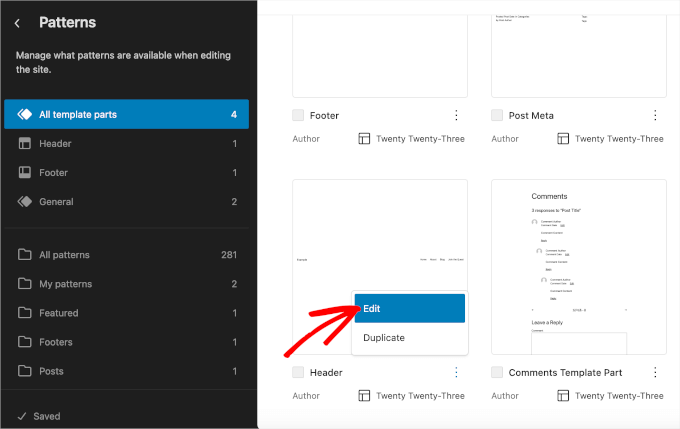
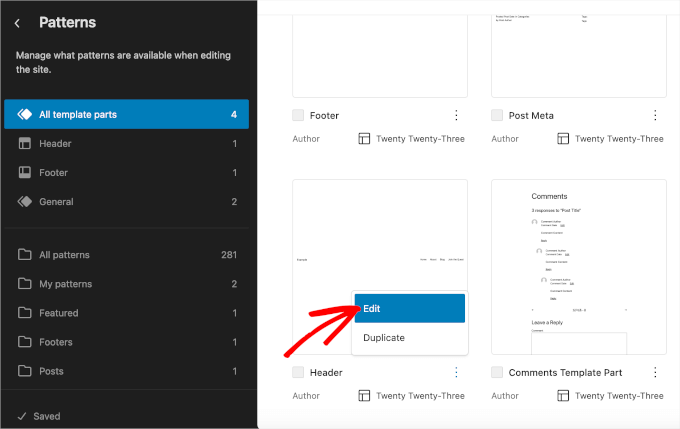
Etkinleştirdikten sonra, Görünüm ” Düzenleyici’ye giderek FSE özelliğini açabilirsiniz . Ardından, ‘Kalıplar’a ve ardından ‘Tüm şablon parçaları’na tıklamak isteyeceksiniz.
Şimdi, altbilgi, üstbilgi ve yorumları içerebilecek tüm şablon parçalarınızı görmelisiniz. ‘Üstbilgi’ bölümündeki üç noktaya tıklayalım ve ardından ‘Düzenle’yi seçelim.

Bu sizi blok düzenleyiciye yönlendirecektir.
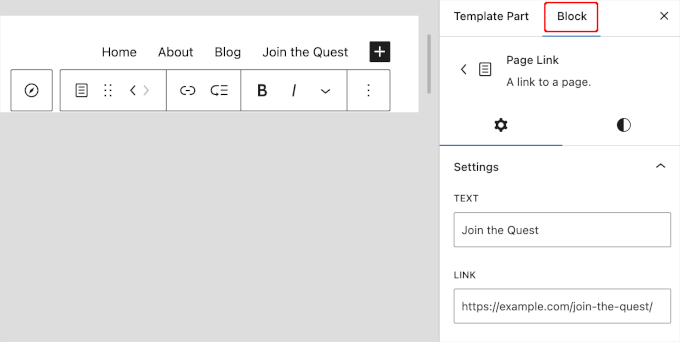
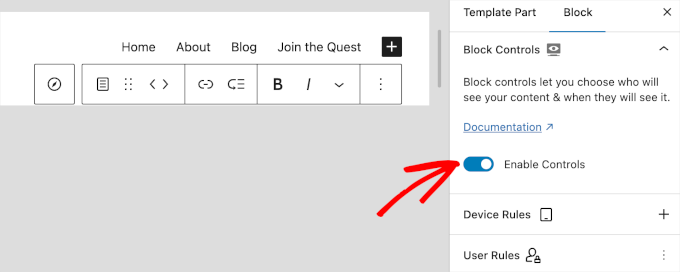
Şimdi, koşul eklemek için gezinti menüsü bloğuna tıklamanız gerekecek. Bundan sonra, özelleştirmeye başlamak için sağ taraftaki panelde ‘Blok’ sekmesine geçmeniz yeterlidir.

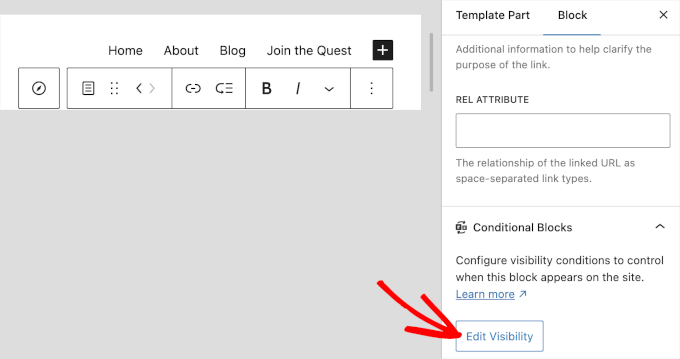
‘Blok’ sekmesini aşağı kaydırırsanız, ‘Koşullu Bloklar’ bölümünü göreceksiniz. Özelleştirme seçeneklerini açmak için tıklamanız yeterlidir.
Ardından, devam edin ve ‘Görünürlüğü Düzenle’ düğmesine tıklayın.

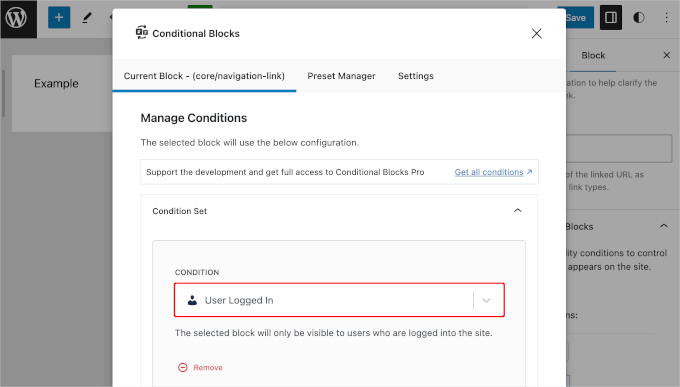
Seçtiğiniz navigasyon menüsü için koşulları ayarlayabileceğiniz bir açılır pencere görüntülenecektir.
Burada, ‘DURUM’ açılır menüsünü açabilir ve ‘Kullanıcı Giriş Yaptı’ seçeneğini seçebilirsiniz.

Sağ üst köşedeki ‘X’ düğmesine tıklayarak pencereyi kapatmanız yeterlidir.
Daha sonra ‘Koşullu Bloklar’ bölümüne bir koşul eklendiğini görmelisiniz. Devam edin ve navigasyon menülerinizi güncellemek için ‘Kaydet’e tıklayın.
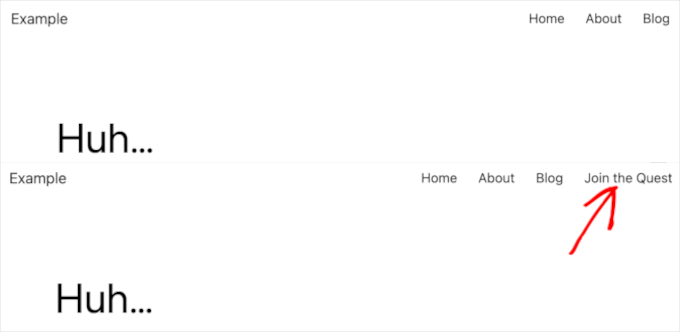
Şimdi, web sitenizi ziyaret ederseniz, oturumu kapatmış ve oturum açmış kullanıcılar için nasıl görünebileceğini burada görebilirsiniz:

Kullanıcı Rolüne Bağlı Olarak Farklı Bir WordPress Menüsü Gösterme
Bir kullanıcı oturum açtıktan sonra, ona atadığınız kullanıcı rolüne bağlı olarak farklı bir gezinme menüsü de görüntüleyebilirsiniz.
Örneğin, bir yönetici için ekstra menü öğeleri ve bir katılımcı için daha sınırlı öğeler ekleyebilirsiniz. Bir üyelik sitesinde, farklı üyelik seviyelerine farklı erişim seviyeleri verebilirsiniz.
Klasik Düzenleyiciyi Kullanarak Kullanıcı Rolüne Bağlı Olarak Farklı Bir WordPress Menüsü Gösterme
Önceki bölümde olduğu gibi, Koşullu Menüler eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Ardından, Görünüm ” Menüler sayfasına gidebilir ve ‘Konumları Yönet’ sekmesine geçebilirsiniz.

Seçtiğiniz kullanıcı rolü için uygun koşullu menüyü eklemelisiniz. Bu eğitim için ‘Nav Menu Administrator’ menüsünü seçeceğiz.
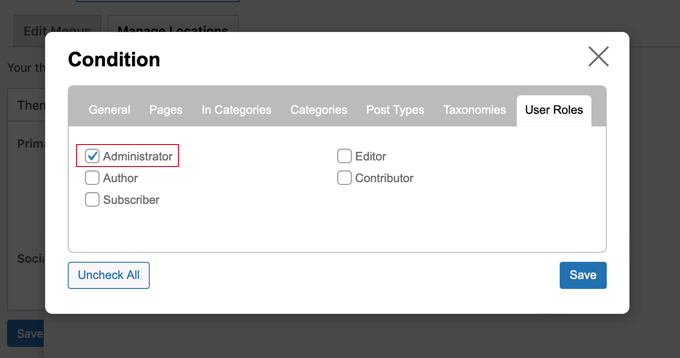
Bundan sonra, kullanıcı rolünü seçmek için ‘+ Koşullar’ bağlantısına tıklayabilirsiniz.

Web sitenizdeki her kullanıcı rolü için onay kutularını görmek için ‘Kullanıcı Rolleri’ sekmesine tıklamanız gerekecektir. Bu menüyü görecek kullanıcı rollerine tıklamanız ve ardından değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
FSE Kullanarak Kullanıcı Rolüne Bağlı Olarak Farklı Bir WordPress Menüsü Gösterme
FSE’de kullanıcı rollerine bağlı olarak farklı bir menü göstermek için Content Control eklentisini kullanacaksınız. Eklentiyi yükleme ve etkinleştirme konusunda yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından Görünüm ” Düzenleyici ” Şablonlar ” Tüm şablon bölümlerine gidebilirsiniz. Ardından, ‘Üstbilgi’ bölümündeki üç noktaya tıklayın ve ardından ‘Düzenle’yi seçin.

Düzenleyicide, koşul eklemek için bir gezinme menüsü seçebilirsiniz.
Örneğin, ‘Blog’ sayfamızı yalnızca abonelerimize özel hale getireceğiz. Bu yüzden, özelleştirme seçeneklerini açmak için ‘Blog’a tıklayacağız.
Buradan sağ taraftaki panele geçelim ve ‘Kontrolleri Engelle’ bölümündeki ‘Kontrolleri Etkinleştir’ anahtarını açalım.

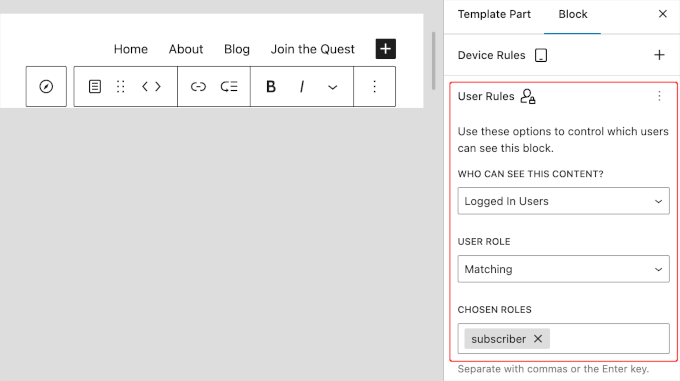
Ardından, koşulları ayarlamak için ‘Kullanıcı Kuralları’ bölümüne ilerlemek isteyeceksiniz.
İlk olarak, ‘BU İÇERİĞİ KİMLER GÖRÜYOR’ açılır menüsünü açın ve ‘Oturum Açmış Kullanıcı’yı seçin.
Ardından, ‘KULLANICI ROLÜ’ açılır menüsü için ‘Eşleştirme’yi seçebilirsiniz. Ve ‘SEÇİLEN ROLLER’de ‘abone’yi seçelim.

Tamamlandığında, devam edebilir ve ‘Kaydet’ düğmesine tıklayabilirsiniz.
WordPress’te Farklı Sayfalar için Farklı Menü Gösterme
WordPress’te farklı sayfalar için farklı bir menü görüntüleyebilirsiniz.
Örneğin, gizlilik politikası sayfanızda çerez bildiriminize bir bağlantı gibi ekstra menü öğeleri görüntüleyebilirsiniz.
Klasik Düzenleyiciyi Kullanarak WordPress’te Farklı Sayfalar için Farklı Bir Menü Gösterme
Bunu yapmak için Koşullu Menüler eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ardından, Görünüm ” Menüler “ Konumları Yönet bölümüne gitmek isteyeceksiniz.
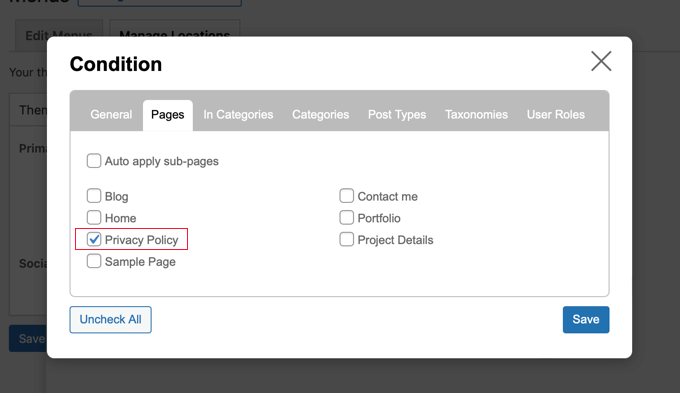
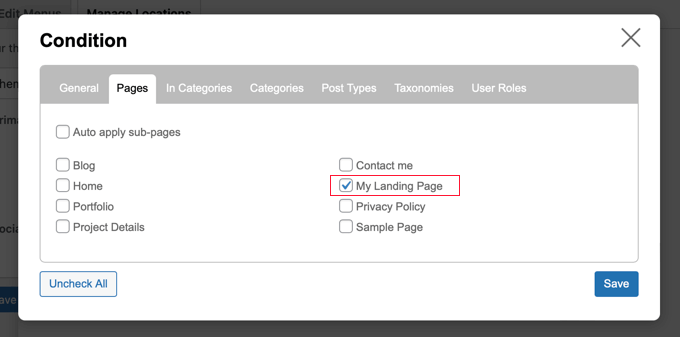
Uygun navigasyon menüsünü seçtikten sonra ‘+ Koşullar’ bağlantısına tıklayabilirsiniz. Bu kez, ‘Sayfalar’ sekmesine tıklamalısınız. Web sitenizdeki her sayfanın bir listesini göreceksiniz.

Ardından, gezinme menüsünü görüntülemek istediğiniz her sayfanın yanına bir onay işareti koymanız gerekecektir. İşiniz bittiğinde, devam edin ve ‘Kaydet’ düğmesine tıklayın.
WordPress’te FSE Kullanarak Farklı Sayfalar için Farklı Menü Gösterme
Block teması kullanıcıları Block Visibility eklentisini kullanabilir. Kurulumla ilgili yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirdikten sonra Görünüm ” Düzenleyici ” Kalıplar ” Tüm şablon bölümlerine gidelim. Ve Başlık editörünü açtıktan sonra, ‘Görünürlük’ bölümüne gidebilirsiniz.
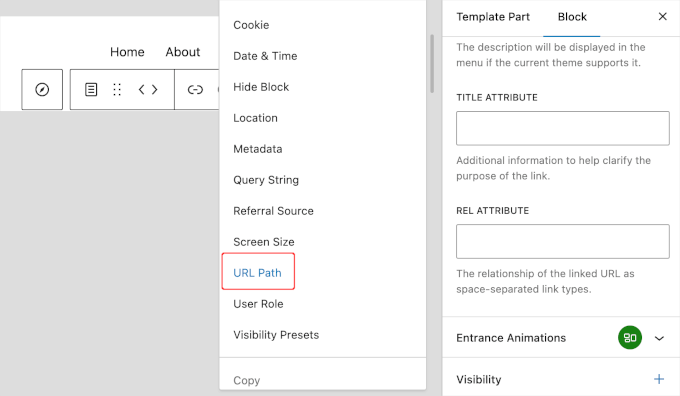
Buradan açılır menüyü açabilir ve ‘URL Yolu’nu seçebilirsiniz.

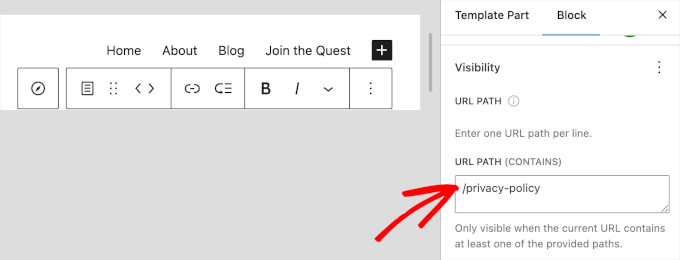
Ardından, Gizlilik Politikası sayfasının URL yolunu ‘URL PATH (CONTAIN)’ alanına ekleyebilirsiniz.
URL yolu, bir web adresinin ana web sitesi adından sonra gelen ve belirli bir sayfayı veya öğeyi gösteren kısmıdır.
Örneğin, https://example.com/about adresinde /about kısmı URL yoludur.

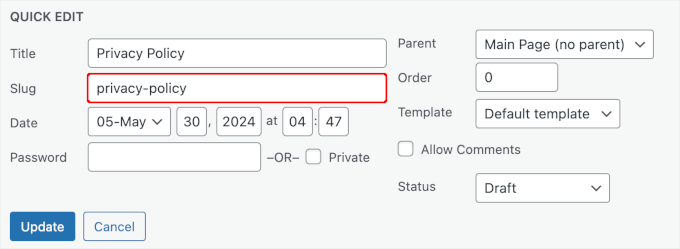
Gizlilik Politikası sayfanızın URL yolunun ne olduğunu bilmiyorsanız, Sayfalar ” Tüm Sayfalar bölümüne gidebilirsiniz. Ardından, Gizlilik Politikası sayfasını bulmak ve üzerine gelmek isteyeceksiniz.
Basitçe ‘Hızlı Düzenleme’ düğmesine tıklayın ve ‘Slug’ bölümünü görmek isteyeceksiniz. URL yolu ‘/’ sembolü ve ardından sayfanın slug’ı olmalıdır.

Ya da sadece sayfayı ziyaret edin ve alan adından sonraki kısmı kopyalayıp yapıştırın.
İşte bu kadar! Devam edin ve değişiklikleri saklamak için ‘Kaydet’e tıklayın.
WordPress’te Açılış Sayfalarında Gezinme Menüsünü Gizleme
Web sitenizde, açılış sayfalarınız gibi hiç navigasyon menüsü görüntülemek istemediğiniz sayfalar olabilir.
Bir açılış sayfası, satışları artırmak veya bir işletme için potansiyel müşteriler oluşturmak üzere tasarlanmıştır. Bu sayfalarda dikkat dağıtıcı unsurları en aza indirmek ve kullanıcılara belirli bir eylemde bulunmaları için ihtiyaç duydukları tüm bilgileri sağlamak istersiniz.
Açılış sayfası dönüşümlerinizi %300 oranında nasıl artırabileceğinize ilişkin kılavuzumuzda, navigasyon menülerini ve diğer bağlantıları sayfadan kaldırarak dikkat dağıtıcı unsurları en aza indirmenizi öneriyoruz.
Klasik Düzenleyiciyi Kullanarak WordPress’te Açılış Sayfalarındaki Gezinti Menüsünü Gizleme
Bunu Koşullu Menüler eklentisini kullanarak yapabilirsiniz. Bu kez, koşullu menüyü seçerken açılır menüden ‘Menüyü Devre Dışı Bırak’ı seçeceksiniz.

Ardından, menünün ne zaman görüntüleneceğini seçmek için ‘+ Koşullar’ bağlantısına tıklayalım.
‘Sayfalar’ sekmesine tıklamalı ve ‘Açılış Sayfam’ öğesinin yanına bir onay işareti koymalısınız.

Ayarlarınızı saklamak ve uygulamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te FSE Kullanarak Açılış Sayfalarındaki Gezinti Menüsünü Gizleme
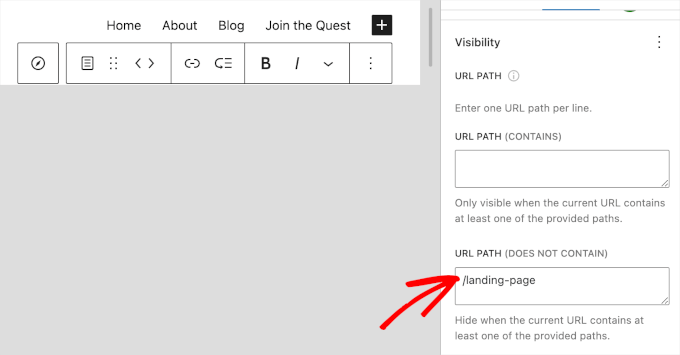
Şimdi, blok tema kullanıcıları için Blok Görünürlüğü eklentisini kullanabilirsiniz, ancak bu sefer URL yolunu ‘URL Yolu (İçermez)’ alanına gireceksiniz.
Öyleyse, eklentiyi kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
Etkinleştirmenin ardından Görünüm ” Düzenleyici ” Şablonlar ” Tüm şablon bölümlerine gidebilirsiniz. Başlık düzenleyicisine girdikten sonra, ‘Görünürlük’ bölümünü bulalım.
Buradan ‘URL Yolu’nu seçebilir ve açılış sayfanızın yolunu ‘URL Yolu (İçermez)’ alanına girebilirsiniz.

Tamamlandığında, ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Daha Fazla Okuma: WordPress Gezinti Menüleriyle Daha Fazlasını Yapmak
Gezinti menüleri güçlü web tasarım araçlarıdır. Kullanıcıları WordPress blogunuzun veya web sitenizin en önemli bölümlerine yönlendirmenizi sağlarlar.
Artık farklı sayfalarda ve çeşitli kullanıcı rolleri için farklı gezinme menüleri gösterdiğinize göre, bunları nasıl daha fazla özelleştirebileceğinizi merak edebilirsiniz.
Navigasyon menülerinizin işlevselliğini artırmak için bu eğitimlere göz atmayı unutmayın:
- Belirli WordPress menülerine özel öğeler nasıl eklenir?
- WordPress temalarına özel gezinme menüleri nasıl eklenir?
- WordPress’te tam ekran duyarlı menü nasıl eklenir?
- WordPress’te dikey gezinme menüsü nasıl oluşturulur?
- WordPress sitenize mega menü nasıl eklenir?
- WordPress navigasyon menüleri nasıl şekillendirilir?
- WordPress’te breadcrumb navigasyon bağlantıları nasıl görüntülenir?
Umarız bu eğitim WordPress’te menülere koşullu mantık eklemeyi öğrenmenize yardımcı olmuştur. Daha sonra, bir sayfaya bağlantı vermeden WordPress menüsüne nasıl başlık ekleyeceğinizi öğrenmek ve WordPress formlarında koşullu mantık kullanmak için uzman ipuçlarımızı görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?